Image and Video Lightbox, Image PopUp Plugin
Image and Video Lightbox is an high customizable and responsive plugin for displaying images and videos in popup.
WordPress Image and Video Lightbox is an high customizable and responsive plugin for displaying images and videos in popup. You just need install our plugin and enable it.
There are a lot of settings that will help you to configure what you need.
Check our plugin demo page here
If are using a lot of images and videos on your website then this plugin is an necessary one for you.
Our plugin have a lot of free and Premium features, here are some of them.
Features of free version
- Fully Responsive
- Handy admin panel and easy use
- Tested on all modern browsers
- Works perfectly with all versions of WordPress
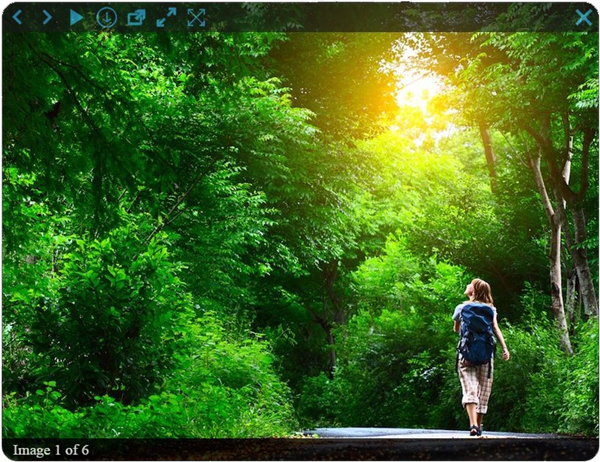
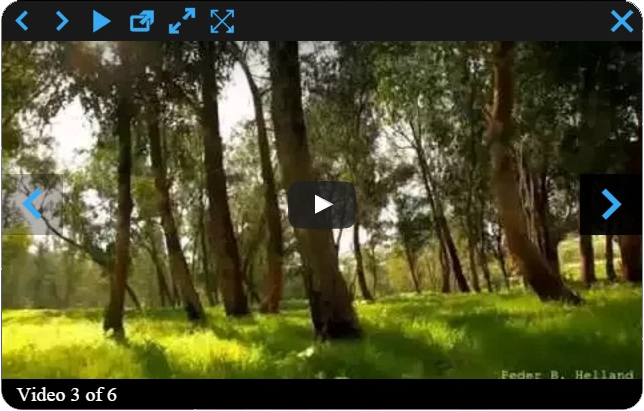
- Image and Video lightbox
- Ability to set Popup background color, Initial Width, Initial Height, Max Width and Height, Position, Fixed position, Border color, Border radius and width, Opening type
- Overlay transparency
- Ability to upload loading thumbnail
- Ability to show Show/Hide Control Buttons in content or outside content
- Ability to set Control Buttons Line Background Color and Height
- Ability to change/upload all control buttons
- Ability to Show/Hide information panel
- Ability to show information panel inside content or outside content
- Ability to set information line background color and height
- Ability to change count text
- Ability to set Count, Description and Title sections padding left and right parameter, text font size
- Ability to Show/Hide default description text if the photo doesn’t have caption or title
- Ability to set default description text if the photo doesn’t have caption
- Ability to set default Title text if the photo doesn’t have title attribute
- Ability to set information line elements ordering
- Ability to hide Count, Description and Title sections
- Ability to download images
- User friendly back-end
- Tested on popular WordPress themes
You can upgrade the free version to Pro Version to add some great features.
