
Image Regenerate & Select Crop Plugin
Advanced management for images, register new sub-sizes, sub-sizes details, regenerate and cleanup files.
Image Regenerate & Select Crop plugin provides enhanced control over image settings and files regeneration, allowing you to override native medium and large crop options, and register new sub-sizes. The plugin appends additional buttons to regenerate and crop images (providing detailed information about the registered image sub-sizes and their status within the application) and enables configuration of the plugin for global or specific post-type attached images.
For the latest updates and detailed feature descriptions, visit https://iuliacazan.ro/image-regenerate-select-crop/.
Key Features
- Details button: opens a lightbox displaying detailed information on any missing sub-size files and options for manual generation if applicable. For crop-type images, the plugin offers the one-click re-crop option, using specific portions of the original image with an instant preview feature.
- Regenerate button: allows one-click regeneration of all image sizes for a specific image, ensuring that all uploaded images are updated with the newly registered sizes.
- Raw cleanup button: allows you to delete all files and metadata for the attachment, keeping only the original file and information, so you can easily regenerate afterward only the desired sub-sizes.
- The plugin integrates seamlessly without requiring additional code, adding the buttons to the “Edit Media” page, as well as “Edit Post” and “Edit Page” sections where a featured image is present, and in the image block. It is compatible with custom post types (including WooCommerce products) and supports various resolutions and responsive layouts.
License
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
Demo
Screenshots

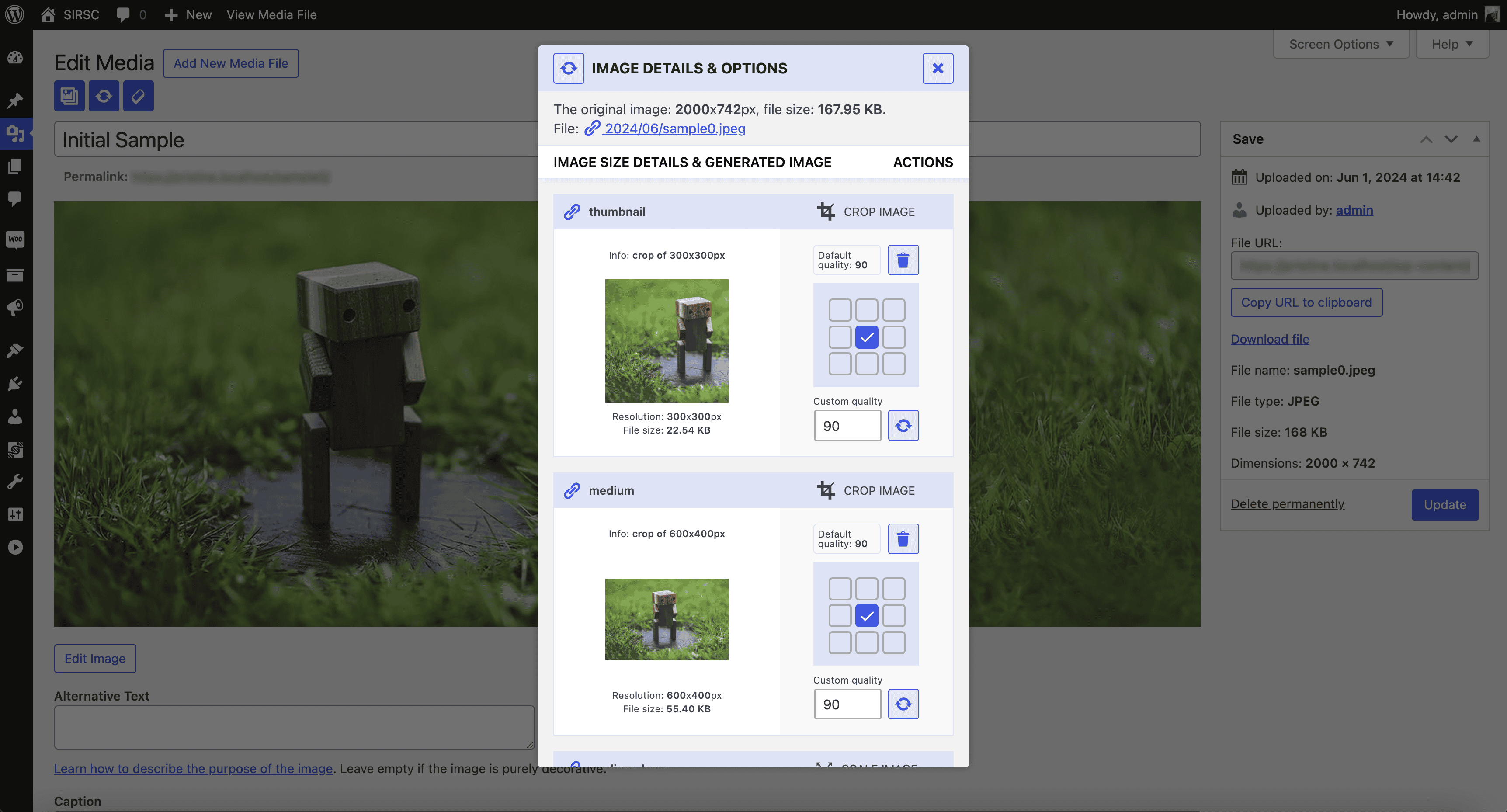
The most recent view of the image info, with details and links for the original file and all the generated images.

