Free shipping bar WooCommerce, message, popup and alert or Free shipping progress bar Plugin
Free shipping bar will show a notification bar/popup on your website free shipping progress bar, that will inform how much they should buy to get free …
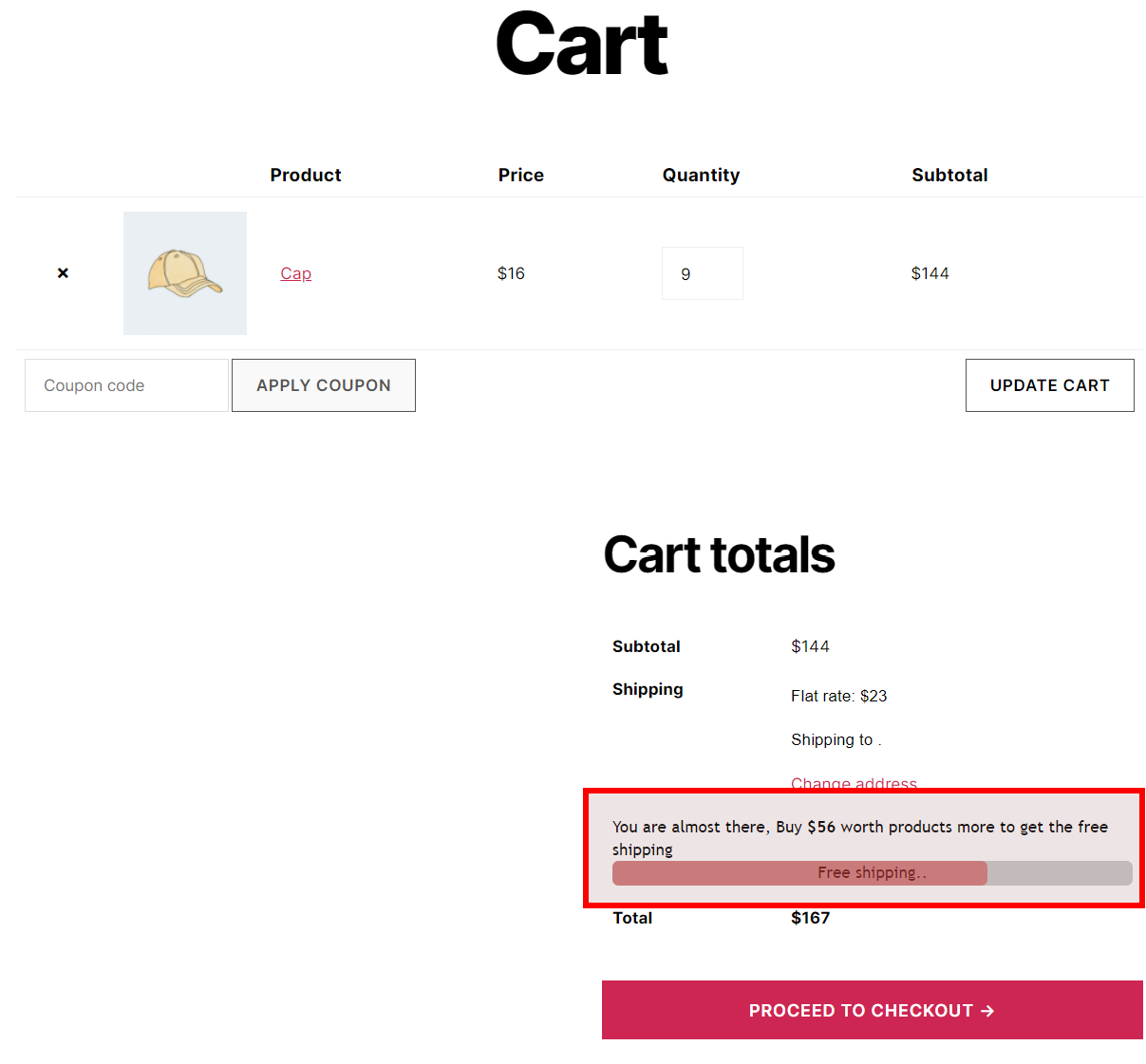
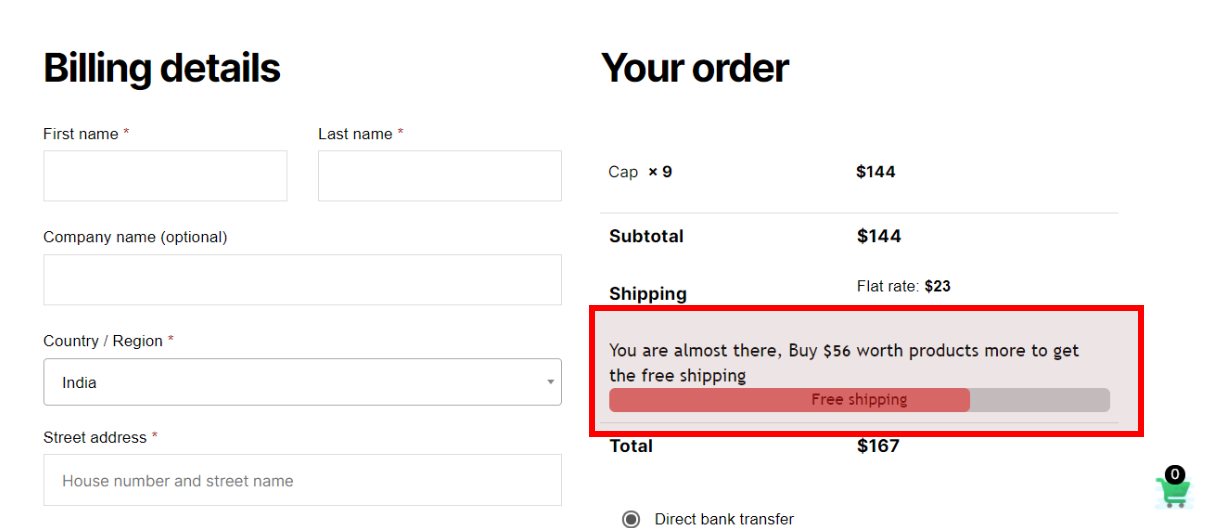
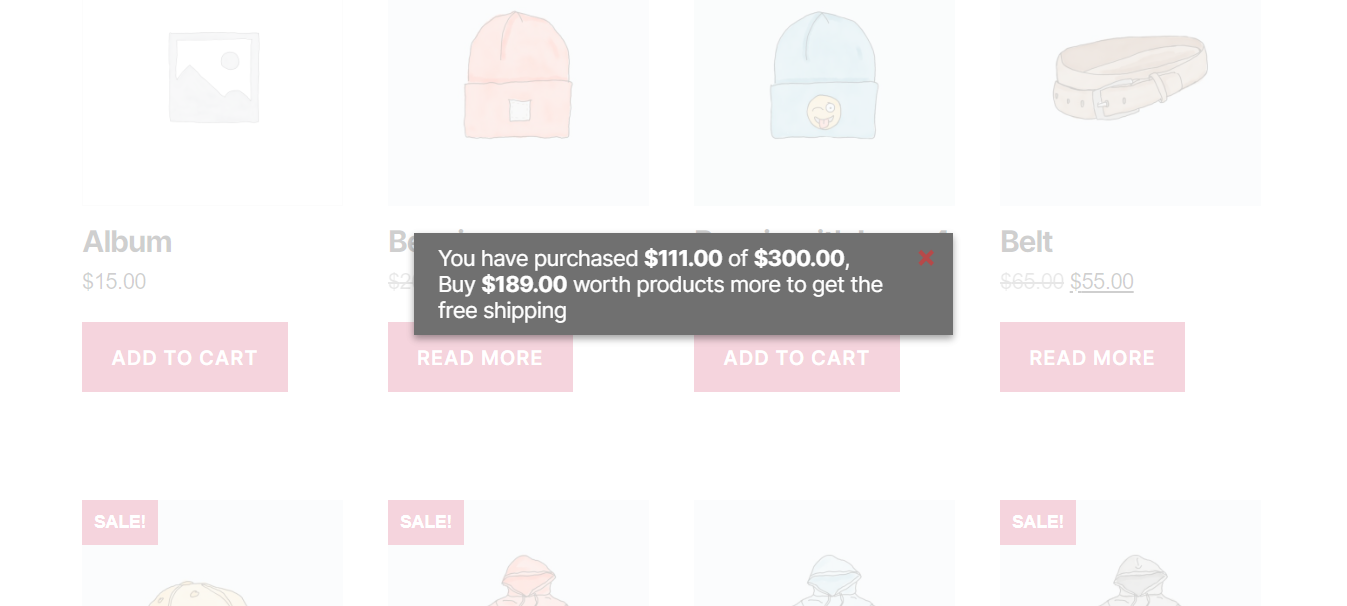
Free shipping notification bar plugin for WooCommerce will show a notification bar on your site, that will inform your user that you have free shipping available on shopping of X amount. And it will show a live counter as they go on shopping. So the buyer will know as they become eligible for Free shipping
Here are few of the options that you get with the plugin
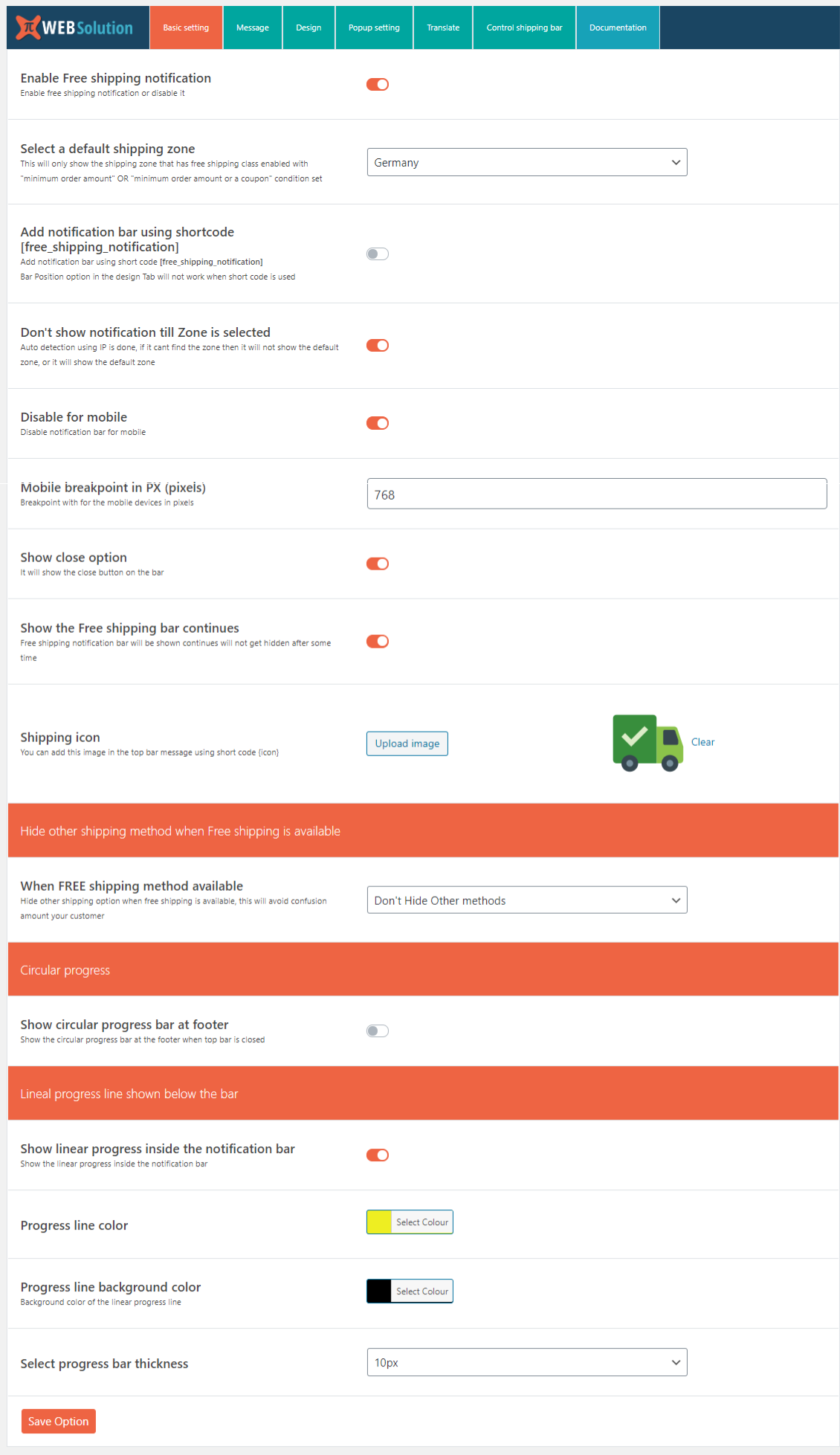
- You can set one shipping zone as default, so you can show the message even when the user has not selected the address
