Easy YouTube Gallery Plugin
Quick and easy make gallery for custom set of YouTube videos provided in shortcode, and autoplay video on click in Magnific PopUp lightbox.
Use this plugin when you wish to quick insert gallery grid composed from custom selected YouTube videos.
For automated latest or random videos collected from YouTube channel, favourites, liked videos or playlist check out YouTube Channel
Features
- Custom set of ID’s provided as shortcode attribute
id(single of multiple ID’s separated by comma) - Custom additional class for targeted styling (if you need to blend gallery in your theme)
- Custom number of columns to distribute thumbnails to (min 1, max 8)
- Custom set video titles as shortcode content (separate by newline or pipe)
- Responsive thumbnails
- Autoplay with Magnific PopUp lightbox
- Well marked with classes
Classes
- Main container:
.easy_youtube_gallery.col-#for number of columns (default is1, supported up to8).ar-16_9for 16:9,.ar-4_3for 4:3 or.ar-squarefor 1:1 aspect ratio- custom class provided by shortcode attribute
class
- Anchor:
.eytg-item.eytg-item-#for order number of item.eytg-item-firstfor first item in gallery block.eytg-item-midfor middle items in gallery block.eytg-item-lastfor last item in gallery block
- Title: (new in 1.0.4)
.eytg-titlefor custom video title.toppositioning custom video title on top of thumbnail.bottompositioning custom video title on bottom of thumbnail
- Thumbnail:
.eytg-thumbnailis class for span where we set video thumbnail as background image
- Play icon
.eytg-thumbnail:beforeis pseudoclass for play icon
How To Use?
Full shortcode
[easy_youtube_gallery id=uMK0prafzw0,8Uee_mcxvrw,HcXNPI-IPPM,JvMXVHVr72A,AIXUgtNC4Kc,K8nrF5aXPlQ,cegdR0GiJl4,L-wpS49KN00,KbW9JqM7vho ar=16_9 cols=3 thumbnail=hqdefault controls=0 playsinline=1 privacy=1 title=top wall=1 class=mySuperClass] Title One Second Title Video 3 Fourth Video YouTube 5 Sixth YouTube Player #8 9th item [/easy_youtube_gallery] Basic shortcode
[easy_youtube_gallery id=uMK0prafzw0,8Uee_mcxvrw,HcXNPI-IPPM cols=3] Please note! If you doing copy&paste from code above, before you paste content to page, post or text widget content, clear all formatting by paste© to/from Notepad or other plain text editor!
Shortcode parameters
id(required) single YouTube video ID or multiple ID’s separated with commaar(optional) aspect ratio of thumbnails; default isar-16_9for 16:9, but also supportedar-4_3for 4:3 andar-squarefor 1:1cols(optional) for number of columns to distribute thumbnails in; devault is1, supported up to8thumbnail(optional) for YouTube size of thumbnail; default ishqdefaultbut we can use:0have resolution 480x360px1,2and3have resolution 120x90px (first, second or third frame)defaulthave resolution 120x90px (Default Quality)mqdefaulthave resolution 320x180px (Medium Quality)hqdefaulthave resolution 480x360px (High Quality)sddefaulthave resolution 640x480px (Standard Definition) and does not exists for lowres videosmaxresdefaulthave resolution 1920x1080px (Full HD) and does not exists for lowres videos
controls(optional) to optionally hide playback controls in lightbox player (default is1that means “display controls”, but you can set it to0to hide controls)privacy(optional) enables enhanced privacy which means that YouTube won’t store information about visitors on your web page unless they play the video. (0or1)playsinlinecontrols whether videos play inline or fullscreen in an HTML5 player on iOS. Learn more on Google Developers (0or1)class(optional) to add custom style class if you wish to target specific styling for your own needswall(optional) render video wall with player at top and thumbnails below (0or1)title(optional) set custom video titles position (toporbottom)
TODO
- VisualComposer block
- Inline player instead opening in lightbox
Installation
- Login to your WordPress.
- Go to Plugins -> Add New.
- Type to Search Plugins field keyword Easy YouTube Gallery and press Enter on your keyboard.
- Click Install Now button.
