
Joli Table Of Contents Plugin
SEO-friendly Table of Contents. Gutenberg Block, no jQuery. Fast & Highly customizable. Auto or manual insert.
Joli Table of Contents is the best SEO-friendly Table of Contents for WordPress. It is both performance friendly & user friendly and provides plenty of options for customization so that it can match your website’s look. It also performs really fast without jQuery and minified CSS/JS. Enhance your website and make it look more valuable for both your visitors and Google !
⭐ CHECK OUR OTHER PLUGINS
⭐HIGHLIGHTS
🆕 GUTENBERG BLOCK
Since v2, you can now use the block to insert a table of contents.
The block lets you easily HIDE or EDIT specific headings.
In addition, the block picks up on headings that would be generated by a third party shortcode or block but invisible in the actual editor.
In the PRO version, you can override any setting for a specific block from the block settings panel.
🚀 PERFORMANCE ORIENTED
Joli Table of contents uses a combination of minified CSS and Javascript to run at maximum speed.
It also does not depend on jQuery to improve performance.
🧠 SUPERIOR HEADING PROCESSING
Unlike its competitors, Joli Table of Content picks up on headings hidden behind third-party shortcodes and blocks. This means that it will show the headings that do not directly appear in the editor, but are still present in the front-end !
🖌 THE MOST CUSTOMIZABLE TABLE OF CONTENTS PLUGIN
Joli table of contents has been designed to really match your expectations.
Every single part of the table of contents is highly customizable, and uses a CSS variable approach to make it even more customizable.
You can adjust a large array of settings including:
* Margin
* Padding
* Border radius
* Border
* Colors
* Fonts
* and more…
🔽 ICON OR TEXT TOGGLE
Choose between a Text toggle for a more classic look OR an Icon toggle for a more modern approach.
📐 CUSTOM THEME READY
Joli Table of contents now bundles a custom theme engine, that lets you create your own theme.
There is a lot of CSS variables that you can override or/and create more complex styles.
🚀 SHOW ONLY A FEW HEADINGS UPON PAGE LOAD (PARTIAL FOLD) [PRO]
Improve your page UX with the Partial Fold on load option.
Only show the first few headings upon page load with a “View more” button to expand the table of contents fully.
📑 ADVANCED AUTO-INSERT RULES [PRO]
Auto-insert supports multiple additional rules:
* Post type
* Post title
* Post ID
You can also EXCLUDE specific posts by Post title or Post ID
🎛 DIFFERENT SETTINGS PER POST TYPE [PRO]
Create different settings per post type for maximum flexibility.
For example you can use Theme 1 for “post” post type, and use Theme 2 for the “page” post types.
Good news is every single setting can be set differently per post type, not just themes !
This also works with custom post types.
✅ FLOATING TABLE OF CONTENTS [PRO]
The floating table of contents widget is optionally displayed as the user scrolls the page. It remains hover your content and now features optional navigation buttons and advanced customization !
✅ SLIDE OUT TABLE OF CONTENTS [PRO]
The slide out table of contents widget brings more value to your page and makes it more readable. It shows the table of contents in a fixed position on the side of the screen.
✅ PROGRESS BAR WIDGET [PRO]
This new widget shows a fixed progress bar over the content and indicates the percentage of advancement throughout the reading.
✅ STICKY SIDEBAR TABLE OF CONTENTS [PRO]
Use the table of contents in a sidebar widget and have it sticky as the page gets scrolled.
📃 Main Features
- Page break
<!--nextpage-->support (since v2.3.0). - Auto-insert table of contents (select post types and position in the content).
- Manual insert table of contents by block or shortcode.
- Hide specific headings (block)
- Edit specific headings (block)
- Folding/unfolding animation
- Customizable Table of Contents Title.
- Show headings by custom depth (From H2 to H6).
- Customizable CSS Icons for expand/collapse buttons (4 free icons, 20 in pro version)
- Show TOC only if a minimum of headings has been found in the content (Optional).
- Disable headings per text/class
- Hierarchical (amount of empty space customizable) or Flat View.
- Multiple numeration options (ex: 1. Title 1; 1.2. Subtitle 2, etc…).
- Pretty hash in the actual URL (ex: mysite.com/my-article/#subtitle-2
- Latin & non-latin characters support for hash [since 1.3.2]
- Multilanguage hash transliteration available (e.g. #История => #istoriya) [since 1.3.3]
- Customizable numeration Separator (Ex: “.” => “1.1.2”; “-” => “1-1-2”).
- Customizable numeration Suffix (Ex: ).” => “1.1.2)”; “/” => “1.1.2/”).
- Customizable Padding, Margin, Borders, etc…
- 6 Auto-insert positions available (See below for details).
