WooCommerce Manager – Customize and Control Cart page, Add to Cart button, Checkout fields easily Plugin
Get full control over Add to Cart Button, Color, Label on everywhere & Add Additional Fields on checkout page, shipping page, control position of …
Woo Manager enables the easiest way to manage your WooCommerce store and design it with your very own choice.
***Compatible with all Multivendor Marketplace plugins like- Dokan, WC Vendors, WC Lovers.
Using it you can control add to cart button color, text color, size on every page And add custom fields, edit registered fields and manage their position according to your choice.
To use the features, simply install this plugin and activate the ones you want directly in your dashboard. You will see a new Menu named “Woo Manager” in the dashboard.
Features
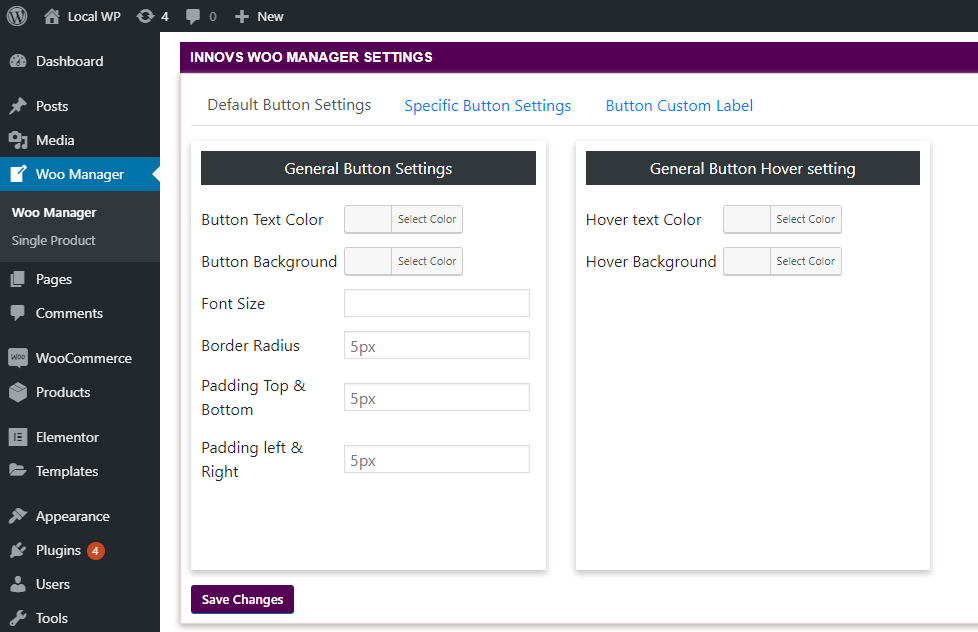
**Customize ‘Add to cart’ Button
1) Background color
2) Text color
3) Font size
4) border-radius
5) Padding
6) Hover background color
7) Hover text Color
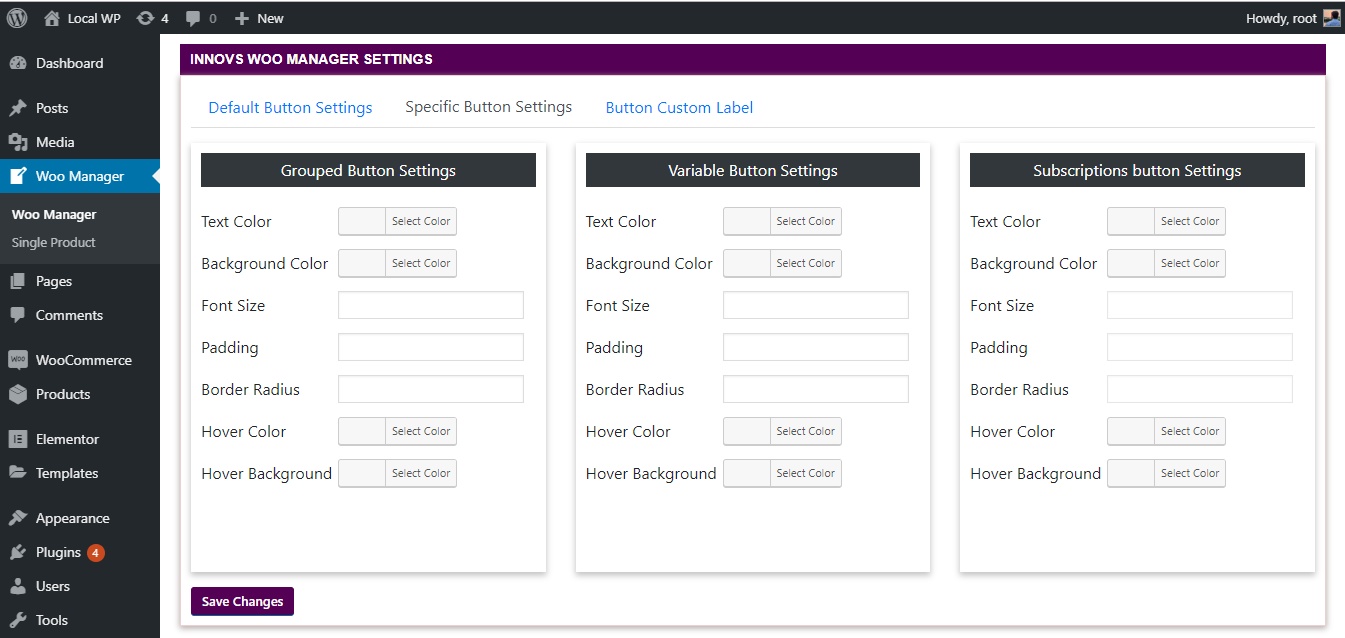
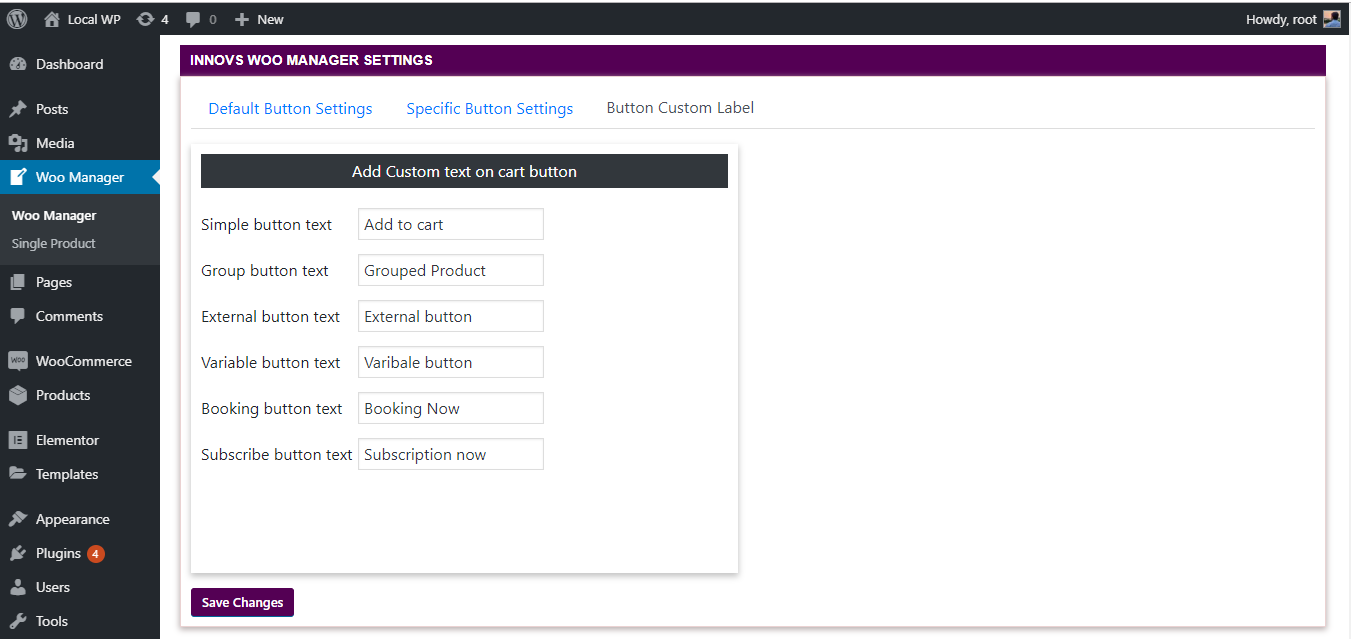
**Customize ‘Add to cart’ button custom LABEL and its style
1) Simple Product
2) Grouped Product
3) Variable Product
4) Booking Product button
5) Subscription button
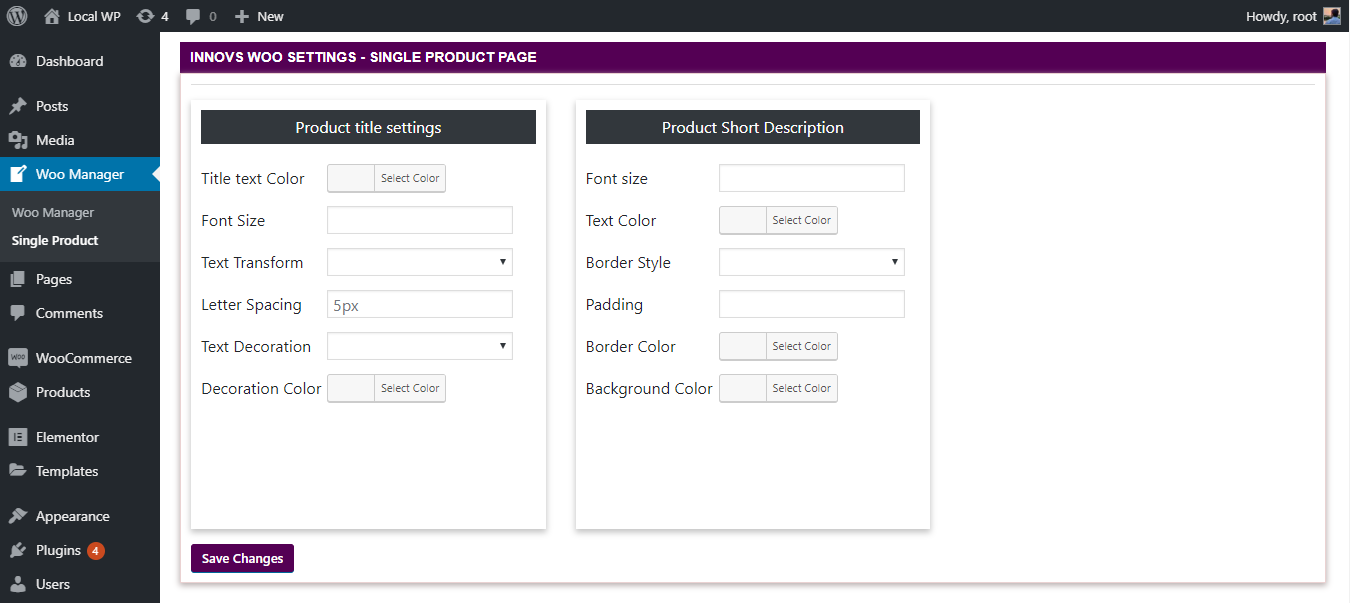
**Manage Style on ‘Single product page’
1)Single product title
=>Text color
=>Font size
=>Text transform
=>Decoration color
=>Text Decoration
=>Letter spacing
2) Single Product short description
