Footer Mega Grid Columns – For Legacy / Classic / Old Widget Screen Plugin
Footer Mega Grid Columns - Register a footer widget area for your theme and allow you to add and display footer widgets in grid view with multiple col …
Important Note : This plugin work better with WordPress older version till 5.7.
It still works with latest version of WordPress 5.8 or above but you need to enable Legacy / Classic / Old Widget Screen. For this you need to add following code in your theme/child theme functions.php file:
function fmgc_theme_setup() { remove_theme_support( 'widgets-block-editor' ); } add_action( 'after_setup_theme', 'fmgc_theme_setup' ); OR
// Disables the block editor from managing widgets. add_filter( 'use_widgets_block_editor', '__return_false' ); Explore Footer Mega Grid Features | Annual or Lifetime Bundle Deal
Is your footer stuck in the default “1 or 2 columns” that came with your theme?
Footer Mega Grid Columns is a free plugin which allows you to create footer areas in grid depending upon the requirement of your theme.
Footer Mega Grid Columns – Register a footer widget area for your theme and allow you to add and display footer widgets in grid view with multiple columns.
The site footer is a valuable piece of site real estate, often containing important lead generating items such as mailchimp and social. A well designed footer can be a tremendous benefit.
How to display footer grid
Add the following code in your footer.php
<?php if( function_exists('slbd_display_widgets') ) { echo slbd_display_widgets(); } ?> Features
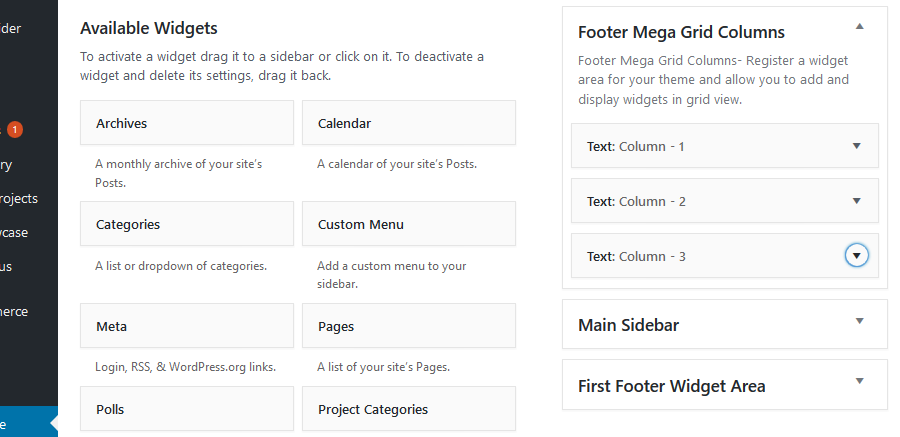
- Add a Footer widget ie Footer Mega Grid Columns .
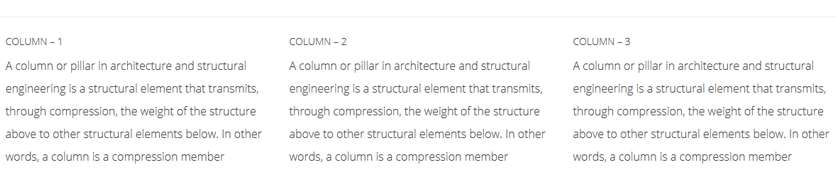
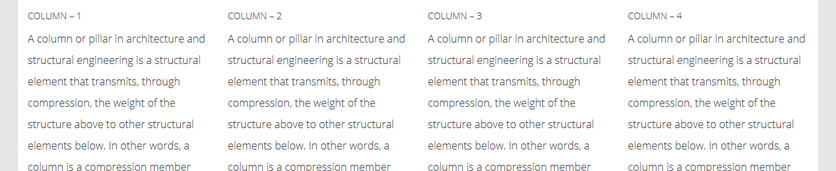
- Display all widgets in grid 1,2,3,4 etc under Footer Mega Grid Columns.
- Can be used with most of the themes.
- Third party widget can be added.
How to install :
Installation
- Upload the ‘footer-mega-grid-columns’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the “Footer Mega Grid Columns” list plugin through the ‘Plugins’ menu in WordPress.
- Check you Widget section for widget name Footer Mega Grid Columns.
- Add the following code in your footer.php file under
<footer>tag.
if( function_exists('slbd_display_widgets') ) { echo slbd_display_widgets(); } How to install :
Screenshots
FAQ
Yes, It will work but for this you need to enable Legacy / Classic / Old Widget Screen. For this you need to add following code in your theme/child theme functions.php file:
remove_theme_support( 'widgets-block-editor' ); OR
// Disables the block editor from managing widgets. add_filter( 'use_widgets_block_editor', '__return_false' ); Yes. We have added a CSS class – ‘footer-mega-col-wrap’ and given a width 100%. You can take the class in your theme style.css file OR in custom CSS section.
Use like this
.footer-mega-col-wrap{max-width:1100px;}
Changelog
1.4.1 (07, June 2022)
- [*] Updated plugin name, readme and added FAQ for better usage.
1.3.3 (11, Feb 2022)
- [*] Tested up to: 5.9
1.3.2 (15, Nov 2021)
- [*] Update – Add some text and links in Readme file.
1.3.1 (16, Sep 2021)
- [*] Tested up to: 5.8.1
- [*] Updated demo link.
1.3 (18, Aug 2021)
- [*] Updated all external links
- [*] Tweak – Code optimization and performance improvements.
1.2 (31, May 2021)
- [+] Added new language code.
- [*] Tested up to: 5.7.2
- [*] Tweak – Code optimization and performance improvements.
1.1.3 (12, Dec 2020)
- [*] Tested up to: 5.6
1.1.2 (14, July 2020)
- [+] Added getting started page for better user experience.
1.1.1 (28-10-2017)
- [+] Added support for 5 columns
1.0.1 (31-01-2017)
- [+] Added ::after and ::before to .footer-mega-col class
- [+] Added .footer-mega-col-wrap new class under footer-mega-col class
1.0
- Initial release.