The features of Pro version
- Popup opening 12 animation effects(animation duration)
- Nice Slideshow
- Ability to set Slideshow Time
- Ability to select animation type and duration
- Ability to use fullscreen functionality
- Ability to set overlay top background color
- Overlay bottom background color
- Control buttons line transparency and hover background transparency
- Ability to Enable/Disable left and right navigation buttons mouseover functionality
- Ability to Show/Hide left and right navigation buttons inside popup
- Ability to set Background color and transparency of left and right navigation buttons inside popup(aslo, when hovering)
- Ability to Show/Hide left and right navigation buttons in overlay
- Ability to set Background color and transparency of left and right navigation buttons(alos, in overlay when hovering)
- Count, Description and Title sections text font family(31 fonts), font weight, font style, color
- Information line transparency and hover transparency
- Ability to enable overlay fade effect
- Ability to set overlay fade effect time and Navigation line ordering
- Ability to order elements
- Ability to hide any navigation button
- Premium support
If you found any bug or mistake in our plugin or have a question contact us at [email protected], we will be happy to fix it.
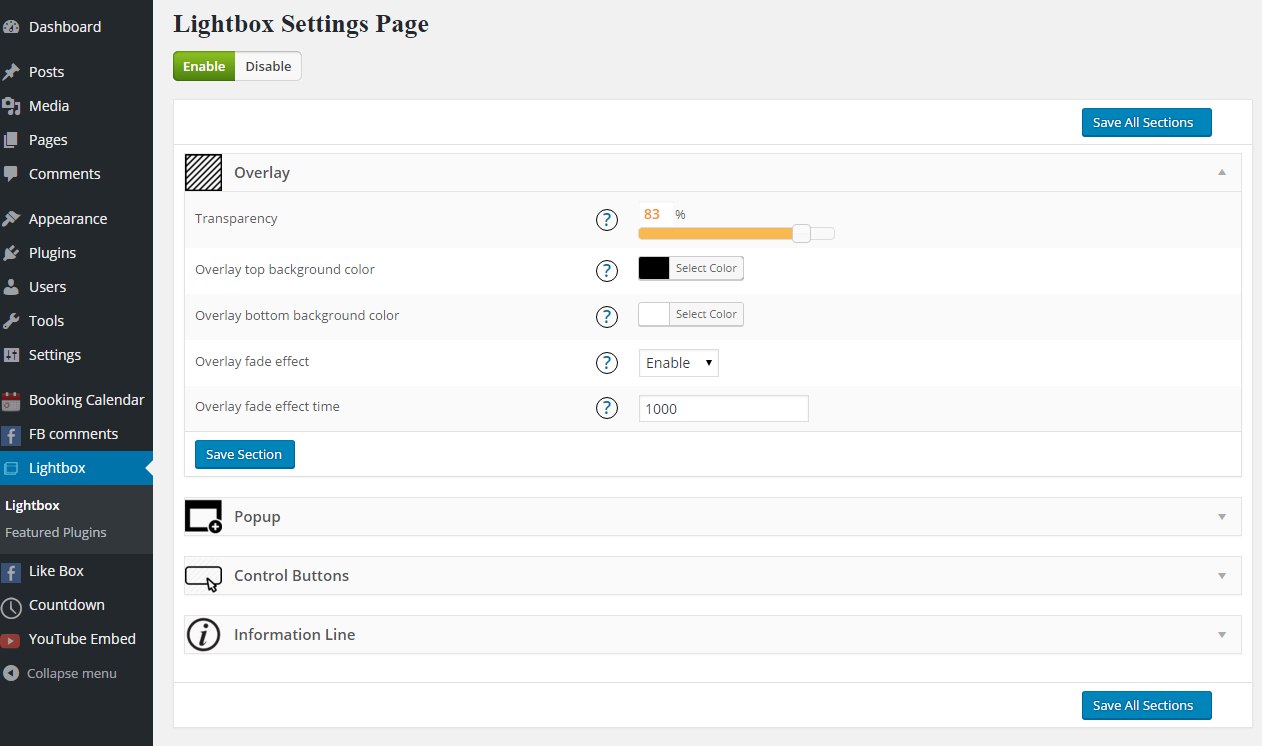
Overlay Settings
- Transparency – Set the transparency
- Top background color – Choose top background color
- Bottom background color – Choose bottom background color
- Fade effect – Enable/Disable fade effect
- Fade effect time – Set fade effect time
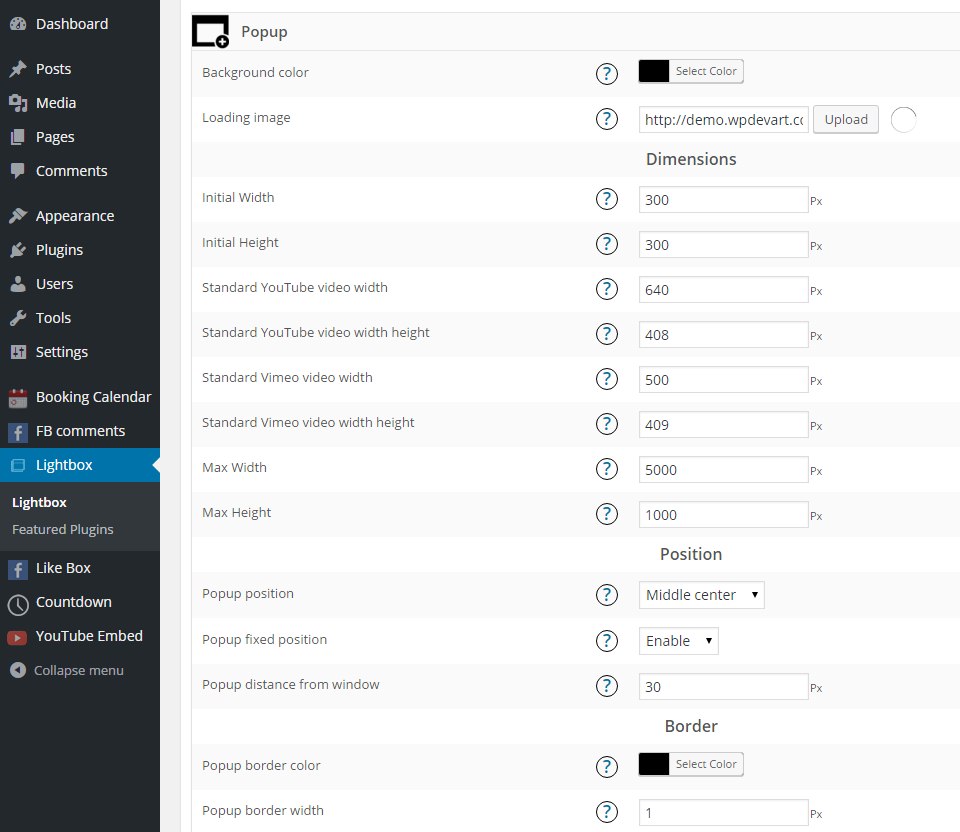
Popup Settings
- Background color – Set the background color
- Loading thumbnail(.gif) – Type the url or upload the .gif thumbnail
- Initial Width – Type initial width
- Initial Height – Type initial height
- Max Width – Type Max width for
- Max Height – Type Max height
Position
- Position – Select the position
- Fixed position – Enable/Disable fixed position
- Distance from window when position is 1,2,3,4,6,7,8,9 – Type distance from window when position is 1,2,3,4,6,7,8,9(except Middle center position)
Border
- Border color – Set the border color
- Border width – Type the border width
