Checkout Countdown for WooCommerce – Boost Conversions & Reduce Cart Abandonment Plugin
Boost cart conversion, reduce abandoned carts, and optimize your WooCommerce sales with Checkout Countdown. Our countdown timer starts once products a …
Checkout Countdown for WooCommerce is an easy-to-use cart timer that increases cart conversion by adding a countdown timer as soon as any product is added to the cart. Reduce cart abandonment by letting your customers know exactly how long their order can be reserved. Our plugin goes beyond just a product timer; it’s a comprehensive solution for sales optimization in your eCommerce store.
Boost Sales with WooCommerce Checkout Countdown
Checkout Countdown for WooCommerce is designed to boost your sales by creating a sense of urgency. The countdown timer encourages customers to complete their purchases, thereby reducing cart abandonment and increasing conversion rates.
Easy to Use WooCommerce Cart Timer
Our plugin is user-friendly and easy to set up. With a range of customization options, you can tailor the countdown timer to match your store’s branding and meet your specific needs.
Optimize Your eCommerce Store with Checkout Countdown
Sales optimization is crucial for the success of any eCommerce store. Our Checkout Countdown plugin contributes to the overall optimization of your WooCommerce store by enhancing the checkout process and improving customer experience.
Create Urgency in eCommerce with Checkout Countdown
The psychology of urgency in eCommerce is a powerful tool that can significantly boost sales. Our Checkout Countdown plugin capitalizes on this concept by adding a countdown timer to the cart, encouraging customers to complete their purchases before the timer runs out.
Improve Conversion Rates with Checkout Countdown
Our plugin can help improve your store’s conversion rates by reducing cart abandonment. By showing customers how long their order can be reserved, the Checkout Countdown plugin creates a sense of urgency that encourages swift action.
Checkout Countdown for WooCommerce Features
- WordPress and WooCommerce Compatibility: Seamlessly integrates with WordPress 6.3+ and WooCommerce 8+ (HPOS).
- Dynamic Top Bar and Banner: Display the countdown across your site. The bar appears only once a product is added to the customer’s cart.
- Pre-cart Banner Message: Set up a separate banner message for sales marketing that appears before any products have been added to the cart.
- Adaptable Styles: Choose from multiple styles for your WooCommerce cart/checkout notice countdown timer. The design adapts to match your theme style.
- Custom Placement with Shortcode: Use our easy shortcode, [checkout_countdown], for custom countdown placement.
- Text Customization: Personalize countdown text and expired cart text to match your store’s voice. * Color Customization: Choose your preferred banner background color and font color to align with your brand identity.
- FOMO Strategy: Perfect for implementing Fear Of Missing Out strategies and reducing cart abandonment.
Ideal for WooCommerce Ticket Sales and Bookings
A checkout or cart countdown timer can help your store speed up product sales. It’s a valuable addition to WooCommerce Event ticket sales and WooCommerce Bookings.
Unlock More Power with Checkout Countdown Pro
Looking for more customization and control over your checkout countdown? Checkout Countdown Pro offers a range of extended features:
- Cart Clearing: Empty and clear the WooCommerce cart as a timed event while customers are active on your site.
- Countdown Looping: Restart and loop the countdown after it’s finished.
- Countdown Reset: Reset the countdown when another product is added to the cart.
- Live Totals Recalculation: Recalculate the cart and checkout totals with every timer loop. Totals reload live without the page refreshing, so customers don’t lose any details at the checkout. Useful for WooCommerce stores with live market rates.
- AJAX Support: Start the timer when a product is added to the cart without reloading the page.
- Custom Redirect: Redirect customers after the countdown timer has finished.
- Expiry Message Duration: Change the display duration of the expiry message.
Discover the benefits of Checkout Countdown Pro
Configuring Ideal Countdown Duration
Choosing the right duration for your checkout countdown timer can have a significant impact on your store’s performance. You should strike a balance between creating urgency without pressuring the customer. Too short a duration may annoy customers and lead to abandoned carts, while too long a duration may fail to instill a sense of urgency. We recommend analyzing your average customer’s time spent on your store and experimenting with different timer durations to find the sweet spot that optimizes conversions and overall customer experience.
