Design Feedback & Approvals Plugin
Share designs with clients for feedback and approval.
Design Feedback & Approvals (formerly Cycles) allows you to share any design (mockups, wireframes, sitemaps) with clients and colleagues, who view your work in their browser and post feedback directly on your designs.
Note: This plugin is the used to be called Cycles, and is the predecessor of new Cycles software with a new plugin submitted to the repo and coming any day now.
Overview
This plugin allows you to:
Share designs with anyone – Upload any design (mockups, moodboards, wireframes, etc) and share with your clients. They’ll only need the URL (and optional password) to view and make comments. No attachments or accounts required.
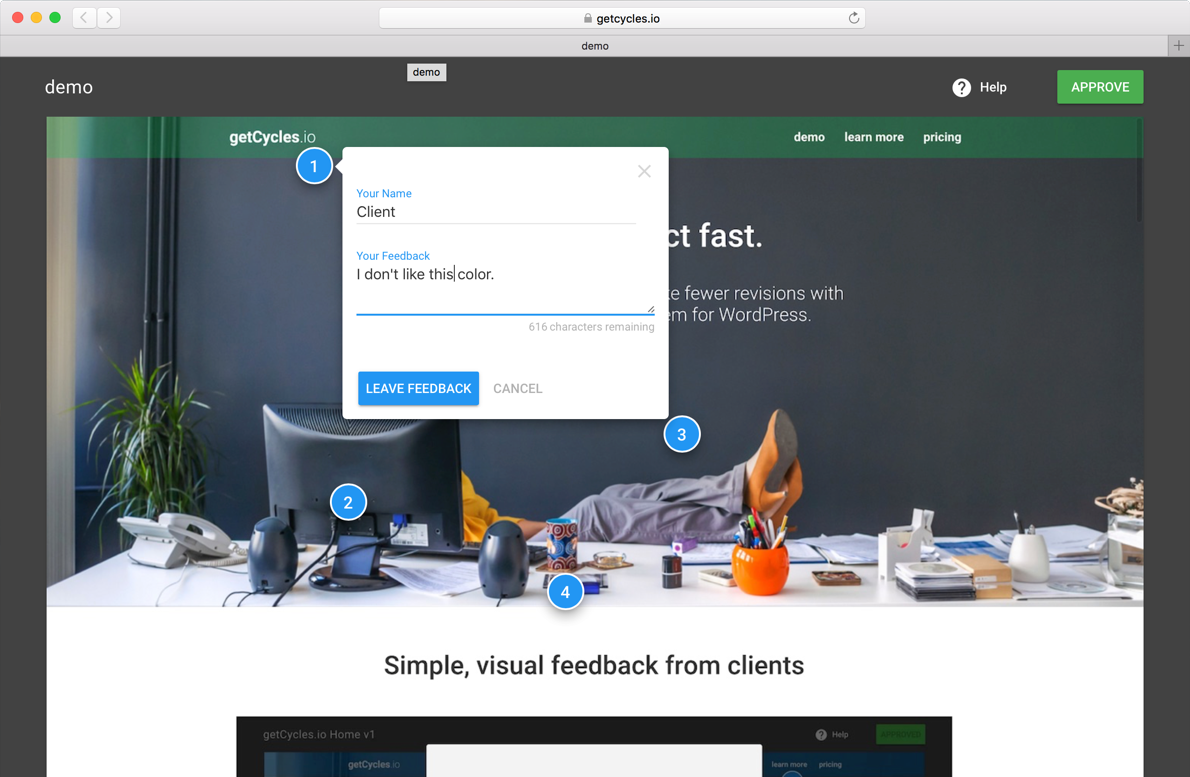
Collect design feedback – Clients view mockups in their browser, and click directly on the design to comment. Feedback remains organized, eliminating back and forth emails and miscommunication.
