CP Blocks Plugin
CP Blocks allows to insert complementary blocks of code, like buttons, design elements, new functionalities, etc. It supports inserting blocks into th …
CP Blocks main features:
- Multiple blocks of code in the users’ websites
- Integration with the Calculated Fields Form plugin
- Integration with the Contact Form 7 plugin
- Allows the insertion of blocks in the website’s posts and pages
- Constant development including many new blocks
- … and more features
CP Blocks is an easy way to insert cool buttons, styles, scripts, payment / donation buttons and features into your WordPress website without requiring programming knowledge. With CP Blocks you can access many resources like design elements, form’s fields, new features, and more.
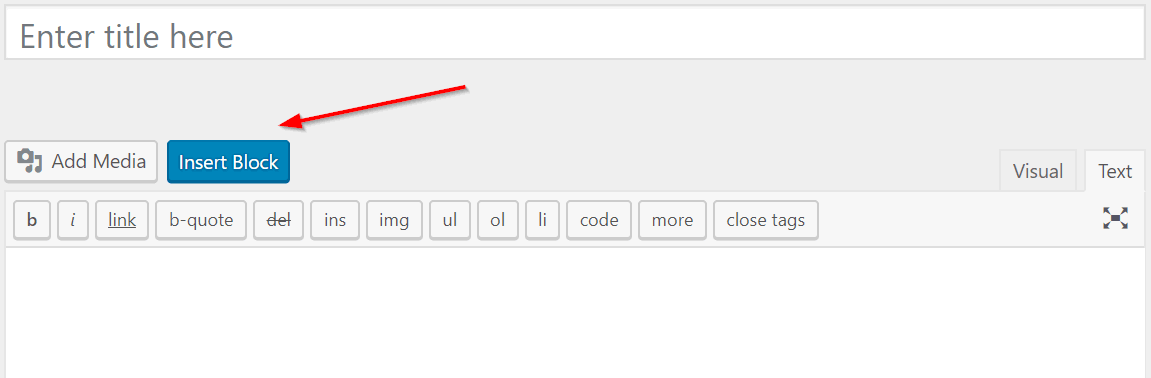
The use of CP Blocks is very simple, just press the “Insert Block” button in the controls of the “Contact Form 7” or the “Calculated Fields Form” plugin (Screenshots: 2. Contact Form 7 integration and 3. Calculated Fields Form integration), the “Insert Block” button is available beside the “Add Media” button too over the content of the pages/posts (Screenshot: 4. Integration with pages and posts)
Some of the free blocks included are:
Text Length: To calculate the number of characters in a text
Print Form: For printing a form
Lorem Ipsum Generator: Lorem ipsum text generator
PayPal Donation Button: For inserting PayPal donation buttons
Disable Text Selection Hightlighting: Disable the text selection hightlighting on the page
Disable Right-click on the Page: Disable the mouse right-click menu
Display current date: display the current date on the page
Autorefresh page: Autorefresh the page every a specified number of seconds
Tooltips: Allows associating tooltips to the form’s elements
Grow Effect: Design effect
Rounded Button: Button design
Animated Border Button: Button design
Corner Tab Button: Button design
Border Effect Button: Button design
Animated Border Button 2: Button design
Button With Fold Effect: Button design
Corner Tab Button 2: Button design
Corner Tab Button 3: Button design
Animated Border Button 3: Button design
Slide Down Fill Button: Button design
Slide Up Fill Button: Button design
Slide Left Fill Button: Button design
Dark Button With Icon: Button design
Dark Button With Icon 2: Button design
Beveled Dark Button: Button design
Curtain Effect Button: Button design
Button With Scaled Icon: Button design
Image With Overlaying Testimonial: Information box design
Testimonial Card with Icon, Quote and Title: Information box design
Testimonial Card with Image, Title and Quote: Information box design
Testimonial with Profile Image: Information box design
Testimonial Card with Image, Title and Quote: Information box design
Testimonial with Quote and Profile Image: Information box design
Dark Themed Testimonial with Tile Quote and Profile Image: Information box design
Some of the additional commercial blocks are:
Words Counter: To calculate the number of words in a text
Read CSV File: For reading an online CSV file and use it into form
PayPal Payment Button: Inserts a PayPal one time payment button
PayPal Subscription Button: Inserts a PayPal recurrent payment button
Skrill Payment Button: Inserts a Skrill one time payment button
Address Field: Inserts an autocomplete address field integrated to Google Places
Prevent framing: Inserts a block to find out if the page is embedded as a frame to other site and will prevent that by redirecting to the correct page without framing
Detect HTTP or HTTPS then force HTTPS: Inserts a code block to detect HTTP or HTTPS and then force usage of HTTPS to be sure that the page is loaded over a SSL secure connection.
