Dark Mode Toggle Plugin
Bring dark mode toggle switch to your WordPress website. A simple switch to turn on and off the dark mode. Fast and easy to use.
Dark Mode Toggle is an excellent WordPress plugin to quickly add a dark / night mode toggle switch button on your WordPress site. The users can easily switch between a dark or light scheme by clicking on the toggle button. It is ready to use dark mode plugin that works out of the box and is compatible with all WordPress themes and offers many options to customize the position, width, height, and border radius of the toggle button. This plugin is very lightweight with minimal footprints. Using the plugin, you can also skip dark mode on any specific elements of your website. It improves user experience and it is very fast and easy to use.
Dark mode can improve the accessibility and readability of your WordPress website. A dark background with light-colored text can reduce eye strain and fatigue for many people who are sensitive to bright screens. This is the best dark mode WordPress plugin that allows site visitors to switch between light and dark modes easily. This caters to different visual needs and preferences. Also, it will save and persist the user’s choice for the next page refresh. This avoids having to manually switch modes on every new page load.
This dark mode plugin has simple settings, works well with all modern browsers, and offers very high compatibility with all WordPress themes as well as any page builder plugins. It quickly changes the colors and also works great for the dark themes to toggle the light mode on the dark themes.
Dark Mode Toggle Features
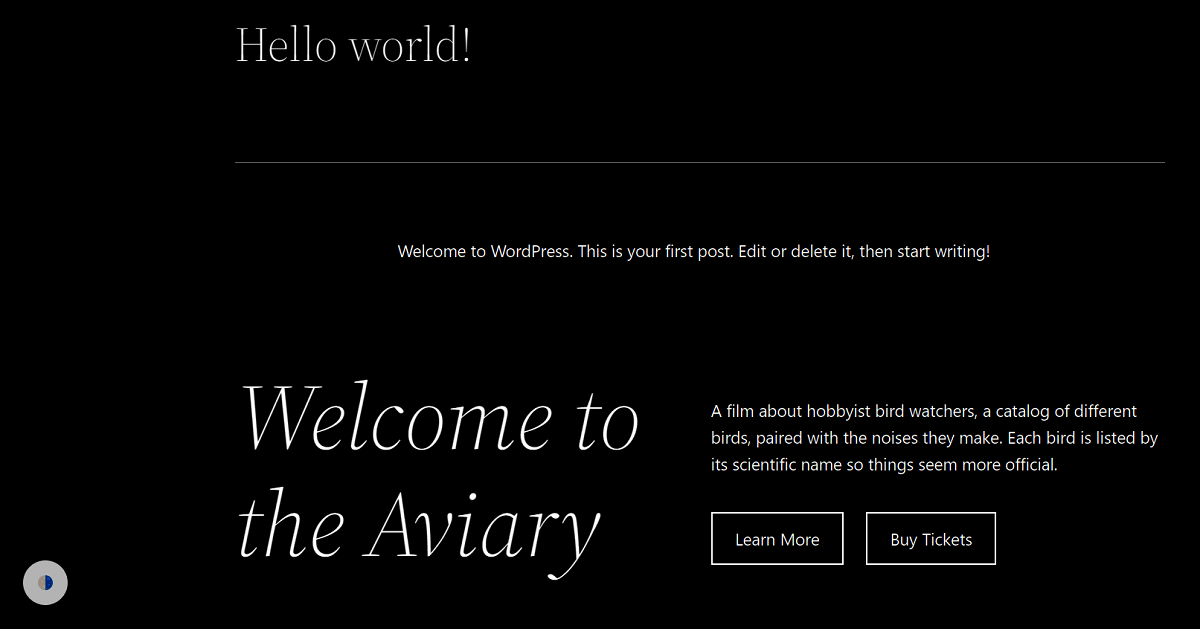
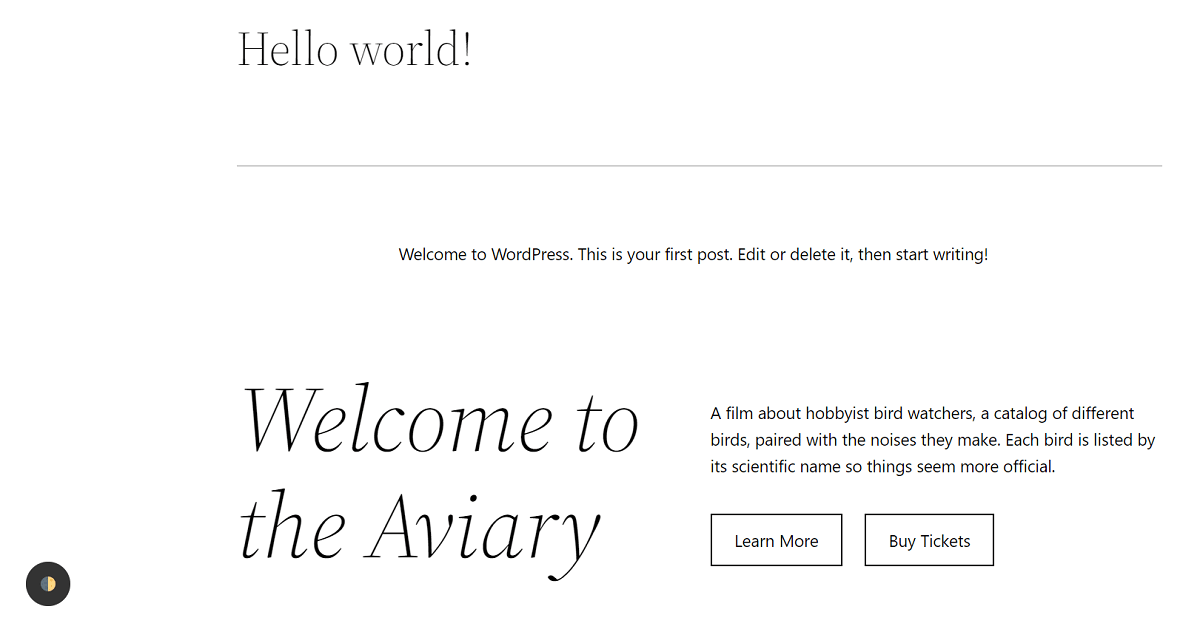
- Dark Mode / Night Mode Toggle Switch
- Sticky Button to Toggle Dark Mode
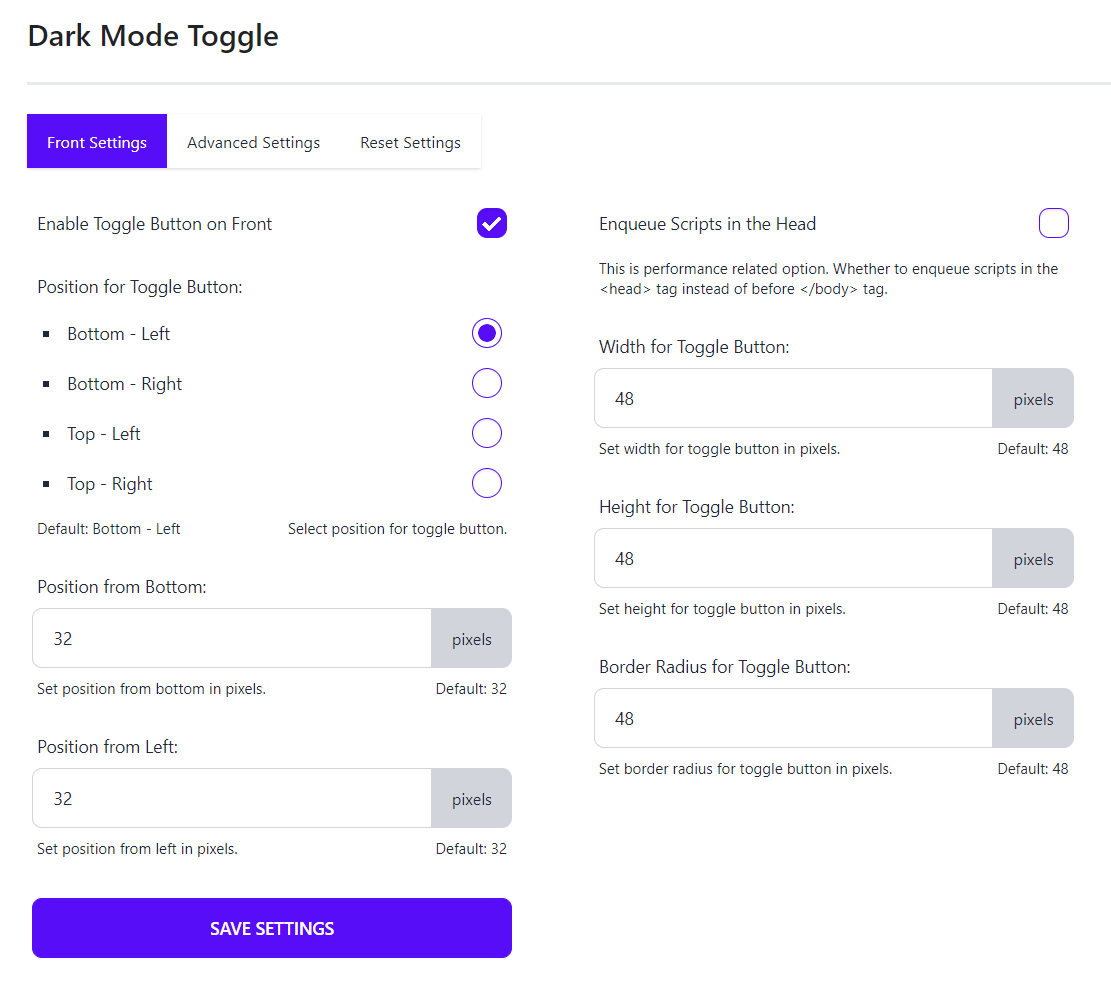
- Change Position of Toggle Button
- Customize Width, Height, and Border Radius
- Easily Switch to Light or Dark Mode
- Lightweight Plugin with Minimal Footprints
- Easy Setup with Automatic Configuration
- Bring Dark Theme or Light Theme
- Compatible with any WordPress Theme
- Switching Transition Animation
- Save User Choice on Next Page Refresh
- Fast and Easy to Setup and Use
Upgrade To Pro – Click Here
Dark Mode Toggle Pro Features
- Toggle Dark Mode on Editor Screen
- Upload Custom Toggle Button Image
- Different Images on Light / Dark Mode
- Set Custom Button Emoji Label
- Set Toggle Button Font Size
- Custom Toggle Button Colors
- Dark Mode to WordPress Admin
- Toggle Button Admin Settings
- Toggle Post Editor Dark Theme
- Works Perfect in all Modern Browsers
- Well-Coded, Fast and Lightweight
- Separate Options for Front and Admin
- Many Advanced Options for Customization
- Auto-Match OS Theme on Initial Load
Dark Mode Toggle Pro offers additional features like switchable custom button labels, font sizes, and toggle button colors. You can even set any custom button for toggling the dark mode. It offers dark mode on admin pages as well. Plus, it can auto-matches the OS theme on initial load.
