News & Blog Designer Pack – WordPress Blog Plugin — (Blog Post Grid, Blog Post Slider, Blog Post Carousel, Blog Post Ticker, Blog Post Masonry) Plugin
Create News, Magazine or Blog with post grid, slider, carousel, list, masonry, ticker, grid box, timeline, recent posts, popular or featured post etc.
News & Blog Designer Pack – WordPress Blog Plugin can be used as a news & blog page builder to create a news page or blog page with post grid, post slider, post carousel, post list, post masonry, recent posts, popular posts, post ticker, post grid box, post timeline, featured posts etc.
News & Blog Designer Pack is also useful to create a news magazine website.
✅ Blog Designer Pack having 7 blog layouts/shortcodes:
- 6 shortcodes with 2 designs for each blog layout or news layout.
- 1 Post ticker shortcode.
- 2 Widgets (Latest posts and Post vertical scrolling).
View FREE DEMO for more details.
Checkout Premium Version Demo | Buy Premium Version for more designs and options.
Premium Version supports custom post type, custom taxonomy, custom tags, featured post, trending post, timeline, category grid, category slider as well as many cool features.
You can get News & Blog Designer Pack Premium here!
✅ Blog Designer Pack is perfect for:
- Post Grid, News Grid or Blog Grid
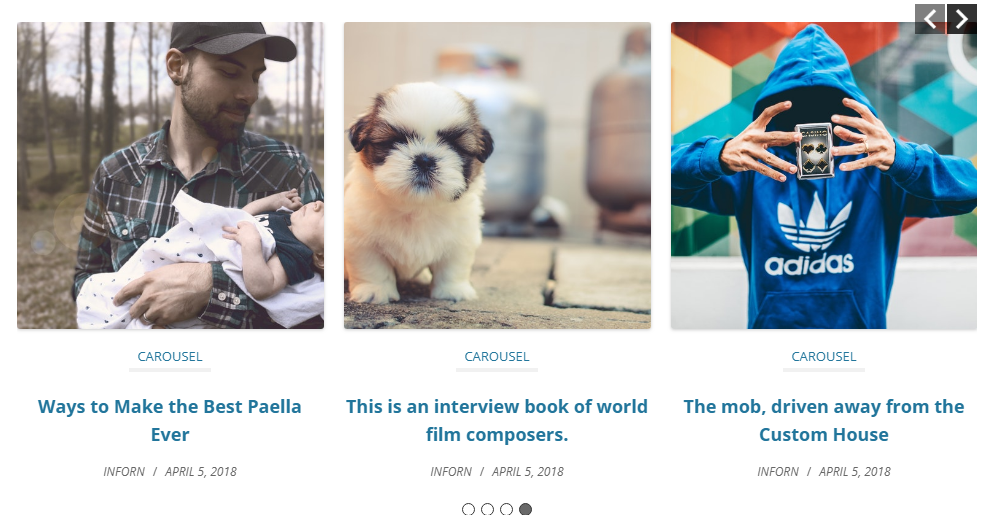
- Post Carousel, News Carousel or Blog Carousel
- Post Slider, News Slider or Blog Slider
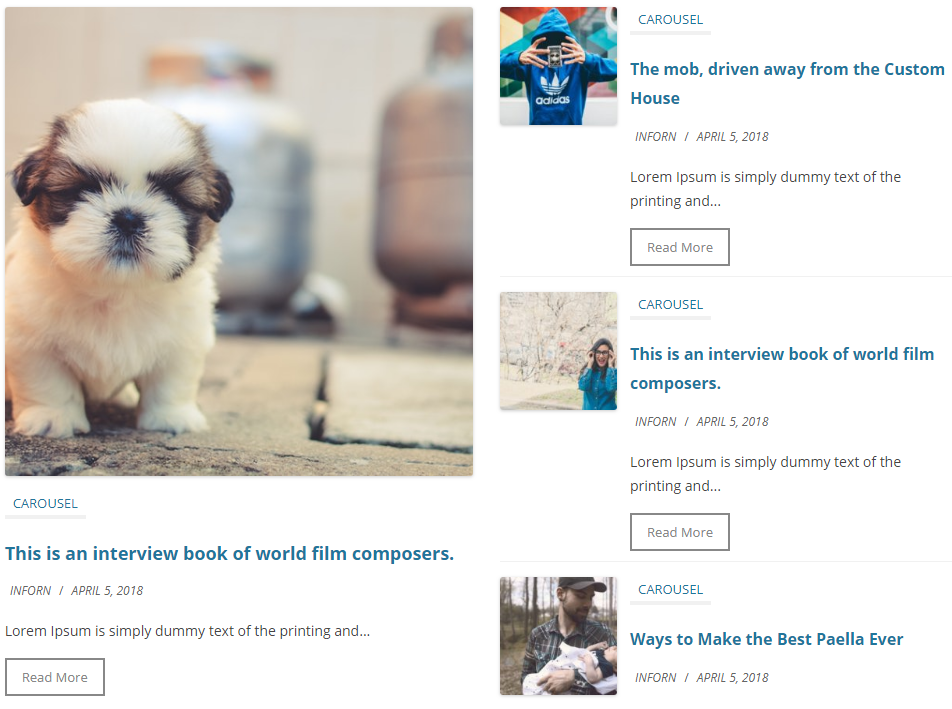
- Post List, News List or Blog List
- Post Masonry, News Masonry or Blog Masonry
- Post Grid Box, News Grid Box or Blog Grid Box
- Post Ticker, News Ticker or Blog Ticker
- Post Vertical Scrolling, News Vertical Scrolling or Blog Vertical Scrolling
News & Blog Designer Pack is the #1 plugin for creating fully customized News, Magazines, Review Websites, Personal Blogs, Travel Blogs, Fashion Blogs, Viral News, Food Reviews, Recipes Blogs, etc.
✅ Best News, Magazine & Blog Building Tool
News & Blog Designer Pack is mostly used for creating News Magazine sites. So, It is also well known as News Plugin. However, it is a multi-functional plugin that fulfills all required features for creating blogs along with news and magazine sites.
✅ Blog Designer Pack contains 7 shortcodes
[bdp_post]: Display blog post or news post in grid view.[bdp_post_list]: Display blog post or news post in list view.[bdp_masonry]: Display blog post or news post in masonry layouts.[bdp_post_slider]: Display recent blog post or news post in slider view.[bdp_post_carousel]: Display recent blog post or news post in carousel view.[bdp_post_gridbox]: Display blog post or news post in grid box layout.[bdp_ticker]: Display blog post or news post in ticker.
Common Shortcode Parameters for all
Limit:
limit=”10″ (i.e. Display 5 blog posts on your website and then pagination. To show all posts use limit=”-1″)Display by Category
category=”category_ID” OR category=”category_slug” (i.e. Display blog posts by their category ID OR Slug)Design:
