
GSpeech TTS – WordPress Text To Speech Plugin Plugin
GSpeech is a powerful WordPress Text to Speech Plugin that allows to automatically generate WordPress content into best Text to Audio in 65 languages.
WordPress Text to Speech TTS Plugin
GSpeech is a leading modern Text To Speech WordPress Plugin, which uses Google Technology to generate the best audio and works on all devices and browsers! With 65+ available languages your site will be available to larger audiences worldwide. Commercial versions of this free text-to-speech WordPress plugin are using the Best human-like AI Voices, to make it even more comfortable to consume your content and better serve your customers. Adding text-to-speech features will boost your site’s SEO rankings and increase your traffic and sales.
GSpeech is a leading website text-to-speech services provider since 2012. It is the most powerful and user-friendly WordPress Text to Speech Audio Solution.
This Free Text to Speech Plugin allows to Enhance Accessibility of WordPress Website and automatically create audio version of your content and embed via beautiful Text to Audio players. Empower visitors with disabilities to still completely consume your content without the complications of reading, and enhance the experience of users that prefer listening to content over reading.
🌐 Useful Links
- 🔗 Homepage – Online text to audio generator is available.
- 🔗 Live Demo – See GSpeech in action. Different languages.
- 🔗 Implementation Guide (video demos) – Step by step instructions.
- 🔗 Support – We usually respond within an hour.
- 🔗 Dashboard – The same is integrated in WP Admin.
- 🔗 GSpeech Commercial – Get access to advanced features.
- 🔗 Screenshots – Different Text to Audio Player types.
🎬 Best Free WordPress Text to Speech Plugin – Video Tutorial
👆 Why Use Text to Speech by GSpeech?
- ✅ Accessibility: Enhance accessibility and inclusivity of your WordPress website and promote equal access to digital content to a wider audience, including people with visual impairments or other disabilities. By making your content more accessible, you can create a more inclusive workplace and better serve your customers.
- ✅ User Experience Enhancement: One of the main benefits of using Text to Speech by GSpeech is the improvement of the user experience. GSpeech makes content more engaging, impersive and interactive, providing an audio option for consuming content via a nice looking and creative text to audio players.
- ✅ Multitasking and Convenience: GSpeech enables users to comfortably listen to content while engaged in other tasks or situations where reading may not be feasible.
👉 Text to Speech by GSpeech Free Plugin Features:
- ✅ Easy Usage: Automatically convert your WordPress content into engaging audio!
- ✅ Multiple Languages: 50+ languages supported. Please check the list in FAQ.
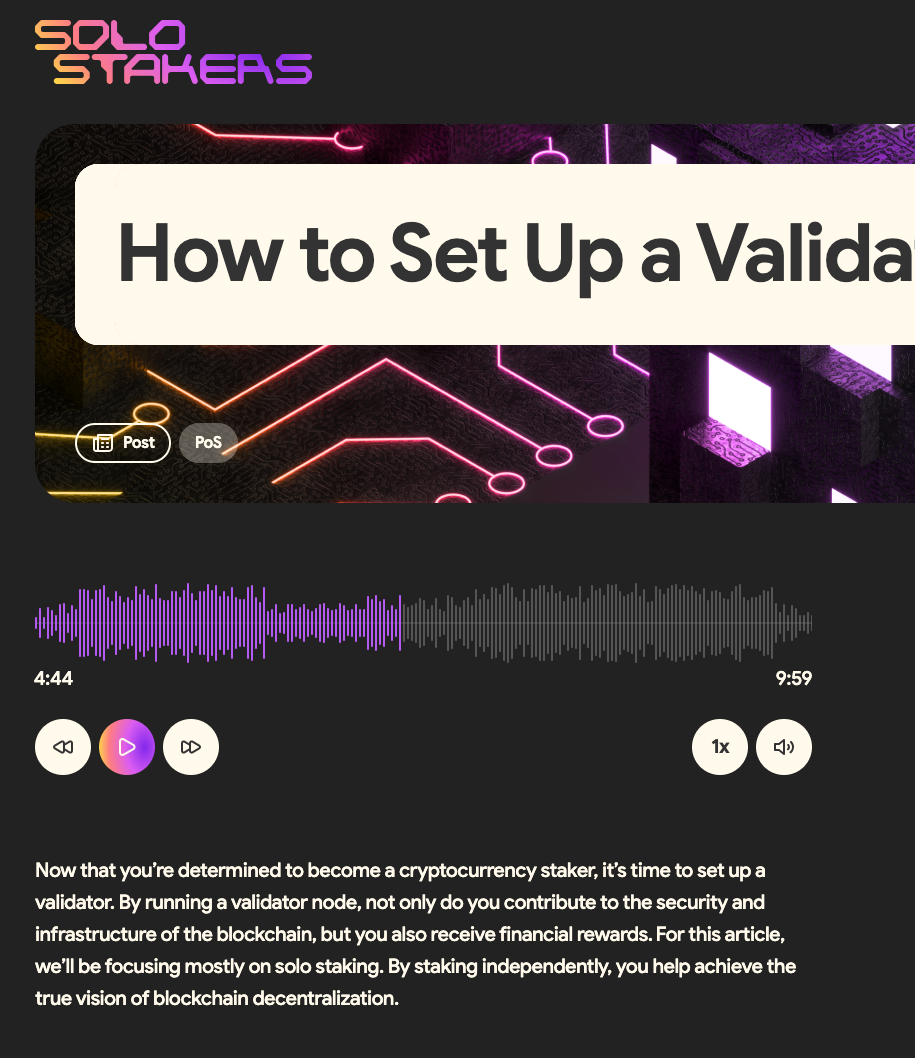
- ✅ Different Players: 3 Player Types: Full Page Player, Button Player and Circle Player – Demo.
- ✅ Easy Shortcodes: Use [gspeech], [gspeech-button] or [gspeech-circle] shortcode.
- ✅ 2 Minutes Installation. Make all the configuration with just one click from WP Admin.
- ✅ Manage where to show: Automatically add player to all pages, where needed!
- ✅ RHT Player: Read Highlighted Text Player. It will appear after any text selecttion – Demo.
- ✅ Welcome Messages: Play audio when user visit your website.
- ✅ Audios database: Access to all audio files from your wp-admin, unlimited downloads.
- ✅ Smart Technology: Audio files are being created only once.
- ✅ Text optimization: Automatically remove special characters and urls from the audio.
- ✅ TTS Banners: Animated banners, which informs about TTS service active on the website.
- ✅ Different Themes: 16+ different themes and templates.
- ✅ No Keys Needed: No Google TTS Keys Requires. We take care of all that stuff.
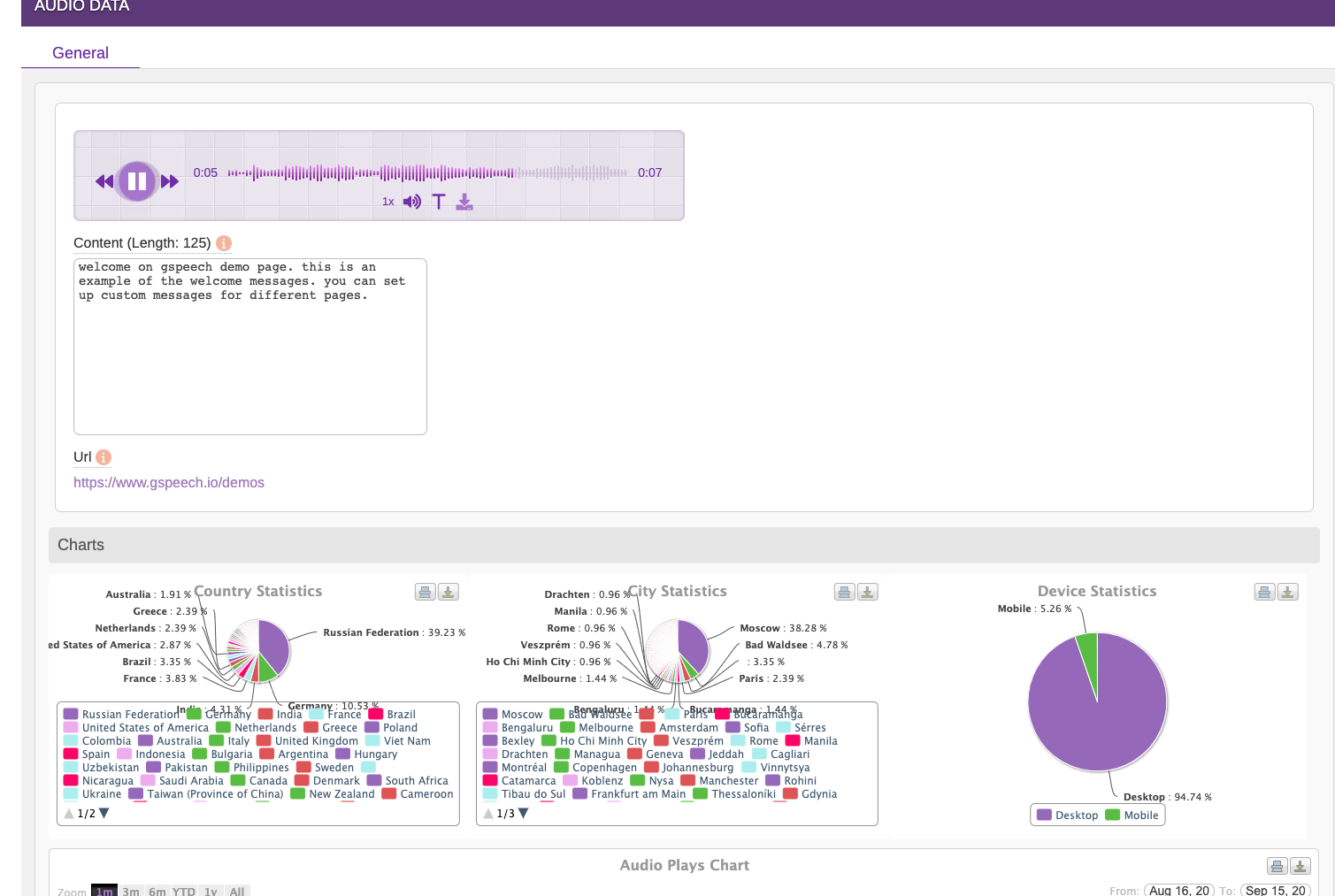
- ✅ Powerful Dashboard: Detailed Country, City, Play statistics in your WordPress WP Admin.
- ✅ Device statistics: Check how users use it – desktop, mobile, tablet statistics.
- ✅ Smart Loading: It doesn’t affect page loading time at all.
- ✅ Fully Mobile Supported! Player Mobile View!
- ✅ Cross Browser Support!
- ✅ No Server Requirements!
- ✅ Nice looking design and smooth effects!
- ✅ Helpful and fast Support!
📚 Usage – Text to Speech by GSpeech:
- ✅ Activate GSpeech Cloud Console(from WP Admin, just one click). Cloud Console menu will be activated!
- ✅ RHT Player(Read Highlighted Text) will be activated automatically.
- ✅ To insert player in any page, use shortcodes!
- ✅ To insert a Full Page Player, use [gspeech].
- ✅ To insert a Button Player, use [gspeech-button].
- ✅ To insert a Circle Player, use [gspeech-circle].
- ✅ To see player types examples, check Demo Page.
- ✅ To manage player settings, go to Cloud Console->Widgets, each of player type has its widget there!
- ✅ To Automatically Enable on all pages, publish the multi-page audio widget from the Cloud Console.
- ✅ To use Welcome Messages, publish the welcome message audio widget from the Cloud Console.
- ✅ To exclude some part of content from the audio, add the class nospeech.
- ✅ For other examples please check the FAQ.
💬 WordPress Text to Speech Plugin – CUSTOMER TESTIMONIAL
Expanding my content reach with professional-grade voice and translation:
“I am expanding my activity writing articles which now need to reach several geographies of non native english speakers, and satisfy audio accessibility requirements. I have tested several text to speech plugins, and selected Text To Speech by GSpeech as it covered all of my requirements. Seamless integration with my self-hosted WordPress website, customizable widgets giving the reader a lot of flexibility, stats. It even proposes instant real-time translation to a huge number of languages of any article using a neural engine which works great and is very accurate. Support is very responsive and has always covered all my questions like a Pro.”
