
Elementor Website Builder – More than Just a Page Builder Plugin
The Elementor Website Builder has it all: drag and drop page builder, pixel perfect design, mobile responsive editing, and more. Get started now!
THE #1 NO CODE DRAG & DROP WORDPRESS WEBSITE BUILDER POWERING OVER 16M WEBSITES WORLDWIDE, NOW WITH AI.
Elementor, the leading WordPress website creation platform, empowers you to build professional, pixel-perfect websites seamlessly.
Revolutionize the way you build websites with Elementor AI, a native AI integration. Create complete sections, original text, code, and images instantly, or reference another website to recreate its layout in your website.
Unlock all features with Elementor Pro.
🌟 Create Professional Stunning Websites
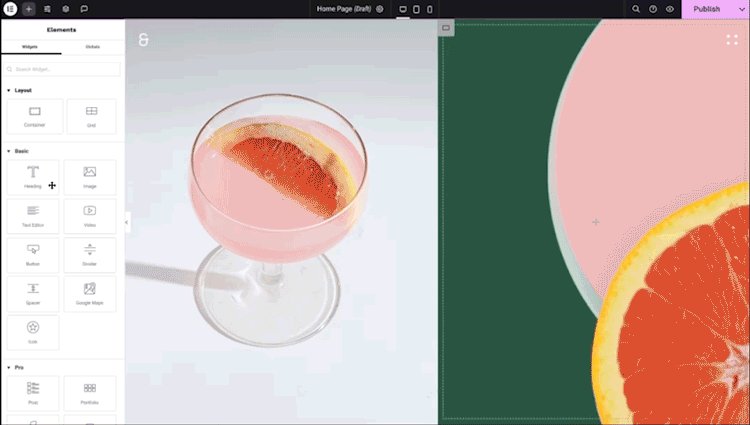
- Intuitive Drag & Drop Builder: Build any website with our no-code, drag-and-drop Editor. Achieve design precision with full control over layout and style.
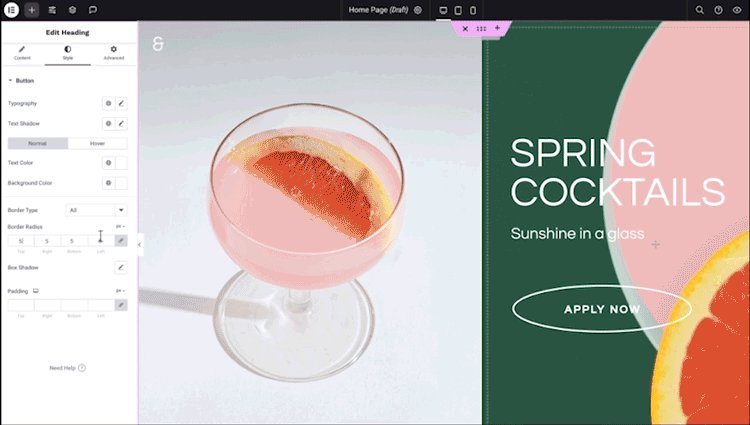
- Pixel-Perfect Design Tools: Upload SVGs, apply masks, gradients, box shadows, headline effects, shape dividers, and use built-in CSS controls for advanced customization.
- Template Library: Apply complete website kits for instant setups, or choose from a vast library of single pages, blocks, and pop-up templates. Create and export your own templates for reuse.
- Advanced Widgets: Access over 40 FREE widgets, including heading, image, text editor, video, button, gallery, carousels, and more. Customize and style widgets to fit your design needs perfectly.
- AI Capabilities: Revolutionize your design and content creation process with native AI integration. Instantly create sections, text, code, and images, or reference layouts from other websites.
🗝️ Key features:
- Design System: Utilize Elementor’s Design System to ensure consistency in colors, typography, and other design elements across your entire website, promoting a cohesive and professional look.
- Responsive Design: Optimize your design for any device with custom breakpoints and device-specific adjustments. Ensure a seamless experience for desktop, tablet, and mobile users.
- Mask Shapes: Turning any element, like an image or video, into whatever shape you desire to create standout designs.
- CSS Transform: Use CSS Transform to rotate, scale, and skew elements, adding dynamic styling to your site.
- Entrance Animations: Add entrance animations to elements to create engaging and interactive user experiences.
- Revision History: Elementor’s Revision History feature enables users to track and revert to previous versions of their designs, providing peace of mind and flexibility during the creative process.
- Developer-Friendly: Equipped with extensive documentation, API, developer tools, and custom code areas at the widget and page level, Elementor offers a conducive environment for developers to extend its capabilities and create custom solutions.
- Floating Buttons: Enhance user interaction with customizable, floating action buttons that stay in view as users scroll.
- Theme Builder [Pro]: Elementor’s robust Theme Builder empowers you to design every part of your website, including headers, footers, single post layouts, and archive pages, providing complete control over the site’s appearance.
- Popup Builder [Pro]: Create eye-catching popups with Elementor’s Popup Builder, equipped with advanced targeting and triggering options to optimize user engagement and conversions.
- Forms [Pro]: Design and integrate custom forms, utilizing advanced features and integrations to capture and manage submissions effectively.
- WooCommerce Builder [Pro]: Seamlessly integrate Elementor with WooCommerce to design custom product pages, shop layouts, product archives, menu carts, checkout pages, my account, and more, enhancing the visual appeal and functionality of online stores.
- Dynamic Content [Pro]: Leverage dynamic content capabilities to create personalized and interactive web experiences by connecting your designs to various data sources.
- Notes [Pro]: Enhance team collaboration by using Elementor’s Notes feature to leave feedback and comments directly on the design interface.
- Custom Code [Pro]: Insert custom code to extend the functionality of your site, offering flexibility for advanced customizations.
- Custom CSS [Pro]: Apply Custom CSS to fine-tune the styling of elements, ensuring precise control over the design aspects.
- Motion Effects [Pro]: Add advanced motion effects to elements for a more dynamic and engaging user experience.
- Custom Fonts & Icons [Pro]: Upload and use custom fonts and icons to match your brand’s identity.
