Content Slider Block – Create fully functional slider with Gutenberg block Plugin
Power up your website with the Content Slider Block plugin. Easily create professional sliders using our new block editor integration!
👉 Plugin Demo | Documentation | Get Pro Version 👈
Professionally showcase your carousel slider with the Content Slider Block plugin. This plugin adds a new block in the Block Editor by which you can create a professional-looking content slider!
It is very effective in presenting your slider nicely. There are many options that you can use to decorate your carousel slider in any color you like.
Customization is at the core of the Content Slider Block. With the ability to tailor each slide’s background to your liking—whether it’s a
– vibrant gradient
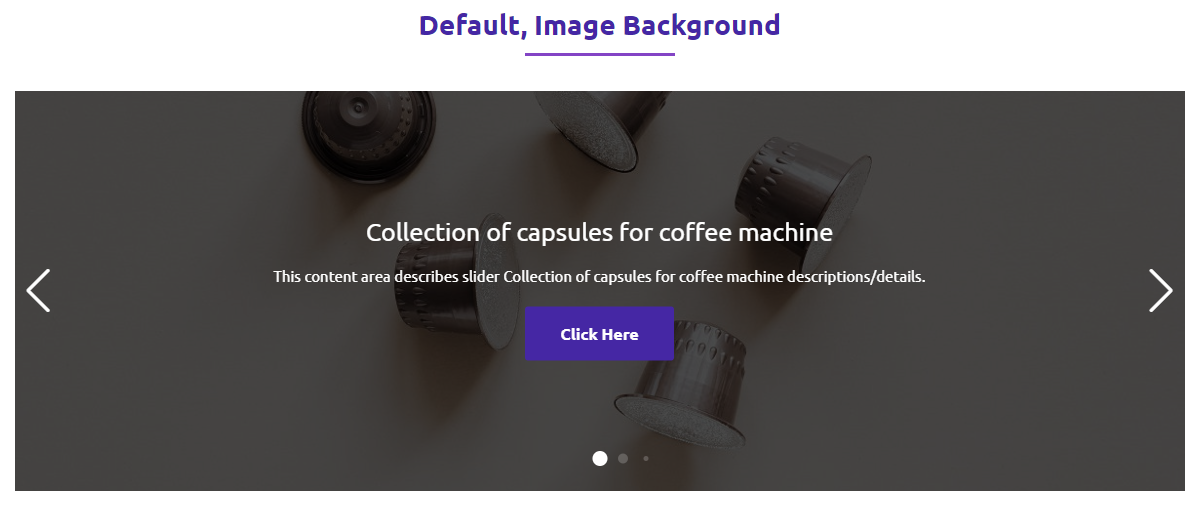
– captivating image
– or sleek color palette.
you can create a captivating visual experience that aligns perfectly with your brand identity.
But it doesn’t stop there. Each slide can be enriched with compelling content, including titles, descriptions, and actionable buttons.
With flexible typography settings, you have the freedom to fine-tune the appearance of text elements to ensure consistency with your website’s design aesthetic.
Buttons, in particular, are highly customizable, allowing you to specify link behavior, padding, and border styles.
Whether you want to drive conversions with bold call-to-action buttons or maintain a minimalist design approach, the options are endless.
The Content Slider Block also puts you in control of content positioning, giving you the flexibility to arrange elements within slides according to your preferences.
And with responsive design options, your sliders will look stunning on any device, ensuring a seamless user experience across desktops, tablets, and mobile devices.
But what truly sets the Content Slider Block apart are its advanced features. You can create truly captivating sliders that leave a lasting impression on your audience with
– options for autoplay settings
– transition effects
– and additional effects like cube and coverflow.
With Pro features like advanced border styles, device-specific controls, and shortcode integration, the possibilities are endless. Whether you’re a blogger, marketer, or business owner, the Content Slider Block empowers you to tell your story in a way that resonates with your audience.
Content Slider Block Features
Set color, gradient, or image background for each slide.
Title, Description, and Button for each slider.
Set typography for the Title, Description, and Button.
Specify link tab, padding, and border for the Button.
Set different positions for the content. Also, can drag the slide content.
Set different colors for slide title, and description. Also, set button colors and hover colors.
Apply different columns for responsive devices.
Set column gap, width, and height to set your desired layout.
Multiple Slider options such as Loop, Touch Move, Slide Speed, Autoplay
Slide, Fade, and Creative effects for the Slider.
Show/Hide the Pagination and Navigation and configure their dynamic styles.
Enable/Disable Pagination Clickable and Dynamic Bullets.
Content Slider Block Pro Features
Border: Border style options in every single slide.
Delay time: Delay time option in autoplay.
Disable on Interaction: Disable on Interaction option in autoplay.
Reverse Direction: Reverse Direction option in autoplay.
Pause on Mouse Enter: Pause on Mouse Enter option in autoplay.
Stop on Last Slide: Stop on Last Slide option in autoplay.
Free Mode: Free Mode option on drag slide.
Sticky: Sticky option in free mode.
Effects: Explore more effects such as Cube, Coverflow, Flip, and Cards.
Keyboard Control: Slide with Keyboard control.
Slide on Mousewheel: Slide on Mousewheel option.
Pagination Device: Show/Hide pagination in different devices(tablet and mobile).
Navigation Device: Show/Hide navigation in different devices(tablet and mobile).
Background: Background style option for slider wrapper.
Padding: Padding style option for slider wrapper.
Shortcode: Shortcode option to use anywhere.
How to use Content Slider Block
- First, install the Content Slider block plugin
- Add the Content Slider block from the block category called “Content Slider Block” in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
Enjoy!
For installation help click on Installation Tab
User Feedback
⭐⭐⭐⭐⭐ simple and effective
❛❛very simple very effective
please keep updating it
Best Regards❜❜
– Did you like this plugin? Dislike it? Have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 B Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Best WordPress Document Embedder Plugin.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Best Post Display Plugin for WordPress.
Installation
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Content Slider Block
- Click on the Content Slider Block to add the block
Download & Upload:
- Download the Content Slider Block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
content-slider-block.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the Content Slider Block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
Screenshots
FAQ
Yes, Content Slider Block is a free Gutenberg block plugin.
Yes, it will work with any standard WordPress theme.
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
You can use unlimited times as you want.
You can post your questions on the support forum here
Changelog
3.1.4 – 31 Jan 2024
- Performance improvement
- Fix issue.
3.1.3 – 23 Sep 2023
- Update SDK.
3.1.2
- Update SDK
3.1.1
- Fix the height
3.1.0
- Combined with the pro.
3.0.9
- Fix free-pro activation conflict.
3.0.8
- Fix for the reusable block.
3.0.7
- Add translate feature
3.0.6
- Fix content position in smaller devices
3.0.5
- Fix Button Link Issue
3.0.4
- Library update
3.0.3
- Fix CSS issue
3.0.2
- Fix column gap
- Add option for link target (self or new tab)
3.0.1
- Performance upgrade
3.0.0
- Content draggable
2.0.2
- Bug Fixing
- Performance upgrade
2.0.1
- Performance upgrade
2.0.0
- Separate options for slide text and button colors
1.0.3
- Sanitizes content
1.0.2
- Fix Issues
1.0.1
- Slider Alignment fix
1.0.0
- Initial Release