Gutenify – Visual Site Builder Blocks & Site Templates. Plugin
Gutenify is a free WordPress plugin which allows you to add different block effortlessly in your site.
Gutenify – Visual Site Builder & Site Templates is a collection of Gutenberg Advance Fullsite Editing Blocks & site templates that is compatible with WordPress Full Site Editing to help you create the website you always wanted.
Gutenify is a free WordPress plugin which allows you to add different block effortlessly in your site. With a collection of page building WordPress blocks for the new WordPress block editor you can build your site very quickly.
🏆 Site Demos
Site Demos are pre built demo that can help setup your site within few clicks in minutes. To use our demo you will have to import our pre-build demos with few simple clicks, after that you will get set of sample pages that can be easily edited by using default WordPress editor. For more info on Site Demos, checkout our documentation🎉 Patterns
Patterns are in built section which can be easily added on page/posts. You can also create your own patterns and add sections accordingly for future use. With the help of patterns, you can easily add pre-built sections to your page in few clicks. For more info on patterns, checkout our documentation📚 Pattern Manager
You can manage your custom patterns in once place and reuse them whenever you want. You can save sections as pattern while you are building page/ posts and categorise them. This gives you ability to filter patterns and reuse them in other posts/ pages.
Each block from Gutenify offers many customizable flexible option to create unique looking block. Most of the blocks have customizable color options, spacing option, design, border option, margin-padding, additional CSS and much more.
With Site Demos, you will be able to import pre built demos that can setup pages in your site instantly.
💁 Block We Offer
We currently offer following blocks in our Free Plugins.
👉 WooCommerce Product Carousel
WooCommerce Product Carousel block allows to disply products in slider format. You can control which product to disply based on category, tags and other parameters. Also you can do customizaton on the look.
👉 WooCommerce Product List
The WooCommerce Product List block displays products in a grid layout. Based on category, tags, and other parameters, you may choose which products to display. You can also personalize the appearance.
👉 Advance Slider
Showcase beautiful slider on your homepage or any other pages using Slider Block. You can add any block as slider element so you can have almost any type of element as slider. Currently you will only be able to view the slider contents after addition in front end due to limitations of the Block Editor.
👉 Post Carousel
Post Carousel is another great option offered by Gutenify. Showcase your Posts in pretty carousel mode using Post Carousel Block. . You can add columns up to 3, filter orders like A to Z, Z to A, Newest to Oldest or Oldest to newest. Tinker with different settings to achieve unique look.
👉 Post List
Post List block gives unique looks your blog page. With Post List block you can have advance functionality in backend and frontend. You can also change design as per requirement.
👉 Icon
Want to show icon in your post/ page or anywhere? Simple add this block and choose from wide verity of icons or if you have image you can upload it.
👉 FAQs
FAQs block helps you to disply questions and answers in your website. With accordion functionality you can easily add FAQ as you need and its also very customizable.
👉 Team
Team is another useful option to introduce your team members. You can add picture, name, position and introduction of you team member and their social media links. You can edit blocks in Styles: Default, Rounded,Borders and Frame, Image Settings: Alt Text, Advanced option for Padding, Margin, HTML Anchor, Additional CSS.
👉 Maps
Maps is a very handy option, you can add your business location just by entering a location or address to drop a pin on a Google map, which will be very convenient for your visitors.
👉 Testimonials
Gutenify offers option to add testimonials in your website. Testimonials is a great marketing technique to establish trust with your products or services. Adding testimonial section helps to verify your credibility by showing that real people have had a positive experience with your business. You can share positive feedback of you customer add their photo, edit layout, image dimension, text color, background color of each section.
👉 Services
Services option in Gutenify can be used to show service you offer to your audience. You can customize this section with different settings like Icon Option, Button Options, Text Color, Background Color, Border Color, Border thickness and much more options to make it unique.