- Auto-insert to posts and/or pages.
- Fully responsive.
- Hide or Show Overflowing Headings when viewport cannot fit the whole title length.
- Smooth scrolling available.
- Customizable TOC Title alignment (left, center, right).
- Customizable TOC Toggle button position (left, right) (when folded).
- Customizable TOC Toggle button: Text/HTML/Custom icons (open & close states).
- Themes included.
- Themes settings can be overriden (Colors, size, etc).
- Customizable Width: Min/Max Width or 100% Width.
- Customizable Font Size, Font Weight.
- Optional Shadow.
- Colors fully customizable (Table of Contents, Title, Headings, Shadow, Numeration).
- Custom CSS available.
- Import / Export settings
- Developer-friendly. Many hooks provided. (See below for details).
🚀 Joli Table of contents Pro Features include:
Get Joli Table Of Contents Pro
- All of the free features.
- Custom Post Type Support.
- Custom Post Type Settings.
- Exclusive Floating Widget that shows the current section.
- Slide-out Widget that shows a fixed table of contents on the side of the screen.
- Additional exclusive themes
- Force Enable/Disable TOC per post settings.
- Customizable Floating Position ( Top or Bottom ).
- Customizable Floating Offset (Horizontally & Vertically).
- Expands on Hover or Click.
- Collapses on Leave hover or Click away.
- Multi-columns mode (since 1.1.0).
- Customizable CSS Icons for expand/collapse buttons (choose from 20 icons)
Auto-insert
The Auto-insert feature is optional and allows to automatically insert the Table of Contents to your content with the following options.
Supported post types:
* Post
* Pages
* Custom Post Type [PRO]
Auto-insert positions:
* Before the content
* After the content
* Before H1
* After H1
* Before first H2
* After first paragraph
Shortcode
Use the following shortcode within your content to have the table of contents display where you wish to:
[joli-toc] 🎣 Hooks
You can use any of the hooks provided to add custom content to the actual Table Of Contents.
List of [all the hooks available here](https://wpjoli.com/docs/joli-table-of-contents/developer-hooks/”Joli Table Of Contents Hooks”).
Examples & How to use ?
Copy & paste the code examples below into your theme’s functions.php file:
joli_toc_disable_autoinsert
Globally disables Joli Table Of Contents site-wide.
add_filter('joli_toc_disable_autoinsert', function(){ return true; }); joli_toc_disable_js
For some reason if you do not want the js/css/inline styles to load (could break functionnalities).
//disables js add_filter('joli_toc_disable_js', function(){ return true; }); //disables css add_filter('joli_toc_disable_styles', function(){ return true; }); jolitoc_shortcode_tag
Customizes the shortcode tag ( Useful if you were using a different plugin before ).
add_filter('jolitoc_shortcode_tag', function(){ return 'custom-tag';}); Customizes the title (collapse).
add_filter('joli_toc_toc_title', 'my_custom_title', 10, 1); function my_custom_title( $title ){ if ($a == $b){ $title = "My Custom TOC Title"; }else{ $title = "My Alternate TOC Title"; } return $title; } Installation
This section describes how to install the plugin and get it working.
e.g.
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
INSTALLING FROM THE WORDPRESS ADMIN
- Go to the “Plugins > Add New” page.
- Type “Joli Table Of Contents” in the search field
- Look for the “Joli Table Of Contents” plugin in the search result and click on the “Install Now” button, the installation process of plugin will begin.
- Click “Activate” when the installation is complete.
INSTALLING WITH THE ARCHIVE
Go to the page “Plugins > Add New” on the WordPress control panel
Click on the “Upload Plugin” button, the form to upload the archive will be opened.
Select the archive with the plugin and click “Install Now”.
Click on the “Activate Plugin” button when the installation is complete.
MANUAL INSTALLATION
Upload the folder joli-table-of-contents to your site’s plugin folder, usually it is /wp-content/plugins/.
Go to the page “Plugins > Add New” on the WordPress control panel
Look for “Joli Table Of Contents” in the plugins list and click “Activate”.
HOW TO DISPLAY THE TABLE OF CONTENTS ON MY WEBSITE ?
Once you’ve installed Joli Table Of Contents, go to the Settings page under the Menu “Joli TOC”.
Then You have 3 choices:
1. Under Auto-insert, select the post types you would like to have to TOC to display
2. Use the Joli Table of contents Block in the Gutenberg editor.
3. Use the [joli-toc] shortcode directly inside your content.
WHAT TO DO AFTER ACTIVATION ?
Please check our Getting started guide.
