Simple Custom CSS and JS Plugin
Easily add Custom CSS or JS to your website with an awesome editor.
Customize your WordPress site’s appearance by easily adding custom CSS and JS code without even having to modify your theme or plugin files. This is perfect for adding custom CSS tweaks to your site.
Features
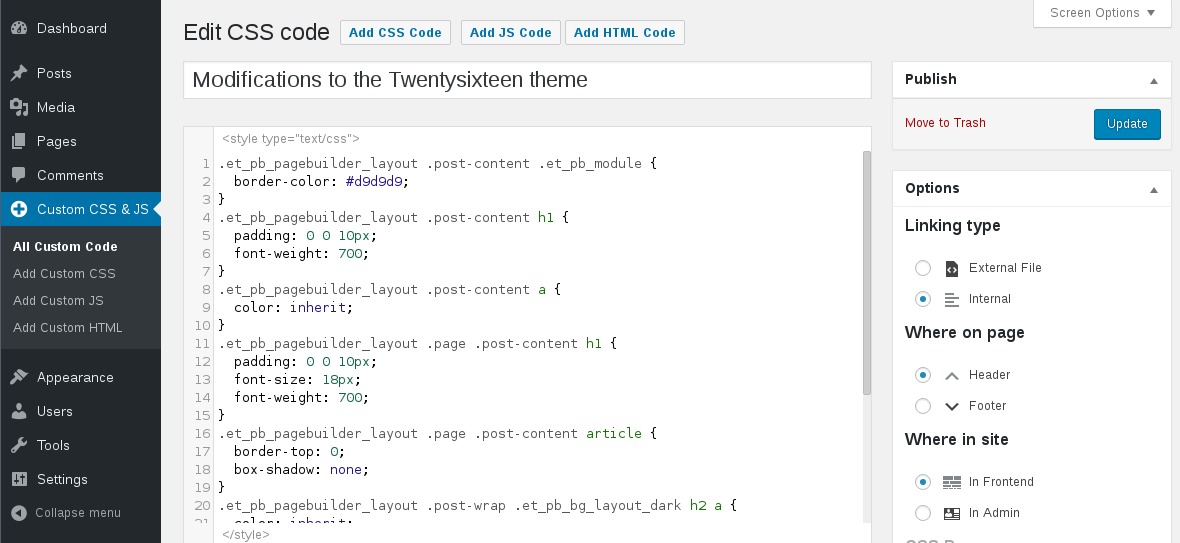
- Text editor with syntax highlighting
- Print the code inline or included into an external file
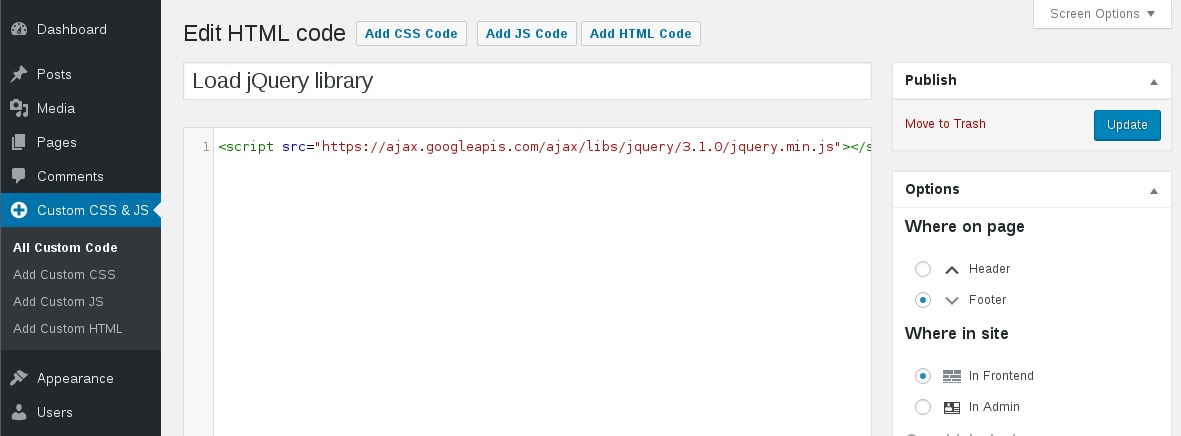
- Print the code in the header or the footer
- Add CSS or JS to the frontend or the admin side
- Add as many codes as you want
- Keep your changes also when you change the theme
Installation
- From the WP admin panel, click “Plugins” -> “Add new”.
- In the browser input box, type “Simple Custom CSS and JS”.
- Select the “Simple Custom CSS and JS” plugin and click “Install”.
- Activate the plugin.
OR…
- Download the plugin from this page.
- Save the .zip file to a location on your computer.
- Open the WP admin panel, and click “Plugins” -> “Add new”.
- Click “upload”.. then browse to the .zip file downloaded from this page.
- Click “Install”.. and then “Activate plugin”.
OR…
- Download the plugin from this page.
- Extract the .zip file to a location on your computer.
- Use either FTP or your hosts cPanel to gain access to your website file directories.