Ad Blocker Alert: Displays a pop-up window if there is an Ad Blocker active in the browser and limits the access to the page’s content in that case.
How to insert the blocks?
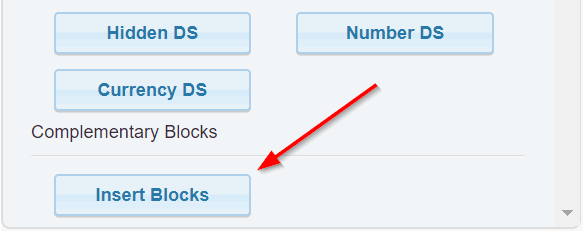
Press the “Insert Blocks” button in the toolbar of the forms builder in the “Calculated Fields Form” (Screenshot: 3. Calculated Fields Form integration), or the toolbar of the “Contact Form 7” (Screenshot: 2. Contact Form 7 integration). The button is available too beside the “Add Media” button in the posts and pages (Screenshot: 4. Integration with pages and posts)
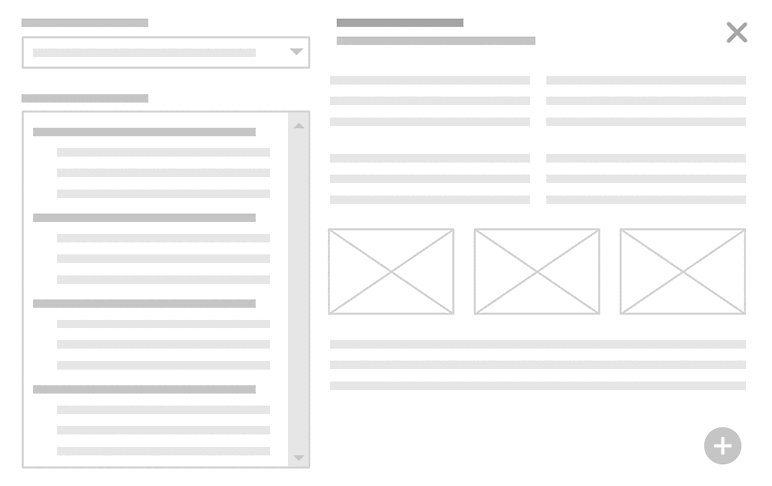
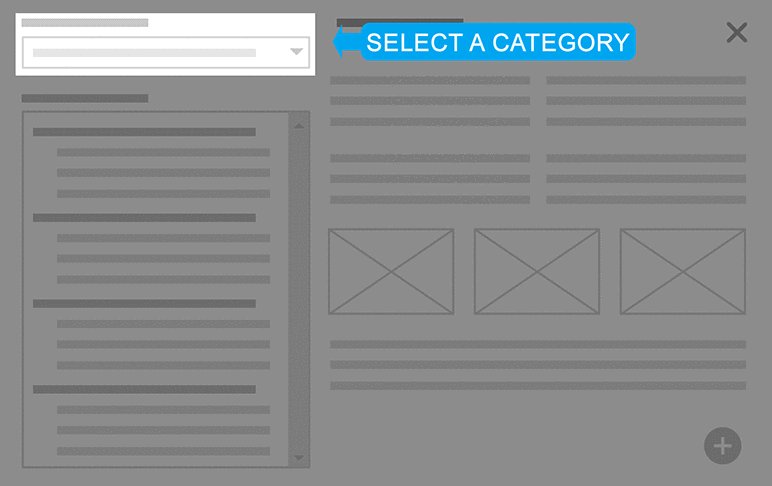
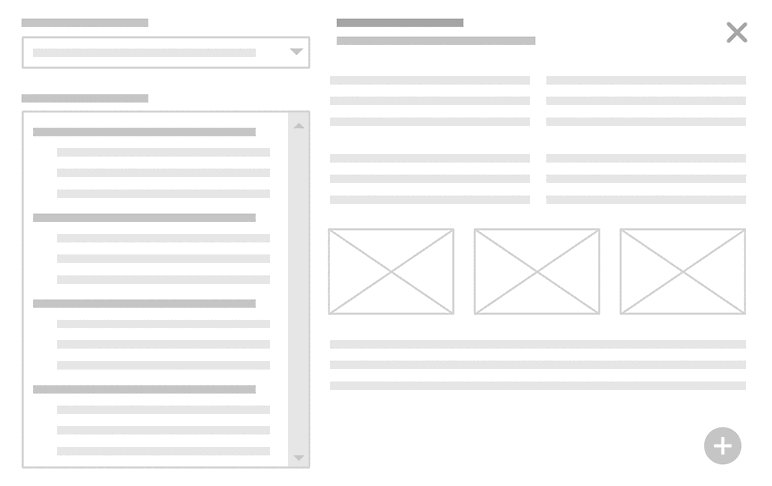
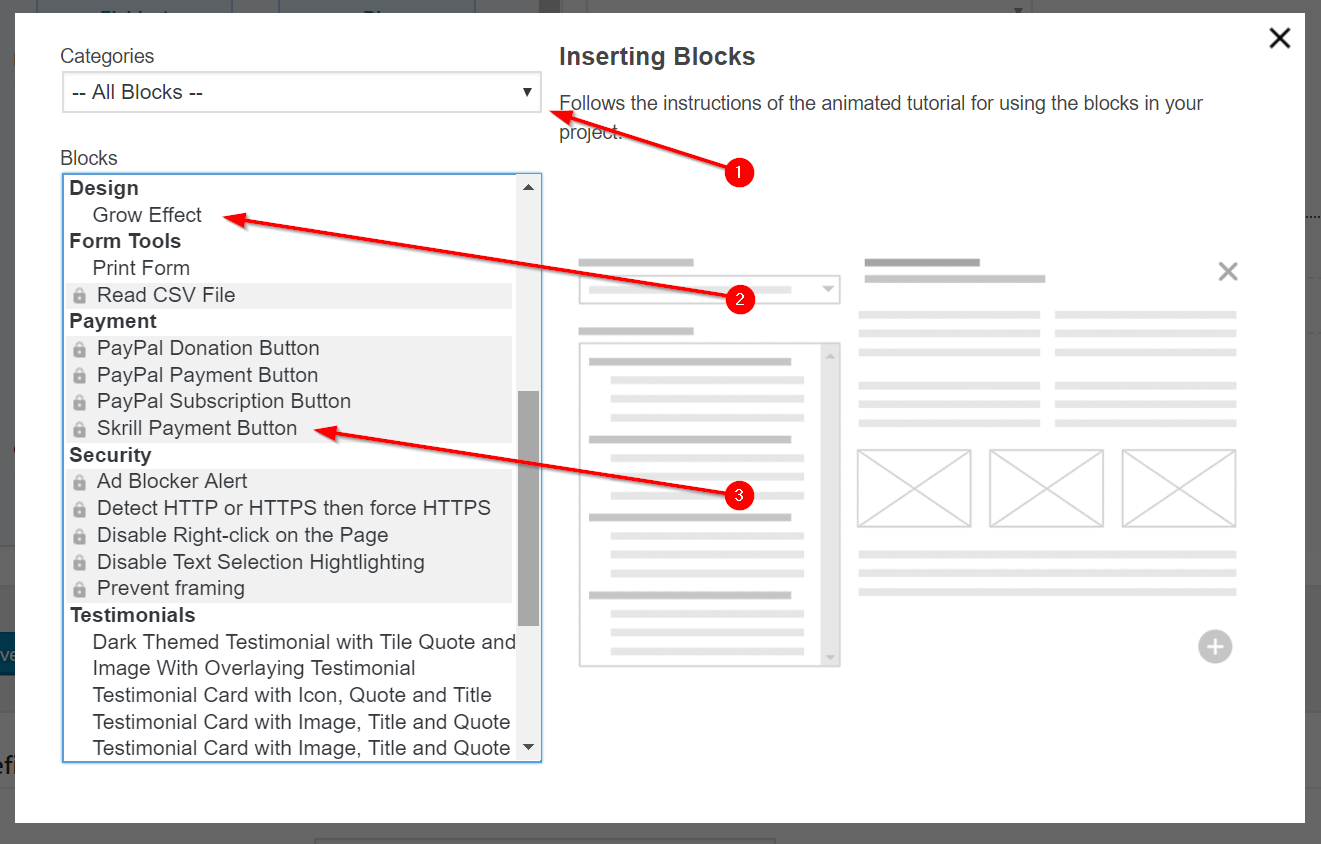
CP Blocks opens a popup window (Screenshot: 5. Blocks popup), that includes at top-right the list of blocks categories, and below it, the list of blocks. Selecting a specific category the blocks list is refreshed with their blocks.