design=”design-1″ (Select design for blog post. There are 2 designs. design-1 and design-2)Show Blog Author:
show_author=”false” (Show blog post author or not. Values are true or false)Show Blog Category:
show_category=”false” (Show blog post category or not. Values are true or false)Show Blog Date:
show_date=”false” (Show blog post date or not. Values are true or false)Show Blog Content:
show_content=”false” (Show blog post content or not. Values are true or false)Content Words Limit:
content_words_limit=”40″ (Set blog post content words limit.)Media Size:
media_size=”large” (Set media size for post. Values are thumbnail, medium, medium_large, large, full)Show Read More:
show_read_more=”true” (Show read more button of blog post. Values are true or false)Post Order:
order=”DESC” (Designates the ascending or descending order of the ‘orderby’ parameter. Defaults to ‘DESC’. Values are “DESC” and “ASC”)Post Order by :
orderby=”post_date” (Sort retrieved posts by parameter. Defaults to ‘date’ (post_date). One or more options can be passed. ‘none’, ID’, ‘author’, ‘title’, ‘name’, ‘rand’, ‘date’)Show Tags:
show_tags=”true” (Show tags of blog post. Values are true or false)Show Comments:
show_comments=”true” (Show comments of blog post. Values are true or false)
Others Shortcode Parameters Grid Shortcode
[bdp_post] Post Grid :
[bdp_post grid=”2″] (Set blog post grid i.e. 1 or 2 or 3 or 4 or 5)Post Pagination :
[bdp_post pagination=”true”] (Show blog post pagination or not. Values are true or false)
Others Shortcode Parameters List Shortcode
[bdp_post_list] - Post Pagination :
[bdp_post_list pagination=”true”] (Show blog post pagination or not. Values are true or false)
Others Shortcode Parameters Masonry Shortcode
[bdp_masonry] Post Grid :
[bdp_masonry grid=”2″] (Set blog post grid i.e. 1 or 2 or 3 or 4 or 5)Post Pagination :
[bdp_masonry pagination=”true”] (Show blog post pagination or not. Values are true or false)Load More Post Effect :
[bdp_masonry effect=”effect-2″] (Set effect when you click on load more post button. There are 2 effects)Load More Text :
[bdp_masonry load_more_text=”Load More Post”] (Change the text as per your need)
Others Shortcode Parameters Slider Shortcode
[bdp_post_slider] Pagination and arrows:
[bdp_post_slider dots=”false” arrows=”false”]Auto Play and Auto Play Interval:
[bdp_post_slider autoplay=”true” autoplay_interval=”2000″]Slide Speed:
[bdp_post_slider speed=”1000″]Loop:
[bdp_post_slider loop=”true”] ( Display slider in Loop OR not : You can use “true” OR “false”)
Others Shortcode Parameters Carousel Shortcode
[bdp_post_carousel] Number of Posts Show at a Time:
[bdp_post_carousel slide_show=”3″]Number of Posts Scroll at a Time:
[bdp_post_carousel slide_scroll=”1″]Pagination and arrows:
[bdp_post_carousel dots=”false” arrows=”false”]Autoplay and Autoplay Interval:
[bdp_post_carousel autoplay=”true” autoplay_interval=”2000″]Slide Speed:
[bdp_post_carousel speed=”1000″]Loop:
[bdp_post_carousel loop=”true”] (Display slider in Loop OR not : You can use “true” OR “false”)
