ElementsKit Elementor addons Plugin
The Elementor Addons provides various premium and free Elementor addons. Get exclusive modules and 90+ custom Elementor widgets under one hood.
ElementsKit Elementor addons is an ultimate and all-in-one addons for Elementor Page Builder. It includes the most comprehensive modules, 90+ custom Elementor widgets to create any site with ease.
Besides Exclusive features ElementsKit Elementor addon has unique and powerful custom controls, such as Image Picker, Ajax Select2, Advanced Widgets, and many more.
KEY FEATURES
🔥 All time downloads of ELementsKit : 20,199,390 (20 million all time downloads).
– 90+ Free and Premium Widgets
– 18+ Exclusive Modules
– 45+ Pre-designed Header & Footer Templates
– 98+ Ready Pages
– 791+ Ready Sections
– WooCommerce Widgets
– Cross-Browser Compatible
– Fully Responsive
– Expert Support Team
– Build with Elementor
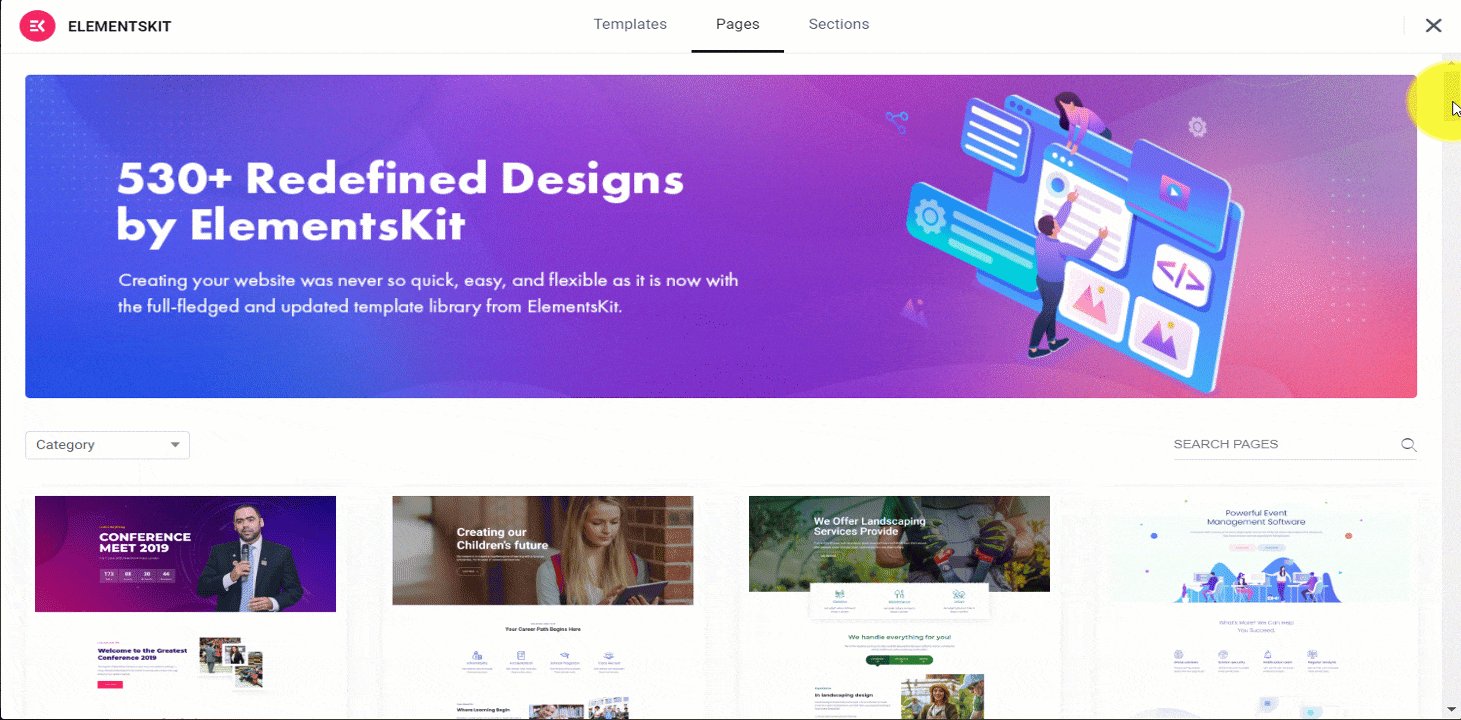
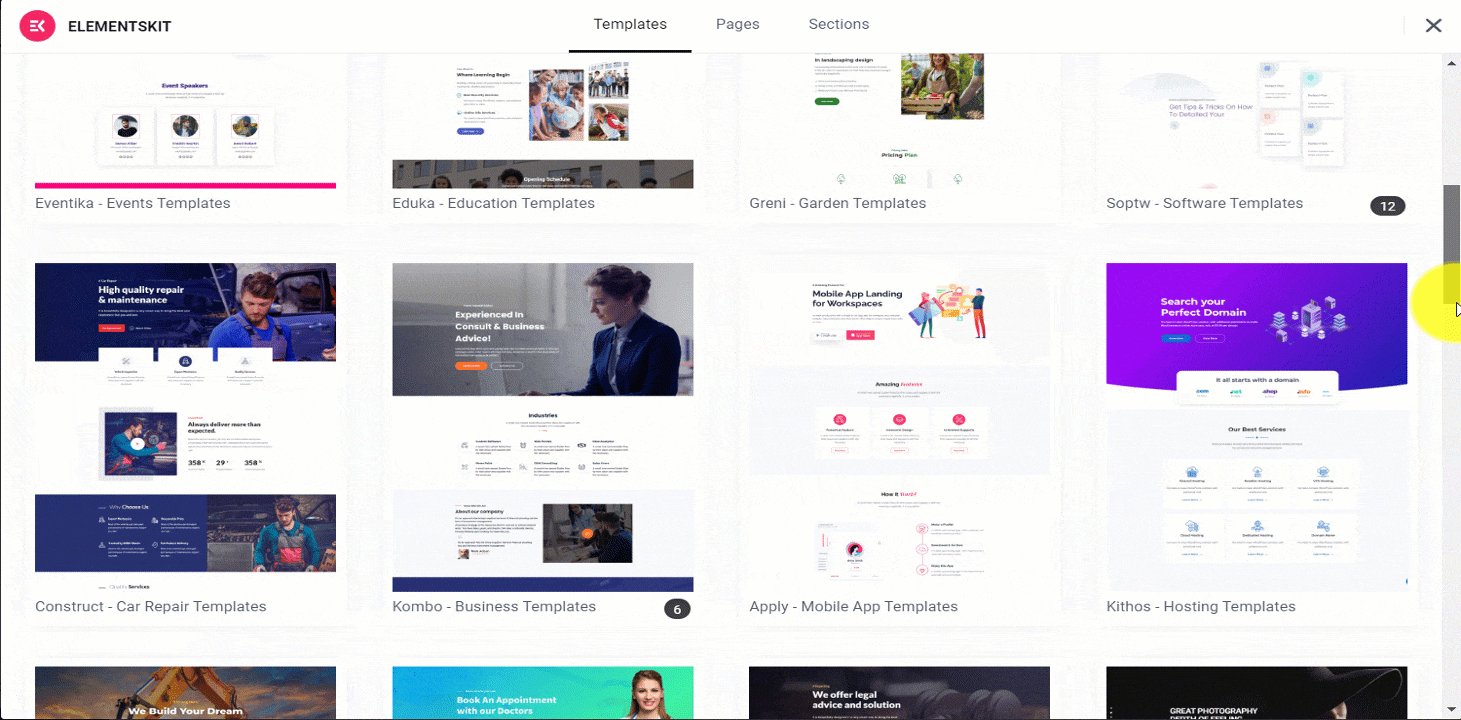
Layoutkit Elementor Template library
ElementsKit page builder addons offers over 28+ ready-made template pages.
