Contact Form Plugin
Contact Form ready is the easiest plugin for creating contact forms for your website. Contact Form Ready plugin is free and without limits.
Contact Form ready is the easiest plugin for creating and editing different types of contact forms for your WordPress website. Contact Form Ready plugin is free and allows you to create as many contact forms as you like.
Contact Form Ready has a lot of useful and great features, along with a handy drag and drop editor.
Features of Contact Form Ready plugin
- Easy to install and use
- Fully Responsive contact form builder
- Drag and drop contact form builder
- Add unlimited form fields for your contact form
- Antispam with Google reCAPTCHA
- Required option for any form field
- Easily move form fields positions
- Redirect feature after form submit
- Send contact form via AJAX or POST
- Auto responder functionality
- Contact form views – counter
- Contact form submissions – counter
- Insert Text fields
- Insert Email field
- Insert URL field
- Insert Date/Calendar field
- Insert Text Area field
- Insert Radio Button field
- Insert Check Box field
- Insert Dropdown List field
- Insert Heading field
- Insert Paragraph field
- Insert Separator/Divider field
- Set the reply-to address to the user’s email address
- Integration with support desks (Zendesk and Nifty Desk)
- Works perfectly with all versions of WordPress
- World-class support from the developer should you need it!
The features of Contact Form Ready Pro (Coming Soon!)
- Contact form themes
- Different Font styles
- Ability to insert Upload File field
- Ability to insert Google Map field
- Fully Import/Export Contact Forms
- Ability to Export Contact Form submissions to CSV
- Forms duplication
- Conditional logic contact forms
- Store message data and reply within WordPress
- CRM handling
The best part about our contact form plugin is the user friendly, drag and drop interface. You can create simple or complex contact forms in a few minutes.
Predefined contact forms
- Simple contact form
- Hotel check in form
- Restaurant booking form
- Support request contact form
- How did you hear about us
- NPS Score
Contact Forms Drag and Drop
We’ve used a simple and easy to use drag and drop library to create contact forms. Simply drag the elements you want into your contact form.
Contact Form Submissions Export to CSV
Coming soon. Export your contact form submissions to a CSV file.
Widget Contact Forms
Coming soon. Drag and drop your contact form as a widget.
Unlimited Contact Forms and Fields
There are no limits in contact form ready. Create as many forms as you like and as many fields as you like.
