Woody code snippets – Insert Header Footer Code, AdSense Ads Plugin
Insert Headers and Footers, executes PHP code, uses conditional logic to insert ads, text, media content and external service’s code.
Need professional support?
Get starting FREE support
Get starting PREMIUM support
- Stop re-using the same content over and over again!
- Stop inserting PHP code to function.php!
- Stop adding google analytics, yandex metrics and external code to header and footer php files!
- Stop wasting time on changing 100 pages with repeated content!
Woody Code Snippets will make your life so much easier. The plugin helps to create and store code snippets or duplicated text in a special library at the admin bar of your website. Use the shortcode to add a snippet anywhere on your website. Or do it automatically, for example: head, footer and post injections. You can show or hide code snippets using conditional logic.
Why do you need this plugin?
- Insert Headers and Footers
- Insert Google AdSense Ads, Amazon Native Shopping Contextual Ads, Yandex Direct Ads, Media.net on your website.
- Insert Google Analytic Tracking code, Yandex Metrika Tracking Code, Yandex Counter to Header, Footer.
- Insert PHP Code Snippets and execute on your website. Register PHP functions, classes, global variables everywhere.
- Insert Social media widgets, add any external resources widgets.
- Insert Facebook Pixels, Facebook Scripts, Facebook og:image Tag, Google Conversion Pixels, Vk Pixels.
- Show or hide code snippets based on conditional logic.
- You can save templates of posts or page builders, quotes, and galleries to re-use them on your website.
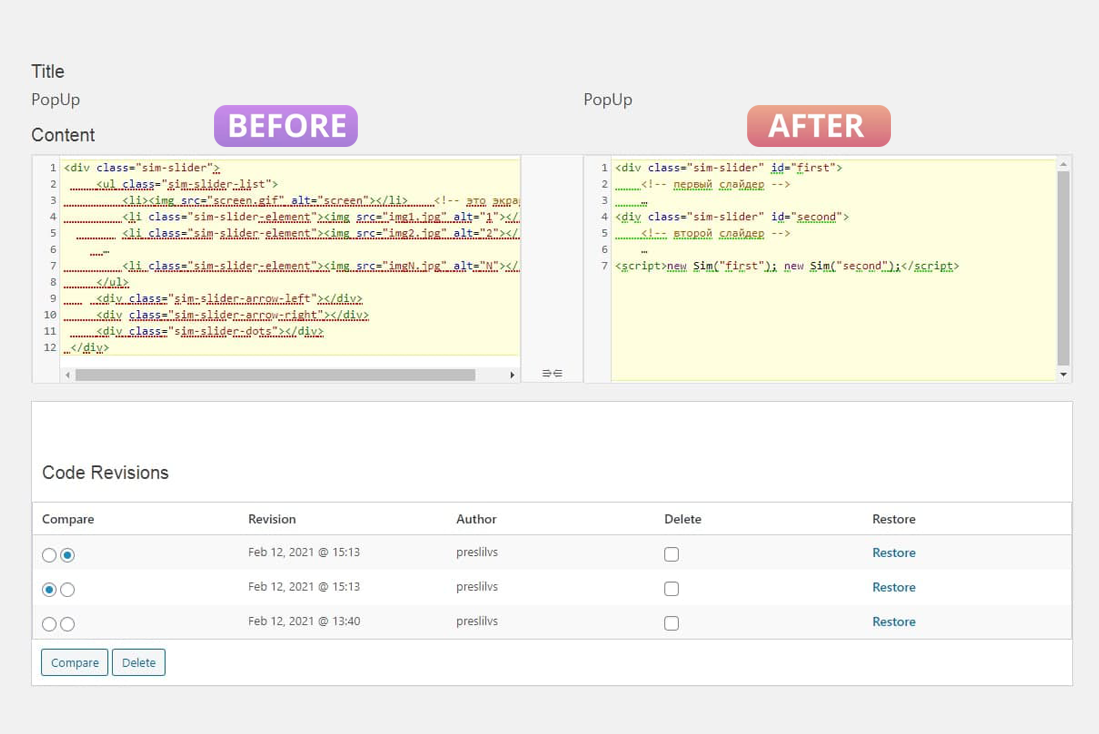
- Roll back changes with Code Revisions (Premium)
- Cloud storage for snippets (Premium)
- Synchronize snippets between your sites using the cloud (Coming soon)
- Ready-made snippets in our cloud that will help you solve some of your cases (Premium)
Need premium features?
How It Works?
Example #1
You create a new javascript snippet and add a code you’d like to place on a website. Html snippet editor provides you with tooltips and highlights errors in syntax. Now you need to define where to put a code. For example, you can place the code in header, footer of all pages. This works great for Google Analytics. Create an additional condition: do not show this code to the administrator. It will prevent from tracking user role.