— Hans SANDKUHL – Strategy and Sustainable Innovation
🚀 Upgrade to GSpeech Commercial Plans to get Advanced Features:
Get access to best features by upgrading to GSpeech Commercial.
The commercial version of text-to-speech generator plugin gives you access to awesome features and the best UI!
🌟 Text to Speech by GSpeech – Commercial Features:
- ✅ AI voices: Take advantage of 220+ voices in 60+ languages. Pick the voice, control speed and pitch, so that works best for your users and application. See demo(AI voices have the star icon).
- ✅ Real-time Translation: Tranlstae WordPress Content via Best Google Neural Engine and listen to audio in 67 languages (please check the list in FAQ).
- ✅ Voice Tuning: Personalize the speaking pitch of your selected voice, up to 20 semitones more or less from the default. Adjust your speaking rate(speed) to be 4x faster or slower than the normal rate.
- ✅ Text Aliases: example – teach it, to read AI as Artificial Intelligence.
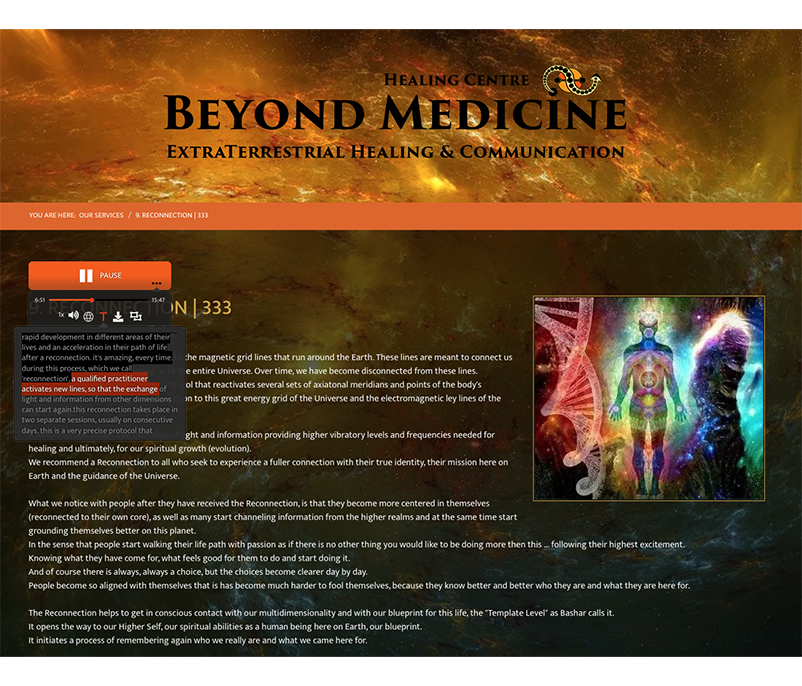
- ✅ Text Panel: Shows text panel, and caption the part of text, which is being read.
- ✅ Context Player: Would follow the users as they scroll and allow them to control the player when it’s out of view.
- ✅ Voice Panel: Allow your users to listen audio in desired voice(differnent male/female voices).
- ✅ Translate Panel: Give your users opportunity to on-the-fly translate audio to desired language instantly from the player(real time tranlation). We use Google Power and best neural solutions. Shows a globe icon in the player, to choose the language.
- ✅ No need to get API keys: We are taking care for all that stuff(both TTS and Translation API keys). You just pay for your service.
- ✅ RHT Featured Views: RHT Player: View 2, View 3(translate and text panels included – see demo).
- ✅ Download audio: Shows download icon in the player, .mp3 file being downloaded! Unlimited downloads.
- ✅ Download statystics: Check how users downloading over time.
- ✅ GTranslate Plugin Compatibility: GSpeech will catch the language settings of GTranslate popular multilingual plugin and will load appropriate data!
- ✅ Seamless updates: Cloud service updated on our side – SaaS, you do not need to worry about any updates.
- ✅ Detailed Analytics.
- ✅ Play statystics.
- ✅ Dedicated Support.
👉 Web Content Accessibility(WCAG) Guideline
Text to Speech by GSpeech plugin gives apportunity to add accessibility feature in any WordPress site in just one click. Text to Speech by GSpeech plugin implements Web Content Accessibility Guidelines (WCAG) in the site.
👉 Multilingual Plugin Support
GSpeech will automatically detect the current language of your website, translated via GTranslate popular translation plugin, and will load appropriate language and voice configuration.
👉 Use Text To Speech by GSpeech to Create More Engaging WordPress Content
Text-to-speech technology can create more engaging content for customers. Convert your articles, blog or any content into high-quality audio for users who prefer listening over reading. It also shows that you’re willing to go the extra mile to accommodate your customers. Transforming text into speech can provide an engaging experience for audiences, encouraging return visits!
🎬 WordPress Text to Speech Plugin – Full Player (AI voices)
🎬 WordPress Text to Speech Plugin – RHT Player (AI voices)
⚙️ GSpeech(3.X) usage terms
The GSpeech 3.X version provides a Text To Speech service, which is performed by GSpeech. As such, the service is required to make calls to GSpeech’s backend server. For using GSpeech 3.X Version you should consent to our Terms of Service.
👆 It also still provides support for the GSpeech 2.X Version in the same package.
👉 GSpeech 2.X Features(it is also integrated in 3.X version)
- ✅ Unlimited text to speech!
- ✅ Read any selected text.
- ✅ Welcome messages.
- ✅ Place speaker wherever you want! (use {gspeech}text to speech{/gspeech} shortcode)!
- ✅ Customizable TTS block styles!
- ✅ Customizable tooltip styles!
- ✅ Ability to set custom style and language for each the each TTS block!
- ✅ 40 speaker types!
- ✅ Live preview in administration panel!
🌐 Useful Links: GSpeech 2.X
📚 Usage GSpeech 2.X – Creating Text to Speech blocks.
Basic structure – If you want the speaker to appear after the text, do the following!
{gspeech}Text to speech{/gspeech}Structure with parameters – You can specify custom styles and language for each Text to Speech block!
{gspeech style=2 language=en}Custom text to speech{/gspeech}Structure with all parameters will be
{gspeech style=2 language=en autoplay=1 speechtimeout=0 registered=0 selector=anyselector event=anyevent hidespeaker=1}welcome{/gspeech}
👉 We keep screenshots updated, you can check screenshots from clients websites, and see GSpeech in action, multiple themes and templates!
Installation
- Go to plugins installer, search for “gspeech”.
- Install the plugin. Or upload the file downloaded from wordpress.org.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- You will find “GSpeech” menu in your WordPress admin panel.
- Activate Cloud Console(Single click, it will create required widgets).
Basic Usage
6. Insert Full Page Player – shortcode: [gspeech].
7. Insert Button Player – shortcode: [gspeech-button].
8. Insert Circle Player – shortcode: [gspeech-circle].
9. The Read Higlighted Player (RHT) will ba activated automatically!
Screenshots

