Image Carousel Module for Divi Plugin
This plugin add an image carousel module to the Divi theme.
Add image carousels on your website with the Divi Image Carousel plugin. This plugin adds a new Image Carousel module in the Divi Builder. Once you activate the plugin a new module will appear in your module list by the name of Image Carousel. You can then use the module to add an Image Carousel anywhere inside the Divi Builder.
Features
- Visual Builder Supported
- Center Mode layout
- Synced Slider layout (A small carousel syncs with the full size image above)
- Autoplay Animation
- Infinite Animation
- Choose the number of images you want to show in the carousel.
- Choose the number of images to scroll when the arrow is clicked or on autoplay.
Plugin Tutorial:
How to Create an Image Carousel in Divi
More Free Divi Plugins
- Divi Post Carousel Module
- Divi Contact Form DB
- Divi Overlay on Images Module
- Divi Menu Cart Module
- Divi Flip Cards Module
- Divi Breadcrumbs Module
If you have any questions or feature ideas please create a new thread in Support.
Screenshots
FAQ
After you activate the plugin a module should automatically appear in the module list. The name of the module is Image Carousel
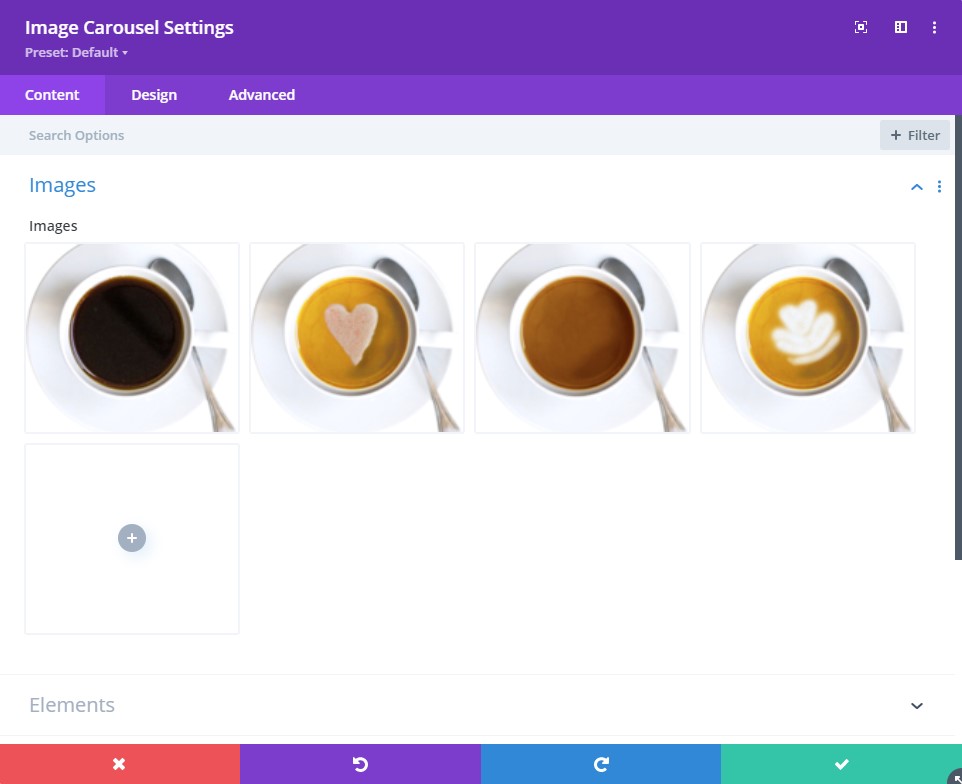
You can select the images that you want to show in the carousel at Module Settings > Content > Images.
You can enable autoplay for the carousel in Module Settings > Design > Carousel Animation > Autoplay. When you set it to Yes it will also enable the setting for animation speed.
You can enable infinite animation for the carousel in Module Settings > Design > Carousel Animation > Infinite Animation.