😍 Elementor FREE widgets
Unlock the potential of Elementor with our comprehensive suite of free widgets and tools, designed to empower your website creation process and elevate your design capabilities:
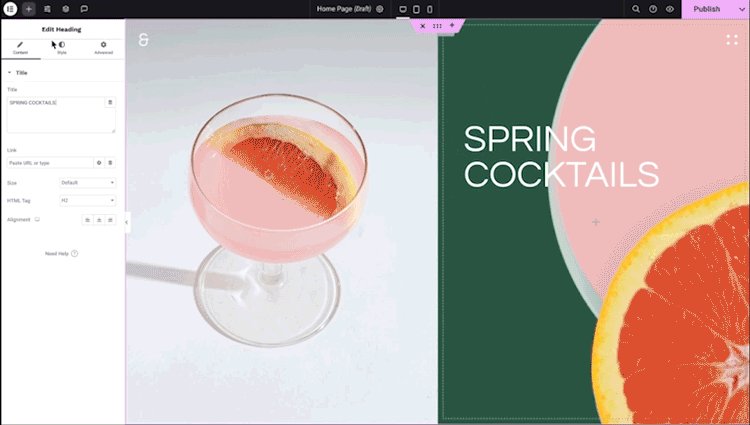
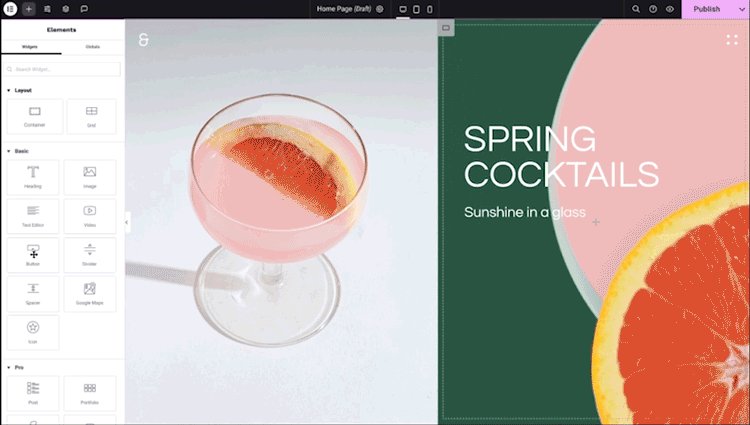
- Heading. Add eye-catching headlines.
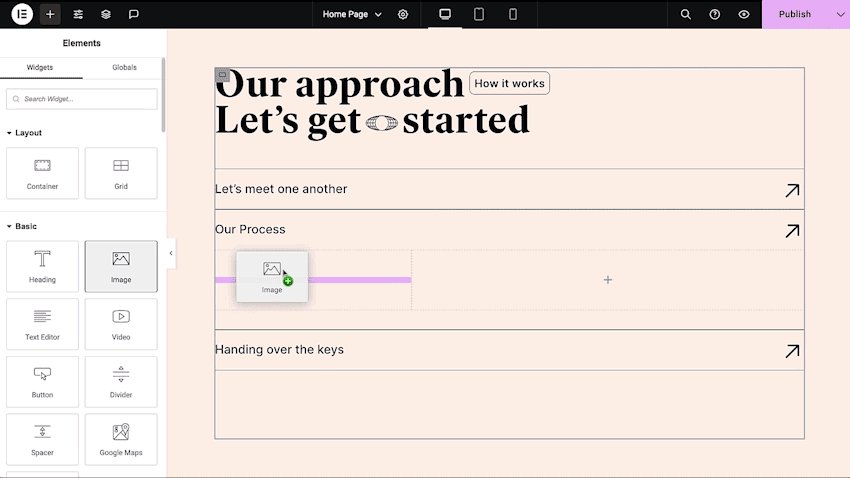
- Image. Control the size, opacity and more.
- Text Editor. Just like the WordPress editor.
- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
- Button. Create interactive buttons.
- Link in Bio. Build link in bio components to promote your business / services.
- Image Box. A box with image, headline and text.
- Testimonials. Customer testimonials.
- Icon. Place one or more of 600+ icons available.
- Icon Box. An icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
- Image Gallery. Display your images in a grid.
- Image Carousel. Create rotating carousels or sliders for chosen images.
- Icon List. Use any icon to create a bullet list.
- Counter. Show numbers in an escalating manner.
- Progress Bar. Include an escalating progress bar.
- Nested Tabs. Display content in vertical or horizontal tabs.
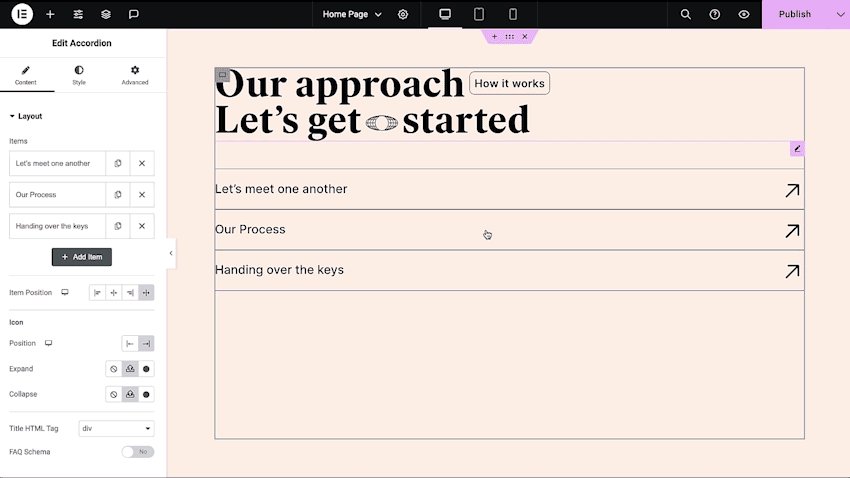
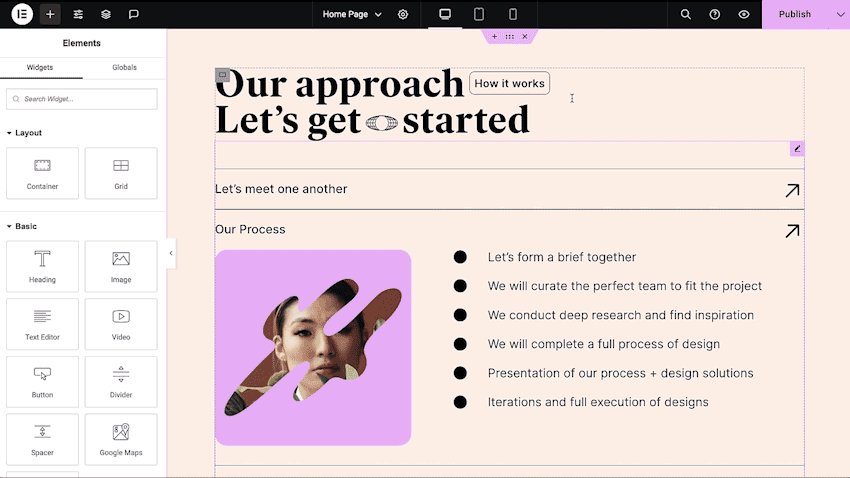
- Nested Accordion. Display any type of content in collapsible sections.
