Embed Swagger UI Plugin
A clean plugin to embed Swagger UI anywhere on your WP website.
A clean plugin to embed Swagger UI anywhere on your WP website.
How to use?
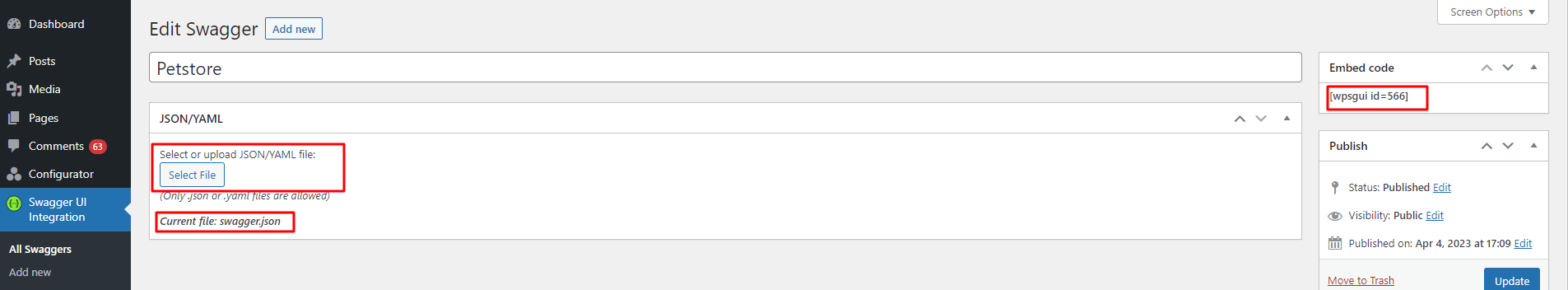
- Navigate to WP Swagger UI
- Select “Add new”
- Give it a name & Upload the JSON or YAML file.
- Copy the shortcode like [wpsgui id=xxx] displayed on right or in the “All Swaggers” list.
Donation
Please donate via the link below if you liked my work and if this plugin fulfilled your needs.
Installation
- Go to
Pluginsin the Admin menu - Click on the button
Add new - Search for
WP Swagger UIand click ‘Install Now’ or click on theuploadlink to uploadwp-swagger-ui.zip - Click on
Activate plugin
Screenshots
FAQ
No. You don’t require a Swagger hub account for this.
Yes, you can use the shortcode like this: [wpsgui url=”https://path/to/file.json”] or [wpsgui url=”https://path/to/file.yaml”]
Changelog
1.0.0: April 4, 2023
- Birthday of WP Swagger UI