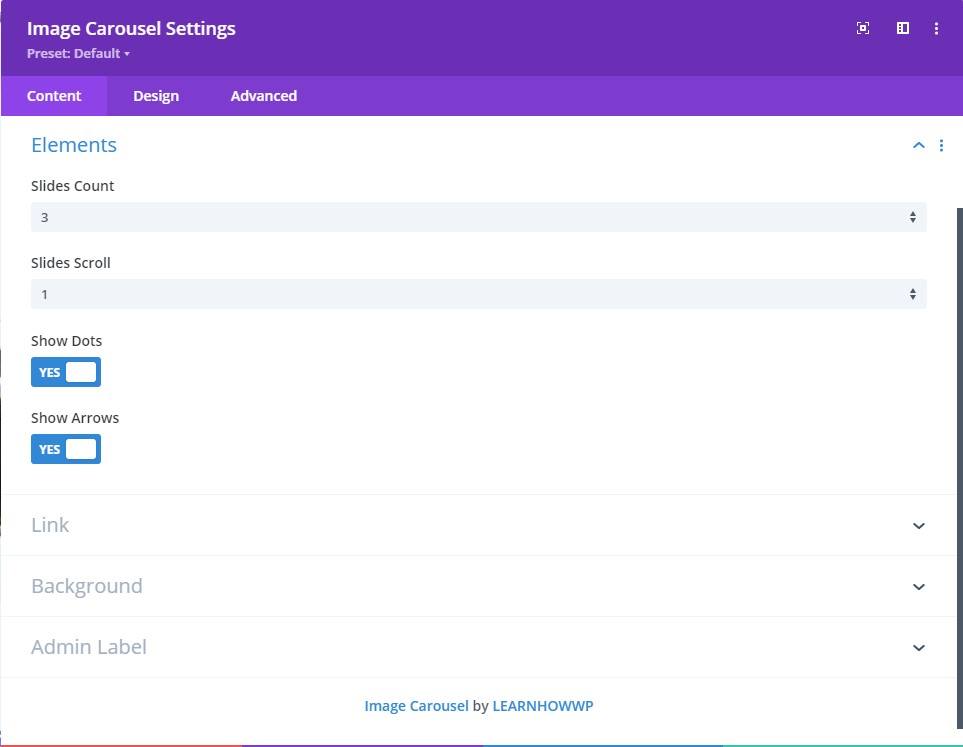
The setting to show or hide the arrows and dots can be found under Module Settings > Content > Elements.
You can change the number of images on each slide of carousel in Module Settings > Content > Elements > Slides Count.
You can change the number of images that scroll by changing the Slides Scroll setting at Module Settings > Content > Elements > Slides Scroll.
Changelog
=1.0=
* Added option for speed animation.
* Added option for adaptive height.
* Fixed center padding working incorrectly in Visual Builder.
* Added title attribute on images.
* Fixed box shadow transition from last slide to first slide in center mode.
=0.9.6=
* Added option for border and box shadow for the center image in center mode
* Fixed center image not changing size in Visual Builder
* Removed text style options from module settings
* Added setting to change center padding in center mode
* Fixed issue with carousel not working in WordPress 5.6
=0.9.5=
* Added vertical slider option for default and centered sliders
* Fixed dots controls not working in the Visual Builder
=0.9.4=
* Switched to using Divi icon for arrows and dots from slick font
* Added arrow background option
* Added arrow position options
* Added hover controls on arrow color
=0.9.3=
* Added Synced Slider layout option
* Fixed jumping image issue in default slider
* Added custom links on the plugins page
=0.9.2=
* Fixed an issue where sometimes the slider will break when responsive controls are used on Slides Show and Slides Scroll
* Added Center Mode layout option
* Added styling option for Images
=0.9.1=
* Added responsive options to image count, slides scroll, arrows and dots controls.
* Added pause on hover option to the carousel
* Fixed description text for some fields in the module