WordPress Text to Speech Plugin - 3 Player types: Full Page Player, Button Player and Circle Player!

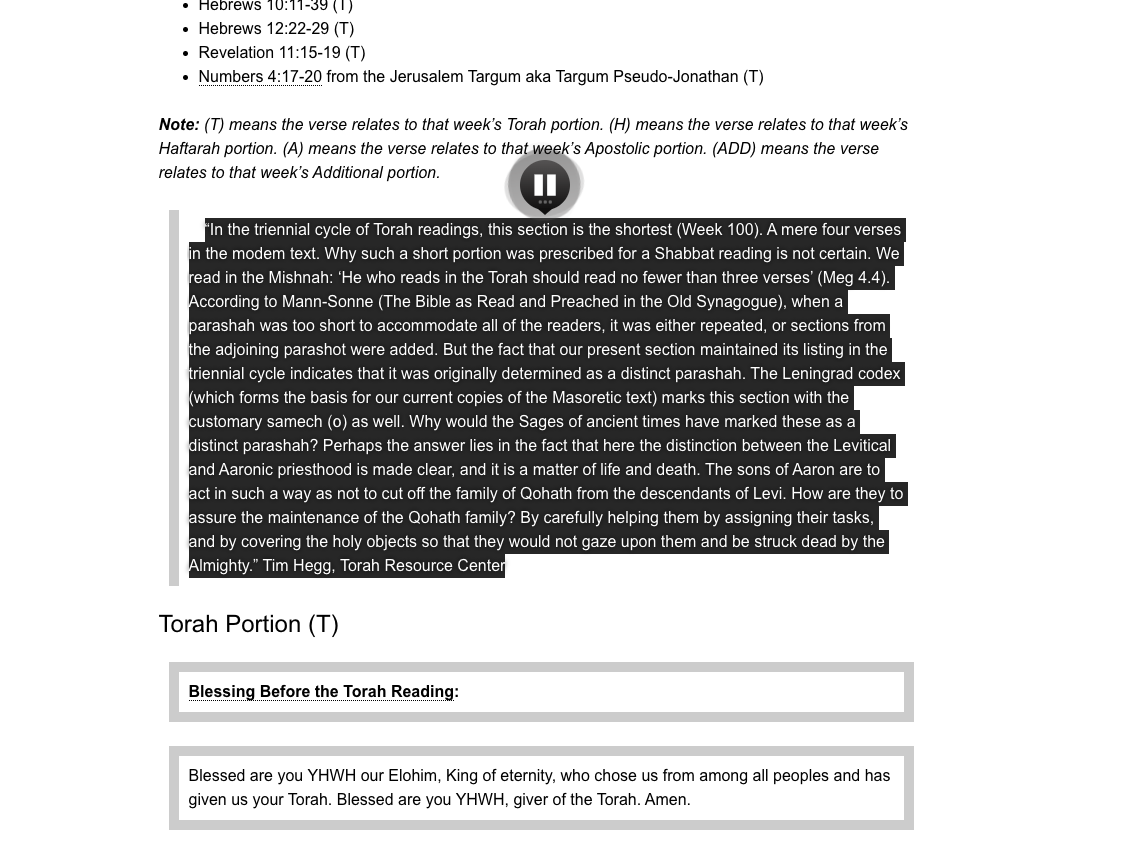
WordPress Text to Speech Plugin - Full Player - Gray-&-Blue Theme - Context Player enabled - on client website!

Full Player - Dark Theme - on client website!

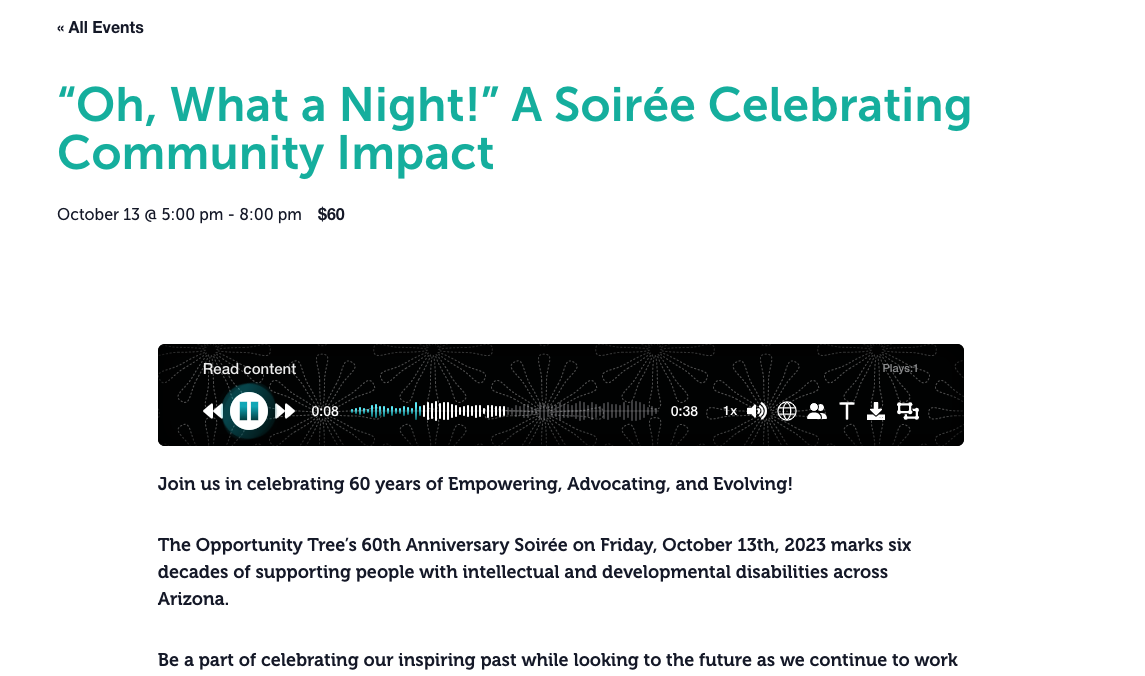
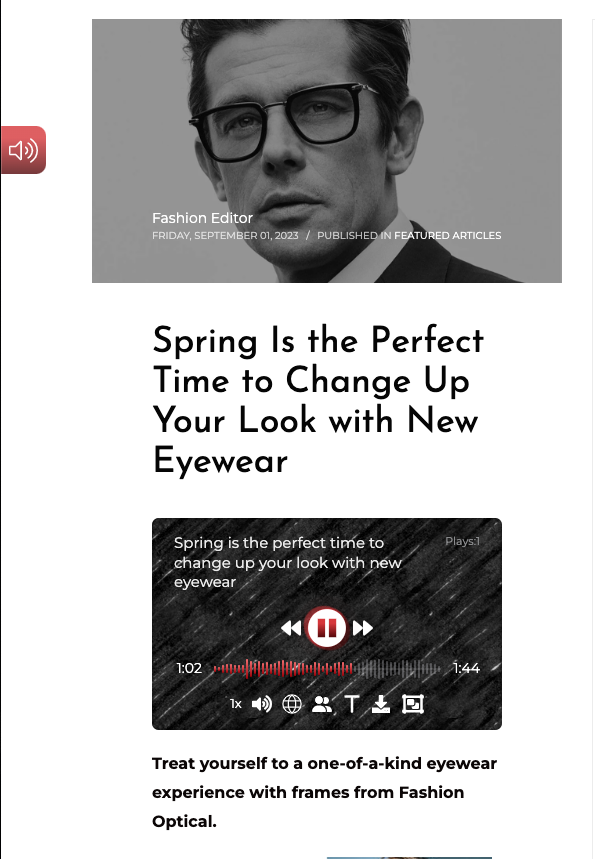
WordPress Text to Speech Plugin - Full Player - Black-&-Gray Theme - large audio files, translation enabled - on client website!

WordPress Text to Speech Plugin - Button Player - Text Panel expanded - on client website!

