Before After Image Comparison – Image comparison for WordPress Plugin
Before After Image Comparison block for WordPress's block editor.
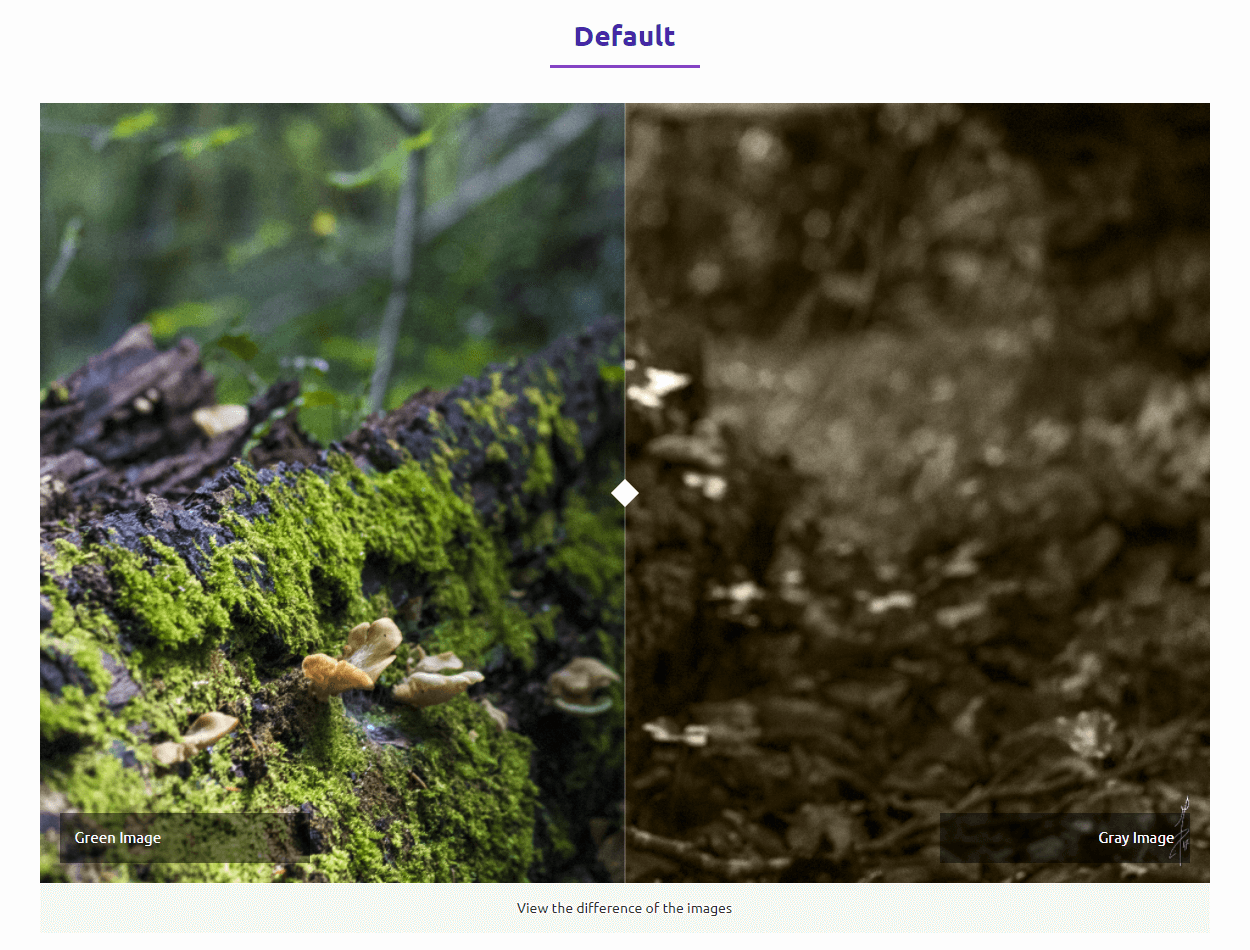