**Latest Features-
=> Global option
=> Ajax save button
=> Editing capability of Billing and Shipping fields
=> Easy Drag and Move to control the Position of the fields
=> Change Label, validation, Width, Placeholder of the fields
=> Hide WooCommerce Core fields
=> Increase variable product variation number
Shop page
1) Onsale badge
=>Font size
=>Text color
=>Border style
=>Border color
=>background
Single product page
2) Single Product short description
=>Text Color
=>Font size
=>Border style
=>Border color
=>Background color
=>Font family
3) Single add to cart button
=>Font Size
=>Text color
=>Background color
=>Padding
=>Border radius
CheckOut page
=>Add Text Before Cart
=>Add text before cart table
=>Add text before cart contents
=>Add Text cart after coupon box
=>Add Text after cart contents
=>Add text after cart totals
Installation
This section describes how to install the plugin and get it working.
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Install and activate WooCommerce if you haven’t already done so
Screenshots
FAQ
- Yes, it is!
- Please make sure that your theme or child theme is not overriding the specific element you are trying to change. To check, you can switch to a default theme like – Twenty Nineteen and see if it works. In this way, you will be able to find out if this is not working due to any theme related issue- like using !important in CSS code or something else.
Changelog
1.2.4.5
[Fix] Compatibility Fixes with the latest WordPress 6.4.3