Screenshots

Joli Table of contents Block

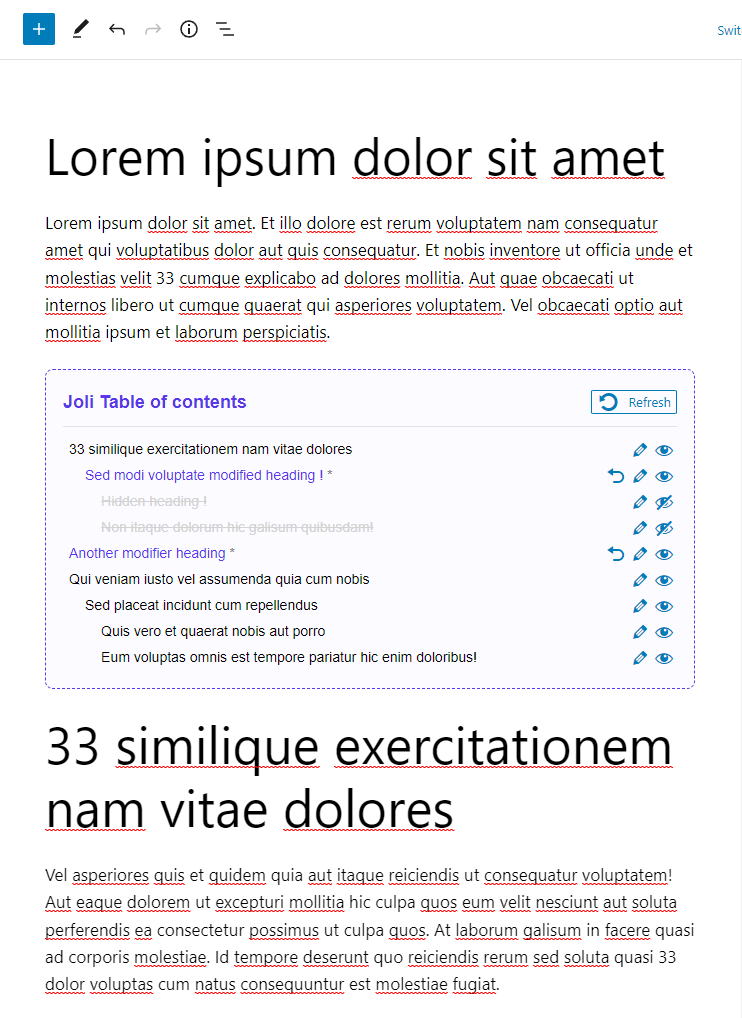
Block being edited

Heading being edited in the block

Front-end view with modifications from the block

Free Themes overview

Settings page - GENERAL

Settings page - HEADINGS

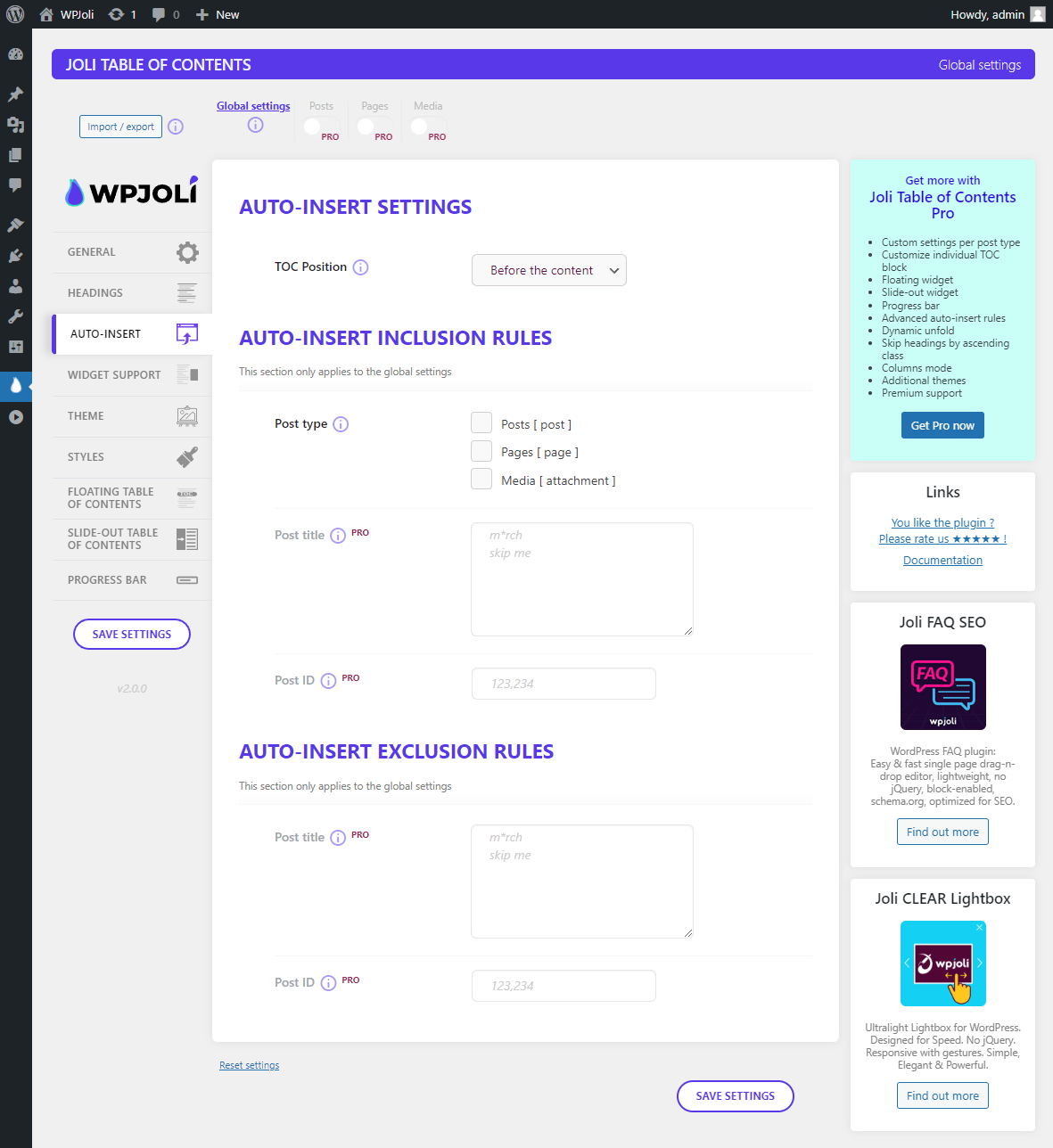
Settings page - AUTO-INSERT

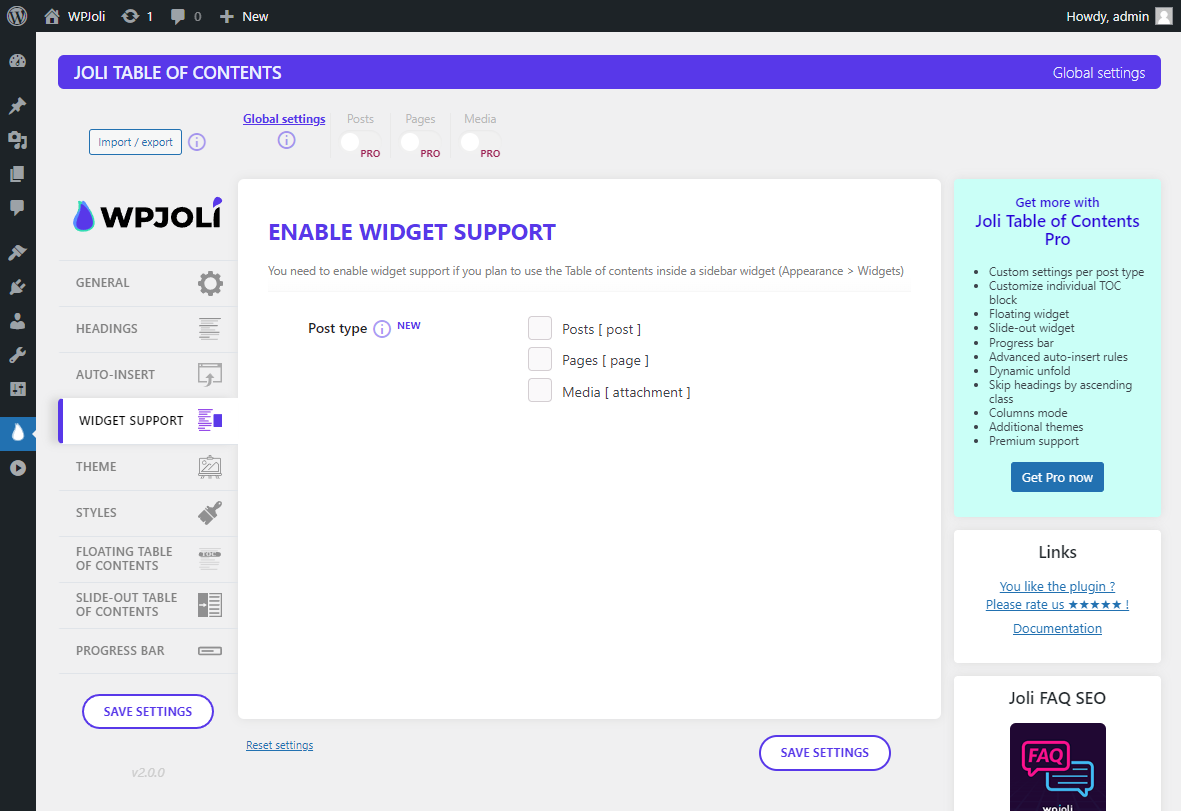
Settings page - WIDGET SUPPORT

Settings page - THEME