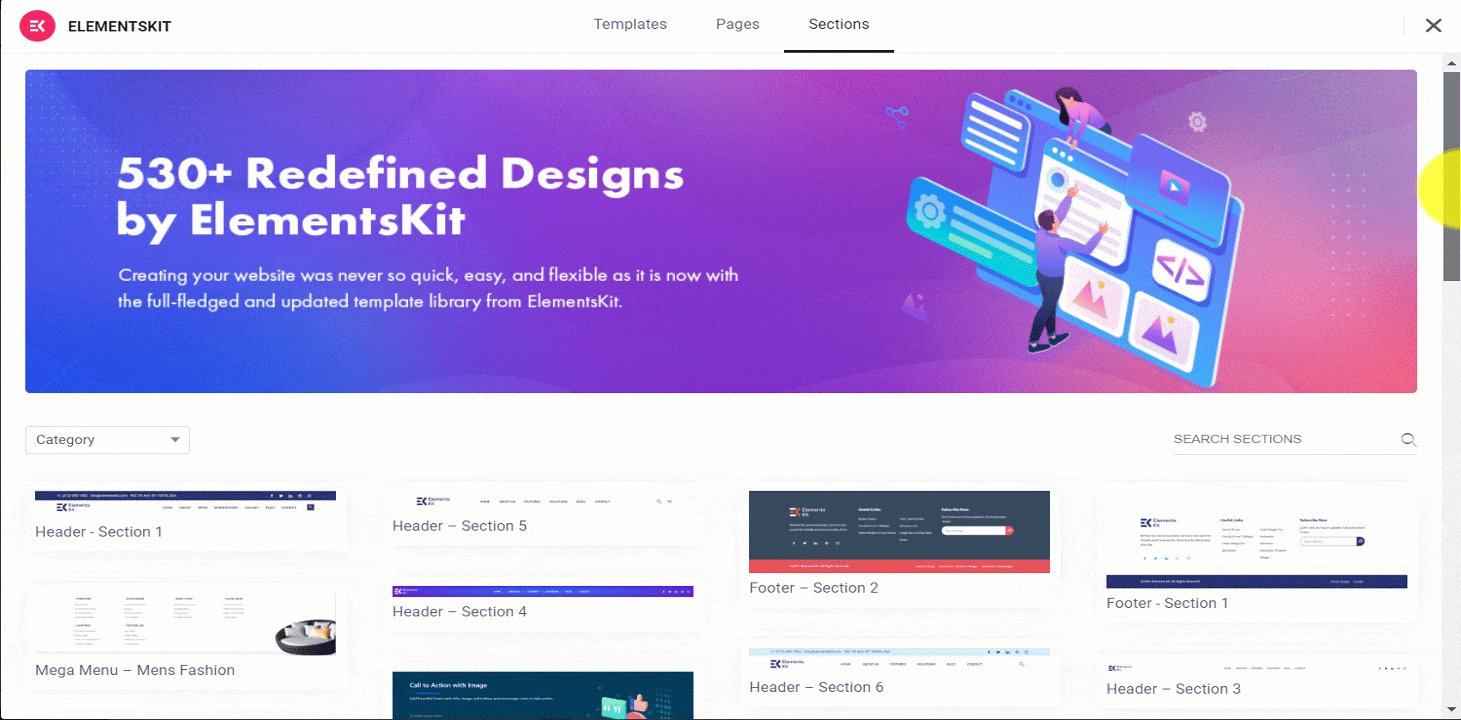
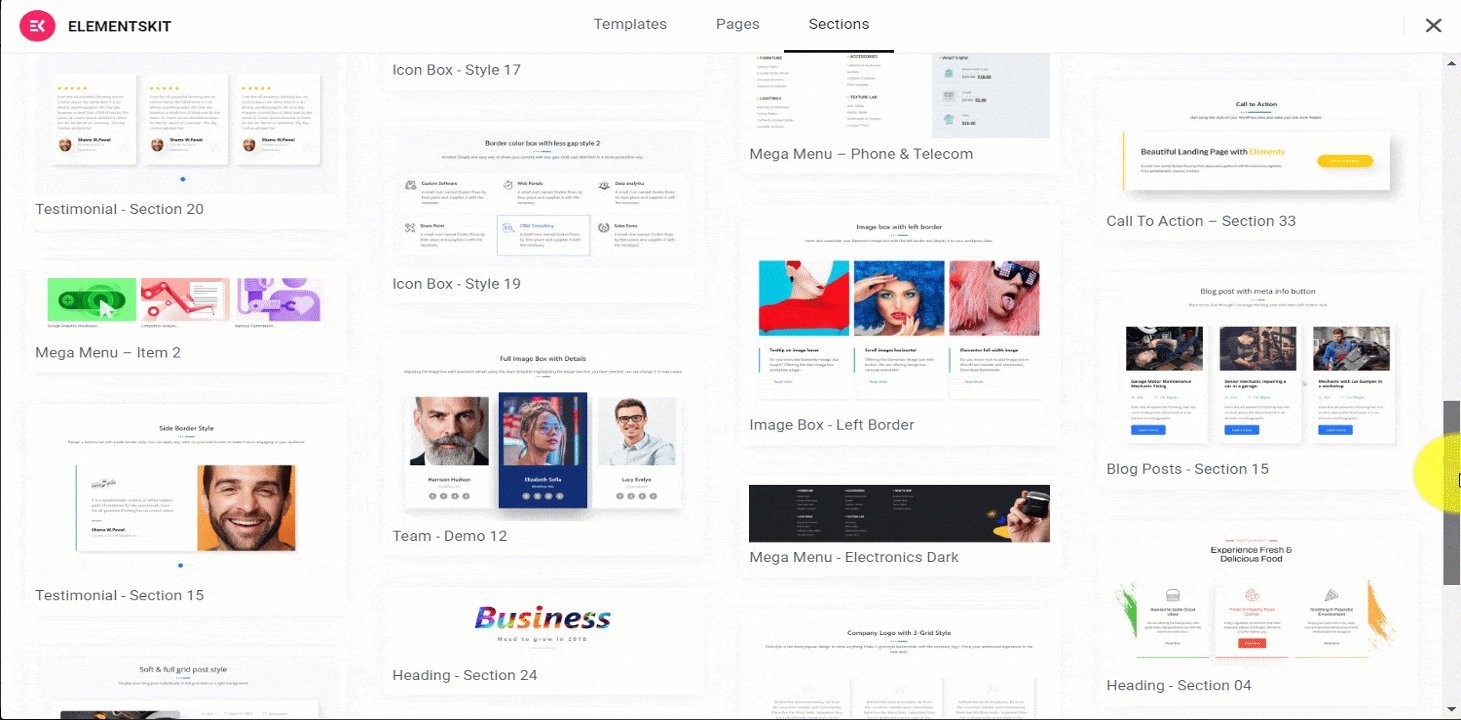
791+ Readymade Section
ElementsKit comes with 791+ readymade section blocks.
Modular based and Lightweight
ElementsKit is a Modular-based plugin, it is built with optimization in mind.
Completely Customizable
Every widget has huge customizable options to control anything according to your needs.
50+ FREE WIDGETS AND COUNTING
Our 50+ widget pack is the best in town.
1. Heading
Heading – Design headings with multiple fancy, and custom styles.
2. Button
Button – Add amazing buttons with text, color, CTA, etc.
3. Team
Team – Customize the team section with members’ names, positions, bios, etc.
4. Accordion
Accordion – Display your texts in a foldable and concise way.
