Image Hotspot – Map Image Annotation Plugin
Image hotspot lets you easily add custom tooltips to your images and add hotspot when highlighting them. Furthermore, you have the option of setting c …
Live Demo | Upgrade Pro | Support
Image Hotspot has several options to customize. There are hundreds of icons with different colors and sizes and also you can customize these icons. Besides icons, there are lots of fonts with different colors. Image Map hotspot supports any post, page, widgets, all latest Themes, and page builders. It also supports the latest version of WordPress. You will also get unlimited shortcodes with custom CSS.
If you want to make sure your website visitors receive something new, then you should use a WordPress Image Map hotspot. Therefore, you can use image hotspot instead of image content sections to make your website image content section interactive.
Using the WordPress image map hotspot plugin, you can combine your images into a more interactive experience by displaying a popover when you mouseover or click on them. It’s simple to easily display dynamically generated information over your images with Image Map HotSpot. Images can be customized and updated without writing any code.
The tool allows you to transform an image into a content exploration activity or an interactive assessment. Depending on the areas of the image clicked, website visitors can reveal either content such as text, images, videos, or links. If information needs to be conveyed visually rather than through text, use an image map.
You can engage customers and boost conversion rates by using image map annotation on your website. Whenever you want, you can run online on a website or business.
Your visuals are rendered beautifully on your website, and the mouse-hover allows you to influence the information on the visual.
Also, you can use an image annotation plugin on your website if you want to create an infographic section. When you are deciding what kind of text you will provide, you can make the section more informative and innovative by designing it in this way.
When it comes to long text descriptions, an image with hotspot text information can make it seem more engaging without much hassle.
One of the best ways to improve your website’s user experience and engagement is by using an annotation plugin. Images hotspot on your website can change the look and feel of your website, while at the same time providing specific information and providing immediate assistance to your visitors.
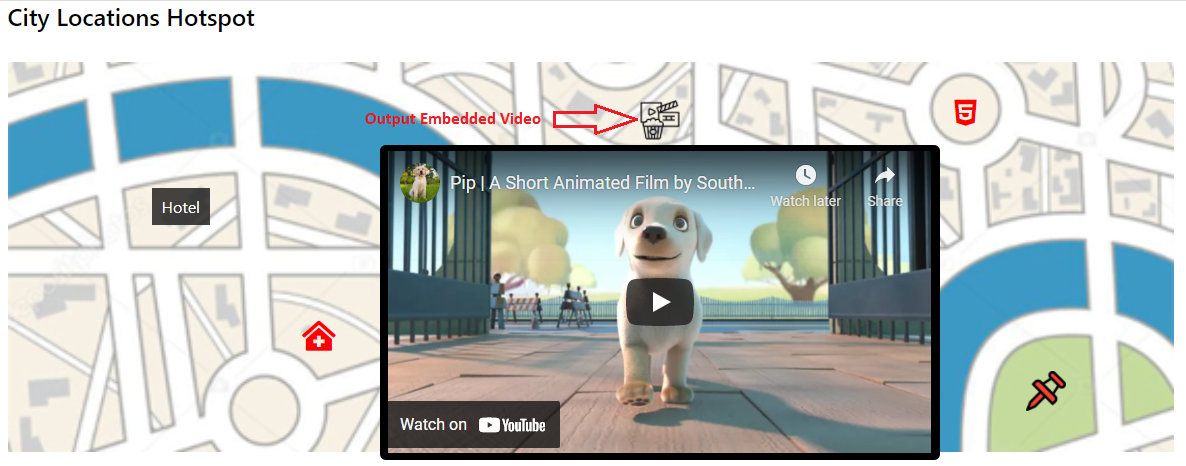
The Image Map HotSpot will show your images, maps, and YouTube or Vimeo videos directly from your website without leaving the website.
Features:
The next step is to learn a few more features you can use the image hotspot to engage customers and boost your conversion rate on your website. You have already seen the importance of using the image hotspot. So this time will explore some more use cases.
