LightBox Block – Gutenberg block for creating fully functional lightbox Plugin
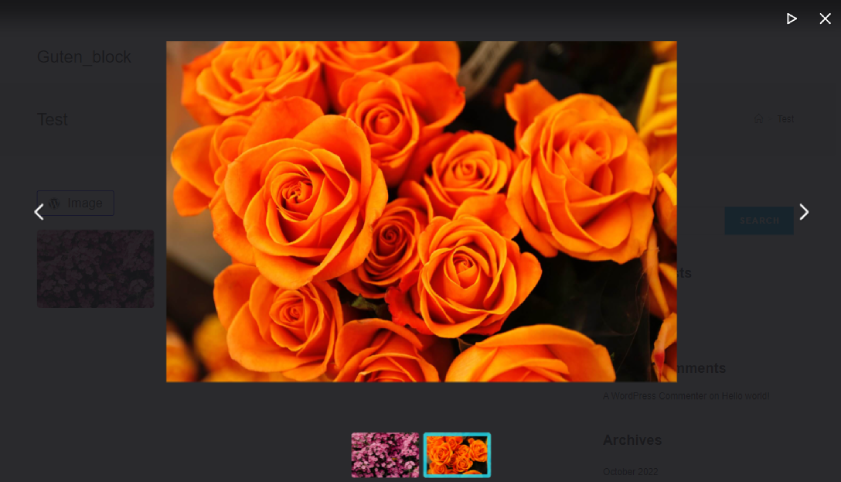
With the LightBox Block plugin, you can effortlessly showcase images, audio, video, and content in a popup format.
