JetFormBuilder — Dynamic Blocks Form Builder Plugin
Advanced form builder plugin for Gutenberg. Create forms from the ground up, customize the existing ones, and style them up – all in one editor.
JetFormBuilder — Dynamic Blocks Form Builder
A functional yet easy-to-use Form Builder plugin lets you create, edit, and style advanced form types in the block editor (Gutenberg). No more supplementary drag-and-drop form builders. You can now use a one-stop interface to develop fully operative custom forms.
SUPPORT
Please use our Github repo for the any issues/bugs/problems – https://github.com/Crocoblock/jetformbuilder/issues/
JetFormBuilder lets you build any kind of form nice and easy. Its 24+ field blocks allow creating forms from scratch or reassembling the existing ones. Throw JetStyleManager into the mix, and you’ll be able to adjust every form field’s fonts and style settings. Create form types, customize, and style – all in WordPress default blocks editor.
At first, I thought this was just another free form builder for Gutenberg, but I was wrong. I wanted to share what got me so excited about it after only the first 5 minutes.
– Paul Charlton from WPTuts.
WORDPRESS FORMS YOU CAN CREATE
JetFormBuilder is a user-friendly form creator that lets you create new forms and add them to the form page. From a simple form to multi-step form design – you can nail down any form type:
- Signup form
- User profile form
- Quick contact form
- Subscription form
- Online survey form
- Appointment form
- Application form
- Booking form
- Event registration form
- Multi-Page Form with a progress bar
- WordPress Post Submission Form
- Request a Quote Form
- Feedback Survey Contact Form
- Make a Suggestion Contact Form
- Change Request Forms
- Maintenance Request Contact Form
- Scholarship Application Form
- Make a Referral Contact Form
- Volunteer Registration Contact Form
- Credit Card Payment
- Make a Donation Form
- Product Purchase Form
- Newsletter Signup Form
- Online Petitions
BASIC FEATURES
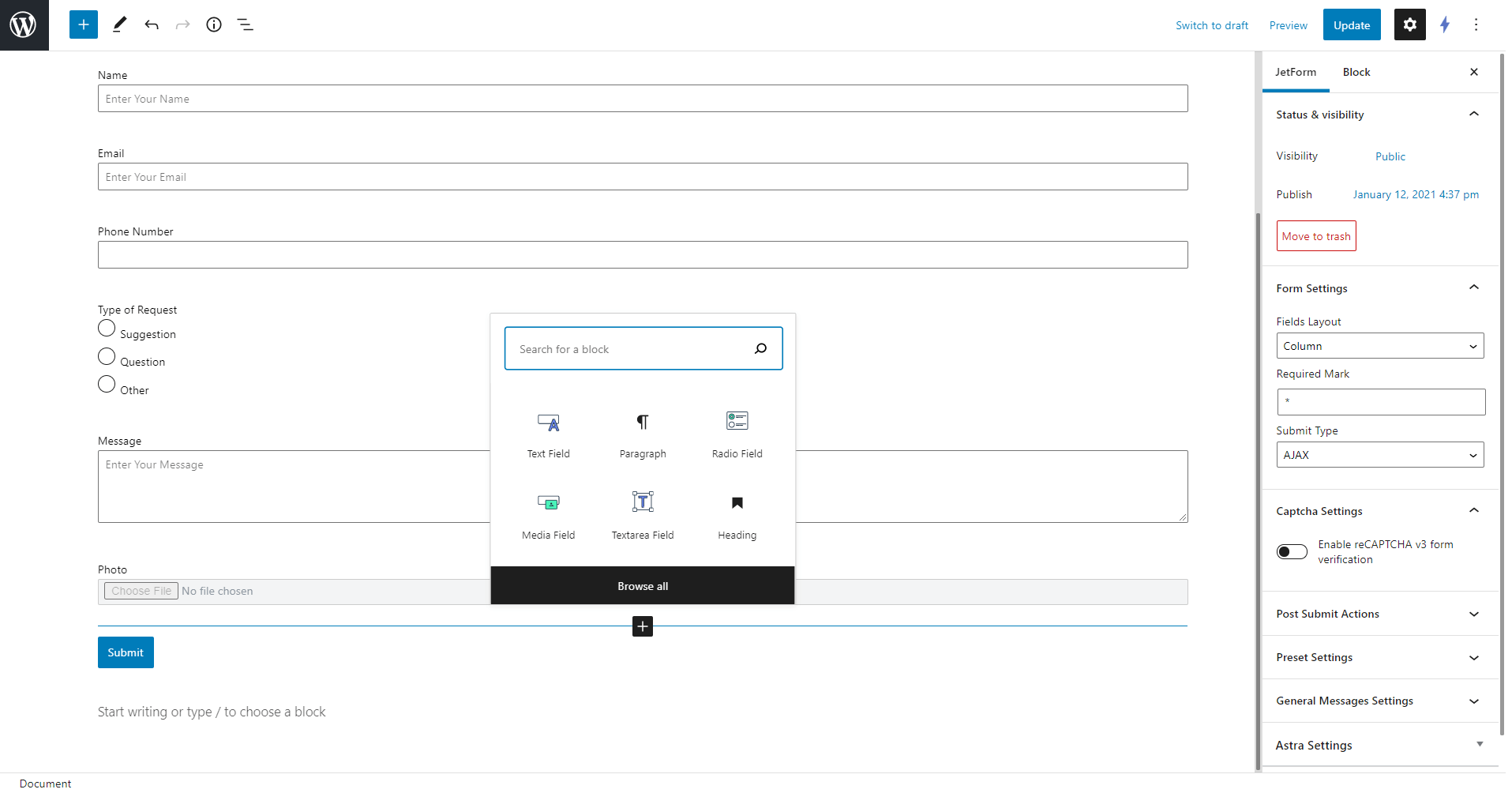
VARIOUS FIELD TYPES
Find inside 24+ JetFormBuilder blocks colored to stand out from the crowd. You can mix and match them freely until you achieve a unique row or column layout.
