Hash Form – Drag & Drop Form Builder Plugin
Create any kind of forms effortlessly with Hash Form – the ultimate drag & drop form builder plugin for WordPress.
Unleash the power of creativity and interaction with Hash Form. With its user friendly interface and robust features, you can effortlessly design custom forms that cater to your specific needs. Whether you’re looking to gather user feedback, conduct surveys, or enable easy contact options, this plugin offers an intuitive drag and drop interface that lets you craft visually appealing forms without any coding expertise. This plugin is your all in one solution for seamlessly embedding forms that resonate with your brand’s aesthetics. Every aspect of form design is customizable, from choosing color schemes to selecting field types, ensuring a cohesive and professional look that aligns with your website’s design. Whether you’re a beginner or an experienced developer, Form’s versatility empowers you to experiment, iterate, and create forms that not only serve their functional purpose but also elevate the overall user experience.
This plugin is built with beginners in mind. Even if you’re not a tech wizard, you can effortlessly create fantastic forms without dealing with complicated code!
But wait, there’s more – once your form is set, the power is in your hands to customize every detail. Adjust the font size, letter spacing, and line height. Choose the color scheme that suits your taste, and set the spacing for rows and columns with ease. Our customization options allow you to make your form uniquely yours in a breeze! No need for generic designs, tailor your form to your liking effortlessly.
Test Dashboard
Explore a test dashboard to get a hands on experience with our features and functionalities. Visit Test Dashboard to access the test environment.
Feel free to experiment, and if you have any feedback or encounter issues, please let us know through our support tickets.
Documentation
For detailed information and instructions, please refer to our official documentation at Hash Form Documentation.
If you have any questions or need further assistance, feel free to reach out to our support team through support tickets.
Available Fields Types
Customize your contact forms effortlessly with our drag and drop field types. Let’s explore the various field types and understand their functionalities.
- Name: The Name field provides flexibility for collecting names in various formats, such as Full Name, First Last, Last First, and First Middle Last.
- Email: The email field type serves the purpose of collecting users’ email addresses, enabling communication for notifications about upcoming events or responding to any inquiries they may have.
- Website/URL: Add a ‘Website/URL’ field in your contact form for users to share their website addresses, providing context for inquiries and networking.
- Address: Users can provide their complete address by filling in these fields, offering a comprehensive way to collect location information. This can be particularly useful for various purposes such as event planning, shipping, or personalized communication.
- Text Area: The textarea element is commonly employed in forms to gather user inputs such as comments or reviews. Unlike single line input fields, a text area can accommodate an unlimited number of characters.
- Checkbox: Checkboxes provide users with the flexibility to choose from a range of options, enabling the easy selection of preferences. This feature helps in distinctly capturing user choices, streamlining the data collection process for enhanced efficiency.
- Dropdown: In a contact form, a dropdown appears as a compact menu with a default option. Users can click or tap to reveal and choose from a list of options.
- Radio Buttons: Radio buttons in a contact form are circular elements for selecting a single option from a set. Users can choose only one option, making them ideal for questions with mutually exclusive answers.
- Image Selector: The Image Selector feature enables you to integrate pictures into your contact forms, serving as visual representations of available options. Users can conveniently choose their preferred selection by interacting with the images provided.
- Range Slider: A range slider is a UI element with two draggable handles, allowing users to set numeric ranges visually. Widely used in applications for data filtering and preference setting, it offers an intuitive and visually engaging way for users to define their numeric preferences.
- Star: Gather user ratings with a star based input, perfect for feedback or reviews.
- Phone: Collect customer contact details with the convenient phone field type, streamlining communication for your online platform.
- Date and Time: Capture specific dates and times, crucial for scheduling or event related details
- HTML: Embed custom HTML code, providing flexibility for advanced customization.
- ReCAPTCHA: ReCAPTCHA holds significant importance in the context of a contact form. It acts as a crucial security layer, discerning between human users and automated bots. By incorporating challenges like distorted characters or image selections, it effectively thwarts spam submissions and safeguards the form from malicious activities.