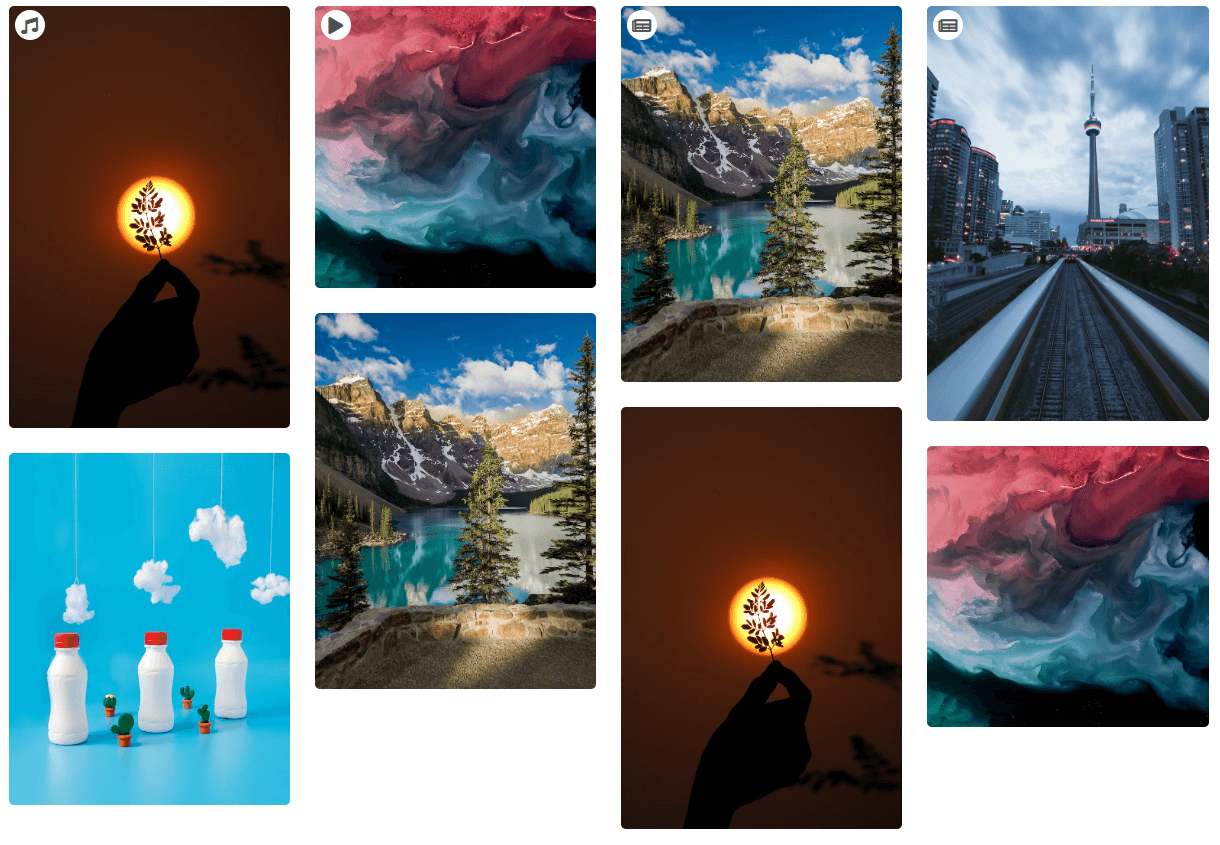
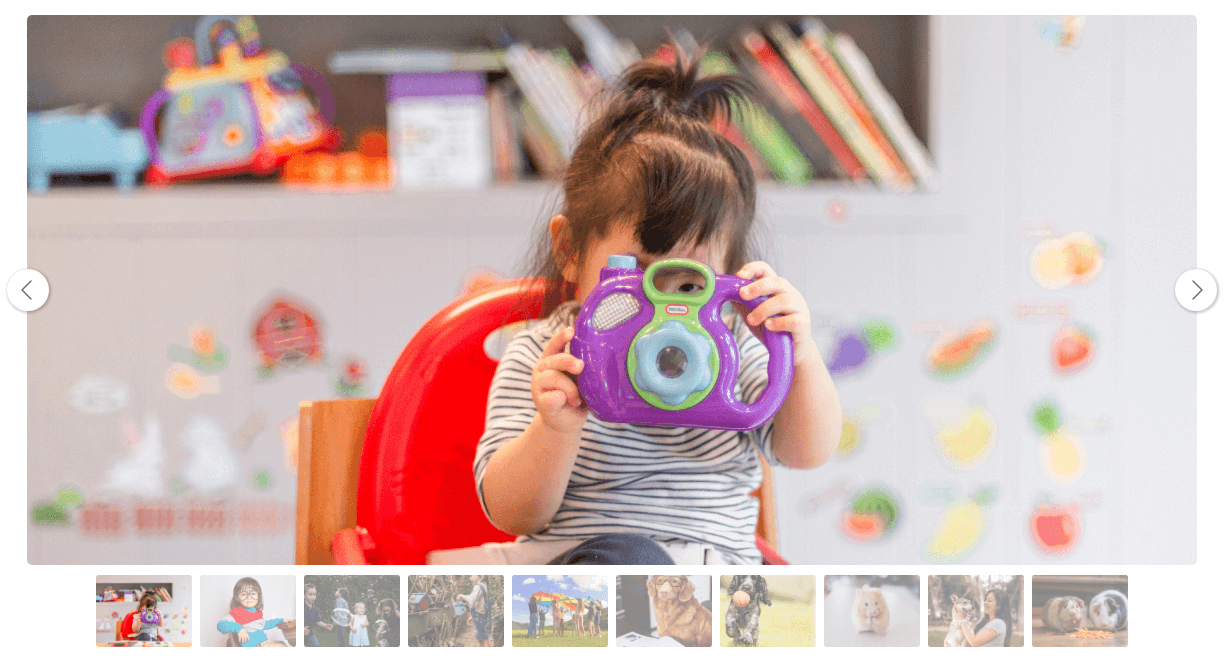
An animated, easy-to-use, feature-rich, Lightbox Block popup plugin for any web content such as images, audio, video, and much more.