- When plugin is successfully installed, clik link Activate Plugin
- Insert shortcode
[easy_youtube_gallery id=YT_VIDEO_ID,YT_VIDEO_ID,YT_VIDEO_ID...,YT_VIDEO_ID](replaceYT_VIDEO_IDwith your set of YouTube video ID’s)
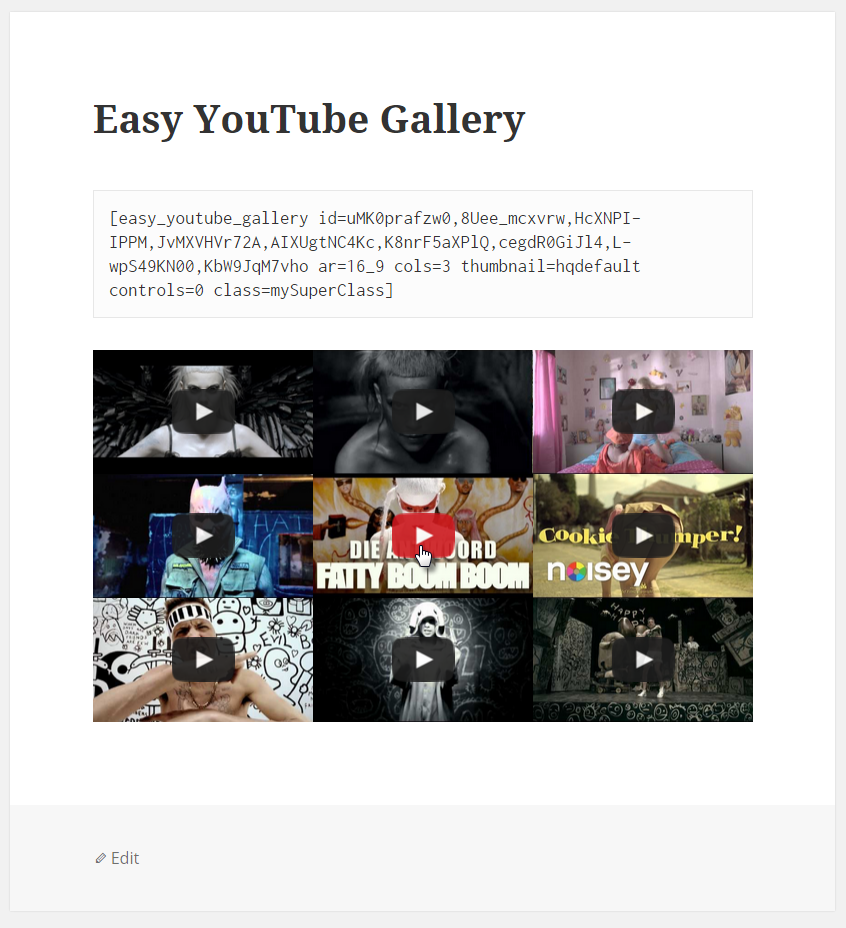
Screenshots
FAQ
Do I need to wrap shortcode parameters to doublequotes or singlequotes?
No. I even suggest to you avoid wrapping shortcode parameters to double/single quotes to prevent broken output when some plugins modify content with nasty filters.
Just avoid empty space between ID’s.
Is there any way to make the pop up player any bigger?
You can use custom style with following selector and a rule:
.ytc-mfp-container.ytc-mfp-iframe-holder .ytc-mfp-content { max-width: 1200px; } Just set preferred popup max width in pixels.
Changelog
1.0.4 (2017-01-20)
- (2017-01-20) Fix: Wall mode TinyMCE value not respected
- (2016-03-24) Add: Support for custom video titles set as shortcode content
- Fix: Add missing clearfix
- (2015-10-23) Fix: TinyMCE button does not have icon when new post/page is created.
- Add: Wall mode to play videos in big screen above thumbnails instead to open popup.
- Change: Sassify plugin style files.
1.0.3 (2015-10-04)
- Add: Support for YouTube features Ehnanced Privacy and PlaysInline
- Enhance: Use minified version of CSS and JS
- Cleanup: Make code compliant to WordPress Core coding standard
1.0.2 (2015-06-22)
- Update: MagnificPopupAU library to latest version (sync to YouTube Channel)
- Update: Support to init lightbox on AJAX content loading
1.0.1 (2015-05-27)
- Add: TinyMCE button to easy compose shortcode
1.0.0 (2015-05-26)
- Initial plugin release