
Gallery Images Ape Plugin
Image gallery, responsive photo gallery grid, customizable image slider, simple interface, links, video links and lightbox, custom themes, thumbnails
We released this plugin after numerous requests from our clients. They just explained which gallery features they looking for. We collect set of the most popular functions, image tools, thumbnails hover effects, slider. We create premium images equipment which include most of the popular and modern trends for portfolio, video or photo gallery. For video sources you can use youtube or vimeo media resources. Our plugin have multiply layouts, flexible interface design. User interface support touch screen mobile devices. Tested on different platforms and browsers. Our plugin fit to experts but even user who open wordpress plugin settings first time will not get lost. Enjoy!
Gallery Images Ape Demos
- Demo with linked thumbnails with shadow
- Filmstrip carousel demo
- Demo of circle gallery thumbnails, borders and transparent icons
- Vertical 3d slider demo
- Wall style demo with push down effect
- Fade image slideshow demo
- Polaroid style with icons and HTML in description
- Horizontal image slider demo
- Demo without spacing between thumbnails and push up effect
- Images carousel demo
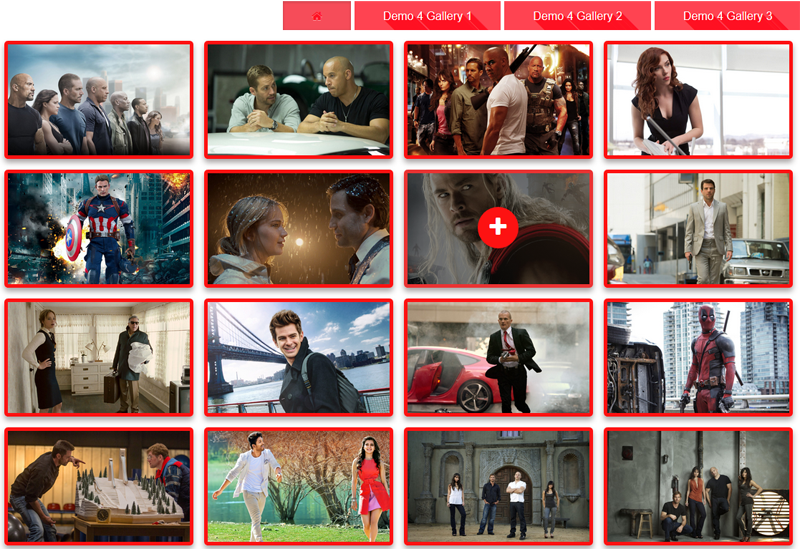
- Demo in red colors with border, top menu and red zoom button
- Flip slider demo
- Demo in green style with categories on top, zoom button and title
- Vertical image slider demo
- 3 columns images demo mix of the classic and Polaroid thumbnails
- Horizontal 3d slider demo
- Custom thumbnails grid layout demo with black borders
- Vertical carousel demo
- Orange demo with title and description on hover
Gallery Images Ape Key Features
- Multi categories – our plugin support multi categories. We have no limits for categories amount. Is it possible to create single category or multiply categories on the same page.
- Mobile devices support – our plugin tested on different platforms and browsers. Support all most popular mobile devices operation systems. Visitor of your page can use iOS or Android device for surfing on gallery page without any problems. For mobile devices you can enable swipe navigation mode.
- Default WordPress gallery – just configure it in our plugin and replace default wordpress gallery on your page with settings from our plugin.
- Responsive – our plugin generate fully responsive gallery on front end. All images on front end are scalable. Hover effect animation work on different screen resolutions.
- File format: JPG, PNG, GIF, JPEG – use different file formats as content source. Detect file types automatically. Just select image in resources management section and upload it.
- Hover effect – all elements of thumbnails hover animation could be fully customized. Hover elements contain link, zoom button, title and description. In admin section you can customize colors, styles, sizes of the hovered text and gallery buttons.
- Navigation menu – top gallery menu show line of the categories with subcategories. Styles of the menu could be configured with wide range of different options. You can use icons, captions or icons with captions. Button icons could be customized with build-in wizard. View of menu buttons could be changed with style, effect, shadow, color, size and alignment options.
- Hover buttons – thumbnails hover buttons could be easily customized in interface features block. You can easily change color, border, size of the font colors for background and regular color in static and hovered stage. Icon of the buttons could be easily changed by wizard.
- Zoom and Link buttons – zoom and link buttons on the front end have different functions. Zoom button open lightbox with full size image or scaled to the screen size. In the case if you define video link in some image settings then after click on zoom button you’ll see gallery lightbox with video content. Link button work as direct linked images without open lightbox.
- Load more pagination – pagination option work similar to the google images section load more function. All labels, amount of image per page amount of the content for the first load could be setup in backend interface/pagination options section.
- Title, description and caption – few text elements which could be different for every image. This text could be used on thumbnails as elements of the hover effect. As description of the image in lightbox gallery. As content source for the content panel in Polaroid mode.
- Image Description – description of the image could contain HTML tags. With HTML you can customize description and add some elements like links.
- Publish on post/page/widget – there’s few way to publish album on the front end in post, page, widget. For the post / page you can use shortcode generated in overview section.
- Shortcode – shortcode could be inserted to the post or page manually. You can find shortcode in overview settings of the plugin. Another way use button in page / post editor which open up wizard. With this wizard you can generate and insert this shortcode to the article source.