👉 Buttons
Buttons is another exiting option offered by Gutenify, using buttons you can add you own unique looking button in your page and post. Here you can find option for colors, typography, advance option like padding, margins. Customized as desired and add links to your button or add link of page or post you want to redirect.
👉 Section Title
Section Title option in Gutenify can be used to create customized section title. You will get 3 title options with many customizable features like Prefix title tag, Title Tag, Suffix Title Tag enable/disable title, color option, Advanced option like padding margin. Additionally you can add you own Additional CSS.
👉 Star Rating
Star Rating option can be used to show rating or review for certain product or service, it will make positive impact towards customers. You can add rating under testimonials too. There are many flexible options like layout, colors border, dimension, padding, block spacing, Additional CSS.
👉 Info Box
Info Box is another option offered by Gutenify, you can add any sort of information along with the picture and description. It also have many flexible customizable features like color, typography, Additional CSS.
👉 Grid
With Grid block you can display any block in grid format. You want to add icons, text, post in grid format? This block will help in very easy way.
👉 Count Up
“Count up” block allows numbers incrementally increase from a starting value to an ending value, often animated to highlight statistics or achievements on websites and digital platforms.
✨ Gutenify Pro
If you want more advance features in blocks, Premium Site Demos and Patterns then checkout our Gutenify Pro, its packed with dozens of cool features inside. With Gutenify Pro you will get:
– Access to all Pro Site Demos
– Access to all Pro Patterns
– Advanced Blocks
– Advanced Options
– & Many more.
Supported Themes
All blocks offered by Gutenify plugin should work with all themes that support core blocks. Our Site Demos are fully supported by all Full Site Editing themes. For best results, please use themes listed here: https://gutenify.com/themes/
Currently, following themes fully support Gutenify Plugin:
- Hello Gutenify
- Gutenify University
- Gutenify Store
- Gutenify Template Kit
- Gutenify Magazine
- Gutenify Business Dark
- Gutenify Photography
- Gutenify Corporate
- Gutenify Agency
- Gutenify Finance
- Gutenify Finance
- Gutenify Photoshot
Release Notes:
Before updating plugin please check our latest release notes.
Support
For support, go to our support page.
Installation
Using The WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for “Gutenify”
- Click Install Now
- Activate the plugin on the Plugin dashboard
Uploading in WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select gutenify.zip from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download gutenify.zip
- Extract the gutenify directory to your computer
- Upload the gutenify directory to the /wp-content/plugins/ directory
- Activate the plugin in the Plugin dashboard
Screenshots
FAQ
Gutenify Plugin allows you to create your own block sections in your page or post. Here are the steps how you add it:
- Install and Activate Gutenify
- Click on the Page or Post the place where you want to add Gutenify Blocks
- In Page/Post click on “+” sign, there you will find default blocks option along with Gutenify’s options. Gutenify’s option is highlighted by Blue color
- Click on the blocks you want to add in your Page/Post, Click on “Browse All” to see all the blocks and scroll all the way down
- Select the block you want to add and edit accordingly
- Finally, click publish to save
- More info: https://gutenify.com/documentations/adding-blocks/
Patterns are in built section which can be easily added on page/posts. You can also create your own patterns and add sections accordingly for future use. With the help of patterns, you can easily add pre-built sections to your page in few clicks. Use following steps to add Patterns to your Page/Post.