Example #2
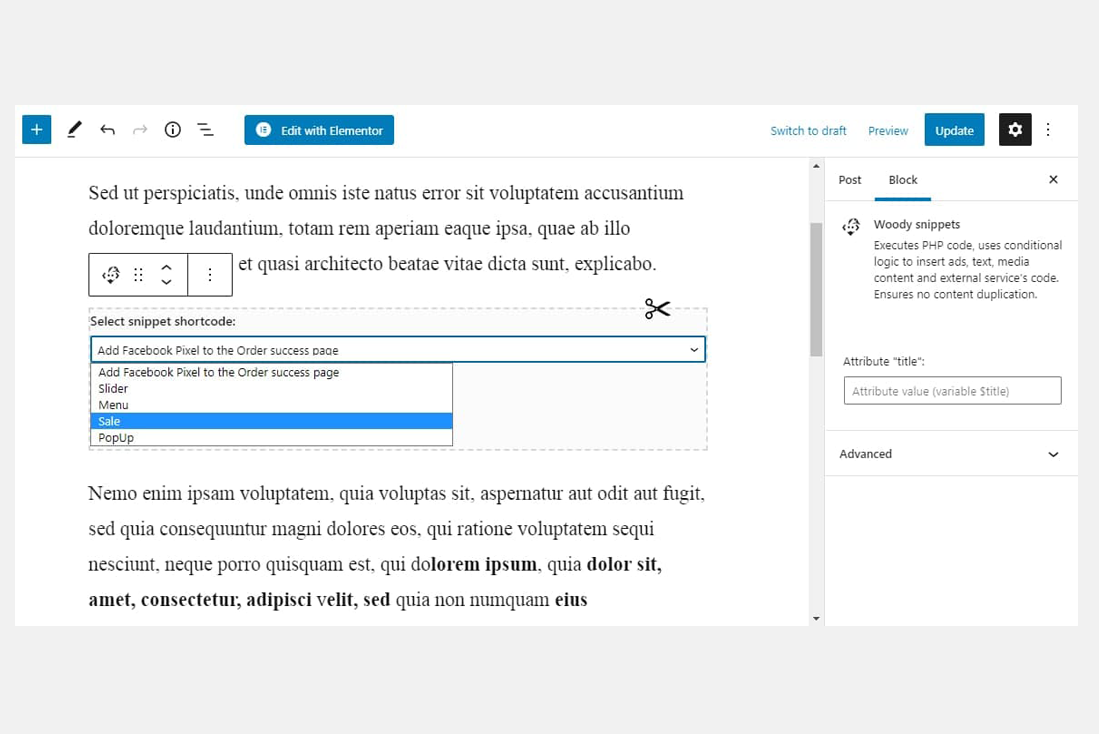
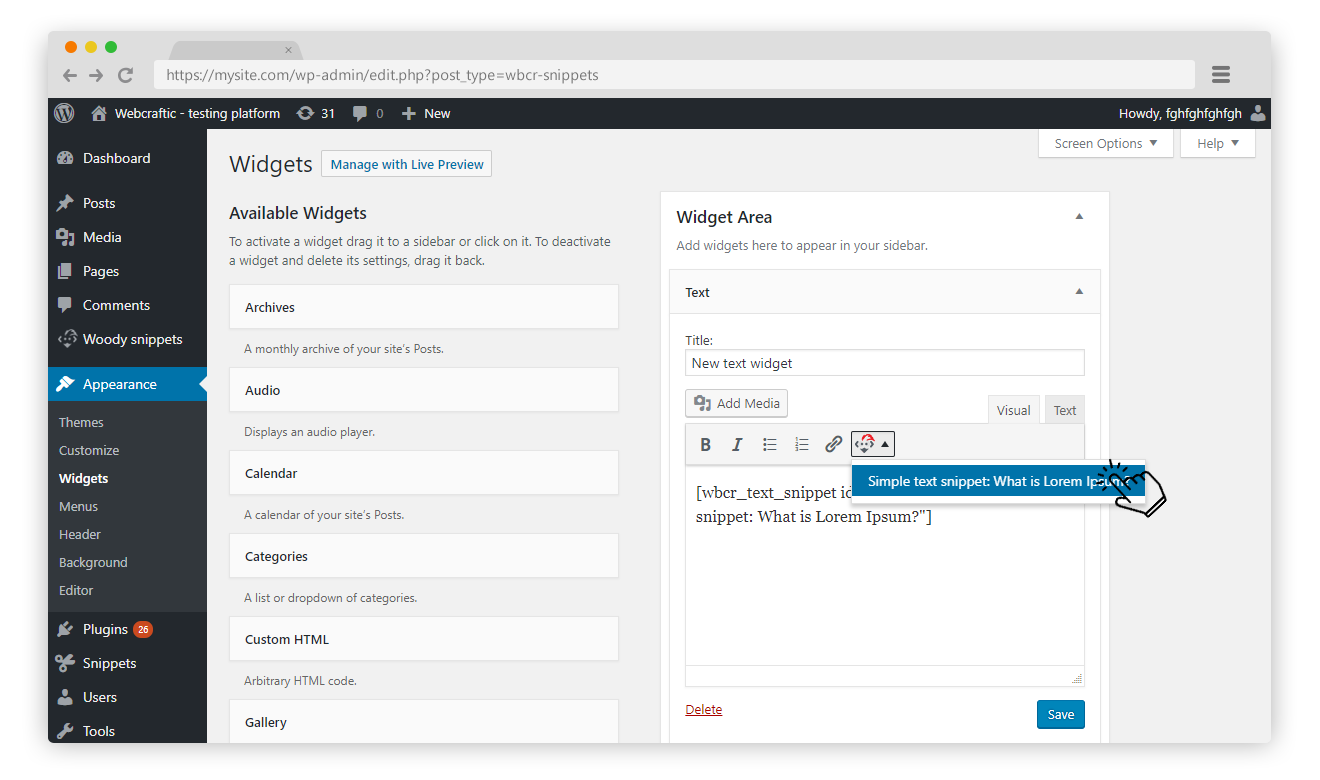
You create a text snippet and add a repeated text or a template. You can add a shortcode for the contact form, in case it’s universal for all website pages. Now you can add conditions to show this content to registered users only. Save the text snippet and go to editing pages. If you use the Gutenberg editor, you need to select a special unit. For the classic editor, click the icon of our plugin and add a shortcode of your new snippet.
