Embed Code – Headers & Footers by DesignBombs Plugin
The easiest way to embed code in the head or footer of your site, globally or on a per-page/post basis.
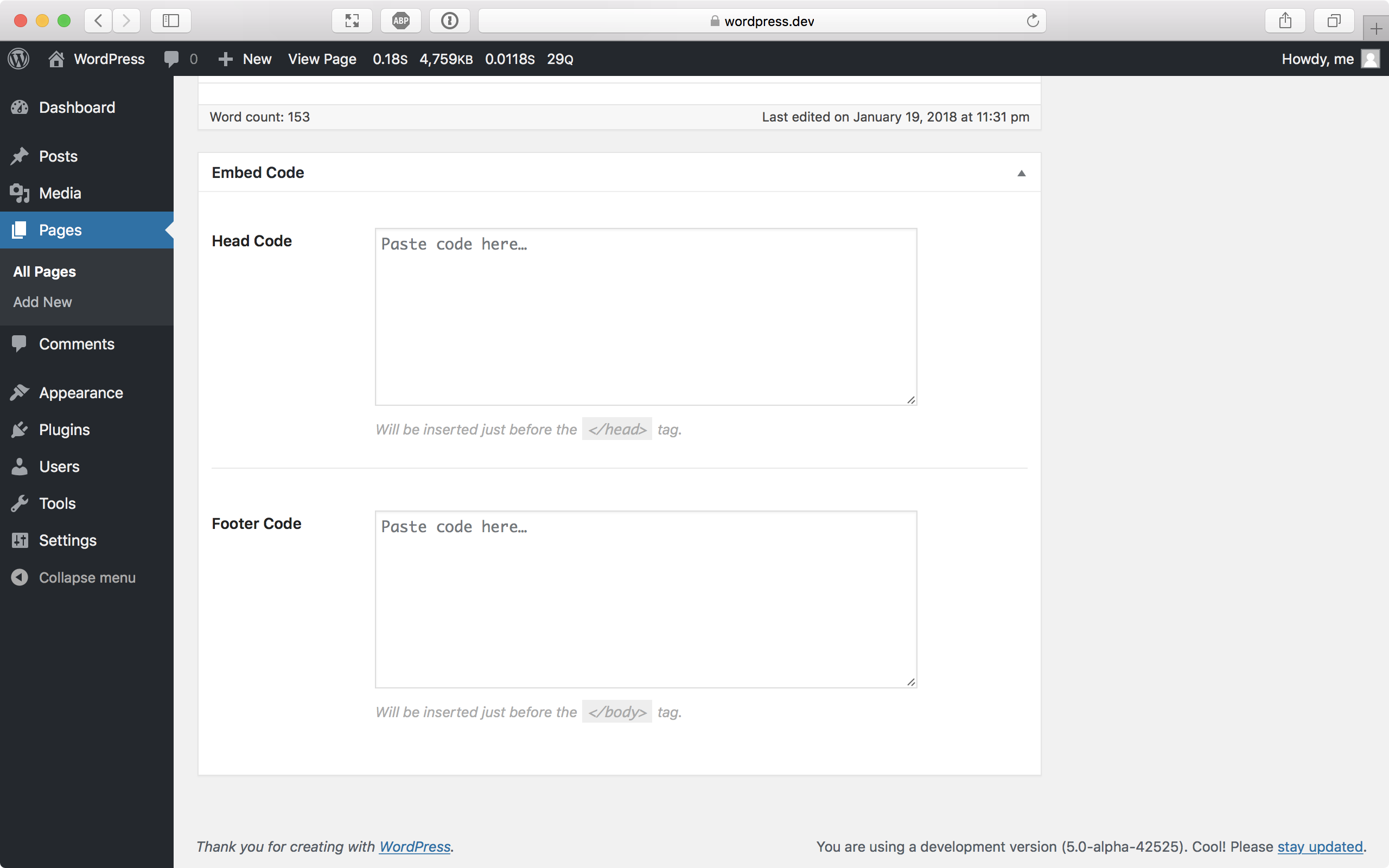
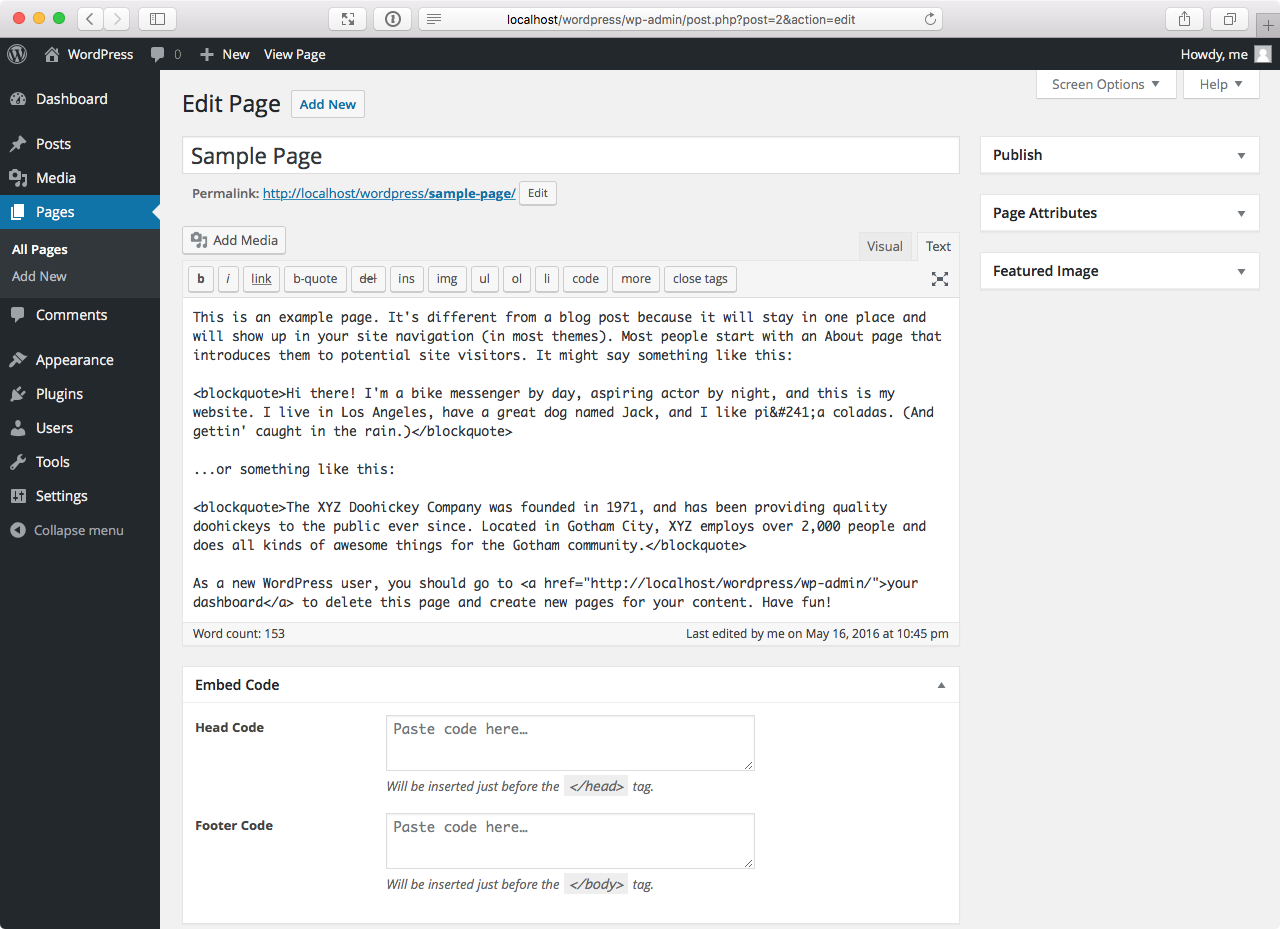
Easily insert or embed header and footer code in WordPress. Embed Code makes embedding global or page/post-specific header and footer code super easy. It can be used to add almost anything, including:
- Google Analytics tracking code
- Site verification snippets
- Typekit font scripts
- Custom CSS
- Custom JavaScript
- Optimizely embed code
- Facebook tracking pixel
- Live chat integration
It even supports embedding code on custom post types!
What’s Next?
This plugin is maintained by folks over at DesignBombs.com. If you are looking to start a new website, checkout their guide on how to create a website. They also have in-depth guides on other topics like how to choose the best WordPress hosting, how to start a blog, and WordPress security.
Installation
- WordPress Plugins Directory: Navigate to PluginsAdd New in the WordPress admin and search “Embed Code.” Click Install and then Activate.
- Zip Upload: Navigate to PluginsAdd NewUpload Plugin in the WordPress admin. Browse to the .zip file containing the plugin on your computer and upload, then activate.
- Manual FTP Upload: Upload the plugin folder to
/wp-content/plugins/. Navigate to Plugins in the WordPress admin and activate.
Screenshots
Changelog
2.0.4
- Minor changes
2.0.3
- Minor changes
2.0.2
- Minor changes
2.0.1
- Minor changes