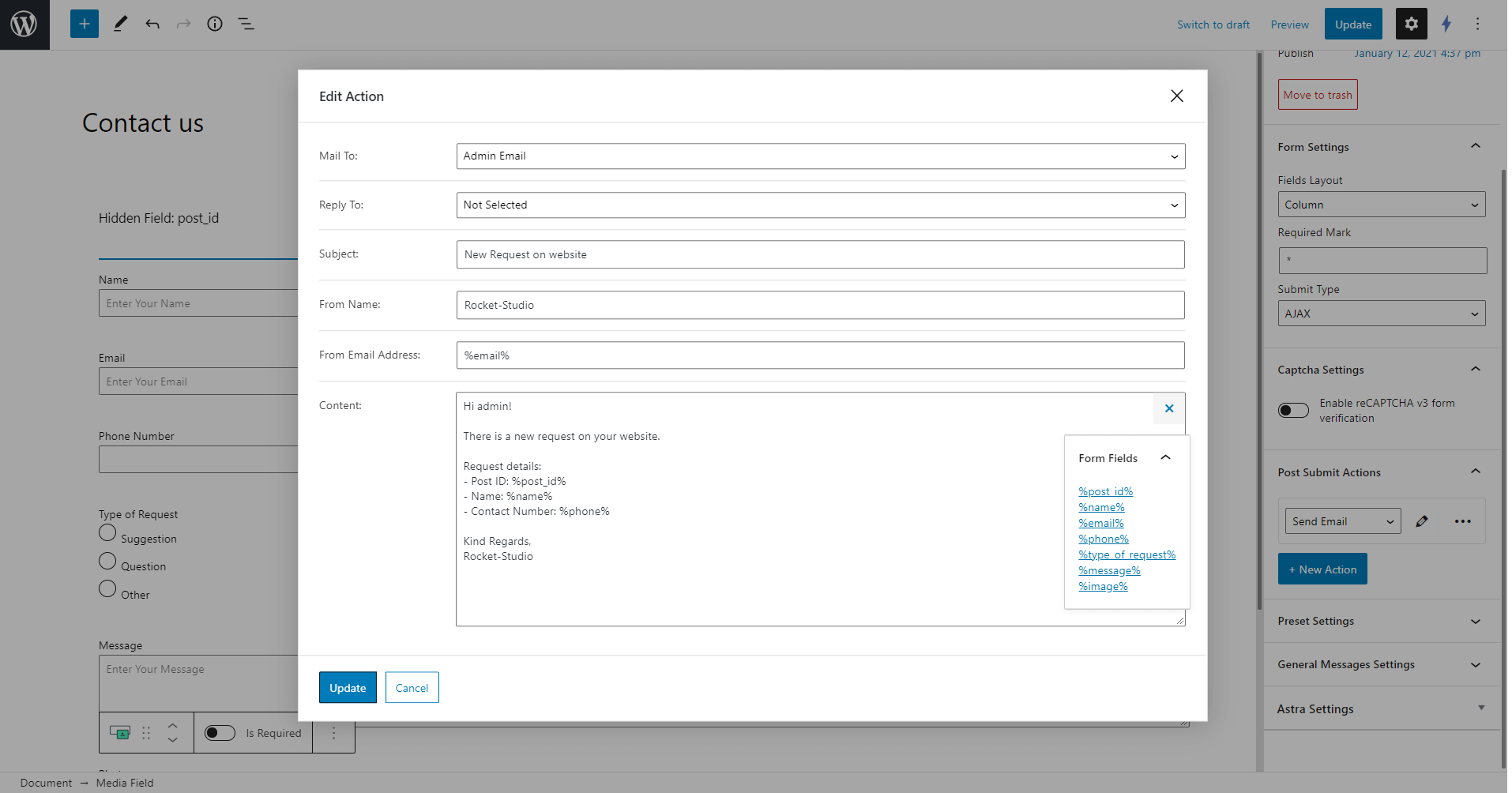
POST SUBMIT ACTIONS
Choose from 12 available actions and set any you want to be performed after the form is submitted on the frontend:
- Send Email;
- Insert/Update Post;
- Register User;
- Update User;
- Update Options;
- Call Hook;
- Call Webhook;
- Redirect to Page;
- MailChimp;
- ActiveCampaign;
- GetResponse;
- Save Form Record;
- And more.
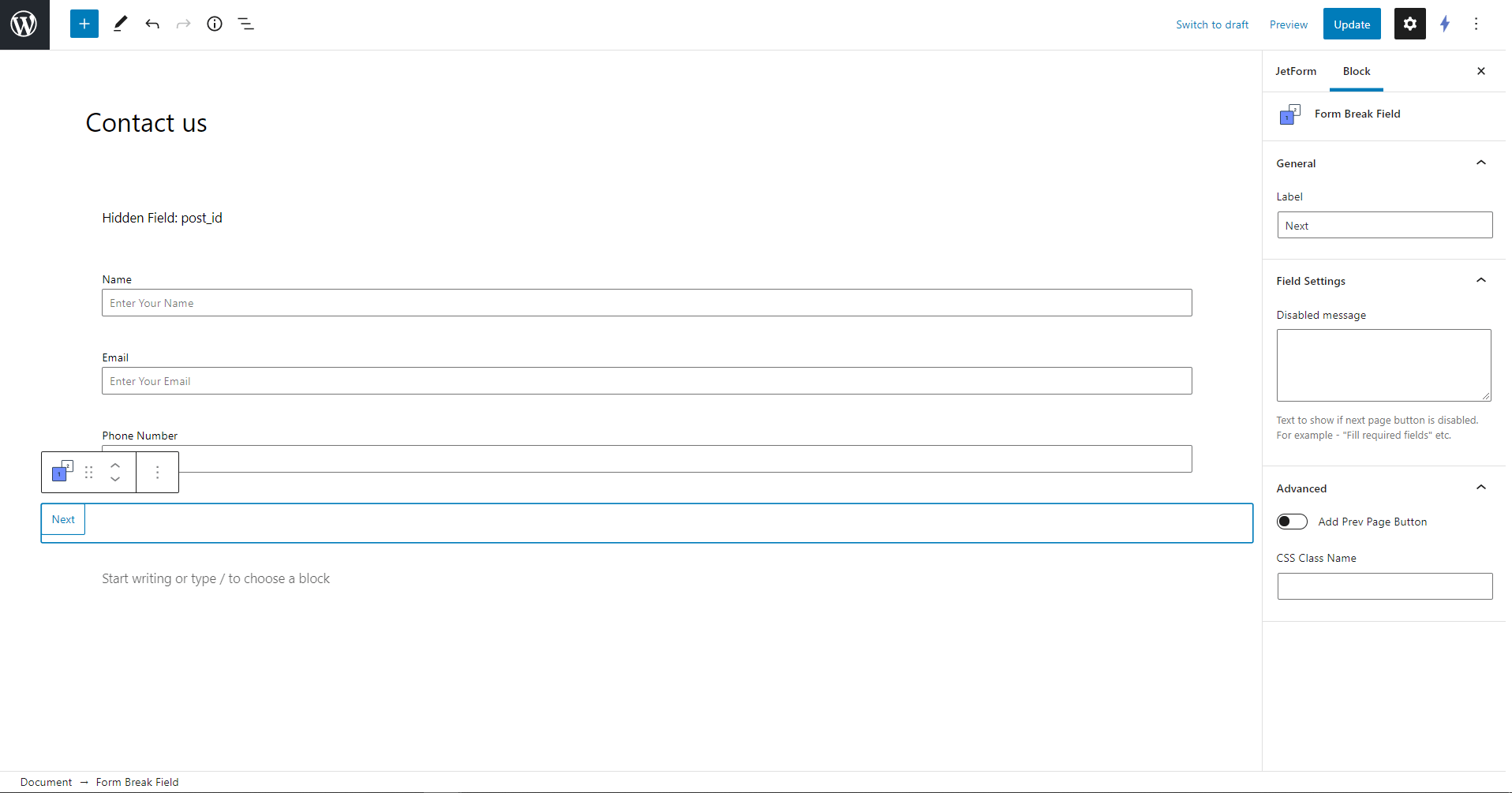
MULTI-STEP FORM & FORM BREAK BLOCK
Use Form Page Break to build multi-step WordPress forms. Divide the fields and place them into separate tabs. Add a customizable “Apply” button to proceed to the next step. Enable file uploads if desired. By adding a Form Progress bar, you’ll indicate the form’s first, current, and last steps.
CUSTOM FIELD STYLES
We integrated JetStyleManager & Gutenberg to make it possible for you to style the form fields as desired. Style settings can be applied to anything in the text box, form description, required mark, and content label, too.