As you can see, working with snippets is super easy!
All Plugin Features:
- Header footer code manager
- User-friendly code editor with syntax highlighter.
- Create rich text ads using a classic WordPress editor TinyMCE.
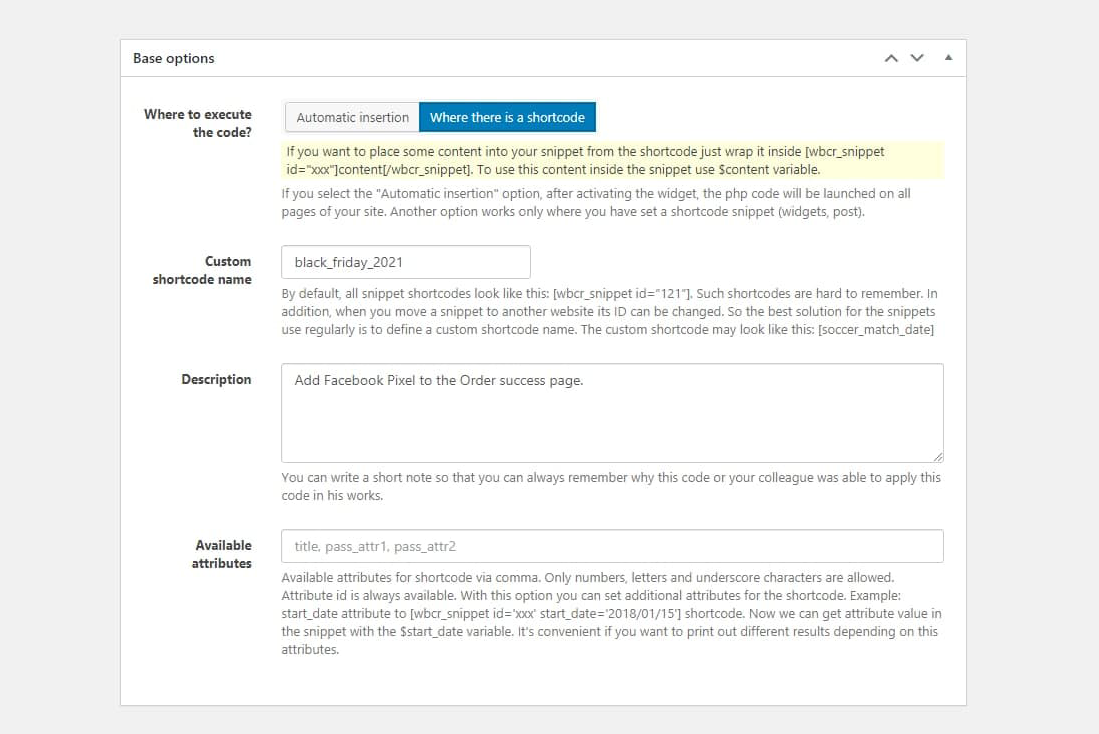
- Use shortcodes to place a snippet anywhere on a website.
- Use a special unit to add a snippet in Gutenberg Editor.
- You can send content and additional attributes to a snippet using a shortcode or a special unit (Gutenberg Editor).
- Place post snippets automatically on all pages.
- Run PHP code everywhere or for a certain shortcode.
- Use JavaScript, CSS, and HTML code to create code snippets.
- The Unlimited number of code snippets.
- Use shortcodes of other plugins.
- Show or hide code snippets based on conditional logic.
- Export/Import of code snippets.
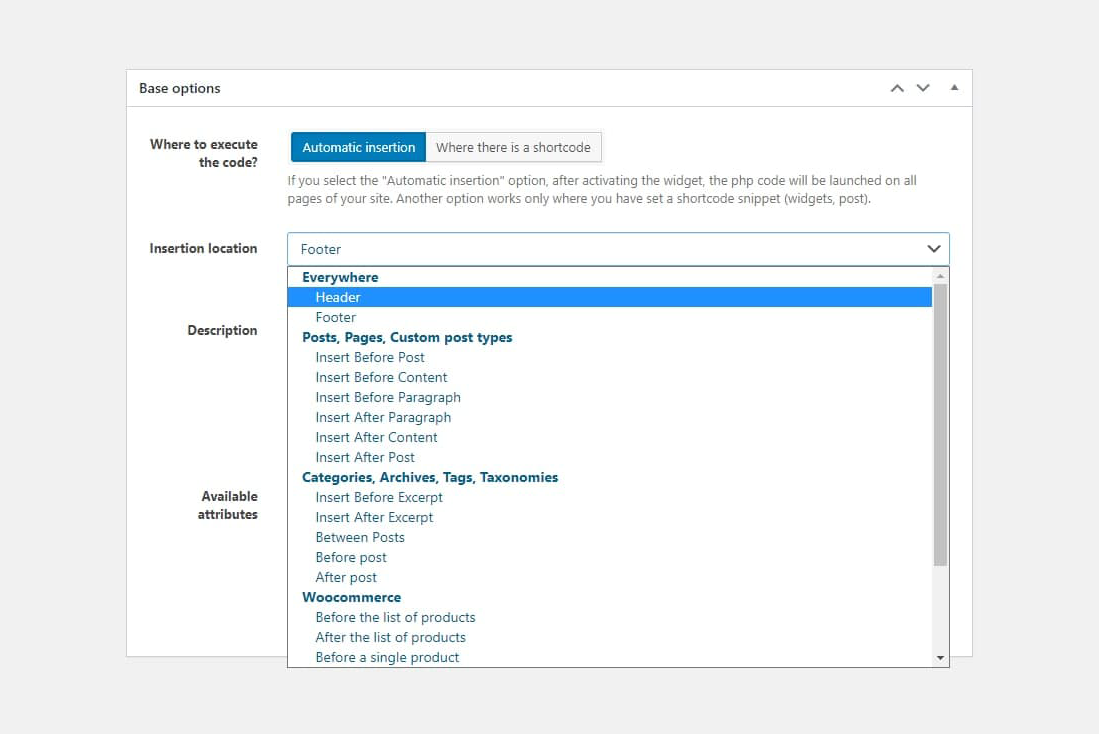
Where Can You Place a Snippet Automatically?