If you find any bug or have a question contact us.
WordPress Contact Form step by step guide
Our Contact Form plugin has user friendly interface, so it should be relatively easy to use for most users.
Our contact form plugin comes with a drag and drop editor that allows you to paste any field into your contact form. You can create as many forms as you need. Also you can use as many fields in your contact form as you need, there are no limitations!
How to create Contact Form
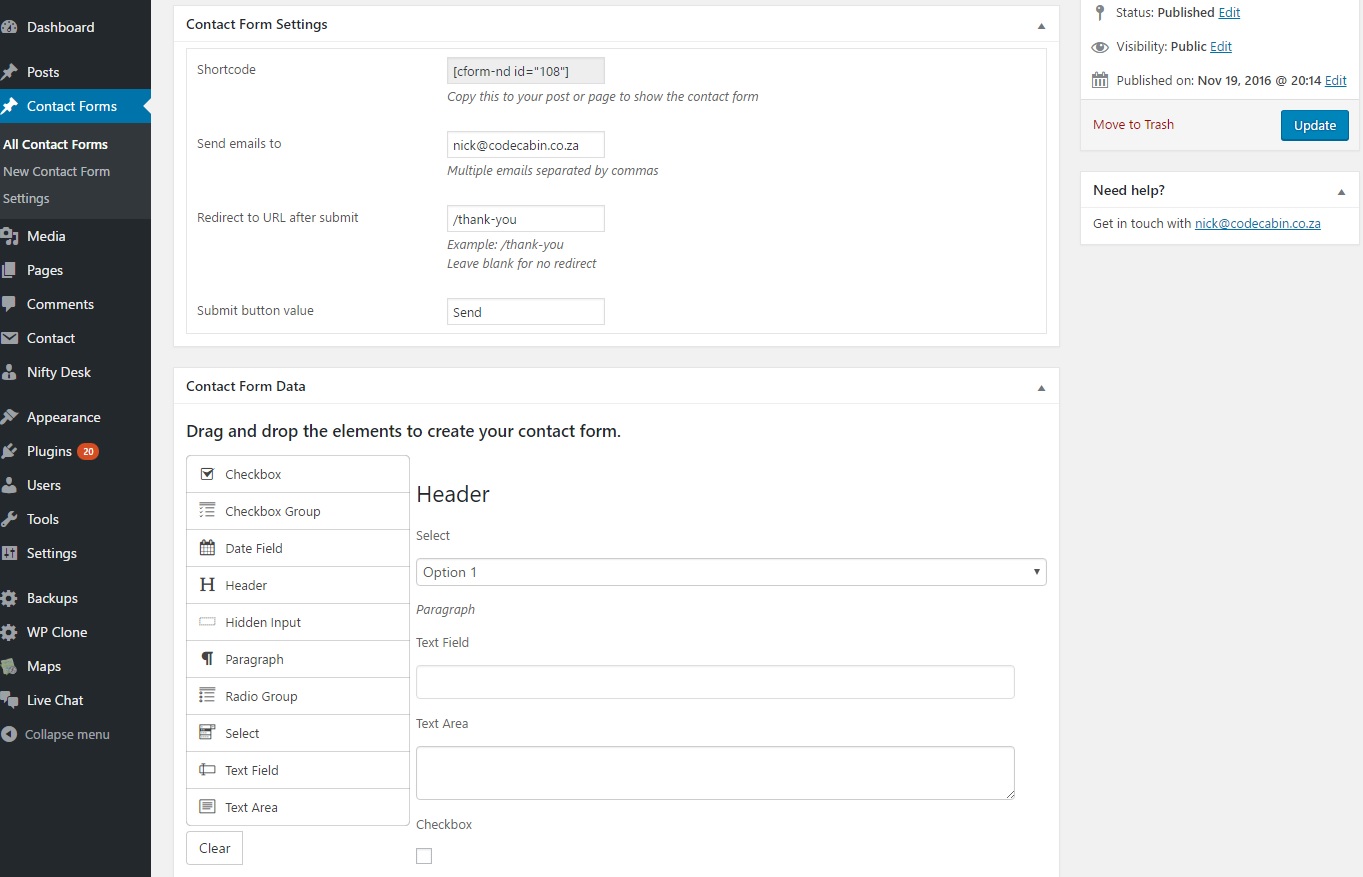
First of all login into your WordPress website admin panel and install our plugin. After activating it, you will see “Contact Forms” in the left admin menu. Click on that link and you will see the Contact Form list page. Click on the “Create a new form” button and add your first contact form.
On this page you can add or remove contact form fields and change the contact form main settings.
Here are the field types that you can use in Contact Form
- Text field
- Date field
- Password field
- Color field
- Text Area field
- Radio Button field
- Check Box field
- Dropdown List field
- Shortcode field
- Header field
- Paragraph field
- Hidden field
For each field that you add, there are settings for required, label, placeholder, value, etc.
After adding all the fields for Contact Form, make sure that you have set up your settings correctly.
You can set the receipient’s email address and the redirect URL once the form has been submitted. You may also change the contact form submit button text.
After you have set all the settings for Contact Form, save the form by pressing “submit”.
Copy and paste the shortcode into your post or page and save your page. Then view that page on the front end and you contact form will appear.
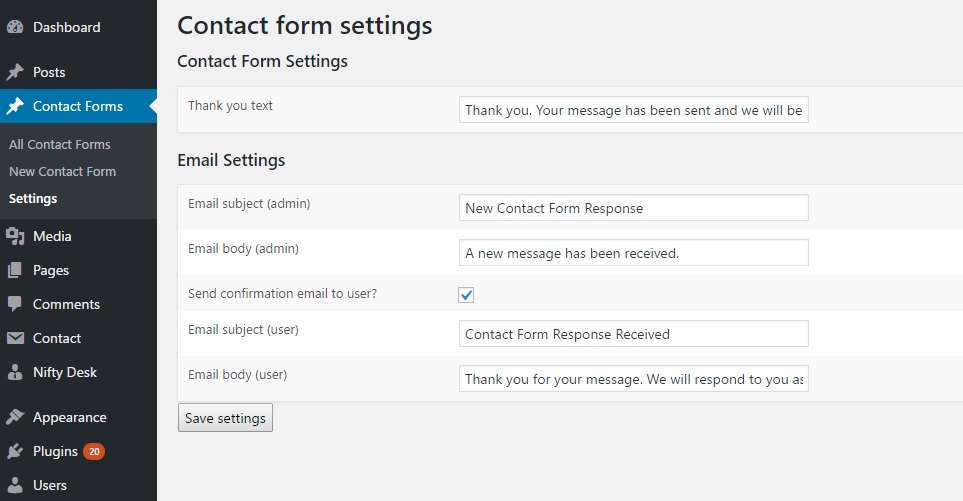
Contact Form Global Settings
- Contact Form Success Message – Set the thank you message once a contact form has been sent
- Contact Form Email Subject (Admin) – Set the email subject for the email that gets sent to the admin
- Contact Form Email Subject (User) – Set the email subject for the confirmation email that gets sent to the user
- Contact Form Email Body (Admin) – Set the email body for the email that gets sent to the admin
- Contact Form Email Body (User) – Set the email body for the confirmation email that gets sent to the user
- Contact Form Confirmation Email – Decide whether or not to send a confirmation email to the user once they submit a contact form
- Contact Form Antispam with reCAPTCHA – Enable Google reCAPTCHA to stop spam messages from coming through your contact forms
Installation
Download the Contact Form Ready plugin ZIP file.