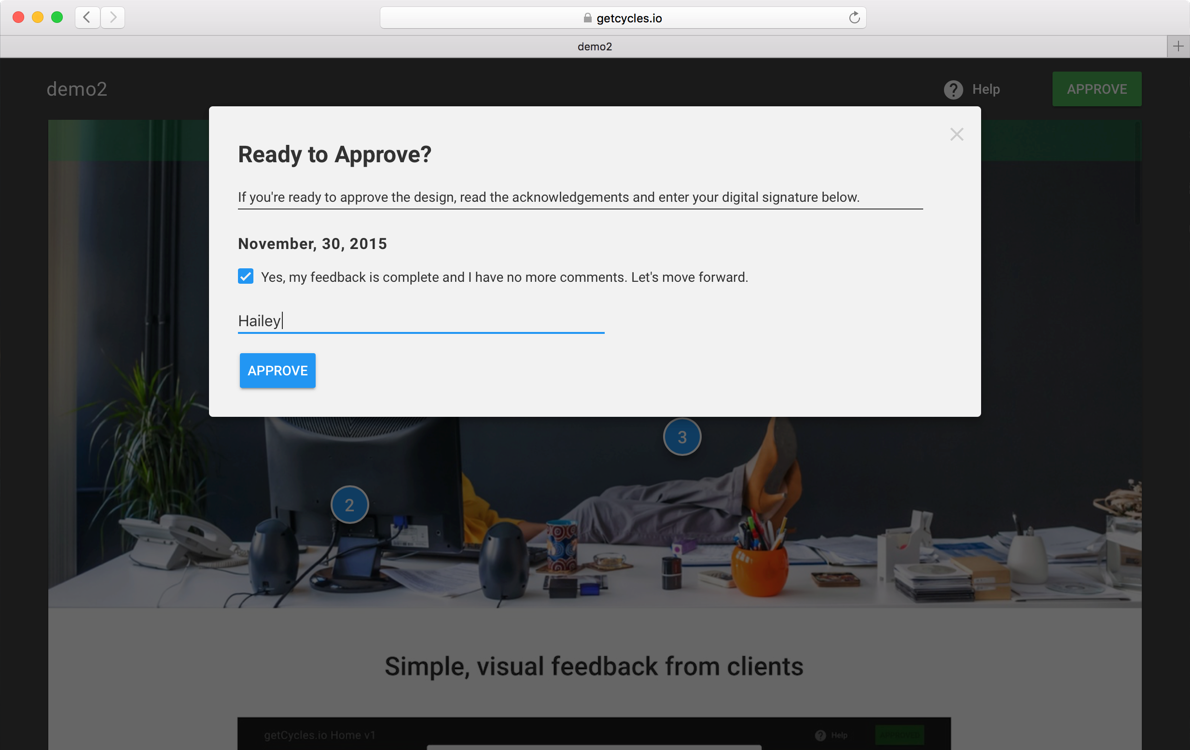
Record approvals/sign off – When you’ve made requested changes, your client approves the design by agreeing to terms and providing a digital signature. The time, date, and name of the approver are recorded.
Keep project members informed – When you publish a design, the plugin can send an email invitation with access details and instructions. Additionally, you can configure instant email notifications for new comments and approvals.
Import design feedback into 3rd party services – Connect your designs to Trello, Basecamp, Asana, Slack, Help Scout, or any 3rd party service with project based email addresses, to bring feedback and approvals into your team’s project management workflow.
Why you should use the new Cycles plugin
First, many of the “designers” we speak with are moving from creating mockups in Photoshop and Illustrator to starting projects with themes and designing straight in the browser.
So, we’ve launched a new version of Cycles that collects feedback and approvals on any web page that works on many web development platforms (not just WordPress). A (free) Cycles account enables:
- A record of all comments, replies, and approvals (outside of your WordPress database or client’s site)
- Easy notifications and integrations without configuring your WordPress email settings
- Feedback and approvals on any web page or site
Free accounts have no trial time limits, and include all visual feedback and approval features.
Get more info at https://cycleshq.com.