All website:
Insert Headers and Footers on all pages:
- Insert Header — code snippet is added to the source code in header before the </head> tag.
- Insert Footer — code snippet is added to the source code in footer before the </body> tag.
Insert to Posts, pages, custom posts:
- Insert ads Before Post — post snippets is added to the source code before the </head> tag.
- Insert ads Before Content — page snippets is added before the post/page content.
- Insert ads Before Paragraph — post snippets is added before a certain paragraph. A paragraph number is listed in the Location number field.
- Insert ads After Paragraph — post snippets is added after a certain paragraph. A paragraph number is listed in the Location number field.
- Insert ads After Content — page snippets is added after the post/page content.
- Insert ads After Post — post snippets is added after the post/page.
Insert to Categories, archives, tags, taxonomy:
- Insert AdSense Before Excerpt — snippet is added before the post/page preview.
- Insert AdSense After Excerpt — snippet is added after the post/page preview.
- Insert AdSense Between Posts — snippet is added between posts.
- Insert AdSense Before post — snippet is added before a certain post. A post number is listed in the Location number field.
- Insert AdSense After post — snippet is added after a certain post. A post number is listed in the Location number field.
Insert to Woocommerce pages: (Premium)
- Before the list of products — Snippet will be placed before the list of products.
- After the list of products — Snippet will be placed after the list of products.
- Before a single product — Snippet will be placed before a single product
- After a single product — Snippet will be placed after a single product
- Before a single product summary — Snippet will be placed before a single product summary
- After a single product summary — Snippet will be placed after a single product summary
- After a product title — Snippet will be placed after a product title
- After a product price — Snippet will be placed after a product price
After a product excerpt — Snippet will be placed after a product excerpt
Insert AdSense After post — snippet is added after a certain post. A post number is listed in the Location number field.
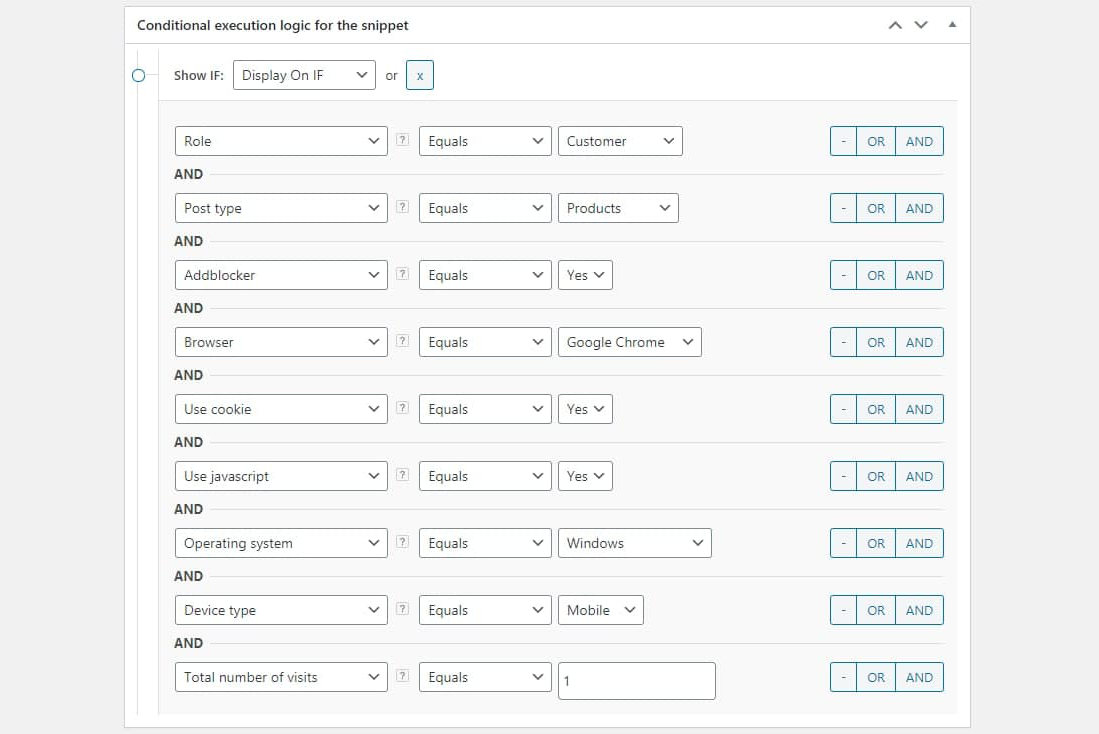
What Are Conditional Logic Options to Show a Snippet?
