Datalayer for WooCommerce FREE Plugin
The Data Layer is an object that makes available in real time the information that is executed by users while browsing the WooCommerce Store.
The Data Layer is an object that makes available in real time the information that is executed by users while browsing the WooCommerce Store.
With Datalayer for WooCommerce FREE enabled, you will have some actions available in an easily readable javascript object via Google Tag Manager or code and thus evaluate the following advanced eCommerce activities:
- Product Detail Impressions
- Purchases
Need all available events, all tags (UA, GA4, Ads, Facebook, Pinterest and TikTok), all features and support for all tools?
Get the PRO version from the Official WooCommerce Store: Datalayer for WooCommerce PRO
Discover our demo store:
Demo Shop
Installation
- Upload the plugin files to the
/wp-content/plugins/datalayer-for-ecommerce-freedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the WooCommerce > Datalayer for WooCommerce -> screen to configure the plugin
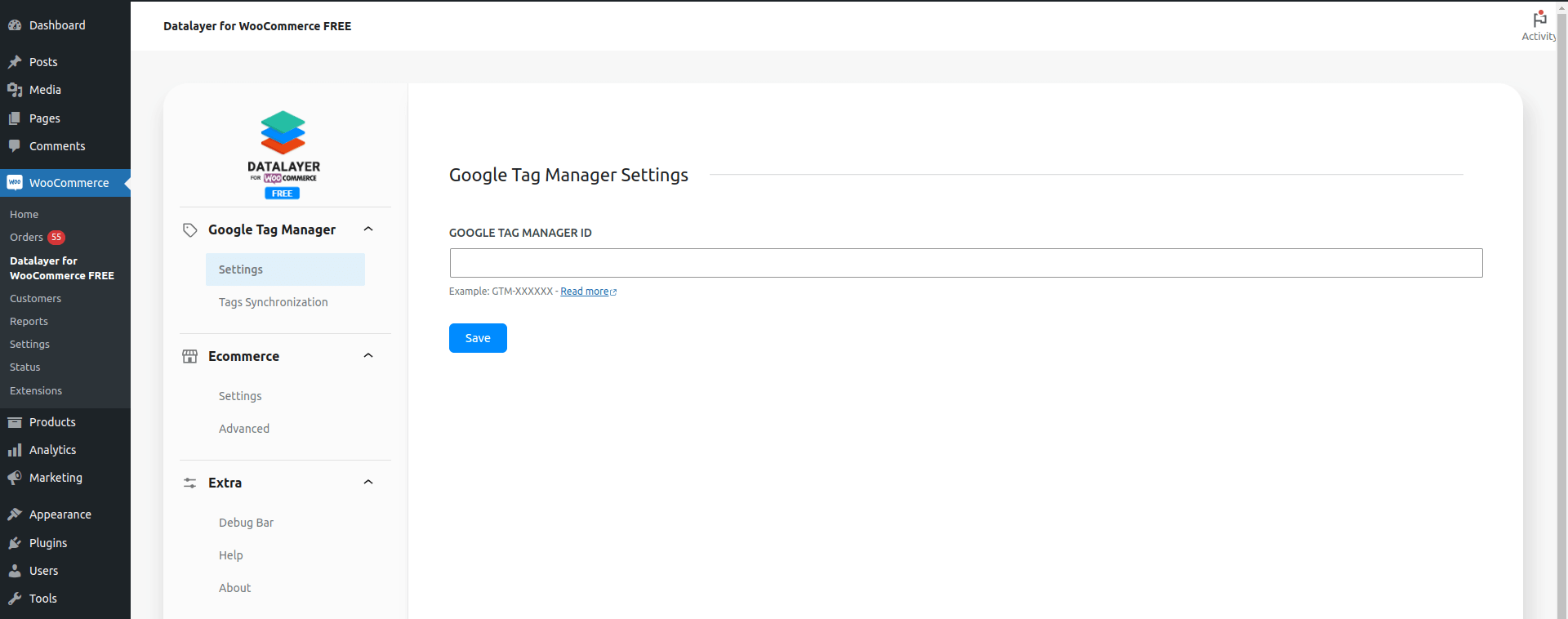
Configuration