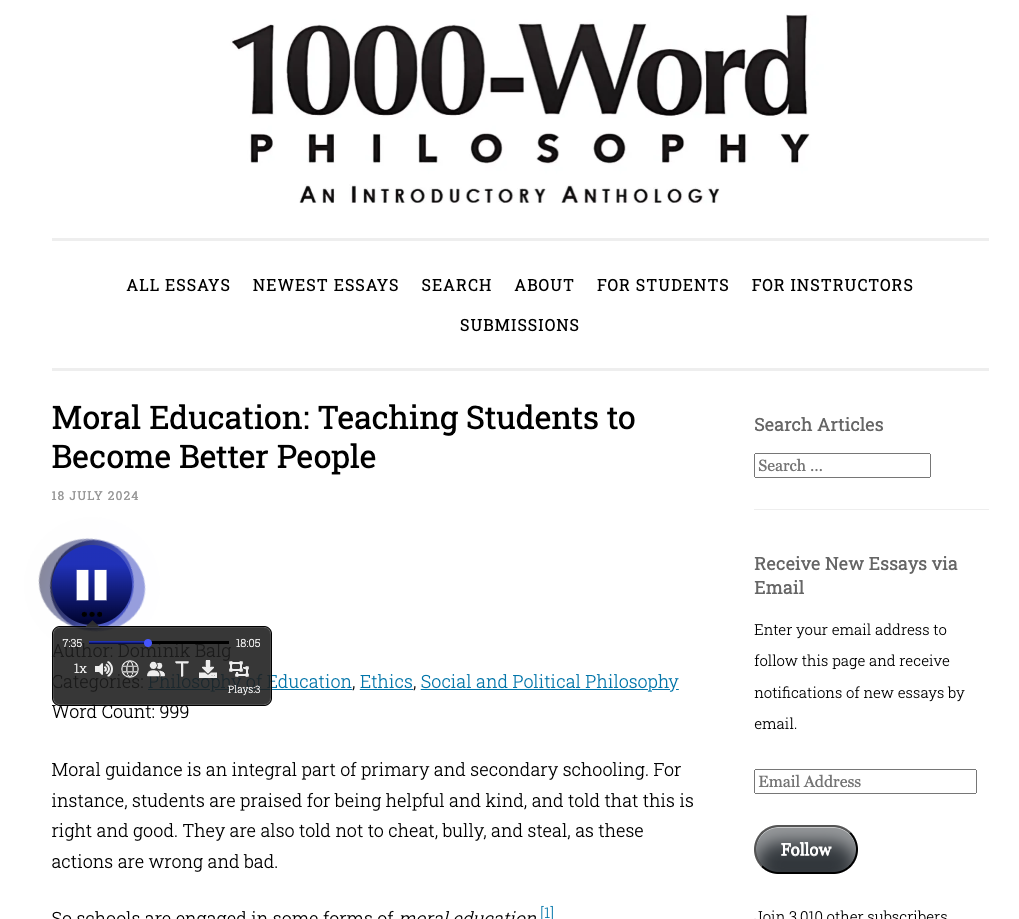
Circle Player, Options panel Expanded - on client website!

Translation block - In your WP Admin - google languages list, AI voices list!

Detailed analytics: Country, City, Device, Play statystics!

Full Player - Custom Stylish Themes - on the client website!

Stylish Themes: compact player - on client website!

GSpeech 2.X customization(blue)!

WordPress Text to Speech Plugin - Full Player - Gray-&-Blue Theme - on client website!

RHT Player(View 3) : Green Template - Screenshot on Iphone - on client website!

RHT Player(View 3) - Red Template: on client website!

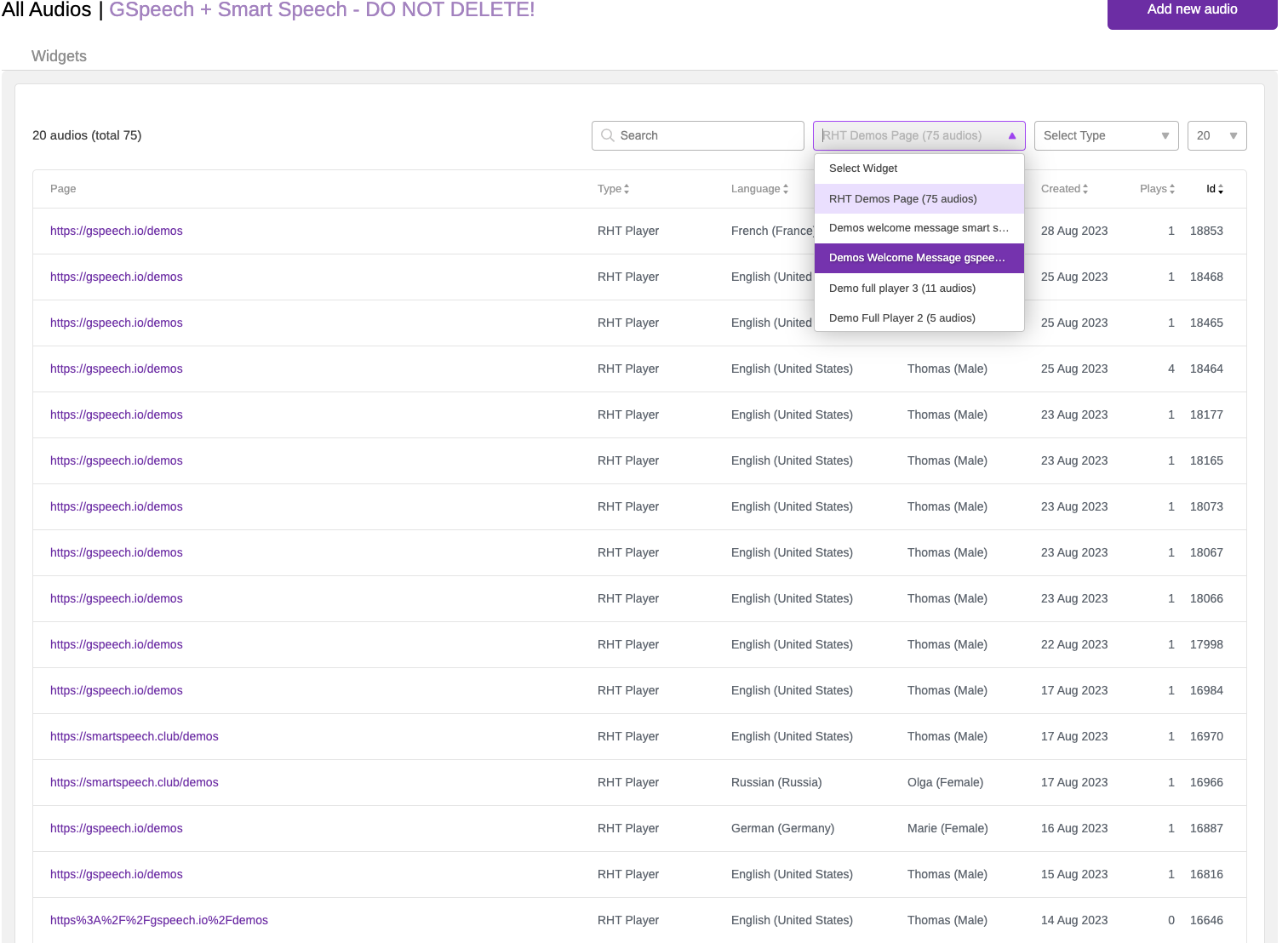
Audio Page - Analytics, unlimited downloads!

Audios Database, smart architecture of widgets!

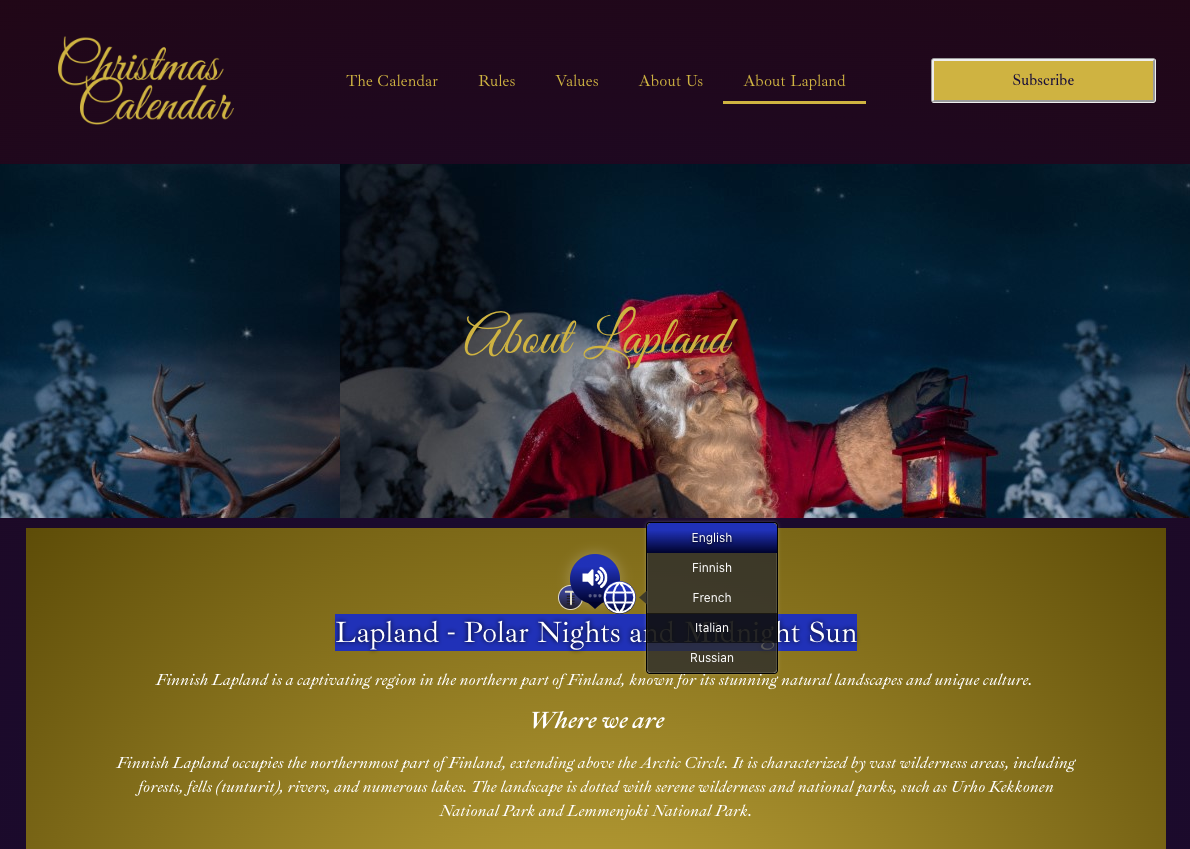
RHT Player(View 2) : Language panel expanded - Santa website :)