- Toggle. Use the Toggle to hide or display content, like FAQ.
- Rating. Display how many stars (or another icon) other visitors gave.
- Alert. Include a colored alert box to draw visitor’s attention.
- HTML. Insert code into the page.
- Shortcode. Insert shortcodes from any plugin into the page.
- Menu Anchor. Link any menu to this anchor.
- Read More. Set the Read More cut-off for the excerpt in archive pages.
- Sidebar. Add sidebars onto the page.
- Google Maps. Embed maps into the page.
- SoundCloud. Add SoundCloud audio bits.
- Divider. Separate content with a designed divider.
- Spacer. Add space between elements.
- Text Path. Attach your text to a path.
- And counting…
🚀 Enhance Your Website
High-Performing Websites: Website performance impacts your visitor’s experience and search result ranking. Elementor, in partnership with Google Chrome, continuously enhances performance without compromising design.
Key features include:
- Reduced DOM Output: Streamlined HTML structure for faster rendering.
- Improved Media File Loading: Optimized loading of images, videos, and other media assets.
- Reduced CSS and JS Files: Minimized and concatenated stylesheets and scripts for quicker loading times.
- Lazy Loading: Deferred loading of non-critical resources to improve initial page load speed.
- Faster Font Loading: Efficient delivery of web fonts to enhance text rendering speed.
- Optimized Front-End Asset Loading: Efficient loading of assets like JavaScript and CSS to minimize render-blocking.
- Element Caching: Cache frequently accessed design elements to reduce server response time and enhance overall performance.
Looking to boost sites performance? Meet the Image Optimizer plugin by Elementor: an easy-to-use WordPress plugin that effortlessly reduces image sizes without sacrificing quality. Compatible with popular formats like JPEG, PNG, WebP, and GIF, it ensures a visually stunning, high-speed website – download now!
📈 Accelerate your web creation process
To speed up your workflow, Elementor offers tools that enhance collaboration and efficiency, such as:
- Finder – quickly navigate between different pages and website components, or create new website parts.
- Add to Favorites – pin frequently used widgets to the top of the widget panel.
- Copy & Paste Between Editors – copy elements or layouts from the Editor of one website to another.
🔥 Elementor Pro Features
Create unparalleled websites while saving time, money and resources with Elementor Pro’s full website builder. Get access to 100+ professional widgets, features, and tools.
Pro Design Widgets:
- Posts: Display your blog posts with customizable layouts and styles.
- Share Buttons: Allow visitors to easily share your content on various social media platforms.
- Portfolio: Showcase your work or projects with stunning portfolio layouts.
- Slides: Create dynamic slideshows with custom animations and transitions.
- Form: Design and customize advanced forms for user interaction and data collection.
- Login: Add a login form or user registration module to your website.
- Nav Menu: Customize and style your website’s navigation menu for better user experience.
- Animated Headline: Create attention-grabbing headlines with animated effects.
- Price Table: Display pricing plans or packages in a structured and visually appealing format.
- Price List: Showcase a list of prices or services with customizable styling options.
- Gallery: Create beautiful image galleries with various layout options and lightbox support.
- Flip Box: Add interactive flip animations to highlight content or features.
- Call to Action: Encourage user interaction and conversions with compelling call-to-action sections.
- Media Carousel: Showcase a carousel of media files such as images or videos.
- Testimonial Carousel: Display client testimonials in a carousel format for social proof.
- Nested Carousel: Create nested carousels for more complex content organization.
- Loop Carousel: Display content in a looped carousel for continuous viewing.
- Table Of Content: Generate a table of contents for longer articles or guides to improve navigation.
- Countdown: Add countdown timers to create urgency for promotions or events.
- Facebook Page: Embed your Facebook page feed or content onto your website.
- Blockquote: Highlight quotes or testimonials with stylish formatting options.
- Template: Save and reuse design templates for consistent branding and layout.
- Reviews: Showcase customer reviews and ratings to build trust and credibility.
- Facebook Button: Add buttons to promote interactions with your Facebook page or content.
- Facebook Embed: Embed Facebook posts or content onto your website.
- Facebook Comments: Enable Facebook comments on your website’s pages or posts.
- PayPal Button: Integrate PayPal buttons for easy online payments.
- Stripe Button: Integrate Stripe payment buttons to facilitate secure online transactions.
- Lottie Widget: Add Lottie animations to enhance visual appeal and engagement.
- Code Highlight: Display code snippets with syntax highlighting for better readability.
- Video Playlist: Create and customize playlists for video content on your website.
- Mega Menu: Customize advanced mega menus to improve navigation and display complex content structures effectively.
- Off Canvas: Create off-canvas content areas that slide in and out of view to display additional information or menus without cluttering the main page layout.
Pro Theme Widgets:
Build and customize all the key parts of your website including headers, footers, 404 page, global archives, and more
- Post Title: Customize the title of individual blog posts or pages.
- Post Excerpt: Display a brief summary or teaser of your blog posts.
- Post Content: Customize the main content area of your blog posts or pages.
- Featured Image: Set and customize featured images for blog posts or pages.
- Author Box: Display author information and bios on blog posts.
- Post Comments: Customize the appearance and functionality of comments sections on your website.
- Post Navigation: Add navigation links to adjacent posts for easy browsing.
- Post Info: Display additional information about blog posts, such as author and date.
- Site Logo: Upload and customize your website’s logo for branding purposes.