Expiry Message Customization Tips
The expiry message displayed when the countdown timer reaches zero is crucial for effectively managing customer expectations and maintaining a positive relationship with them. Customize the message to ensure clear communication, politeness, and assurance that the customer can still purchase the product even after the timer expires. Offering assistance, suggesting alternative products, or presenting the option to restart the countdown can help retain customers and prevent them from leaving your site disappointed. Testing different expiry messages and monitoring their impact on customer behavior will help you find the most effective approach for your store.
Selling limited stock? Try reserving stock in customer carts.
If you manage stock and want to ensure reserved items aren’t sold out during checkout, Checkout Countdown may not fully meet your needs. That’s where Reserved Stock Pro by Puri.io may be the alternative solution you need.
Reserved Stock Pro reserves stock in the customer’s cart for a limited duration, providing a secure shopping experience during high-demand periods. It’s especially beneficial for stores with limited stock items or flash sales. By using Reserved Stock Pro, you optimize your sales and enhance customer happiness by offering a secure and fair shopping experience.
Learn more about Reserved Stock Pro
Request a Feature
Do you have an idea? Let us know!
Installation
Follow these steps to install the Checkout Countdown for WooCommerce plugin:
Note: This plugin requires WooCommerce to be installed.
- Upload the Checkout Countdown for WooCommerce plugin to your /wp-content/plugin/ directory or through the plugin admin section under “add new”.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Configure your settings by going to WooCommerce settings, then the Checkout countdown tab.
- That’s it!
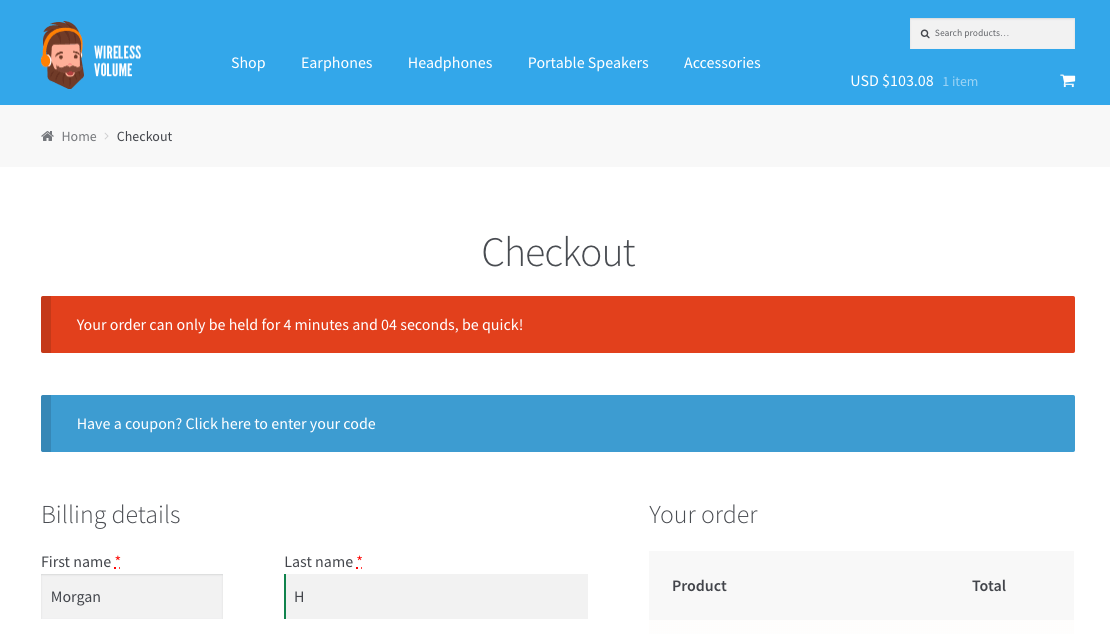
Screenshots
FAQ
The Pro version allows you to clear the customer’s cart once the countdown has finished. Please note that the cart will only be cleared while the customer is active on your site. If you require the cart to be cleared regardless of customer activity, you can read more about how to automatically clear the cart here.
