Beauty Form Styler for Gravity Forms Plugin
Effortlessly customize forms in Gravity Forms and enhances it with multi-step transitions, field icons, and material design themes for easy CSS stylin …
Gravity form css styling is easy now ! BeautyGravity sets multi-step transition, field icon, themes like material design styling & tooltip for gravity forms.In case you dont get feedback from the forms you put in your website, Beauty Gravity is your solution.one of the most highlighted features is the attractive animation used in The Beauty Gravity which allows you to increase the influence on multi page forms. You can also customize forms without coding, it adds a number of intuitive styling controls in the Gravity-Forms that allow you to apply marvelous themes, field icons, tooltips, etc.
BeautyForm Styler highlights:
Gravity Forms multi page transitions
Mostly forms are long and boring witch has poor influence on the elegance of your website.
It’s highly recommended to go for Gravity Forms multi step designing so that you’ll be able to have an attractive display in your User Interface
Multi page forms with beautiful transition has more effect on users.
Gravity Forms themes
With Gravity Forms styling bring user friendly themes such as (material, flat, fluent, bootstrap, android, …) designs to your forms by a click not coding !
Gravity Forms tooltips
You can change Gravity Forms description placement and use it as tooltip.
Functional tooltips in BeautyGravity give you the access to use tooltip instead of description field.
RTL Ready!
Only a few languages in the world use RTL text direction, but these languages cover over a billion people which is why beauty gravity has added this to simplify it and greatly increase its responsibility.
Other Features:
-Change form font typography simply
-Font size
-Font family
-Easy installation
BeautyGravity Pro Version Features:
Click On To Buy BeautyGravity Pro Version
10+Transition for Multi Page Navigation in Gravity Forms
Slide animation, Fade animation, Window animation, Flip animation, Modern animation and plenty more…8+ Gravity Forms themes
Gravity Forms range slider
10+ Gravity Forms tooltips
Add icon to Gravity Form fields
Adding icon to your field will definitely help your users for more apprehension in your forms.in beauty gravity we have added this feature in an effort to nice looking of your UI & UX forms.Free Lifetime Update
We are happy to announce FREE lifetime update will let you download the most up-to-date Beauty Gravity features as soon as it’s published for all our users.Priority Support
With Priority Support VIP users get elevated levels of support to help you keep your plugin running smoothly. The sticking point is our VIP users have higher priority of support while free users have less, but there is absolutely nothing to worry about You have 24/7 access to a team of dedicated senior support engineers
Installation
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
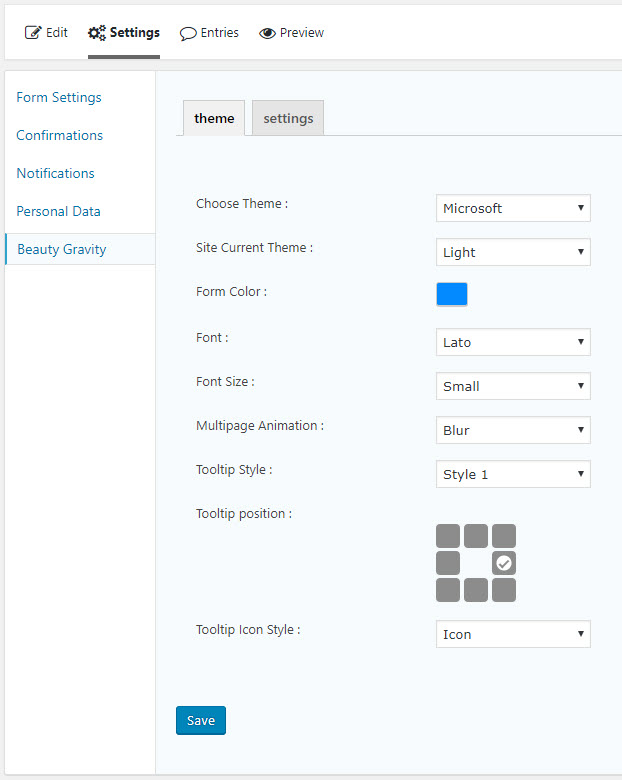
Screenshots
FAQ
First choose your intended animation, then activate your form Ajax property.