5. Tab
Tab – Show your texts divided into horizontal or vertical tabs with titles.
6. Social Icons
Social Icons – Displaying your social media icons is super easy now.
7. Blog Posts
Blog Posts – Display your blog posts more intelligently.
8. Client Logo
Client Logo – Showcase your client and sponsor logos with different styles.
9. Countdown Timer
Countdown Timer – It comes with lots of effects, styles, and formats.
10. FAQ
FAQ – Present all Q&As with different designs and unique styles.
11. Funfact
Funfact -Show the statistics, achievements, and fun facts.
12. Icon Box
Icon Box – Write short brief about your services or products within boxes.
13.Image Accordion
Image Accordion – Display multiple images in a shortened format easily.
14. Image Box
Image BoxWidget – Combine images with headlines, texts, and call-to-action buttons.
15. Pie Chart
Pie Chart – Create and style data pie charts on your web page within a short time.
16. Pricing Table
Pricing Table – Describe your clear product/service value beautifully.
17. Progress Bar
Progress Bar – Visualize your project’s progress with the widget simply.
18. Testimonial
Testimonial – Show your clients feedback, and recommendations on your sites.
19. MailChimp
MailChimp – Create and manage a mailing list, automated mailing, newsletter, etc.
20. Header Info
Header Info – Customize header info with logos, texts, business info, etc.
21. Image Comparison
Image Comparison – Design and compare two images.
22. Call To Action
Call To Action – Bring an image, content, and other features under one box.
23. Video
Video – Add playable videos to your page and style them nicely.
24. Post Tab
Post Tab – Show your blogs, popular and recent posts in tabs as per the category.
25. Category List
Category List – Organize and customize every section of each category in a list.
26. Post List
Post List – Present your posts in a well-formatted list.
27. Page List
Page List – Arrange and customize your list of pages in a horizontal or vertical layout.
28. Header Offcanvas
Header Offcanvas – Display sidebar content when a specific button is triggered
29. Drop Caps
Drop Caps – Design the content’s first letter in a stylish, large, and capitalized format.
30. ElementsKit Nav Menu
ElementsKit Nav Menu – Navigate different pages, create a drop-down nav menu, adjust menu settings.
31. Dual Button
Dual Button – You can display two buttons side by side with the dual button widget.
32. Business Hours
Business Hours – Inform your opening hours to users clearly and attractively.
33. Social Share
Social Share – Share your content on your social media accounts easily.
34. Caldera Forms
Caldera Forms – It comes up with different types of form styles.
35. Contact Form 7
Contact Form 7 – Make form container, and fields with your preferred form layout.
36. Ninja Forms
Ninja Forms – Create contact forms with different types and styles.
37. WP Forms
WP Forms – Helps you to build a contact form, suggestion form, newsletter, etc.
38. weForms
weForms – Make forms with different colors, fields, and many customization facilities.
39. Header Search
Header Search – Customize the search box positioned at the header nicely.
40. Lottie
Lottie – Export a JSON file or provide a URL to use amazing animations.
41. Post Grid
Post Grid – Decorate your content, image, post, etc. in a group with different styles.
42. TablePress
TablePress – It allows you to create and style nice responsive data tables.
43. Fluent Forms
Fluent Forms – A perfect choice, if you use Fluent Forms.
44. Back to Top
Back to Top– Add and customize the back-to-top button on your website easily.
Most Functional & Free modules
ElementsKit Icon Pack Module
Exclusive PRO Elementor Addons widgets
1. Gallery
Gallery (PRO) – Showcase your recent photos, company environment, events, etc.
2. Advanced Accordion
Advanced Accordion (PRO) – Helps to arrange image, social feed, progress bar, or MailChimp subscription form, etc. within the accordion in a nested format.
3. Advanced Tab
Advanced Tab (PRO) – Style the tabs and display various nested elements.
4. Timeline
Timeline (PRO) – Create your timeline chart, design and showcase it.
5. Chart
Chart (PRO) – Show a graphical representation of data and create charts.
6. Data Table
Data Table (PRO) – The table widget will let you create data tables with advanced styling options and features.
7. Creative Button Widget(PRO)
Creative Button Widget(PRO) – Customize buttons with hover effects, content, borders, shadows, and more.
8. Motion Text
Motion Text (PRO) – It helps you to display your text with various motion animations, with styles.
9. Instagram Feed Widget(PRO)
Instagram Feed Widget(PRO) – You can display Instagram feed directly from your account in different ways.
10. Facebook Feed Widget(PRO)
Facebook Feed Widget(PRO) – Showcase updates from your Facebook account and change every section as you wish.
11. Twitter Feed Widget(PRO)
Twitter Feed Widget(PRO) – Display tweets automatically on your websites and customize the styles.
12. WooCommerce Product List
WooCommerce Product List (PRO) – Display and design your eCommerce product list easily.
13. Woocommerce Product Carousel
WooCommerce Product Carousel (PRO) – Our WooCommerce product carousel widget comes up with lots of advanced features and customization options.
14. WooCommerce Category List
WooCommerce Category List (PRO) – Our WooCommerce category list widget offers an advanced and easy way to display Woo-Categories anywhere on the website.
15. WooCommerce Mini Cart
WooCommerce Mini Cart (PRO) We have designed our mini cart with many customizable options in the cart button, body, header, item, etc.
16. Advanced Toggle
Advanced Toggle – Create amazing pricing tables, icon boxes, and packages and decorate them nicely .
17. Vertical Mega Menu
Vertical Mega Menu – Display your Mega Menu vertically and customize the content easily.
18. Hotspot
Hotspot (PRO) – Utilize the widget and identify a specific part of your image with a tooltip and reveal an associated text after clicking.
19. Zoom
Zoom (PRO) – With this Zoom widget, you can set the meeting hosts, start time and date, time zone, duration, etc.
20. Behance Feed
Behance Feed (PRO) – Display your Behance Feed on your website using this widget. You can choose to fetch from 6 to 30 stories per request.
21. Breadcrumb
Breadcrumb (PRO) – Customize the breadcrumb of your website by setting the max title word length and showing/hiding the category trail.
22. Dribbble Feed
Dribbble Feed (PRO) –
With this versatile widget, you can choose your favorite style of displaying the Dribbble feed.
23. Video Gallery
Video Gallery (PRO) – Add as many videos as you want to your website and design an attractive video gallery with this widget.
24. Facebook Review
Facebook Review (PRO) – It gives you the ultimate freedom to set the review layout and content styles.
25. Yelp
Yelp (PRO) – Yelp widget will help you show the user reviews straight from the Yelp website to yours.
26. Popup Modal
Popup Modal (PRO) – It lets you design amazing popups and help you place them wherever you want them on your website.
27. Google Map
Google Map (PRO) – You can show your business address to visitors with a Google Map effortlessly.
28. Unfold
Unfold (PRO) – Folding up certain sections (texts/images) is easy now.
29. # Image Swap (PRO)
Image Swap (PRO) – You can interactively swap or switch between different images displayed on a screen.
30. # WhatsApp (PRO)
WhatsApp (PRO) – Share WhatsApp details on your WordPress page and include a click-to-chat option.
31. # Advanced Slider (PRO)
Advanced Slider (PRO) – Mesmerizing sliders will assist you to boost engagement, conversion, and sales.
32. # Image Hover Effect (PRO)
Image Hover Effect (PRO) – Customize interesting hover effects in no time to make catchy images.
33. # Fancy Animated Text (PRO)
Fancy Animated Text – Create special and engaging animated texts.
34. # Price Menu (PRO)
Price Menu – Make an appealing price menu to start and plan a business.
35. # Stylish List (PRO)
Stylish List –
Add a customized list and improve visitors’ engagement with your Elementor site.
