Flash Gallery Plugin
Flash Gallery is the only practical way to publish VAST amount of pictures in a post. Features full screen viewing, slideshows, albums and more.
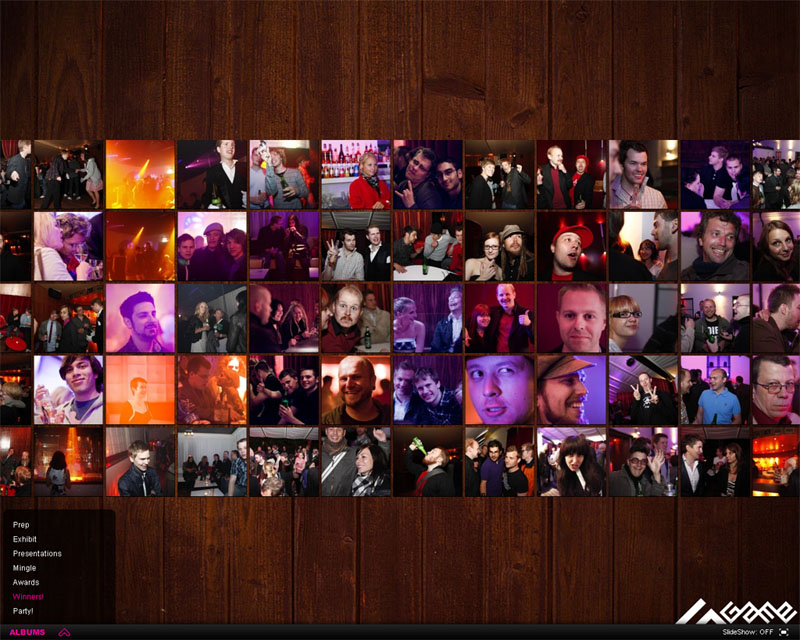
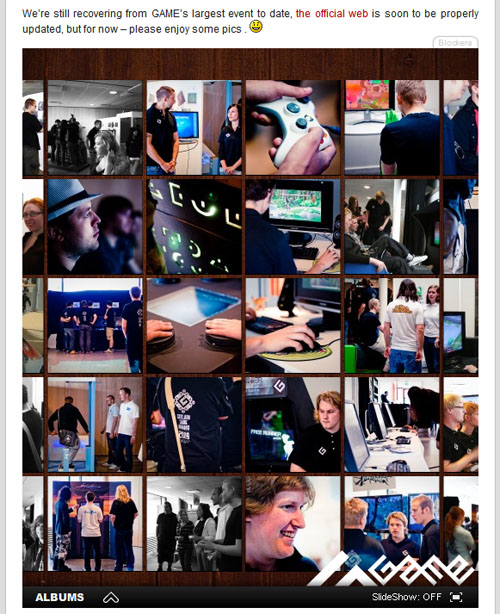
The Flash Gallery plugin lets you turn your ordinary galleries into awesome image walls, with support for multiple albums per post, full screen viewing and slideshows.
It is especially usefull for when you have lots of images in a post, or want to present images sorted into separate albums.
Here’s an example with 175 images.
I use the Flash Gallery primarily to controll the height of my posts. Whenever there would be more than 4 rows of thumbnails I replace the ordinary [gallery] with a [flashgallery]. You can browse through the archives here to see how that works.
If you value my plugins, please help me out by Flattr-ing them! Or perhaps send me a book? Used ones are fine! 🙂
Flash Gallery supports:
- full screen viewing
- slideshow
- multiple albums/categories per post
- deep Linking (scroll down…) 🙂
- RSS-readers
- mouse- & keyboard interaction
- configurable gallery background, logo and highlight color.
- being enabled / disabled by the visitor, at any time.
- right-click menu with “open image in new tab” and “copy image url”
- complete fallback for Flash and JS-less browsers.
Changes in 1.4.1 (2011-12-28)
- Sanitize URLs (cleaner, shorter links)
- Keep multiple instances on same page from fighting over the URL
- Rewrote scaling routine to fix edge cases
- Cleaned up some PHP error notifications
- Stopped forcing the Google CDN for SWFObject
Changes in 1.4 (2010-10-25)
- Halved the amount of markup generated!
- Fixed no-flash fallback
- Rewrote Flash-toggle to use query params instead of cookies
- Less JS, less HTML, less work – more speed all around!
Changes in 1.3.4 (2010-10-24)
- Added support for keyboard input in fullscreen
- Only includes scripts if gallery is used on current page (performance!)
- Removed black backing of thumbnails
- Updated FLA to Flash CS5
- Flash Gallery now requires Flash 10 or newer!
- Added error catching to avoid scripts blowing up on errors
Older changelogs moved here.
The included FLA-source is a heavily modified version of Jerald Zhan’s stock zGallery.
