Get User Custom Field Values Plugin
Use widgets, shortcodes, and/or template tags to easily retrieve and display custom field values for users.
This plugin provides a powerful widget, shortcode (with shortcode builder tool), and template tags for easily retrieving and displaying custom field values for the currently logged in user or any specified user.
This plugin provides functionality similar to the Get Custom Field Values plugin, but for user custom fields (which WordPress manages in a separate database table).
This plugin does NOT help you in setting user custom field values, nor does it provide an interface to list or otherwise manage user custom fields.
The list of useful user custom field values that are provided by default in WordPress are:
- first_name
- last_name
- nickname
- description
- aim
- yim
- jabber
It is up to other plugins or custom code to add additional user custom fields that you may then be able to retrieve with this plugin.
Links: Plugin Homepage | Plugin Directory Page | GitHub | Author Homepage
Developer Documentation
Developer documentation can be found in DEVELOPER-DOCS.md. That documentation covers the numerous template tags, hooks, and shortcode provided by the plugin.
As an overview, these are the template tags provided the plugin:
c2c_get_current_user_custom(): Template tag to get custom fields for the currently logged in user.c2c_get_author_custom(): Template tag to get custom fields for the current author (when on the permalink page for a post, page, or in a loop).c2c_get_user_custom(): Template tag to get custom fields for a specified user.
These are the hooks provided by the plugin:
c2c_get_current_user_custom: An alternative approach to safely invokec2c_get_current_user_custom()in such a way that if the plugin were deactivated or deleted, then your calls to the function won’t cause errors in your site.c2c_get_author_custom: An alternative approach to safely invokec2c_get_author_custom()in such a way that if the plugin were deactivated or deleted, then your calls to the function won’t cause errors in your site.c2c_get_user_custom: An alternative approach to safely invokec2c_get_user_custom()in such a way that if the plugin were deactivated or deleted, then your calls to the function won’t cause errors in your site.c2c_get_user_custom_field_values_shortcode: Filter to customize the name of the plugin’s shortcode.c2c_get_user_custom-user_field_proxy: Filter to prevent proxying to user object fields if no value for the custom field was found for the user.get_user_custom_field_values/can_author_use_shortcodes: Filter to customize if post author can make use of the ‘user_custom_field’ shortcode.get_user_custom_field_values/show_metabox: Filter to customize if the shortcode builder metabox is shown.
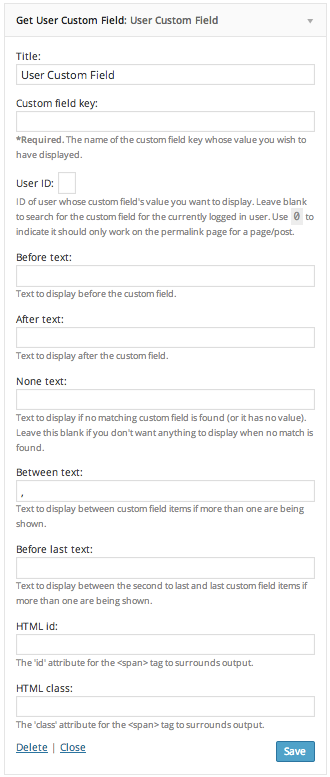
The shortcode provided is [user_custom_field], which has a number of attributes to customize its behavior and output.
Installation
- Install via the built-in WordPress plugin installer. Or install the plugin code inside the plugins directory for your site (typically
/wp-content/plugins/). - Activate the plugin through the ‘Plugins’ admin menu in WordPress
- Optional: Add filters for ‘the_user_meta’ to filter user custom field data (see the end of the file for commented out samples you may wish to include). And/or add per-meta filters by hooking ‘the_user_meta_$field’
- Give a user a custom field with a value, or have user custom fields already defined. (This generally entails use of plugin(s) that utilize the user custom fields feature built into WordPress. By default, in a practical sense WordPress only sets the ‘first_name’, ‘last_name’, and ‘nickname’ user custom fields, so you could try using one of them, even if just for testing even though WordPress provides functions to get those particular fields.)
- Optional: Use the provided ‘Get User Custom’ widget -or-
Use the available shortcode in a post or page -or-
Use the functionc2c_get_current_user_custom()if you wish to access user custom fields for the currently logged
in user. Use the functionc2c_get_user_custom()to access user custom fields for a specified user. Use the function
c2c_get_author_custom() to access custom fields for the current author (when on the permalink page for a post, page, or
in a loop). Prepend either of the three mentioned functions with ‘echo’ to display the contents of the custom field; or
use the return value as an argument to another function.
Screenshots
FAQ
The user profile page within WordPress provides inputs for a handful of user custom fields (first_name, last_name, aim, yim, jabber, description, etc). However, you’re probably more interested in creating your own user custom fields. In that case, you’ll have to use another plugin to store custom fields for users, or directly use WordPress functions manually.
If you use the block editor (aka Gutenberg, which is the default editing experience as of WordPress 5.0), then the shortcode builder is not available yet so this situation would be moot for you.