- Social media – social media buttons in lightbox implemented for sharing images from the image in social feeds. Every social media button could be turned on or / off separately.
- Thumbnails padding – padding values in thumbnails settings block could be different for horizontal and vertical padding. Values for this options could be defined in pixels.
- Menu align – top gallery menu could be align to the right, left side or align by center.
- Menu button padding – menu buttons could have custom spacing between buttons. Another padding for every side of menu in general.
- Youtube and Vimeo videos – links to the youtube or vimeo video resources could be specified in image gallery manager. Every image have separate field for the video link. You can post direct link to desired video resource.
- Browsers support – we tested our plugin backend and frontend on all most popular stable versions of the browsers: IE, Firefox, Safari, Opera, Chrome. Our plugin don’t have any conflicts and styles mismatches it is work stable and reliable.
- Lazy load – this function help to make page loading more fast and lightweight. All images do not load at the same time and page do not overload by media resources.
- Twitter sharing – lightbox have config option to enable / disable image twitter sharing button in lightbox. With this button you can easily make your visitors able to share your content.
- Facebook sharing – lightbox have config option to enable / disable image facebook sharing button in lightbox. With this button you can easily make your visitors able to share your content.
- Clone – this function help you make fast clone of the interface settings from already created item. It is really helpful when you wish to create alot items with the same settings. Clone function going to save some time for you.
- Batch upload – you can upload multiple images at the same time. Also possible to upload images one by one or some set per session. We don’t have any limit for images size, it’s depend of your server and server software settings. In most cases hosting limit size of the upload for security reason.
- Images link – one of the most popular function it’s link. It’s main element of the web pages and linked images on the front end is not exclusion. You can define custom link tor every item.
- Video link – insert video link into image settings and create absolutely unlimited video gallery on your website. You can use youtube or vimeo links in resources manager to insert such type of content.
- Video in lightbox – in the case if you used video links in resources settings you’ll see this videos in lightbox after click on enlarge button. In button settings you can easily change button icon. For example select some kind of play video style image.
- Themes – from the version 2.0 plugin have new structure of the themes which could be configured depend of requirements of the styles and views. Theme could have different types: slider, image grid and etc. One theme could be used multiply times for different items.
- Slider – image slider view for the plugin. Possibility to configure slideshow themes type for the created items. Switch to the slider theme for any already created items. Unlimited amount of the sliders, slides and themes.
- Gutenberg Gallery Block – created new block for Gutenberg editor comfortable workflow. It’s possible to use Gutenberg block to insert plugin items into posts and pages in few clicks.
- Youtube gallery – you can use youtube video link for every image of the gallery. You can mix images and youtube videos in single item.
- Vimeo gallery – you can use vimeo video link for every image of the gallery. You can mix images and vimeo videos in single item.
Views and layouts:
- Classic gallery grid with square thumbnails and with custom spacing values between drafts.
- Gallery grid layout with custom columns amount.
- Masonry gallery grid customization.
- Mosaic gallery view.
- Polaroid gallery with flexible background of the thumbnails content panel style.
- Classic thumbnails grid without spacing between thumbnails.
- Classic Image Slider with arrow navigation.
- Image Slideshow with scroll navigation.
- Slider with bullets style navigation.
- Progress bar slider.
- Filmstrip carousel.
- Vertical 3d slider.
- Fade image slideshow.
- Horizontal image slider.
- Images carousel.
- Flip slider.
- Vertical image slider.
- Horizontal 3d slider.
- Vertical carousel.
Hover animation effects:
- Push up.
- Push down.
- Push up 100%.
- Push down 100%.
- Reveal top.
- Reveal bottom.
- Reveal top 100%.
- Reveal bottom 100%.
- Direction aware.
- Direction aware fade.
- Direction right.
- Direction left.
- Direction top.
- Direction bottom.
- Fade.
Slider animation effects:
- Slide effect
- Fade effect
- 3D Cube effect
- Coverflow effect
- Flip effect
Video Guides
Useful Links
If you have some feature request or any kind of problem with our plugin please feel free to contact our support
Installation
Minimum requirements.
- WordPress 3.4+
- PHP 5.x
- MySQL 5.x
Screenshots

