Embed Github – Embed your GitHub profile on WordPress Plugin
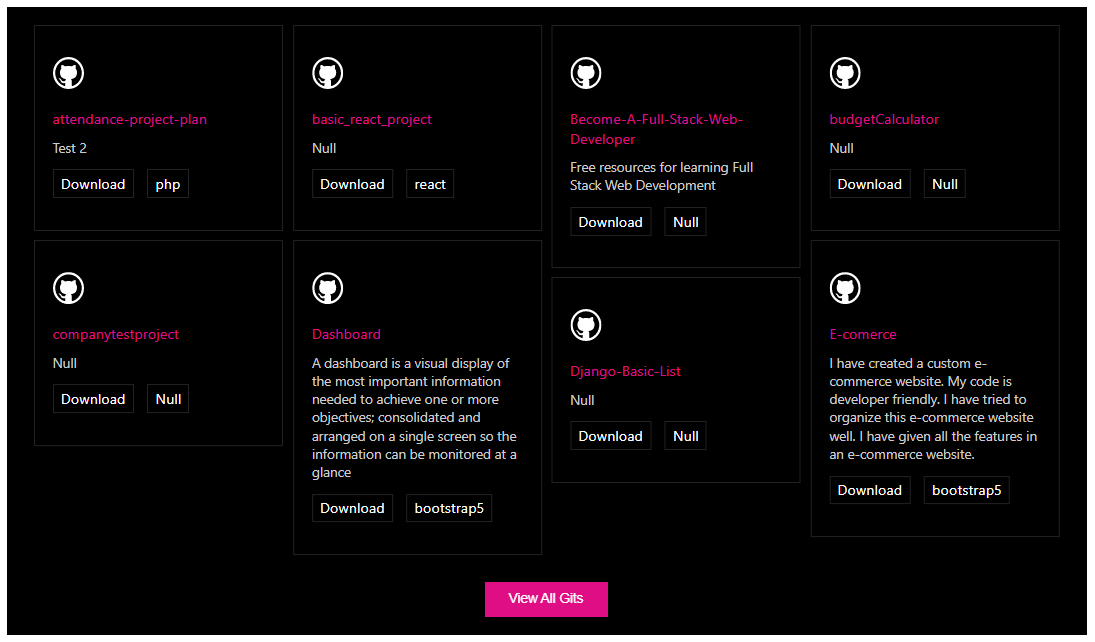
Embed your GitHub repositories on WordPress.
Embed GitHub repo in a website using this block plugin. With this plugin, you can easily embed your GitHub repository/repositories anywhere in the WordPress area.
Features
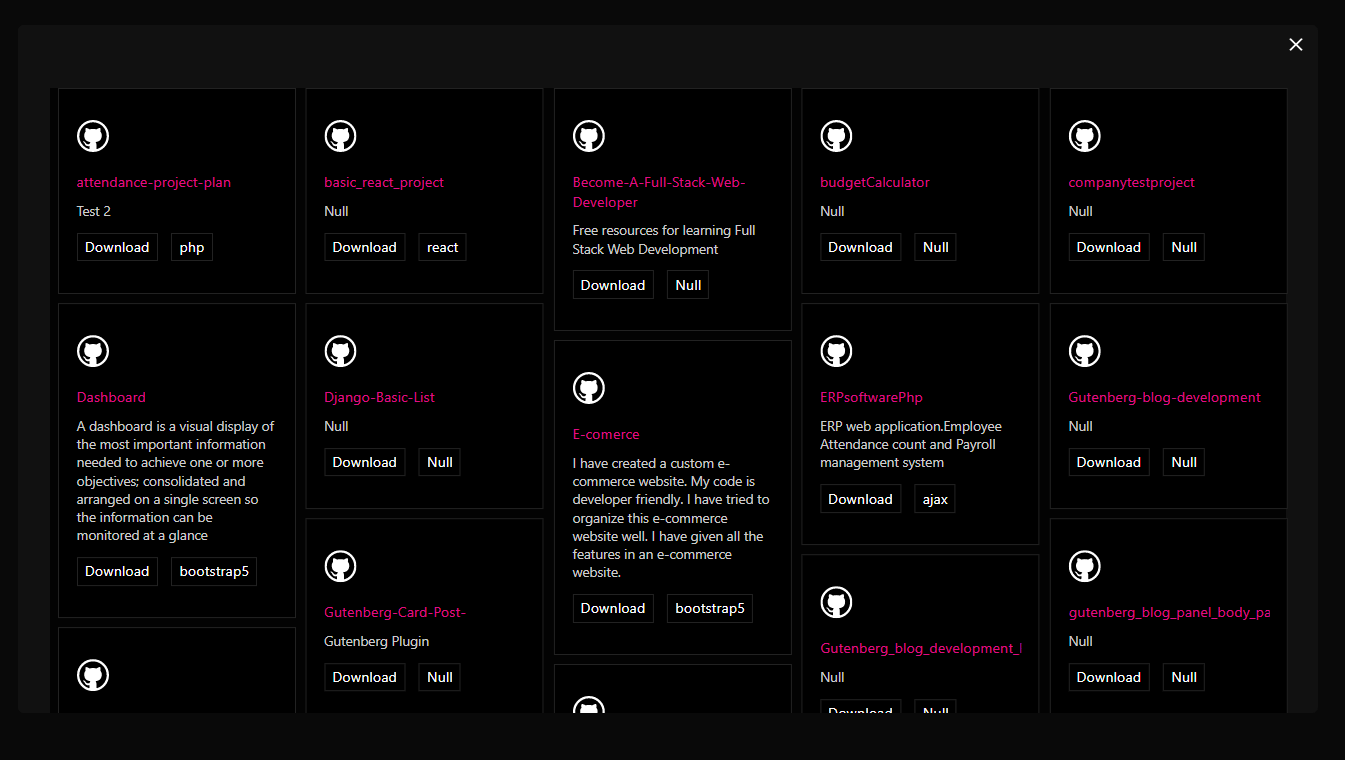
- Show all repositories.