- User ID: The User ID field is designed to store the ID number of a logged in user upon form submission. This functionality facilitates the linkage of submitted entries to specific users on your website, enhancing the organization and association of user generated content.
- Hidden: A hidden field enables web developers to incorporate data that remains unseen and unmodifiable by users during form submission. Typically, a hidden field stores information such as the database record that requires updating upon form submission.
- Heading: You have the flexibility to select suitable headings for your titles, similar to the formatting options available in WordPress. Choose from a range of heading levels, including H1, H2, H3, H4, H5, and H6.
- Paragraph: Add descriptive text for instructions or additional information.
- Separator: A separator is a dividing line in form. Choose styles like solid, double, dotted, dashed, groove, and ridge for customization.
- Spacer: A spacer is a useful tool for creating gaps between elements in a contact form. It allows you to add space by specifying the number of pixels.
- Image: The Image section in your contact form enables you to incorporate pictures, providing users with visual context about the content or purpose of the form.
- Spinner: The Spinner element provides users with an intuitive interface to easily select numeric values by spinning a control mechanism.
- Number: The Number Field is employed to gather numeric values, encompassing integers, decimals, or percentages. Users are restricted to inputting only numerical data into this field.
- Upload: This feature allows respondents to effortlessly submit diverse files, enriching data collection with images, documents, or other relevant attachments. Seamlessly integrated into the form, the upload field ensures an intuitive experience, and submitted files can be securely managed for further analysis or processing.
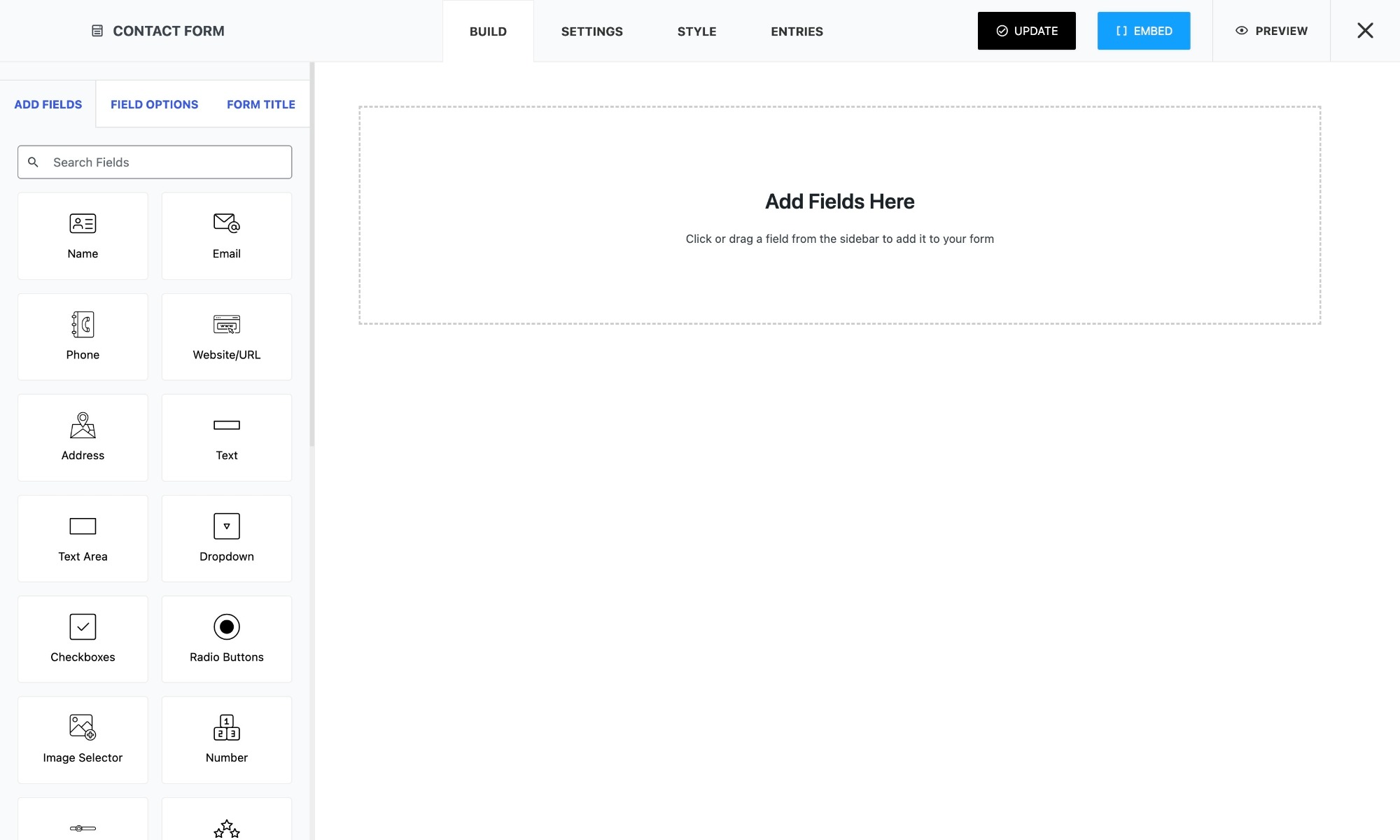
Drag and Drop Elements to Create Contact Forms