* Install and Activate Gutenify
* Click on any page or post you want to add patterns
* On top you will find “Import Pattern”, you will see lists of patterns
* Click to choose the patterns you want to add in your pages
* Click “Publish” to Save
* More info: https://gutenify.com/documentations/what-are-templates-how-do-we-add-templates-in-our-page-posts/
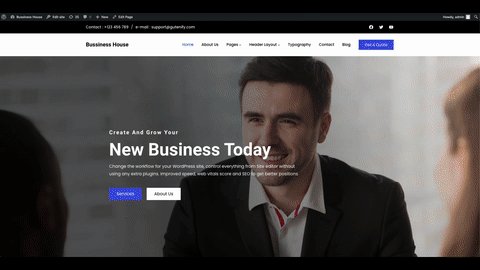
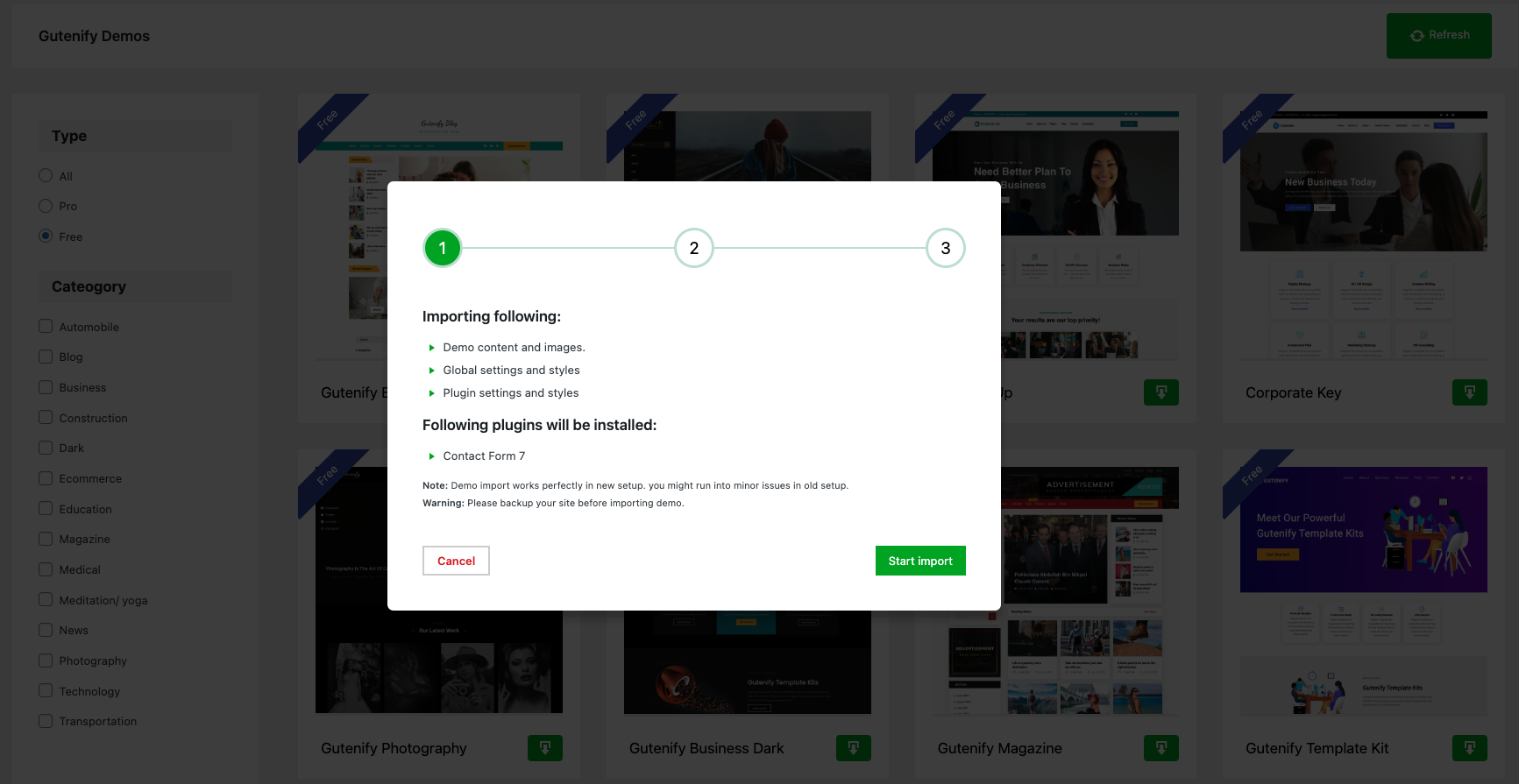
Gutenify has pre-build Site Demos for your site which will give your website a base structure. To use our Site Demo you will have to import our pre-build templates with few simple clicks as shown below, after that you will get set of sample pages that can be easily edited by using default WordPress editor.