Google Tag Manager ID -> Enter the GTM-XXXXXX ID to activate the Google Tag Manager code snippet
DataLayer for WooCommerce Enhanced Ecommerce -> Enable this option if you use Google Analytics UA with Google Analytics 4 (GA4) tags as a complement to UA
DataLayer for WooCommerce Ecommerce GA4 -> Enable this option if you use only Google Analytics 4 (GA4)
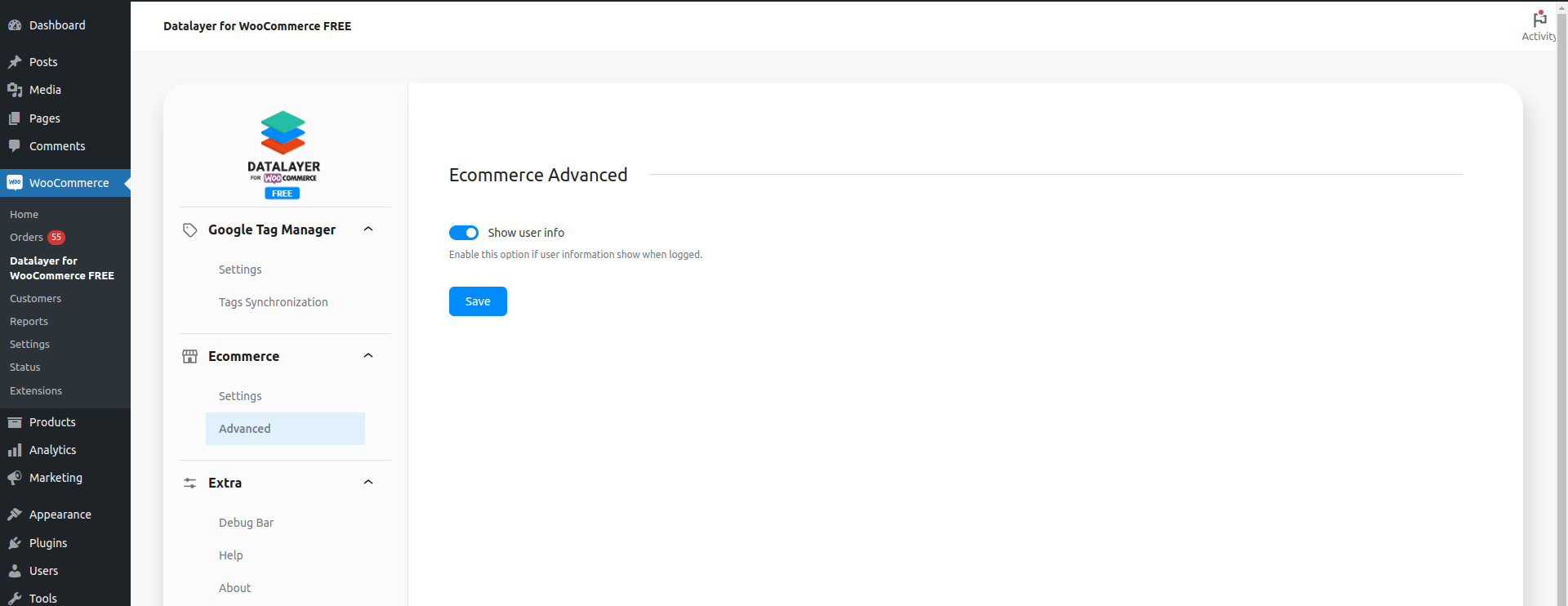
Show user info -> Select if user information show or not when logged
Import Google Tag Manager
- Download the workspace.zip file in WooCommerce > Datalayer for WooCommerce > Download import File GTM.
- Go to Google Tag Manager > Admin > Import Container
- Select the file you want to import:
GTM-UA-with-GA4-complement-FREE.json -> If you want to use Analytics UA tags and variables, GA4 as a complement.
GTM-GA4-FREE.json -> If you want to use only Analytics GA4 tags and variables. - After selecting the file, import the tags.
Settings Universal Analytics with Google Analytics 4 tags as a complement
- In GTM, go to the variables menu and add your Google Analytics UA and click save.
- In GTM, go to the tag GA4 – Tag and add your measurement id and click save.