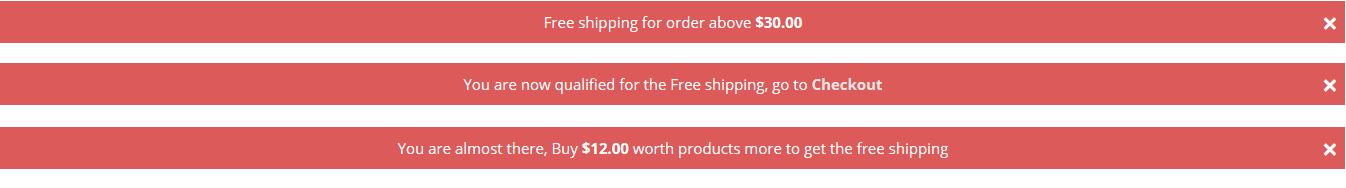
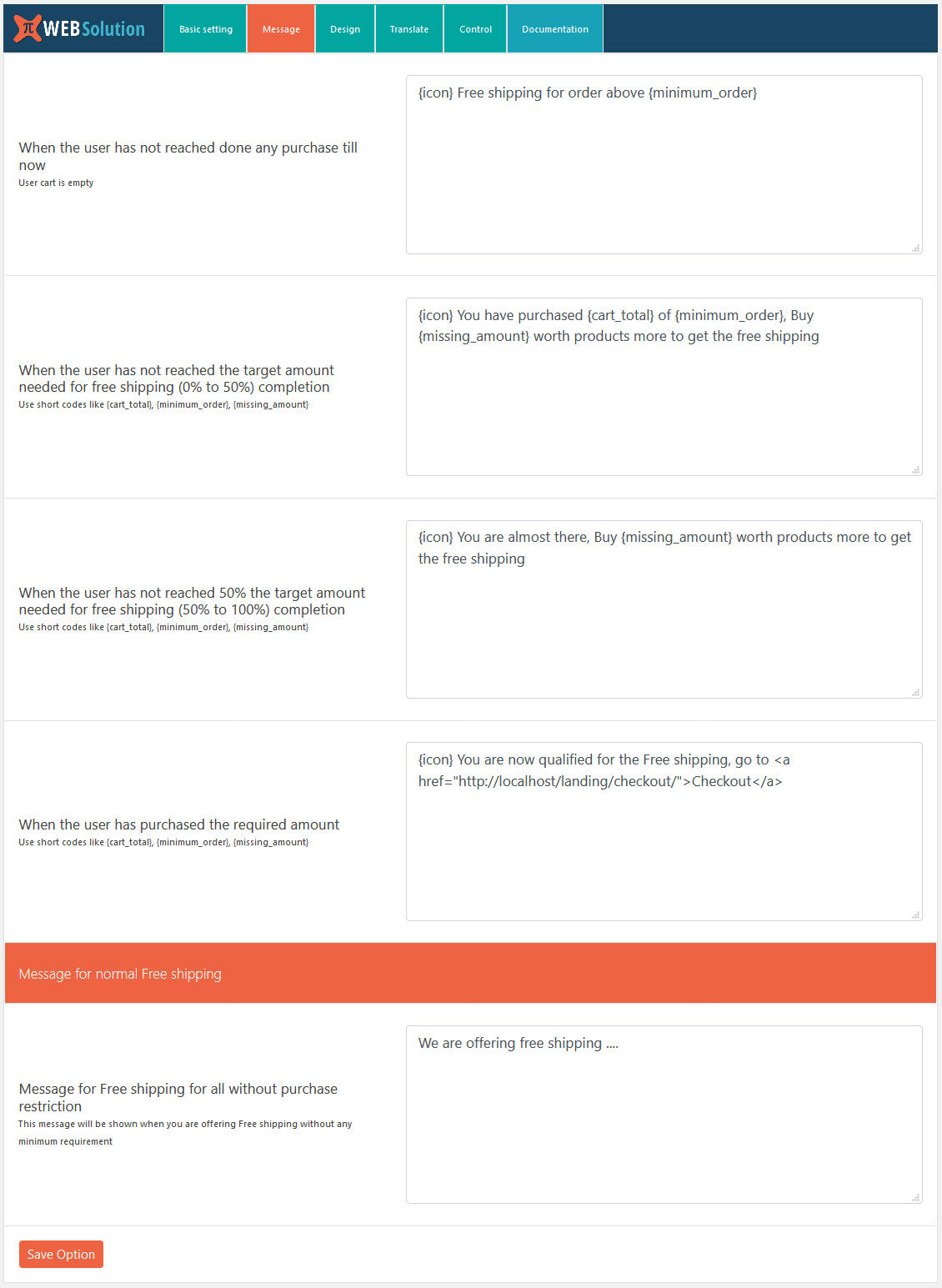
- Set custom messages for the shipping bar when the user just enter the site, when he adds some product to cart message changes and when he crosses 50% needed for free shipping message changes and then he reaches the required amount for free shipping, message changes completely
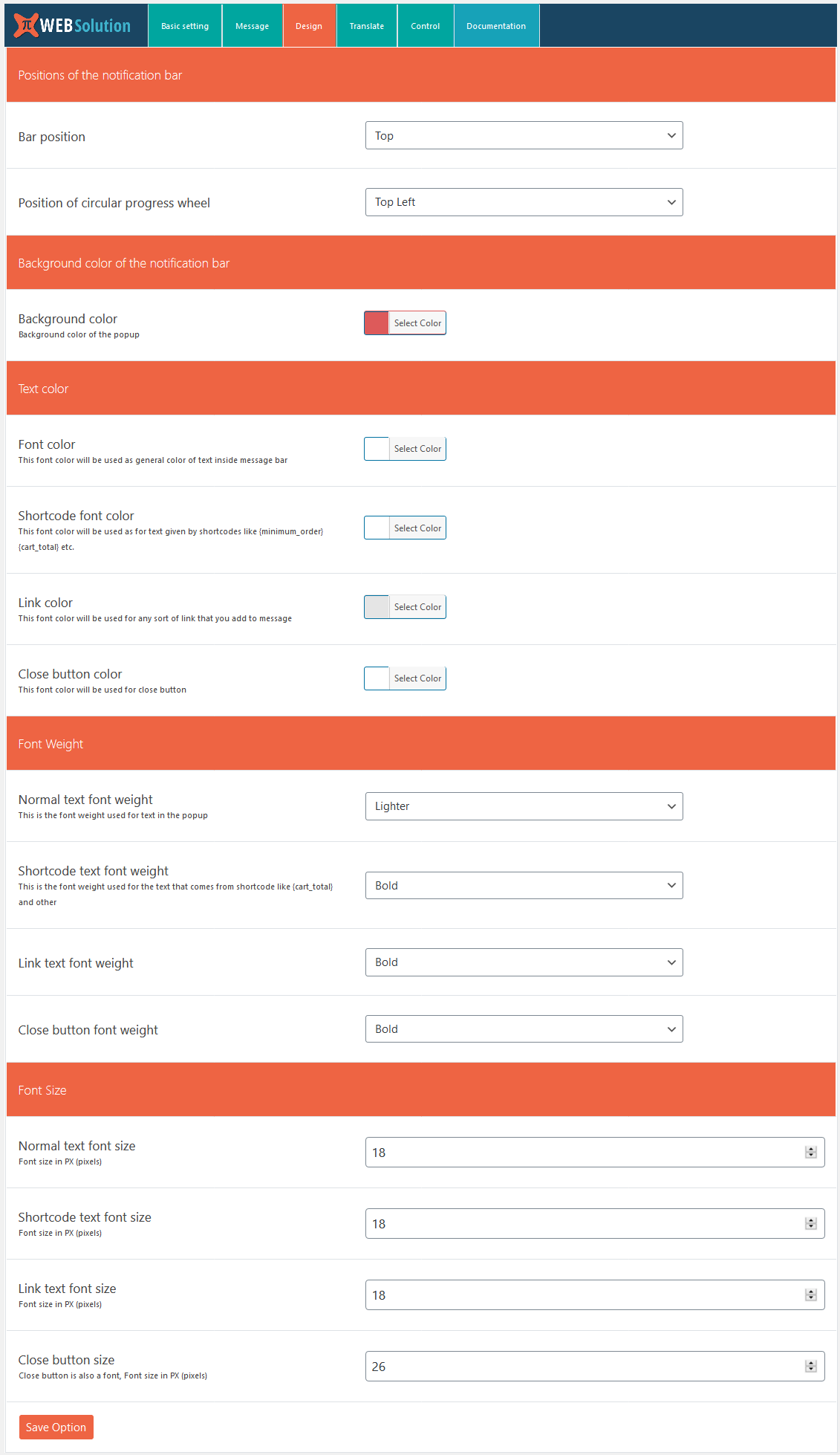
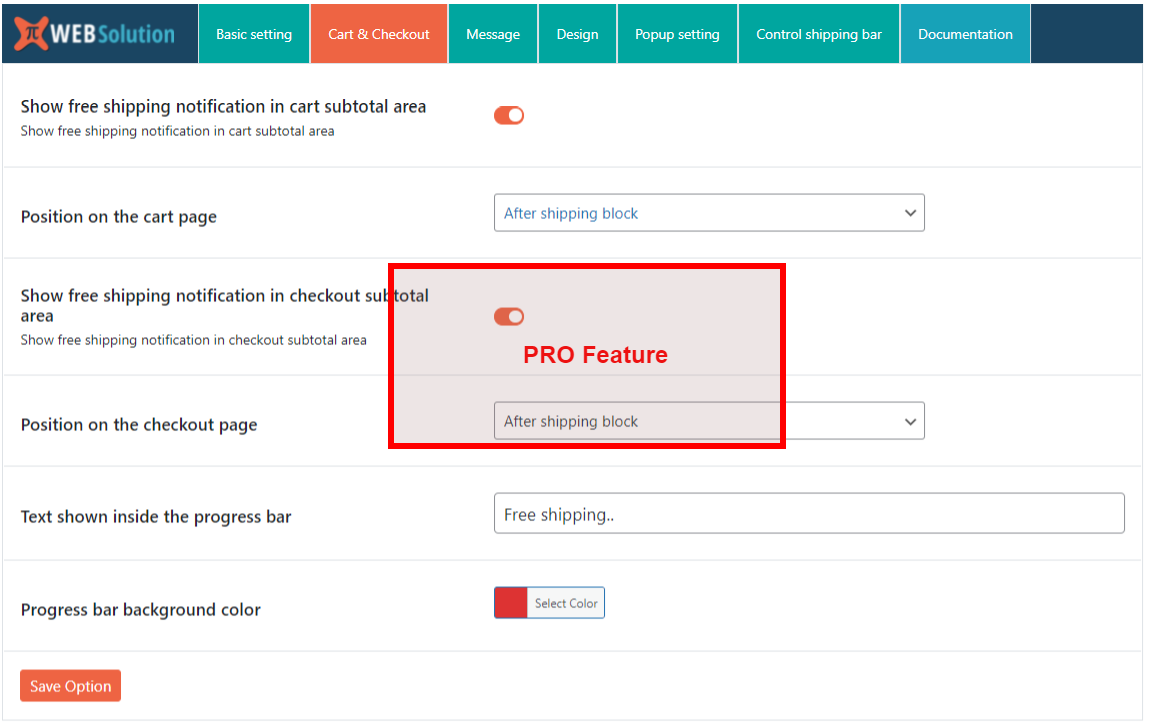
Change design of the bar from within the option:
Change background color
Change text color
Change bar positionIn Pro version You can add a bar to your desired location using short-code [free_shipping_notification]
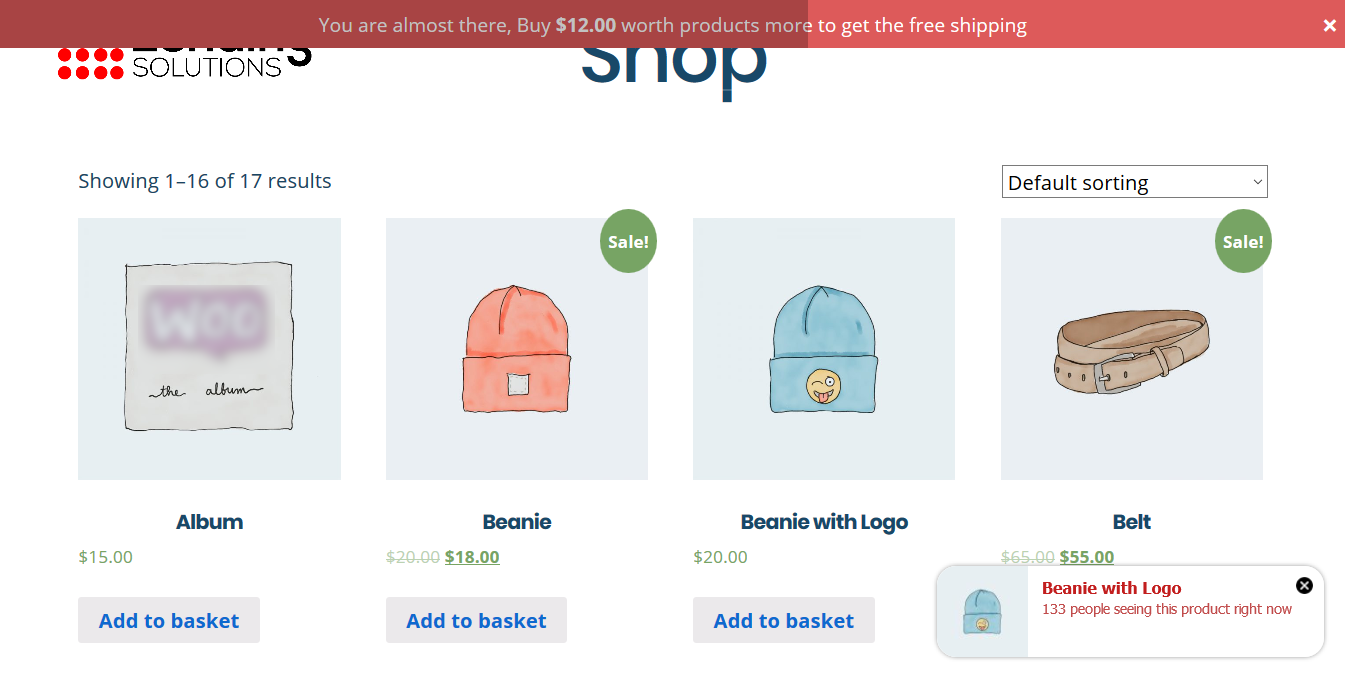
- There is circular progress bar shown at the bottom so the user can see his progress even when he closes the bar