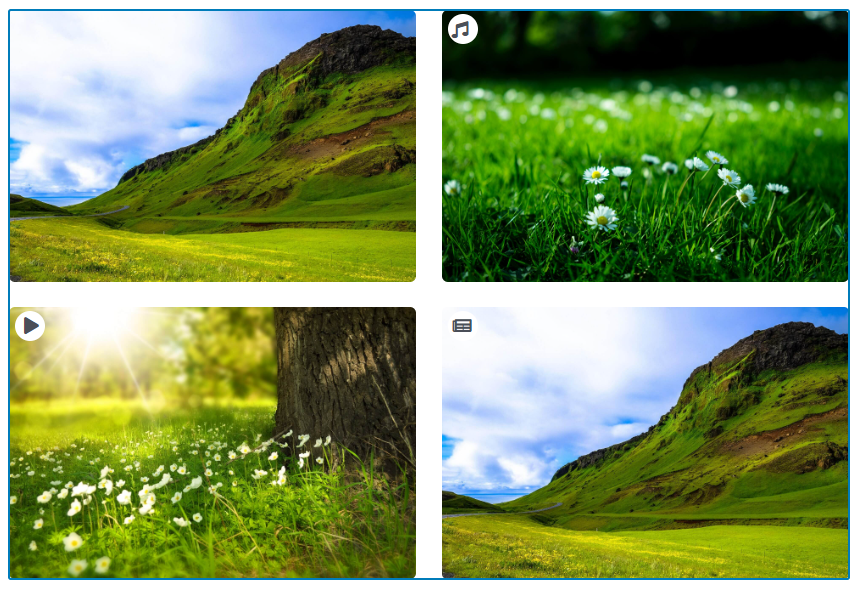
You can easily create an image gallery, audio gallery, video gallery and content gallery using a LightBox block.
Features
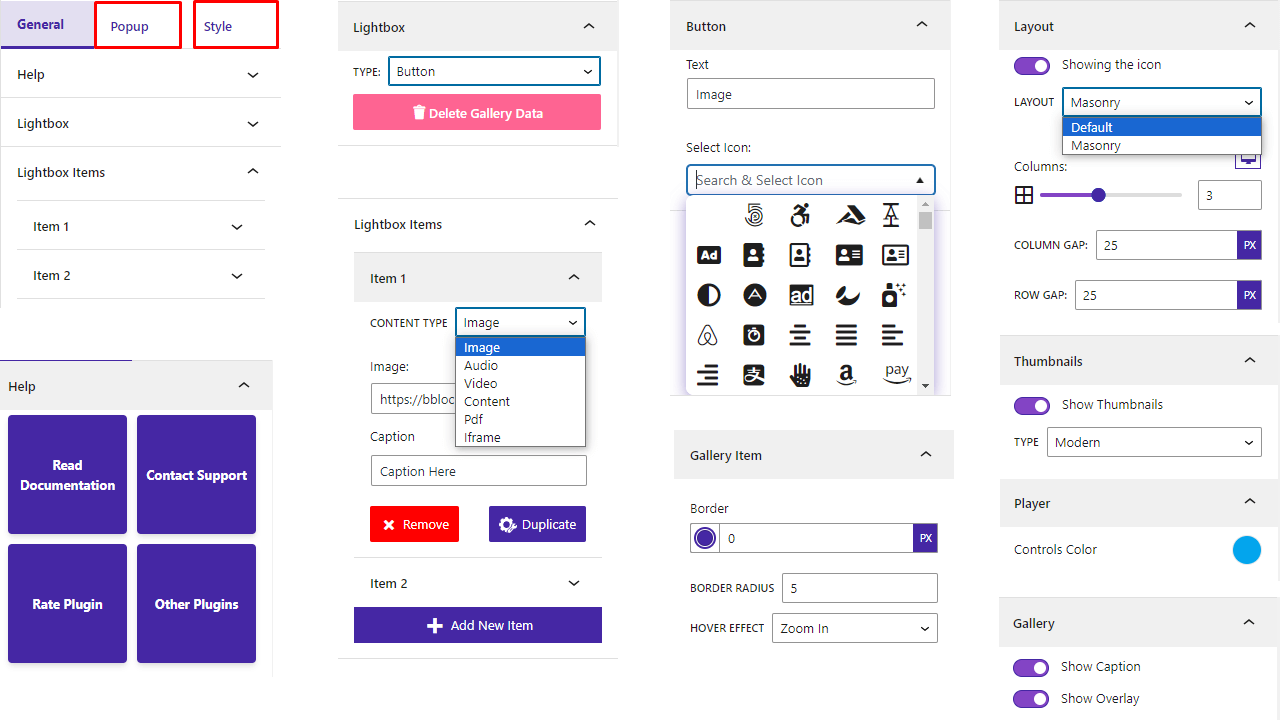
- There are two types of Lightbox: Gallery and Button.