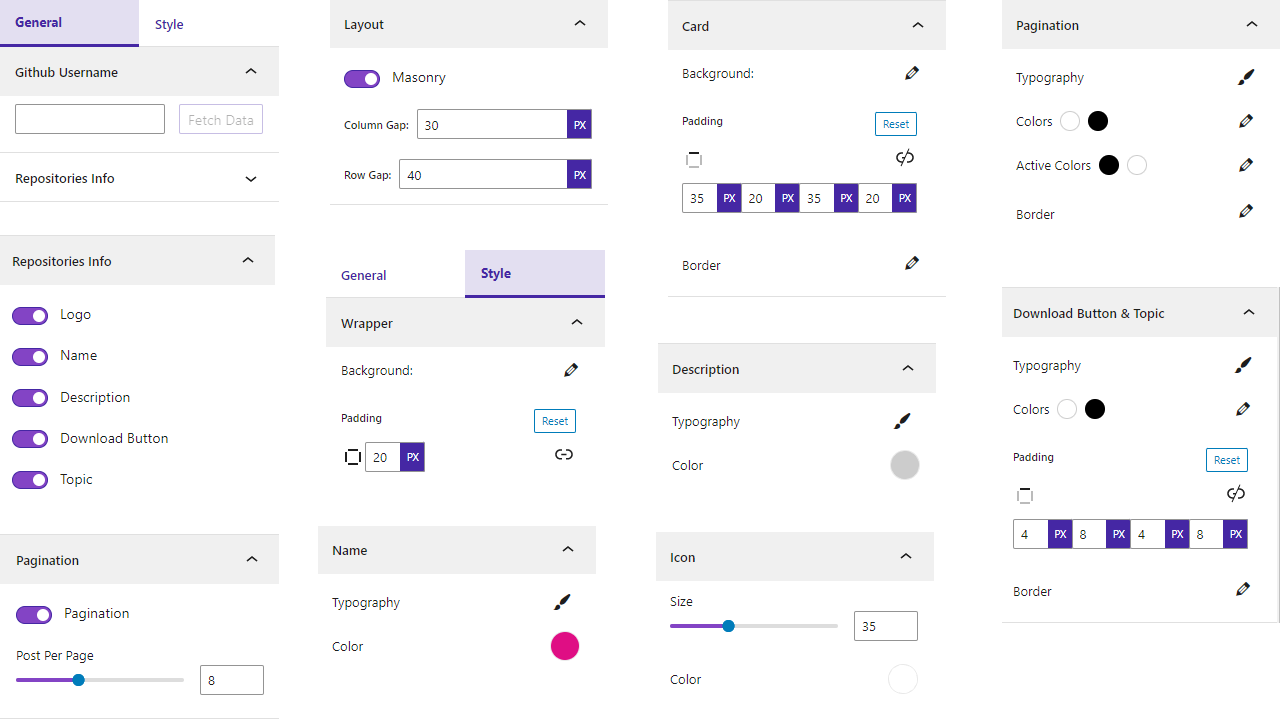
- Fully customizable.
- Repositories per page set.
- Pagination show/hide.
- Repositories info icon,name,title and button show/hide.
- Select layout masonry.
- Set Columns, column gap and row gap.
- Repositories background color set.
- Repositories info icon,name,title and button typography and color set.
- Pagination typography,colors,active colors and border set.
How to use
- Go to the Plugins Menu in WordPress
- Search for “embed github”
- Click “Install”
Activate the embed github block Plugin on your Plugins Menu
For installation help click on Installation Tab
Feedback
- Liked that plugin? Hate it? Want a new feature? Send me some feedback
⭐ Check out the Parent Plugin of this plugin-
🔥 b Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 StreamCast – A fully-featured Radio Player Plugin for WordPress.
🔥 3D Viewer – Display interactive 3D models on the webs.
Installation
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For embed github Block
- Click on the embed github Block to add the block
Download & Upload:
- Download the embed-github-block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
embed-github-block.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the embed github block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
Screenshots
FAQ
Yes, Embed github Block is a free Gutenberg block plugin.
Yes, it will work with any standard WordPress theme.
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
You can use unlimited times as you want.
You can post your questions on the support forum here
Changelog
1.0.3 – 9 Nov,23
- WordPress version update
1.0.2 – 28 sept, 2023
- We have removed the extra code and resolved the masonry issues.
1.0.1
- Have been resolve some issue
1.0.0
- Initial Release