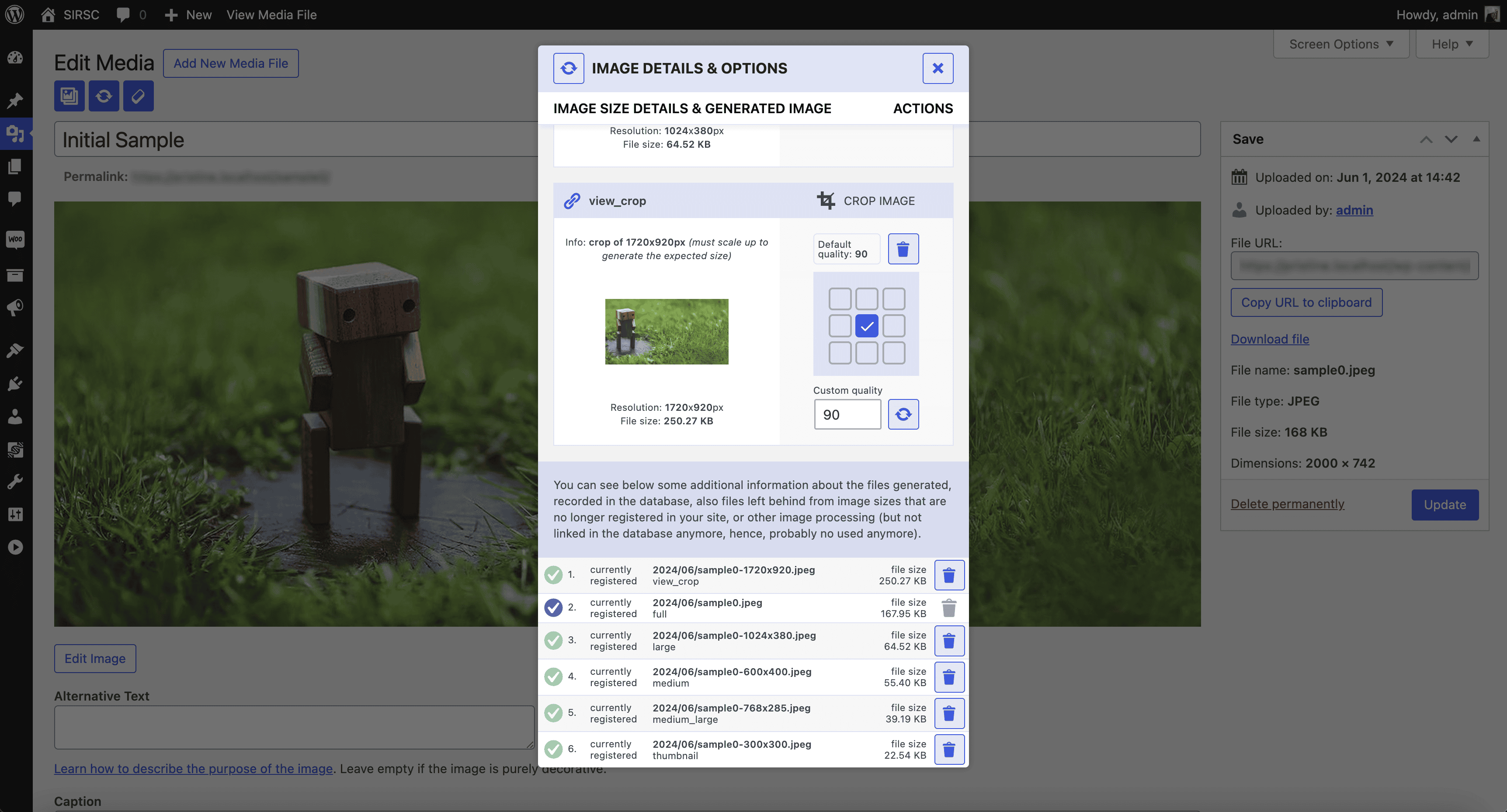
Extra details about the registered and not registered image sizes and all the generated files with the option to delete individual files. The extra info is available in the modal, at the bottom of the list.