Plugin features
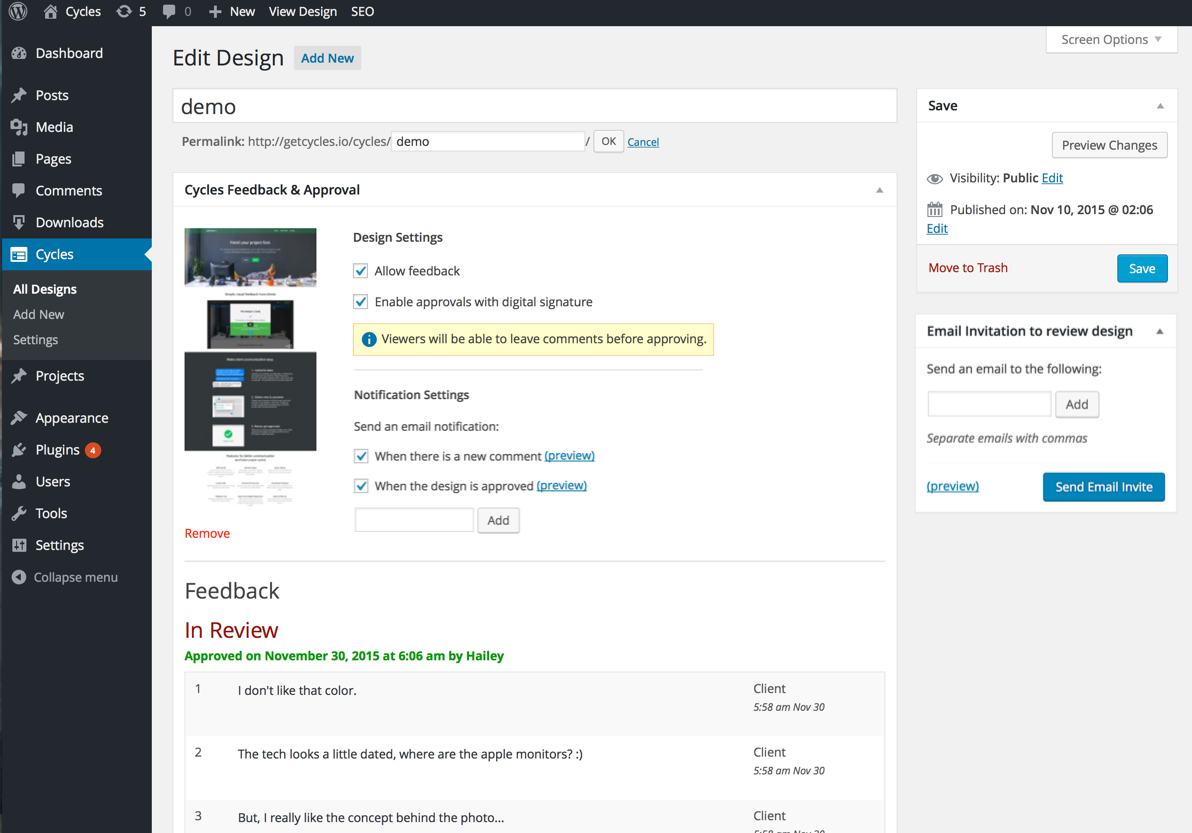
Email Invites & Notifications
Send your client an invitation to review your newly published design, directly from your WordPress site. Then, when someone makes a comment or provides their approval, get notified at the email address(es) of your choosing. Note: As this plugin relies on the wp_mail() WordPress function, this feature requires your web server/host to have email correctly configured, or the use of a plugin like Postman-SMTP.
3rd party integration
Enter project-specific email addresses in the notification section to send new comments and approvals directly to many 3rd party services like Trello, Basecamp, Asana, Slack, and Help Scout.
Approvals & Digital Signatures
When a client is ready to “sign off,” they approve designs by agreeing to terms and providing their digital signature for the system to record.
Custom Design URL and Slug
Make sharing easier with custom, client friendly and easy to pronounce URLs. Now including the path/slug.