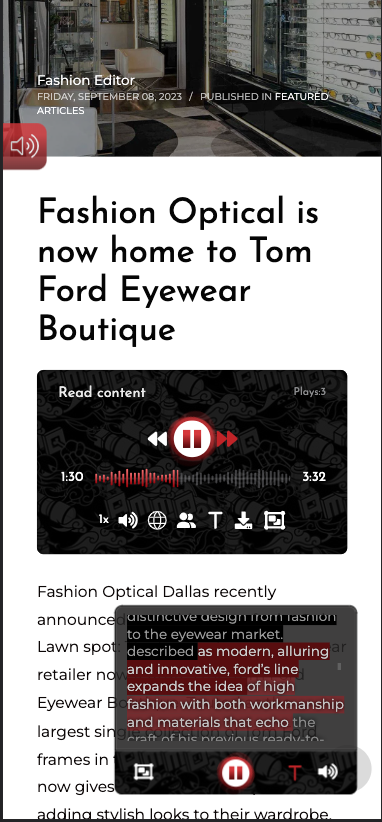
Full Player - Context Player opened - Screenshot on Iphone - on client website!

Full Player - Black-&-Red Template - on client website!

RHT Player - View 1 - Lite Blue template!

Full Player - Black-&-Red Template - on client website!

Full Player - Black-&-Liteblue Template - on client website!

RHT Player(View 3) - Lite Blue Template - on client website!

Full Player - Customization with live preview, Multiple Themes!

RHT Player(View 1) - Black Template - on client website!

Compact Player: Screenshot on Iphone!

RHT Player(View 3) - Red Template: Voice Panel expanded, multiple male/female AI voices - on client website!

Full Player - Gray-&-Green Template - on the client website!

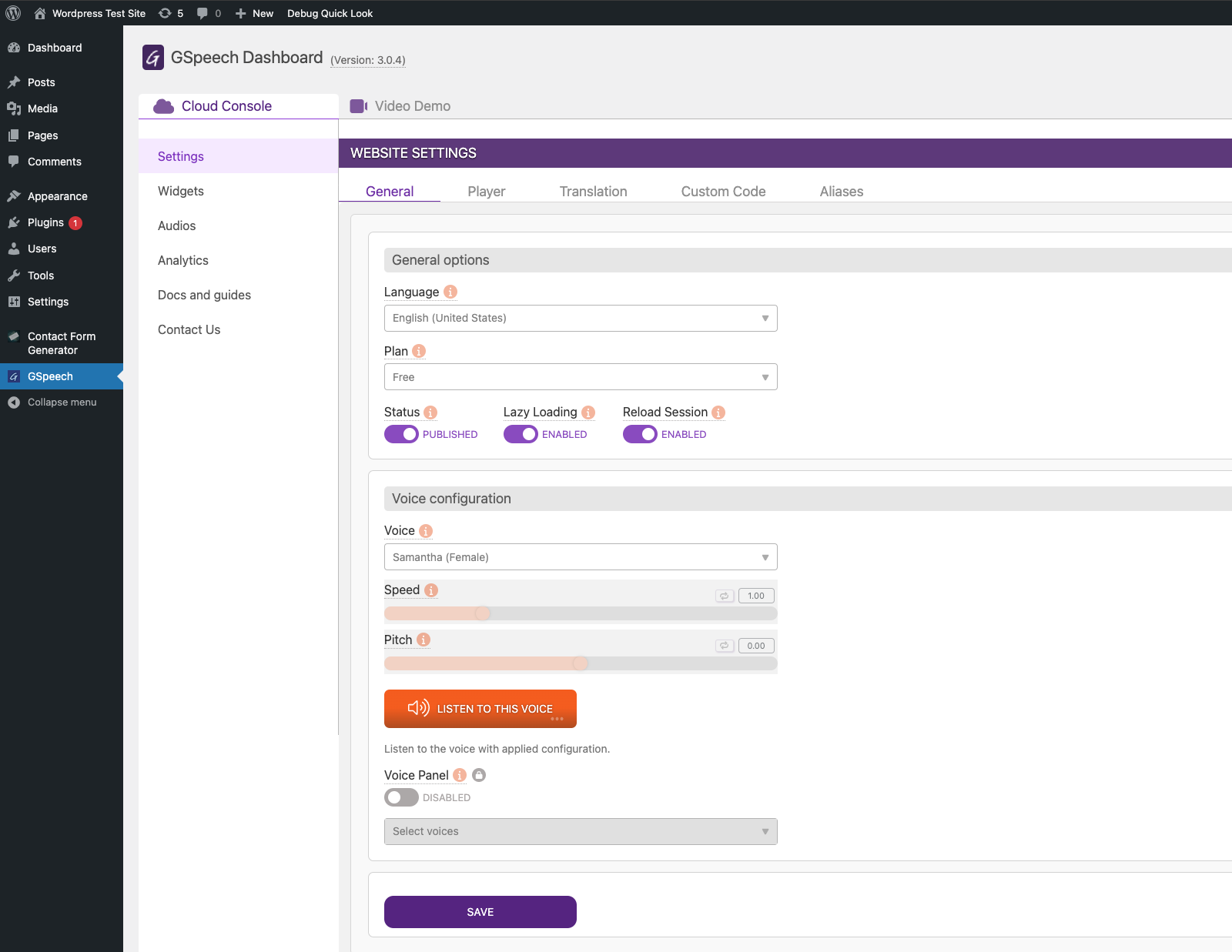
Dashboard in WP-Admin : Settings / General tab!

Dashboard in WP-Admin : Settings / Player tab!

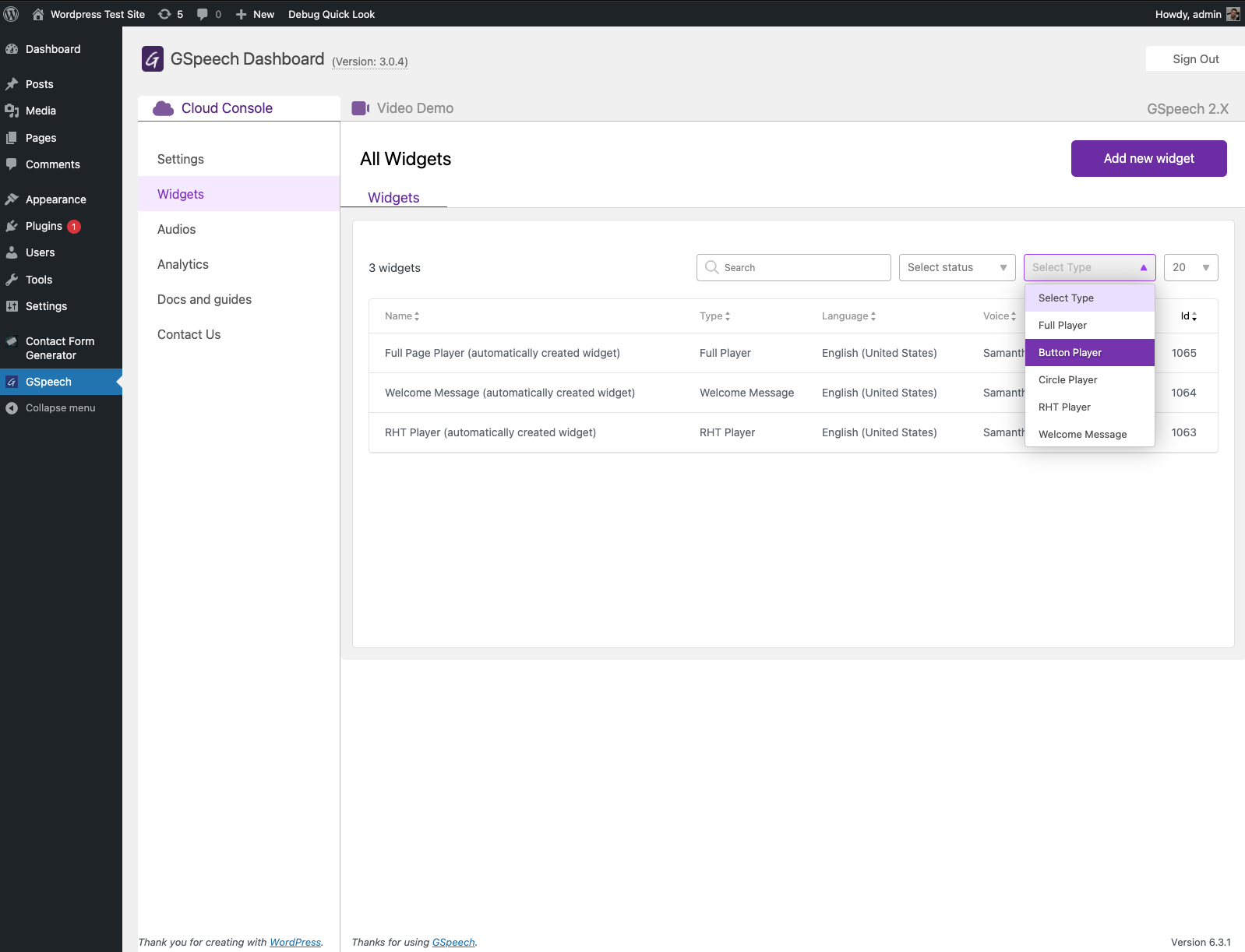
Dashboard in WP-Admin - Widgets menu!