We’ve made a super simple shortcode for you that you can place anywhere in your template files. Check out an example of the custom placement of Checkout Countdown here.
The Checkout Countdown top bar works with any theme that doesn’t use a fixed header. The fixed header takes over the space. If you have a fixed header, you can use the shortcode [checkout_countdown] or Checkout and Cart Notices. You can read more about customizing the checkout countdown design.
Our Checkout Countdown for WooCommerce plugin is designed to have minimal impact on your site’s performance. However, it is always a good practice to monitor your site’s speed and performance after installing any new plugin. You can use tools such as Google PageSpeed Insights to track your site’s loading time and identify any bottlenecks.
Yes, you can change the position of the countdown timer on your website using the easy-to-use shortcode [checkout_countdown]. You can place this shortcode in your template files or using page builders to display the timer in custom locations, providing you the flexibility to design your site as per your requirements.
Absolutely! Checkout Countdown for WooCommerce is perfect for limited-time promotions, flash sales, and other timed events. The plugin allows you to set the countdown duration as per your promotional schedules, ensuring that your customers are aware of the remaining time left to avail of the discounts or special deals. This strategy can create urgency and encourage impulse purchases during your sale events.
Yes, you can customize the appearance of the countdown timer, including the timer text, background color, and font color, to align with your site’s branding and design. The plugin comes with several built-in styles that adapt to your theme for seamless integration. If you need further customization, you can apply custom CSS to modify the look and feel of the countdown timer.
Yes, Checkout Countdown for WooCommerce is built with a responsive design, which means it works seamlessly across all devices, including desktops, laptops, tablets, and mobile phones. Ensuring a smooth customer experience, no matter the device they use to browse and shop on your site.
Changelog
4.0.0
V4 is major update which includes breaking changes to previous css customization.
- Update: Change to more reliable cart detection using cart fragments instead of cookies. This allows customizations server side such as triggering the countdown for specific products or categories.
- Fixed: a case where banner text would be inserted in the WC notices.
- Ready & tested for WordPress 6.6
- Ready & tested for WooCommerce 9.0
- Breaking Changes: Standardized the CSS classes – read the [https://puri.io/docs/checkout-countdown-for-woocommerce/troubleshoot/migration-guide-v4/](Migration Guide for v4) for more information.
3.2.3
- Ready & tested for WordPress 6.5+
- Ready & tested for WooCommerce 8.8+
- Improved support for PHP 8.3
- Minimum required PHP 7.4
3.2.2
- Ready & tested for WordPress 6.4+
- Ready & tested for WooCommerce 8.4+
3.2.1
- Ready & tested for WordPress 6.3+
- Ready & tested for WooCommerce 8.0+
3.2.0
- Compatible with WooCommerce High Performance Order Storage (HPOS)
- Ready & tested for WooCommerce 7.8+
- Ready & tested PHP 8.2
3.1.9
- Ready & tested for WooCommerce 7.5+
- Ready & tested for WordPress 6.2+
3.1.8
- Improvement: Automatically use the newer wp_body_open hook to place the html at the top of the body.
- Fixed: Redirection now supports redirecting to homepage as well (Pro)
3.1.7
- Tested and ready for WooCommerce 6.6+
- Tested and ready for WordPress 6.0+
3.1.6
- Tested and ready for WooCommerce 6.2+
- Tested and ready for WordPress 5.9+
3.1.3
- Tested and ready for WooCommerce 4.8+
- Tested and ready for WordPress 5.6+
3.1.1
- Improvement: Get the correct cart url when the cart page is something other than /cart/, when using the redirect feature.
3.1.0
- New: Pro option to change the amount of time the expiry message appears.