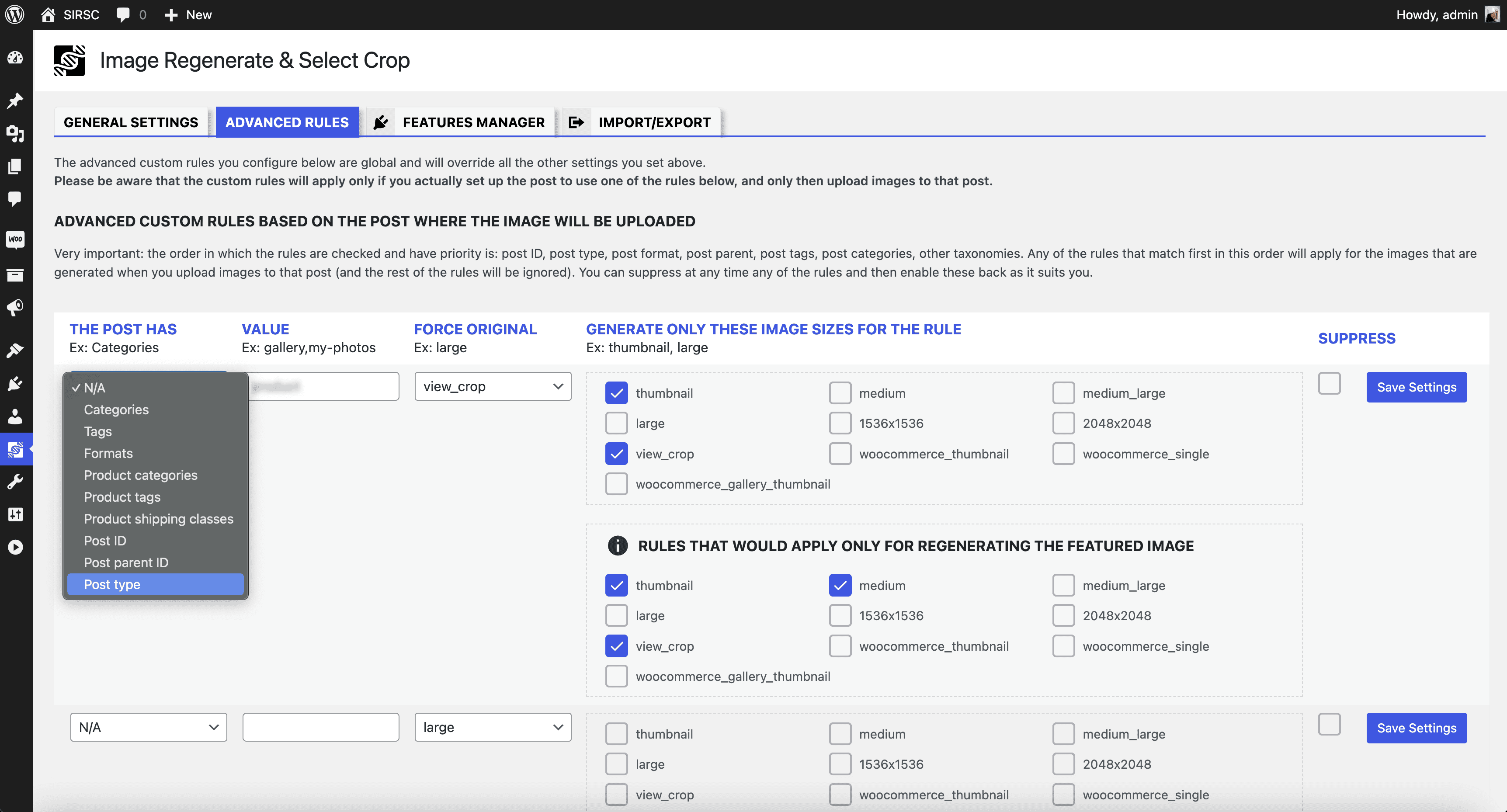
Example of advanced custom rules based on the posts where the images will be uploaded (and how to temporarily suppress the rules