
Header Footer Custom Html Plugin
All in one light-weight plugin to add custom html, sticky html, custom css, or custom javascript in header and footer in any page/post or all pages/po …
Header Footer Custom Html is the only plugin with three in one functionality which enables admin to add custom html codes, custom javascript codes, and custom css codes in header or footer on any page/post or all pages or post.
Admin can write custom html for header and footer and can make them as sticky or floating html by selecting stiky option right through the admin.
You can put custom CSS, custom script, and custom html code easily with this plugin. Admin can decide which page or post, he wants to add custom html, custom javascipt, or css.
Using Header footer Custom Html plugin one can create custom html section and make them as floating or sticky to top, bottom, left, or right side. You can add two seperate html section one for header and one for footer.
There are two types of header, footer settings available.
1) Global Settings – it will work globally based on settings
2) Page/post specific settings. It will work on sepecific page/post based on selected options. This settings will override any global settings.
One of the unique feature of this plugin is that this provides you option to make global settings for three different sections as given below
1. Header Html Settings.
2. Footer Html Settings.
3. Custom Css & Script.
Because of three different sections admin can easily set a custom header html on one page and can add custom html in footer on other page, and custom CSS/Script in a completely different page using global settings.
So a single plugin is doing work of three different plugins.
You can add easily any js or third party js code snippet like given below right in admin
👉 Google analytics
👉 Facebook pixel code
👉 Chat widget script
👉 Instagram feed js code
👉 Any custom javascript
This plugin when used with correct css can be a great tool to easily display sticky or floating banner, promotional buttons, floating notification, and many more. Possibility is endless.
New Advanced Features since version 1.0.7
Your favourite Header footer custom html plugin is now more advanced and with new features to help you to manage your header html, footer html, and CSS/JS script.
So now you can set different custom header html, footer html, css/js for different pages or posts. New advanced feature are as follows
👉 Custom Html for header and footer for all or any page/post.
👉 Two settings options available. One is global settings and other is page/post specific
👉 Page/post specific header html, footer html, and CSS/Js section
👉 Background color selector for custom header html and custom footer html.
👉 Background image for custom header html and custom footer html.
👉 Background image background-repeat property settings.
👉 Background image background-size property settings.
👉 Background image background-attachment property settings.
👉 Background image background-position property settings.
Note: Page specific settings will override global settings for particular page/post.
Main Features
👉 Custom Html for header and footer for all or any page/post.
👉 Sticky custom html header and footer for all or any page/post.
👉 Custom css code for all or any page/post.
👉 Custom javascript code to add any third party js code snippet like facebook pixel, instagram feed, chat widget, etc.
Header Footer Custom Html can be used as following tool or functionality
👉 Admin can decide which page or post, he wants to add custom html, script, or css.
👉 Beautiful Promotional Banner html in the header or footer
👉 Sticky or Floating banner on the right, left, top, or bottom side.
👉 Custom css code allowed right in the admin settings.
👉 Custom javascript code allowed right in the admin settings.
👉 Custom javascript code allowed right in the admin settings.
👉 Google analytics, facebook pixel code, chat widget script, any custom javascript code can be added right in admin.
👉 Display Floating/Sticky custom html section on the header through admin to Top, Left, or Right.
👉 Display Floating/Sticky custom html section on the footer through admin to Top, Left, or Right.
👉 Site wise notification section like offers and sale with or without sticky option.
Plugin Information
Installation
This section describes how to install the plugin and get it working.
AUTOMATIC INSTALLATION (EASIEST WAY)
To do an automatic install of ‘Header Footer Custom Html’, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type ‘Header Footer Custom Html’ by Enweby.
Once you have found it you can install it by simply clicking “Install Now” and then “Activate”.
MANUAL INSTALLATION
Installing through WordPress Dashboard
- Download header-footer-custom-html.zip
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select header-footer-custom-html.zip from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download header-footer-custom-html.zip
- Extract the header-footer-custom-html.zip to your computer
- Upload the header-footer-custom-html directory to the /wp-content/plugins/ directory
- Activate the plugin in the Plugin dashboard
Screenshots