- Change the image that is shown inside the circular progress
- Set timing for the bar, like when it should appear, it should be persistent or get hidden after some time
- allows you to set a custom message when the user has purchased a certain amount of product
- It also allows you to show how much more he has to purchase to qualify for the free shipping
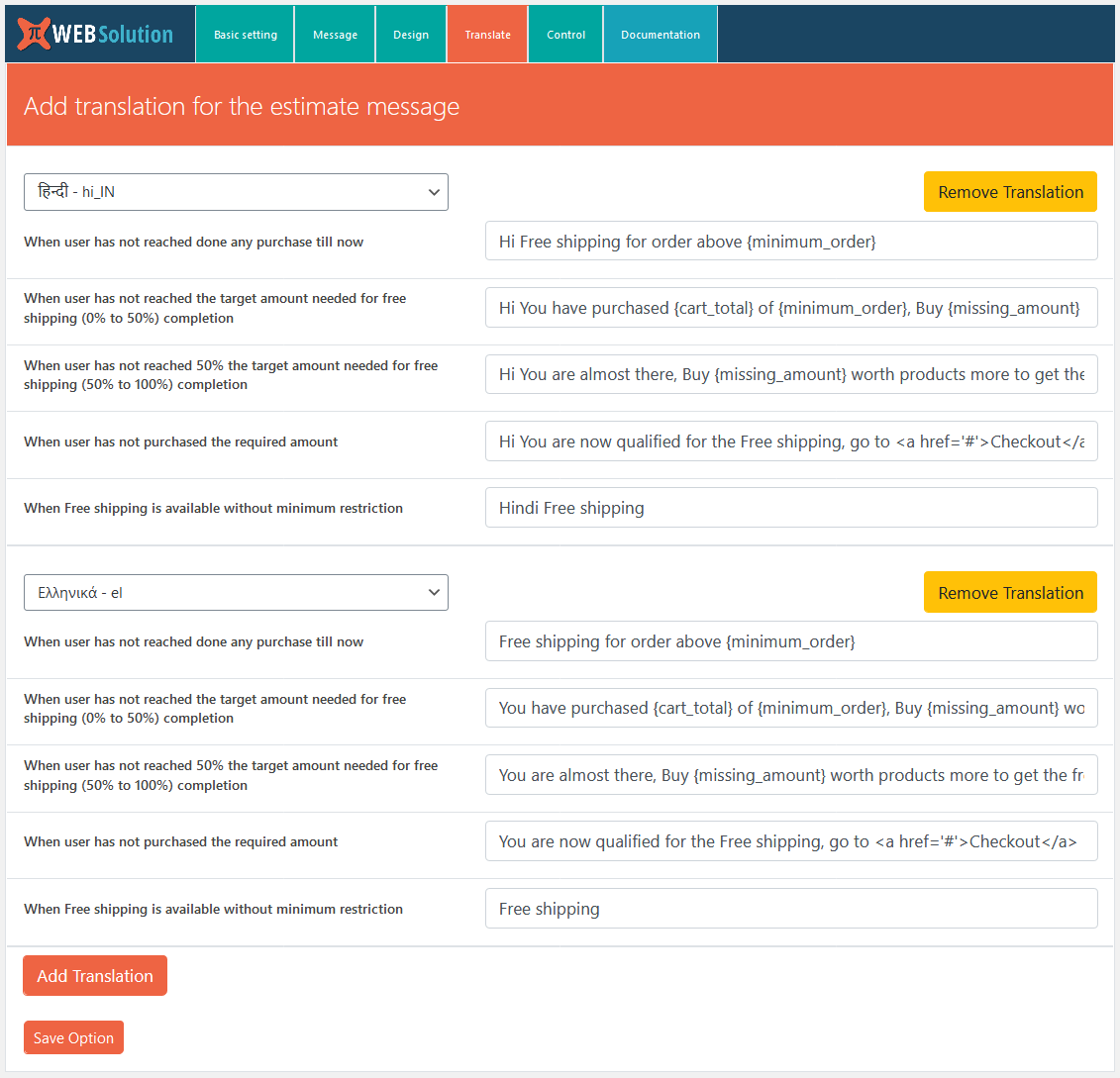
- It gives you the option to translate the custom message in different languages in the multilingual site
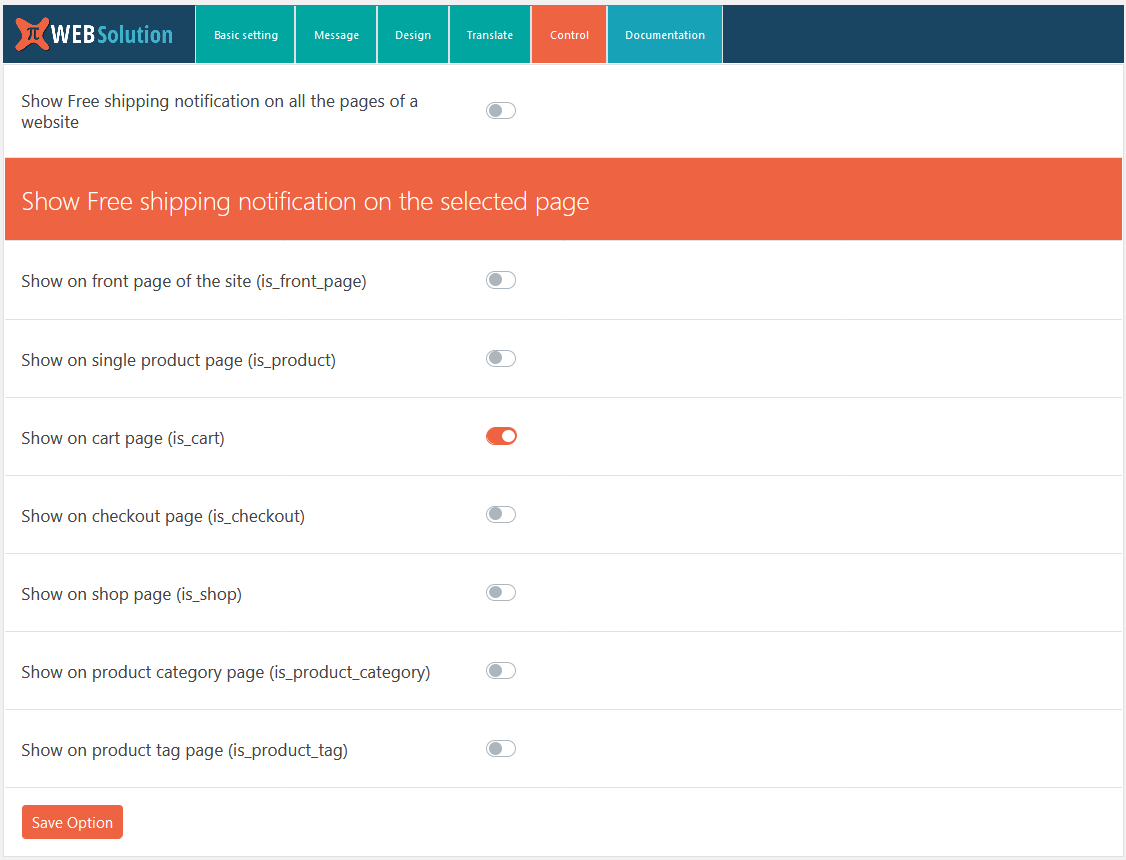
- Instead of showing the notification on all the pages of the site, You can control where to show the free shipping bar, Like showing them only on the product pages or cart page or checkout page
- Show linear progress towards free shipping, as the user adds more product to cart
- Show circular progress toward free shipping, as the user adds more product to cart