1.2.4.4
[Fix] Compatibility Fixes with the latest WordPress 6.0.3
1.2.4.3
[Fix] Compatibility Fixes with the latest WordPress 6.0.2 & WooCommerce
1.2.4.2
[Fix] Compatibility Fixes with the latest WordPress 5.8.1 & WooCommerce
1.2.4.1
[Fix] Compatibility Fixes with the latest WordPress 5.7
1.2.4
[Fix] Compatibility Fixes with the latest WordPress
1.2.3
[Fix] Compatibility issues with the latest WP and Woo.
1.2.2
[Fix] CSS issue with dashboard
[Fix] WooCommerce 4.0.1 compatibility
1.2.1
[Feature] Editing capability of Billing and Shipping fields
[Feature] Easy Drag and Move to control the Position of the fields
[Feature] Change Label, validation, Width, Placeholder of the fields
[Feature] Hide WooCommerce Core fields
1.2
[Feature] Increase variable product variation number
1.1
[Fix] Compatibility with WP 5.3.2
1.0.2
[Feature] Multivendor compatibility
1.0.1
Global option
@Ajax save button
Shop page
1) Onsale badge
=>Font size
=>Text color
=>Border style
=>Border color
=>background
Single product page
2) Single Product short description
=>Text Color
=>Font size
=>Border style
=>Border color
=>Background color
=>Font family
3) Single add to cart button
=>Font Size
=>Text color
=>Background color
=>Padding
=>Border radius
CheckOut page
=>Add Text Before Cart
=>Add text before cart table
=>Add text before cart contents
=>Add Text cart after coupon box
=>Add Text after cart contents
=>Add text after cart totals
Note: This page save button is manual
1.0.0
Initial release