User:
– Role
– Registration Date
– Cookie Name
– Current Page
– Current Referrer
Location:
– Post Type
– Taxonomy page
– Taxonomy of the page
– Page
Technology (Premium):
– AddBlocker
– Browser
– Use cookie
– Use JavaScript
– Operation system
– Device type
Auditory (Premium):
– User country (Use Webnet77 or MaxMind geo ip base)
– Viewing depth
– Attendance by time of day
– Total number of visits
Recommended our plugins
- Clearfy – all in one optimization tools
- Robin Image Optimizer – save money on image compression
- Titan Anti-spam & Security – save money on image compression
NEED SUPPORT, WE GOT YOU COVERED
We provide free support for this plugin. If you are pushed with a problem, just create a new ticket. We will definitely help you!
We are very need for your help with translating Woody Code Snippets plugin into your native language. We want to make it international and understandable for everyone. Please contact us via email inside the plugin, or create a topic on our support forum if you can help with the translations. In exchange for your help, we will give you better support and our premium plugins absolutely free!
Setting options
- Keep the HTML entities, don’t convert to its character – If you want to use an HTML entity in your code (for example > or “), but the editor keeps on changing them to its equivalent character (> and ” for the previous example), then you might want to enable this option.
- Execute shortcodes in snippets – Execute shortcodes in the snippet code before executing the snippet.
- Complete Uninstall – When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.
- Support old shortcodes [insert_php] – If you used our plugin from version 1.3.0, then you could use the old shortcodes [insert_php][/insert_php]; from version 2.2.0 we disabled this type of shortcodes by default, as their use is not safe. If you still want to execute your php code via [insert_php][/insert_php] shortcodes, you can enable this option.
Code Editor
- Code style – The optional feature. You can customize the code style in the snippet editor. The “Default” style is applied by default.
- Indent With Tabs – The optional feature. Whether, when indenting, the first N*tabSize spaces should be replaced by N tabs. The default is false.
- Tab Size – The optional feature. Pressing Tab in the code editor increases left indent to N spaces. N is a number pre-defined by you.
- Indent Unit – The optional feature. The indent for code lines (units). Example: select a snippet, press Tab. The left indent in the selected code increases to N spaces. N is a number pre-defined by you.
- Wrap Lines – The optional feature. If ON, the editor will wrap long lines. Otherwise, it will create a horizontal scroll.
- Line Numbers – The optional feature. If ON, all lines in the editor will be numbered.
- Auto Close Brackets – The optional feature. If ON, the editor will automatically close opened quotes or brackets. Sometimes, it speeds up coding.
- Highlight Selection Matches – The optional feature. If ON, it searches for matches for the selected variable/function name. Highlight matches with green. Improves readability.
Geolocation
IP geolocation database (Webnet77 or MaxMind) – Select IP geolocation database
Use this plugin with care!