Check Pro Plugin – Click Here
Installation
Dark Mode Toggle [Installation Guide]
- You can:
- Upload the entire
dark-mode-togglefolder to the/wp-content/plugins/directory via FTP. - Upload the zip file of plugin via Plugins -> Add New -> Upload in your WordPress Admin Panel.
- Search Dark Mode Toggle in the search engine available on Plugins -> Add New and press Install Now button.
- Upload the entire
- Activate the plugin through Plugins menu in WordPress Admin Panel.
- Click on Dark Mode under Appearance menu to configure the plugin.
- Ready, now you can use it.
Screenshots
FAQ
You can configure the dark mode options from “Appearance” > “Dark Mode”.
You can add an additional filter CSS class: dmt-filter-1 or dmt-filter-0 to any block element like images, columns, cover blocks, buttons, etc. This will invert the effect on those block elements.
Changelog
1.4.5
- Tested up to 6.6.
1.4.4
- Readme updated.
- Tested up to 6.5.5.
1.4.3
- Tested up to 6.5.4.
1.4.2
- Improvement: CSS fixes.
- Readme updated.
1.4.1
- Improvement: Darkmode library updated.
- Icon changed.
- Readme updated.
1.4.0
- Improvement: Increased font size for button icon.
1.3.9
- Readme updated.
- Improvement: Styles updated.
1.3.8
- Tested up to 6.5.
- Readme updated.
1.3.7
- Readme updated.
1.3.6
- Readme updated.
- Changed toggle button icon.
1.3.5
- Readme updated.
- Improvement: Styles updated.
1.3.4
- Improvement: Darkmode library updated.
- Readme updated.
1.3.3
- Tested up to 6.4.2.
- Tested compatibility with PHP 8.3.
- Readme updated.
1.3.2
- Readme updated.
1.3.1
- Tested up to 6.4.
1.3.0
- Tested compatibility with PHP 8.2.
- Readme updated.
1.2.9
- Readme updated.
1.2.8
- Improvement: CSS rules for background images.
1.2.7
- Updated Alpine.js library.
- Unmified file of alpine.min.js included in js/alpine.js.
- Source file of darkmode-js.min.js included in js/src/darkmode-js.js.
1.2.6
- Tested up to 6.3.
1.2.5
- Readme updated.
1.2.4
- Improvement: Fixed required ARIA attribute.
1.2.3
- Darkmode library updated.
1.2.2
- Tested up to 6.2.
1.2.1
- Readme updated.
1.2.0
- Readme updated.
- Darkmode library updated.
1.1.9
- Improvement: Default settings.
1.1.8
- Improvement: More CSS specificity for better compatibility with themes.
1.1.7
- Improvement: Turn on transition effect by default.
1.1.6
- Readme updated.
1.1.5
- Tested up to 6.1.1.
- Tested compatibility with PHP 8.1.
1.1.4
- Tested up to 6.1.
1.1.3
- Improvement: Do not load CSS when hide on mobile.
- Tested up to 6.0.2.
1.1.2
- Tested up to 6.0.1.
1.1.1
- Readme updated.
1.1.0
- Tested up to 6.0.
1.0.8
- Added: Option to skip dark mode on the body background image.
1.0.7
- Improvement: Disable dark mode for video and iframe.
1.0.6
- Improvement: Remove toggle button from customize preview.
1.0.5
- Improvement: Changed default width and height of toggle button.
- Improvement: Changed toggle button icon.
1.0.4
- Improvement: Skip block embeds in dark mode.
1.0.3
- New: Added option to save user’s choice.
1.0.2
- New: Added welcome notice on activation.
- New: Added action link.
1.0.1
- Readme updated.
1.0.0
- New release.