Settings page - STYLES

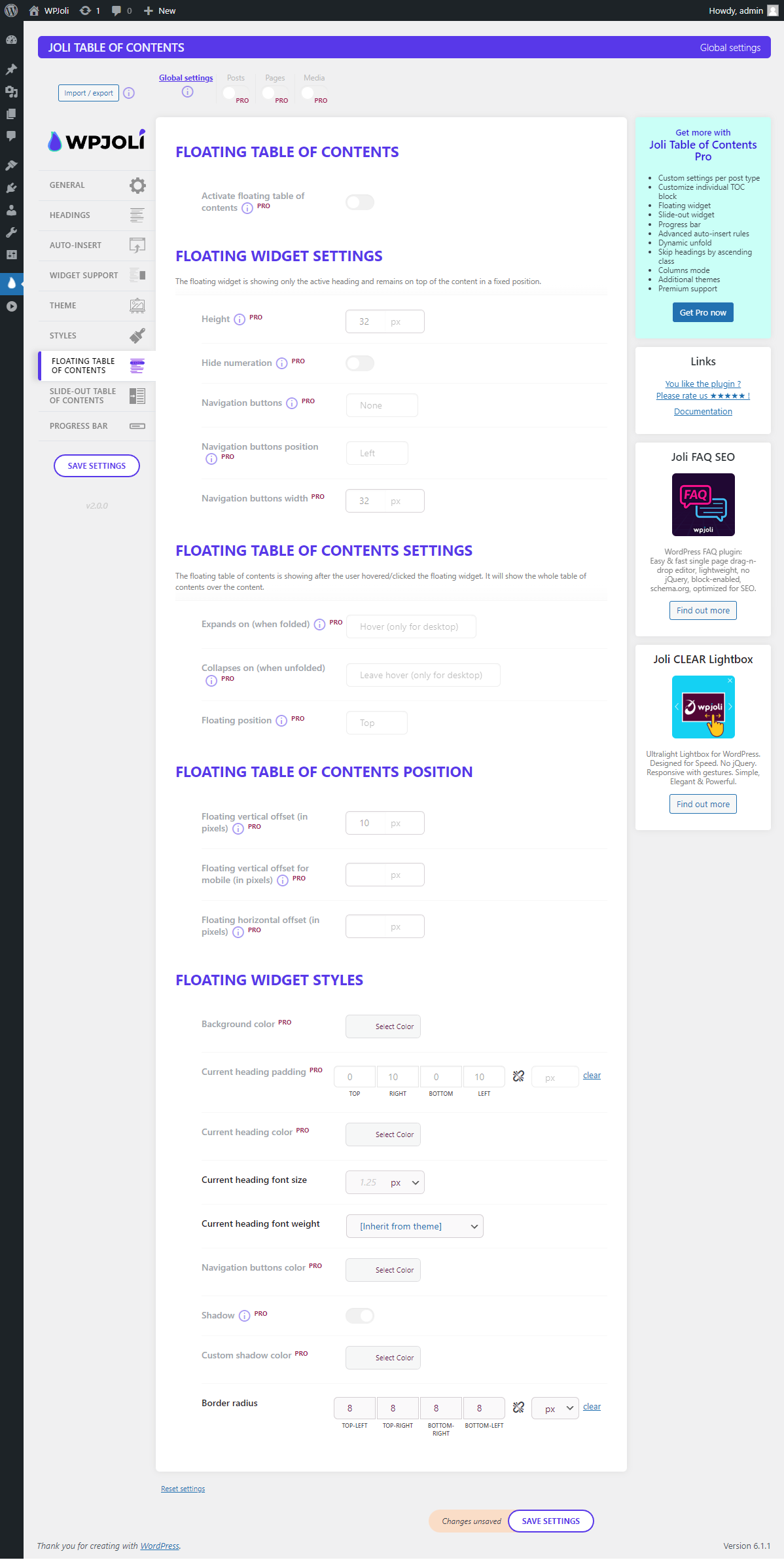
Settings page - FLOATING TABLE OF CONTENTS

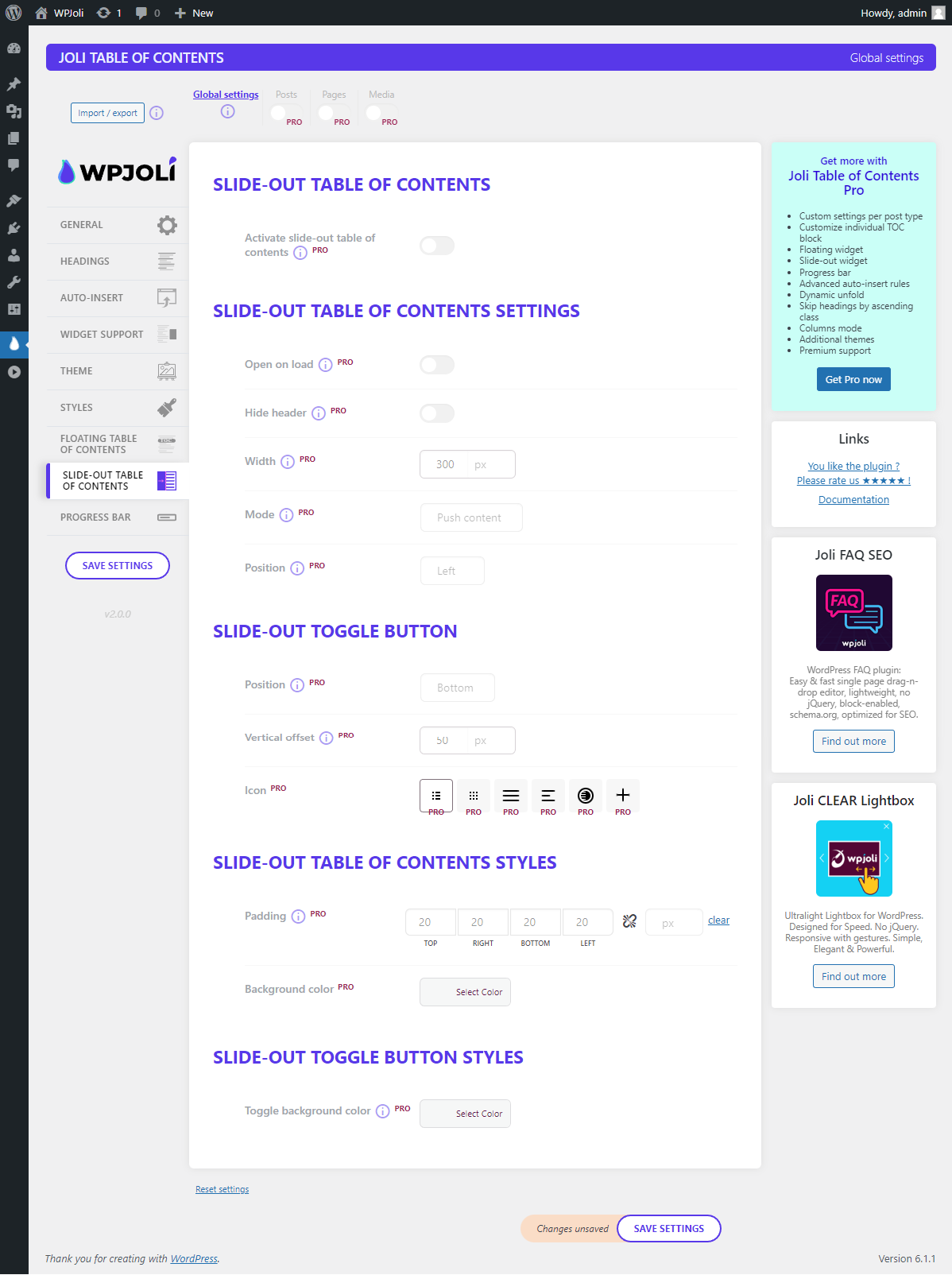
Settings page - SLIDE-OUT TABLE OF CONTENTS

Settings page - PROGRESS BAR
FAQ
Please refer to our Getting started page for first time use and also How to insert a table of contents ?.
Joli Table of contents has been entirely redesigned from the ground up since v2. This new version brings a brand new Block for Gutenberg, more performance, gets rid of jQuery, and the architecture of the actual TOC has been rethought to make it more flexible in terms of custom design. Themes are now built around CSS variables.
If you have been using the v1 until now, all of your custom CSS will not work on v2. Some hooks have also been deprecated.
The “Visibility” option has been deprecated, and is now replaced by multiple, simpler options (such as “fold on load”)
After you update to v2, you will see a WARNING notice in your WordPress dashboard, inviting you to switch to v2. Since the v2 has gone through a complete redesign, there are some breaking changes and to make the switch easier, Joli Table of contents provides a mechanism to switch between v1 & v2 until you are comfortable with the v2.