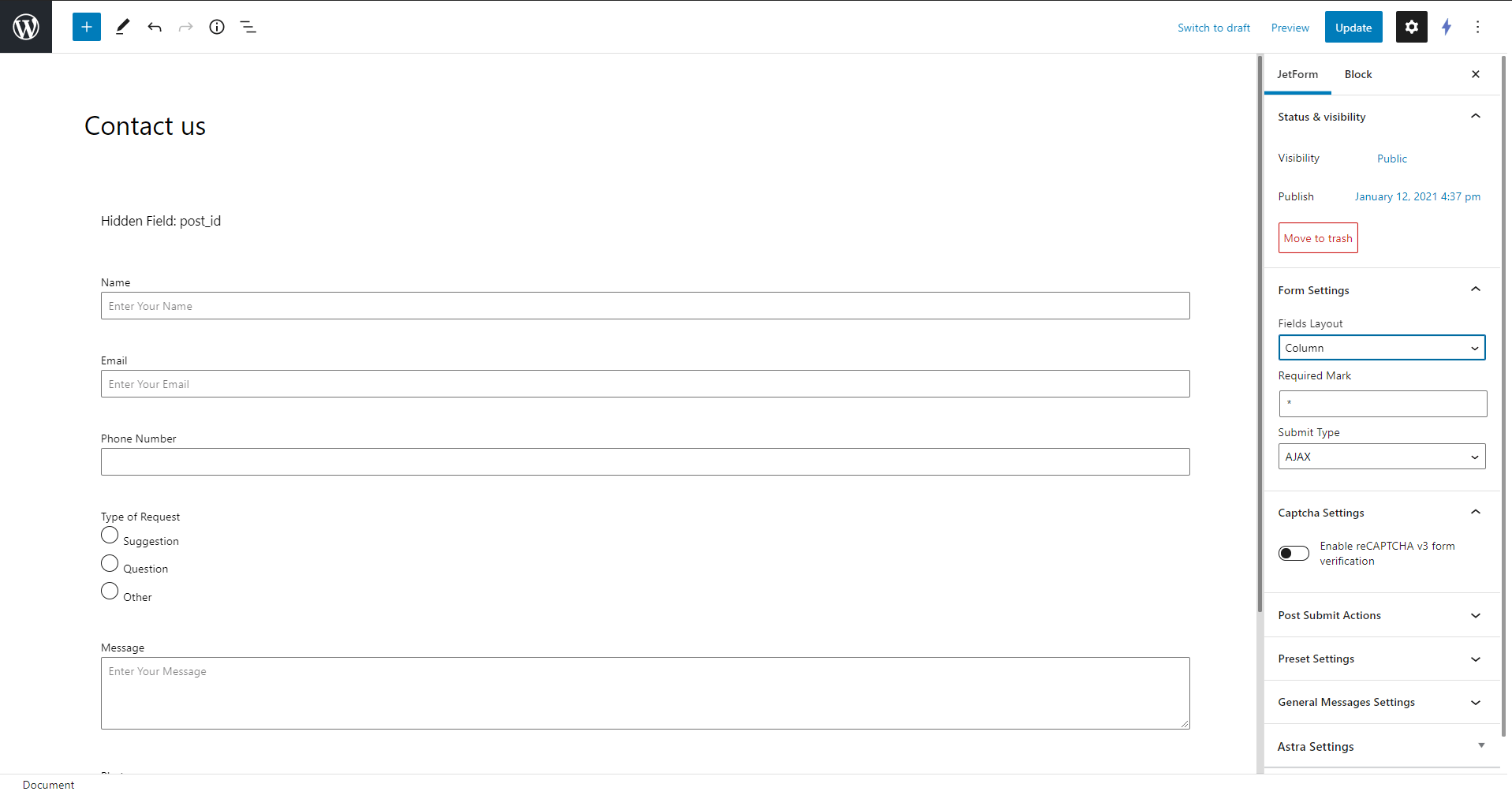
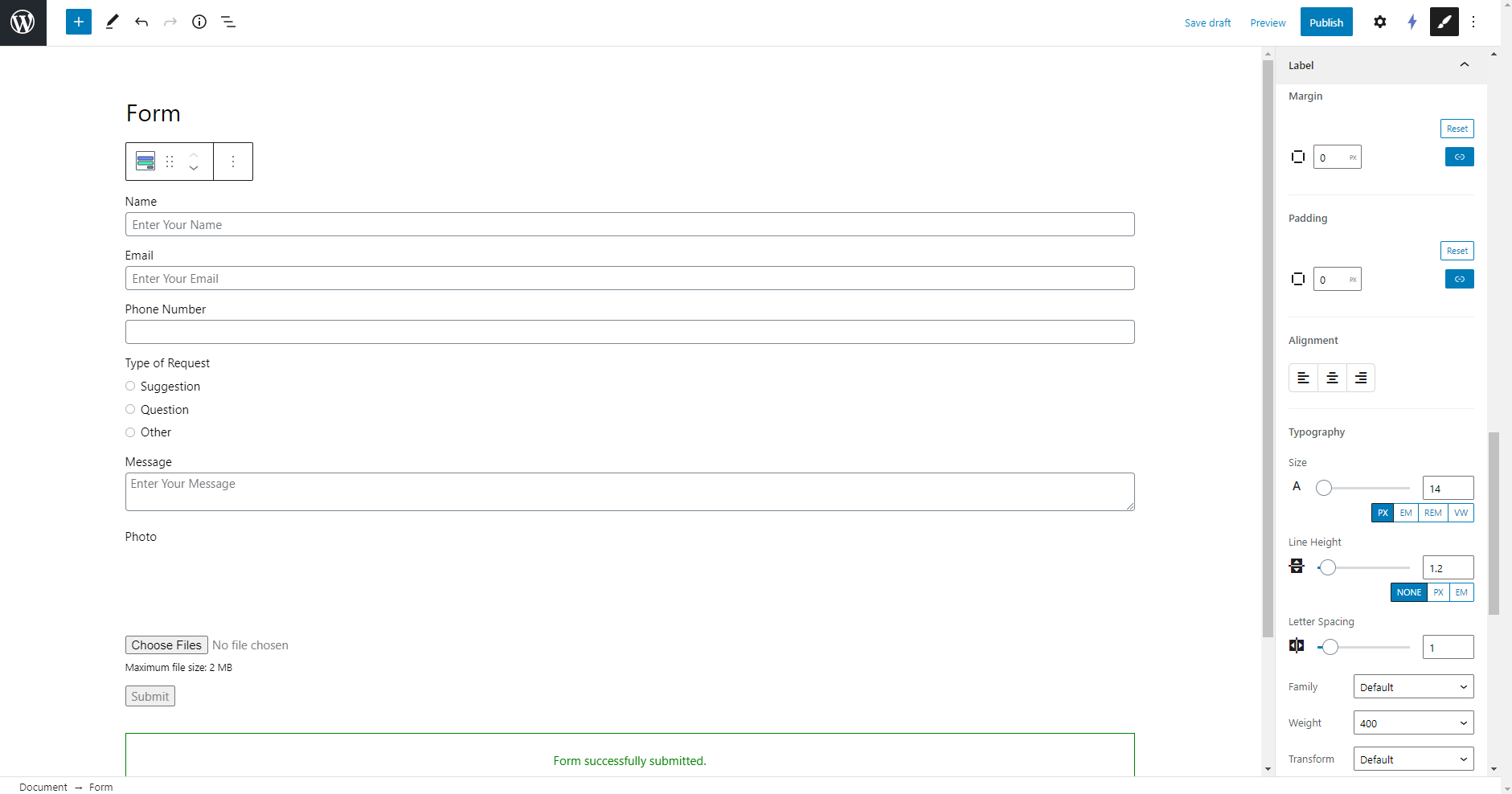
BEGINNER-FRIENDLY & VISUAL
No more confusing field rows and additional styling. Because Gutenberg is a visual editor, you can monitor the form creation process as if you were on the frontend. All field types can be found in the JetForm Fields block in the WordPress dashboard.
STORE FORM RECORD
Manage the entry submissions in the convenient Dashboard. Add Store Form Record post-submit action to save all the submitted forms in one place and check their status, basic data, and filled in fields’ data. Review the error’s details if any.
PAYMENT METHODS INTEGRATION
Accept all kinds of payments securely via any of your forms, be it one-off, recurring, fixed, variable fees, or user-entered amounts. JetFormBuilder supports WooCommerce, Stripe, and PayPal integrations. Check the payments basic details: status, date, amount in one place in the Dashboard.
ADVANCED JETFORMBUILDER FEATURES
CONDITIONAL LOGIC
You can adjust the visibility conditions of any form field. Just use the corresponding JetFormBuilder block and decide which field will be shown and when. Besides that, there’s a chance to fine-tune the way Post Submit Actions perform on the backend. You set the conditions according to which the Actions will be executed or not.
CALCULATED CONTENT
Build dedicated Calculator and Order forms or add extra functionality to any other form type. The Calculated field type will carry out basic and complex calculations real quick.