- Update: The countdown banner won’t hide while showing the expired the message if no default message is set.
- Update: Ready and tested with WooCommerce 4.3
- Update: Ready and tested with WordPress 5.5
3.0.7
- Ready and tested with WooCommerce 4.2
- Added WPML support for translating the countdown strings. Look for the context “Frontend:” on the strings.
3.0.6
- Ready and tested with WooCommerce 4.1
3.0.5
- Added new tags for the countdown. You can now use {days} and {hours} as well.
- Updated coding style.
- Ready and tested with WooCommerce 4.0
- Ready and tested with WordPress 5.4
3.0.4
- Ready and tested with WooCommerce 3.9
3.0.3
- Ensures all enqueued scripts are loading in the footer.
- Updated Translation files.
- Pro – Fixed reset time when adding to cart while using add to cart redirection.
- Pro – Fixed bug that prevented the cart from clearing time when customers returned, after their cart expired.
3.0.2
- Added developer function for restarting the countdown via the ccfwooController.
Checkout Countdown Pro support:
* Clearing WooCommerce Bookings in cart.
* Reset counter when a product is added to cart.
3.0.1
- Speed of starting/loading the frontend countdown is much faster.
- Ready for WordPress 5.3+
- Ready for WooCommerce 3.8+
3.0.0
Important! Big update to both Checkout Countdown Free & Pro 3.0
We highly recommend that you check your site if you’ve done custom integrations and read more about the 3.0 release!
2.4.3
- Added option to remove all settings from the database when uninstalling.
2.4.2
- Tested with WooCommerce 3.7
- Added Minified Javascript files.
2.4.1
- Added version control to JS to fix aggressive browser caching. We still recommend that your clear any cache from caching plugins!
2.4.0
You must install this 2.4.0 plugin to use Checkout Countdown Pro 2.40!
- Improved setting explanations and design.
- Improved checking of cart contents.
- Improved settings performance.
- Improved performance with Checkout Countdown Pro.
- Added support for translations via Loco Translate and WPML.
- Removed Unused code.
2.3.6
Updated author details and support links.
2.3.5
Fixed initial loading height of the banner and shortcode be consistent.
Improved shortcode handling. Now works with correctly with Gutenberg.
Improved checking of products in cart.
We recommend switching to new [cc_countdown] rather than the old [cc-countdown].
2.3.4
Fixed the console error “innerHTML of undefined” when using the checkout notices or shortcode setting.
2.3.3
Tested and ready for WordPress 5.2
2.3.2
Tested and ready for WordPress 5.1
2.3.1
Fixed an issues which causes the countdown ‘expired’ message to disappear instantly.
Minor clean up of unused code.
2.3.0
Added support the new Ajax feature for the Checkout Countdown Pro Add-on feature. AJAX support starts the timer without reloading the page. It uses AJAX events, such as when adding a product to cart or removing the last item.
2.2.3
Tested with WordPress 5.0 and Gutenberg
2.2.2
Updated – Assets and minor cleanup.
2.2.1
Tested with the latest WooCommerce 3.5.
2.2
Improved – The countdown now works even if the browser/tab is closed, instead of the countdown not counting when closed.
2.1
Added – “minutes” and “seconds” are now translatable into anything.
Improved – array_merge
Fixed – Some Users experienced undefined innerHTML
2.0.3
- Added – Automatically cleans up the database when plugin is uninstalled.
- Fixed – a typo
2.0.2
- Improved – Cleaned up code
2.0.1
- Fixed – A bug that could cause issues when saving timer settings.
2.0
- Checkout Countdown now uses it’s own setting API.
- Complete redesign and rework of the plugin.
- Settings moved from WooCommerce settings to it’s own Countdown menu in the WordPress sidebar.
- Added Banner Message feature to the free Version.
- Complete integration with Checkout Countdown for WooCommerce Pro Addon.
1.2
- Improved cart and counter checks for better stability
- Added a few descriptions
1.0
- Initial release on wordpress.org