HTML WP | A Complete Solution Of Converting Html site to WordPress Site | Html Page Builder Plugin
HTML WP is a plugin that converts your html project to a wordpress theme in three simple clicks. With our plugin, you don't have to worry about m …
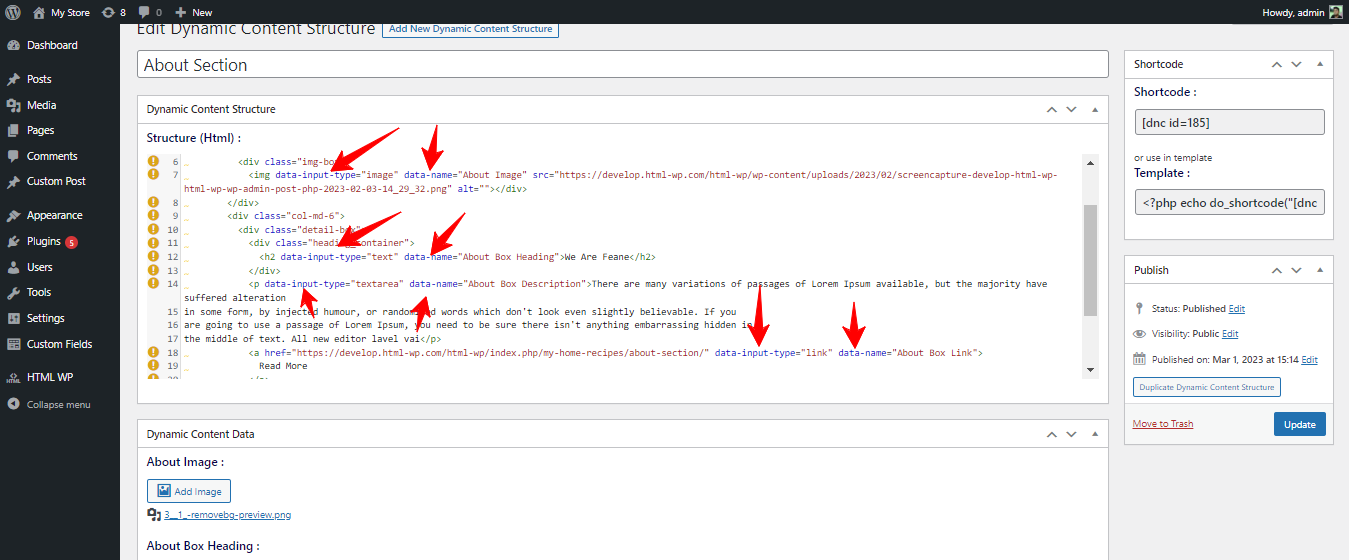
Dynamic Content A magical feature on HTML WP that add the power that you can dynamic any content of template generated by HTML Plugin. FASTEST WAY TO CREATING A DYNAMIC WEBSITE FROM HTML
Documentation-Documentation Link
HTML WP simplifies your conversion from a simple website to an advanced WordPress theme. You’ll be able to convert your HTML project into a wordpress website in just 10 minutes.
The HTML WP plugin does everything for you-just upload a zip file and an image, and it will create a theme with pages on the admin dashboard. You’ll need to put your header content within a header tag and your footer content within a footer tag. HTML WP plugin featuring Dynamic Content which is a function that allow’s you to dynamic your html content, that means you can change your html content just from admin.
Website Link: HTML WP
Demo Link: Demo Link
Folder Structure
.
└── Main Folder/
├── Css/
│ ├── custom.css
│ └── Custom1.css
├── Js/
│ ├── custom.js
│ └── Custom1.js
├── Images/
│ ├── image1.png
│ └── image2.png
├── Fonts/
│ └── font1.ttf
├── index.html
├── about.html
├── contact.html
└── blog.html
Html File structure
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Demo</title> </head> <body> <header>Header Content</header> Body Part <footer>Footer Content</footer> </body> </html>
Standard File Structure
Sample link: https://themewagon.com/themes/free-bootstrap-4-html5-restaurant-website-template-feane/
Main Features:
Automatically Detect Headings and Footers with Header and Footer Tags.
Add 2 header locations to the theme.
Creating a custom post type for your website
Converting HTML zip folder to WordPress Theme:
Converted WordPress Theme Structure:
Note:
There should be only one header for all html pages. Multiple headers on an html page is not acceptable, and an html page without a header or footer tag will not work with this plugin. This plugin will generate one header for each page and page-level html files will be created in the admin area as well.
Folder Structure of assets:
We have to use single folder structure means you can keep css in css folder,images in image folder and fonts in fonts folder and js in Js folder.
Note: You shouldn’t create multiple subdirectories for CSS, JS, images, and fonts. For example, css/style1.css or images/one.png. Do not use css/style/style1.css or images/example/one.png.
Installation
First, install the plugin. After activation, you will see a HTML-based menu to control your WP settings.
Now make sure that your HTML has a header tag and a footer tag in the appropriate places.
Please go to the page where you name your theme and select the ZIP file containing all of the files and folders.
Note: You shouldn’t create multiple subdirectories for CSS, JS, images, and fonts. For example, css/style1.css or images/one.png. Do not use css/style/style1.css or images/example/one.png.
All you need to do is click on Upload Files and our system will generate a custom theme in just a few minutes.
Important Note: Make sure there are no duplicate pages in your site’s admin.
Screenshots
FAQ
Html should have header and footer tag, that’s it.
We have to use single folder structure means you can keep css in css folder,images in image folder and fonts in fonts folder and js in Js folder.
Most Probably you used sub-directory for images like – images/about/about.png…you can not use sub directories…you have to use images/about.png
Most Probably you used sub-directory for css or js like – assets/css/style.css…you can not use sub directories…you have to use css/style.css
Changelog
2.4.0
*Post Title,Post Content,Post Link Field Added
2.3.0
*New Feature Dynamic Content Added
2.2.0
*Updated Security Module.
2.0.0
*Initial release.