
Contact Button – The All-in-One Website Widget Plugin
Convert website visitors into contacts with 15 easy to use Contact Button apps. Widget apps include, Contact Forms, Call Now Buttons and more!
Contact Button helps you get more leads by providing website visitors with 1-click access to 15 highly-customizable apps designed to solve the most common small business use cases. Once you’ve successfully installed this plugin, your Contact Button will immediately show up in the corner of your website.
The easiest way to think of this plugin is that it’s comparable to adding a smartphone to the corner of your site. But instead of building your own mobile app that no-one will ever download, you can use Contact Button to help people conveniently get the information or help they’re looking for all via an interface that feels like you’re using mobile apps.
KEY BENEFITS
📱 Simplify Your Website
Don’t make it a struggle to find key information on your website. Centralize it all via one familiar interface instead.
👋 Boost User Engagement
Let website visitors contact you how they want to. Give them multiple ways to connect with your business.
🎯 Capture More Leads
Turn every page on your site into a lead source with 1-click access to contact forms, booking tools & more!
📈 Increase Local Sales
Drive in-store foot traffic by making it easier to find business info or get answers right inside your button.
CONTACT BUTTON APPS
🖊️ Contact Forms
Create custom forms to display inside your contact button menu.
📬 Email Subscriptions
Automatically add visitor email info to your preferred mailing list.
🗓️ Reservations & Bookings
Embed the booking screens of popular appointment software.
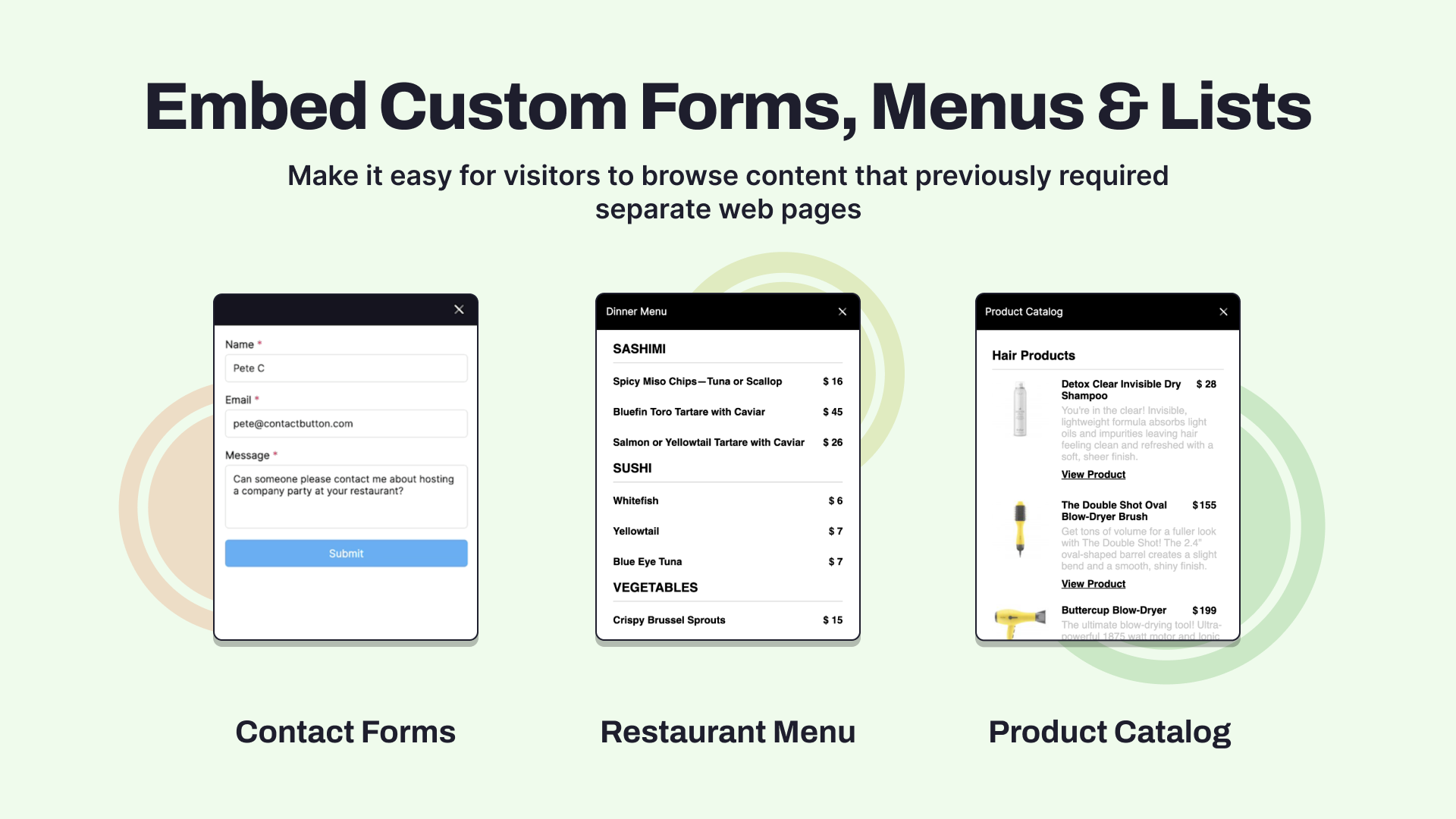
📖 Lists & Menus
Great for restaurant menus, product catalogs, and job boards.
🖼️ Images & PDFs
Display an image, QR code or PDF file in the button menu.
🕔 Business Hours
Display your daily operating hours in a simple text format.
📍 Map Links
Add a link to your location or embed a dynamic Google Map.
❤️ Social Links
Link to your profile pages on the most popular social apps.
🔗 Website Links
Send people to the internal or external website URL of your choice.
📞 Click-to-Call
Make it easy for visitors to call your number via a mobile device.
💬 Chat Widgets
Integrate your contact button with popular chat widget software.
📧 Send Messages
Make it easy for leads to reach you via SMS or email.
👍 Facebook Messenger
Send conversations directly to your Facebook Messenger account.
🟢 WhatsApp Business
Help website visitors message you on WhatsApp via a link or QR code.
</> HTML Embed
Insert 3rd party code or iframes inside your contact button menu.
SUPPORT
You can reach us anytime by clicking the Contact Button on contactbutton.com or sending an email to [email protected]
Installation
Install via WordPress Plugins
- Search for