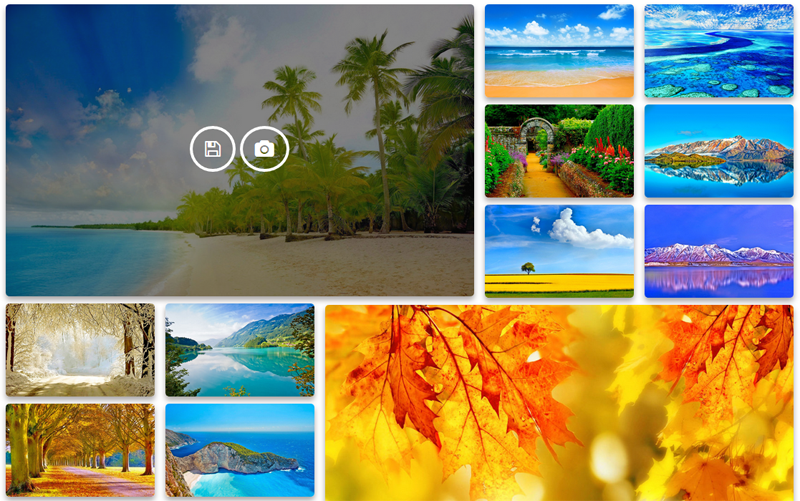
polaroid style thumbnails.