- Disable notification bar for the mobile device
- Set a custom breakpoint for the mobile device in pixels width of the device
- Change the position of the circular progress, as per your theme, there are 4 position option bottom left, bottom right, top left, top right
- Add free shipping icon in the notification bar
- Show “Free shipping” notification, when the free shipping is available without any restriction on purchase amount as well
- Show “Free shipping” notification, when the free shipping is available with minimum amount restriction And Coupon code (you can specify a different wording when coupon code is required to get free shipping)
- Smooth linear animation on the progress line
- Control the color of the progress line to match your website color
- Fully Compatible with Price Based on Country for WooCommerce
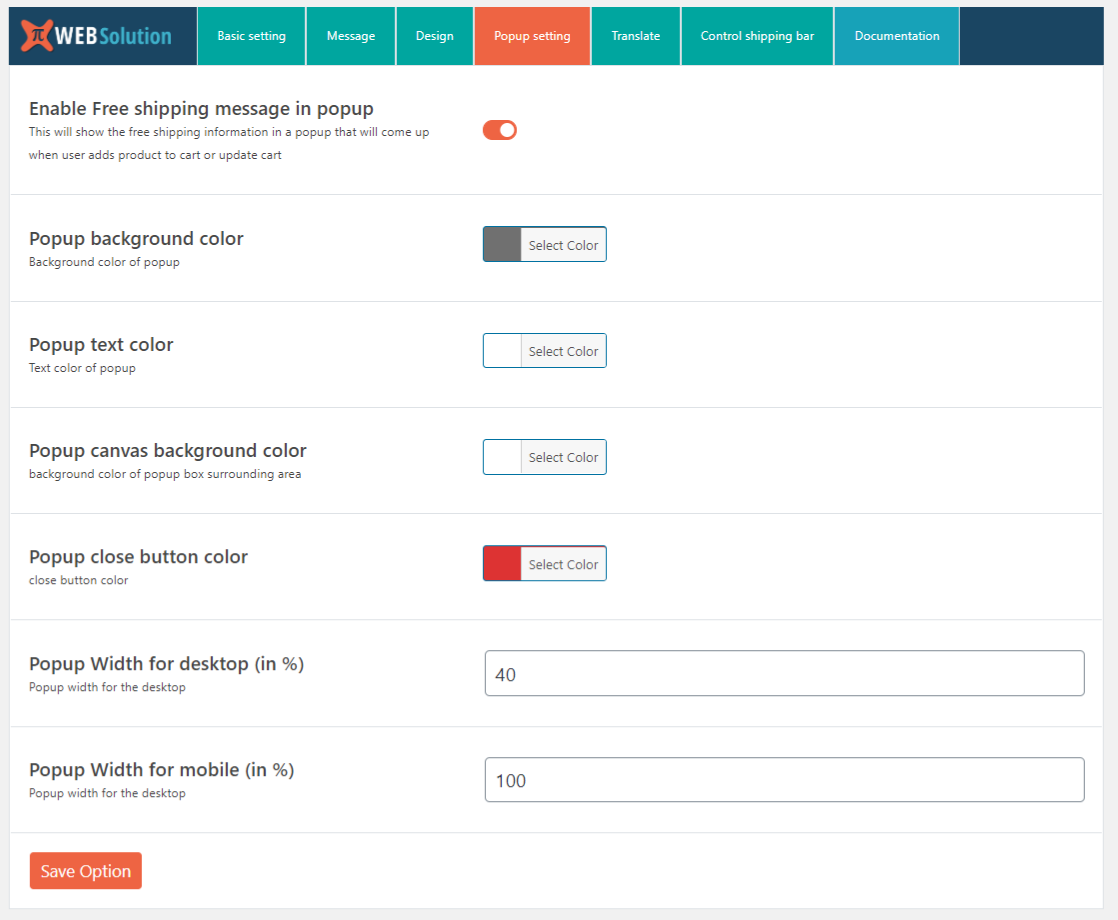
- Show free shipping message as popup
- Free shipping popup will show when product is added, deleted in the cart
- You can customize the popup width, background color, font color and have different width for mobile and desktop
- Option to hide all non free shipping method when free shipping are available
- Option to show hide all non free shipping method and only show Free shipping and Local pickup method
- When you have free shipping available with “Minimum order amount AND Coupon” then you can hide the notification message will user adds the Coupon to the site
- Ignore Virtual product cost from minimum amount needed for free shipping (this even changes the behavior of the free shipping method of WooCommerce to ignore the virtual product)
- Disable free shipping bar on specific page, by adding there page ID E.g: 22, 33, 45