- Border radius – Set the border radius
Animation
- Opening type – Choose the opening type
- Opening animation type – Choose opening animation type
- Animation duration – Choose duration of animation
Elements ordering
- Elements ordering – Set the ordering of elements
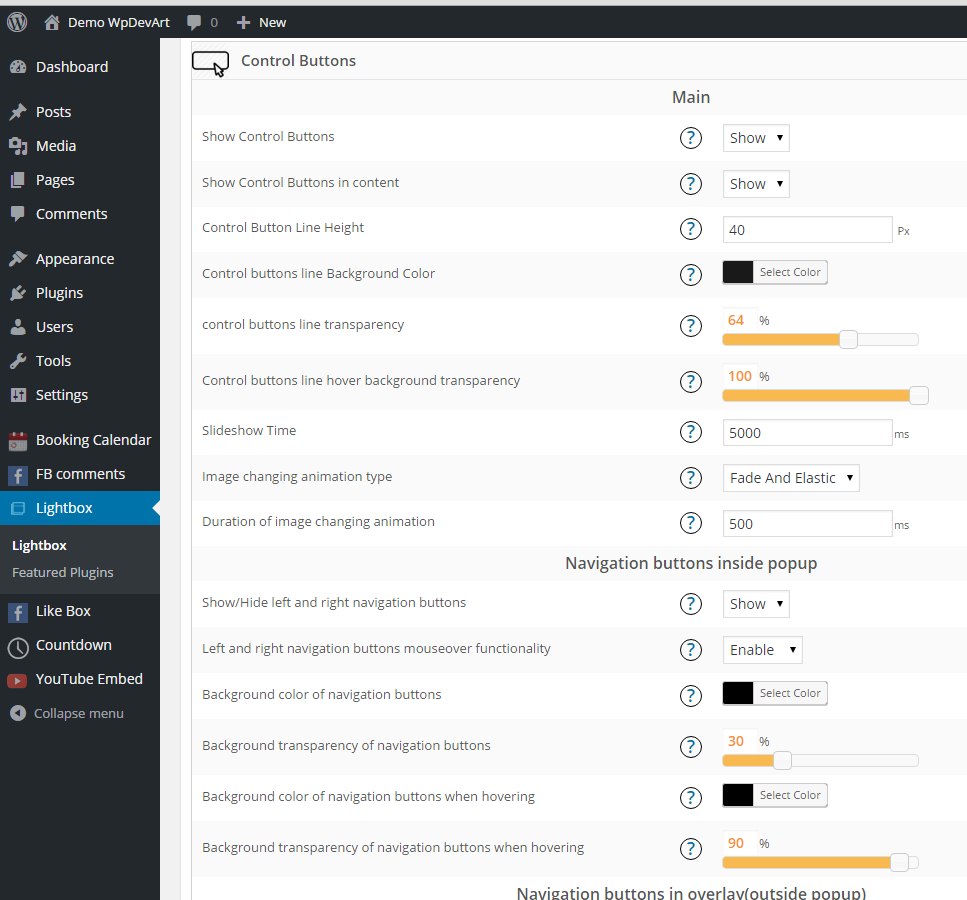
Control Buttons Settings
Main
- Show Control Buttons – Show/Hide control buttons
- Show Control Buttons in content – Show/Hide control buttons in content
- Control Button Line Height – Type Control Button Line Height
- Control buttons line Background Color – Choose control buttons line background color
- Control buttons line background transparency – Set control buttons line background transparency
- Control buttons line hover background transparency – Set control buttons line hover background transparency
- Show/Hide left and right navigation buttons inside popup – Choose to show or hide left and right navigation buttons
- Enable/Disable left and right navigation buttons mouseover functionality – This functionality will show left and right navigation buttons only when you navigate with your mouse on photo, if you disable it then your navigation buttons always will be active
- Show/Hide left and right navigation buttons in overlay – Choose to show or hide left and right navigation buttons in overlay
- Background color of left and right navigation buttons in overlay when hovering – Set the background color of left and right navigation buttons in overlay when hover
- Background transparency of left and right navigation buttons in overlay when hovering – Set the background transparency of left and right navigation buttons in overlay when hover
- Slideshow Time – Type the Slideshow Time
- Animation type – Select the animation type
- Duration of animation – Type duration of animation
Images
- Previous img(icon), Next img(icon) inside popup
- Previous img(icon), Next img(icon) in overlay
- Previous img(icon)
- Previous img(icon) when hovering(optional)
- Next img(icon)
- Next img(icon) when hovering(optional)
- Play img(icon)
- Play img(icon) when hovering(optional)
- Pause img(icon)
- Pause img(icon) when hovering(optional)
- Download img(icon)
- Download img(icon) when hovering(optional)
- Open in new window img(icon)