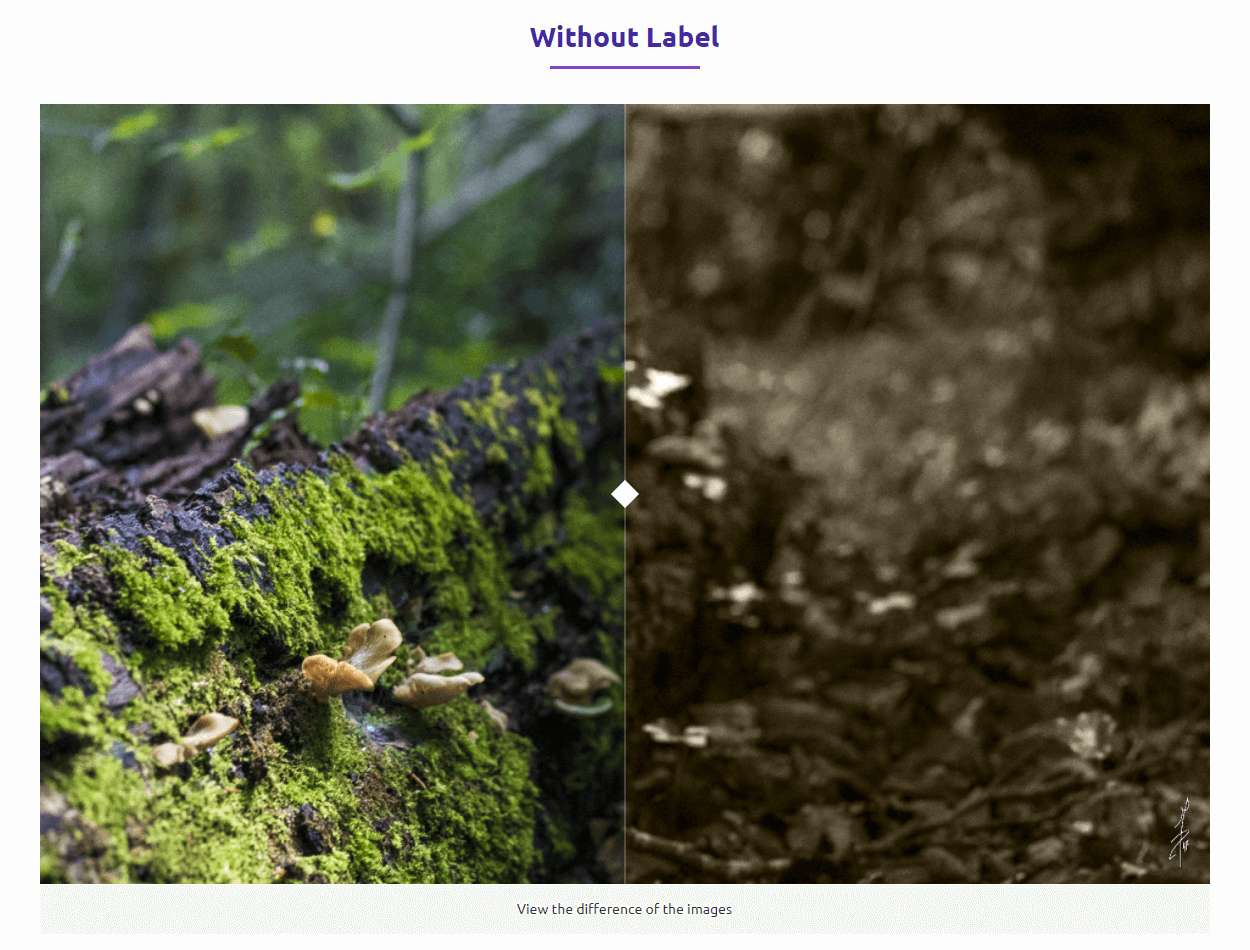
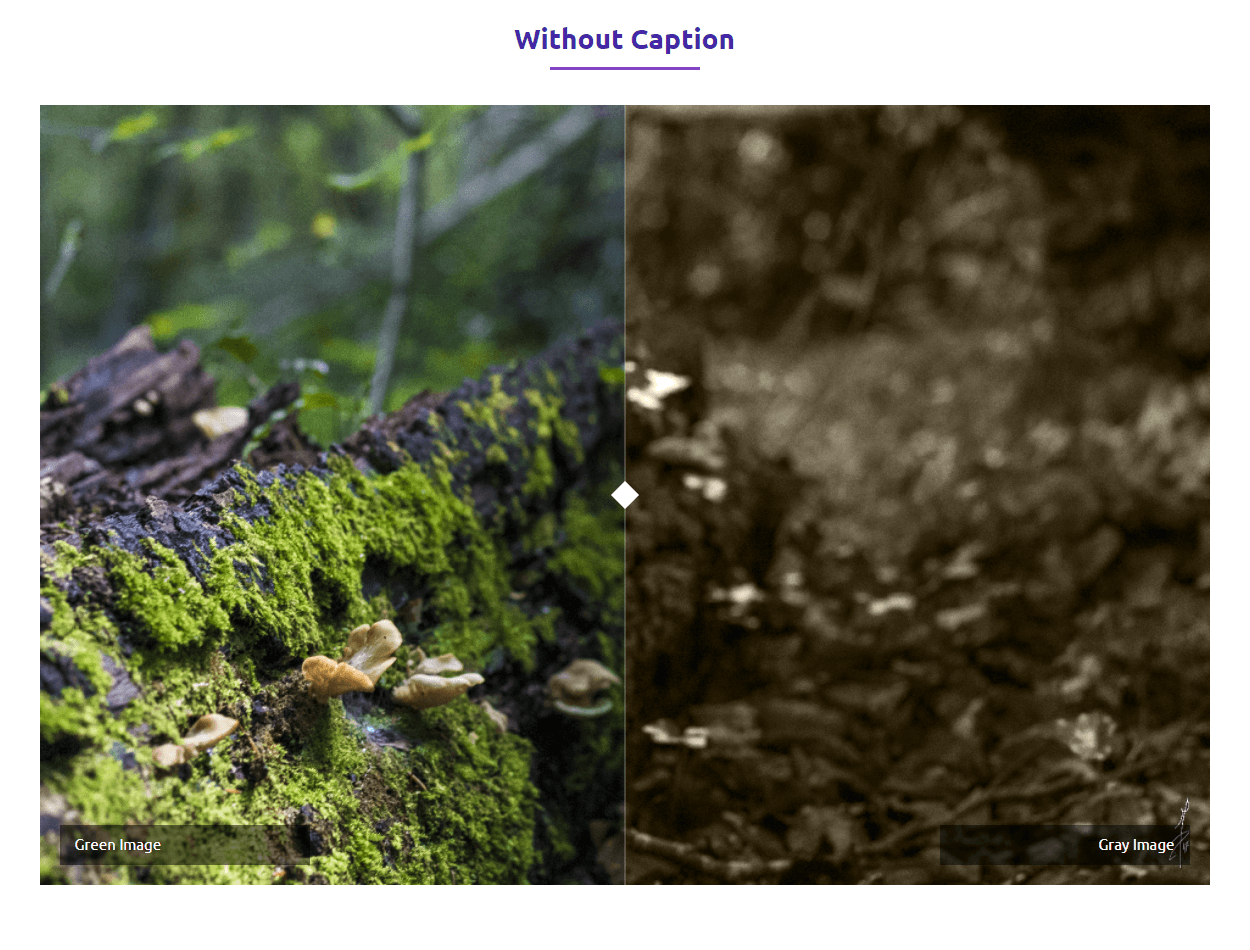
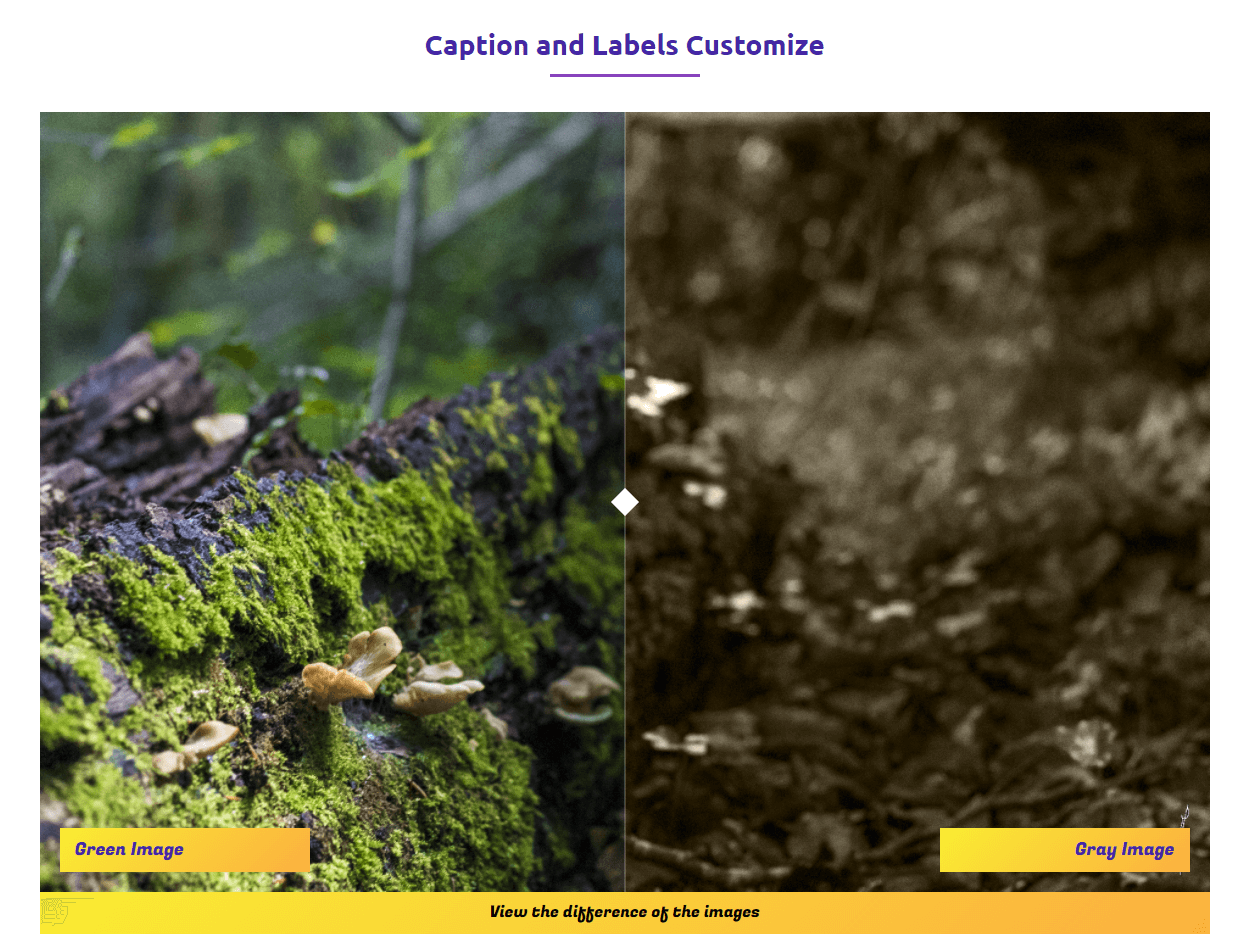
This is a Gutenberg blog plugin that allows you to easily display a comparison slider of two images. It is very easy to use and does not require any technical knowledge from the end users.
Features
- Fully Customizable: All the options you need to arrange the showcase to your liking are available here.
How to use
- First, install the Image Compare block plugin
- Add the Image Compare block from the block category called “Widgets” in the Gutenberg editor.