REPEATER FIELD
Repeater creates an interface to add and remove a repeatable group of input elements. You can use a Repeater field to add a group of fields any number of times. Create Repeater groups to display custom data smoothly.
HIDDEN FIELDS
Can’t decide what to do with system fields that were not meant for users to be seen? It’s simple. Hide them. JetFormBuilder’s functionality allows you to make a form field invisible on the frontend.
MAP FIELD
Allows adding map coordinates, longitude and latitude, and physical address itself via form to the posts, users, taxonomies or options pages.
More JetFormBuilder Features
- Field Value Generator Function. Three available functions help you generate the field values dynamically.
- Really Hidden Fields. Secure hidden fields by disabling HTML render.
- JetEngine Forms migration. Duplicate all the forms you created through JetEngine to Gutenberg in one click.
- Editable post-submit messages. Use the default message texts or input those you see fit.
- Spam filtering & protection. Add a Google reCAPTCHA to your form easily.
- File uploads. Decide which users you would authorize to attach files to your website forms: registered, not-registered, or all users.
- Form submit type. Choose between the page reload and AJAX options.
- Drag-and-drop editor. Grab the form block and place it where you want in a matter of seconds.
- Input mask. Three mask types are available – numeric, alphabetical, and alphanumeric. Just copy and paste the needed one to make it work.
- Numbers range generator. Dynamically generate a range of numbers to be used in Checkbox, Select & Radio Fields.
- Inline fields editing. Edit the field labels and descriptions in-place.
- Form validation. Check if the entered user data is correct and whether to let them proceed with the form submission or not.
- Form patterns. Save time while creating a form layout? It’s possible! JetFormBuilder grants access to Form Patterns, which you can use to build contact, login & register, application, profile, booking, and subscription forms.
Read more about all JetFormBuilder features here
JETFORMBUILDER PRO ADDONS — GO FARTHER, GET MORE
JetFormBuilder PRO version allows you to go far beyond the ordinary forms. Its pack of mighty addons gives a second-to-none form-building experience.
Buy the PRO addons and see how easy it will be to:
- automate marketing campaigns;
- optimize lead generation process;
- enjoy the autocomplete functionality;
- integrate payment methods;
- and much more.
Please note: Our server will be contacted for updating any Pro add-on you have installed on your website. More info you can find on the Privacy Policy page
FORM FEATURES
Build a form easily, be it simple or complex. Such specific features as autocomplete fields, form availability setup, form responses limitation, and form progress saving will improve the user experience.
- Save Form Progress. This addon autosaves the form progress and data provided by the user whenever the filling process went wrong.
- Address Autocomplete. Once the user starts typing in the Address field, this addon can suggest up to 5 places to auto-fill the field.
- Limit Form Responses. This addon controls the general number of form submissions and impedes the same user from submitting repeatedly.
- Select Field Autocomplete. Use this addon for the Select field type; it allows you to auto-fill it dynamically.
- Schedule Forms. This functionality allows you to set up the form availability by indicating its open and close dates.
- User Login. This addon allows you to configure the Login User post-submit action. Add it to the login form and let users log in with their credentials.
- Advanced Color Picker. Use this addon to activate the advanced color picker feature and fine-tune the color opacity in the frontend form fields.
- Hierarchical Select. This addon allows you to pull the taxonomy term data into Select fields in the front-end form putting them in a level-wise hierarchy.
EMAIL MARKETING
Create contact forms for collecting user data and managing it the way you like. Garner more subscribers and add them to your mailing lists using the right email marketing tool.
- MailerLite Action. Use this extension to manage subscriber groups and add a handy “autoresponder” that’ll cover newsletters.
- MailPoet. This addon allows you to generate new leads, manage subscriber data, and automate email notification sending.
- ConvertKit. Install this email marketing addon to grow your audience reach and generate more income from subscription lists.
MARKETING AUTOMATION
Want to automate email marketing campaigns? Select the most convenient integration that is sure to facilitate subscriber management.
- Moosend. This addon creates a connection between your WordPress site and Moosend email marketing software. Thanks to it, you will be able to collect email addresses and manage subscribers to the fullest.
CRM & SALES
Integrate JetFormBuilder-created forms and the mighty CRMs. It will help you boost lead gen tremendously. Obtain the necessary visitor data and manipulate it in a database using numerous options.
- HubSpot. Use this mailing list addon to collect leads, create new contacts, edit the existing subscribers, and send email notifications centrally. It supports authorization by API key and OAuth 2.0.
PAYMENTS
Get your site eCommerce-ready. Choose the preferred payment method, add its gateway to the form, and decide which actions will be executed before/after the payment is processed.
- Stripe Payments. With the help of this addon, you add a Stripe payment gateway to the JetFormBuilder forms, which allows you to carry out payments.
- WooCommerce Cart & Checkout Action. This addon allows adding one product to the cart and redirecting users to WooCommerce checkout once they submit the form.
- PayPal Recurring Payments. It allows you to create recurring subscriptions for your customers and accept payments via the form.
Demo
Check out the JetFormBuilder demo page and figure out what functionality you get. Explore the demo now.
Integrations
- JetEngine
Use the JetEngine potential when setting up a form. You can add meta fields and custom taxonomies to the JetFormBuilder fields, generate the field values dynamically and put the JetEngine-built custom post types into the dynamic settings. - JetStyleManager
We added the opportunity to change the way Gutenberg Form blocks will look on the frontend. You can style up every component separately. Hit the brush icon on the WordPress admin panel and do the necessary styling in the Block Style section. - JetBooking
Create a user-friendly booking form with the JetFormBuilder. Extend your form with advanced features, as calculated content, smart notifications, etc. Add page breakers to make the multi-step form for your users. - JetAppointment
Combine the JetAppointment features with JetFormBuilder to create a fully-fledged appointment website for any needs.
More third-party plugin integrations are in the works.
Documentation
Learn every little thing about the JetFormBuilder WordPress plugin & put theory to practice:
Screenshots
FAQ
JetFormBuilder uses the WordPress native blocks editor, also known as Gutenberg, for creating forms. Apart from Gutenberg, JetFormBuilder is compatible with Elementor. You can output a form on the frontend using the JetForm widget and style its looks, as well. As to the remaining page builders (like Divi, Oxygen, etc.), the form can be displayed via a shortcode only. To style its fields, you’ll need JetStyleManager.
Yes. You can use the Insert/Update Post post-submit Action to add and edit posts of any type from the frontend. Besides that, you’re able to assign and modify any metadata of the given post.
Absolutely. You can use the Register User post-submit Action to create a custom registration form. This post-submit action allows you to set user metadata, as well.
Sure. You can create a script that runs on a webhook in either Zapier or Integromat and then use the Call Webhook post-submit Action to launch it when the form is being submitted.
It is. Thanks to the Send Email post-submit Action, you can send any number of emails you want during any form submission. For instance, you’re able to send an email to a predefined address, the site administrator’s email, or the email address specified in one of the submitted form fields.
Yes. JetFormBuilder is compatible with ACF, Toolset, and JetEngine itself.
If desired, you can transfer all JetEngine Forms to Gutenberg using a special addon – JetFormBuilder Converter.
JetFormBuilder currently embraces 24 field blocks, but the number is to grow eventually.
- Select Field – Creates a drop-down list, where the user can choose one option.
- Text Field – Adds a single narrow text bar to the form and collects short text information.
- Hidden Field – Invisible on the frontend and can store values for further calculations.
- Radio Field – Creates a list of options where only a single variant can be picked.
- Checkbox Field – A multi-optional field that allows choosing several variants at once.
- Conditional Block – Stores conditions and fields on which Conditional Visibility is based.
- Number Field – Sets either a separate bar to be filled with numbers or a range thereof.
- DateTime Field – Merges the Date and Time Fields into one.
- Date Field – Allows setting the date manually or choosing it from a drop-down calendar.
- Time Field – Allows setting the time manually or choosing it from a drop-down timer.
- Calculated Field – Takes the values from meta and form fields and uses them to calculate a formula.