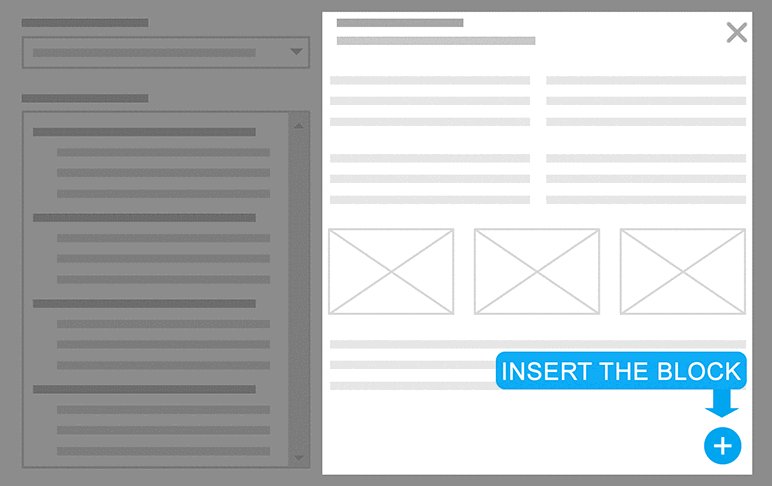
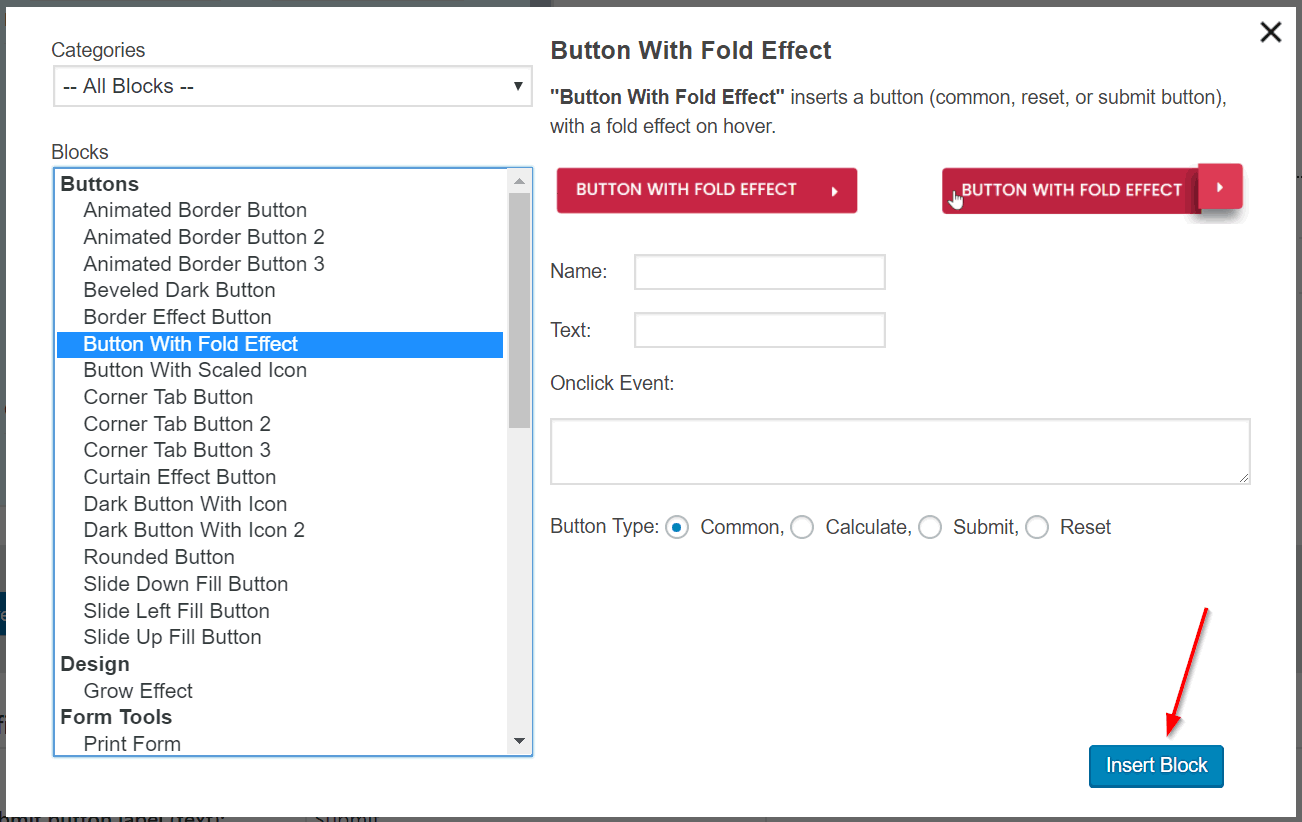
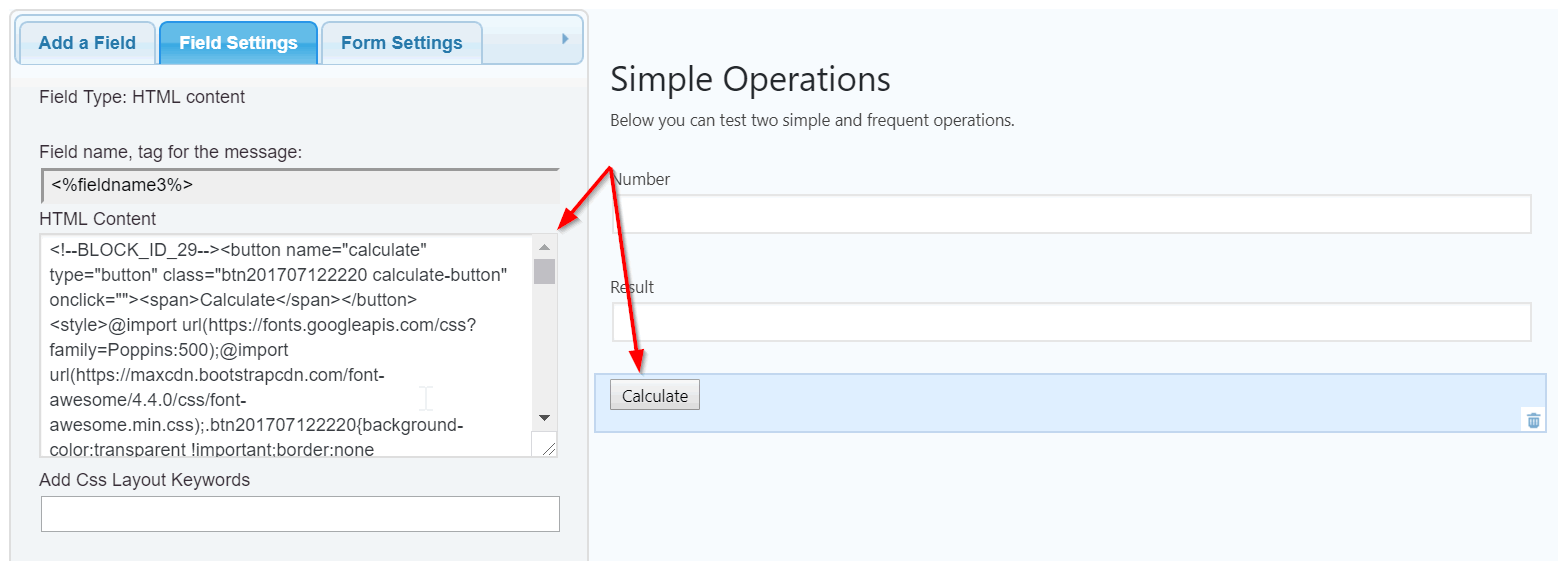
After selecting a block, its description, assets and insertion options are displayed in the right column (Screenshot: 6. Inserting the block)
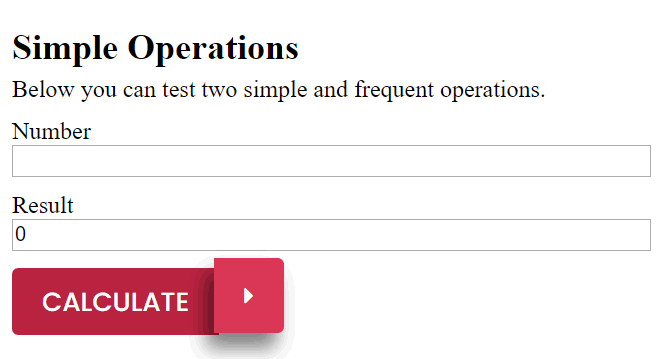
Pressing the “Insert Block” button the piece of code corresponding to the block is inserted in the website (Screenshot: 7. Block in the CFF form)
Installation
To install CP Blocks, follow these steps:
- Download and unzip the booking plugin
- Press the menu option: “Plugins/Add New” in the main WordPress menu.
- Press the “Upload Plugin” button, and select the zipped file with the plugin’s distribution.
- Finally, install and activate the plugin.
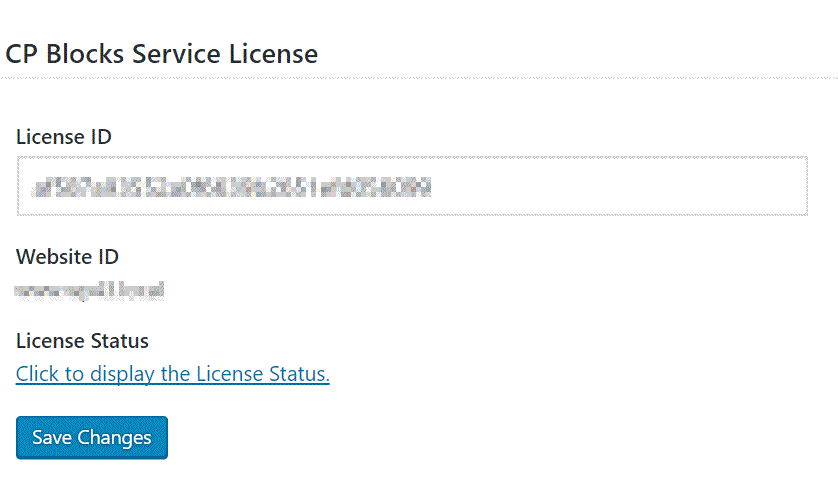
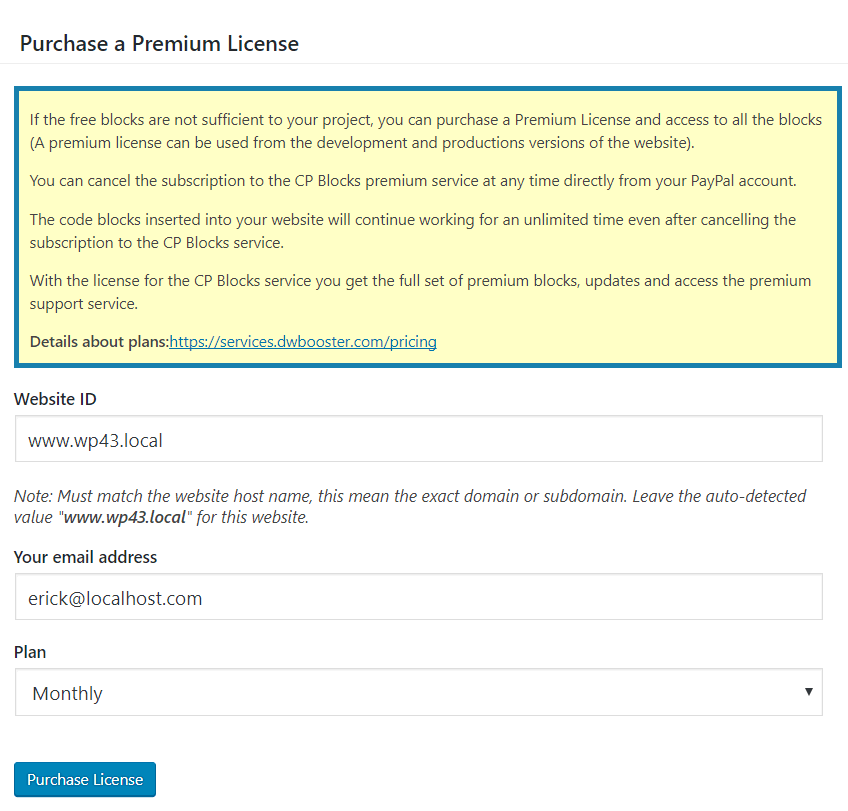
- For accessing to the premium blocks, enter a license or get one through the settings page of the plugin accessible from the menu option: menu >> CP Blocks.