without removing these).

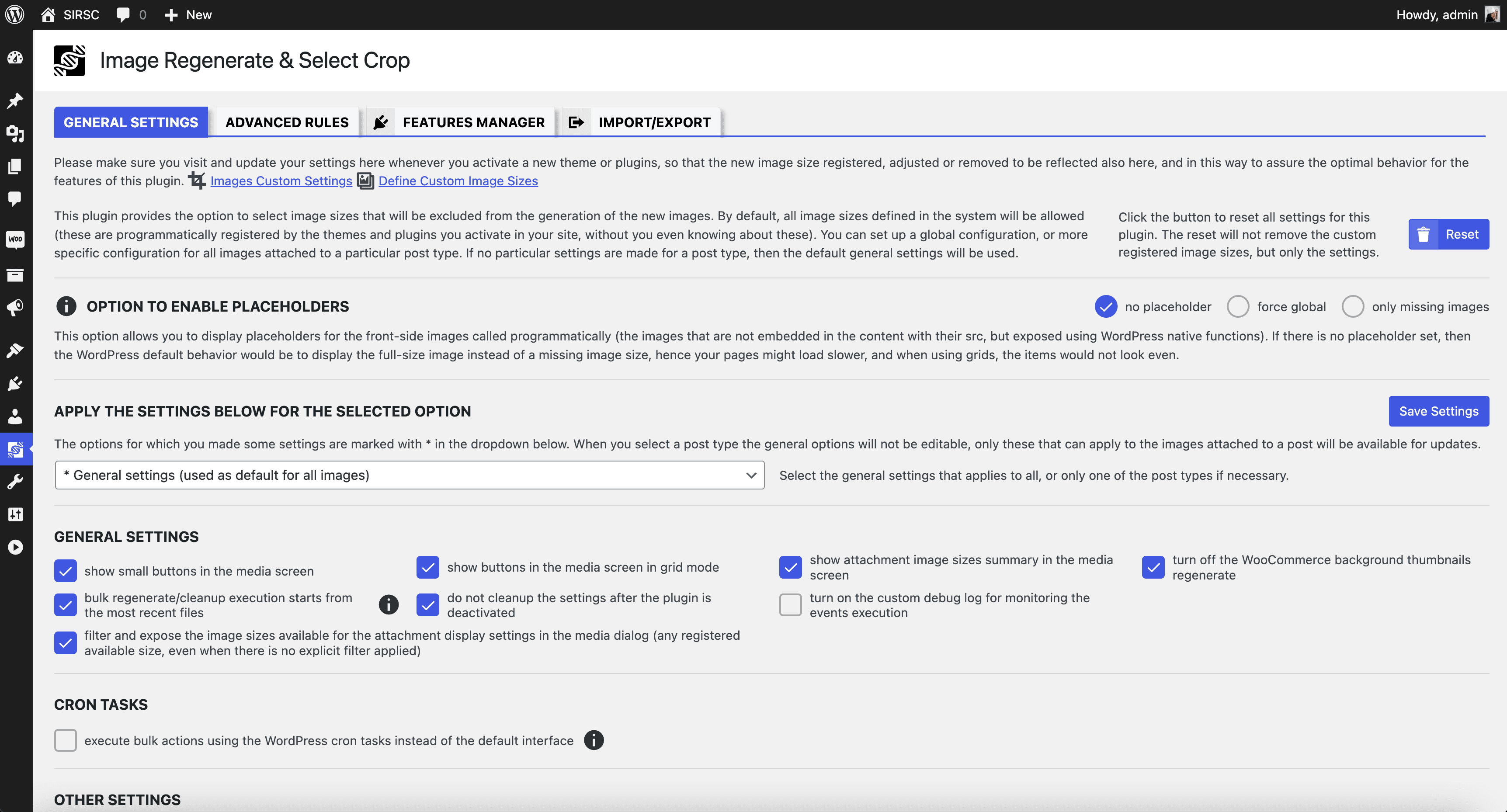
The general setting view, placeholders, cron taks etc.

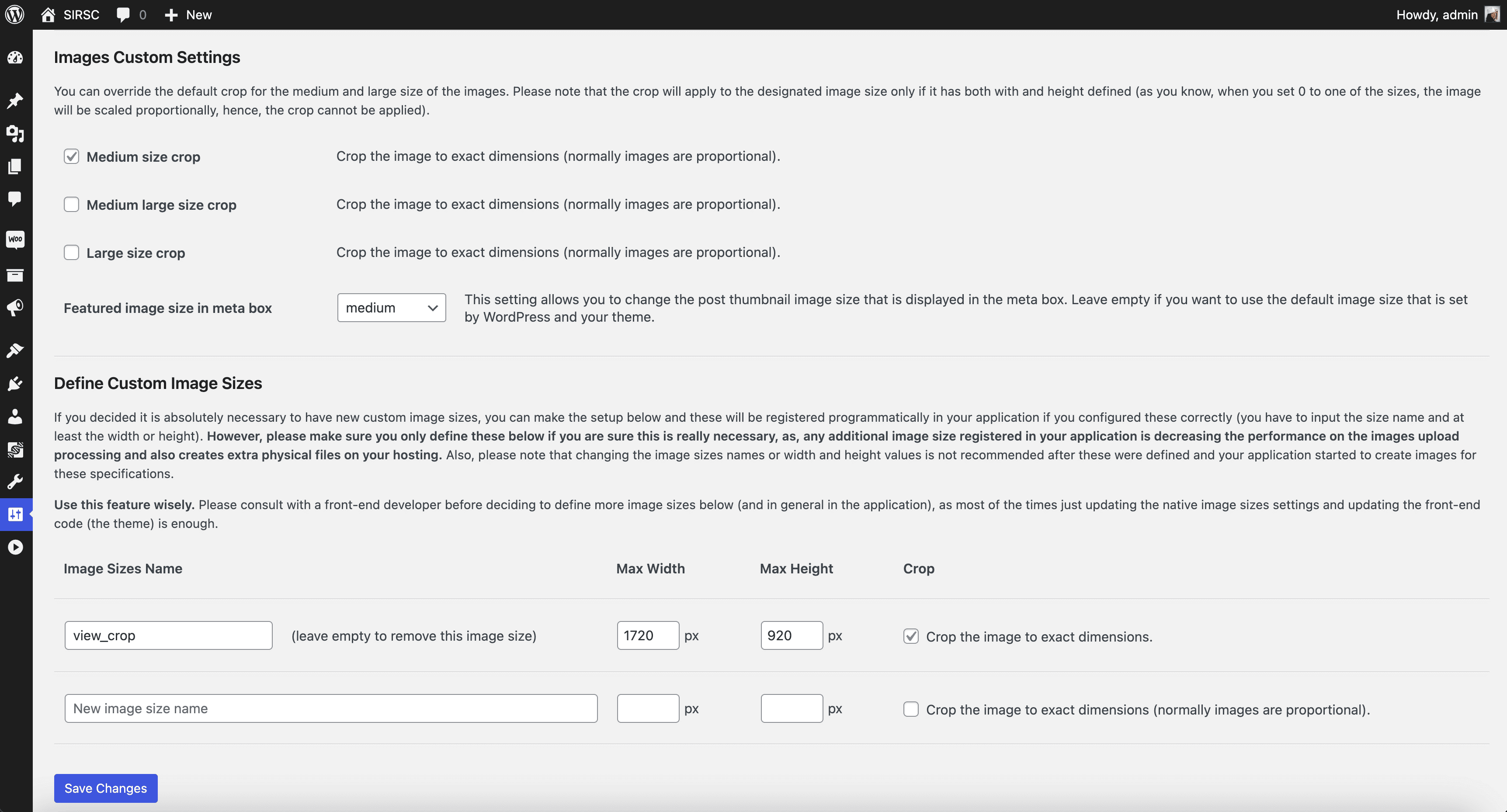