- Site Title: Customize the title of your website.
- Page Title: Customize the title of individual pages.
- Search Bar: Add a search bar to allow users to search your website’s content.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation.
- Sitemap: Generate a sitemap for better search engine indexing and user navigation.
- Loop Grid: Design and customize grid layouts for blog post archives or product listings.
Pro WooCommerce Widgets:
Design and customize a complete online shopping experience across your entire website.
- Product: Display individual products with customizable layouts and styles.
- Breadcrumbs: Display hierarchical navigation paths for better user navigation within your store.
- Product Title: Customize the title of individual products.
- Product Images: Set and customize images for product listings.
- Product Price: Display the price of individual products.
- Add To Cart: Add customizable add to cart buttons for easy purchasing.
- Product Rating: Display ratings and reviews for products.
- Product Stock: Display stock availability for products.
- Product Meta: Display additional information about products, such as SKU and categories.
- Product Content: Customize the main content area of product descriptions.
- Short Description: Display brief summaries or teasers of products.
- Product Data Tabs: Organize product information into tabbed sections for better organization.
- Additional Information: Display additional details about products, such as dimensions and weight.
- Product Related: Showcase related products to encourage additional purchases.
- Upsells: Promote upsell products to increase average order value.
- Products: Display a grid or list of products with customizable settings.
- Custom Add To Cart: Customize the add to cart button for specific products.
- WooCommerce Pages: Design and customize WooCommerce-specific pages, such as the cart and checkout pages.
- Product Categories: Display product categories for easy navigation within your store.
- Menu Cart: Display a cart icon in your navigation menu for easy access to the shopping cart.
- Cart: Customize the appearance and functionality of the shopping cart page.
- Checkout: Customize the appearance and functionality of the checkout page.
- My Account: Customize the appearance and functionality of the customer account area.
- Purchase Summary: Display a summary of purchases during the checkout process.
- WooCommerce Notices: Customize the appearance and functionality of WooCommerce notices, such as order confirmation messages.
Build professional websites with Elementor Pro!
🔒 SECURITY AND COMPLIANCE
Elementor places a paramount focus on security, evident through our acquisition of industry certifications such as ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701, and SOC 2 Type II. These certifications underscore our commitment to implementing robust security measures, and highlight our dedication to adhering to recognized industry standards.
To build secure and reliable software, we follow a Secure System Development Lifecycle based on industry best practices. Our development process integrates multiple services that monitor vulnerabilities and configuration mistakes, including those in third-party libraries. Each line of code we release undergoes manual and automated quality assurance to detect and address any potential issues.
We encourage ethical security research through our Bug Bounty program. We collaborate with leading bug bounty services to provide opportunities for researchers to report vulnerabilities in our services. Our bounty programs include a triage team available 24/7/365.
For more information: Trust Center.
♿ Accessibility Best Practices
Elementor offers accessibility tools and enhancements to help you provide a better experience for all users. Including HTML 5 semantic, full keyboard navigation menu, ongoing improvement of features, widget, and more.
🌐 Translated to 63+ languages, includes RTL support
Elementor supports multiple languages and typographies and is RTL compatible, with Editor translations to over 63 languages OOTB. Elementor is also compatible with WPML, Polylang, TranslatePress, Weglot, and more.
If you would like to contribute, add a new language via translate.wordpress.org. See our guide on how to translate and localize the plugin.
⏩ Use of 3rd Party Services
To improve the user experience, Elementor may use the following 3rd party services if the required feature is enabled:
- Google Fonts – are loaded to add additional fonts to your website. Google’s TOS and Privacy Policy
- Some Elementor features require loading additional assets from Elementor.com. …
Installation
Minimum Requirements
- WordPress 6.0 or greater
- PHP version 7.4 or greater
- MySQL version 5.0 or greater
Recommended Requirements
- PHP version 8.1 or greater
- MySQL version 5.6 or greater
- WordPress Memory limit of 64 MB or greater (128 MB or higher is preferred)
Installation
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Pages > Add New
- Press the ‘Edit with Elementor’ button.
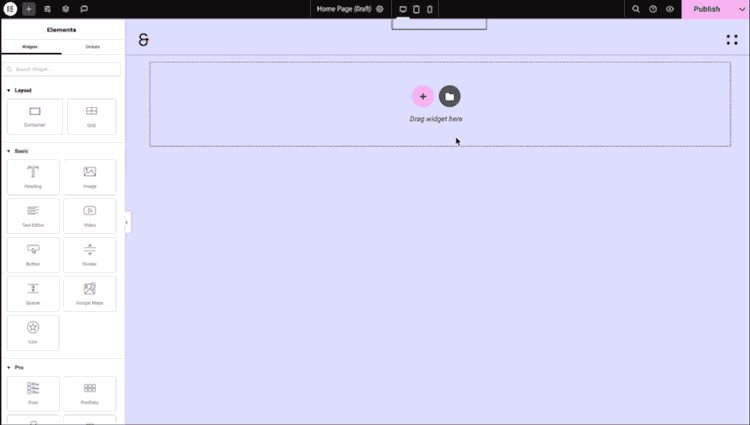
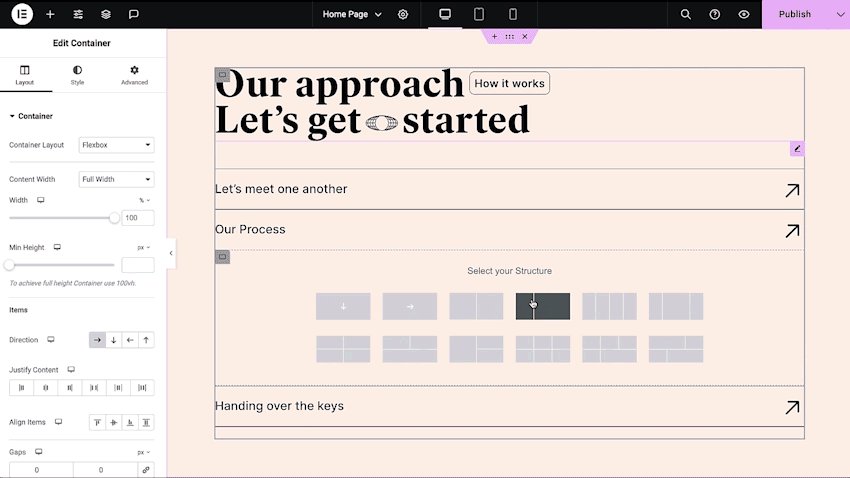
- Now you can drag and drop widgets from the left panel onto the content area, as well as add new sections and columns that make up the page structure.
