Buy This Book Plugin
[No longer under development! See the Author Showcase plugin for similar, extended functionality.] Buy This Book allows authors to display their books …
Buy This Book is no longer under active development. A new plugin called the Author Showcase
is available with extended and upgraded functionality. This plugin should still work on the latest version of WordPress, and support is still available, but it won’t have any
new features added.
Buy This Book is a WordPress plugin designed for authors. It was created to combat three problems:
- Many authors use things like the Amazon Affiliate widget to display their books, which is stripped out of webpages by adblockers. This results in their books never being seen by a significant chunk of users, as adblockers are the most popular plugins for Chrome and Firefox.
- If authors want to just add their books and a link to Amazon, etc, they’re obliged to know some HTML and it’s something of a pain in the ass.
- Neither option is ideal when books can be available on multiple websites.
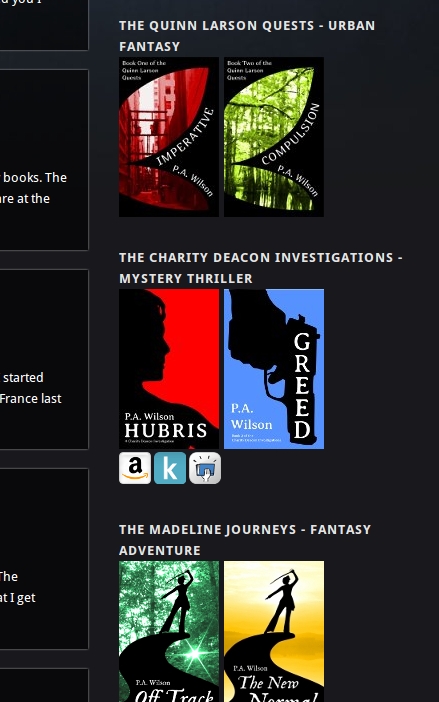
Buy This Book takes cover images and up to seven websites, and displays them on the sidebar with a slideout menu.
It supports:
- Amazon
- Kobo
- Barnes & Noble
- Smashwords
- Lulu
- iBooks
- One custom option
This version of the plugin can also be modified to use other services.
Suggestions for new functionality welcome! Please contact me here:
Installation
- Upload
buy-this-book.phpto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Go to the Appearance -> Widgets screen. You should now see a new widget called Buy This Book. Click and drag it over to your chosen sidebar, and it’ll open up automatically.
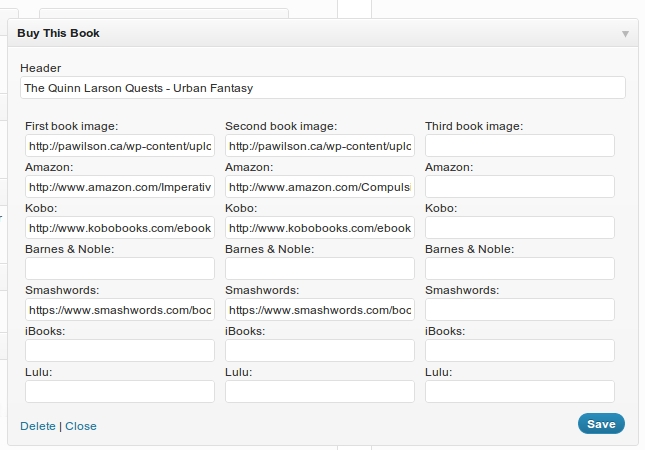
- Fill in the header. This is the widget title, and it’ll display above your books.
- Paste the cover image link into the appropriate box. Here’s where the size of the image becomes important – if you want to add just one book to your sidebar, make the image as wide as the sidebar and only use the first column. If you’re only adding two and you want them to sit side by side, you have to make sure the images are narrow enough to fit comfortably. If you find that your images are below each other instead of being side by side, and you don’t want this to happen, then reduce their size. Include an alt tag to describe your cover.
- Paste a link to your book’s page for each website into the appropriate boxes. Any you don’t use won’t show up.
- Save the widget. You’re done! Check your site and click on the cover images to see the menu slide out from the bottom.
Screenshots
FAQ
My covers are jumping around when I click on them and the menu slides out!
You’re probably using cover images smaller than 100px wide. The menu is set in a box that’s 105px across, because the icons are stacked into two rows of three, and having it slide out makes everything jump around as the images try to accomodate the extra space.
Add this line to your CSS:
.buybook .box { width: XXpx !important; }
where XX = width of your image + 5.
This should fix it.
Changelog
1.4
- Added the end-of-development notice
- Feature – Added conditional CSS to allow for the number of books per row
- Feature – Added instruction list to each widget instance
- Made some small improvements to the CSS on the widget admin display
1.3
- Feature – Added alt tag option to main cover images
- Feature – Added a custom icon + link pair
1.2
- Bugfix – Barnes & Noble icon should now appear correctly.
1.1
- Code improvements to allow easy customization of the plugin
- Security fix