Custom Html code displaying in header on frontend

Custom html code displaying in footer on frontend

Sticky/Floating Custom Html displaying on frontend

Global Plugin Settings for Custom html in header part 1

Global Plugin Settings for Custom html in header part 2

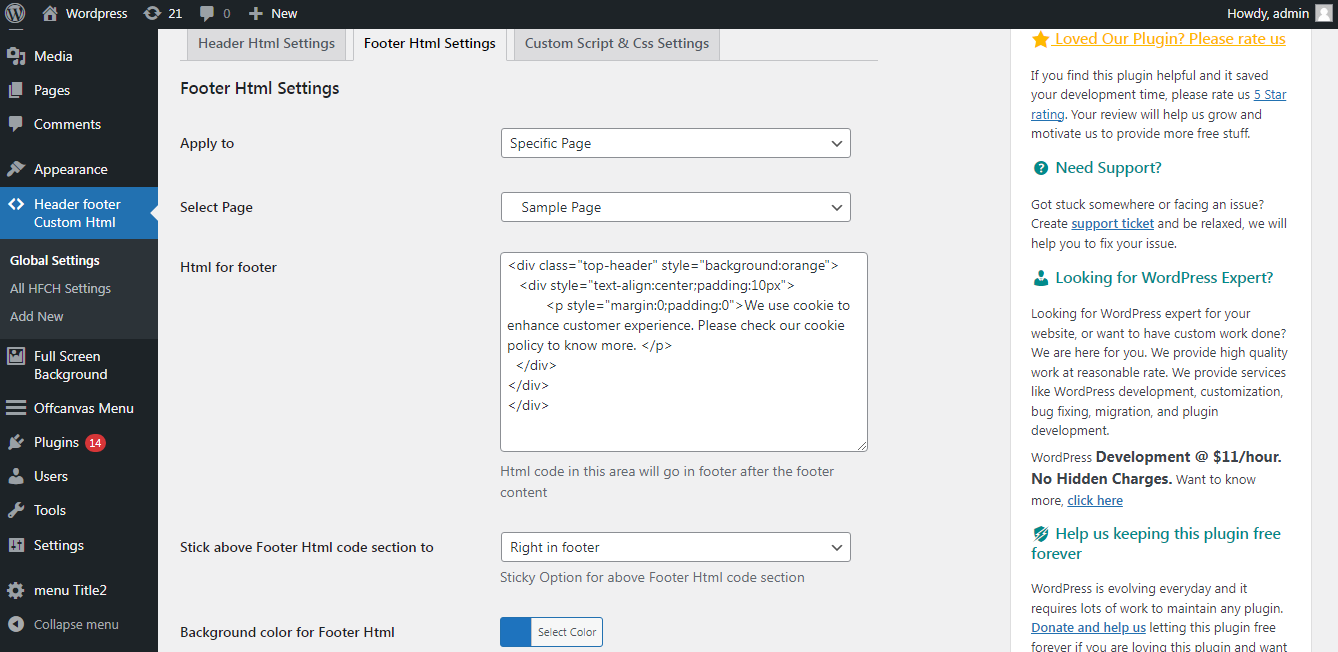
Global Plugin Settings for Custom html in footer part 1