- Browse to the
wp-content/pluginsdirectory. - Upload the extracted
custom-css-jsfolder to this directory location. - Open the WP admin panel.. click the “Plugins” page.. and click “Activate” under the newly added “Simple Custom CSS and JS” plugin.
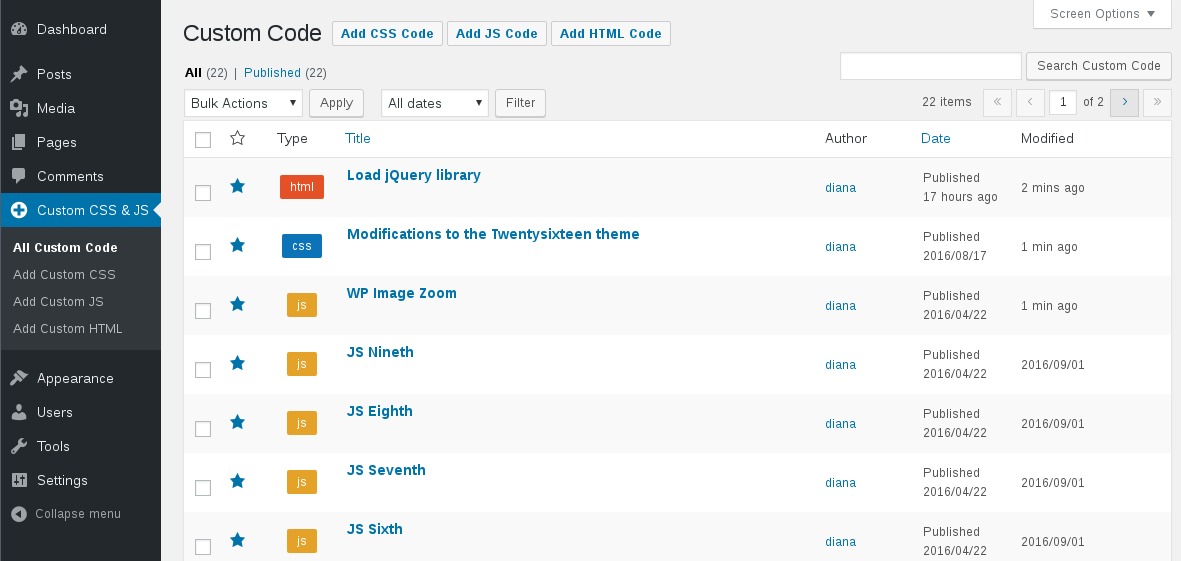
Screenshots
FAQ
If you write multiple codes of the same type (for example: two external CSS codes), then all of them will be printed one after another
When you click the Save button the codes will be cached in files, so there are no tedious database queries.
No, the code is printed exactly as in the editor. It is not modified/checked/validated in any way. You take the full responsability for what is written in there.
Try one of the following:
1. If you are using any caching plugin (like “W3 Total Cache” or “WP Fastest Cache”), then don’t forget to delete the cache before seing the code printed on the website.
2. Make sure the code is in Published state (not Draft or in Trash).
3. Check if the wp-content/uploads/custom-css-js folder exists and is writable
Yes.
The CSS and JS are independent of the theme and they will persist through a theme change. This is particularly useful if you apply CSS and JS for modifying a plugin’s output.
For the moment only plain CSS is supported, but you can check out the Pro version in case you need a CSS preprocessor.
Yes. You can upload an image to your Media Library, then refer to it by its direct URL from within the CSS stylesheet. For example:
div#content {
background-image: url(‘http://example.com/wp-content/uploads/2015/12/image.jpg’);
}
Yes.
By default only the Administrator will be able to publish/edit/delete Custom Codes. On the plugin activation there is a role created called Web Designer. You can assign this role to a non-admin user in order to allow to publish/edit/delete Custom Codes. On the plugin’s Settings page there is an option to remove this role.
The URL for the linked Codes is built just like the URL for other media (from Media Library) by using the WordPress Address option found on the WP Admin -> Settings -> General page, as shown in this screenshot. If the WordPress Address has HTTPS in the url, then the Custom Codes and all the other media will have HTTPS in the url.
Changelog
3.47
- 05/27/2024
- Fix: use the GMT time for showing when a custom code was published or modified
3.46
- 01/31/2024
- Tweak: update the Bootstrap and jQuery library links
- Tweak: remove the qTranslate-x warning. The qTranslate-x plugin was removed from wp.org since Aug 2021
3.45
- 10/17/2023
- Fix: enqueue the jQuery library only if there is a frontend JS custom code that requires it
3.44
- 06/07/2023
- Compatibility with the WooCommerce “custom order tables” feature
3.43
- 03/13/2023
- Fix: PHP8.1 deprecation notices
- Fix: after adding a JS/HTML custom code with empty content will show the CSS default message in the editor
3.42
- 01/17/2023
- Fix: the “LH Archived Post Status” plugin was removing the “Publish” button on the add/edit custom code page
- Feature: multiple values for the “Where in site” option