Installing the plugin
- Log in to your WordPress admin panel.
- Go to WordPress Plugins page and click on Add New button, then Upload the .zip file that you downloaded.
- Then click “Install Now”, after that activate the Contact Form Ready plugin.
- From the left panel of Dashboard, click on the Contact Forms menu link
That’s it! You can now create contact forms for your website.
Screenshots
FAQ
First of all create new contact form. Copy the shortcode at the top of the contact form builder. Go to your posts/pages editor page and paste the shortcode.
Create a text widget and paste the contact form into text widget.
Coming soon
Changelog
2.0.12 – 2024-03-12
- Enhancement: Rebuilt gutenberg block modules to bring up to specification with latest WordPress guidelines
- Enhancement: PHP8+ compatibility added, first phase of updates
- Bug Fix: Fixed security issue with styling page due to missing nonce checks. Thanks Nguyen Xuan Chien (Patchstack)
- Bug Fix: Fixed security issue with settings page due to missing nonce checks. Thanks Nguyen Xuan Chien (Patchstack)
- Bug Fix: Improved settings/styling storage security by enforcing a user access check
- Bug Fix: Fixed issue with wp_localize_script usage for reset string localization
- Bug Fix: Fixed issue with wp_localize_script usage for demo form structure localization
- Bug Fix: Fixed issues with accessing arrays that may not be defined/stored
- Bug Fix: Fixed issues with REST API registration calls not being up to specification, missing permission callback
- Bug Fix: Standardized localizers to group common strings within an object, instead of making multiple localization calls
- Bug Fix: Fixed issue where form structures were not storing correctly
- Bug Fix: Improved sanitization and escaping workflows throughout the plugin core code
- Bug Fix: Fixed JSON parser issues in user.js
- Bug Fix: Disabled welcome notice, and subsequently feature vote system. No longer active, and caused issues
- General: Tested on WordPress 6.5
- General: Readme brought up to specification
2.0.11 – 2020-11-30
- Tested on WordPress 5.5.3
- Modernized admin areas
- Added custom secure REST endpoint – ‘get_forms’
- Added REST API tab in Settings
- Added Live Preview on Styling tab
- Added Dark Mode feature for Live Preview on Styling tab
- Added Custom CSS feature
- Bug Fix: Fixed a bug that prevented extension settings from displaying
- Bug Fix: Fixed GDPR warning buttons and links
- Bug Fix: Fixed a bug that prevented custom stylings on front end
- Bug Fix: Fixed various styling issues
- Bug Fix: Fixed various bugs
2.0.10 – 2020-01-21
- Bug Fix: Fixed jQuery() .tabs is not a function
2.0.09 – 2019-11-12
- Tested on WordPress 5.3
- Enhancement: Added the ability to use Google’s Invisible reCAPTCHA on forms
- Bug Fix: Fixed duplicate GDPR warning
- Bug Fix: Fixed bug with form renderer not compiling form HTML correctly in some instances
- Improved UI/UX of settings page
- Improved UI/UX of Styling page
2.0.08 – 2019-09-20
- Enhancement: Improved color preview enhancement
- Enhancement: Added if !defined ABSPATH security checks
- Bug Fix: Corrected Gutenberg Bug when you only have one contact form so it would not select
- Bug Fix: Corrected error that was being displayed due to passing of an empty string
2.0.07 – 2019-08-28
- Enhancement: Added Gutenberg integration
- Enhancement: Added color picker enhancement when selecting styles
2.0.06 – 2019-05-30
- Bug Fix: Fixed label not saving
- Bug Fix: Removed support for HTML inside the label box
- Bug Fix: Download/Delete data options can only be enabled if the GDPR option is enabled
- Removed polypill warning
2.0.05 – 2018-07-25
- Bug Fix: Fixed a bug that caused sending email via offline chat box even when required fields were empty
2.0.04 – 2018-07-20
- Fixed small typo
2.0.03 – 2018-07-19 – High priority
- Tested on WordPress 4.9.7
- Bug Fix: Fixed a bug in GDPR which may remove posts
2.0.02 – 2018-05-29
- Fixed predefined template issue
- Fixed small typo
2.0.01 – 2018-05-28
- Added deactivation survey
- Added Code Mirror support to code fields
- Added GDPR compliance
= 2.0.00 – 2017-12-01
* Tested on WordPress 4.9.1