The bar is hiding my menu at the top
body.pisol-bar-open{ padding-top:40px; } When the bar is visible at that time it adds a class name pisol-bar-open to the body of the page so using that you can leave some extra spacing from the top so your menu shifts down when bar is visible. Example you can add this CSS to add 40px padding from the top when the bar is visible. Add the below CSS in your site Appearance > Customizer > Additional CSS
body.pisol-bar-open{ padding-top:40px; }
So this padding of 40px will be applied when the bar is visible and it will be removed when bar is hidden
FEATURES:
- Free shipping progress bar
Screenshots
FAQ
When the bar is visible at that time it adds a class name pisol-bar-open to the body of the page so using that you can leave some extra spacing from the top so your menu shifts down when bar is visible. Example you can add this CSS to add 40px padding from the top when the bar is visible. Add the below CSS in your site Appearance > Customizer > Additional CSS
body.pisol-bar-open{ padding-top:40px; }
So this padding of 40px will be applied when the bar is visible and it will be removed when bar is hidden
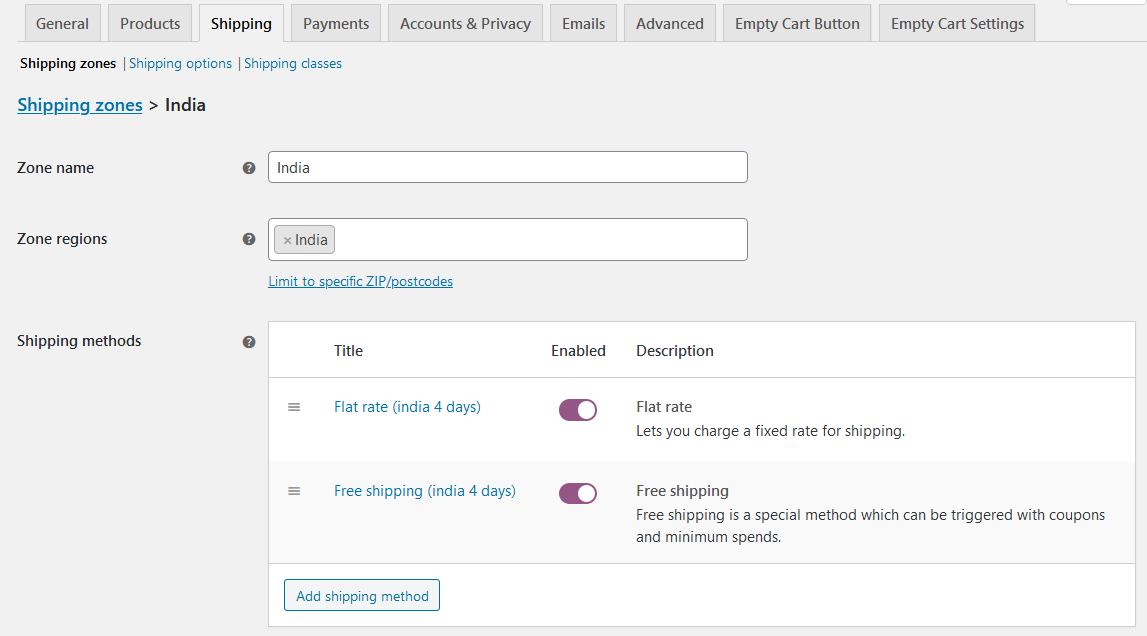
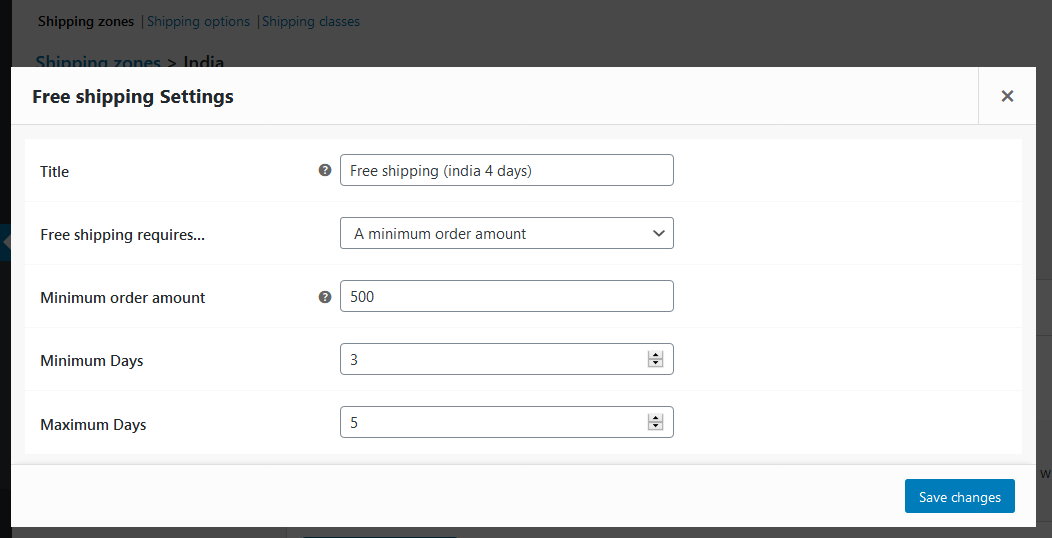
It will show the notification when the user has selected a shipping zone and that zone has a free shipping method.
If you have multiple zones, then you can select one zone (with free shipping as default) this zone will be used for notification till the time user select their shipping zone, once they select their zone the notification will change as per that zone, if the selected shipping zone has a free shipping then it will show that if it don’t then it will be hidden
You can do that using the option “Show the Free shipping notification bar continues”
Yes, you can do so in the PRO version, you can add it using the short-code
[free_shipping_notification]
You, you can do that, you can set a different message that will be shown to the buyer based on the amount in the cart.
You can change it using the design tab
You can set 2 different positions, where the shipping notification alert will be shown
You can control where to show the free shipping notification, using the control tab
but this is available in the pro version only
The translation is available in the PRO version of the plugin
Yes, you can do so in the pro version only
Changelog
2.2.11
- Tested for WC 9.0.0
2.1.71
- Geo-location bug fixed
2.1.70
- Compatible with PHP 8.2
2.1.31
- Compatible with WC 7.6.0
2.1.30
- Compatible with WP 6.2.0
2.1.29
- WC 7.5 bug fixed related to ajaxCompletion event