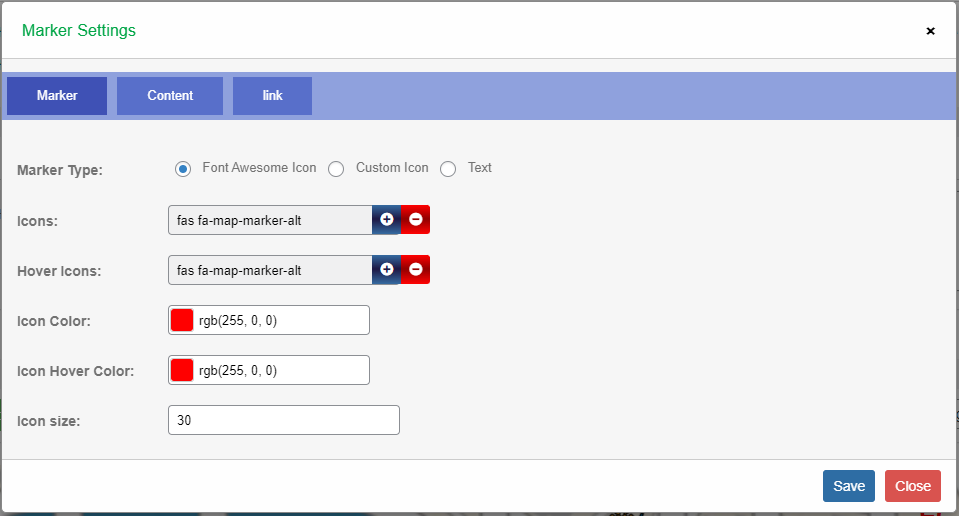
⦁ Image hotspot plugin Pointers are available in three styles – font-awesome icons, custom image or icon, and text.
⦁ The Annotation Plugin pointer offers 1600+ built-in font-awesome icons with options icon color, icon hovers color, icon size, and hover icon.
⦁ It has three options: Custom Icon/Image, Custom Hover Icon/Image, and Custom Image/Icon size.
⦁ The Image Map Annotation also includes pointer text options are font size, font color, background color.
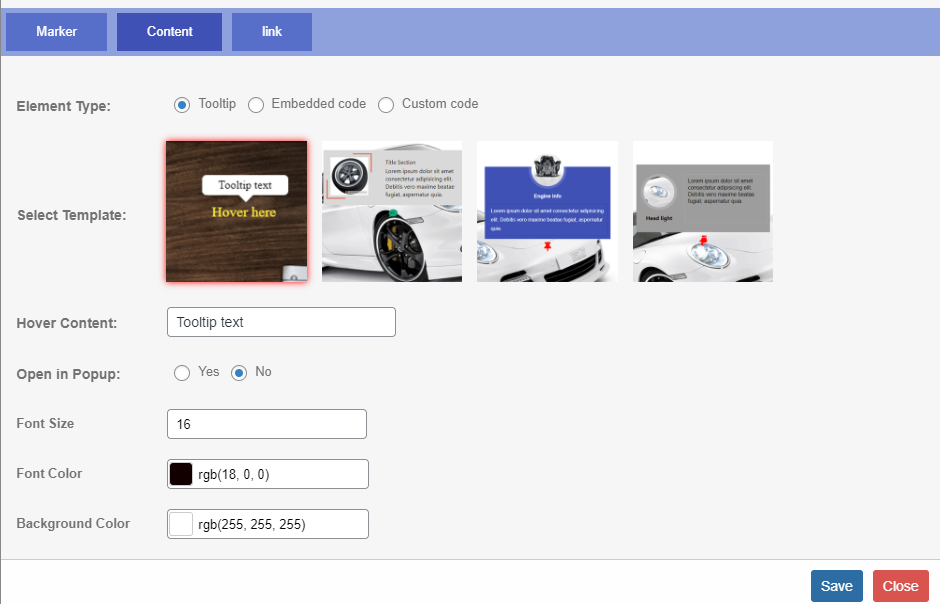
⦁ Image Annotation’s there are (03) types of Pointer content, such as Tooltips, Embedded Codes, and Custom Codes.