- Color Picker Field – Allows selecting custom colors in the form field on the frontend.
- Media Field – Allows the users to upload a media file from their PC to the website.
- Wysiwyg Field – Allows adding some styled text, HTML coding, etc., to the form.
- Range Field – Creates a range with a slider that can be moved back and forth.
- Heading Field – Allows you to add a heading to the whole form or its parts.
- Textarea Field – Creates a text area where the data can be placed in several lines.
- Submit Field – Adds a “Submit” button to the end of the form.
- Repeater Field – Creates a repeatable block, which includes as many fields as needed.
- Form Page Break – Adds a “Next page” button to the multi-step form.
- Form Pages Start – Splits form into pages.
- Progress Bar – Showcases the steps quantity in the form and displays the currently filled one.
- Group Break Field – Adds a single line that divides one part of the form from another.
It is, actually. If you’ve already purchased either an All-Inclusive or Lifetime Crocoblock package, all JetFormBuilder PRO Addons are available to you for free. For those of you who got a Custom subscription, there’s always a chance to upgrade. In this case, you’ll have to pay the difference between your current plan and that you choose.
Yes. It’s a push-a-button easy to import/export and duplicate your forms using the default WordPress features.
Once you set the Store Form Record Action you can check every single submitted form field data, submission date, the status of completeness, and user name on the **Form Records Page.
Changelog
3.3.4.1
– FIX: Advanced Validation with Server-Side callback does not work on frontend
– FIX: Honeypot protection breaks the form on frontend
– FIX: Incorrect value in Calculated Field after page loading
– FIX: Compatibility with PHP version < 8.0
3.3.4
– ADD: Eye-icon for password field
– ADD: Gap controls for Checkbox / Radio fields (props @stijnvanouplines)
– ADD: PHP actions jet-form-builder/before-field & jet-form-builder/after-field (props @stijnvanouplines)
– ADD: Style controls for disabled Next Button
– FIX: Advanced validation compatibility with Map Field
– FIX: When returned to the form page, the Calculated values of the fields were not updated
– FIX: The option to manage WP nonce was not in the correct state when creating a new form
– FIX: Error in the database when trying to send a form on a page without the current post
– FIX: Compatibility with JetBooking & Calculated Field
3.3.3.1
– Tweak: banner for admin-pages
3.3.3
– UPD: The Update Post action will fail if you try to change the post type. Use this filter to allow post type change:
add_filter( ‘jet-form-builder/action/insert-post/allow-change-post-type’, ‘__return_true’ );
– UPD: When you activate the plugin for new sites, the following options will be updated:
Disable Next button => disabled, Scroll to the top on page change => enabled, Automatic focus => enabled
– ADD: Added missing size units & responsive controls for the JetForm Elementor widget
(props @stijnvanouplines)
– FIX: Ignoring “0” as default, minimum, and maximum attributes
– FIX: Automatic page transition failed if the trigger field was inside a conditional block that disappears
from the tree DOM.
– FIX: Correct apply changes in daterangepicker on change value (jet-booking compatibility)
– FIX: Form generation via AI on local servers
– FIX: Captcha in a listing grid / query loop does not work correctly
3.3.2
– FIX: Use macros in Send Email when verifying a submission or processing a gateway.
– FIX: Apply advanced validation for optional field
– Tweak: Support for old namespaces for Radio, Select, Checkbox classes
3.3.1
– ADD: Implementing rich content using the “jet-form-builder/rich-content” filter. It supports shortcodes, macros with
field names (usually used in action settings) and dynamic preset (JSON-style)
– ADD: Many block attributes support rich content now. And also some settings in actions and notifications about
the result of the form execution.
– UPD: Improve internal API for field (Select, Radio, Checkbox) options.
Added jet-form-builder/option-query/set-in-block hook.
– FIX: aria-required attribute in Advanced Choices Field
– FIX: Accessibility Improvements for several fields
– FIX: Default validation with the Repeater Field
– FIX: “Labels” font styles replace “Heading” font styles in JetFormBuilder widget (Bricks)
– FIX: Switcher style is broken in JetFormBuilder widget (Bricks)
– FIX: Select field on mobile, select arrow is on the wrong side RTL
3.3.0
– ADD: Switcher Field
– ADD: Welcome block with form patterns
– ADD: Generate forms with Open AI
– ADD: Improved preset sanitize. Option for disable sanitize
– ADD: Possibility to verify manually the form by admin
– ADD: “Greater than or equal” and “Less than or equal” operators were added to the Conditional Block
– UPD: Improved Server-Side validation
– FIX: Compatibility with JetBooking on the frontend
3.2.3
– UPD: Improve JetForm block in Block Editor with style controls for the most fields
– UPD: Improve compatibility with the Check-In/Check-Out field (JetBooking)
– FIX: Style controls of the JetForm widget in Elementor editor
– FIX: Scroll to the top on page change ignores form pages progress
– FIX: Custom template is not attached to the checkbox (or radio) field if there is “Generate dynamically” -> “Get values list from JetEngine Query” source
– FIX: Convert each Woocommerce product into a simple product
3.2.2
– ADD: Style-controls & options for the WYSIWYG field
– UPD: UI/UX bulk options
– FIX: Style controls for the Checkbox field in JetForm widget (Elementor)
– FIX: Date fields not exported from form records to csv
– FIX: Columns are not displayed correctly with elementor containers
3.2.1
– ADD: Number-related sanitizers for fields
– ADD: Now you can write <div data-jfb-macro="field_name"></div> instead of <!--JFB_FIELD::field_name-->
– ADD: Random String option in Field Value for Hidden Field
– FIX: Prevent appearance of the select field in Safari browser
– FIX: Style controls for JetForm element in Bricks Builder
– FIX: Minor accessibility errors
– FIX: Prevent style WYSIWYG editor by the theme or global styles
– FIX: Issue with Enter key when entering Japanese IME
– FIX: Advanced choices don’t work with the Radio Field
– FIX: Input mask saves the unmasked value on blur (lost focus)
3.2.0
– ADD: Email Verification
– ADD: Widget “JetForm” for Bricks editor
– ADD: Register User with random password (use “Secure unique token” in the Fields Map)
– ADD: Ability to allow custom options in Radio/Checkbox fields
– ADD: Option to sanitize values in Text and Textarea fields
– ADD: Bulk add the Select/Radio/Checkbox options
– UPD: The Action Button block is divided into 4 separate variations (to improve UX in the editor)
– FIX: Issue with default value if there was static text or macro
3.1.9
– FIX: ActiveCampaign integration error when using custom fields
– FIX: In Send Email action if there is a percentage symbol in the body of the letter
– FIX: Elementor widget JetForm – fields width issue (props @stijnvanouplines)
– FIX: Incorrect recognition of regular expression in advanced validation
3.1.8
– FIX: Error in form fields in editor after release of WP 6.4. Inability to edit them
– FIX: Prevent saving too long status in *_jet_fb_records table
– FIX: Remove useless control in Elementor widget – JetForm
– FIX: Save form progress (addon) not working for repeater fields
3.1.7
– ADD: Support multiple emails in Reply-To (Send Email)
– ADD: Added “Post Type” to Hidden Field Sources
– FIX: Active Campaign. Cannot add a contact with an existing tag if there are many
– FIX: Encoding Error in Color Picker Field
– FIX: Changed the user_agent column type from varchar (255) to text in the table jet_fb_records
– FIX: Media field is empty in form records export file
– FIX: Visually confusing the “Generate dynamically” -> “Value from meta” options setting
– FIX: Advanced Choices Field Block styled text can’t be clicked
– FIX: Compatibility with JetFormBuilder PayPal Subscriptions
– FIX: REST-API security. Now only administrators can view one or more forms using standard WP REST routes
3.1.6
– FIX: Minor vulnerability in Update User action
– FIX: Invalid deletion of first element of repeater field
– FIX: Form doesn’t go to top of each step in some cases
– FIX: Ignore the value 0 in the Select/Radio/Checkbox Fields
– FIX: Minor compatibility with language plugins
3.1.5
– ADD: Friendly notice in browser console about error in Calculated formula
– FIX: Conditional Block with required field always throws Validation error
– FIX: Displays html in the value of the fields on the single record page
– FIX: Application of shortcodes inside the form when it is displayed by the shortcode
3.1.4
– ADD: User Display Name in dynamic preset
– FIX: Uncaught Exception: upload_mime_types
– FIX: Booking form inside listing stopped working
– FIX: Error in console if no captcha is used.