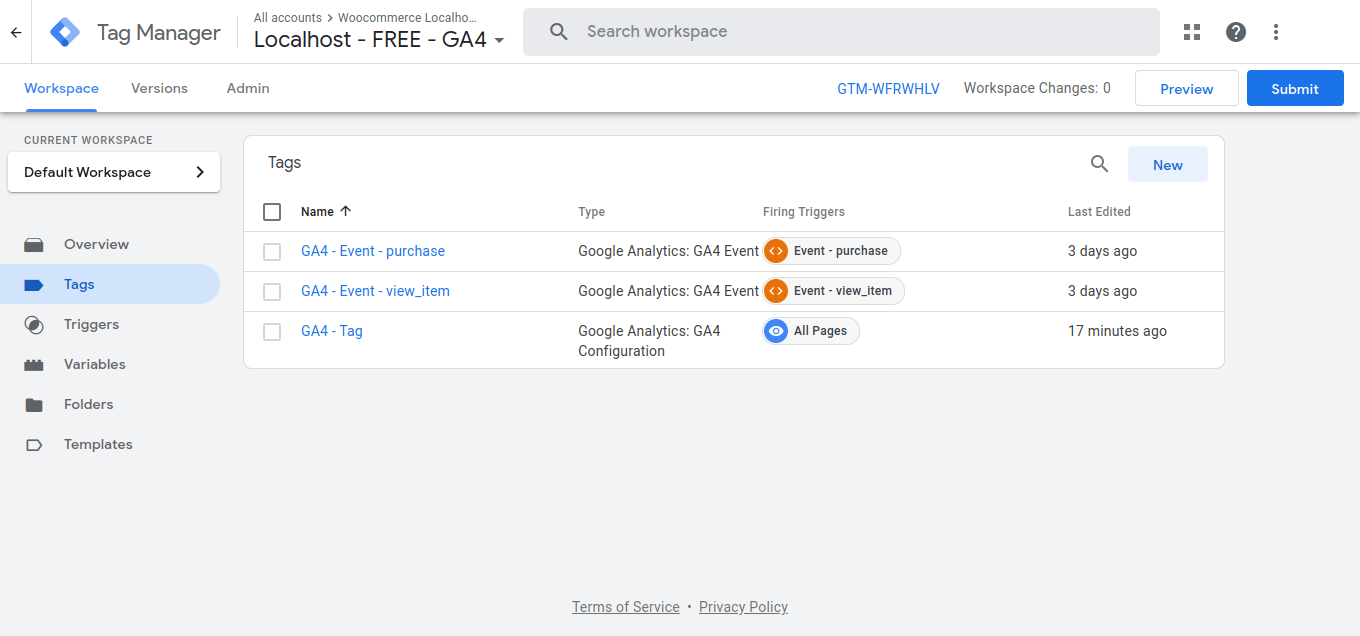
Settings Google Analytics 4
- In GTM, go to the Tags menu and select the tag GA4 – Tag, enter the id of your GA4 and click on save.
Screenshots
Changelog
4.0.0 – 2024-07-03
- Remove: Option DataLayer for WooCommerce Enhanced Ecommerce removed
- Support: Support -> WP 6.5.5 WC 9.0.2
3.4.0 – 2024-06-10
- Update: Push Datalayer function without jQuery
- Update: Get Country Code Phone Number User
- Support: Support -> WP 6.5.3 WC 8.9.2
3.3.0 – 2024-03-27
- New: Parameter item_category with multiples categories in all events
- Fix: Php 8.2 deprecated function get options
- Fix: Product tax update in item price
- Support: Support -> WP 6.4.3 WC 8.7.0
3.2.0 – 2023-12-15
- Update: Compatibility with multicurrency WPML plugin
- Support: Support -> WP 6.4.2 WC 8.4.0
3.1.0 – 2023-11-29
- Update: Select only one datalayer type in ecommerce settings
- Support: Support -> WP 6.4.1 WC 8.2.2
3.0.0 – 2023-10-30
- New: Full compatibility with WooCommerce Blocks
- New: New Modern Admin Page
- Support: Support -> WP 6.3.2 WC 8.2.1
2.7.0 – 2023-06-21
- New: Select if user information show or not when logged
- New: Full Compatibility HPOS – High-Performance order storage (COT)
- Support: Support -> WP 6.2.2 WC 7.8.0
2.4.0 – 2023-03-29
- Support: Support -> WP 6.1.1 WC 7.5.1
- Update: optimization and improvement of the code that triggers the events
2.0.2 – 2022-09-21
- Support: WP 6.0.2 WC 6.9.3
- Fix: Multisite full support check WooCommerce Active
2.0.0 – 2022-06-22
- First Release