- Open in new window img(icon) when hovering(optional)
- Full width img(icon)
- Full width img(icon) when hovering(optional)
- Full width reset img(icon)
- Full width reset img(icon) when hovering(optional)
- Full screen img(icon)
- Full screen img(icon) when hovering(optional)
- Full screen reset img(icon)
- Full screen reset img(icon) when hovering(optional)
- Close img(icon)
- Close img(icon) when hovering
Ordering
- Navigation line ordering – Set the navigation line ordering
Information Line Settings
- Show information panel – Choose to show/hide information panel
- Show information panel in content – Show information panel inside or outside content
- Information line height – Type information line height
- Information line background color – Choose information line background color
- Information line transparency – Set the information line transparency
- Information line hover transparency – Set the information line hover transparency
- Count text – Type the count text
Count
- Count section padding left – Type the count section padding left
- Count section padding right – Type the count section padding right
- Count section text font size – Type the count section text font size
- Count section text font family – Select the count section text font family
- Count section text font weight – Select the count section text font weight
- Count section text font style – Select the count section text font style
- Count section text color – Set the count section text color
Description
- Description section padding left – Type the description section padding left
- Description section padding right – Type the description section padding right
- Description section text font size – Type the description section text font size
- Description section text font family – Select the description section text font family
- Description section text font weight – Select the description section text font weight
- Description section text font style – Select the description section text font style
- Description section text color – Set the description section text color
- Default description text if the photo doesn’t have caption – Type the default description text if the photo doesn’t have caption
Title
- Title padding left – Type the title padding left