Others Shortcode Parameters GridBox Shortcode
[bdp_post_gridbox] - Post Pagination :
[bdp_post_gridbox pagination=”true”] (Show post pagination or not. Values are “true” or “false”)
Others Shortcode Parameters Ticker Shortcode
[bdp_ticker] Ticker Title :
[bdp_ticker ticker_title=”Latest”] (Set Ticker title)Ticker Theme Color :
[bdp_ticker theme_color=”#2096cd”]Ticker Heading Font Color :
[bdp_ticker heading_font_color=”#fff”]Ticker Heading Font Color :
[bdp_ticker heading_font_color=”#fff”]Ticker Font Style :
[bdp_ticker font_style=”normal”]Ticker Effect :
[bdp_ticker ticker_effect=”slide-v”] (You can use slide-v or slide-h)Ticker Auto Play :
[bdp_ticker autoplay=”true”] (You can use “true” OR “false”)Ticker Speed :
[bdp_ticker speed=”3000″]
Others parameter for ticker i.e. ‘category’, ‘order’ and ‘orderby’ you can use from common shortcodes.
Blog Designer Pack is a good handy and free solution for everyone who is looking for a responsive blog page with the website. Blog Designer pack provides you with a variety of 6 different blog templates to setup your blog page for any WordPress websites. Sometimes, we always stick with one blog layout as per theme, but it’s not easy to change or modify only blog layout very easily, only you can do it by modifying code and CSS files.
However, using Blog Designer Pack plugin you can design your blog page as per your choice to give it a WOW factor. Also you can modify various settings very quickly with the help of Blog Designer pack plugin shortcode parameters. So, beginners can start blogging within 5 minutes, no coding skill required.
✅ PRO Features Include :
Premium Version
* 90+ News and Blog Designs
* Create multiple news and blog layout.
* Works with any Custom Post Type.
* Works with any Custom Taxonomy.
* Works with any Custom Tags.
* Set custom link for blog post or news post.
* Display Blog in a Timeline View.
* Category Grid View.
* Category Slider View.
* Featured Post Functionality.
* Trending Post Functionality.
* Multiple Post Type Functionality.
* 5 Types of different pagination.
* Load More and Prev – Next Ajax Pagination.
* Infinite Scroll Pagination.
* Shortcode Generator with Live Preview Panel – No hassles for documentation.
* Amazing Shortcode Template Functionality – Control your shortcode from one place on various location!!
* Set “Order” and “Orderby” sorting parameters via shortcode.
* Drag & Drop Post Order Change.
* WPBakery Page Builder support.
* Elementor Page Builder support.
* Slider RTL support.
* 100% Multi language.
* Many more other features also…View PRO DEMO and Features for additional information.
✅ Ajax Pagination
Ajax Pagination is similar to the Ajax filter that helps to explore posts or blog without reloading the whole page. Blog Designer Pack offers 6 types of pagination, which include:
- Numeric
- Numeric with Ajax
- Prev & Next
- Prev & Next with Ajax
- Load More
- Infinite Scroll
✅ Where Blog Designer Pack plugin is useful ?