- The gallery lightbox offers four content types: Image, Audio, Video, and Content.
- You can add multiple blocks of different content types.
- The Button Lightbox contains content types such as image, audio, video, and content.
- Button customization offers numerous options.
- Supports YouTube, Vimeo, and Video.
- Automatically connects to the gallery/photo.
- Mobile responsive for a seamless experience across all devices.
- Supports different modes like slideshow or fullscreen.
- Each popup comes with a caption.
- Dedicated support for all your queries.
- Each gallery can be displayed separately.
- Two layout options are available: default and Masonry.
- Customize layout options include column gap, row gap, and layout selection.
Pro Features
- Content type image, audio, video, content, pdf, Iframe
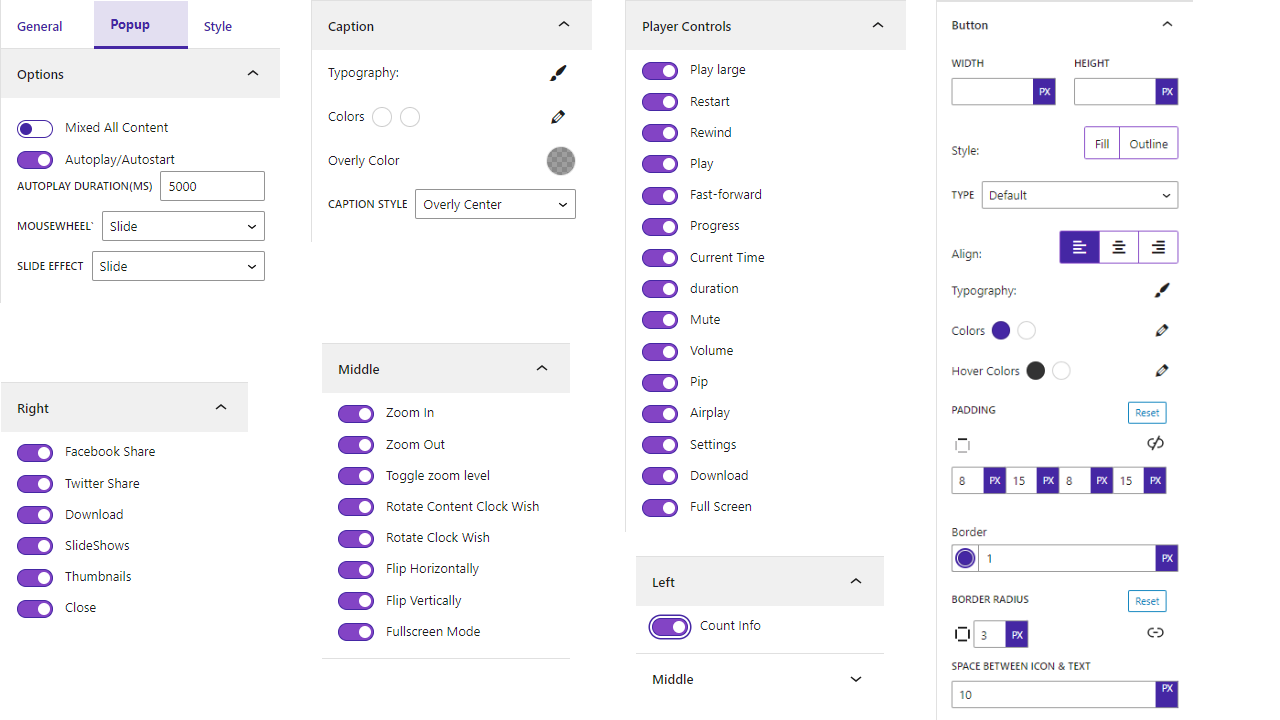
- Show caption and overly color
- Popup slide autostart
- Two types of mouse-wheel — zoom, slide
- Four type of slide effect — Default, Slide, CorssFade, Classic
- Popup topbar info count show
- Popup topbar shows Zoom In, Zoom Out, Toggle Zoom Level, Rotate Content Clock wish, Rotate Clock Wish, Flip Horizontally, Flip Vertically and Fullscreen mode
- Popup middle topbar shows Facebook share, Twitter share, download, slideshows, thumbnails and close.