The v1 support will be definitely dropped on Jul 31st, 2024 (extended from Jan 31st 2024).
Once you’ve installed Joli Table Of Contents, go to the Settings page under the Menu “Joli TOC”.
Then You have 3 choices:
1. Under Auto-insert, select the post types you would like to have to TOC to display
2. Use the Joli Table of contents Block in the Gutenberg editor.
3. Use the [joli-toc] shortcode directly inside your content.
Yes, it is fully responsive and hover events work as touch actions on mobile.
Depending on your theme, text color may have the same color as the TOC background color as they are inherited by default.
In order to change the color, go to the Settings, then under the Appearance tab, change any color.
Changelog
2.3.1
- Fixed pro features bug
2.3.0
- WP 6.5.5 compatibility
- Added Multi-page support
- Added Floating widget display modes (desktop/mobile/both) [PRO]
- Added New toggle
- Settings page design refresh
- Fixed Toggle 2 did not animate
- Fixed PHP error
= 2.2.1
* Fixed PHP warnings
2.2.0
- WP 6.5.2 compatibility
- Added new Pro theme [PRO]
- Added new option Fold on load: Partial [PRO]
- Changed default numeration suffix from “. ” to ” ” (dot removed to allow no suffix at all)
- Added Action hook joli_toc_after_body
- Moved Action hook joli_toc_after_header outside of the condition
- Improved javascript performance (scroll)
- Fixed vertical offset PRO slide out toggle [PRO]
- Fixed blocked Pro featured bug (scroll) [PRO]
- Removed numeration default color
2.1.2
- Added rel=”nofollow” option
- Added Hash in URL option
- Added TOC title style option
- Added Filter hook joli_toc_settings_capability to allow custom capabillity for Settings menu
- Added Action hook joli_toc_item_link_attributes to add custom attributes to links
- Added –jtoc-title-label-font-style CSS variable
- Fixed Wrong hierarchy when malformed heading hierarchy
- Deferred Joli TOC admin menu setup to fire on after_setup_theme hook (To allow custom capability)
2.1.1
- WP 6.4.1 compatibility
- Added joli_toc_disable_toc_custom filter to allow manual interruption using custom conditions
- Added Auto-insert options: Before first image, After first image
- Added Auto close slide-out widget [PRO]
- Added Close slide-out on click away [PRO]
- Added Slide-out display modes (desktop/mobile/both) [PRO]
- Added Default slide-out toggle background color [PRO]
- Improved styles delivery
- Improved post type settings activation [PRO]
- Fixed Jump-to offset not working if smooth scroll disabled
- Fixed Floating TOC bug when initially folded [PRO]
2.1.0
- Added Folding animation option
- Added Url hash upon heading click
- Added Sticky sidebar TOC option [PRO]
- Added Compatibility mode for floating widget [PRO]
- Added Auto close slide-out widget on mobile [PRO]
- Added Slide out toggle position center [PRO]
- Added Slide out toggle width [PRO]
- Improved Keeps the slide out widget hidden until page has fully loadedto prevent layout shifts [PRO]
- Improved Hide main TOC option [PRO]
- Fixed Headings could be hidden in the slide-out TOC when to height goes over the screen height [PRO]
- Fixed Slide out toggle position top not working [PRO]
- Fixed Unwanted shadow on floating widget with “Smooth” theme [PRO]
2.0.10
- Improved UI for post type settings
- Fixed minor bug
2.0.9
- Security update
- Added Javascript custom event “jtocClickedHeading”
- Added vertical mobile offset option [PRO]
- Improved Progress bar div is moved as the first child of the tag to remain on top [PRO]
- Changed .wpj-jtoc–widget-progress z-index CSS default property from 1000 to 1500 [PRO]
- Changed .wpj-jtoc–widget-progress-bar z-index CSS default property from 1001 to 1501 [PRO]
2.0.8
- Added custom URL support for heading links
- Added missing action hooks around and within the slide-out table of contents [PRO]
- Added joli_toc_disable_styles filter hook missing after previous update
- Fixed body tag bug
- Fixed PHP warning
- Fixed heading full row clickable bug when smooth scroll was not active
2.0.7
- Added RTL support in settings pages
- Fixed PHP Warnings
- Fixed PHP Shortcode bug
- Fixed TOC not showing in slide-out widget when folded on load [PRO]
2.0.6
- Fixed Minor bugs
- Fixed HTML tags in title not displaying in the headings
- Fixed Widget shortcode bug if the_content contained a third party WP_query
- Improved CSS loading
2.0.5
- Fixed Shortcode in widget could produce unexpected headings
- Added Show header option for floating widget [PRO]
- Added Touch on content will automatically close the slide-out widget (mobile only <768px) [PRO]
- Fixed Some themes preventing the floating widget from showing [PRO]
2.0.4
- Added added a display:none style for Hide main toc option on page load to prevent flickering on slow network [PRO]
- Added admin bar offset for floating widget [PRO]
- Fixed minified js issue in v1
- Fixed js bug for themes not using the entry/entry-content class
- Fixed shortcode issue if post contains third-party WPQuery inside
- Fixed skip headings by ancestor class not working if ancestor contains multiple classes [PRO]
2.0.3
- Added slide-out toggle color [PRO]
- Fixed javascript bug if the page does not have the .entry-content class
- Fixed auto-insert not working if widget support was active
- Fixed warning: Undefined variable $post_settings
- Fixed wrong heading structure if headings do not start from H2 on.