For the classic editor, when on the Write or Edit admin pages for a page or post, find the “Screen Options” link near the upper right-hand corner. Clicking it slides down a panel of options. In the “Show on screen” section, uncheck the checkbox labeled “Get User Custom Field Values – Shortcode”. This must be done separately for posts and for pages if you want the shortcode builder disabled for both sections.
If you use the block editor (aka Gutenberg, which is the default editing experience as of WordPress 5.0), then the shortcode builder is not available yet.
If you aren’t able to include scripts in your posts (i.e. you don’t have the ‘unfiltered_html’ capability), then the shortcode builder is not available to you. Only those with the editor or administrator role (except on Multisite) or the super administrator role can make use of this plugin’s shortcode.
For the classic editor, the shortcode builder/wizard is available in the admin when writing or editing a page or post. On the edit/create page, it’ll be a sidebar widget (in this context, also known as a metabox) labeled “Get User Custom Field Values – Shortcode”. If you don’t see it there (which may be the case since it is hidden by default), find the “Screen Options” link near the upper righthand corner of the page. Clicking it slides down a panel of options. In the “Show on screen” section, check the checkbox labeled “Get User Custom Field Values – Shortcode”. This must be done separately for posts and for pages if you want the shortcode builder enabled for both sections.
Yes, any of the boxes on the page when creating/editing posts can be rearranged by dragging and dropping the box name. At the very top of the shortcode builder box the cursor will turn into a four-way array indicating you can click to drag that box. You can move it under the post content box, or higher up on the right side.
Sometimes you have to ensure the text editor has focus. Click within the text editor and make sure the cursor is positioned at the location you want the shortcode to be inserted. Then click the button and the shortcode should get inserted there.
Yes, except that the shortcode builder (a custom tool to facilitate making use of the plugin’s shortcode when creating a post) has not been ported over yet. The template tags, widget, and shortcode itself all function properly.
Yes.
Changelog
3.3 (2021-11-09)
Highlights:
This recommended release prevents users who can’t post unfiltered HTML from using the shortcode in posts (security hardening), adds some new filters, adds DEVELOPER-DOCS.md, notes compatibility through WP 5.8+, and reorganizes and improves unit tests.
Details:
- Change: Prevent users who cannot post unfiltered HTML from using the shortcode in posts. Props Francesco Carlucci and Erwan.
- Hardens security to prevent potentail information disclosure or XSS by authors with limited privileges
- New: Add shortcode class function
can_author_use_shortcodes() - New: Add filter
'get_user_custom_field_values/can_author_use_shortcodes' - Change: Prevent shortcodes created by users who cannot publish unfiltered HTML from being evaulated
- Change: Prevent display of shortcode builder metabox to users who cannot publish posts
- New: Add filter
'get_user_custom_field_values/show_metabox'to customize if shortcode builder metabox is shown - New: Add DEVELOPER-DOCS.md and move template tag and shortcode documentation into it
- Change: Note compatibility through WP 5.8+
- Change: Update copyright date (2021)
- Change: Update shortcode builder widget to 008
- Change: Tweak installation instructions
- Unit tests:
- Change: Split shortcode-related tests out into their own file
- Change: Split widget-related tests out into their own file
- New: Add unit tests for
show_metabox() - New: Add helper function
create_post() - Change: Restructure unit test file structure
- Change: Move
phpunit/bin/totests/bin/ - Change: Move
phpunit/bootstrap.phpintotests/phpunit/ - Change: Move tests from
phpunit/tests/totests/phpunit/tests/ - Change: In bootstrap, store path to plugin file constant so its value can be used within that file and in test file
- Change: In bootstrap, check for test installation in more places and exit with error message if not found
- Change: Remove ‘test-‘ prefix from unit test files
- Change: Move
- New: Add a few more possible TODO items
3.2.2 (2020-09-18)
- Change: Restructure unit test file structure
- New: Create new subdirectory
phpunit/to house all files related to unit testing - Change: Move
bin/tophpunit/bin/ - Change: Move
tests/bootstrap.phptophpunit/ - Change: Move
tests/tophpunit/tests/ - Change: Rename
phpunit.xmltophpunit.xml.distper best practices
- New: Create new subdirectory
- Change: Note compatibility through WP 5.5+
3.2.1 (2020-06-07)
- Change: Update shortcode builder widget to 007:
- New: Store object instantiated during
register() - Change: Cast return value of
c2c_get_user_custom_field_values_post_typesfilter as an array - Change: Sanitize string used in markup attributes (hardening)
- New: Store object instantiated during
- New: Add TODO.md and move existing TODO list from top of main plugin file into it (and added to it)
- Change: Note compatibility through WP 5.4+
- Change: Update links to coffee2code.com to be HTTPS
- Change: Update link to Get Custom Field Values plugin to point to wordpress.org instead of my site
- Change: Unit tests: Use HTTPS for link to WP SVN repository in bin script for configuring unit tests (and delete commented-out code)
Full changelog is available in CHANGELOG.md.