Before importing demo you to your site you can see demo which will show how your website will look.
You will get more demo option in premium version, however you can see demos of demos that are available in premium version in the free version as well.
Note: Please take a backup your site before importing Site Demo.
* Install and Activate Gutenify
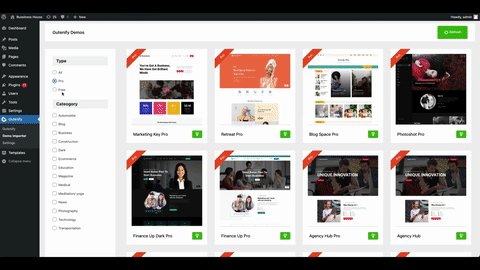
* Go to “Gutenify => Demo Importer”, there you will find different demos
* Click on the Demo that matches your site, before importing demo we recommend you to click on “Demo” which will give you idea about how your theme will look after importing demo
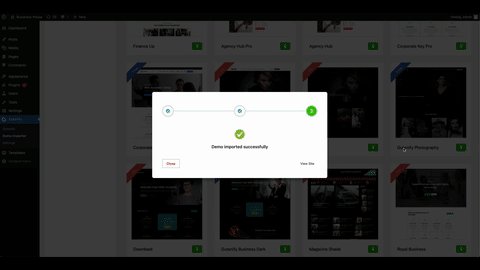
( Click on “Demo import” button, it will open popup, then click “Start Import” button to initiate import.)
* If you change the theme of your WordPress site, please re-import the demo. Changing the theme after importing can cause unwanted design issues.
* More info: https://gutenify.com/documentations/import-demo-templates/
Changelog
2024-07-24 – version 1.4.7
- Change folder structure.
2024-07-09 – version 1.4.6
- Remove social share block.
- Fix minor css issues.
2024-07-08 – version 1.4.5
- Fix breaking issue (Hot Fix).
2024-07-08 – version 1.4.4
- Add Global Header Footer Code setting.
- Extend Demo API.
2024-07-04 – version 1.4.3
- Grid issue fixing.
- Change base theme to Gutenify Starter.
2024-07-02 – version 1.4.2
- Add Count Up block.
2024-04-22 – version 1.4.1
- Fix plugin conflicts
- Testing with latest version of WP.
2024-02-27 – version 1.4.0
- Fix taxonomy component listing limited item.
- Testing with latest version of WP.
2023-12-14 – version 1.3.9
- Minor issue fixing.
- Folder structure change.
2023-08-06 – version 1.3.8
- [New] Added Space Dividers.
- [New] Grid gap option.
- [Add] Grid align Option.
- [Add] Faqs align Option.
- [Add] Slider align Option.
- [Fix] Blocks attribute issues.
2023-08-01 – version 1.3.7
- [Add] Update block icons on readme.
- [Add] Fix slider parameters.
2023-07-14 – version 1.3.6
- [New] Update block icons.
2023-07-07 – version 1.3.5
- [New] Add Google Fonts on Font Family list.
- [Fix] Exclude other blocks for class names and custom css.
- [Fix] Minor issues.
2023-06-15 – version 1.3.4
- [New] Demo Importer V2 – Express demo import.
- [Fix] Minor issues.
2023-06-12 – version 1.3.3
- [New] Demo Importer V2.
- [Fix] Exclude WooCommerce From custom attributes.
1.3.2
April 16, 2023
* Fixing issue of loading Pro.
1.3.1
April 12, 2023
* Change enqueue structure and add namespaces.
1.3.0
April 10, 2023
* Minor issue fixing.
1.2.9
April 9, 2023
* Minor issue fixing.