– FIX: The value 0 in the field was recognized as empty
– FIX: Compatibility with JetEngine Lazy load in the listing
– FIX: Exporting form records, automatically fills in empty form fields
3.1.3
– ADD: Color Scheme option for Input fields in Elementor widget
– FIX: Remove unused files
– FIX: jet-form-builder/form-handler/after-send hook gets the wrong form result
– FIX: Custom Listing Template not working properly with checkbox and generator
3.1.2
– FIX: The operation of the preset in the Advanced Choices Field inside the repeater
– FIX: Calculating a custom formula for each element of the repeater
– FIX: Compatibility with WordPress 6.3 (Layout updates in the editor)
– Tweak: Improved compatibility with jfb-attributes-for-macros addon
3.1.1
– FIX: An error in admin footer text filter
– FIX: term_titles_by_ids filter return fatal error
– FIX: An error in the console when the “Switch page on change” option is enabled in the Radio or Select field
– FIX: Button Edit JetForm not visible anymore in the Admin bar
– FIX: Forced conversion of the maximum file size in the Media field to an integer value
– FIX: Wrong rendering of Repeater field with preset
3.1.0.1
– FIX: Fatal error when sending email with attachments
3.1.0
– UPD: Upgraded the minimum supported version of WordPress to 6.0
– ADD: Turnstile support (JetForm -> Captcha Settings OR Turnstile block)
– ADD: hCaptcha support (JetForm -> Captcha Settings OR hCaptcha block)
– ADD: Friendly Captcha support (JetForm -> Captcha Settings OR Friendly Captcha block)
– ADD: Option to add Honeypot (JetForm -> Validation)
– ADD: Advanced Choices Field
– ADD: Ability to export Form Records
– ADD: Ability to filter Form Records by status and creation date
– ADD: Ability to export Payments
– ADD: Ability to filter Payments by status and creation date
– ADD: Dynamic min/max for: Text Field, Textarea Field, Number Field, Range Field, Media Field
– ADD: Modal window with confirmation of deletion of all data after uninstalling the plugin
– ADD: Support for LiteSpeed cache esi feature
– UPD: Refactor request parser
– FIX: Field in reusable block not saved in Form Records if it is not used in any action
– FIX: Fatal error when trying to add an attachment to an email because of the wrong field
– FIX: Appointment Date field not displayed in Elementor editor
– FIX: Validation message for unlogged user do not display
– FIX: An error occurred while importing the form
– Tweak: Add listener not to radio/checkbox field but to the whole field
3.0.9
– UPD: Now only administrators can edit/create/delete forms.
– UPD: Starting frontend validation when losing focus on radio and checkbox fields
– FIX: Multiple browser history changes
– FIX: Critical error when open General Messages tab in form editor
– FIX: An error occurred while importing the form
– FIX: Compatibility with Appointment Provider field with custom listing template
3.0.8
– UPD: Removed support for required attribute in Calculated Field
– FIX: Forms are displayed on the front when their status is trash
– FIX: WYSIWYG toolbar in JetPopup (by ajax)
– FIX: Removed rtl support for Text Field with input mask due to “flipping” value
– FIX: ActiveCampaign action does not show all fields
– FIX: Changed the form selection control in the JetForm widget in Elementor due to a compatibility bug with Safari
– FIX: Media Field and Firefox ESR browser compatibility
3.0.7
– ADD: Support for custom css classes and anchors for the JetForm block
– FIX: Additional security checks on export and duplicate forms.
– FIX: Form doesn’t scroll to the top on next page in popup
– FIX: Must not contain chars in advanced validation
– FIX: Advanced validation fails when field value comes from URL parameter
– FIX: Macros in call webhook action does not work
– FIX: Attachments are empty in an email with a media field that has been filled with a preset, and files with a value format of array
– FIX: Dynamic value does not uncheck all checkbox options. Removed .trigger( 'change' ) support for checkboxes when changing state via Dynamic Value
– FIX: An error occurred when synchronizing with GetResponse when editing an action
– FIX: Minor bug causing WooCommerce pages to look a little different
– FIX: The value in the text field with the input mask was stored in the wrong sequence in the RTL direction
3.0.6
– ADD: Ability to import multiple forms at the same time
– UPD: The post title is used for the form export file instead of the post name
– FIX: Shows an error if you just save without patching on Settings page
– FIX: “Must not contain chars” in advanced validation
3.0.5
– ADD: Ability to hide conditional blocks during form rendering to avoid layout shifts (see Advanced section in block settings)
– FIX: Incorrect behavior of validation in step-by-step form
– FIX: Compatibility of Calculated field with Repeater Field
– FIX: Fatal error when using a preset with GET parameters that are missing
3.0.4
– ADD: Save Record will not execute if captcha, wp nonce or csrf token validation failed. To return the saving of errors of this kind, it is necessary to manually enable the corresponding option in the action
– UPD: Guests are allowed to add attachments
using the jet-form-builder/media-field/before-upload hook
– FIX: JetAppointment compatibility
– FIX: Cannot delete thumbnail through form
– FIX: Calculated field doesn’t work if prefix suffix with html
– FIX: UI error in Insert/Update Post with custom post-type
product (which was created by JetEngine or another similar plugin)
– FIX: JetStyleManager compatibility
– FIX: Fatal error when setting the conditions for executing actions incorrectly
– FIX: Back compatibility with Reusable Block
3.0.3
– UPD: Loading css as early as possible on a single page
– FIX: WP 6.2 compatibility (Editor error while editing action)
– FIX: Loading css for all Gutenberg core blocks (compatibility with form display via shortcode in other page builders)
– FIX: Allow re-submit form with reCaptcha v3
– FIX: Compatibility of a formatted Calculated field with a Conditional block
– Tweak: Backward compatibility for jet.fb.submit.ajax.promises hook
– Tweak: added php-hook jet-form-builder/send-email/send-before
3.0.2
– ADD: Option for Send Email “Disable Auto-Formatting”
– FIX: Correct apply calculated value on page load
– FIX: Importing/duplicating form in some cases
– FIX: Captcha token verify
3.0.1.1
– FIX: Captcha score validation
3.0.1
– ADD: Captcha score threshold
– ADD: Option for clear input mask before submit
– ADD: Changing the field name to [name]_copy in the duplicate/copy fields block
– ADD: Warning in the editor if the field name is not unique
– ADD: Ability to send email attachments from a hidden field
– ADD: Option “Scroll to the top on page change” (JetFormBuilder -> Settings)
– ADD: Option “Automatic focus” (JetFormBuilder -> Settings)
– ADD: Saving render state as part of a URL request
– FIX: Force Blocks Editor on JetFormBuilder post type
– FIX: Conditional logic with checkbox field
– FIX: Improved the parser of the calculated field when using % as an operator sign
– FIX: Save Progress compatibility
– FIX: JS fatal error occurs while importing the form
3.0.0.3
– UPD: Listen/trigger jQuery event when field value changes
– UPD: Adding the default Send Email action to the new form only
– FIX: Storing an incorrect value for a calculated field
– FIX: The correct definition of the macro in the value of the Default option
3.0.0.2
– FIX: Ignore required option in some cases
– FIX: Dynamic populate repeater field on page load
– FIX: Prevent submit/switch page on press enter in textarea field
– FIX: Validation of empty media field
– FIX: Console errors when radio field inside conditional block
– FIX: Submit failed with reloading page
– FIX: JetBooking compatibility
– FIX: Save invalid number in Calculated field node element
– FIX: Rounding number in Calculated Field
3.0.0.1
– FIX: Calculated Field with empty separate thousands option
– FIX: reCaptcha validation error
– FIX: Error when using term_title_by_id macro incorrectly
3.0.0
– ADD: Self-reactivity is introduced & refactor frontend scripts
– ADD: Ability to use the Calculated formula in Set Value (Advanced Value) logic
– ADD: Support for multiple values to set in Advanced Value
– ADD: Ability to remove elements from HTML in the Conditional Block
– ADD: New field validation operators in the Conditional Block
– ADD: New Render States logic. Display of fields depending on the state through the Conditional Block
– ADD: Support for Date, Datetime and Time Field in the Conditional Block
– ADD: Support for any type of value in the Calculated Field formula
– ADD: Support for filters in macros for Calculated Field and others
– ADD: New Advanced Validation logic. Ability to perform server-side-verification.