36. # Team Carousel Slider (PRO)
Team Carousel Slider – Time to introduce your team members pleasingly on a slider.
37. # Image Morphing (PRO)
Image Morphing – Now, you can control the display of your WordPress images without any hassles.
38. # Flip Box (PRO)
Flip Box – This widget helps to add excellent before and after effects to your messages.
39. # Audio Player (PRO)
Audio Player – Make your music or audio files and present them on your website interestingly.
40. # Content Ticker (PRO)
Content Ticker – Showcase recent posts, latest and trending news, etc. stylishly.
41. # Coupon Code (PRO)
Coupon Code – The widget guides you to make a small and customizable pop-up to display special offers.
42. # Pinterest Feed (PRO)
Pinterest Feed – You can personalize a Pinterest feed based on people’s interests, search history, and engagement with pins with the widget.
43. # Protected content (PRO)
Protected content – Protect your valuable content with passwords or user roles.
44. # Interactive Links (PRO)
Interactive Links – Clickable and animated links boosts user interactions with your website.
PRO Modules in premium Addon version
Conditional Content Module (PRO)
The module guides you to show or hide a certain part of your webpage or content based on certain conditions.
Advanced Sticky Module (PRO)
With attractive sticky features, you can make your content versatile and engaging.
Advanced Parallax Module (PRO)
Using this excellent module, you can design the page and tell stories while users scroll a page.
Advanced Tooltip Module (PRO)
It guides you to arrange information, add any element or media and experiment different tooltips.
Facebook Messenger Module (PRO)
This pro widget is the easy and professional way for you to integrate the Facebook Messenger chat-head into any of your web pages.
You can easily reuse any section, column, and widget of a website to another website, with this module.
Image Masking (PRO)
This premium module helps you to customize the image shapes and make them more appealing.
Particles (PRO)
To attract visitors’ attention, you can decorate the site’s background with particle effects.
Wrapper Link (PRO)
This feature allows you to add a link to any section, column, or widget in Elementor.
Glass Morphism (PRO)
To apply frosted glass effects on your website backgrounds, this module is a perfect choice.
Mouse Cursor (PRO)
You can convert the boring cursor to interesting ones with our latest module.
Learn How to Install and Use ElementsKit
🤝 BACKED BY A TRUSTED TEAM
ElementsKit is brought to you by Wpmet, a name trusted by 10,00,000 satisfied users worldwide!
» DOCUMENTATION AND SUPPORT
😍 LOVE ElementsKit?
👉 Stay Updated with our Youtube Channel
👉 Rate us on WordPress
✨ OUR OTHER PLUGINS
If you like using ElementsKit Elementor addon, then consider checking out our other plugins:
👉 ShopEngine
👉 MetForm
👉 GetGenie Ai
👉 GutenKit
👉 EmailKit
👉 Wp Social
👉 Wp Fundraising
👉 Wp Ultimate Review
Visit wpmet to learn more about how to get the best of WordPress with Tutorials, Tips & Tricks!
Installation
- Upload the plugin files to the `/wp-content/plugins/plugin-name directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
- All Settings will be found in the Admin sidebar -> ElementsKit menu
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
Screenshots
FAQ
This well-coded addons caches API-related widget data to avoid calling directly to the API each time. Also, there is an option to deactivate unused widgets and modules.
No, you can work seamlessly with this Elementor addons.
It’s due to your servers’ PHP settings. Increase your server PHP memory limit from the wp-config.php file or php.ini file. For help, please contact your hosting provider and ask to increase
* PHP memory_limit = 512M
* max_execution_time = 300
Changelog
ElementsKit Elementor Addons Version: 3.2.2 (2024-07-24)
Fixed: Warning notice on block editor
ElementsKit Elementor Addons Version: 3.2.1 (2024-07-15)
Improved: Widget area method ajax security
Fixed: Remove unused code for client logo arrow typography and add condition for position popover toggle
Fixed: Funfact widget text alignment issue
ElementsKit Elementor Addons Version: 3.2.0 (2024-06-09)
Improved: Enhanced security in dynamic content module
Improved: Performance in dynamic content module
Fixed: Missing string translation issue
Fixed: Compatibility issue between team widget popup and elementor loop carousel
Fixed: Template library button compatibility with container
Fixed: Minor bugs & improvements
ElementsKit Elementor Addons Version: 3.1.4 (2024-05-20)
Improved: Social share widget crawlable for SEO
Fixed: Page list widget ‘nofollow’ issue
Fixed: Elementor popup not working inside advanced widget
ElementsKit Elementor Addons Version: 3.1.3 (2024-04-28)
Improved: Image accordion widget sanitization
Fixed: Nav menu widget indicator responsive issue
ElementsKit Elementor Addons Version: 3.1.2 (2024-04-22)
Fixed: Add new form button compatibility with gravity form
Fixed: Template select field not working in protected content widget
ElementsKit Elementor Addons Version: 3.1.1 (2024-04-15)
Improved: Onepage scroll module sanitization
ElementsKit Elementor Addons Version: 3.1.0 (2024-03-31)
Fixed: Contact form 7 widget textarea font size doesn’t work
Fixed: AJAX loading issue on advanced tab and accordion
Fixed: Nav menu widget sub menu indicator issue
Fixed: Conflict between search and video widget
Fixed: Minor bug & improvements
ElementsKit Elementor Addons Version: 3.0.7 (2024-03-17)
Improved: Button widget sanitization
Fixed: Link not working in blog posts widget
Fixed: Nav menu widget sub menu indicator issue
Fixed: Popup conflict between search and video widget
Fixed: AJAX Loading issue on advanced tab and accordion
Fixed: Minor bug & improvements
ElementsKit Elementor Addons Version: 3.0.6 (2024-03-05)
Improved: Testimonial and image accordion widget sanitization
ElementsKit Elementor Addons Version: 3.0.5 (2024-02-27)
Fixed: Dynamic tag isn’t working for media in image comparison widget
Fixed: Minor bug & improvements
ElementsKit Elementor Addons Version: 3.0.4 (2023-12-18)
Fixed: Mailchimp integration compatibility
Added: New zoom data fields due to JWT deprecation
Improved: Removed unnecessary code and enhance security measures
ElementsKit Elementor Addons Version: 3.0.3 (2023-11-27)
Fixed: Improve accessibility, performance, and security best practices with 10up/plugin-check tool
Fixed: Optimize testimonial widget markup for improved performance
Fixed: Resolve testimonial conditional issue and align control
Added: Header offcanvas close button text control
Fixed: Client logo widget nav SVG support
ElementsKit Elementor Addons Version: 3.0.2 (2023-11-08)
Fixed: Fix ajax loading icon issue for nav menu widget
Fixed: Team widget popup compatibility with elementor loop grid widget
Improved: Pricing table widget control type for custom ordering
ElementsKit Elementor Addons Version: 3.0.1 (2023-11-05)
Fixed: PHP notice at onepage scroll module
ElementsKit Elementor Addons Version: 3.0.0 (2023-10-04)
Fixed: Header search accessibility issue
Fixed: Post tab click issue
Fixed: Adding dynamic width with ekit layout library
Fixed: PHPCS issue and resolved the warnings
Fixed: Video widget duration control issue
Fixed: Icon box widget custom attributes issue
Fixed: Piechart widget global color issue
Fixed: Nav menu justify align space between issue
Fixed: Nav menu widget textdoamin
Fixed: Testimonial widget layout breaking when link enable
Added: Submenu indicator font size control for nav menu widget