1.2.8
April 9, 2023
* Major change on plugin structure
1.2.7
Dec 26, 2022
* Update Contributors.
1.2.6
Dec 7, 2022
* [Fix] Minor issues
* Compatibility testing with WP 6.1.
1.2.5
Nov 23, 2022
* [Fix] Arrow issue on non logged in users.
* [Fix] Global style for button and WooCommerce
* [Remove] Setting color options as its already on core.
1.2.4
Oct 23, 2022
* [Add] Replace template kit with demo importer.
* [Fix] Minor issue fixing.
1.2.3
Sep 23, 2022
* [Fix] Fixing kit importer issue.
1.2.2
Sep 19, 2022
* [Fix] Kit api URL.
1.2.1
Sep 19, 2022
* [Fix] Minor issues.
1.2.0
Sep 6, 2022
* [Fix] Block recovery issue.
* [Fix] Slider edit issue.
* [Fix] Font weight issue.
* [Fix] Saving Google fonts locally.
1.1.9
Sep 5, 2022
* [Fix] Block recovery issue.
1.1.8
Sep 4, 2022
* [Add] Changing to block api v2.
1.1.7
Aug 7, 2022
* [Fix] Fixing faqs issue.
1.1.6
Aug 7, 2022
* [Fix] Fixing minor css issue.
1.1.5
Aug 7, 2022
* [Fix] Fixing minor css issue.
1.1.4
Aug 7, 2022
* [Fix] Stable tag.
1.1.3
Aug 7, 2022
* [Fix] Button color styling.
* [Add] Add advance slider
* [Add] Starting v2 blocks
1.1.2
Aug 28, 2022
* [Fix] Minor fixing
1.1.1
July 28, 2022
* [Fix] Fix redirect issue on TGMPA.
* [Fix] Post Carousel block query issue.
1.1.0
June 25, 2022
* [New] Advance Query Control filter for fields.
* [New] Box Shadow on Post List block.
* [New] Box Shadow on Post Carousel block.
* [New] Add Hooks to controls.
* [New] New Padding control.
* [New] Add layout hook.
* [Fix] Post List block query issue.
* [Fix] Post Carousel block query issue.
1.0.9
June 14, 2022
* [New] Demo view for patterns.
* [New] Image height for post listing.
* [New] Image height for post carousel.
1.0.8
June 5, 2022
* [New] Add dynamic css style variables.
* [New] Changes on readme description.
* [New] Changes GIF Screenshots.
* [Fixing] Minor Bug fixing.
1.0.7
May 26, 2022
* [New] Separate menu for Templates and Gutenify menu.
* [New] Landing page after plugin activation.
* [New] Box Shadow.
* [New] New Google Fonts.
* [New] React Select dropdown.
* [Testing] With WordPress 6.
* [Fixing] Minor Bug fixing.
1.0.6
May 9, 2022
* [Fix] Button alignment issue.
* [Fix] Info box alignment issue.
* [Fix] Custom class for section titles.
* [Fix] Other minor issue fix.
1.0.5
May 2, 2022
* [New] WooCommerce Product grid listing.
* [New] WooCommerce Product slider.
* [Fix] Color setting issue.
* [Test] Compatibility testing with latest WP release.
1.0.4
April 21, 2022
* Add font setting.
* Change block styling functionality.
* Add global block support.
* Fixing other minor issues.
1.0.3
April 5, 2022
* Change css storing process.
* Support blocks on site editor.
* Add button block icon.
* Fix global font and color issue
* Other minor issue fixing.
1.0.2
Mar 25, 2022
* Fix constant issue.
* Readme Update
1.0.1
Mar 18, 2022
* Added new blocks
* Added Gutenberg Kits
* Added Gutenberg Templates
* Added Design settings
1.0.0
May 12, 2021
* Re-booted version.
0.0.3
Jan 05, 2020
* Fixing issue.
0.0.2
Jan 05, 2020
* Add banner.
0.0.1
Jan 05, 2020
* Initial release.