ATTENTION! Check your php scripts before inserting on your site. If you don’t understand how the php script you are using works, try to avoid using it. Using unverified or outdated php scripts can damage the security of your site! Using the plugin on multisites can be dangerous as it will allow all administrators to insert php, js code. If you cannot control the work of administrators, we recommend that you do not use this plugin for security reasons. We are constantly working to improve the security of the plugin, but unfortunately we cannot check the code scripts you use that may violate the security of your site!
History, Developers, Credits
If you are a long-term user, you may be confused about the new plugin update. You’ve been using an old plugin – Insert php 1.3.0, and now got an extended product – Woody Code Snippets. Insert php was the first plugin version to work with PHP code. It was created by Will Bontrager Software, LLC. In 2018, the Webcraftic studio started to actively develop the plugin. We’ve created a roadmap and released several powerful updates that help you to use PHP code more comfortable and secure. Now plugin supports not only PHP but other snippet types as well. We’ve decided to rename the plugin as Woody Code Snippets. This name is more suitable for new and powerful plugin features.
More information about the Insert PHP plugin can be found here:
http://www.willmaster.com/software/WPplugins/go/iphphome_iphplugin
Installation
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the PHP Snippets -> Add snippet, to create a new snippet
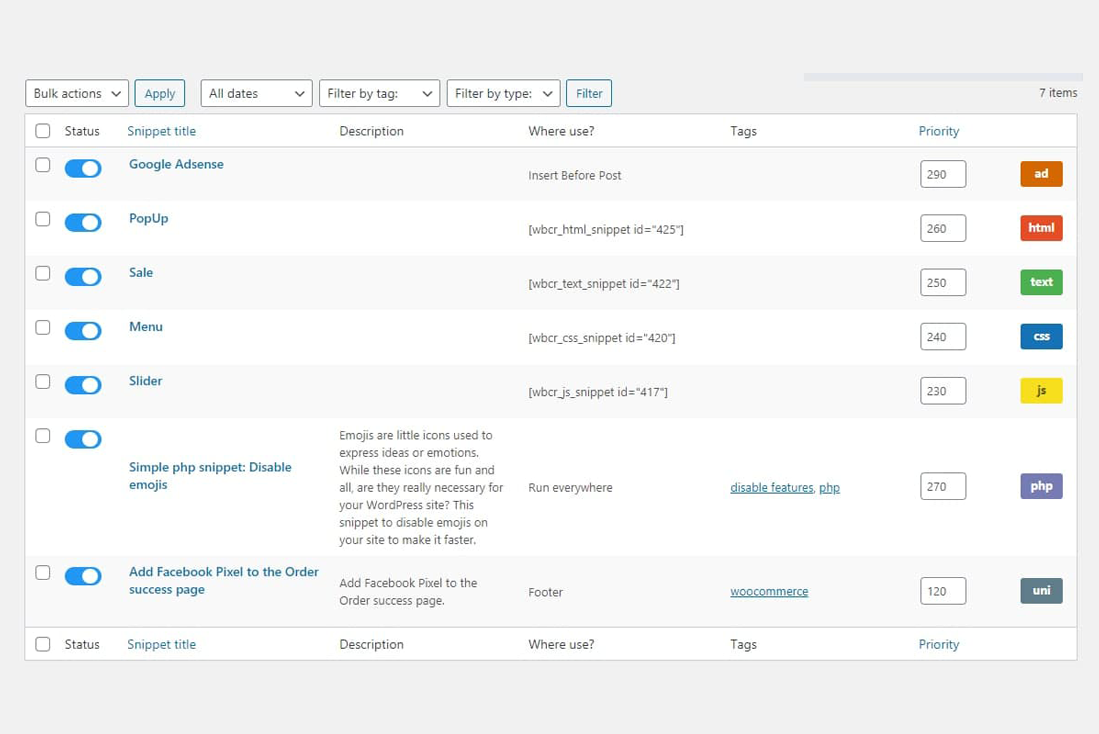
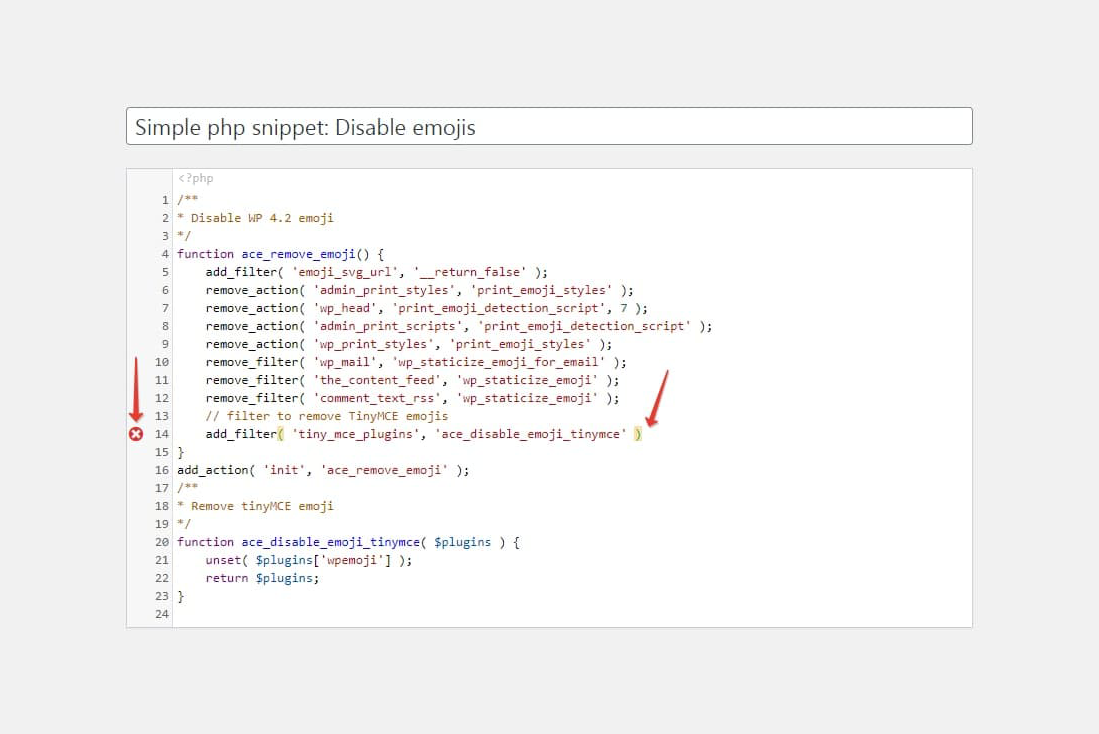
Screenshots
FAQ
Add a new attribute “simple” to the shortcode [wbcr_php_snippet id=”xx” simple=”example”].
The attribute “simple” is available in the snippet as the $simple variable. The attribute name can contain Latin letters and lowercase digits. You can also use underscore.
Do not despair! Even an experienced person can make mistakes. We created a secure mode for this case. Go into it and your snippets code will not be executed.
- Go to the safe mode by this link: http://your-site-name.dev/wp-admin/?wbcr-php-snippets-safe-mode
- Edit the snippet in which you made a mistake;
- Leave safe mode by clicking the link: http://your-site-name.dev/wp-admin/?wbcr-php-snippets-disable-safe-mode
Great, now you should not have any issues!
Pretty often we’d like to hide a part of a text or a form on particular pages and set up display conditions. You need to wrap the content you’d like to pass to a snippet with shortcodes [wbcr_php_snippet id=”xx” simple=”example”]page content[/wbcr_php_snippet]. Page content in a snippet is located in the $content variable.
Yes, it does. You can add there special blocks from our plugin.
The old version of Insert php 1.3.0 worked this way: you wrapped PHP code with shortcodes [insert_php]php code[/insert_php]. Starting from version 2.x.x and higher, you need to create special snippets to place PHP code. Use a snippet shortcode [wbcr_php_snippetid=”xx”] instead of shortcodes [insert_php][/insert_php] to execute PHP code on pages.
We recommend you to move all your code from the post editor to snippets.
Important! TinyMCE converts double quotes to special characters. So if you place this code on the snippet editor, it may not work. To avoid this problem, replace all special symbols of double quotes in your PHP code with classic double quotes.