* Added custom settings for fonts, colors of form elements with preview
* Added ability to open form in modal box
* Added ability to send HTML and Plaintext mail
* Added closure and replaced jQuery with $
* Updated formBuilder to 2.9.8
* Bug Fix: Fixed a bug that caused elements disappeared when form was published in Edge browser
* Bug Fix: Fixed a bug that prevents rendering of radio and checkbox groups
* Bug Fix: Fixed edit icon
* Enhancement: Added automatic copy shortcode to clipboard
1.13 – 2017-09-21
- Tested on WordPress 4.8.2
- Fixed small typo
1.12 – 2017-01-24 – Medium priority
- Added an option to set the “reply to” address as the user’s email address
- Fixed a bug that caused some settings to not be carried over correctly
- Fixed a bug that caused the mailchimp and the recaptcha modules to conflict with one another
- Fixed a bug that caused the AJAX method to not work if there were multiple contact forms with required fields on one page
- Added the ability for you to edit the newsletter that gets sent out when a contact form is submitted
1.11 – 2017-01-20 – Medium priority
- More extensions added
- Bug Fix: Form validation now works as expected
- Bug Fix: Added a class to the thank you message when sending the form via Ajax
- Bug Fix: Fixed a bug that caused the ‘Send Confirmation Email’ to never be disabled
- Bug Fix: Fixed a bug that prevented punctuation and placeholders from being kept in the form
- Enhancement: You can now specify a subject line and message for each form instead of globally
- Bug Fix: Helper text now works as expected
- Enhancement: New hooks added to the contact form editor
- Enhancement: Contact form settings are now in tabs for ease of use
1.10 – 2017-01-10
- Added an “email” field to the drag and drop contact form builder
- Fixed the bugs with single quotes in email content showing backslashes
- Updated the code to suit the new reCaptcha (I’m not a robot)
- Fixed the bug that caused the documentation link to go to a 404 page
- Added functionality so that you may change the from name and from email address when a contact form is sent
- Fixed a bug that caused broken HTML to be displayed where checkboxes were (within the sent email)
- Fixed a bug that caused the rows in the textareas within the contact form to not be applied or saved
1.09 – 2016-12-23
- Fixed a bug that caused reCAPTCHA to not be disabled
1.08 – 2016-12-23
- Built in additional extension data and a page for extensions
1.07 – 2016-12-23
- You can now send your contact form via AJAX
1.06 – 2017-12-22
- Fixed the bug that stopped placeholders from working
- Fixed a bug that caused the user message to be inserted into the admin message
1.05 – 2017-11-30
- Fixed a bug that caused the email address to be left out of the email that is sent to the administrator
- Added a way for users to vote on new features
- Fixed a stray open tag
- Added a welcome panel with dsocumentation links for new users
- Fixed a bug that caused the ‘headers already sent’ message to appear
- Code recatoring to eliminate php warnings
1.04 – 2017-11-29
- Added Google reCAPTCHA
- Fixed the bug that stopped the “skip” button from working on the welcome page
- Updated the predefined contact forms to suit the new reCAPTCHA inclusion
1.03 – 2017-11-28
- Fixed a bug that caused a stray open form tag when outputting the contact form
- Updated FormBuilder to 1.24.2
- Added predefined contact forms in the contact form builder
- Simple contact form
- Hotel check in form
- Restaurant booking form
- Support request contact form
- How did you hear about us
- NPS Score
- Fixed a bug that caused the nonce field to be emailed along with the message
- Added support for shortcodes
- Fixed a bug that caused hidden text inputs to hide within the contact form builder
1.02 – 2017-11-28
- Added a welcome page
- Added screenshots
1.01 – 2017-11-28
- Added a nonce to the contact form
- Code refacotring in the send process
- Ensured multiple lines (textareas) carry over into the email
- Remove the “Sent by Nifty Contact Forms” link at the bottom of each email
- Added submission and view counters for each contact form
- Added the contact form shortcode to the list view
1.00 – 2016-11-28
- Launch!