Dashboard in WP-Admin - Widget config / General tab!

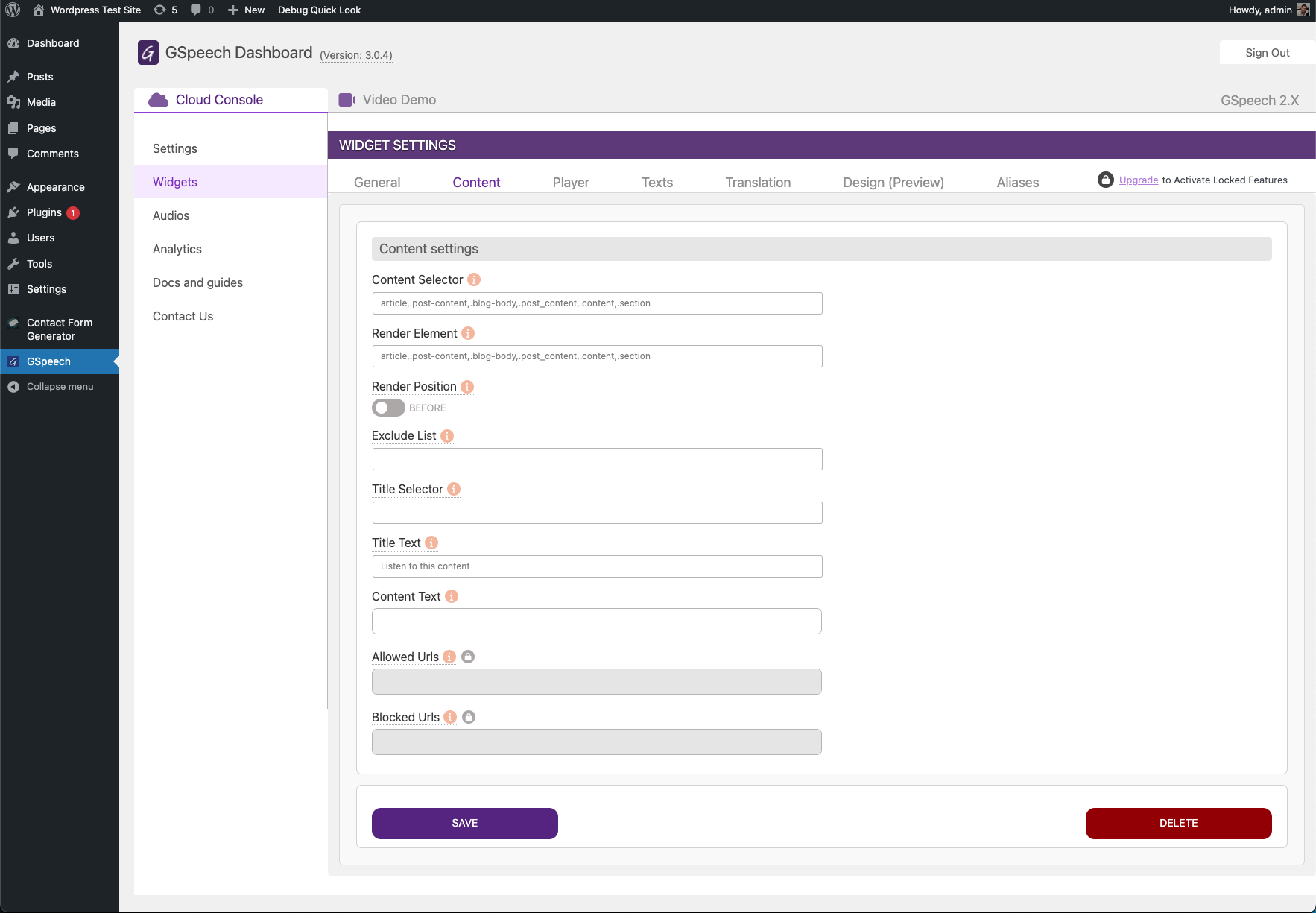
Dashboard in WP-Admin - Widget config / Content tab!

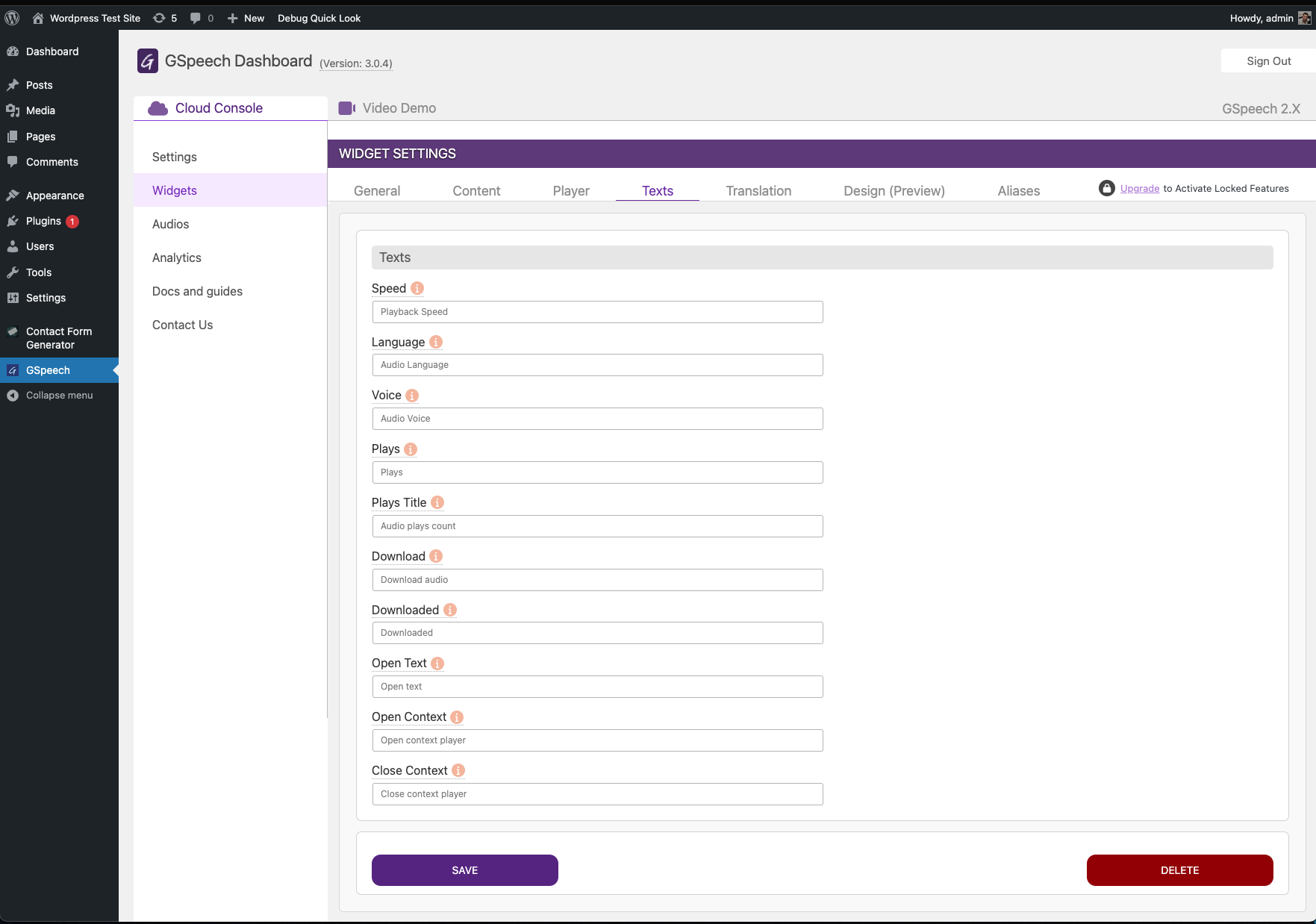
Dashboard in WP-Admin - Widget config / Texts tab!