– ADD: The possibility of “resetting” the form after sending it using the ajax method
– ADD: Ability to use required fields in Conditional Block, which removes fields from HTML
– ADD: Output the label along with the field names in a single form record
– ADD: inserted_{$post_type} to the Form Request
– ADD: Accessibility improvement in multi-step form
– UPD: Support shortcodes in the body of the “Send Email” action
– UPD: Output of unique html ID attribute for each field.
– FIX: Using the repeater value in the body of the “Send Email” action on events after passing through the payment gateway.
– FIX: Repeater field and media field only
– FIX: Custom listing template in Radio / Checkbox Fields & preset
– Tweak: Added dependency on the jet-plugins script
2.1.11
– ADD: Transaction column for payments
– FIX: Freeze Drag n Drop all widgets in Elementor editor
– FIX: Ignore caching source for global preset
2.1.10
– ADD: Support macros for webhook url in Call Webhook action
– Tweak: added php-filter jet-form-builder/action/webhook/request-url
2.1.9
– UPD: Update Options action (add compat with stored type)
– ADD: Option disable “next button”
2.1.8
– ADD: Shortcodes compatibility (label, desc, etc.)
– FIX: Change User email by Update user action
– FIX: Same validation for next step & submit event.
– FIX: Show all ActiveCampaign lists.
– UPD: Preventing disabling next button
2.1.7
– ADD: Toggle dev-mode from page Settings
– FIX: Video uploading in media-field
– FIX: Save long referrer by Save Record action
2.1.6
– ADD: The ability to get the queried user through a preset and compatibility with the JetEngine Profile Builder
– ADD: Ability to edit the text of Media Field ‘Maximum file size’
– FIX: Most macro filters support multi-value fields in email content
– FIX: Media field & Elementor Pro Popup compatibility
– FIX: Insert Post action throws fatal error when pre-check is false
– FIX: Redirect to inserted product action fail
– FIX: Default fields don’t insert into post
– Tweak: Allow redirect to updated post via Redirect to Inserted post action
– Tweak: Save request changes in database on non default events
– Tweak: Decoding request on query from table
2.1.5
– ADD: Support custom fields in ActiveCampaign action
– ADD: Support for Insert/Update Product (WooCommerce)
– ADD: Multiple recipients support for Send Email action (props @stijnvanouplines)
– ADD: Ability to delete payments via admin pages
– FIX: Listing template for checkbox and radio fields
– Tweak: Sanitize fields map in Insert/Update Post & Update User
– Tweak: Allow leave empty mime types option in Media Field
2.1.4
– FIX: Action conditions with AND relation – only the last condition has counted
– FIX: Conditional block with set value & without any show/hide logic
– FIX: Calculated Field compatibility
2.1.3
– ADD: Multiple Select support
– ADD: JetEngine Map Field block
– UPD: post_link_by_id macro support multiple values
– UPD: Generate sub-images for new attachments
– FIX: Pass gateway with query vars
– FIX: Media Field duplicates prefilled files
– FIX: Inserting images previews with cache plugins
– FIX: Post Thumbnail preset
– FIX: Calculated Field interprets number with leading zeros as number in Octal numeral system
– FIX: Compatibility with Elementor 3.7
2.1.2
– UPD: Allow using Term object properties as values for select, radio, checkbox fields
– FIX: Validate action’s events in gateways executor
– FIX: Fatal error when media field format does not match the preset
– Tweak: Additional args for filter jet-form-builder/forms/generators/num-range/start-from
– Tweak: Description of events for actions in the modal window
2.1.1
– ADD: Ordering files in media field
– ADD: Compatibility with Reusable Block
– FIX: Action conditions
– FIX: Support Condition Block inside Repeater Field
– FIX: Update Options action
– FIX: Redirect to Page action on GATEWAY.{TYPE} event
– FIX: Media Field required check in multi-step form
– FIX: Upload zip / pdf files in Media Field
– FIX: Get values list from JetEngine query with user
2.1.0
– ADD: CSRF protection
– ADD: Compatibility with JetEngine Query Builder
– ADD: Ability to add attachments to emails in Send Email action
– ADD: Refactor, improve, update logic of file uploading in Media Field
– ADD: New Event logic for Submit Actions
– ADD: Submit Action on/off logic
– ADD: Form Pages Start block
– FIX: Numbers range by manual input Generator
– FIX: Fatal error on view Form Records list screen if one of the form were deleted
– FIX: Using Macros in the body of the Send Email action
– FIX: Required check for Media field in multi-step form
– FIX: Required check for Text Field with input mask
– FIX: Submit button alignment fullwidth in JetForm widget (Elementor)
– FIX: Compatibility with Elementor Popup
– FIX: Better sanitizing terms in the Insert/Update Post action
– Tweak: New Editor blocks category – Jet Form Elements
2.0.6
– FIX: Condition “In the list” for checkbox field
– FIX: Block controls for Calculated Field & Repeater Field
– Tweak: Addons page banner
2.0.5
– FIX: “Go PRO” link appears for all User Roles
2.0.4
– FIX: Trigger JS event once, added event jet-form-builder/after-init
– FIX: Paginate fields list in single form record
– FIX: Disable reload after registration for forms with ajax submit type
– FIX: Dynamic sing-on on register user
– Tweak: JetStyleManager compatibility
– Tweak: Add Mailchimp response for dev-mode logger
2.0.3
– FIX: Recalculate fields before submit
– FIX: An instant redirect on submit type reload
– FIX: Add a placeholder to the Redirect to Page action for static page
– Tweak: add filter jet-form-builder/preset-sanitize. Return a boolean value, checking if the preset is available.
– Tweak: add filter jet-form-builder/table-engine. Return string value with name of database engine. Ex.: MyISAM
– Minor fixes & improvements for admin pages.
2.0.2
– FIX: Redirect to Page action with URL args
2.0.1
– FIX: Rendering form in a shortcode
– Tweak: Empty table notice
2.0.0
– ADD: Really hidden fields. Which are not displayed in HTML
– ADD: Form Record functionality. This includes a form action and admin view
– UPD: PayPal Gateway functionality: admin view
– Tweak: fixes and improvements
1.5.5
– FIX: Fatal error when executing actions after passing a payment
– FIX: Load preset for Options Page (JetEngine compatibility)
1.5.4
– FIX: Correct Updating Post
– FIX: Disabling select placeholder
– FIX: Action Modal editor UI
– FIX: Validation issues
1.5.3
– FIX: Saving an inserted_post_id
1.5.2
– ADD: Insert/Update Post statuses: Move to Trash, Get from the form field, Keep current status
– ADD: Alignment for the Prev/Next Buttons in JetForm Elementor widget.
– FIX: Using Options Pages, Post Terms in a preset.
– FIX: Update unused user fields.