For documentation and tutorials visit our Knowledge Base.
Screenshots

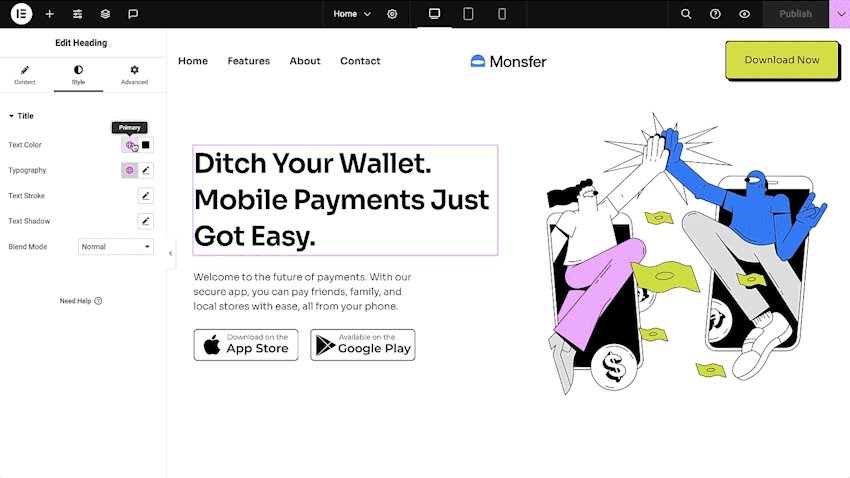
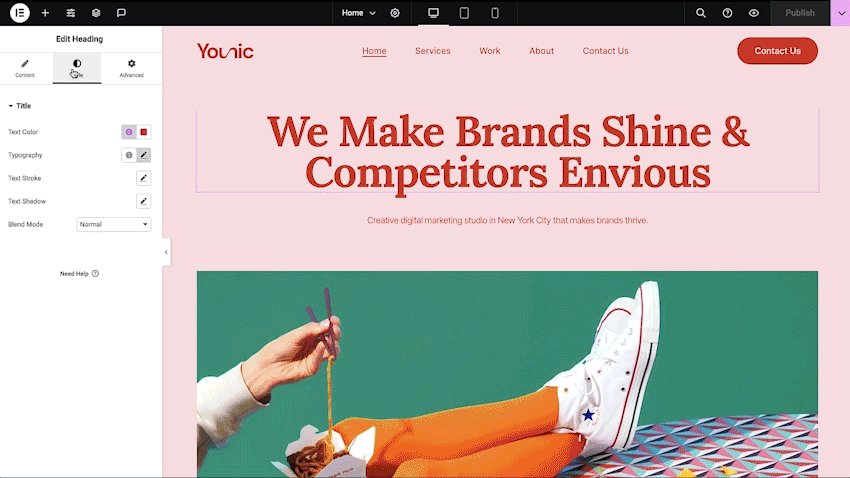
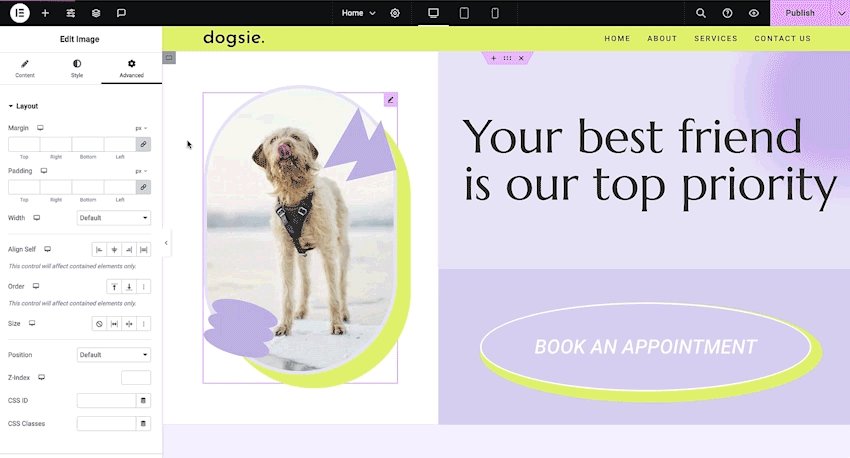
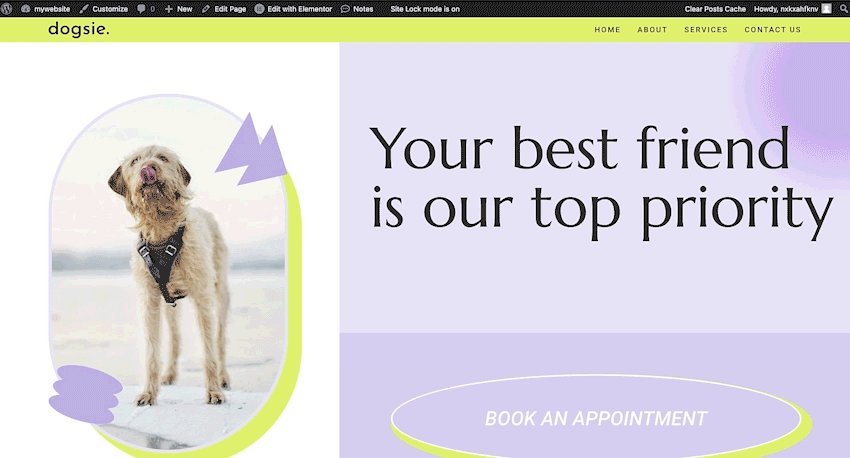
Visual Drag and Drop Editor - Design your website layouts and place any element anywhere on the page for pixel-perfect designs.