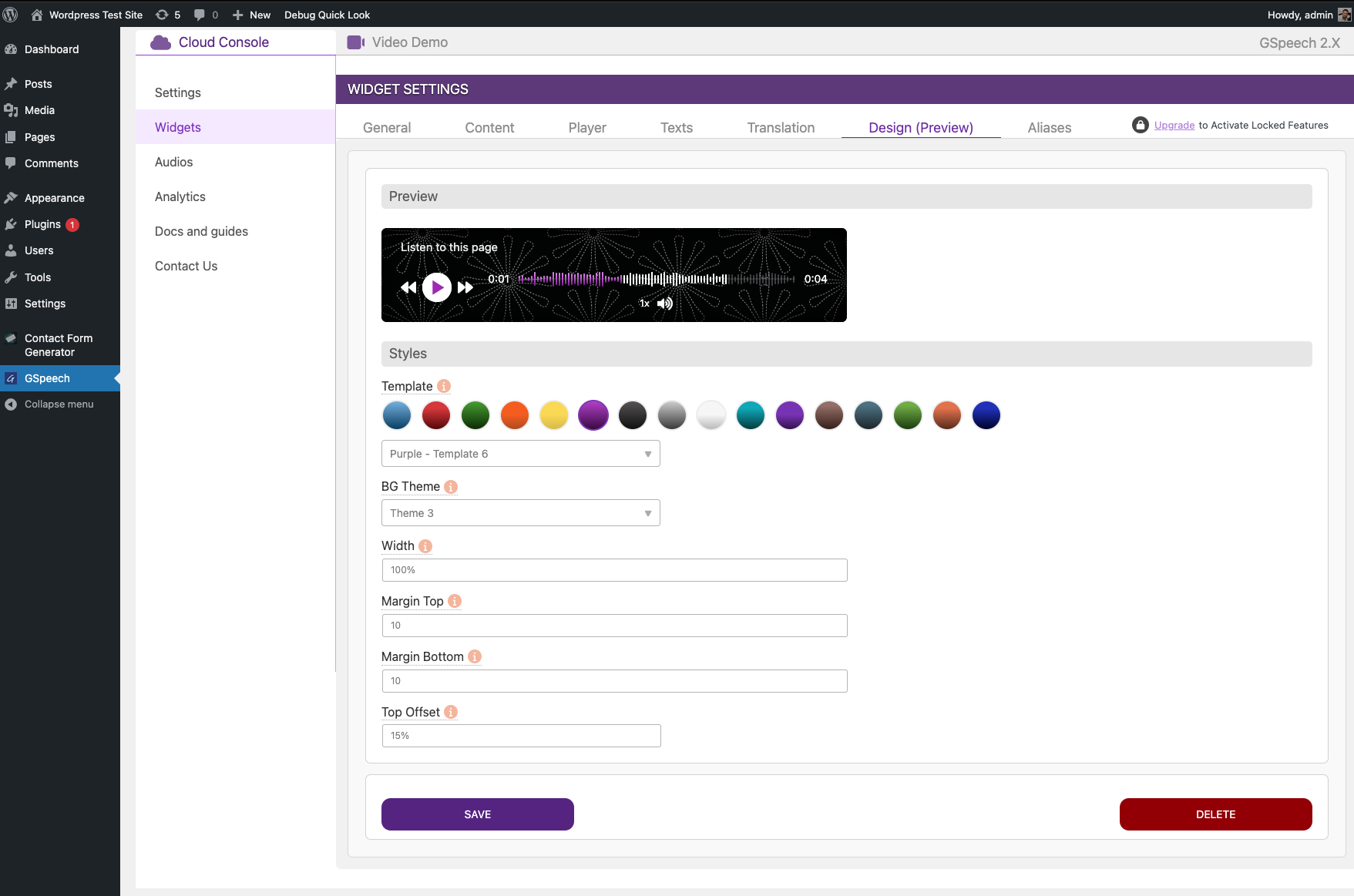
Dashboard in WP-Admin - Widget config / Design tab(live preview)!

Context Player: It follows the user during scrolling when the player is out of view!

Circle Player - smooth effects.

Button Player, Text Panel expanded.