Effortlessly design forms in a snap with our user friendly drag and drop feature. No design skills are required – our easy row and column alignment ensures a polished and professional look for your forms. Creating stunning forms has never been this simple!
Beginner Friendly
This plugin is a breeze for everyone, even if you’re not a tech pro. No coding is needed! Design awesome forms effortlessly, and with our friendly support team, you’re never alone. Whether it’s a tiny question or a bigger issue, we’re here to guide you through building your forms with ease!
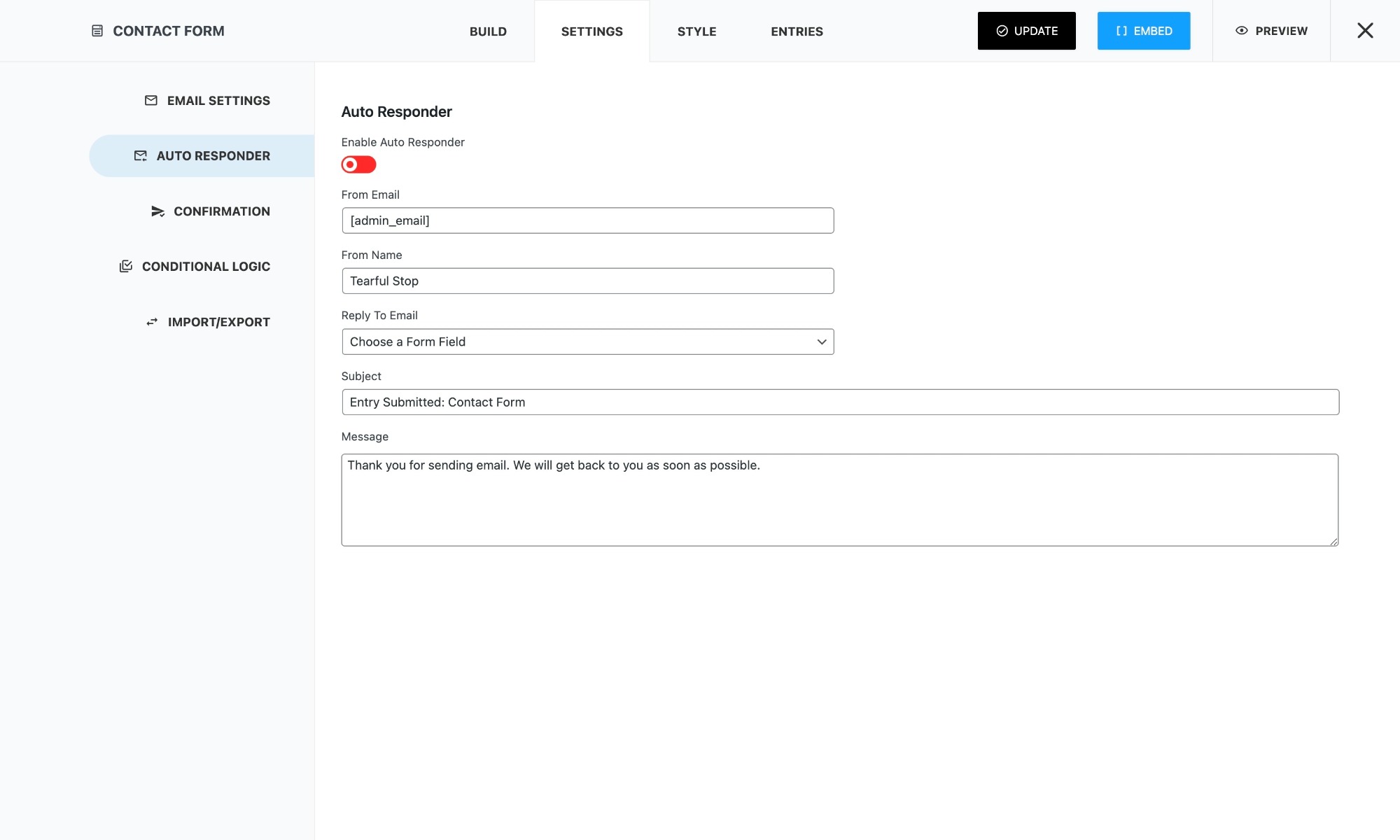
Missed Out on Email Replies? Don’t Worry!
Ever get lost in the daily hustle and miss replying to emails? We’ve got your back! Introducing Auto Responder – a friendly feature to shoot back a quick message, letting your customers know you’ve got their queries in your sights and will get back to them soon.
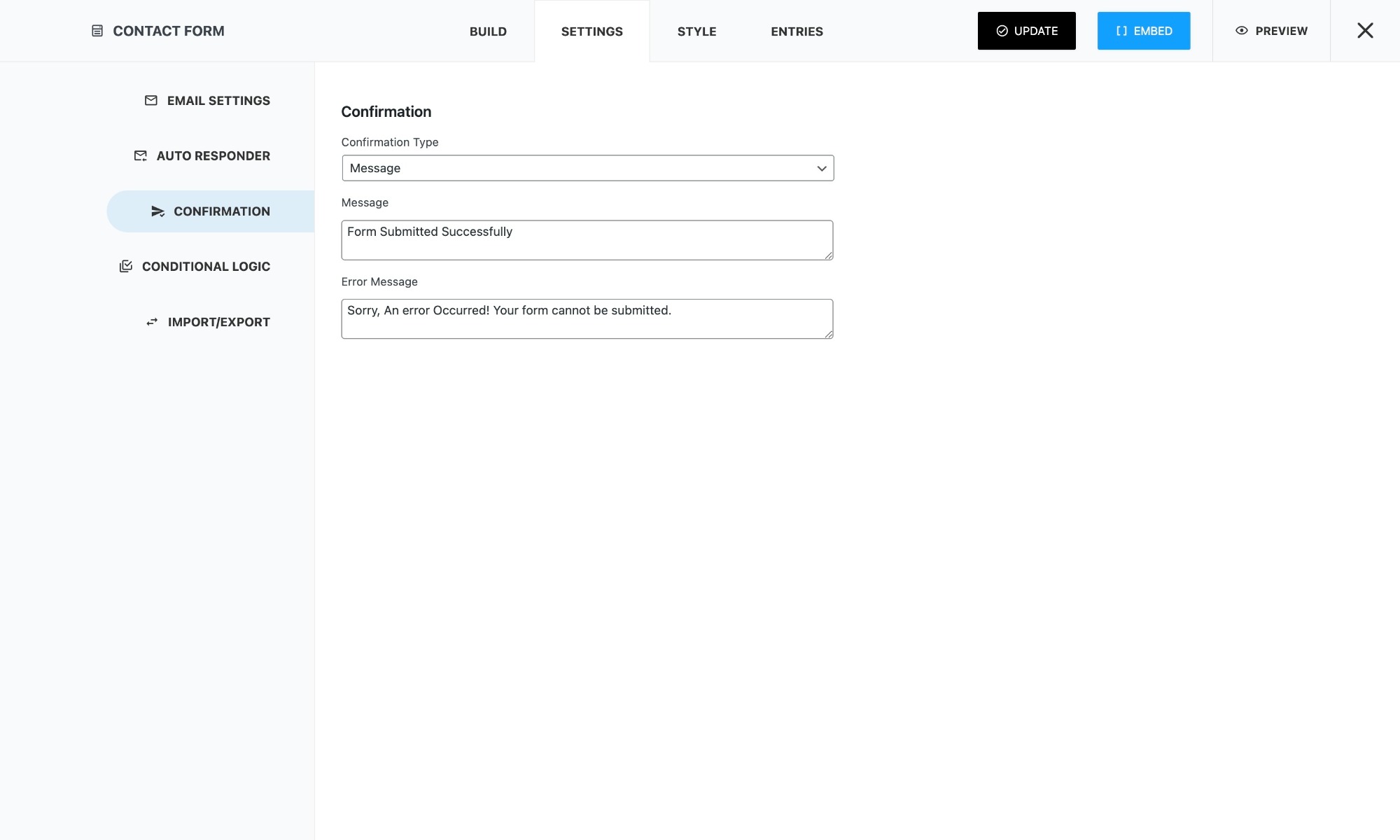
Confirmation Messages
As users send in their queries and tap the Submit button, our contact form swiftly responds with a reassuring confirmation message. It’s a way of letting them know their message is on its way and will be responded to in no time
