Animate Blocks Plugin
Animate Gutenberg blocks plugin for WordPress.
Animate Gutenberg blocks when they scroll into view.
- Works with all existing Gutenberg blocks
- Choose from 27 different animations
- Configure animation with custom delays, offsets and durations
- Based on AOS Animate On Scroll Library
Requirements
- WordPress >= 5.0
- PHP >= 5.6
Further Information
- Documentation: https://github.com/liip/animate-blocks-wordpress-plugin/blob/master/README.md
- WordPress Plugin: https://wordpress.org/plugins/animate-blocks/
- GitHub Repository: https://github.com/liip/animate-blocks-wordpress-plugin
- Changelog: https://github.com/liip/animate-blocks-wordpress-plugin/releases
- Issue tracker: https://github.com/liip/animate-blocks-wordpress-plugin/issues
Installation
- Upload the
animate-blocksdirectory into the/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Add
Animate Blocksblock around other block in Gutenberg editor
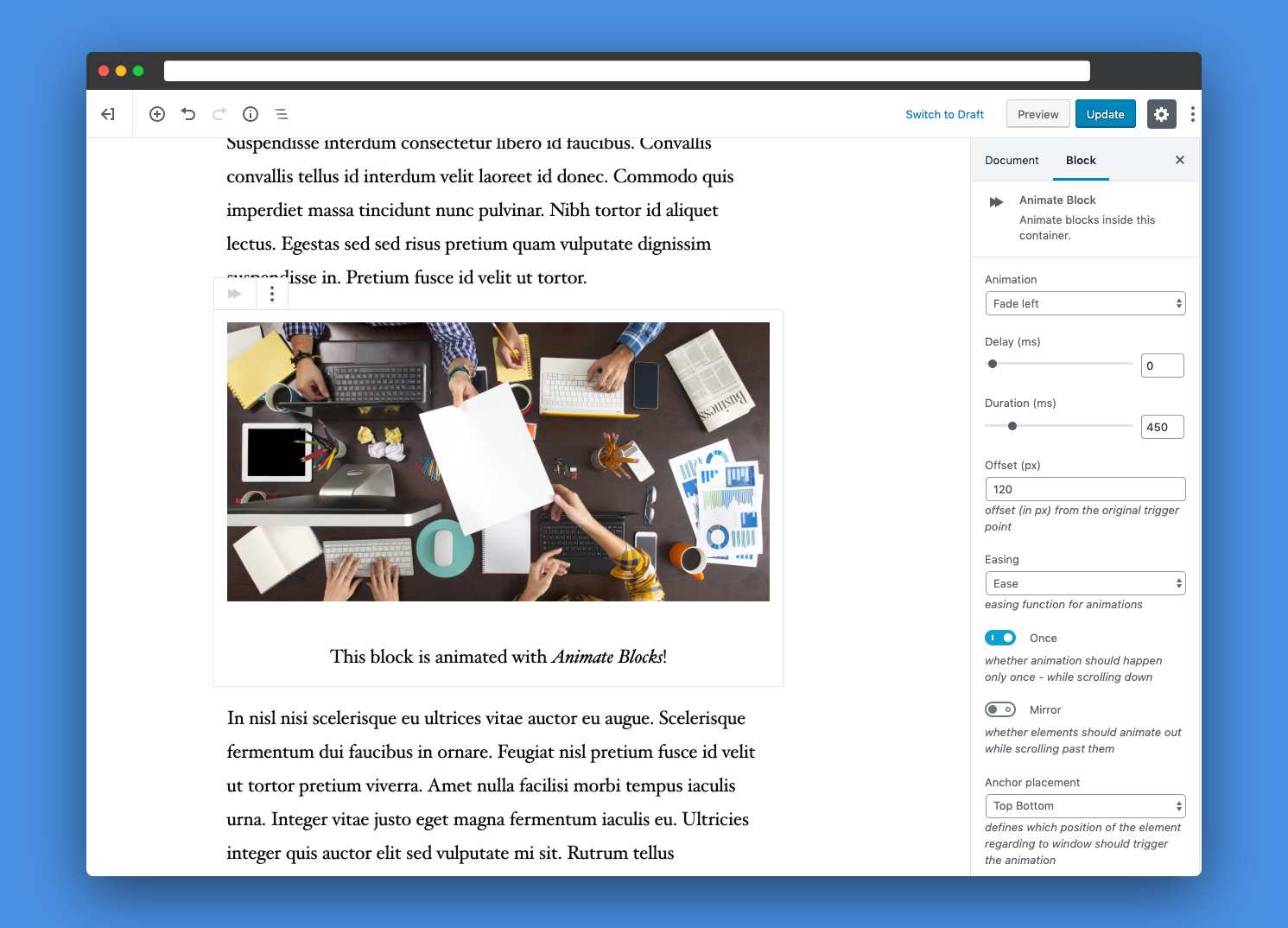
Screenshots
FAQ
How does it work?
Animate blocks is based on the InnerBlocks feature of Gutenberg. It wraps the blocks which should be animated. You can add as many blocks inside this wrapper block as you want.
Have you found a bug or do you have a feature request?
Please create a new GitHub issue and let us know: https://github.com/liip/animate-blocks-wordpress-plugin/issues
Changelog
1.0.1
- [BUGFIX] Fix rendering of data-attributes when default options are changed.
1.0.0
- Initial release of this plugin