filmstrip carousel

demo with circle thumbnails.

image slider with 3d cube effect

images carousel

vertical image slider

grid layout demo.

cars demo.

thumbnails without spacing.

mix of thumbnails with description panel.

classic layout, right menu alignment.

green demo.

masonry layout.

without top menu.

thumbnails settings.

interface settings.

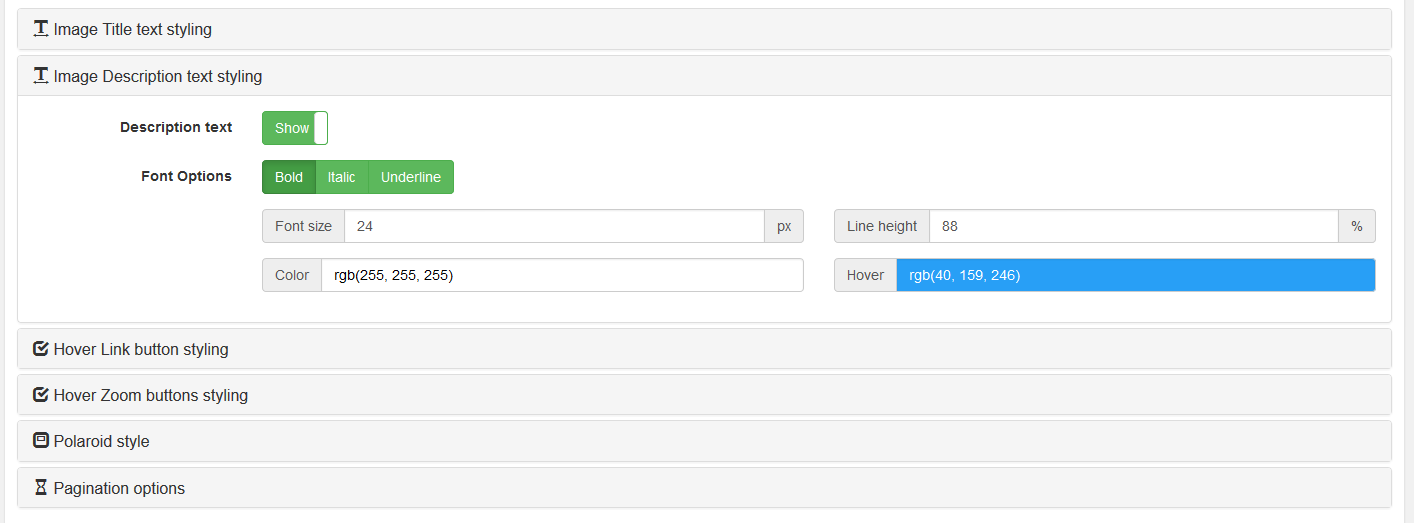
description settings.

menu settings.