Conditional Logic
Conditional logic allows you to show or hide certain form fields or sections based on specific conditions or criteria. It adds a dynamic aspect to the form, allowing it to adapt and display different content depending on the user’s input.
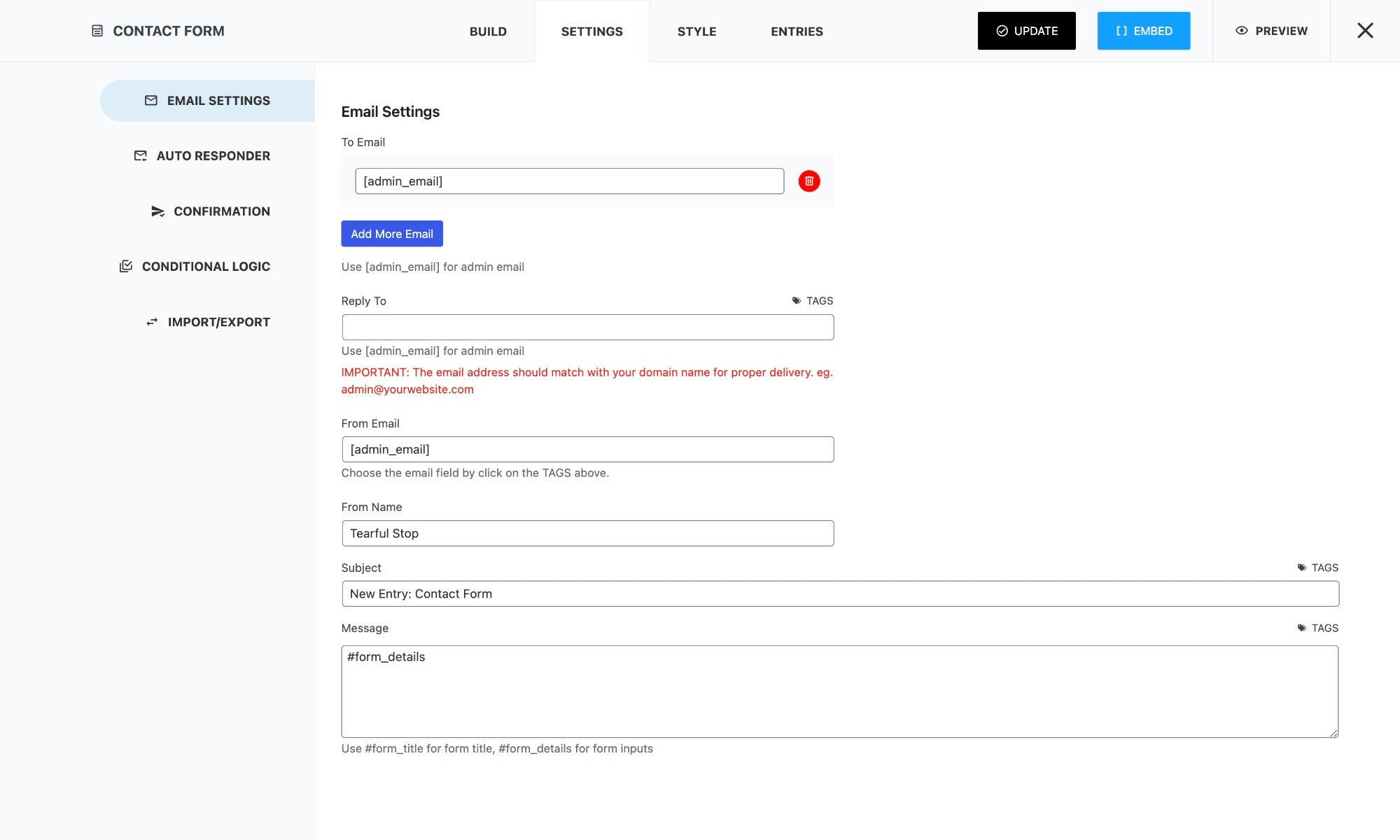
Multiple Email Templates
The Multiple Email Templates feature in a contact form allows users to create and use various pre designed email templates for different purposes. Each template is associated with specific criteria, ensuring personalized and efficient responses to diverse inquiries. This feature streamlines communication enhances user experience, and may include automation and analytics for better performance tracking.
Email Entries
Our contact form is designed with a streamlined Email Entries feature, ensuring that email addresses and other essential information are effortlessly captured. This functionality allows you to seamlessly gather important details in one centralized location. Additionally, you’ll be notified in case email delivery encounters any issues, ensuring you stay informed and connected with your audience effortlessly.