- To insert the blocks, press the “Insert Blocks” button in the toolbar of the forms builder in the “Calculated Fields Form”, or the toolbar of the “Contact Form 7”. The button is available too beside the “Add Media” button in the posts and pages.
Screenshots
FAQ
A: After installed, CP Blocks will include a new button in the toolbars of the supported third party plugins, like the Calculated Fields Form, and Contact Form 7 and also beside “Add Media” button above the pages/posts contents for inserting the blocks in the forms or pages’ contents. More information in the documentation page.
CP Blocks is a free plugin. It includes both free and premium blocks.
No, registration isn’t required. By downloading and installing it you can immediately access to a set of free blocks without requiring registration. In the case you want to get access also to the premium blocks then a registration will be needed to get a license.
Yes, all the inserted blocks will continue working even after uninstalling the plugin. The blocks inserted in the website are independent of the CP Blocks plugin.
A: Yes, the premium blocks will continue working even after the license expires. You can cancel the subscription at any moment and the blocks inserted on the website will continue working fine for an unlimited time.
Changelog
1.0.1
- First stable version published
1.0.2
- Updates to Calculated Fields Form connector
1.0.3
- Compatible with WordPress 4.9
1.0.4
- Implements the integration with the Gutenberg Editor, the editor to be distributed with the next versions of WordPress.
1.0.5
- Fixes an issue inserting the blocks in the content of pages/posts when the “Text” tab is active.
- Allows the integration with a new category of blocks (blocks with server side components).
1.0.6
- Includes a dashboard widget to promote the new blocks and include tips about the blocks’ use.
1.0.7
- Modifies the plugin deactivation process.
- Modifies the blocks insertion process doing it more intuitive.
- Includes new blocks.
1.0.8
- Modifies the integration with the Gutenberg editor, replacing the deprecated code by the new one.
1.0.9
- Includes a promotional banner.
1.0.10
- Fixes a conflict with the TinyMCE editor.
1.0.11
- Fixes a conflict with the latest update of Gutenberg editor.
1.0.12
- Modifies the language files and the header section of the plugin.
1.0.13
- Modifies the promote banner to fix a conflict with Gutenberg.
- The Gutenberg blocks are compatible with WordPress 5.1
1.0.14
- Fixes an encoding issue in some ampersand symbols on generated URLs.
1.0.15
- Sanitize all data received from browser. Thanks to Shweta Mahajan.
1.0.16
- Improves the integration with the CFF Forms Builder.
1.0.17
- Fixes an issue on Dashboard Widget.
1.0.18
- Improves the plugin code and its performance.
1.0.19
- Fixes a critical error.
1.0.20
1.0.21
- Improves the plugin security (Special thanks to “Lana Codes”).
1.0.22
- Modifies the banner module.
1.0.23
- Makes it compatible with WP6.6