ElementsKit Elementor Addons Version: 2.9.2 (2023-08-27)
Improved: Access control security
ElementsKit Elementor Addons Version: 2.9.0 (2023-06-21)
Added: Category filter in Post List Widget. Preview
Fixed: Pie chart Widget responsive issues
Fixed: Full-Width mega menu was showing in the wrong position for Mobile Breakpoint
Fixed: Megamenu was not showing when activating Polylang
Fixed: Compatibility issue with slick slider
Fixed: Custom attributes were not working in the Page List Widget
Fixed: The MailChimp Widget was not working inside the Elementor Popup
Fixed: Client Logo BG color was not working when the loop was enabled
Improved: Editor template button placement
Improved: Reduced JS and CSS up to 50 KB
Improved: Optimized Testimonial and Client Logo Widget
ElementsKit Elementor Addons Version: 2.8.8 (2023-05-03)
Fixed: Title HTML escaping in Tab Widget
Fixed: Image alt text was missing in the Image Accordion Widget
Fixed: Advanced widget popup was not centered in Elementor > 3.12.0
Improved: Admin banner and Notice sanitization
ElementsKit Elementor Addons Version: 2.8.7 (2023-04-06)
Fixed: Minor bug & improvements
ElementsKit Elementor Addons Version: 2.8.6 (2023-04-05)
Tweaked: Using Elementor swiper instance to save up to 139KB of asset loading
Tweaked: Accessibility name on mobile menu hamburger icon
Fixed: ElementsKit Library category dropdown not showing
Improved: Swiper v8.45 compatibility
Fixed: WP get_page_by_title() is deprecated
ElementsKit Elementor Addons Version: 2.8.5 (2023-02-28)
Fixed: Swiper column break on initial load
Improved: Tab Widget layout choose style
Improved: Post Grid Widget title controls
Improved: Accessibility for widgets and modules
Improved: Pricing Table Widget button hover
Improved: Layout Library responsiveness and category filter
Tweaked: Video Widget glow effect control
ElementsKit Elementor Addons Version: 2.8.1 (2023-01-16)
Added: Flex container support
Improved: Widgets searching keywords for editor panel
Fixed: Icon animation not working for svg in Team Widget
Fixed: Header Footer builder module on/off issue
Fixed: Video Widget Popup does not Open editor mode
Fixed: Swiper slider initial loading breaks columns
ElementsKit Elementor Addons Version: 2.8.0 (2022-12-12)
Added: New animation style odometer in Funfact widget
Added: Video Widget self hosted video feature
Improved: Funfact widget position controls
Improved: Icon style and border-bottom controls in the Accordion widget
Tweaked: Removed Snapchat from Social Share widget due to no longer supported by Goodshare
Fixed: Onepage scroll is not working correctly when hiding a section
Fixed: Image box widget title and border radius issue
Fixed: Focused title font weight and text decoration color not working of Heading widget
ElementsKit Elementor Addons Version: 2.7.5 (2022-11-17)
Improved: Compatibility with WP 6.1
Fixed: Heading widget color changes issues
Fixed: Accordion widget box-shadow issue
ElementsKit Elementor Addons Version: 2.7.4 (2022-11-07)
Improved: Coding standard
Improved: Edit Content button for advanced widgets
Improved: Spelling error for Instagram User Data
Fixed: Submenu child items is not showing at WP 6.1
ElementsKit Elementor Addons Version: 2.7.3 (2022-10-17)
Added: Widgets Documentation URL
Added: Title margin control in Post Grid widget
Added: Arrow icon vertical position in Client Logo widget
Added: Title styles in the Post Tab widget. Preview
Fixed: Label and input style in Caldera Forms widget
Fixed: The post item bottom space was not working in the Post Grid widget
Fixed: Elementor responsive visibility was not working properly when One Page Scroll was enabled.
ElementsKit Elementor Addons Version: 2.7.2 (2022-10-02)
Added: Controls for Header Search widget and fixed CSS issue
Added: Control for border opening and closing in Accordion Widget
Added: Active property for Testimonial widget
Added: New icons in ElementsKit Icon Pack
Added: Dynamic content support for Elementor pro
Fixed: Testimonial widget alignment issue
Fixed: Focused title’s CSS not working after adding a link in the Heading widget
ElementsKit Elementor Addons Version: 2.7.0 (2022-08-24)
Added: Mega menu ajax load for better performance
Added: Icon for Image box and Image swap widget
Added: Hover color for Heading Widget
Added: Spacing control between text and bar in Progress Bar widget
Added: Hiding percentage number control in the Progress Bar widget
Fixed: Image size can’t be changed and no border option for dots in the Testimonial widget
Fixed: Background overlay during hamburger flyout menu not open
Fixed: Header Offcanvas icon size can’t be changed
Fixed: Typography was not working for client description in Testimonial widget
Fixed: Margin bottom control didn’t work properly in Accordion widget
Fixed: Phone call sending issue in the Team widget
Fixed: Apostrophe on the Label Name field of Widget builder causing Fatal Error
Fixed: Compatibility with php v8.0 of Widget builder
Fixed: Content padding issue in Team widget
Tweaked: Dual button transparent hover not working
ElementsKit Elementor Addons Version: 2.6.3 (2022-07-17)
Added: Nav menu widget border controls for menu items
Added: Control for Header Offcanvas wrapper padding
Added: Social Icons widget’s demo to Template library
Fixed: Code optimized
Fixed: Iconbox border issue
Fixed: Magnific popup CSS conflict with Essential addon
Fixed: Can’t import the Charity Page from Template library
Fixed: One Page Scroll conflict with Responsive feature of Elementor
Fixed: Widgets and modules active toggle button not working
Fixed: Lottie widget not working with twenty twenty-two
Fixed: Neve theme compatibility fix for header and footer
Fixed: The Black Overlay of Mobile Menu is getting pulled off
Fixed: Sticky Functionality of Electro not working when ElementsKit is activated
Tweaked: Typo issue
ElementsKit Elementor Addons Version: 2.6.2 (2022-06-20)
Fixed: Twitter feed widget token not working
Fixed: WPML compatibility
Fixed: Post tab control
Fixed: Console error for image-accordion widget
Fixed: Widgets and modules active toggle button not working
Tweaked: Php cs security improvement
Tweaked: Control and placeholder of the Funfact widget
ElementsKit Elementor Addons Version: 2.6.1 (2022-05-24)
Added: Form signature fields.
Added: Form conditional fields for Elementor.
Added: Form reset button.
Added: Google sheet for Elementor form.
Fixed: TablePress JS error in Elementor editor.
Fixed: Repeater field error in the Business Hour widget.
Fixed: Id attributes were not printing in the Tab widget.
Improved: Added more secure escaping for HTML printing.
ElementsKit Elementor Addons Version: 2.6.0 (2022-05-20)
Improved: Added more secure escaping for HTML printing.
ElementsKit Elementor Addons Version: 2.5.10 (2022-05-18)
Fixed: Minor CSS fix.
Fixed: TablePress JS console error.
ElementsKit Elementor Addons Version: 2.5.9 (2022-05-10)
Fixed: HTML special character issue fix.
ElementsKit Elementor Addons Version: 2.5.8 (2022-05-10)
Fixed: Missing HTML scape functions.
ElementsKit Elementor Addons Version: 2.5.7 (2022-04-25)
Fixed: Advance Tab widget issue.
Fixed: Advance Accordion widget issue.
Fixed: Advance Toggle widget issue.
Fixed: Advance Slider widget issue.
ElementsKit Elementor Addons Version: 2.5.6 (2022-04-18)
Added: Language Files.
Added: WPMI support for ElementsKit template, especially for Header & Footer Builder.
Fixed: Escaping issues.
Fixed: Theme support issue.
Fixed: One-page scroll issue.
Tweaked: Change some links.