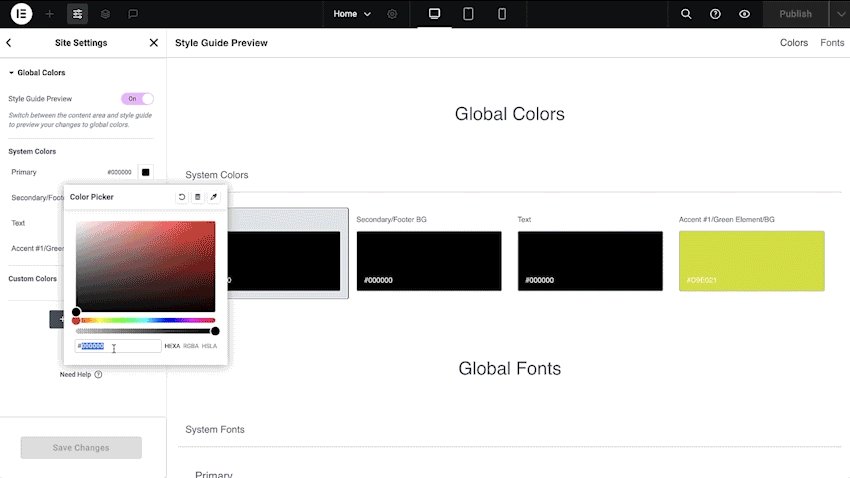
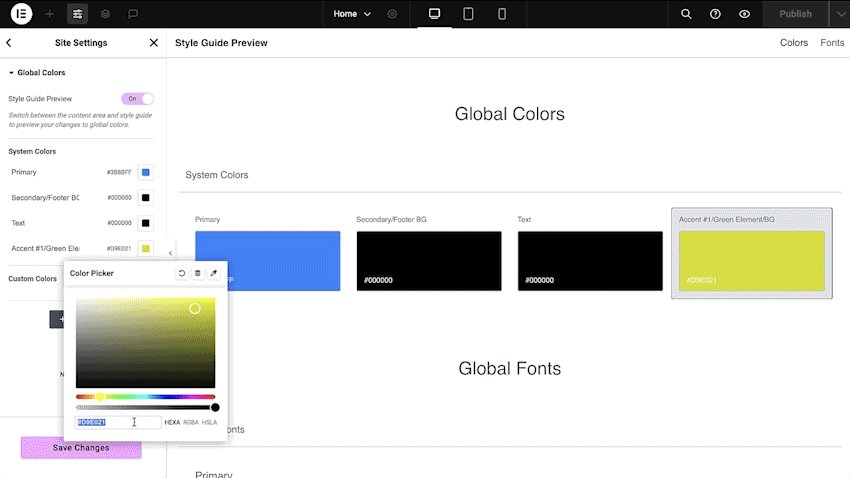
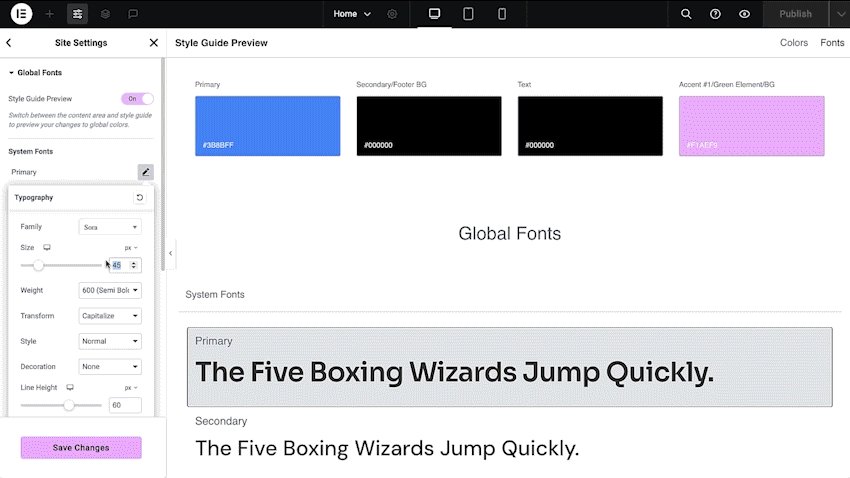
Full Design System - Enjoy a professional workflow and ensure consistency across your site. Define your settings, use them globally, and instantly adjust them any time.

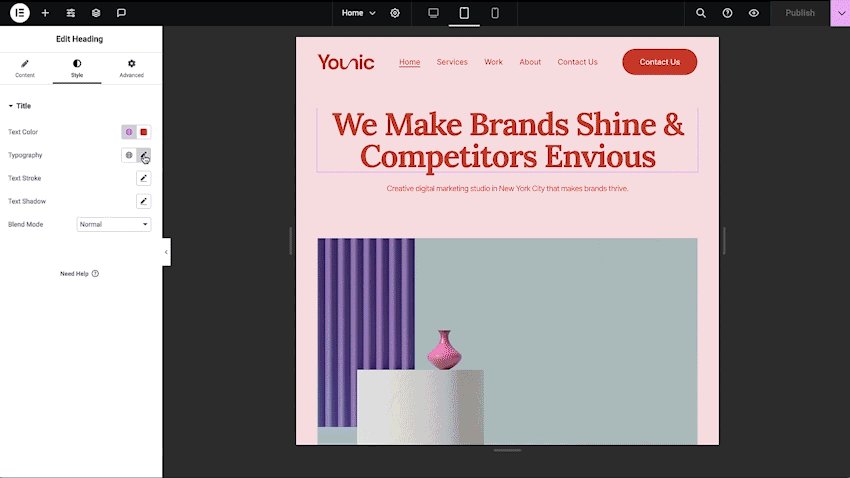
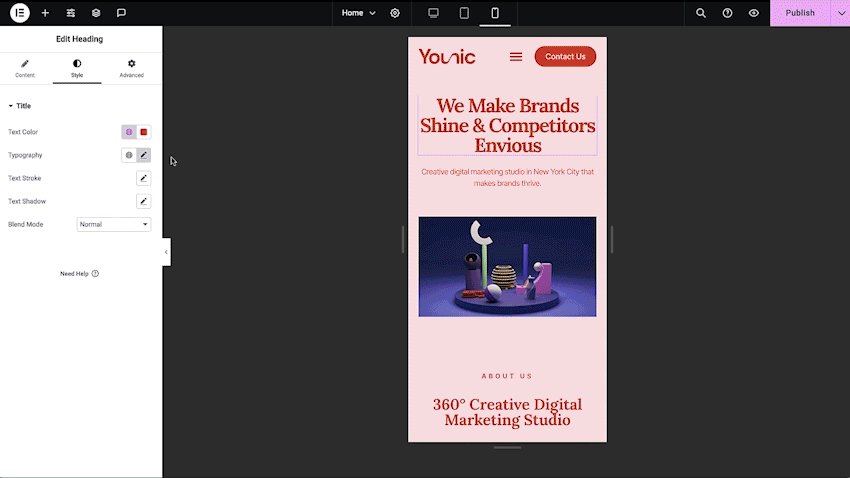
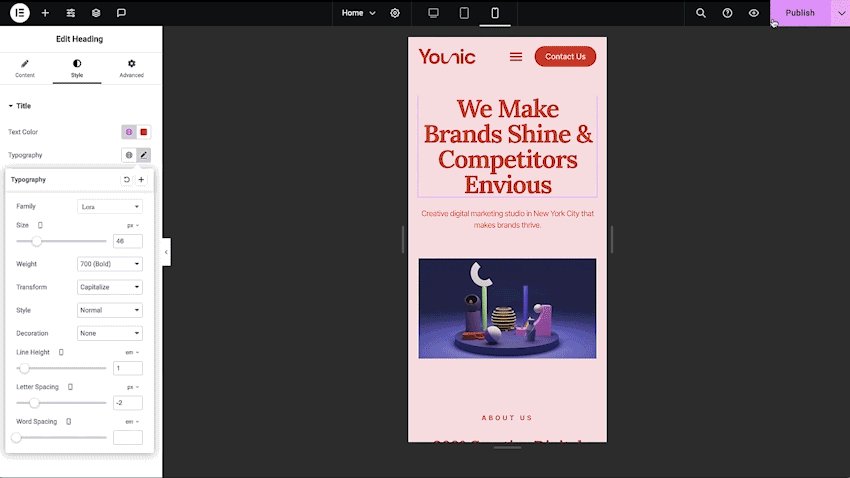
Responsive Design Fully edit your website and customize the behavior on desktop, tablet, & mobile to optimize the visitor experience on every device.

