
Hot Blocks Plugin
A collection of several blocks for new WordPress editor (Gutenberg).
Hot Blocks plugin by Hot Themes is a collection of several blocks for the block editor (Gutenberg). This plugin adds new blocks in the category Hot Blocks. Also, it adds custom styles to the core Latest Posts and Gallery blocks to transform the output into a carousel of posts and images.
Accordion block contains heading and placeholder for other blocks below the heading. User can reveal or hide the content below the heading by clicking on it. It’s useful for FAQ pages and for pages with a lot of content.
Contact block includes a simple contact form for your website with a configurable anti-spam question and answer.
Gallery core block customization that adds an option to display the images in the carousel mode.
Latest Posts core block customization that adds an option to display the posts in the carousel mode.
Map block allows you to include a Google Map to your post or page simply by entering address or point of interest. It supports align-wide.
Parallax is a placeholder for other blocks. If you select a background image for the Hot Parallax block, it will use a parallax scrolling effect.
There are also some simpler blocks like button with custom dimensions and font size and background color block container.
Installation
- Install plugin as usually from WordPress.org. You can also manually download it, unpack and upload
plugin_hot_blocksdirectory to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- You will see a new blocks category named as Hot Blocks in the pane with blocks.
- Add any of these blocks to your post/page by clicking on it.
- Some blocks have parameters in Block controls pane.
Screenshots

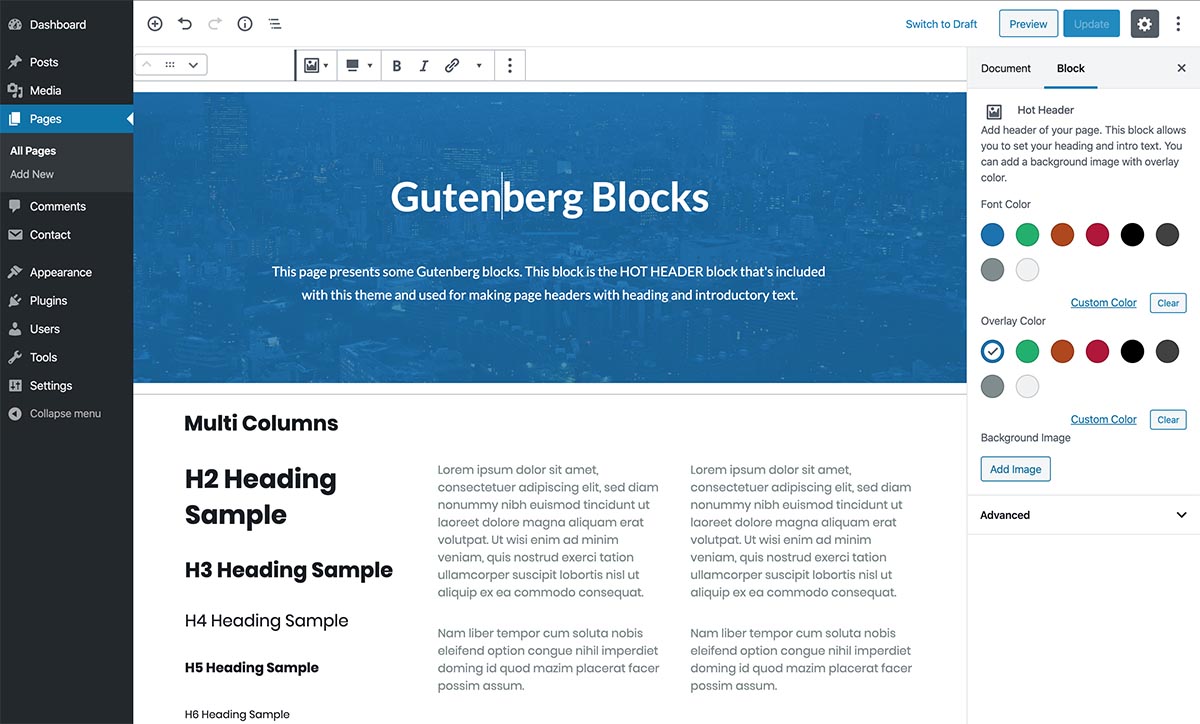
Header block - select background image and overlay color and insert your blocks inside

Parallax block - select background image for parallax scroll and insert your blocks inside

Background block - select background color and insert your blocks inside

Accordion block - Each block has a heading and a content container for your blocks. Click on the heading opens/closes the accordion

Map block - Enter your address to fetch a map from Google Maps

Carousel style - Select carousel style in Latest Posts or Gallery core blocks to transform the output into a carousel
FAQ
Create or edit a post or page. Click Add Block button, look for Hot Blocks category and add blocks by clicking on them.
Make sure that your theme supports align-wide (older themes usually don’t support this).
Add a Latest Posts or Gallery block to your page. Under the Styles tab, select Hot Posts Carousel for Latest Posts block or Hot Carousel for Gallery block. The carousel output is rendered on the front-end only.
Changelog
1.3
- Added Contact block. Removed Wide Text block.
1.2
- Added carousel custom styles to the Latest Posts and Gallery blocks.
1.1
- Several bug-fixes and performance upgrades.
1.0
- The initial release