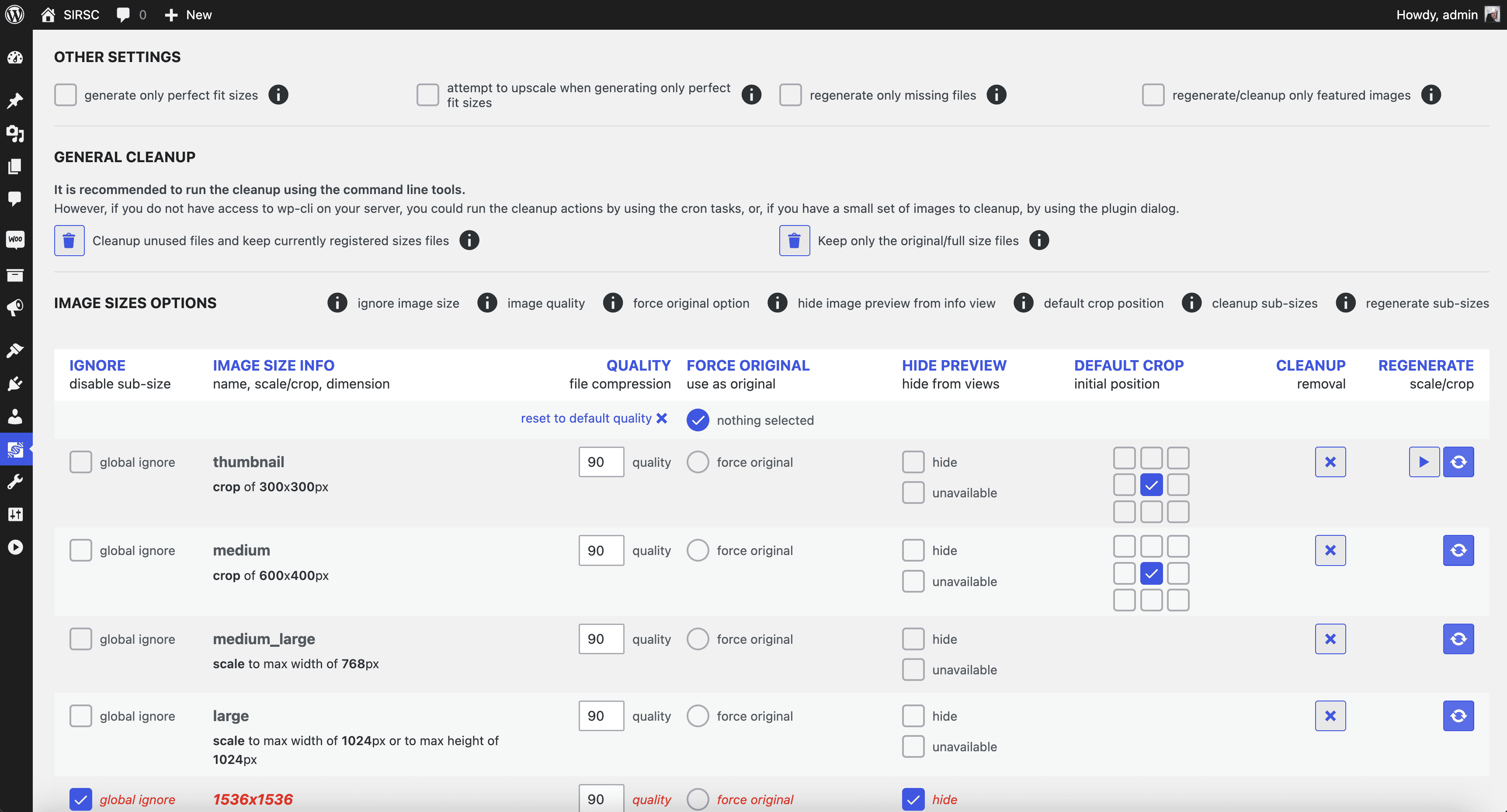
Example of settings that override the crop option for native sub-sizes, create/remove custom image sizes registered with the plugin.