- Popup thumbnails show
- Two type of thumbnails — classic and modern
- Player controls play large, restart, rewind, play, Fast forward, Progress, Current Time, Duration, Mute, Volume, Pip, Airplay, Settings, Download, Full-Screen
- Four types of hover effects — Default, Zoom In, Zoom Out, Rotate In, Rotate Out, Shine
- Gallery Item border radius
- Player controls colors
- Slider layout
- New option added: change modal background color
How to use
- First, install the Lightbox block plugin
- Add the Lightbox block from the block category called “Widgets” in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
Enjoy!
For installation help click on Installation Tab
Feedback
- Did you Like that plugin? Hate it? Want a new feature? Send me some feedback
⭐ Check out the Parent Plugin of this plugin-
🔥 b Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 StreamCast – A fully-featured Radio Player Plugin for WordPress.
🔥 3D Viewer – Display interactive 3D models on the webs.
Installation
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Lightbox block
- Click on the Lightbox block to add the block
Download & Upload:
- Download the Lightbox block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
lightbox-block.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the Lightbox-block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
Screenshots
FAQ
Yes, Lightbox Block is a free Gutenberg block plugin.
Yes, it will work with any standard WordPress theme.
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
You can use unlimited times as you want.
You can post your questions on the support forum here
Changelog
1.1.18 – 16 July 24
- Solved the Firefox height problem.
1.1.17 – 4 July 24
- Plyr css,js problem fixed.
1.1.16 – 1 July 24
- Drag-and-drop feature added to the premium version.
1.1.14 – 23 June 24
- New option added: change modal background color.
1.1.13 – 12 June 24
- Fixed the issue where Safari thumbnails and titles were not showing.
1.1.12 – 5 April 24
- Solved the issues
1.1.11 – 26 March 24
- Added new slider layout
1.1.10 -March 21
- Popup modal issue resolved.
1.1.9 Feb 24
- Problem fixed
1.1.8-18 Jan 24
- Block alignment problem solved
1.1.7-17 Dec, 23
- Problem fix
1.1.6-1 Dec,23
- Time zone problem fixed.
1.1.5- 19 Nov,23
- Added the image ratio option
1.1.4- 9 Nov,23
- WordPress version update
1.1.3- 27 sept, 23
- The Lightbox block is conflicting with another plugin; we are working to resolve the issues.
1.1.2
- We have added Pro Modal, a list of features, and included admin CSS and JS.
1.1.1
- New version release.
- Problem fix.
1.1.0
- The same modal was appearing with all the buttons. This issue has been resolved.
1.0.9
- Masonry Layout added
1.0.8
- Cloudflare video supported
1.0.7
- Caption link use
1.0.6
- All content mixed show/hide option added
1.0.5
- Gallery Icons Hide/Show option added
1.0.4
- Title and Description responsive device added
1.0.3
- Display caption lightbox
1.0.2
- Button Typography and color option update
1.0.1
- Popup Slide Count
1.0.0
- Initial Release