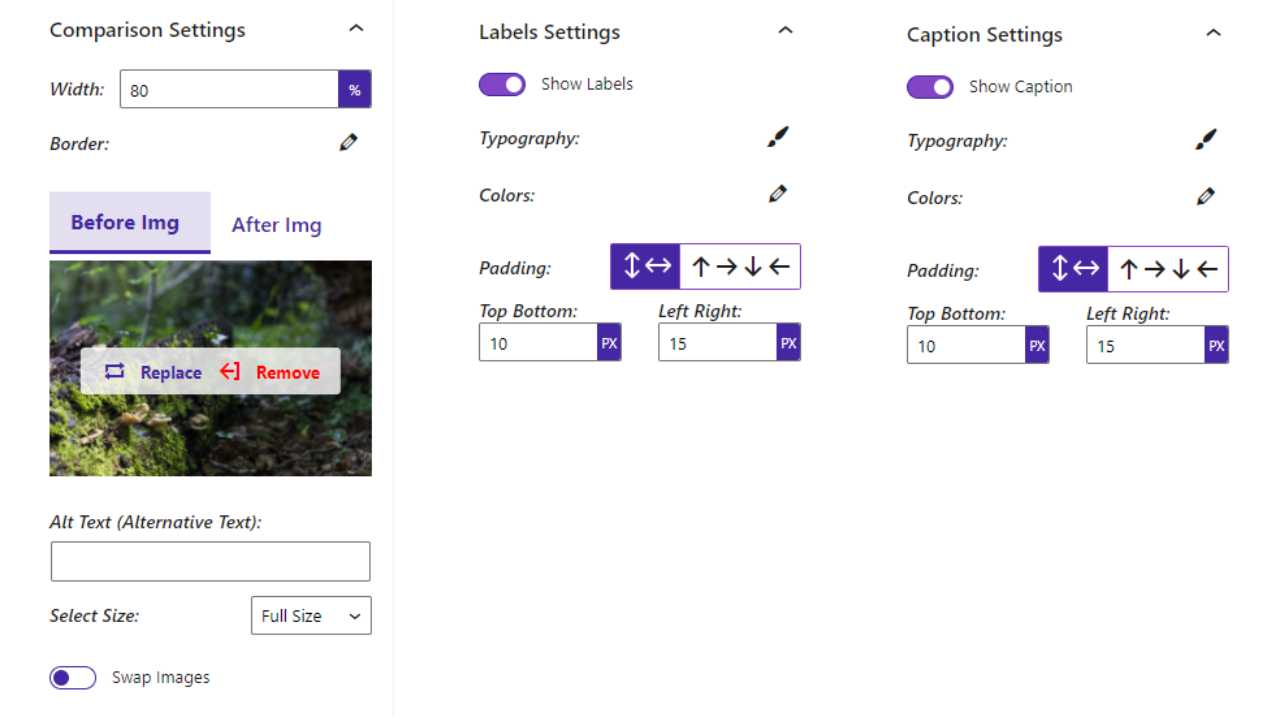
- You can change block settings from the right-side settings sidebar.
Enjoy!
For installation help click on Installation Tab.
Feedback
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 B Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Best WordPress Document Embedder Plugin.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Best Post Display Plugin for WordPress.
Installation
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Image Compare block.
- Click on the Image Compare to add the block
Download & Upload:
- Download the Image Compare block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
image-compare.zipfile and click on Install Now - Activate the plugin and Enjoy!
Manually:
- Download and upload the Image Compare block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
Screenshots
FAQ
Yes, the Image Compare block is a free Gutenberg block plugin.
Yes, it will work with any standard WordPress theme.
Yes, you can change block settings from the Gutenberg block editor’s right sidebar.
You can use unlimited times as you want.
You can post your questions on the support forum here
Changelog
1.1.7 – 13 May, 2024
- Not load assets if not used block.
1.1.6 – 25 Nov, 2023
- Fix the window resize issue.
1.1.5
- Fix after-label issue.
1.1.4
- Fix issue.
1.1.3
- Reduce asset loads.
1.1.2
- Fix CSS parent width.
1.1.1
- Fix CSS box model not loaded.
1.1.0
- Additional class name fix.
1.0.9
- Fix post ID error.
1.0.8
- Backend UI Change
1.0.7
- Add translate feature.
- Theme Color Support.
1.0.6
- Image Compare Init Problem fix
1.0.5
- CSS font family fix.
1.0.4
- Fix HTML Render
1.0.3
- Reduce PHP Code
- Performance Improvement
1.0.2
- Reduce PHP Code
1.0.1
- Performance upgrade
1.0.0
- Initial Release