menu styles.
FAQ
Download plugin from the WordPress.org repository and install it using regular wordpress plugin installer. If you see some error or have any other problem feel free to contact support team.
When you create new item on the right side you can find big green button: Media Resources. When you click on this button you’ll see section where you can manage all images resource. Here you can find all uploaded images or upload some new images.
When you create new gallery on the right side you can find big green button: Media Resources. When you open media resources section and click on some image from media resource after that on the right side you’ll see additional image settings. On this right side panel you can find link field, video link field and other additional image parameters.
When you open settings Interface section have Hover link button block there you can find options for configuration this button. Configuration of the all colors, icon, border.
In settings you can find thumbnails design option. On this section of the settings you can find border options. There you can change border size and color.
When you open settings of some already configured gallery or create new one for your blog in settings admin section you can find lightbox block where you can find all options which configuring styles and functionality of the lightbox. In lightbox settings you can find switch which show/hide image navigation arrows in lightbox mode.
Plugin have option for configuration of the image click event. Just open options and on the interface section you can find switch to turn on/off image event click.
Every item have animation option in interface section of the settings. From the drop down list you can select required animation effect, save settings and check page on the front end.
In plugin settings, interface section you can find menu alignment settings. There you can switch alignment positions to the left, right or center.
When you open settings you can find there Interface block. In accordion with settings you can see Polaroid style tab. When you open this tab you can there enable polaroid effect. When this mode enabled you’ll see additional configuration options for the Polaroid panel. Where you can select color of this panel, text source(description, title, caption), color and text alignment.
Plugin have multiply click events for enlarge of the image in lightbox, use linked button. Another alternative click event it’s click on thumbnail hovered background. In settings, interface section you can find Click event option. Just enable this option and after click on image thumbnails hovered background it’s gonna show lightbox with full size image.
When you open settings, Interface section have Image Title text styling block where you can change all font styles, colors, size. Color of the image title could be different in static an hovered case.
When you open settings Interface section have Image Description text styling block where you can change all font styles, colors, size. Color of the image description could be different in static an hovered case.
When you open settings in lightbox options block you can find switch buttons which gonna help you to enable/disable social interface elements. Social media buttons share your media resources with deep linking functionality.
In admin section left side menu select Theme section where possible to create unlimited amount of different themes. It’s possible to use different type themes: slider and grid.
Just open theme management section click on new button and select slider option. Configure slider theme styles and same this new theme. After that you can create new plugin item where possible to select required theme.
Open Theme management section on the left side of the plugin admin menu and create new or edit already created slider theme. When you open slider theme settings and scroll down to the Effect option. Effect could be selected from the list: slide, fade, cube, coverflow, flip.
In current version possible to select vertical or horizontal direction of the slider animation.
Pagination in slider view have few configuration options. User can turn off pagination navigation, bullets, fraction or progress bar.
Current slider have few images ordering modes. Current ordering modes: title, date, random.
Yes, it’s possible. Settings of the animation effect could be modify in theme with slider type.
Changelog
2.2.6 Version
- Small modifications for the WordPress 5.7.1 version
2.2.5 Version
- Support of the new WordPress 5.7 version
2.2.4 Version
- Fix cache permissions issues
2.2.3 Version
- Fix of the small issues
2.2.2 Version
- Support of the new WordPress 5.6 version
2.2.1 Version
- Fixed images empty placeholders for gallery media resources
- Optimization and fixes for the latest wordpress version and gutenberg editor
2.0.15 Version
- Optimization of the settings for the compatibility with themes.
2.0.14 Version
- Modification of hte mobile devices support, retina devices
2.0.13 Version
- Tested with latest gutenberg version, small admin interface fix
2.0.12 Version
- Support of the new WordPress 5.5 version
2.0.11 Version
- Support of the new 5.4 version
2.0.10 Version
- Code fixes, theme section small code fixes
2.0.9 Version
- Fix of the libraries, code fix, modification of the media manager
2.0.8 Version
- Code fix, Media manager integration fix
2.0.7 Version
- Tested up to 5.3, code fix
2.0.6 Version
- Updated screenshots of the demos, added new demo views, small fixes
2.0.5 Version
- Fixed notices and modified links functionality
2.0.4 Version
- Fixed fields, modification of the Gutenberg block, WordPress 5.2 support
2.0.3 Version
- Added 3d Cube slider theme type
- Added carousel theme type
- Added filmstrip slider theme type
- Added theme clone function
- Fixed link in lightbox option
- Fixed media manager notice
2.0.2 Version
- Fix warning in admin section, fixed admin conflict
2.0.1 Version
- Fix of the interface configuration, theme elements fix
2.0.0 Version
- New image slider front end view
- Advanced slider effects: fade, slide, cube, coverflow, flip
- Advanced slider navigation: bullets, fraction, progress bar
- Autoplay slider mode
- Media manager with thumbnails preview
- Gutenberg blocks support
- New global structure of the plugin
- Implemented plugin build-in themes