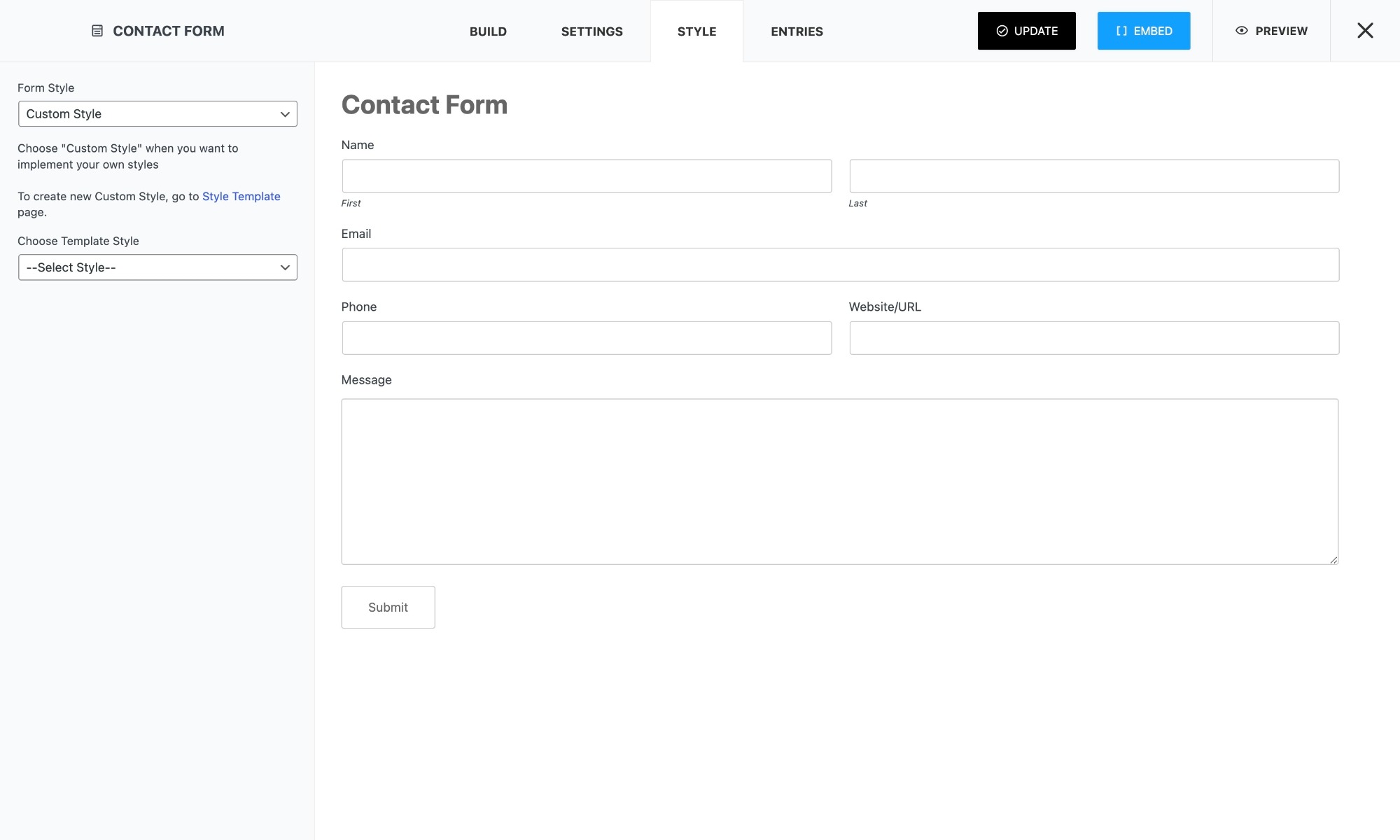
Design Your Form Exactly to Your Liking
Once your form is created, the power is in your hands to customize every detail. From typography adjustments like font size, letter spacing, and line height to choosing the color scheme, and even specifying the spacing for rows and columns – make it uniquely yours with complete freedom! This custom feature gives you the liberty to make your own unique form in no time.
Import/ Export Forms
Take control of your forms by exporting and importing settings seamlessly. Whether you’re moving within the same site or venturing into a new one, it’s a breeze – export your settings and import them hassle free.
Installation
The easy way to install the plugin is via WordPress.org plugin directory.
- Go to WordPress Dashboard > Plugins > Add New
- Search for “Hash Form” and install the plugin.
- Activate Plugin from “Plugins” menu in WordPress.
Screenshots