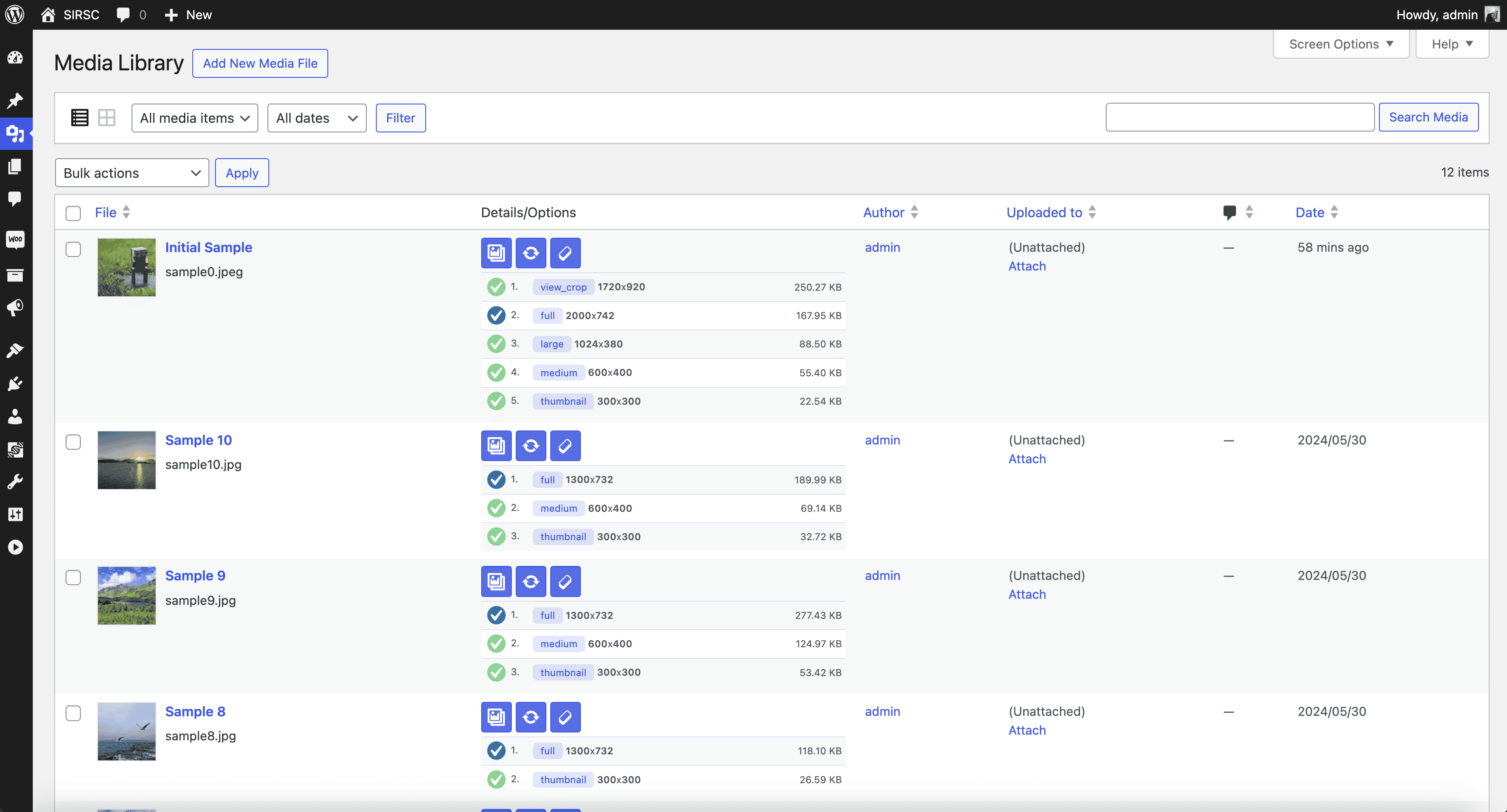
Example of the plugin buttons in the media listing view for each of the attachments, to allow direct access to details, bulk regenerate all sub-sizes of the attachment and cleanup. Additionally, the summary of files is displayed (turned on/off from settings)

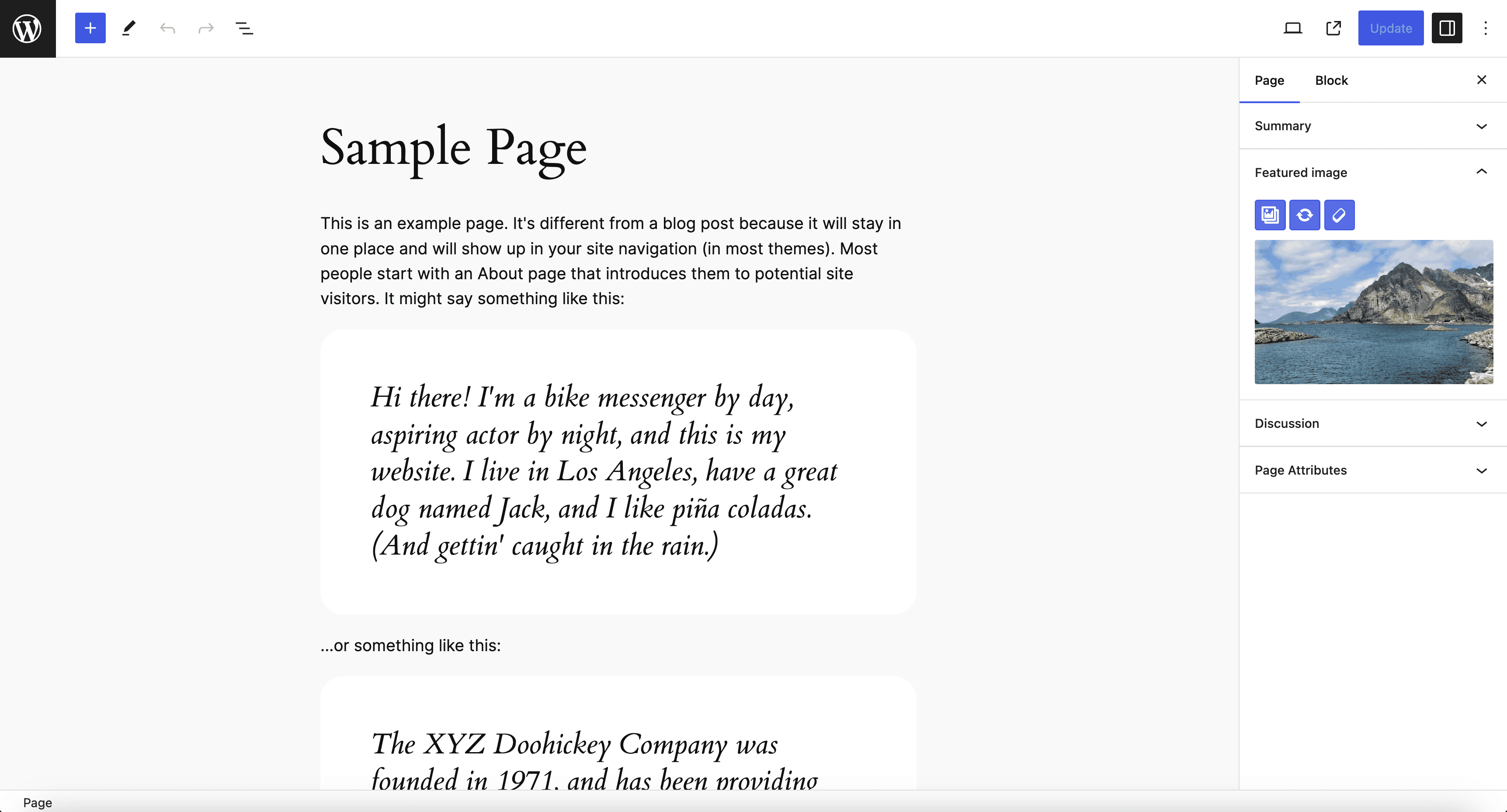
Example of the plugin buttons for the featured image of a post.

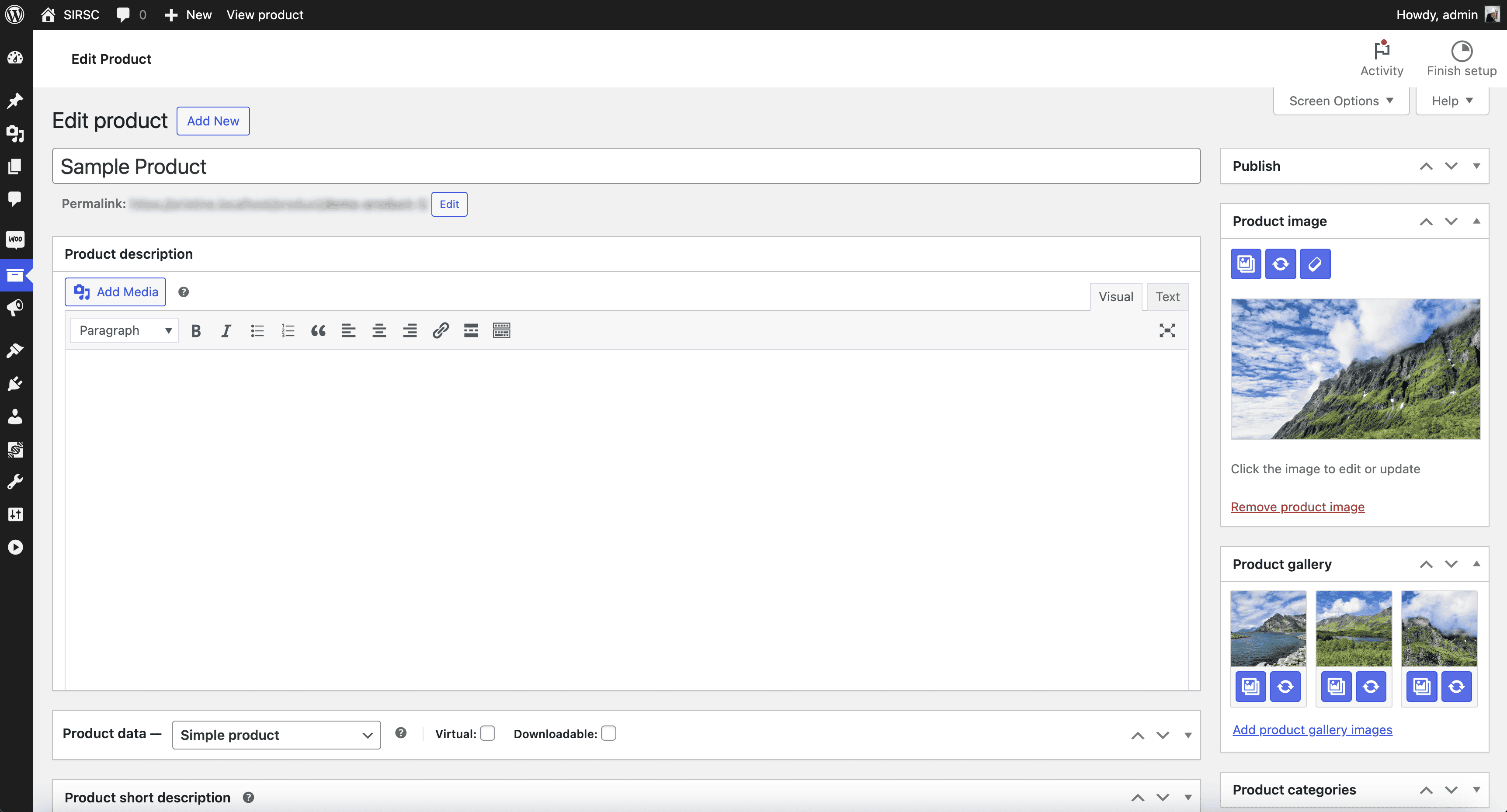
Example of the plugin buttons for the WooCommerce product featured image and the product gallery.

The general setting view with options to regenerate all images for a specific size, cleanup, general crop position, quality, globally ignore sub-sizes, hide sub-sizes from views.
FAQ
See details and examples at https://iuliacazan.ro/image-regenerate-select-crop/#wp-cli-faq
If you want to display the custom buttons in your plugins, you can use the custom action with $attachmentId parameter as the image post->ID you want the button for. Usage example : do_action( ‘image_regenerate_select_crop_button’, $attachmentId );
This option allows you to display placeholders for front-side images called programmatically (that are not embedded in content with their src, but retrieved with the wp_get_attachment_image_src, and the other related WP native functions). If there is no placeholder set, then the default behavior would be to display the full size image instead of the missing image size. If you activate the “force global” option, all the images on the front side that are related to posts will be replaced with the placeholders that