Image Rotator Plugin
Image Rotator is a graceful image gallery rotator for WordPress!
Image Rotator showcases your photos and images in a right way to impress your WordPress website visitors. Modern websites require Image Rotator plugin packed with latest features to strive in the online world. Creating your own image slider in minutes is simple with user-friendly back-end which makes a non-developer to enhance the value of the website. Adding audio files to your image gallery makes your viewers to enjoy the pictures blended with sound and makes them to vest in your website.
Features include:
- Audio Files supported – Integrate your own choice of any music file with your images by adding your audio file url in Image Rotator.
- Transition effect – Image Rotator contains five animation effects that allow you to customize the transition effect of your image.
- Customized color – You can set your own choice of color to the background of the images and to the Icons in Image Rotator.
- Backlink for Image – Image Rotator allows you to set backlink for images to redirect your visitors to a particular page or website.
- Play/Pause button & Fullscreen – You can Pause & Play the sliding images and view the image in Fullscreen as you want in Image Rotator.
- Size of Image – Image Rotator plugin allows you to enter your own width and height of the image for your Image gallery.
- Easy Navigation – Navigation is very simple and quick that makes you to create your Gallery in minutes with Image Rotator.
- Timer Interval – You can set your own duration of time with Timer Interval option to display and change images as defined.
Requirements
- WordPress 2.8.6 or higher
- PHP 5.0 or higher
Usage
Adding HdwImage Rotator to your WordPress require two necessary steps: :
- Configure the Basic Image Rotator Options.
- Adding the Images to the Image Rotator.
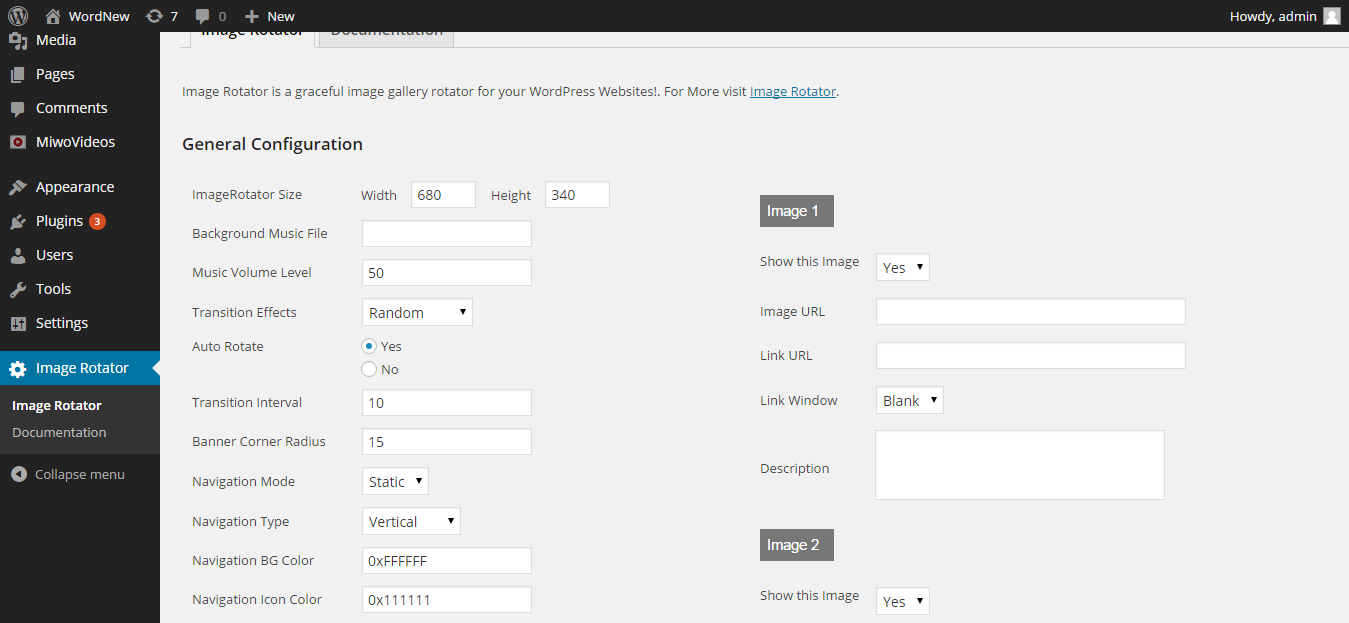
STEP 1 : Configure the Basic Image Rotator Options:
- Navigate to Image Rotator Menu.
- Click on the Add New Rotator button.
- Provide a General Configuration details.
STEP 2. Adding Images to the Image Rotator:
- Provide Image to the Rotator.
- Provide Backlink for the images.
- Provide Description for the images.
- Submit the form and check for the shortcode from the Grid View.
STEP 3. Adding the Image Rotator to WordPress Blog/Post.
1. Just Copy the Shortcode to your Post and Experience the Image Rotator.
Note : Music File is not required.
Installation
Installing Image Rotator plugin can be achieved in two easy methods:
- Uploading Manually via WordPress Admin.
- Uploading Manually via FTP.
Uploading Manually via WordPress Admin :
- Download the latest package.
- From the WordPress plugin menu click on Add New.
- Under the Upload menu, Use the Browse button to select the plugin zip file that was downloaded, then click on Install Now. The plugin will be uploaded to your site and installed. It can then be activated.
Uploading Manually via FTP :
- Download the latest package and unzip the plugin.
- Now you will need to upload the plugin to your site’s wp-content/plugins/ directory using FTP.
- Congrats! You have installed the Plugin. It can then be activated.
Screenshots
FAQ
What is Image Rotator?
Image Rotator allows you to present your own Image slides to your WordPress visitors.
Does it support audio files?
You can merge or integrate any audio files to the images you have added in the Image Rotator.
How to add images in Image Rotator?
Adding images in Image Rotator can be done in minutes by entering the url of the Images.
Does it allow adding Backlink url?
You can set any backlink url to the added images so that increase the traffic to the website.
Is it possible to customize the backlink url window?
Backlink url page or website can be customized to get it opened in same or new window.
How many Images can be added?
Image Rotator allows you to add upto 10 images into your Image Rotator Gallery.
Changelog
1.0
- Initial release of the Image Rotator for WordPress
2.0
- Updated script to support WordPress latest versions 5.x
- Bugs fixed in Image Rotator Edit page