- Title padding right – Type the title padding right
- Title font size – Type the title font size
- Title font family – Select the title font family
- Title font weight – Select the title font weight
- Title font style – Select the title font style
- Title color – Set the title color
- Default Title text if the photo doesn’t have title attribute – Type the default title text if the photo doesn’t have title attribute
Ordering
- Information line elements ordering – Set the information line elements ordering
Installation
First of all download our plugin ZIP file.
Follow these steps for installing the plugin
- Log in to your WordPress website admin panel.
- Then open the Plugins page and click Add New > Upload Plugin.
- Then click “Choose file” then select our plugin zip file.
- Install and activate the plugin.
- Now go to our plugin settings page(from the left panel of Dashboard) and configure the plugin options.
Screenshots
FAQ
Our plugin is an user friendly plugin, but here you can check some frequently asked questions.
You need to select the .zip file only, there is no need to extract the zip file, just upload it.
Contact us at [email protected] and we will send you the pro version.
You need to open your post/page editor and type the video url(YouTube, Vimeo) and choose pop-up thumbnail.
Here is an example.
<a href="https://www.youtube.com/watch?v=mZb_gat5YCY"><img src="http://demo.wpdevart.com/wp-content/uploads/2015/12/121-1024x576.jpg" alt="121" width="474" height="267" class="alignnone size-large" /></a> Yes dear users, you can use rel=”wpdevart_lightbox” attribute.
You just need to install our plugin and activate it, then Enable it from admin menu.
No dear users, you need to pay only once for pro version.
Changelog
1.0.0
- Initial version.
1.0.1
- Added some important texts.
1.0.2
- Fixed notices.
1.0.3
- Added License file.
1.0.4
- Edited some texts in code.
1.0.5
- Edited some comments.
1.0.6
- Fixed some mistakes.
1.0.7
- Edited some texts in code.
1.0.8
- Fixed mistakes.
1.0.9
- Edit featured plugins list.
1.1.0
- Fixed some mistakes.
1.1.1
- Edit admin menu options.
1.1.2
- Fixed mistakes.
1.1.3
- Edit menu options.
1.1.4
- Edit admin options.
1.1.5
- Edited some texts in code.