From BeautyGravity setting, a theme must be selected for the form to be displayed.
Changelog
1.6.1
*Fix fatal error in admin pages
*Test with wp verion 6.2 and gravity forms 2.7.4
1.5.9
*Improve form saving mechanism and add default values
*Fix some warnings related to empty fields
1.5.8
*Tested with gravity forms 2.6.6
*Fix some bugs
1.5.7
*Fix compatibility issues with gravity forms 2.6.4
*Fix some minor bugs= 1.5.6 =
*Compatibility with gravity forms 2.5.14
*Add translation file
*Fix some minor bugs= 1.5.5 =
*Fix compatibility issue with gravity forms 2.5.8
*Fix form redirect issue
*Fix form editor page warning
1.5.4
*Add wordpress 5.8 compatibility
1.5.3
*Cleaning the code
*Fix some bugs
1.5.2
*Fix Compatibility issue with gravityforms ver 2.5+
1.5.1
*form class adding with js and php (for fixed form jumping)
*form data attribute just adding with js
*fixed radio/checkbox view mode bug in new gravityforms version
1.4.3
*add new setting(form paadding top in scroll)
1.4.2
*add new setting(scroll to top of the form in multi-step transition)
1.4.1
*fixed conflict with Auto Advanced plugin
1.4.0
*fixed bug in show submit value in rtl theme
1.3.10
*fixed conflict between animation and conditional logic
*fixed bug in add gravity forms CSS class Name
*fixed page bounce bug in render recaptcha
*add dynamic style in head
*fixed gform_post_render triger
1.3.9
fixed tooltips conflict in hover mode
fixed bug in show tooltip hover border
add WPML filter for translate tooltips
1.3.8
*fixed bug
*fixed bug in IE(hiden in IE)
*fixed bug in choose radio/checkbox with tab
*add custom id to form spinner
*enqueue needed assets(css or js) in pages
*fixed bug in radio/checkbox option
1.3.7
*fixed bug in checkbox and radio
*fixed bug in multi-page-transition
1.3.6
*fixed bug in change multi-page buttons text
*add beauty page animations functions
*change in filter
*change enqueue animation script
*fixed warning in sibg_GetThemeCSS function
*add sibg_animation_time trigger for BeautyProgtress
*run plugin just in GravityForms page
1.3.5
*fixed minor bug in sty
1.3.4
*fixed bug in redirect
1.3.3
*fixed minor bug in themes
*add “bg_form_class” filter
*fixed conflict with jetsloth
*fixed bug in multiple fileupload
1.3.2
*fixed bug in enhanced user interface option
*fixed bug in show bg_check icon
*add form property to hiden input
*remove form property from global window variabble
*Enable Ajax automatically
1.3.1
*fixed minor bug in add Gravity Forms field
1.3.0
*change enqueue generated-style.css
*add form property to global window variabble
*change in next and previous click(fixed minor bug)
*change load style (for fixed bug in ssl)
*fixed radio/checkbox in tags,… fields
*fixed setting bug in admin pannel
*fixed tooltip bug in some of fields
*fixed upload file bug
*add tooltip style in default theme
*add tooltip icon type in setting page
1.2.3
*fixed enqueue styles conflict in admin panel
*fixed error(color picker)
1.2.2
*fixed wordpress warning (version 5.3.2)
1.2.1
*fixed wordpress warning (version 5.3.2)
*fixed bug in select animation in admin panel
1.2.0
*add font-color to settings
1.1.0
- fixed conflict with ajax-based plugin
- remove gravity forms script comment(fixed conflict)
- add hooks(pro)
- change form-theme.php code for load style
1.0.1
- improved animations
- fixed bug
1.0.0
- initial version.