Self Hosted
Works on your (or your client’s) WordPress installation, so files stay private and secure on your client-friendly, recognizable domain.
Upload images
Upload single or multiple files of any type supported by WordPress, such as JPEG, GIF, PNG, and BMP.
Image Library
Organize designs in the WordPress media library for quick sorting and searching.
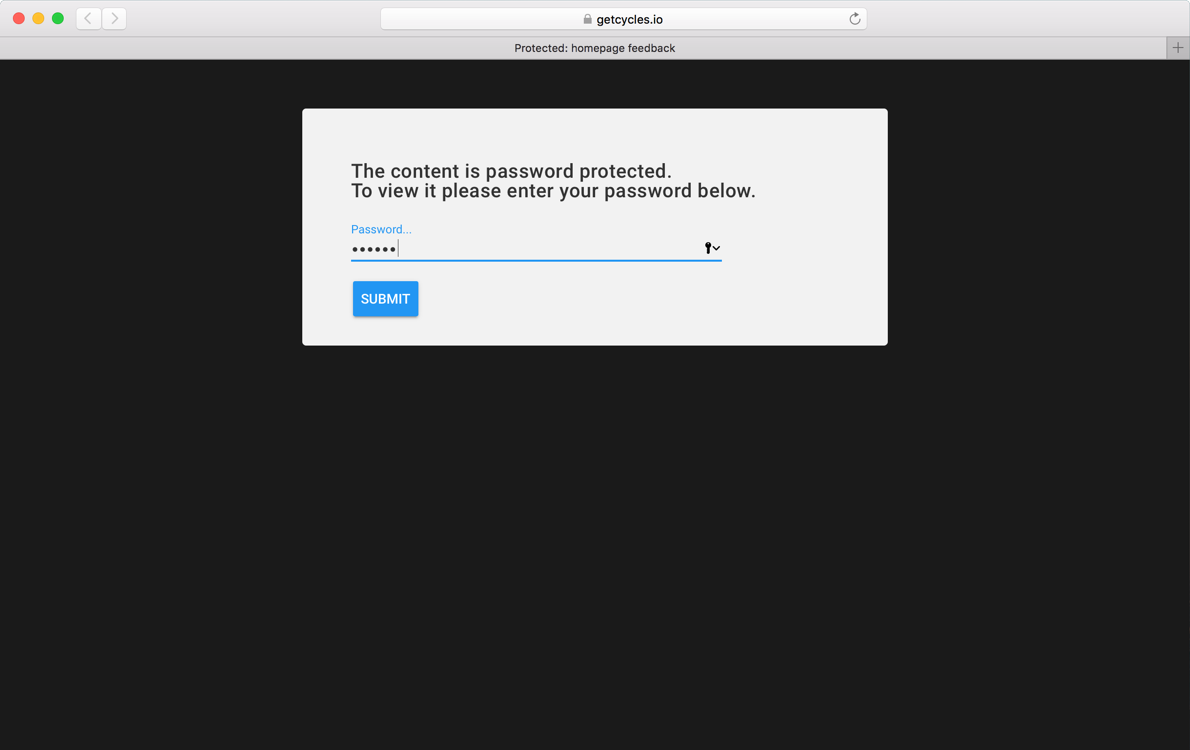
Password Protection
Set optional passwords to keep designs private and secure from unwanted visitors.
Annotated Feedback
Viewers leave comments anywhere on the design so others can view their feedback with context.
Feedback List
Comments are gathered into a single, easy to reference list of design feedback.
Installation
- Upload the entire plugin folder to the
/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Done! Use the Design Feedback menu option in the admin sidebar to upload and share your designs.
Screenshots
FAQ
Thank you for installing and using Design Feedback & Approvals. If you’re having trouble and can’t find a solution below, please create a support topic (link below). We closely monitor and will respond as soon as possible.
For other issues, questions, suggestions, feedback, please email us at [email protected].
How do I get started?