ElementsKit Elementor Addons Version: 2.5.5 (2022-03-24)
Added: WhatsApp widget.
Fixed: Elementor responsive control devices compatibility issue.
Fixed: Image accordion active issue on hover.
Fixed: One-page scroll not working for mobile with OceanWP theme.
Improved: Added link for heading widget.
Fixed: Elementor 3.6.1 conflicts for depreciation.
Fixed: Menu dropdown and sticky feature issue.
ElementsKit Elementor Addons Version: 2.5.4 (2022-02-15)
Improved: Image_accordion widget for wrapper link, etc.
Fixed: Compatibility issues with Elementor Pro’s Latest Version.
Fixed: The Nav menu widget was not responding properly when the Elementor PRO is activated.
Fixed: Nav menu click issue.
Fixed: Nav menu widget issue with a jetpack.
Fixed: Video widget issue.
Fixed: Post list widget issue.
Fixed: Page list vertical alignment does not work for icons.
Fixed: WP submenu list isn’t working if Megamenu is activated.
ElementsKit Elementor Addons Version: 2.5.3 (2022-01-22)
Fixed: Nav menu widget dropdown issue with on click.
Fixed: Nav menu links are not clickable if the item has a dropdown.
Fixed: The submenu list isn’t working if Megamenu is activated.
Tweaked: CSS and JS improved.
ElementsKit Elementor Addons Version: 2.5.2 (2022-01-09)
Added: Nav menu widget dropdown open on click.
Added: Ajax Loading support for Advanced Tab Widget.
Fixed: Ask for rating notice logo not showing.
Improved: HTML tags associated with the table.
Tweak: CSS and JS improved.
ElementsKit Elementor Addons Version: 2.5.1 (2021-12-02)
Fixed: Megamenu Markup validation issue for the Nav Menu Widget.
Tweak: CSS and JS improved.
ElementsKit Elementor Addons Version: 2.5.0 (2021-11-25)
New: Links support for Testimonial Widget.
Fixed: Mobile menu visual issue (theme compatibility).
Fixed: Price Tag hides without duration text for Pricing Widget.
Fixed: Minor Spelling for Widget Builder Module.
Fixed: Overlay responsive issue in the Editor for Nav Menu Widget.
Fixed: Menu Badge arrow styling for the Nav Menu Widget.
Fixed: Autoplay issue for Video Widget.
Fixed: Video widget short link embed issue.
Tweaked: Duration and Symbol Control Labels for Pricing Widget.
ElementsKit Elementor Addons Version: 2.4.0 (2021-11-07)
Fixed: Mobile Menu Animation is fixed on iOS 15
Fixed: ‘Tab’ widget SVG icon visible issues have been fixed
Fixed: Notice width issue solved
Fixed: The right arrow icon issue
Fixed: Some minor code updates/fixes
Tweaked: CSS and JS improved
Compatibility: fixed some compatibility issues
ElementsKit Elementor Addons Version: 2.3.7 (23-09-2021)
Fixed: Image box title typography control does not work.
Fixed: Team widget popup issue with OceanWP theme
Fixed: Video widget loop and player control functional issue
Fixed: Dot Move navigation style for One Page Scroll Module.
Fixed: Responsive Slides Per View for Testimonial Widget.
Tweaked: Font faces display change for ElementsKit Icon Pack.
ElementsKit Elementor Addons Version: 2.3.6 (19-08-2021)
Fixed: Sticky feature duplicates WP Forms Widget.
Fixed: Responsive controls issue for Post Grid Widget.
Fixed: Removed deprecated Elementor PHP Methods from Widgets.
Fixed: Alignment Control icons are not visible.
ElementsKit Elementor Addons Version: 2.3.5 (02-08-2021)
Tweaked: Library Layout button support for Add New Section.
Fixed: Double Opt-in support for the Mailchimp Widget.
Fixed: Accordion and Tab widgets conflict with the OceanWP theme.
Fixed: Minor CSS issue for Nav Menu Widget.
ElementsKit Elementor Addons Version: 2.3.4 (19-07-2021)
Fixed: Swiper Slider conflict issues are fixed with other themes.
ElementsKit Elementor Addons Version: 2.3.3 (15-07-2021)
Fixed: In swiperJS slider is not working issue.
ElementsKit Elementor Addons Version: 2.3.2 (14-07-2021)
Fixed: Multiple placeholder image upload issues when importing widgets.
Tweaked: Converted widgets slideshow from slick to swiper.
Tweaked: Optimized Images.
Tweaked: Improved CSS and JS.
ElementsKit Elementor Addons Version: 2.3.1.1 (23-06-2021)
Fixed: Email field was required for Onboarding Wizard, changed it to optional.
ElementsKit Elementor Addons Version: 2.3.1 (22-06-2021)
New: Onboarding User Guide to easily start using ElementsKit.
New: Group Templates count for Layout Library.
Fixed: Arabic text issue for Megamenu Badge.
Fixed: Minor CSS issue for Layout Library Modal Button.
ElementsKit Elementor Addons Version: 2.3.0 (08-06-2021)
New: Hover trigger option for Tab Widget.
Tweaked: Caret placement issue for Tab Widget.
Tweaked: Getting access token made easy for Dribbble Widget.
Fixed: Icon Search option for Megamenu Popup.
Fixed: Image Width when Hovering on Social style for Team Widget.
Fixed: Duration control for the Progress bar Widget.
Fixed: Minor design issue for the Clients’ Logo Widget.
ElementsKit Elementor Addons Version: 2.2.4 (10-05-2021)
New: Back To Top Widget.
New: Hover Trigger on Tab Widget.
New: Back to Top Widget.
New: Clear Cache button added for Facebook Feed Settings.
Tweaked: Dashboard UI Improvement.
Fixed: Duration control for the Progress bar Widget.
ElementsKit Elementor Addons Version: 2.2.3 (05-05-2021)
New: Blog Posts Widget Floating Category.
New: Blog Posts Widget Various Missing Controls.
New: Client Image Position control for Testimonial Widget.
New: Background Hover Effect control for Testimonial Widget.
New: Rating Hover Color control for Testimonial Widget.
Tweaked: Replaced deprecated Elementor PHP Methods for Widgets.
Tweaked: Animating Pie Chart when in view.
Tweaked: Improvements to the Testimonial Widget.
Fixed: Border and Padding issues fixed on the ‘Video’ Widget.
Fixed: TablePress fatal error after deactivation.
Fixed: Submenu icon render issue.
Fixed: Minor CSS fixed for Sticky On Scroll Up.
Fixed: Minor JS error with OnePage Scroll Module.
ElementsKit Elementor Addons Version: 2.2.2 (14-04-2021)
New: ‘Text’ option for the ‘Header Offcanvas’ widget menu.
New: ‘Info Text’ tooltip option to ‘Pricing Table’ Widget.
New: ‘Vertical Alignment’ control added for ‘Icon Box’ Widget.
Fixed: Compatibility issues with Elementor 3.2.0.
Fixed: Minutes typography options for the ‘Countdown Timer’ Widget.
ElementsKit Elementor Addons Version: 2.2.1 (08-03-2021)
New: Added Responsive Alignment Control for Category List, Page List, and Post List Widgets.
Fixed: Missing dependency issue with One-Page Scroll Module.
Fixed: Category Query was empty for Woo Product Carousel Widget.
ElementsKit Elementor Addons Version: 2.2.0 (02-03-2021)
Improvement: Minor bug fixing and code improvements.
Improvement: Minor escaping and validation improvements.
ElementsKit Elementor Addons Version: 2.1.7 (25-02-2021)
New: Featured Image Size control for Post List Widget.
New: Option to Show/Hide Facebook Messenger Dialog Box.