– FIX: Compatibility with JetEngine 2.11.X
– FIX: Compatibility with Full Site Editor (since WordPress 5.9)
1.5.1
– ADD: Remembering a user when logging in using the “Remember Me” field
– FIX: Form not submitted if re-captcha not enabled
– FIX: Loading preset
– Tweak: Improving <!-- JFB_FIELD::name --> macro usage
– Tweak: Minor fixes
1.5.0
– ADD: Transforming fields
– ADD: New source for hidden-field: Referer URL
– ADD: php-filter jet-form-builder/editor/hidden-field/config for hidden-field config
– FIX: Removing tags from existing members in Mailchimp.
– Tweak: Fixes and improvements for better compatibility with PRO addons
1.4.3
– ADD: Option “Fields label HTML tag”
– FIX: Correct rendering media field in Elementor editor
– FIX: PHP Warning on load repeater preset
– FIX: Displaying correct links for the plugin
– Tweak: add filter jet.fb.macro.field.value
1.4.2
– FIX: Guaranteed css output in editors
– FIX: Correct init macros if JetForm not rendered
– FIX: Retrieve current post on doing ajax
1.4.1
– FIX: Compatibility with iOS.
– FIX: Execute reCaptcha token on submit form.
– Tweak: Added JS filters jet.fb.submit.reload.promises & jet.fb.submit.ajax.promises
1.4.0
– ADD: Submit Field migrated to Action Button with backward compatibility.
– ADD: Progress Bar – new block. To display steps in multistep form.
– ADD: Ability to use Form Break inside Conditional Block, in combination with Progress Bar and Action Button.
– ADD: Ability to display options for Radio and Checkbox fields through dynamic templates (only with JetEngine).
– ADD: Preset support with Options Pages (only with JetEngine).
– ADD: <!--JFB_FIELD::field_name--> macro for displaying values from fields.
– ADD: Support for localization files, see languages/readme.md for details.
– ADD: Possibility redirecting to the created post via the Redirect to Pаge action.
– ADD: Support for %field_name% macros in custom url in Redirect to Page action.
– ADD: Condition Operator for Action Conditions (AND & OR).
– ADD: The ability to compare dates based on Unix timestamps in Action Conditions.
– FIX: Ability to update member’s Mailchimp tags.
– FIX: UI/UX for Select, Radio & Checkbox fields.
– FIX: A calculated field set as hidden takes up space.
– FIX: Enqueueing styles in Elementor editor.
– UPD: Preset logic for the Repeater field.
1.3.3
– FIX: Compatibility with add-ons
– FIX: Insert post insteadof Update post
1.3.2
– ADD: Getting the child field of the repeater for the “Get values list from JetEngine field options” generator
– ADD: CSS Controls for JetForm Elementor widget for Heading Field
– ADD: Add dynamic for custom url in Redirect to Page action
– FIX: Switch page in Elementor Popup
– FIX: Parse fields with conditional logic
– FIX: Parsing media field value
– FIX: Failed process Paypal gateway
– FIX: Output Radio & Checkbox Fields label
– FIX: Enqueue Media Field & Text Field scripts
– FIX: Float attributes in edit Range Field
– FIX: Usage preset in datetime field in timestamp format
– FIX: Duplicate form errors
– FIX: Displaying a hidden calculating field only through a hidden field
– FIX: Dynamic preset when value is missing
– Tweak: UI/UX Select, Radio, Checkbox fields
– Tweak: Added a placeholder for form block/widget attributes
1.3.1
– ADD: Auto scrolling for multi-step form.
– ADD: Computed fields from actions (Register User, Insert Post) functionality
– ADD: Post Author to Insert/Update Post action
– FIX: Error when email field not required && empty
– FIX: Auto-complete label in Form Break field & improve package
– FIX: Execution of the form via GET parameters and with a dummy refer
– FIX: Elementor’s popup compatibility
– Tweak: Optimized preset && render field
– Tweak: php filter: jet-form-builder/frontend-settings.
Through it you can change the size of the indent for auto scrolling
– Tweak: php filter: jet-form-builder/file-upload/custom-html
Through it, you can add a custom html to the preview of the loaded image
through the Media Field
1.3.0
– ADD: UI/UX improvements
– ADD: Color Picker Field
– ADD: Form Patterns JetForms
– ADD: Allow creating new users by existing users (in Register User action)
– ADD: Numbers range by manual input (generator function)
– ADD: Changing the separator for a fractional number in a calculate field
– ADD: Styling a Conditional Block
– FIX: Range Field UI in editor
– FIX: reCaptcha Uncaught SyntaxError unexpected end of input
1.2.7
– FIX: Initialize input mask for new repeater items
– FIX: Preset Hidden Field
– FIX: Upload attachments
– FIX: Hidden-field preset
– FIX: Sanitize wysiwyg
– UPD: Disable edit action button, if callback undefined
– Tweak: Editor UI
– Tweak: Media Field UI settings
1.2.6
– UPD: Changed the logic for processing required fields inside the Conditional Block
– ADD: Switch page on change Radio Field
– ADD: Styles in gutenberg for Datetime Field
– FIX: Execution of a query for ActiveCampaign with global settings
– FIX: Removed escaping slashes in send email action
– FIX: Adding class to passed page
– FIX: Preset post-terms in checkbox
– FIX: Loss of focus when editing a text field in the global preset
1.2.5
– FIX: Console errors when trying to submit a form with the required checkbox || radio, inside a conditional block
– FIX: Saving max_size attribute for media-field in float
– FIX: UI compatibility with Gutenberg Editor in WP 5.8
– Tweak: added jet-form-builder/preset/source-types php filter
1.2.4
– ADD: JetEngine Glossaries compatible
– ADD: New styling sections for the JetForm widget in Elementor
– ADD: jet-form-builder/render-choice/query-options/posts & jet-form-builder/render-choice/label/posts php hooks and the same for terms, instead of ‘posts’ – ‘terms’
– FIX: Send submit status with messages from action settings
– FIX: Missing JetStyleManager wrapper on blocks
– FIX: Price formatting for PayPal gateway request
– FIX: Alignment calculated field
– FIX: UI errors in editor
– Tweak: Change Repeater component header icons
1.2.3
– ADD: Go Pro banner & link
– FIX: Redirect Action with GET args
– FIX: Get calculated value from post meta
– Tweak: Localize actions data on jet-form-builder/editor-package/before
– Tweak: Add class field-type-{id} for each field
– Tweak: Add Gateway_Manager::has_gateway
– Tweak: Add php filter jet-form-builder/field-data/calculated-field
– Tweak: Add js filter jet.fb.calculated.field.available.fields
1.2.2
– ADD: Addon management via Dashboard
– ADD: Better parse macros in the Send Email action
– ADD: Filter jet-form-builder/fields/wysiwyg-field/config for wysiwyg-field
– UPD: Parse macros in From Name & From Address fields in Send Email action
– FIX: Dynamic preset with empty result value
– FIX: CSS compatibility gutenberg-addons
– FIX: Compatibility with php 7.0
– FIX: Hiding a calculated field
– FIX: Duplicate calc formula in each repeater
– FIX: Displaying redirect action in gateways editor
– FIX: Duplicating form
– FIX: Remove mask from empty input on submit the Form
1.2.1
– FIX: Blocks initialization.
1.2.0
– ADD: Examples (preview) for Jet Form Fields in Gutenberg
– ADD: Global settings for actions, additional sidebar plugins, for example reCAPTCHA v3
– ADD: The ability to use global settings in Mailchimp, GetResponse & ActiveCampaign actions
– ADD: PHP action jet-form-builder/render/{field_type} to control the rendering of the field
– ADD: JS hook jet.fb.register.fields.controls for registering & manage block-fields controls
– ADD: JS hook jet.fb.register.plugins for registering custom sidebar-plugins
– ADD: JS hook jet.fb.register.fields for registering custom form fields
– Updated: apiVersion:2 of blocks registration in Gutenberg
1.1.7
– ADD: RTL compatibility to Wysiwyg Field
– ADD: Compatibility with JetStyleManager 1.2.0 and older versions
– ADD: Styles for Form Progress circle
– FIX: Send email without …