Once you’ve installed the plugin, sharing designs with clients is easy. Go to ‘Cycles’ in the sidebar, and click add new (Design Feedback > Add New). Give your design a name (clients will see this) and add an image. You can optionally adjust the share URL to make it more client friendly. Finally, click “save” and you’re ready to share and receive feedback.
Do clients need to register an account?
No! Your clients need only open your URL in a browser to begin leaving feedback.
What kind of images are supported?
Design Feedback works with most image types supported by WordPress, such as JPEG, GIF, PNG, and BMP.
What kind of designs can I share?
We produced this plugin to help you share anything where you need someone else’s opinion. Use it to get feedback on designs like:
- Logos
- Site maps
- Wireframes
- Mockups
- Stock photography selections
- Illustrations
- Mood boards
- Infographics
How do I get more help?
If you encounter a technical issue, please use the Support Forum.
Changelog
1.5.1
October 30th, 2016
- New: Renamed to Design Feedback & Approvals
- Fixed: JavaScript bug that interfered with email previews
- Removed: Cycles branding on intro screen
- Tested: 4.6.1
1.5
July 26th, 2016
- New: Invite users via email to view designs
- New: Receive notifications for new comments
- New: Receive notifications for approvals
- Enhanced: Design list includes approval status and comment count
- Fixed: Date/Time changed from UTC to “local time” as defined by your WordPress settings
- Tested: 4.5.3
1.4.1
December 29th, 2015
- Enhanced: Clients can view approval details on designs by hovering over the approval button
- Enhanced: Approval confirmation dialog look and feel
- Enhanced: Cycles CSS no longer loads on non-design posts
- Enhanced: How Cycles saves feedback when designs by more one clients
- Fixed: feedback dialog display overlap bug for very small image designs (like logos)
- Fixed: A bug allowing feedback on some approved designs
- Tested: 4.4
1.4
November 30th, 2015
- New: Enable approvals on your design so your clients complete the feedback process and move to the next phase.
- New: Custom slug (in Cycles > Settings) for fully customizable URLs
1.3.2
November 10th, 2015
- Enhanced: Now load all external scripts via HTTPS
- Fixed: Issue with saving comments containing special characters
- Fixed: Issue with images saved to design posts
1.3
November 8th, 2015
- Enhanced: Feedback name is pre-populated for faster commenting
- Enhanced: Better open/close click behavior when viewing comments
- Enhanced: Cycles now updates comment numbers when another comment is deleted
- Fixed: Bug with “inverted” feedback on the edge of some designs
- Fixed: Image loading animation appears before image begins to load
- Fixed: Removed superfluous styling on the comment box that’d appear in some browsers
- Fixed: Better admin-side handling of special characters left in comments
- Fixed: Comment count column formatting
1.2
September 27th, 2015
- New: Redesigned loading and design presentation and layout, so your mockups look their best
- New: Help section for frequently asked questions
- Enhanced: Responsive Mockups that scale down on smaller screens.
- Fixed: Feedback dot positioning when browser is resized
- New: Feedback code rewrite and redesign, so leaving feedback is faster and more intuitive
- New: View state for feedback
- New: Users can delete feedback
- Enhanced: Feedback dialog stays visible when opened on the far right of a mockups
- Tested: Compatible with WordPress 4.3.1
1.1.1
- Tested: Compatible with WordPress 4.3
- Enhanced: View and edit comments without loading delays
1.1
- New: Privacy and password protection options
- Enhanced: Changed URL prefix from ‘design-feedback’ to ‘cycles.’
- Enhanced: Better styling on share dialog
- Enhanced: Removed unnecessary code and files
- Enhanced: Limit other plugin metaboxes from Add/Edit design screen
1.0.2
- New Name: Design Feedback is now called Cycles.
1.0.1
- Enhanced: Feedback dialog has cleaner styling
- Fixed: Comment formatting now works with line breaks and most special characters
- Fixed: Browser resizing disabled for uploaded images
1.0
- New: Initial plugin release!
- New: Upload and share designs with anyone (like your clients)
- New: Clients leave feedback directly on your designs so you know exactly what they’re talking about