RHT(Read Highlighted Text) Player(View 3), Green Template - on client website!
FAQ
GSpeech is an unite audio platform company, which covers a wide range of text to speech audio solutions. It uses the best AI technologies, to generate lifelike text to speech, and help publishers and content creators build their audio presense and provide audio experiences for their users. We are covering every stage of the audio processing from creation to distribution.
GSpeech was created in 2012. In 2023 we introduced a powerfull platform: GSpeech Dashboard, with support of the best AI voices(commercial plans), multiple player types, real-time translation of audio content, audios database with ability to download, detailed analytics and statystics, and with full intefration into WordPress Admin Panel.
Here is the list: Afrikaans, Albanian, Arabic, Armenian (commercial), Belarusian (commercial), Basque (commercial), Bengali, Bosnian, Bulgarian, Catalan, Chinese (Simplified), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English (Australia), English (UK), English (India), English (United States), Estonian, Filipino, Finnish, French (Canada), French (France), Galician (commercial), German, Greek, Gujarati, Hebrew, Hindi, Hungarian, Icelandic, Indonesian, Italian, Japanese, Javanese, Kannada, Kazakh (commercial), Khmer, Korean, Latin, Latvian, Lithuanian (commercial), Macedonian (commercial), Malay, Malayalam, Marathi, Maori (commercial), Myanmar, Nepali, Norwegian, Persian (commercial), Polish, Portuguese (Brazil), Portuguese (Portugal), Romanian, Russian, Serbian, Sinhala, Slovak, Slovenian (commercial), Spanish (Spain), Spanish (United States), Sundanese (Indonesia), Swahili, Swedish, Tamil, Telugu, Thai, Turkish, Ukrainian, Urdu, Vietnamese, Yue Chinese (commercial), Welsh.
The full instructions can be found here: Implementation Guide.
Yes! There is no audio limit for the GSpeech 2.X(included in the same package), and for the GSpeech 3.X the limit is 50k characters each month!
Characters are being counted on a new content only. Then audio file is stored on the cloud, and can be played unlimited times.
Yes we do! Visit the plugin settings, design tab and choose a theme that matches your design.
Absolutely! GSpeech has flexible architecture. You can render players in any content, using the shortcodes, or via multi-page widget. Check the Implementation Guide.
GSpeech supports multiple ways to render the players. Once you activate the Cloud Console(just one click is required), the required widgets are being created automatically!
Shortcode
1. To insert the Full Page Player anywhere in content, use [gspeech] shortcode.
2. To insert the Button Player anywhere in content, use [gspeech-button] shortcode.
3. To insert the Circle Player anywhere in content, use [gspeech-circle] shortcode.
4. To use inline shortcode, use {gspeech id=ID}text to speech{/gspeech} shortcode. Where ID is the id id the audio widget.
To edit players settings, please go to:
WP-Admin->GSpeech->Cloud Console->Widgets.
Each of player has its widget there!
To automatically add player on multiple pages, please go to:
WP Admin->GSpeech->Cloud Console->Widgets and publish the “multi-page” audio widget(set Status to Published). It usually works on most types of wordpress sites.
You can contact-us, and we will quickly configure it for your website.
GSpeech is a universal audio solution. It has different player types, to read out loud your articles and any content. It supports three player types, with 16+ themes.
Also it has a special player called RHT Player, which allows to listen to the audio of any selection from your website. See RHT section bellow.
The RHT Player is a very nice accessibility feature for any website to improve WordPress accessibility, which allows all your website visitors to listen to any selected text on the webiste.
It is being activated automatically after you enable the plugin and activate the Cloud Console!
It also shows animated banners, which informs your website visitors about that(TTS) feature active.
You can adjust one of 16 different templates, change banner position, texts, and much more.
To make the configuration, please go to:
WP-Admin->GSpeech->Cloud Console->Widgets->RHT Player. You will see the list of all options there.
It has three views. By default it uses the View-1, which is a circle icon, and has built-in timeline and volume/speed options.
In commercial plans you can use View-2 and View-3, where you can translate any piece of text, and listen to the translated content.
Please check the screenshots section to see RHT player in action.
Once you activate the Cloud Console, the widget Welcome Message is being created automatically, but it is unpublished by default. To activate it, please go to:
Wp-Admin->GSpeech->Cloud Console->Widgets->Welcome Message:
and set Status to Published.
To change the welcome message:
in the same page go to Content tab and change the Content Text.
To set up only on some pages:
Use Allowed Urls, set one url per row. If you need only on homepage, place only url of homepage.
To play only once:
Go to Advanced tab, and set Play Type to Once per session.
We support most third party theme, Divi included. If you find ome incompatibility, please contact-us, we will try to fix that.
You can add a class “nospeech” to the element, which should not be included in the audio. You can also use the “Exclude List” option under “Content” tab, Place the relevant HTML elements seperated with coma.
Gspeech has a Flexible Architecture!
Each account can have up to ten websites! Each of them has its settings and analytics!
Website Settings:
You specify the Website Language, and Default Voice. (Speed and Pitch of voices can be configured, for AI voices).
The players generation is made by the Smart Widgets Architecture:
Widget Settings:
There are six types of widgets: Full Page Player, Button Player, Circle Player, RHT Player, Welcome Messages, Custom Audio.
Main section of each widget is:
Content Settings
1: Content Selector: specifies which elements should be included in the audio. HTML markup being used, which means you call elements by its html values.
Usage:
To call element by class, .(dot) is being used. For id, # being used.
You can specify more than one element there. Separate with ,(coma).
NOSPEECH Class:
To exclude some part of content from the audio, add the class nospeech to the containing element of that piece of content.
Greather-then >:
Can be used, to navigate to parents element. Example: .mydiv>.parentdiv .
Less-then <:
Can be used, to navigate to children element. Example: .mydiv<.childdiv .
There are two keywords: self_class, and parent_class, relative to Render Element.
If you write self_class, ir will use the same content, as Render Element has, and for parent_class it will use the parent elements content.
2: Render Element: specifies where to render the widget.
Usage:
To call element by class, .(dot) is being used. For id, # being used.
Data usage: Structrue: data-{attribute_name}:{attribute_val} .
If your element has data-id=”777″, you can access it: data-id:777 .
3. Exclude List: specifies which elements should be excluded from audio(HTML markup being used, which means you call elements by its html values. To call element by class, .(dot) is being used. For id, # being used). You can specify more than one element there. Separate with ,(coma).
4. Title Text: Player Title. Will be used as top text for the Full Page Player, content for Button Player, and title for Circle Player.
5. Title Selector: Use this to catch the post title, and show it in the player. Example: h1. Leave it empty, if you are using Title Text.
6. Allowed Urls: The list of urls, where the player should be rendered. Use *(asterisk) to match any character.
Example: use www.example.com/blog* to render on all blog pages.
7. Blocked Urls: The list of urls, where the player should not be rendered. Use *(asterisk) to match any character.
You can contact-us, and we will configure it for your website.
No, all the TTS keys and the automatic real time translations are included in all packages(commercial plans).
Changelog
V 3.5.0 – 25/07/2024
- GTranslate on-fly translation compatibility for commercial plans!
V 3.4.11 – 18/07/2024
- Javascript coorection.
V 3.4.10 – 10/07/2024
- CSS coorection.
V 3.4.9 – 04/07/2024
- Dashboard fixes.
- Style corrections.
V 3.4.8 – 29/06/2024
- Updated links, description.
- Corrected UI elements.
V 3.4.5 – 3.4.7 – 25/06/2024
- Updated FAQ.
- Dashboard corrections.
V 3.4.4 – 21/06/2024
- Added 2 languages!
V 3.4.3 – 18/06/2024
- Admin minor fix.
V 3.4.2 – 15/06/2024
- Admin notices corrections.
- Style corrections.
V 3.4.1 – 11/06/2024
- Minor fixes.
V 3.4.0 – 07/06/2024
- independence from curl library for GSpeech 2.X.
V 3.3.5 – 05/06/2024
- Corrections in statystics storage algorithm.
V 3.3.4 – 03/06/2024
- Style corrections.
V 3.3.3 – 30/05/2024
- Playback speed step 10%.
V 3.3.2 – 24/05/2024
- Added 0.9x and 1.1x playback speeds!
- Fixed youtube videos did not loading in wp-admin.
V 3.3.1 – 21/05/2024
- Fixed $wpdb notice after migrate to V3.3!
V 3.3.0 – 21/05/2024
- Code Refactor.
- GSpeech 2.X Player Title stored in settings.
- Main submenus added.
- FAQ and Upgrade menus added.
- GSpeech Notices added.
- GSpeech Widget added.
- Feedback submission for deactivation reason.
V 3.2.12 – 17/05/2024
- Preview timeout correction, to avoid lazy-loading issue.
V 3.2.11 – 16/05/2024
- Bytton/Circle players preview fix.
V 3.2.10 – 08/05/2024
- RHT Widget CSS corrections.
V 3.2.9 – 08/05/2024
- RHT Widget Preview – showing delay fix.
V 3.2.8 – 08/05/2024
- JS corrections.
V 3.2.7 – 08/05/2024
- Minnor fix on refactor parts.
V 3.2.6 – 08/05/2024
- Correction in admin.js file.
V 3.2.5 – 08/05/2024
- Dashboard render corrections.
V 3.2.4 – 26/04/2024
- Style minor fixes for previews section.
V 3.2.3 – 25/04/2024
- Fixed issue showing RHT player preview in WP-Admin.
V 3.2.2 – 24/04/2024
- Fixed issue showing players preview in WP-Admin.
V 3.2.1 – 23/04/2024
- Corrected shortcodes render result, to fix rare issues on some editors.
V 3.2.0 – 22/03/2024
- Changed the way GSpeech stroes cloud data, to avoid conflicts with cache plugins!
- Front javascript improvements!
V 3.1.21 – 15/03/2024
- UI optimization.
- layout css correction.
- Correction on back-end, tooltips.
V 3.1.20 – 01/03/2024
- UI correction.
- Correction on back-end, colorpicker.
V 3.1.19 – 24/02/2024
- Correction on back-end, tab2 integration script.
- CSS correction.
V 3.1.18 – 18/02/2024
- Corected UI.
- gspeech.css style correction for www prefixed elements.
V 3.1.17 – 15/02/2024
- Corected UI.
- CSS fix.
V 3.1.16 – 12/02/2024
- Improved Usage section on dashboard.
- Corrected title.
V 3.1.15 – 06/02/2024
- GSpeech 2.X correction.
- Style fix.
V 3.1.14 – 06/02/2024
- Added License file.
- CSS Corrections.
- Improved UI.
V 3.1.13 – 04/02/2024
- Improved UI.
- Link to Online Dashboard added.
- CSS Corrections.
V 3.1.12 – 31/01/2024
- Support of [gspeech-full] shortcode.
- Support of [gspeech-button] shortcode.
- Support of [gspeech-circle] shortcode.
- CSS Corrections.
- Improved Usage section on dashboard.
- Improved UI.
V 3.1.11 – 31/01/2024
- WP 6.4.3 tested.
- Fixed cache index issue on some websites.
- CSS Corrections.
V 3.1.10 – 30/01/2024
- Fixed php warning on some server settings.
- Corrected description.
- CSS Corrections.
V 3.1.9 – 29/01/2024
- Correction in UI integration.
- Added links at Dashboard Page.
- Corrected descriptions.
- CSS Corrections.
V 3.1.8 – 27/01/2024
- Correction in UI integration.
- CSS Corrections.
V 3.1.7 – 26/01/2024
- Correction in UI integration.
- JS Corrections.
- CSS Corrections.
V 3.1.6 – 26/01/2024
- Correction in UI integration.
- Fixed “GSpeech 2.X” tab button not visible on small screens.
V 3.1.5 – 23/01/2024
- Corrected issues on the dashboard integration into WordPress.
- Corrected voice preview on admin.
- Corrected RHT Player live preview.
- Fixed “Listen to this voice” preview button issue.
- Added Rate US link at dashboard.
- Improved UI.
V 3.1.4 – 09/11/2023
- Fixed session_start warning at Site Health section.
- Tested on WordPress 6.4.2!
V 3.1.3 – 26/10/2023
- Important! Fix for 3.1.X versions, issue saving posts! Fixed!
V 3.1.2 – 26/10/2023
- WP Dashboard Homepage – improvement – added Logout Links.
V 3.1.1 – 26/10/2023
- WP Dashboard Homepage – improvement – added Usage section.
V 3.1.0 – 25/10/2023
- Nice Dashboard Page – Cloud Console Activation.
- Shortcodes supported: [gspeech] or [gspeech type=circle].
- Fixed issues on dashboard inregration.
V 3.0.5 – 21/10/2023
- Fixed bug creating a second website after login!
- Fixed lazy-load issue with some cache plugins.
- Remove urls, special characters from audio.
V 3.0.4 – 06/09/2023
- Corrections in url parameter
V 3.0.3 – 05/09/2023
- Changed the way GSpeech renders main javascript file, to avoid strange behaviour on some websites.
V 3.0.2 – 30/08/2023
- Fix with update(2)
V 3.0.1 – 30/08/2023
- Fix with update system!
V 3.0.0 – 30/08/2023
- Major update: support of Cloud Console.
- Dashboard integration into WP.
- Support of full page player.
- Support of button player.
- Support of circle player.
- Fully Mobile Supported.
- Plays statystics : charts.
- Country statystics : charts.
- City statystics : charts.
- Device statystics : charts.
- WP 6.3 tested.
V 2.8.2 – 03/04/2023
- Tested with WordPress 6.2.
V 2.8.1 – 01/08/2022
- Tested with WordPress 6.
- Fixed “update to pro version” alert bug.
V 2.8.0 – 02/04/2021
- important style fix in gspeech.css file, to correct bug with tooltip in last WP version!
V 2.7.32 – 28/09/2020
- Style Correction.
V 2.7.31 – 10/06/2020
- Minor fix.
V 2.7.3 – 10/06/2020
- Important! Fixed functionality for PHP 7.x versions.
V 2.7.2 – 15/11/2019
- Js corrections!
V 2.7.1 – 26/06/2017
- Style corrections.
V 2.7.0 – 12/10/2016
- Fixed bug with admin audio generation pre-defined values optimizer!
V 2.0.1 – 14/08/2015
- Fixed issue with no-audio!
V 1.0.1 – 11/11/2012
- Initial release!