- Unlimited galleries, sliders, themes
- Tested up to WordPress 5.1
1.6.14 Version
- Tested up to version 5.0
- Modification of the paths for the new plugin structure of the version 2.0
1.6.13 Version
- Fix of the admin interface conflicts
1.6.12 Version
- Update of the admin interface and optimization of the default parameters
1.6.11 Version
- Optimization of the cache functionality
1.6.10 Version
- Small code fix and optimization of the resources
1.6.9 Version
- Another fix for lightbox compatibility
1.6.8 Version
- Fixed conflict in the lightbox
- UPdate interface of the plugin admin section
1.6.7 Version
- Updated interface elements and fixed post init process
1.6.6 Version
- Fixed interface notification and warnings
1.6.5 Version
- Code optimization and small fixes
1.6.4 Version
- Plugin structure code modification, small bugs fixed
1.6.3 Version
- Fixed css conflicts
1.6.2 Version
- Update static interface and functionality.
- Tested up to WordPress 4.9
1.6.1 Version
- Added new static option on items list page.
1.6.0 Version
- Added new speed up functionality.
- Fixed no title link menu label problem.
- Update notification area.
1.5.25 Version
- Modification of the clone features.
- Fixed small interface conflicts.
1.5.24 Version
- New features in admin section image manager.
1.5.23. Version
- Fix for interface and clone features.
1.5.22. Version
- Update plugin admin interface.
- Modification of the admin limits.
- Fixed clone functionality.
1.5.21. Version
- Update of the plugin code structure.
- Tested up to 4.8
1.5.20. Version
- Modification of the interface.
- New settings link in plugins list.
1.5.19. Version
- Update of the core PHP classes.
- Update PHP function request functionality.
- Add copy PHP function dialog.
1.5.18. Version
- Update of the core code structure.
- Update classes architecture.
- Modification and optimization of the code.
1.5.17. Version
- Fix. Change settings of the interface in admin section.
1.5.16. Version
- Change settings of the interface in admin section.
1.5.15. Version
- Fix. Recommit of broken archive.
1.5.14. Version
- Change admin interface settings.
- Modification of the language libs.
1.5.13. Version
- Added new function to request by PHP function from theme.
- Added new field with list of the functions with ID of particular item.
1.5.12. Version
- Prepared new function for remoute request support.
- Code optimization.
1.5.11. Version
- Modification of the user interface settings.
- Small code fix.
1.5.10. Version
- New pagination functionality.
- Added default background color option for images pre-load.
1.5.9. Version
- Extend multi language support.
- Interface prepared for more languages support.
1.5.7. Version
- Modification of the languages support functionality.
- More translations added.
1.5.6. Version
- Additional PHP security checks added.
1.5.5. Version
- Added more security check in plugin PHP files.
1.5.4. Version
- New security check in PHP files.
1.5.3. Version
- New language support updates.
- Small plugin optimization.
1.5.2. Version
- Security plugin fix.
1.5.1. Version
- Modification in language adaptation.
- Extend multilanguage integration.
1.5.0. Version
- Update admin interface.
- Replaced form fields to speed up admin section.
- Optimization of admin load process.
1.4.9. Version
- Continue language modifications.
- Updates for the multi language support.
- Small language related fixes.
1.4.8. Version
- Re-commit of the language modifications.
- Fixed language compatibility settings.
- Small admin section interface configuration changes.
1.4.7. Version
- Added new Google+ button.
- Update of the social media functionality.
- Modification of the social buttons styles.
1.4.6. Version
- New clone slug option.
- Modification of the clone functionality.
1.4.5. Version
- Update of the folder structure on SVN.
- Fix reposetory folders.
1.4.4. Version
- Re-commit of the previous version due error.
1.4.3. Version
- Modification of the clone option.
- Updated libs.
1.4.2. Version
- Modification of the multilanguages.
- Added new multilingual support elemenents.
1.4.1. Version
- Added multilanguages support.
- Translation alghorithm modification.
1.4.0. Version
- Modification of the admin interface section.
- More simplicity and freedom for user.
1.3.5. Version
- Optimization of the backend interface.
- Added new JS compression library.
- Modification of the backend initialization procedures.
1.3.4. Version
- Updated listing interface, added direct media manager link.
1.3.3. Version
- Added new wizard, shortcode customization option.
1.3.2. Version
- Updated tags catching alghorithm, additional symbols check.
- Code optimization.
1.3.1. Version
- New possiblity replace another shortcodes by our styles.
- New custom shortcode field in plugin options.
1.3.0. Version
- Interface configuration for default WordPress images.
- New option for selection settings source for default WordPress images.
1.2.6. Version
- Updated clone procedure.
- Updated clone functions link parameters.
1.2.5. Version
- New copy to a new draft function.
1.2.1. Version
- Update of clone function added new draft option.
- Open for edit created copy.
1.2.0. Version
- Added new clone functionality.
- Clone button in listing.
1.1.10. Version
- Added new language file.
1.1.8. Version
- Fixed Home menu button hide option.
1.1.7. Version
- Small code fixes and optimizations.
1.1.6. Version
- Fixed code conflict in render lib.
- Other small code fixes.
1.1.5. Version
- Fixed link error of the items on the front end.
1.1.4. Version
- Updated load more option values check.
- Fixed admin menu code conflict.
- Added new hide interface overview block button.
1.1.3. Version
- Fix for updated functionality.
- Code fixes.
1.1.2. Version
- Fix of the libs load in the case of conflict with theme.
- Update load more function code.
- Code optimization.
1.1.1. Version
- Changes in social buttons code.
- Small code optimizations.
1.1.0. Version
- Plugins code optimization.
- Modification of the plugin source structure.
- Fixes to avoid potential conflicts.
- JS/CSS code optimization.
1.0.5. Version
- Notices errors has been fixed.
1.0.4. Version
- Change view admin Bug fixed.
1.0.3. Version
- Bug fixed.
1.0.2. Version
- Bug fixed.
1.0.1. Version
- Fixed bug with preloading a bunch of images and display not resorting properly.
1.0.0. Version
- Initial release.