- Blog section or blog page of website.
- Blogging website.
- News section or news page of website.
- News magazine website.
- Business & Technology idea sharing.
- Your company story timeline.
- My achievements (timeline).
- Fashion blog website.
- Latest blog trending posts.
- Latest blog featured posts.
- NGO website to share news/update.
- Personal blog site.
Logo credit : Freepik
What’s Next
If you find News & Blog Designer Pack – WordPress Blog Plugin plugin useful, please leave a good rating and consider checking out our other plugins:
- Post Slider and Carousel with Widget – A Responsive Post Slider and Post Carousel Plugin
- Logo Showcase with Slick Slider – Logo Carousel, Logo Slider & Logo Grid Plugin
- Posts List Designer by Category – Display Posts by Category in a List View
Installation
- Upload the ‘blog-designer-pack’ folder to the ‘/wp-content/plugins/’ directory.
- Activate the Blog Designer Pack plugin through the ‘Plugins’ menu in WordPress.
- Add and manage blog post items on your site by clicking on the ‘Post’ tab that appears in your admin menu.
Screenshots
FAQ
Blog page content is handled by WordPress it self.
To enable Blog Designer Pack plugin design on Blog page, you need to make sure that Blog page should not be selected on posts page of Reading settings. ( Settings > Reading)
We recommend that please read the below sections for more details.
Blog page is already created
If “Blog” page is already created and assigned that page as a Posts page under WordPress Settings > Reading then please change that selection to default one ( ” — Select — ” ) from the drop down. Once you de-select this setting, open your “Blog” page in edit mode and add the plugin shortcode (Shortcodes are shown under Getting Started section of plugin menu)
Blog page is not created
If Blog page is not created then go to Pages > Add New and create a blog page OR some other name as per your need and add the shortcode.
Each shortcode parameters can be found on this page at plugin “Details” tab.
If you need any help, you can ask it at Blog Designer Pack plugin Support Forum page.
Yes, plugin have Slider and Carousel layout shortcode available with two built-in designs.
Yes, Blog Designer Pack plugin have pagination feature. There are still four types of different pagination like “Load More”, “Infinite Scroll” and etc available in Pro version.
Custom Post type support only available with Blog Designer Pack PRO version.
Category grid or slider only available with Blog Designer Pack PRO version.
Yes, Blog Designer Pack will work with any WordPress themes, but may require some styling changes to make it compatible with your theme. If you are facing any compatibility issue with Blog Designer Pack plugin then please contact us at Support Forum page.
Changelog
3.4.7 (23 July, 2024)
- [*] Update Freemius SDK to latest version 2.7.3
3.4.6 (06 July, 2024)
- [*] Fixed one PHP warning with PHP version 8.1
- [*] Check compatibility with WordPress 6.6
3.4.5 (05 May, 2024)
- [*] Added ‘Post Content Fix’ functionality to get post content between the shortcode when post is built with page builders or shortcodes.
- [*] Improved plugin text domain code.
- [*] Bump minimum WordPress version to 4.7
- [*] Check compatibility with WordPress 6.5.2
- [*] Update Freemius SDK to latest version 2.7.2
3.4.4 (17 March, 2024)
- [*] Check compatibility with WordPress 6.5
- [*] Update Freemius SDK to latest version 2.6.2
3.4.3 (15 Nov, 2023)
- [*] Check compatibility with WordPress 6.4.1
- [*] Update Freemius SDK to latest version 2.6
3.4.2 (26 Oct, 2023)
- [*] Update Load More functionality with better security.
3.4.1 (17 July, 2023)
- [*] Update Freemius SDK to latest version 2.5.10
3.4 (21 May, 2023)
- [*] Check compatibility with WordPress 6.2.2
- [*] Update Freemius SDK to latest version 2.5.8
3.3 (05 Jan, 2023)
- [*] Update – Use escaping functions for better security.
- [*] Check compatibility with WordPress 6.1.1
3.2 (17 Nov, 2022)
- [+] Added Divi Theme support to display post short content if post is designed with DIVI page builder.
- [*] Fixed ‘Show Date’ and ‘Show Category’ option remain selected in widgets.
