Auto Image Alt Attribute Plugin
Adds automatically alt attributes in image tag where alt attributes are missing or alt is empty.
Adds automatically alt attributes in image tag where alt attributes are missing or alt is empty. Just install plugin, it will automatically adds alt attribute to all images in your website. It will resolve alt missing issue. It will auto pick image name and assign it to missing alt attribute.
How to use
- First Activate Plugin.
- It will auto add alt attributes in image tag where alt attribute is missing or alt is empty.
Installation
- Upload the
auto-image-altfolder to the directory/wp-content/plugins/. - Activate the plugin using the ‘Plugins’ menu in WordPress.
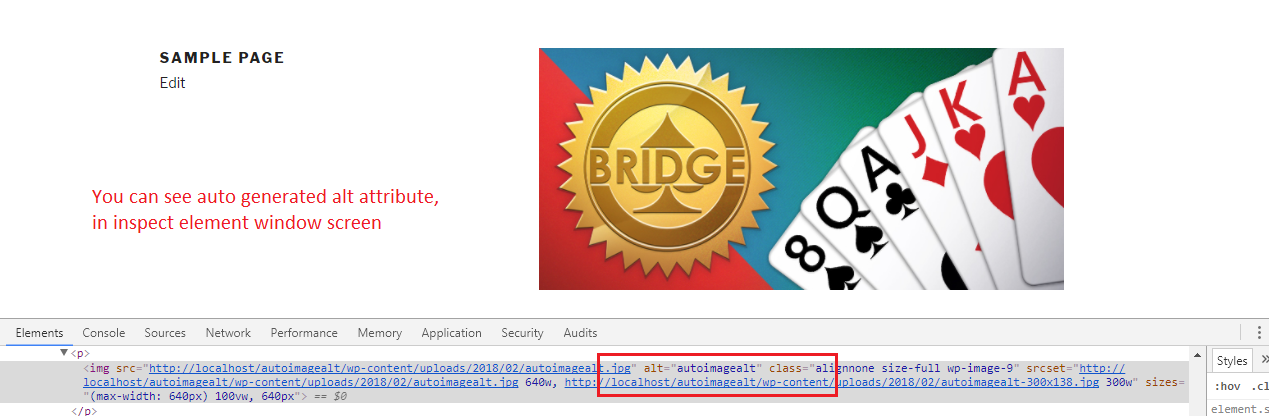
Screenshots
Changelog
1.2 (15th May,2019)
- WordPress 5.2 compatible
1.1 (4th Feb,2018)
- fix jQuery confliction issues.
- Compatible with your latest wordpress version
- Settings menu added.