Jerald graciously allowed me to distribute the modified source for everyone to benifit from the improvements:
WordPress integration
deep linking supports
scaling options (fit, fill, no scaling)
mouse- & keyboard interaction
exposing all practical settings to flashvars
various tweaks and fixes
Copyright (C) 2009-2012 Ulf Benjaminsson (my first name at ulfben dot com).
This program is free software; you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation; either version 2 of the License, or
(at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA
Installation
- Unzip to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Use [flashgallery] instead of [gallery] in your posts.
Usage
Upload your images like usual, but use the [flashgallery]-shortcode instead of [gallery].
Screenshots
FAQ
How do I configure Flash Gallery?
All settings are optional, and made through the shortcode syntax.
Here’s an example that will display a gallery with five rows, 650px high, and 3 Albums with 10 images in each:
[flashgallery orderby="ID" rows="5" height="650px" albums="Prep_10 % Exhibit_10 % Presentations_10"] It’s nothing fancy – a title, an underscore and the number of images you want to put in that album. Separate each album with “%”. So if there’s 100 images attached to a post and you do;
[flashgallery albums="First Album_50 % Second_25 % Third_25"] You’d get three albums, “First Album” would get the first 50 images of the post, “Second” would display the next 25 and “Third” would display the last 25.
All the regular [gallery] parameters still apply (‘cept for columns), and you’ve got these extra to play with:
cats = "Album1_12 % Album2_33 % Album3_66": deprecated since 1.3, usealbumsinsteadalbums = "Title1_10 % Another Title_20": two albums, and their image countheight = "400px", “100%”hidetoggle = "false": true to not show the toggle gallery-link.delay = "3": time to display images in slideshow, in seconds.exclude = "39,42": exclude images with ID 39 & 42rows = "3": number of rows in the gallery thumbnail view.background = "background.jpg": URL to high-rez backgroundlogo = "logo.png": URL to logotransparent = "false": set flash’s wmodescaling = "fill", “fit” or “noscale”: how images are scaled when displayed(default: fit)thumbsize = "110": size (in pixels) of thumbnailsignored. gallery auto-senses thumbsize since 1.3color = '0xFF0099': color of the interface highlightsusescroll = 'true': enable browsing by scrollwheelshowtitles = 'false': display picture title over thumbnailallowdownload = 'true': give option to download image from right-click menurowmajor = 'false': arrange thumbs in column order or row order? (eg. top-to-bottom or left-to-right)animate = 'true': let thumbs fly into position
Notice that color is a hexadecimal value with the 0x-prefix, not # as is common in CSS and web development.
My thumbnails overlap / look wierd / behaves badly
Flash Gallery assumes you’ve got square thumbnails – same width as height. Make sure you’ve checked “Crop thumbnail to exact dimensions” in WordPress Admin -> Media.
You can run Regenerate Thumbnails to apply your new settings to all images you’ve uploaded.
Where’s the FLA-source?
How do I create WordPress galleries?
Use the built-in media uploader to create and insert galleries in your posts. See the screencast (at 01:35), or read the instructions.
How do I ask for help?
- Search the forums and post in a relevant thread if one exists.
- Always tag your post with
Flash Gallery - State your problem succintly, provide a link!
- Always tag your post
resolvedand publish your solution.
Can I help you in any way?
Absolutely! Please help me out by Flattr-ing my plugins, or send me a book? Used ones are fine! 🙂
Changelog
Changes in 1.4 (2010-10-25)
- Halved the amount of markup generated!
- Fixed no-flash fallback
- Rewrote Flash-toggle to use query params instead of cookies
- Less JS, less HTML, less work – more speed all around!
Changes in 1.3.4 (2010-10-24)
- Added support for keyboard input in fullscreen
- Will only include scripts if gallery is used on current page (performance!)
- Removed black backing of thumbnails
- Updated FLA to Flash CS5
- Flash Gallery now requires Flash 10 or newer!
- Added error catching to avoid scripts blowing up on errors
Changes in 1.3.3 (2010-07-29)
- Added “hidetoggle”-parameter to hide the gallery toggle link
- Avoid dry runs of the filter (performance)
1.3.2 (2010-07-05)
- Fix for 1.3.1 breaking the rich text editor.
- Added “delay”-parameter to set slideshow speed.
- Improved thumbsize detection.
1.3.1 (2010-07-04)
- Halfed the gallery size (113KB to 50KB!)
- The gallery sleeps (consumes no CPU) when the mouse leaves.
- Proper fallback for visitors lacking javascript or Flash.
- “Enable / Disable”-option for visitors to revert to the ordinary gallery at any time.
- Right-click menu now features “open image in new tab” and “copy image url”.
- Gallery auto-detects thumbnail size.
- Scaling option “fit” now considers menubar, to avoid cropping the image.
- Upgraded scripts to SWFObject 2 and SWFAdress 2.4
- All scripts moved to site footer – allowing page to render before downloading the flash gallery.
- Lots of new options.
1.0 (2009-06-27)
- Initial release