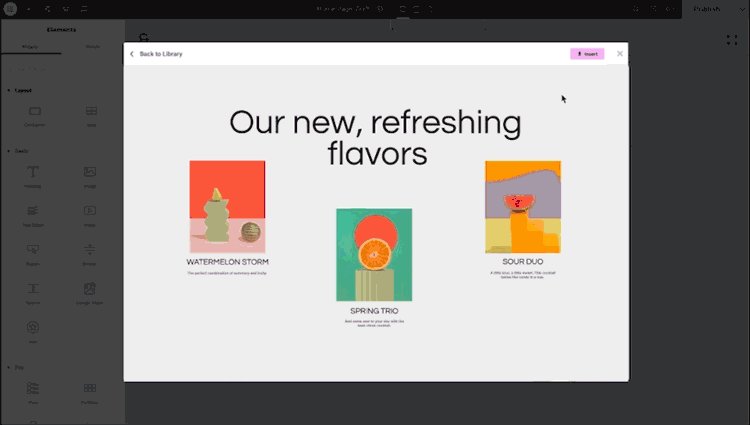
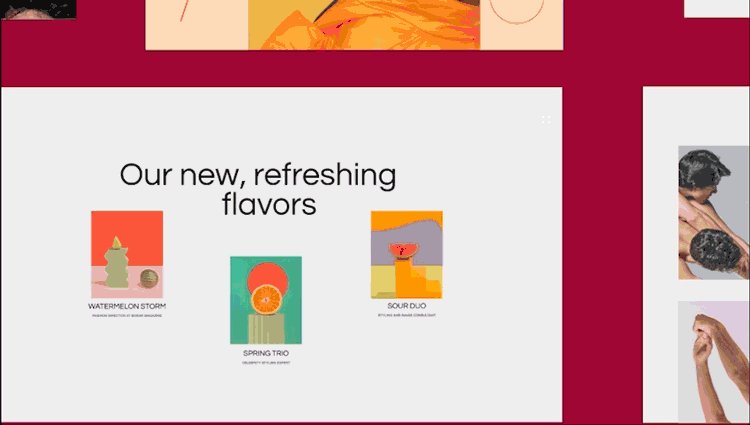
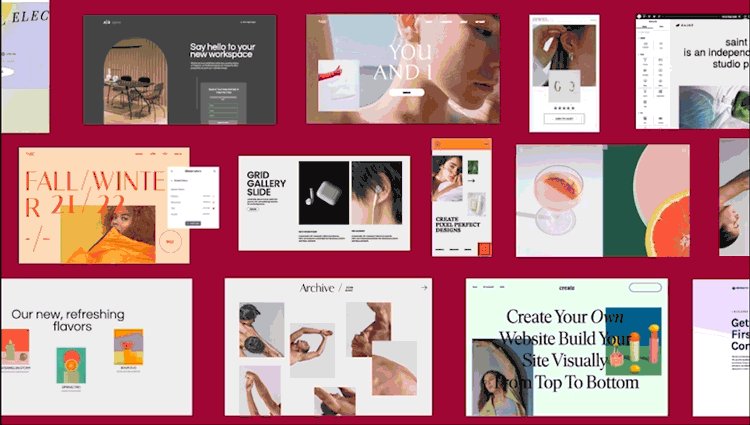
Kits and Templates - Jumpstart your web creation process or get inspired with professionally-designed templates or full website kits available for your immediate customization.

Nested Elements Leverage Elementor's Nested widgets to place any widget inside the content area of another widget - like Tabs, and Accordion for complete design flexibility.