mention the image size required. This is useful for debugging, to quickly identify the image sizes used for each layout. If you activate the “only missing images” option, all the images on the front side that are related to posts and do not have the requested image size generated will be replaced with the placeholders that mention the image size required. This is useful for showing smaller images instead of full-size images.
You can exclude globally from the application some of the sub-sizes that are registered through various plugins and themes’ options, but you don’t need these in your application at all (these are just stored in your folders and database but not used). By excluding these, unnecessary image sizes will not be generated at all.
This option means that the original image will be scaled to a max width or a max height specified by the image size you select. This might be useful if you do not use the original image in any of the layouts at the full size, and this might save some storage space. Leave “nothing selected” to keep the original image as what you upload.
This option allows you to clean up all the image sizes you already have in the application but you don’t use these at all. Please be careful, once you click to remove the selected image size, and the action is irreversible, the images generated will be deleted from your folders and database records.
This option allows you to regenerate all the images for the selected sub-sizes. Please be careful, once you click to regenerate the selected image size, the action is irreversible, and the images already generated will be overwritten.
This option allows you to set a default crop position for the images generated for a particular image sub-size. This default option will be used when you chose to regenerate an individual image or all of these and also when a new image is uploaded.
Changelog
8.0.2
- Removed the GLOB_BRACE from the code, as that is not available on some non GNU systems
8.0.1
- Tested up to 6.6
- Refined the filter for fixing the file name on upload, following the best practice for SEO and accessibility
8.0.0
- This is a major update, please keep a backup of your files before updating
- Tested up to 6.5.3
- Compatibility updates for core >= 6.5
- Set default quality to 90 (aligned with the most recent core changes)
- Styles updates to inherit the main color from the admin theme and simplified the theme colors
- Accessibility improvements
- Performance improvements
- Placeholders optimization
- Translations updates
- Improved the placement of the buttons in the media dialogs
- Improved the upscale option so that sub-sizes with both width and height bigger than the original file to be generated (previously, at least one dimension needed to match the original)
- Added a note in the debug screen if the site configuration does not allow for the logs to be written
- Fixed the error produced in the custom logs when the FS_METHOD is defined and not direct
- Fixed the buttons for the featured image when selected in new draft posts
- Fixed the loaded rules for the image details lightbox
- Fixed the issue that made videos have 0x0 dimensions in the media library