1.1.6
- Fixed issues.
1.1.7
- Fixed some mistakes.
1.1.8
- Edit options descriptions.
1.1.9
- Corrected some mistakes.
1.2.0
- Fixed some mistakes.
1.2.1
- Fixed issues.
1.2.2
- Corrected title part.
1.2.3
- Fixed mistakes.
1.2.4
- Edit admin options.
1.2.5
- Fixed mistakes in comments.
1.2.6
- Edit standard options.
1.2.7
- Added new link for pro version.
1.2.8
- Made some changes.
1.2.9
- Added new comments in code.
1.3.0
- Fixed some mistakes.
1.3.1
- Edit options for admin menu.
1.3.2
- Added new featured plugin.
1.3.3
- Edit admin options.
1.3.4
- Made changes.
1.3.5
- Made changes in admin option descriptions.
1.3.6
- Edited admin option descriptions.
1.3.7
- Edit admin options.
1.3.8
- Edited code comments.
1.3.9
- Made changes in admin option descriptions.
1.4.0
- Edit options for admin menu.
1.4.1
- Added functions descriptions.
1.4.2
- Edited functions names.
1.4.3
- Edit code comments.
1.4.4
- Edit install database.
1.4.5
- Changed some descriptions.
1.4.6
- Added some functions descriptions.
1.4.7
- Added comments.
1.4.8
- Added featured plugin to the list.
1.4.9
- Added featured plugin description.
1.5.5
- Changed default parameters.
1.5.6
- Edited functions descritions.
1.6.4
- Changed info.
1.6.6
- New featured plugin added to the list.
1.6.7
- Fixed issue(file location).
1.6.8
- New featured plugin added to the list.
1.6.9
- Made some changes in code for developers.
1.7.0
- Added some function names.
1.7.1
- Made some changes.
1.7.2
- Added new option – Disable\Enable link(URL) lightbox.
1.7.3
- Change the default settings.
1.7.4
- Added a hire developer service.
1.7.7
- Edited the option names and descriptions.
1.7.8
- Changed an admin URL.
1.7.9
- Fixed a bug on the mobile devices.
1.8.0
- New featured plugin added.
1.8.1
- Added new featured plugin.
1.8.2
- Made some changes.
1.8.3
- Corrected featured plugins texts.
1.8.4
- Updated the featured plugins list.
1.8.5
- Fixed spelling mistakes.
1.8.6
- Changed the icons for the following featured plugins – Countdown, Gallery.
1.8.7
- Edited styles of Hire an Expert page.
1.8.8
- Corrected the admin menu description texts.
1.8.9
- Changed admin panel options texts.
1.9.0
- Edited some texts and function descriptions.
1.9.1
- Changed the default options.
1.9.2
- Added options for the information panel – padding top and padding bottom.
1.9.3
- Changed some options names and descriptions.
1.9.4
- Added a ne icon image.
1.9.5
- Added new icon.
1.9.6
- Changed the Hire Developer page structure.
1.9.7
- Changed some functions descriptions.
1.9.8
- Added a new design for an admin panel page.
1.9.9
- A new icon design added.
2.0.0
- Made some changes in code.
2.0.1
- Changed some buttons styles on the admin page.
2.0.2
- Made some changes for the admin side.
2.0.3
- Fixed a style mistake.
2.0.4
- Changed some text in code.
2.0.5
- Bog fixed – Image title and description issue.
2.0.6
- Edited some texts in the Overlay section.
2.0.7
- Edited the hire an expert page.
2.0.8
- Edited descriptions for some options.
2.0.9
- Edited description texts of the popup position.
2.1.0
- Edited description texts of the popup section.
2.1.1
- Bug fixed.
2.1.2
- Corrected the admin panel texts.
2.1.3
- Corrected some texts.
2.1.4
- Made some changes for the admin side.
2.1.5
- Removed a featured plugin from the list.
2.1.6
- Fixed a bug.