Contact Buttonplugin in your WordPress admin - Activate the plugin through the
Pluginsmenu in WordPress - Log in to app.contactbutton.com. (If you don’t have an account, please register first.)
- Make sure you have at least one Widget App and one Contact Button active in your account.
- Open the Settings page by using the side menu
- Make sure you’re on the
Test & Installtab - Click the
Installbutton of the Contact Button you want to activate - Click on
Manually Add HTML Code - Copy the ID associated with your button
- Paste copied text into the white box below and click the Save and Verify button
Once activated your button should immediately start showing up on your website the next time you refresh the page you’re on.
If your Contact Button doesn’t show up after following these steps, please email [email protected] for assistance.
Download the ZIP via WordPress.org
- Download the plugin via WordPress.org
- Upload the ZIP file through the
Plugins > Add New > Uploadscreen in your WordPress dashboard - Activate the plugin through the
Pluginsmenu in WordPress - Log in to app.contactbutton.com. (If you don’t have an account, please register first.)
- Make sure you have at least one Widget App and one Contact Button active in your account.
- Open the Settings page by using the side menu
- Make sure you’re on the
Test & Installtab - Click the
Installbutton of the Contact Button you want to activate - Click on
Manually Add HTML Code - Copy the ID associated with your button
- Paste copied text into the white box below and click the Save and Verify button
Once activated your button should immediately start showing up on your website the next time you refresh the page you’re on.
If your Contact Button doesn’t show up after following these steps, please email [email protected] for assistance.
Setup Guide
Screenshots

Dashboard & Button Menu Interface

List of Widget Apps available to add to a Contact Button.

You have complete control over design of the button and app menu interface.

Embed various types of forms, menus and lists inside their Contact Button screen.

Contact Button plays nice with many existing business and website tools.

Everything can be setup and installed without the need of a developer.
FAQ
Yes! You can customize your interface by choosing any color combo you want to your button, adding a logo to the menu header, selecting from three different menu screen layouts, and personalizing app icons for a unique user experience.
No, you can try out Contact Button for free for two weeks without needing a credit card. After that, you will need to pick from one of our paid subscription plans to keep your button active.
Our feature list can be found here and our help center is always available here.
The easiest way is to send us a message using the Contact Button on our website!
Changelog
1.0.1
- Tested with WordPress 6.5.3
1.0.0
- First version