Fixed: Widget builder limited widget issue.
Fixed: Tab Widget arrow not showing when body background was set.
Fixed: Nav Menu widget showing empty widget on responsive when the toggle button is visible.
ElementsKit Elementor Addons Version: 2.1.6 (07-02-2021)
Fixed: basic tags support for text shadow option in Heading Widget.
ElementsKit Elementor Addons Version: 2.1.5 (01-02-2021)
New: CSS Print Method ‘Internal Embedding’ options support for Header and Footer Builder.
Tweaked: Coding Standard improvement.
Fixed: Text Domain correction.
Fixed: Pot File updated.
Fixed: TablePress Widget row color ordering consistency in editor and frontend.
ElementsKit Elementor Addons Version: 2.1.4 (27-01-2021)
Tweaked: Support W3C validation when using Header-Footer Builder.
Fixed: Slick Library update support for the Latest update.
Fixed: Mailchimp Widget minor CSS flex issue.
Fixed: Team Widget popup scroll bar showing inside content.
ElementsKit Elementor Addons Version: 2.1.3 (25-01-2021)
Fixed: Added support for new Widget Categories hook.
Fixed: Team Widget modal close button wasn’t clickable on some edge cases.
Fixed: Blog Posts Widgets’ default image size changed to provide clear images.
ElementsKit Elementor Addons Version: 2.1.2 (18-01-2021)
New: Banners consent for showing notices.
ElementsKit Elementor Addons Version: 2.1.1 (10-01-2021)
New: Quickly turn on or off the Widgets and Modules from Dashboard.
New: Position option for Header Off-Canvas Widget.
Fixed: Team Widget minor CSS fix for Position text.
Fixed: Header Footer builder popup CSS conflict.
Fixed: Widget Builder control’s selector values backward support.
Fixed: Removed em tag from Testimonial Style 3.
ElementsKit Elementor Addons Version: 2.1.0 (24-12-2020)
New: Added new ‘Fluent Forms’ widgets.
New: Added new background color control on each page list
New: Added new column control
New: Tab Widget now has the option to enable URL hash routing capability.
Fixed: Testimonial default style broken issues fixed
Fixed: The Nav Widget CSS compatibility issue with Twenty Twenty One Theme.
Fixed: Contact Form 7 Widget minor CSS fix.
Fixed: Minor CSS issue on Onepage Scroll Module.
Fixed: Megamenu horizontal scroll issues fixed
Fixed: Minor CSS issue on Onepage Scroll Module.
Fixed: Divider conflict issues with some themes are fixed
Fixed: Buttons white space are reset to default.
Fixed: Image Accordion, Accordion, Button, and Heading Widget compatibility with Twenty Twenty-One Theme.
Fixed: CSS ul and ol list style weren’t visible inside widgets.
Tweaked: Improved design issues
ElementsKit Elementor Addons Version: 2.0.13 (06-12-2020)
Fixed: Elementor dependency error fixed on One-page scroll
ElementsKit Elementor Addons Version: 2.0.12 (06-12-2020)
New: Added ‘Equal Height’ feature on ‘Icon Box’ and ‘Image Box’ widgets.
Fixed: Dashboard modal CSS not found on some clients’ sites.
Fixed: JS conflict issues were fixed with the ‘WoodMart’ theme and ‘Rank Math’ plugin.
Fixed: The text-domain missing bug is fixed
ElementsKit Elementor Addons Version: 2.0.11
Fixed: Updated Facebook community link
ElementsKit Elementor Addons Version: 2.0.10 (30-11-2020)
New: Option to set Pricing Table Widget buttons ‘text-align’ and ‘width’.
New: Added Instagram API settings.
New: Added new library stories dashboard widget.
Removed: Removed Instagram share option from the share widget, since it’s not officially supported.
Fixed: Testimonial Widget image missing if not set
Fixed: Product Carousel breaks when collapsed in Advanced Widgets.
Fixed: Tab nav text line doesn’t break when Vertical Style in Tabs Widgets.
Fixed: Unfold Widget sometimes opens in the ‘up’ direction.
Fixed: Missing dependency for advanced widgets editor JS include.
Fixed: Masonry packery mode JS error on the shop page.
Fixed: Widget area popup not opening issues fixed.
Fixed: Timeline animation issue when scrolling.
Fixed: Testimonial responsive slide issues fixed
Fixed: Product Carousel breaks when collapsed in Advanced Widgets.
Fixed: Pricing widget order control issues fixed.
Fixed: Unfold Widget sometimes opens in the ‘up’ direction.
Fixed: Megamenu content broken issues fixed.
Fixed: The Funfact suffix & prefix spacing issues are fixed.
Tweaked: Banner library check_interval time definition modified.
ElementsKit Elementor Addons Version: 2.0.9.3
Fixed: Minor CSS fix
ElementsKit Elementor Addons Version: 2.0.9.2
Fixed: Removed rating dialog from other admin pages
ElementsKit Elementor Addons Version: 2.0.9.1
Fixed: Conflict with Metform
ElementsKit Elementor Addons Version: 2.0.9
Fixed: CSS hover issue in nav-menu
Tweaked: Polished inner php classes for maintainability
ElementsKit Elementor Addons Version: 2.0.8
Fixed: Compatibility with pro version
ElementsKit Elementor Addons Version: 2.0.7
New: Added controls for modal image shadow and overlay background height for Team Widget
New: Added active item when hover over it for Image Accordion Widget
New: Added horizontal and vertical styles for Image Accordion Widget
Fixed: Minor gutter margin CSS fixed for Image Accordion Widget
Fixed: Removed deprecated repeater control codes for Image Accordion Widget
Fixed: PHP warning invalid argument issue fixed when social list disabled for Team Widget
ElementsKit Elementor Addons Version: 2.0.6
Fixed: PHP warning
ElementsKit Elementor Addons Version: 2.0.5
New: New controls added in Dribbble, Behance, and Pinterest Feed
New: New Pro widget Google Map added
Fixed: Minor CSS issues fixed
Fixed: Nav menu sub-menu indicator and hover background color issue
Fixed: Removed fixed width from Social Share Widget, text, and both style
Fixed: Minor bugs and theme compatibility issues fixed for Team Widget
Improved: Team Widget popup markup and style optimized for better clarity
Improved: CSS and SCSS folder and files organized
ElementsKit Elementor Addons Version: 2.0.4
Fixed: Blog Posts widget grid style layout breaks
Fixed: Nav Menu arrow icon disappears issues fixed
Fixed: Fixed isotope JS conflict issues
Fixed: Fixed column layout breaking issues of the widgets
Fixed: Some Nav widget controls weren’t visible on mobile
Tweaked: Deprecated Elementor JS API is removed.
Improved: JS code optimized for Gallery and Hotspot Widgets
ElementsKit Elementor Addons Version: 2.0.3
Fixed: Megamenu hidden issue
Fixed: Megamenu dropdown hidden issue
Fixed: Menu fatal error fixed
Fixed: Missing dropdown cart icon in the menu
Fixed: Mobile menu logo and close icon disappear issue
Fixed: Minor Nav menu widget text color issue in the responsive view
Fixed: Elementskit icon conflicts with other themes
ElementsKit Elementor Addons Version: 2.0.2
Fixed: Menu issue
ElementsKit Elementor Addons Version: 2.0.1
Fixed: Compatibility issue
ElementsKit Elementor Addons Version: 2.0.0
Fixed: Template import issues have been fixed
Fixed: All compatibility issues with Elementor’s latest(3.0.0+) version have been fixed
Fixed: All W3C Markup Validation issues have been successfully validated
Optimization:
– Bundled all CSS files to improve load time and performance by reducing the number of requests.
– For Front-end: 15 CSS files merged & minified into 1 file.