Changelog
1.1.5, 20 Jul, 2024
- Upload issue – Fixed
- Compatibility test with WordPress 6.6
1.1.4, 23 Jun, 2024
- Upload button in the form not working – Fixed
1.1.3, 20 Jun, 2024
- Design setting added to design form from Elementor
- Minor bugs resolved
1.1.2, 23 May, 2024
- Previous version bug fixed
1.1.1, 21 May, 2024
- Security issue reported by WordFence – Fixed
1.1.0, 25 Mar, 2024
- Icon for HashForm – Added
- HashForm block for Gutenberg – Added
- Documentation link – Added
- Shortcode naming – Updated
1.0.9, 13 Feb, 2024
- Theme upload button not working fixed
1.0.8, 31 Jan, 2024
- Typo error on setting page fixed
- CSS updates
1.0.7, 26 Jan, 2024
- Loader updated
- Entry order – Fixed
1.0.6, 21 Jan, 2024
- User profile url error on entry listing – Fixed
- Other minor fixes
1.0.5, 5 Jan, 2024
- Demo Importer issue fixed
Bug in Conditional Display fixed
Bug fixes
1.0.4, 4 Jan, 2024
- Bug fixes
1.0.3, 2 Jan, 2024
- Plugin installer not working issue fixed
1.0.2
- Added Upload field
- Compatibility with multisite
1.0.1
- Bug Fixes
1.0
- Release