Global Plugin Settings for Custom html in footer part 2

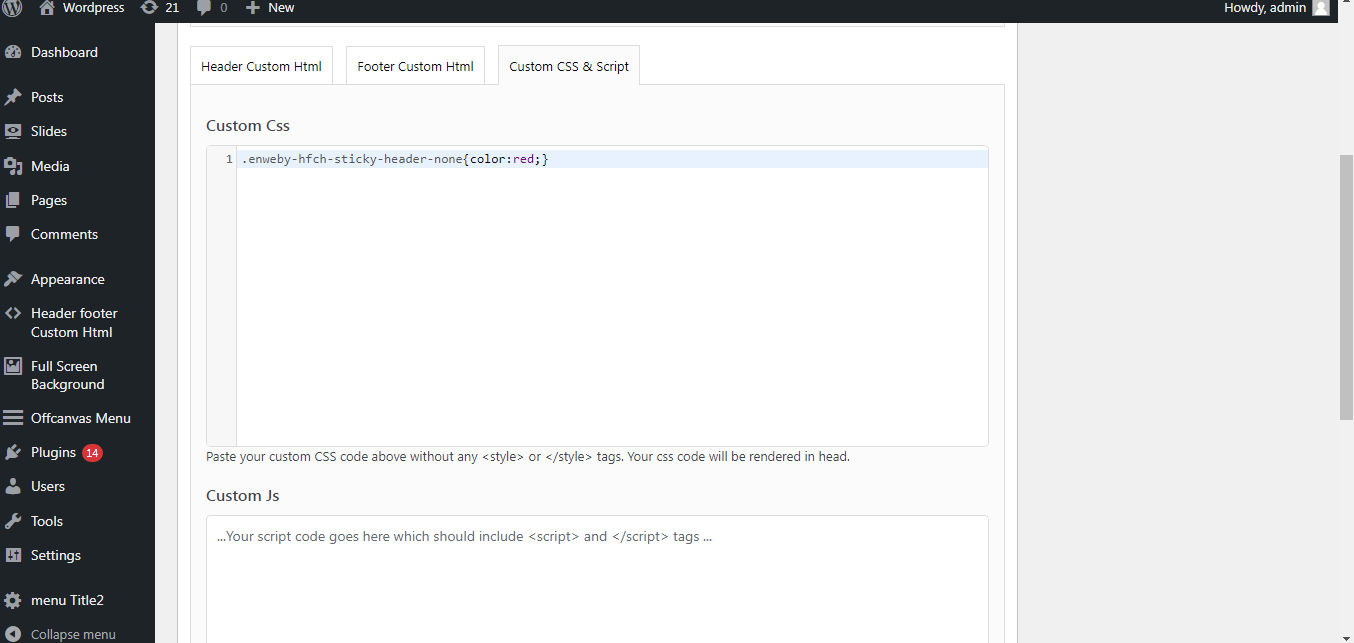
Global plugin settings for Custom script & css

Page/post specific settings listing

Page/post speicfic plugin Settings for Custom html in header part 1

Page/post speicfic plugin Settings for Custom html in header part 2

Page/post speicfic plugin Settings for Custom html in footer

Page/post speicfic plugin Settings for Custom JS & CSS

Custom Html code displaying in header on frontend example

Custom html code displaying in footer on frontend example

Sticky/Floating Custom Html displaying on frontend example
FAQ
A. After activating the plugin, you can click on settings link under the plugin or on the link “Header Footer Custom Html” on left side navigation. From there, you can add, edit, remove, and review code snippets.
A. Admin can decide whether he wants to add code on home page, all pages, or specific page or post.
A. Yes. With our new feature you can create page/post specific custom html in header footer and css/js codes in any page or post.
A. You can go to plugin support on this support page link and can contact to our support team there. We will try to respond to every question within 48 hours.
A. Just go to support page link and create a support ticket for free. We will get back to you 24-48 hours.
Changelog
2.0.1
- Compatibility with wp version 6.5+.
1.1.0
- Compatibility with wp version 6.4.3
1.0.9
- Admin layout changes.
1.0.8
- Admin layout changes.
- Compatibility with version 6.3.1.
1.0.8
- Small php notice bug fixed.
1.0.7
- New page/post specific feature added.
- Background color options added.
- Background image option added.
- Background image proprties added.
1.0.6
- Worpdress compatibility fixed
- New feature added
- Sticky html background color fixed
1.0.5
- Woocommerce compatibility
1.0.4
- Page/post option added on settings
1.0.3
- Compability to latest wordpress version 6.x
1.0.2
- Top margin fixed for Top floating section
- Bottom margin fixed for Top floating section
1.0.1
- Sticky/Floating option for header added.
- Sticky/Floating option for footer added.
- Section to write Custom Script added.
1.0.0
- Initial Release.