- Fixed floating next button not working on mobile if the jump_to_offset option was different on desktop [PRO]
2.0.2
- Fixed duplicate content bug in some cases
- Fixed shortcode may not be displayed if mixed with block
2.0.1
- Fixed V1 to V2 switch may not work on some installs
- Fixed wpautop output bug in some cases
- Fixed heading links could not be clicked on some special characters
- Fixed V1 to V2 settings conversion incorrect “columns-separator-width” option [PRO]
- Fixed columns layout not triggering [PRO]
2.0.0
- WP 6.1.1 compatibility
- Entire redesign from scratch
- Added Joli Table of contents Gutenberg Block
- Added Editable headings from the block
- Added Hideable headings from the block
- Added shortcode parameters [PRO]
- Added Custom settings per post type [PRO]
- Added Ajax settings save
- Removed frontend jQuery dependency
- Added CSS variables for easier customization
- Added New themes
- Added Custom theme engine
- Added setting: Maximal heading count
- Added setting: Heading full row clickable
- Added setting: Fold on load
- Added setting: Fold if headings count exceeds
- Added setting: Hide main table of contents
- Added setting: Header as toggle
- Added setting: Toggle type
- Added setting: Toggle button text
- Added setting: Numeration display
- Improved setting: Headings depth
- Added setting: Skip by ascending class [PRO]
- Added setting: Dynamic unfold [PRO]
- Added setting: Auto-insert by post title [PRO]
- Added setting: Auto-insert by post ID [PRO]
- Added setting: Exclude auto-insert by post title [PRO]
- Added setting: Exclude auto-insert by post ID [PRO]
- Added setting: Widget support
- Added Extended customization
- Added Floating widget navigation buttons [PRO]
- Added Floating widget extended customization [PRO]
- Added Slide-out table of contents widget [PRO]
- Added Progress bar widget [PRO]
- Security fix
1.3.9
- WP 5.9.2 compatibility
- Security fix
- PHP Warning fix
1.3.8
- Added filter joli_toc_disable_styles
- Added filter joli_toc_disable_inline_styles
- Added filter joli_toc_toc_title
- Added Rank Math integration
1.3.7
- Fixed admin display bug when using a bootstrap theme
- Fixed ID matching bug when IDs where already existing
- Improved front-end display for invisible and folded mode
- Moved custom CSS from footer to before TOC for faster processing
- Added scrollbar when TOC size is over viewport size
1.3.6
- Improved admin scripts/styles
- Refreshed settings panel
- Fixed admin notices
1.3.4
- Pro version bug fixes
1.3.3
- Improved hash processing
- Added latin & non-latin advanced hash options (incl. transliteration)
1.3.2
- Fixed smooth scroll not working with non-latin anchor links
1.3.0
- Added expand/collapse CSS icons from the settings
- Added responsive mode (collapsed on mobile, unfolded on desktop)
- Added reset settings button
- Fixed awkward jump when switching to floating mode (pro only)
- Fixed Non-latin characters bug
- Fixed headings text wrap bug
- Fixed headings active properties were not showing
1.2.0
- Added Disable heading per text
- Added Disable heading per class
- Added Jump-to offset
- Added filter hook: joli_toc_disable_js
- Added filter hook: joli_toc_header_tag to allow customizing this html tag
- Clicking the TOC Title now toggles between folded/unfolded display
- CSS optimizition
- Optimized HTML output
- Minor admin css fixes
1.1.2
- Fixed minor bug
1.1.1
- Fixed overwriting heading classes
- Fixed HTML output bug on some installs
- Minified assets for smaller frontend footprint
1.1.0
- Added Multi-columns mode [PRO].
- Added filter hook: joli_toc_headings: Allows operations on the headings before rendering.
- Fixed IE display bugs
- Fixed TOC generation bug if first heading was not H2
1.0.1
- Fixed text domain issue
- Added Settings link for convenience.
- Added quick start guide & notice in the settings.
1.0.0
- Initial release.