60% users have already downloaded 2.x.x version. We are trying to reach the number of 80%. The deadline for support is scheduled for March 1, 2019.
You can download the old plugin version from here.
First of all, please, take some time to actually go through the new version. Usually, it takes a week to see how useful this version may be for you. If you’ve faced any problems or found some bugs, feel free to contact us at our support forum.
You can always download the old version (1.3.0) from here.
To avoid getting updates, open the PHP file wp-content/plugins/insert-php/insert_php.php and change the plugin version to 9.9.9.
You can find the detailed documentation in here.
Yes, the plugin is fully compatible with GDPR.
Go to the settings page and enable the “Complete uninstall” option. Than, when you delete Woody Code Snippets using the ‘Plugins’ menu in WordPress it will clean up the database table and a few other bits of data. Be careful not to remove Woody Code Snippets by deleting it from the Plugins menu unless you want this to happen.
You have to delete the folder with the plugin, which is located here: wp-content/plugins/insert-php
This will not clear the plugin data from the database. You have to remove the plugin through the admin panel with the “Full Uninstall” option enabled in order to completely clear the plugin data.
No, the snippets are stored in the WordPress database and are independent of the theme and unaffected by WordPress upgrades.
The plugin doesn’t support multi-sites.
We will definitely add multisite support in the future. You can speed up this process by leaving a request on our support forum.
Changelog
2.5.1
- Fixed: [insert_php] shortcodes are no longer supported due to the security risk to your site.
- Fixed: Compatibility with WordPress 6.5
- Fixed: Compatibility with php 8.3
2.5.0
- Fixed: Compatibility with WordPress 6.4
- Fixed: Compatibility with php 8.2
2.4.10
- Minor fixes
- New API for Snippets Library
2.4.9
- WP 6.2 compatibility
2.4.8
- Fixed: Reset priority when saving snippet
2.4.7
- Fixed: Some bugs and issues
2.4.6 (31.05.2022)
- Fixed: Compatibility with WordPress 6.0
- Fixed: Some bugs and issues
2.4.4 (23.03.2022)
- Fixed: Compatibility with WordPress 5.9
- Added: Compatibility with premium plugin
2.4.4 (23.03.2022)
- Allow post editors to use snippet shortcodes
- Fixed a bug in TinyMCE
2.4.3
- Updated plugin framework
- Added warning notice that using the plugin may be dangerous
- Added additional security measures for multisites
2.4.2
- Fix: Snippets library not load
- Turn off redirect after activate
2.4.1
- Fix: Snippets not working after updating to version 2.4.0, if Woocommerce is activated
2.4.0
- Add: Insertion locations for Woocommerce (PRO)
- Add: Snippet conditional execution logic for Woocommerce
- Tweak: Improved performance
- Up the minimum version of PHP -> 7.0
2.3.10
- Fixed: Hot fix
2.3.9
- Fixed: jQuery.fn.load() and other bugs after update to WordPress 5.5
2.3.8
- Added: “Execute shortcodes in snippets” option in plugin settings. OFF by default!
2.3.7
- FIX: WPML compatibility
2.3.6
- Add WPML compatibility
- Fix snippet switch
2.3.5
- Fixed “Warning: filter_var()”. The attributes of the snippets work
2.3.2
- Fixed: compatibility with PHP 7.4.
- Added: JS snippets support attributes
- Added: Filter by type of the snippet.
- Added: Priority of snippets execution.
- Added: Sorting by priority.
- Added: Sorting by name.
- Added: New Advertisement snippet type.
- Added: Conditional logic for current page taxonomies
2.3.1 (26.11.2019)
- Fixed: Bug with images on the about page.
2.3.0 (19.11.2019)
- Fixed: Minor bugs
- Fixed: Import/Export. When user selected some files and clicked to submit, he could be get error “No files selected!”
- Added: Video preview for every snippets in the library.
2.2.9 (16.09.2019)
- Fixed: Due to a problem with WPML, we were forced to cancel the added WPML compatibility in the previous version.
- Fixed: Security issue
2.2.8 (13.09.2019)
- Added: Compatibility with WPML proposed in the support forum
- Fixed: Security issue
- Fixed: Some users saw the code in the plugin description column. This could lead to JavaScript execution, which led to problems using the plugin Issue #1, Issue #2.
- Fixed: Conditional logic for taxonomies worked only inside singular posts. In taxonomies, tags, and categories, this did not work Issue #3
2.2.7
- Fixed: Critical php errors
2.2.6
- Fixed: Some issues with plugin security.
- Fixed: After save JS snippets, the html tags in javascript code were cut out in compiled code.
- Fixed: Minor bugs
2.2.5
- Fixed: Some issues with plugin security.
- Fixed: When you save the php snippet (running everywhere), there is a conflict with himself.
- Fixed: A notification to install the premium version did not hidden, even if the premium plugin was installed.
- Fixed: Removed spaces in beginning and end of the universal snippets. Please make fix your snippets if you have missing spaces at the beginning and end of the universal snippet.
2.2.4
- Fixed: Php error (Cannot declare class Post)
- Fixed: Some hooks did not work, when using php snippet with space to run everywhere.
- Fixed: Slashes removed in css snippet: \f058 becomes f058
2.2.2
- Fixed: Disabled wpautop for snippets
- Fixed: Added compatibility with plugin Robin image optimizer
2.2.1
- Warning: Support for the old shortcodes ([insert_php]) has been discontinued for new users. Users who have upgraded from version 1.3.0 still have support [insert_php].