– For Back-end: 12 CSS files merged & minified into 1 file.
- Bundled all JS files to improve load time, performance, and conflict by reducing the number of requests.
- For Front-end: 20 JS files merged & minified into 1 file.
For Back-end: 22 JS files merged & minified into 1 file.
In the admin, different CSS and JS file has been separated. It has been loading based on the setting pages.
We used lots of third-party JS Plugins. But right now we are using Elementor-supported JS Plugins. Like:
- Slick JS
- Magnific JS
- Masonry
- Date picker and so on.
There was a Huge amount of unused CSS code. We have optimized all of them.
There were like 200 lines of JS code that have been optimized. because:
- We can use HTML/CSS instead of JS like image-accordion etc.
- Used cached JS code(By function) instead of repeated code
Some of the widgets like ‘Timeline’ widgets had heavy JS code. We make it totally lightweight. Such: Instead of raw scroll functionality, we have used the Elementor waypoint function.
We have removed vendor-prefixed extra code and again merged it into a CSS file.
Fixed settings page bugs
Improved settings design for a better look and best UI.
Added version number for all of our enqueued CSS and JS for default browser caching and it will improve overall site performance.
Improved UI for megamenu widget
ElementsKit Elementor Addons Version: 1.5.12
– Latest Elementor 3.0.1 compatibility added
ElementsKit Elementor Addons Version: 1.5.11
– Improved Nav menu widget
– Changed ekit menu position in admin
– Improved post tab widget
ElementsKit Elementor Addons Version: 1.5.10
– Fixed Nav menu issue
ElementsKit Elementor Addons Version: 1.5.9
– Elementskit icon rendering issues fixed
– Social-media Href duplication issues fixed
– Minor JS issue fixed for Onepage Scroll Module
ElementsKit Elementor Addons Version: 1.5.8
– Fixed Elementskit icon conflict
– Added width control on megamenu settings
ElementsKit Elementor Addons Version: 1.5.7
– ElementsKit widget builder Beta released.
– Fixed few CSS bugs
ElementsKit Elementor Addons Version: 1.5.6
– Archive link add post tab
– Woo product carousel markup leaked issue
– Woo product list markup leaked issue
– Menu width functionality (menu panel add settings feature)
– Update gallery link issue (remove)
– Menu panel background color issue (Update)
– Menu indicator icon style (update)
ElementsKit Elementor Addons Version 1.5.5
Updated Lottie Widget
Updated Woo_Product_List
Updated Woo_Product_Carousel
Updated Nav_Menu
Updated Gallery
ElementsKit Elementor Addons Version 1.5.4
New: Added Lottie Widget
New: Added one-page-scroll module
Tweak: Some widgets control modified
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.5.3
Fixed: Mobile sub-menu issues fixed
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.5.2
Fixed: Menu broken fix
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.5.1
Fixed: Megamenu popup issues
Fixed: URL attribute added correctly in all widgets
Fixed: Advanced tab, accordion, offcanvas etc. popup issues fixed
Fixed: Conflict fixed with the latest elementor
New: One-page scroll module added
New: Nav menu custom breakpoint control added
New: Nav menu custom humburger icon control added
New: Widget advanced toggle added
New: Widget vertical menu added
New: Widget hotspot new style added
Removed: Elementskit.ttf file
ElementsKit Elementor Addons Version 1.5.0
Fixed: Responsiveness fixed on woo-product-carousel widgets
Fixed: CSS bug fix on popup
Fixed: Post-list widget meta date
Fixed: Testimonial widgets improved style
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.4.9
Fixed: More secure modal
Fixed: Removed container from blog post widgets
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.4.8
Fixed: Widgets Improved
Fixed: Elementor Compatability Improved
Fixed: Megamenu bug fixed
Fixed: Woo Product list widget mobile Compatability Improved
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.4.7
New: RTL feature added
Fixed: Latest Elementor compatibility
Fixed: WPML compatibility
Fixed: Page list new tab issues
Fixed: Google indexing issues
Fixed: IMG linked on image box widget
Fixed: Popup broken issues
Fixed: CSS Improved
Fixed: JS Improved
ElementsKit Elementor Addons Version 1.4.6
Removed unnecessary dynamic tag from widgets.
ElementsKit Elementor Addons Version 1.4.5
Fixed: Compatability issues with Elementor latest version
Fixed: Excluding template files from search engines
ElementsKit Elementor Addons Version 1.4.4
bug fixed- Admin settings saving error
ElementsKit Elementor Addons Version 1.4.3
Fixed admin data not saving in all deactivate mode
Icon box button hover effect fixed
WPML mega-menu fixed
ElementsKit Elementor Addons Version 1.4.2
Fixed: WPML megamenu conflict fixed
Fixed woo carousel, testimonial, post grid, post-tab addon
ElementsKit Elementor Addons Version 1.4.1
Fixed: Added reset query in the blog post widget
Fixed: Added icon from control in the search field
Fixed: Icon box animation fixing
Fixed: Image Loaded JS issues in image comparison and gallery widget
New: Added new URL control in the gallery widget to make each item linkable.
New: Added new dashboard design
Fixed: JS Improvements
Fixed: CSS Improvements
ElementsKit Elementor Addons Version 1.4.0
Updated: Updated icon-box
Added: Icon form control in the search field
Added: Link control in the gallery
Added: A control form image comparison
Updated: Woo category-list hover title color
Update: dashboard design
ElementsKit Elementor Addons Version 1.3.9
Added Tablepress compatibility
Fixed: Woo category-list hover title color
Fixed: License page popup in the dashboard
Fixed: Error on Empty category in the post list widget
Fixed: Nav menu active color
Fixed: Some spelling mistakes
Fixed: Fun fact overlay missing issue
Fixed: Testimonial layout issues in the widget control
Fixed: Testimonial rating control
Fixed: Gallery popup image issues
ElementsKit Elementor Addons Version 1.3.8
Fixed: Banner modal issue
Added: WeForms compatibility
Added: WP Form compatibility
Added: Ninja Form compatibility
ElementsKit Elementor Addons Version 1.3.4
Fixed: Bug Fixed
Fixed: WordPress 5.3 compatibility
ElementsKit Elementor Addons Version 1.3.3
Fixed: Bug Fixed
Fixed: Menu parent liable in mobile
ElementsKit Elementor Addons Version 1.3.2
Fixed: Bug Fixed
Fixed: Update Social API
ElementsKit Elementor Addons Version 1.3.0
Added: Font Awesome 5 support
Fixed: Widget area bug fixed for off-canvas widget
Added: New controls to the tab, accordion
Fixed: Minor CSS fixed
ElementsKit Elementor Addons Version 1.2.7
Polylang Support for Search widget – Thanks to Alain Melsens
Fixed: CSS Bug Fixed
Fixed: Elementor pro popup issue fixed
Updated: Header footer support for twenty-nineteen and My listing theme.
ElementsKit Elementor Addons Version 1.2.6
Fixed: Missing ajax-loader.gif
Fixed: Accordion active tab issue
Added: New controls to the page list, post-list widgets
Fixed: Controls were not working on the icon box, image box
Fixed: Off-canvas hide issue in the Nav-menu widget (mobile view)
Updated: CSS improvement
Fixed: Admin icon was missing
ElementsKit Elementor Addons Version 1.2.5
Fixed: 3rd party plugin compatible issue.
ElementsKit Elementor Addons Version 1.2.4
Fixed: The Burger menu issue fixed
Fixed: Post tab bug fixed
ElementsKit Elementor Addons Version 1.2.3
Huge Performance improvement
ElementsKit Elementor Addons Version 1.1.3
Performance improvement
Fixed: CSS bug fixed
- Initial release