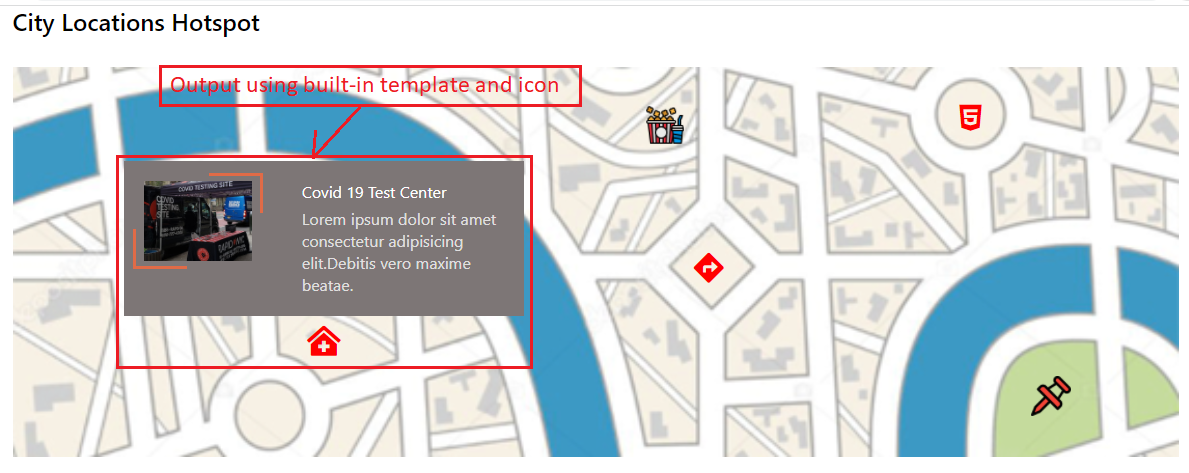
⦁ The tooltip template in the image hotspot has four different built-in templates. An additional embedded code template is also included.
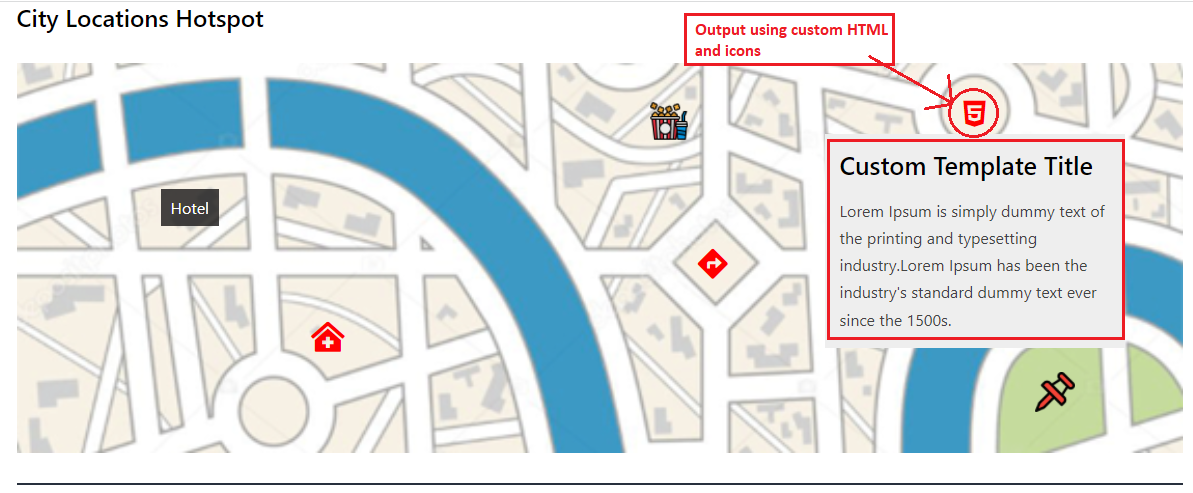
⦁ However, an Image map hotspot allows you to design your custom template by custom code.
