
Easy Slider Revolution Plugin
Create a responsive slider where the content and button for each slide.
Easy Sider Revolution allows you to create a slider where the customized link button content for each slide can be anything you want – images, text, HTML, shortcodes. You can be able to generate beautiful slider entirely with prev/next navigation, bullets.
This slider plugin is extremely easy to use. The shortcode generator also makes it easy to insert the slider into your posts, pages.
Easy Slider Revolution provides many features, which include:
* Slider Height – A feature that allows you to Adjust Height of the slider block.
* Infinite Looping – A feature that allows the first slide to be seamlessly displayed after the last slide without any carousel rewind.
* Slide Button Link Feature – A feature that allows you to create a customized link button for any slide within your sliders.
* Touch and Drag Support – Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
You can create an image slider in just minutes, with awesome features you can easily add images to the slider, drag & drop images to re-order to fit your needs. No need to re-upload all your images because the plugin will use images from your media library.
Please view the FAQ Page for information on how to use Easy Slider.
Security Note
Version 1.1.0: This update addresses a security vulnerability related to improper input sanitization.
Installation
- Upload the entire
easy-slider-revolutionfolder to the/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu within the WordPress Dashboard.
You will now see the Easy Sliders menu in your WordPress admin panel.
Screenshots

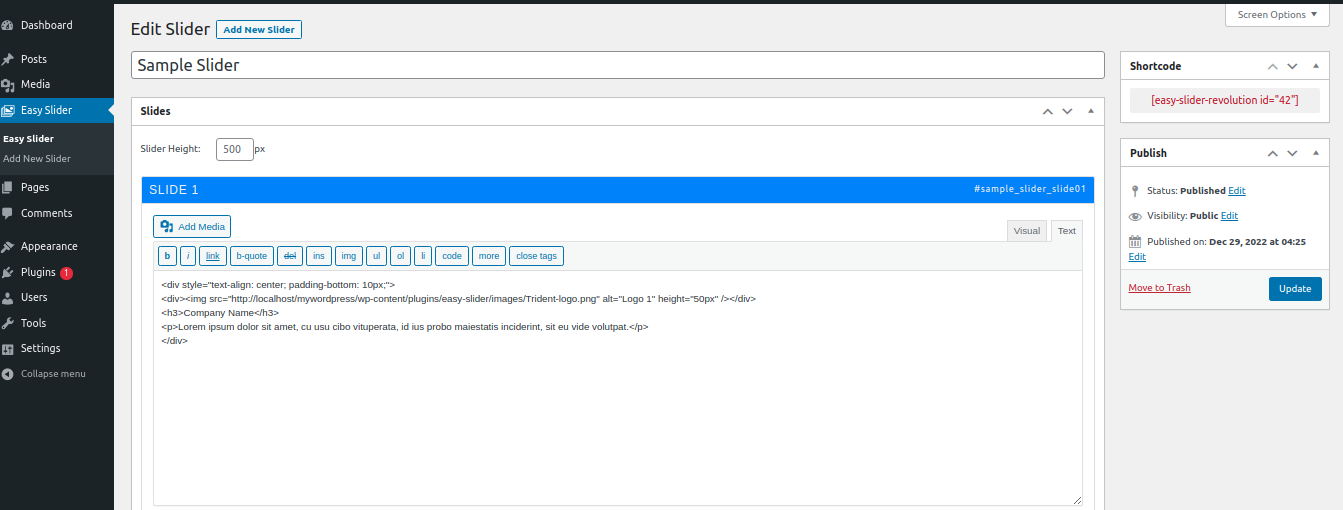
The Create/Edit slider page within the WordPress Dashboard - this is where you define the settings and create the slides for your
Easy Sliderslider or carousel.
How to Add a background image and link-hover button on each slide.

Use shortcode to display the slider on posts, pages, or custom post types.
FAQ
When you are editing your slider within the WordPress Dashboard, you will see a box with the heading Shortcode / Preview on the right-hand side. Copy the slider shortcode and Paste this copied shortcode into the page or post where you would like your slider to appear. This is also the method to use if you want to insert your slider into a text widget or another custom content type, such as a portfolio post.
The Slide Background box for each slide in your slider allows you to define a background image for each slide. Note that the content you add to each slide within the slide editor box for each slide is foreground content and sits on top of the slide background – this content can be other images and textual content.
To set a slide background image, click the Set Image button. The Background Size setting determines if, and how the background image is stretched/shrunk to cover the slide content area and the Background Repeat setting determines if the background image should be repeated, like tiles.
The Min Height setting is also available in the slider settings.
Changelog
1.1.0
- Security fix: Improved input sanitization to prevent potential vulnerabilities.
1.0.0
- Initial release of Easy Slider Revolution.