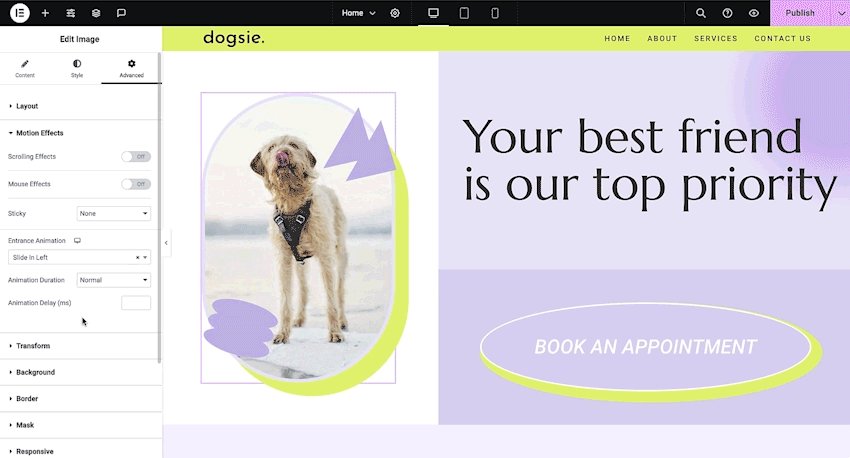
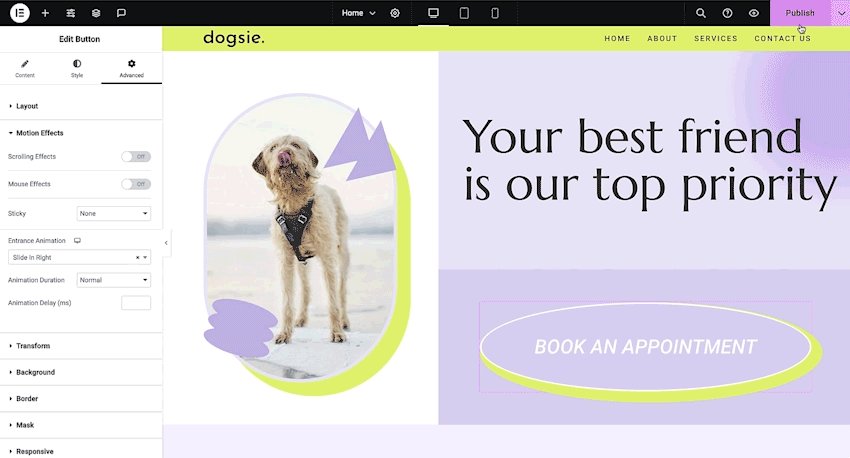
Motion Effects - Add entrance animations and transitions to any element in your website to captivate visitors.
FAQ
To install the free version of Elementor, follow the steps below:
From your WordPress dashboard -> Go to Plugins -> Click on ‘Add new’-> In the Search field, enter Elementor and choose Elementor website builder.
Press install -> After installation, click Activate.
Elementor works all the themes that respect the coding standards of WordPress set by its Codex. It is recommended to use Elementor’s Hello Theme, a lightweight blank canvas, to enjoy full flexibility when using Elementor, and optimize your experience.
Elementor and Gutenberg work seamlessly together. As a user, you can easily decide which editor to use at every point while editing your site.
Yes, with the Elementor Pro WooCommerce Builder you can customize every page of your store to create an amazing customer experience that drives sales.
It works with almost all the plugins. If you experience an incompatibility issue, please report it to us and to the plugin that conflicts with Elementor.
No! Elementor provides you with all the widgets and features that you need to build a proffesional website without using code.
No, you can choose between professionaly designed kits and templates that fit toevery industry and have all you need to create your own profesional website.
As Elementor prioritizes speed and performance, you enjoy better and faster performance with each new version of Elementor. When testing the same page layout on older versions you can see a significant performance improvement, from a score of 82 in Google PageSpeed Insight in version 3.1, to a score of 95 i in version 3.5.
The security of your website is extremely important to us and we take proactive measures to assure that your websites are secure. Elementor is ISO 27001 certified, and has a dedicated team of security professionals that implements industry best-practices for maximum security and compliance, 24/7.
There is also a managed security Bug Bounty program, utilizing the community power by enabling 24/7/365 crowdsourced vulnerability detection.
Of course, you can use any template that supports Elementor.
Of course! You can set which post types will enable Elementor in the settings page.
Elementor’s Free version allows you to explore our revolutionary drag & drop live editor, basic widgets and templates. Elementor Pro (Essential, Advanced, Expert, Studio, and Agency) empowers you with more professional tools that speed up your workflow, give you access to human-powered support, help you build more advanced content, and convert visitors. See full comparison here.
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
You can also add a new language via translate.wordpress.org. We’ve built a short guide explaining how to translate and localize the plugin.
Changelog
3.23.2 – 2024-07-23
- Security Fix: Improved code security enforcement in link URL
- Fix: Facebook Messenger username is not working on mobile devices in Floating Buttons (#28103)
- Fix: RTL issues with Floating Buttons templates
- Fix: WordPress 6.6 does not support certain features
3.23.1 – 2024-07-15
- Fix: Slow loading of WordPress admin and Elementor screens due to AI health check
3.23.0 – 2024-07-15
- New: Elevate engagement with Floating Buttons – Convert visitors into leads, making it easier than ever to start a conversation on any platform
- New: Introducing Link In Bio – allowing you to create a digital business card and share it easily
- New: Generate Featured Image with AI
- New: Generate texts using AI within WordPress
- Tweak: Added support for the
overscroll-behaviorCSS property to improve scrolling experience - Tweak: Activated Editor Top Bar feature by default for new sites
- Tweak: Activated Element Caching feature for new sites and promoted to Beta status
- Tweak: Promotes “Lazy Load Backgrounds Images” feature to Stable status
- Tweak: Hide “Default Device View” from User Preferences when the Editor Top Bar is active
- Tweak: Increased the height of the Globals popover to improve usability
- Tweak: Improved Image style presets and added two additional ones in AI Images
- Tweak: Added Excerpt generation option with AI in the editor
- Fix: Performance issues causing lag and slowness while editing Nested Elements (#24076)
- Fix: Video autoplay issues in various scenarios (props @JxxIT, #24324, #14437, #7964)
- Fix: Writing permissions issues related to WordPress root directory (#21036, #17255)
- Fix: Restored deprecated Google fonts that were deprecated in the previous update (#27701)
- Fix: Vimeo link structure with privacy hash is not working correctly with dynamic link action using the lightbox
- Fix: Validate prompt and canvas changes to allow generation in AI image edit generative fill
- Fix: Elementor Core versions are being incorrectly added to Elementor Pro versions’ history
- Fix: AI Connect not launching when the user doesn’t have prior connect data