- Fixed: Removed warnings about support for old shortcodes for new users.
- Fixed: Сkeditor editor over the code editor, the issue is related to The Rex theme
- Fixed: Warning Invalid argument supplied for foreach(). (It’s the warning in plugin insert-php (method getMetaOption) because get_post_meta could return non-array value if $single is true.)
- Fixed: Some users lost the code editor
- Fixed: Infinite redirect after updating or installing a plugin
- Fixed: Infinite redirect on multisites
- Added: New snippet type: Html. Perfect for you if you do not use php code.
- Added: New snippet type: JavaScript
- Added: New snippet type: Css
- Added: JS and CSS snippets can be asset as external files
- Added: Compatible with WordPress 5.2
- Added: Multisite support
- Added: Premium plugin support added
- Added: Added setting: “Complete Uninstall”. When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.- Added: Added setting: “Complete Uninstall”. When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.
- Added: Added setting: “Support old shortcodes [insert_php]”. If you used our plugin from version 1.3.0, then you could use the old shortcodes [insert_php][/insert_php]; from version 2.2.0 we disabled this type of shortcodes by default, as their use is not safe. If you still want to execute your php code via [insert_php][/insert_php] shortcodes, you can enable this option.
- Added: Added setting: “Keep the HTML entities, don’t convert to its character”. If you want to use an HTML entity in your code (for example > or “), but the editor keeps on changing them to its equivalent character (> and ” for the previous example), then you might want to enable this option.
2.1.91
- Fixed: some users were redirected to about page an infinite number of times
- Fixed: safe mode did not work, since it could be started only after the snippet
- Added: php lint for code editor
- Added: hook wbcr/factory/bootstrap/cache_enable to disable caching of Woody assets. Some users use cdn, it may be useful to them.
2.1.9
- Fixed: demo snippets were created several times, because of which it could bring a headache
- Fixed: it was impossible to hide metaboxing with ads
- Fixed: some users were redirected to about page an infinite number of times
2.1.7
- Fixed: Multisite minor bug
2.1.6
- Fixed: shortcodes don’t work in No Cache Ajax Widgets plugin
- Fixed: in Gutenberg when creating a block, the drop-down list is not saved the state of selected option
- Fixed: menu was not displayed in multisite
- Fixed: fixed php bug with import_upload_size_limit function in multisite
2.1.5
- Fixed: It was impossible to change theme style for code editor
- Fixed: After updating plugin, formatting for code editor was destroyed
- Fixed: Safe mode doesn’t work for scripts running with shortcode [insert_php]
2.1.4
- Fixed: plugin tries to process shortcodes in php code, which causes conflict with do_shortcode
- Fixed: visual composer compatibility added
2.1.3
- Fixed: bug with escape html code in snippets editor, if you entered the textarea tag, it could destroy the editor.
2.1.2
- Added: 3 new snippet types. You can use PHP, text, and universal snippets.
- Added: Snippet export/import.
- Added: Conditional logic for text and universal plugins. You can show/hide snippets based on certain conditions.
- Added: Gutenberg support. A new unit for Gutenberg has been added. There you can select available snippets. You can also send content from the editor to a snippet.
- Improved: Support of attributes that are sent to snippets through shortcodes. Now you can use shortcode attributes to send additional values inside snippets. You can limit the number of supported attributes.
- Added: WordPress 5.x.x support.
- Improved: The code editor support. Now it has an inbuilt syntax checker and auto-complete.
- Added: TinyMCE rich-text editor for text snippets.
- Added: Snippet auto-placement on all website. You can automatically place the code to head or footer on all pages. Or you can insert the ad code to all posts (check out the documentation to learn more).
- Added: demo snippet auto-creation on plugin installation.
- Added: special feature to uninstall the plugin. If enabled, all snippets and plugin data will be removed along with the plugin.
- Fixed: error in values sent through shortcode attributes.
- Fixed: error in visual unit preview in Gutenberg editor.
- Fixed: snippet counter for tags.
- Changed: plugin name.
- Changed: plugin icons.
- Changed: plugin description.
2.0.6
- Changed the way to safely save snippets. Now in case of an error, you will not lose the snippet changes. And also now there is no verification for snippets created for shortcodes, because of what many users had a problem with saving their old code.
- You can get the values of the variables from the shortcode attributes. For example, if you set the my_type attribute for the shortcode [wbcr_php_snippet id=”2864″ my_type=”button”], you can get the value of the my_type attribute in the snippet by calling $my_type var.
- Added feature to set tags for snippets
- Added an instruction on how to export and import your own snippets
- Some bugs fixed.
2.0.4
- Fixed critical bug with $wp_query. It was a conflict with some plugins that overwritten the global variable $wp_query.
- All created and updated snippets by default, are now active.
2.0.2
Fixed a bug where you do not have enough permissions to view the page.
2.0.1
Attention! This new 2.0 plugin version, we added the ability to insert php code using snippets. This is a more convenient and secure way than using shortcodes [insert_php] code execute [/ insert_php]. However, for compatibility reasons, we left support for [insert_php] shortcodes, but we will depreciate them in the next versions of the plugin.
We strongly recommend you to transfer your php code to snippets and call them in your posts/pages and widgets using [wbcr_php_snippet id = “000”] shortcodes.
1.3
Fixed issue with str_replace() when haystack contained a slash character.
1.2
Changed handling of content.
1.1
Bug fix. Added ob_end_flush(); and changed variable names to remove opportunity for conflict with user-provided PHP code.
1.0
First public distribution version.