- [*] Updated Freemius SDK to latest version 2.5.2
- [*] Check compatibility with WordPress 6.1
3.1 (13 Aug, 2022)
- [*] Fix ‘content_words_limit’ shortcode parameter is not working for post excerpt.
- [*] Fix some undefined variable warning within Widget.
- [*] Fix shortcode builder default parameter issue.
3.0 (05 Aug, 2022)
- [*] Updated Freemius SDK to latest version 2.4.5
- [*] Taken care of data sanitization & data escaping for better security.
2.3.2 (29 May, 2022)
- [*] Check compatibility with WordPress 6.0
2.3.1 (26 Feb, 2022)
- [*] Check compatibility with WordPress 5.9.1
- [*] Update Freemius SDK to latest version 2.4.3
2.3 (30 Jan, 2022)
- [*] Fixed plugin JS initialize issue within WP Bakery page builder.
- [*] Check compatibility with WordPress 5.9
2.2.9 (26 Dec, 2021)
- [*] Removed one unnecessary function.
2.2.8 (22 Nov, 2021)
- [*] Tested with WP 5.8.2
- [*] Fixed Masonry layout load more issue when category slug used.
- [*] Updated Freemius SDK to latest version.
2.2.7 (07 April, 2021)
- [*] Code optimization.
- [*] Removed some unused functions.
2.2.6 (25 March, 2021)
- [*] Replaced some jQuery deprecated syntax with jQuery 3.0+ syntax.
- [*] Tested up to WordPress 5.7
- [-] Removed one admin notice.
2.2.5 (14 Dec, 2020)
- [*] Updated Freemius SDK to latest version.
- [*] Tested up to WordPress 5.6
- [+] Added blog-designer-pack-es_MX.po file
2.2.4 (15 Sep, 2020)
- [*] Fixed one JavaScript issue.
2.2.3 (08 Sep, 2020)
- [+] Added category Slug support for shortcode parameter “category”. Now you can use this parameter with category id as well as category slug. e.g. category=”5″ OR category=”technology” where 5 is category id and technology is category slug.
- [+] Added a new class for meta separator in all designs files as requested by many users.
- [*] Updated public JS file to avoid JS error conflict with any other 3rd party plugin/theme.
- [*] Fixed Shortcode Builder – Masonry load more pagination issue.
2.2.2 (19 Aug, 2020)
- [*] Check compatibility with WordPress 5.5
2.2.1 (23 July, 2020)
- [*] Fixed fatal error when activating the Premium version or vice versa.
2.2 (23 July, 2020)
- [+] Added Shortcode Builder – Now create shortcode easily.
- [*] Improved get in started page.
- [*] Fixed some design related issues.
- [*] Fixed Vertical Scrolling JS issue.
2.1 (06 June, 2020)
- [+] Added Elementor shortcode widget support.
- [+] Added Visual Composer page builder raw HTML and text block support.
- [*] Fixed pagination issue if shortcode added in single post.
- [*] Fixed slider shortcode design issue where no image is added as a background image.
- [*] Vertical Scrolling JS update for better output.
- [-] Removed some unwanted CSS.
2.0 (21 March, 2020)
- [*] Added ‘Getting Started’ page for better user experience.
1.1 (14 Jan, 2020)
- [*] Added Freemius SDK for freemium version.
1.0.9 (07 Nov, 2019)
- [*] Check plugin compatibility with WordPress 5.3
1.0.8 (21 Aug, 2019)
- [*] Resolved some string translation issue.
- [*] Fixed some designing issues.
1.0.7 (18 Aug, 2019)
- [+] Added language .pot file for translation.
- [*] Appropriate formatting of template files.
- [*] Used post title as a image alt tag for better SEO purpose.
- [*] Used escaping function in template files.
- [*] Prevent template file to open directly via URL.
1.0.6 (14 July, 2019)
- [*] Fix some wrong text domain for translation.
- [*] Changed wp_reset_query() to wp_reset_postdata().
- [*] Fixed some other small issues and checked all shortcodes parameters.
1.0.5
- [+] Updated plugin translation code. Now user can put plugin languages file in WordPress “language” folder so plugin language file will not be loss while plugin update.
1.0.4
- [*] Follow WordPress plugin guidelines.
1.0.3
- [*] Fixed some small-small design related issue.
- [*] Added Pro version if you need more designs and option.
1.0.2
- [*] Fixed some CSS issues
1.0.1
- [*] Resolved Fatal error when post featured image is not set..
1.0
- Initial release.