⦁ Among the options available in the Image Map are showing a tooltip when clicking on a title or mouseover, opening it in a pop-up window, adjusting font size and color, adding images, and changing background colors.
⦁ Description: font size, font color, hover over options, click, and mouseover options are available in the image hotspot marking. Furthermore, it offers a tooltip content link option by Link URL, which opens in a new tab.
⦁ In the annotation plugin, you have the option of editing annotation points or marks, as well as deleting unnecessary annotation points or marks. Pointer/Marker options are draggable.
⦁ Custom CSS allowed for the design/customize the template.
⦁ Unlimited shortcodes along with 100% responsive for all types of mobile devices.
⦁ Image annotation plugin supports all the latest themes and page builders, any post, page, and widgets as well as the latest version of WordPress.
⦁ Options for video and map by embedded code are available in the image hotspot plugin.
⦁ The image annotation is ideal for identifying spare parts images by adding images and tooltip descriptions.
Usage:
What if you wanted to make your site look dynamic?
The easiest way to accomplish that is to include interactive images and maps in your posts. The Image Map HotSpot plugin for WordPress makes this possible.
Making your visuals more interactive in the eyes of your customers is essential with image annotation. You can use the image map annotation to include information about each image, such as its purpose, price, history, or whatever else you want to communicate to your clients.
By using a WordPress image map hotspot, you can add an overlay of hotspot to images and graphics – thus making them more interactive, engaging, and informative.
The image hotspot plugin allows you to make infographics easily so that you can quickly engage your audience with your website or business at the very first glance.
For example, if you use an image hotspot on your photography website, then you can provide your information on your WordPress website easily and creatively.
Think you have showcased the beautiful places you have visited through your travels on your website. Each of the images you upload is meaningful because you have provided some information about the location. You can easily draw your clients’ attention to each image, and they can recognize the facts you want to communicate through images.
Using the WordPress image map hotspot plugin, you can combine your images into a more interactive experience by displaying a popover when you click on them. By dragging the mouse pointer, you can change the position of each hotspot. This plugin is responsive and lets you run multiple instances on the same page.
Wrap Up:
You can add tooltips and annotations to images on your WordPress website using an image map hotspot. By clicking on the icon or by hovering the mouse over your content, you can display your content.
You can easily create the desired look before you go live with the plugin’s easy-to-use working live preview directly in the backend.
Screenshots
FAQ
Image Hotspot – Map Image Annotation Plugin
Making your images/visuals more interactive in the eyes of your customers is essential with image Hotspot. You can use the image map Hotspot to include information about each part of the image, such as its purpose, price, history, or whatever else you want to communicate to your clients.
Yes, It’s 100% responsive by resizing images, videos, titles and descriptions for mobile devices and tablets.
Yes, It’s support all popular WordPresss page builders.
Yes, It’s support all popular WordPresss themes.
Yes, Image Hotspot plugin ideal for Marking any products parts/spares.
Yes, You can use HTML ans CSS for your custom template. Even though custom image/icon can be used for Marker Pointer and content.
No, You can use as much as you want by creating shortcodes.
Yes, You can override the existing styles class by your custom CSS properties.
Changelog
1.7
- Fixed CSS
- Fixed JS
1.6
- Fixed CSS
- Fixed JS
1.5
- Fixed CSS
- Fixed JS
1.4
- Export / Import option added
- Fixed CSS
- Fixed JS
1.3
- Custom template added on Modal
- Fixed CSS
- Fixed JS
1.2
- Blinking effects added
- Fixed CSS
- Fixed JS
1.1
- Fixed CSS
- Fixed JS
1.0
- Initial Release