
amoForms Plugin
Create forms and manage submissions easily with a simple interface. Contact forms, subscription forms, or other forms for WordPress. Absolutely FREE!
amoForms is the easiest way to build and stylize any form you need for your WordPress website. No more messing with code or worries about limitations and paid add-ons. amoForms is an absolutely FREE and unique solution to create any form you want, when you want with a simple drag and drop interface and incredible built-in layout & styles visual editor provided by the very powerful amoForms framework.
amoForms is one of the best responsive form builders in WordPress Plugin Directory. It is a fresh and innovative form builder designed for generating various kinds of forms.
The process of webform creation has never been as easy as it is now, with amoForms. You have 27 types of fields at your service, where every detail is editable, be that user annotation or the colour of hover effect! You can experiment with your forms appearance, you don’t have to worry that your form is not marrying with the style of your webpage, because all of its attributes are editable by built-in visual editor.
Do you want to increase effectiveness of your advertising campaigns and compare the effectiveness of lead sources? The integration of amoForms plugin with Google Analytics will help you achieve this and will help you with other tasks! Users capable of programming won’t go past CSS and JS code customization of their created forms within built-in amoForms CSS/JS editor, which will let to create your own styles or expand your form functionality. This contact form builder will equally fit the needs of the beginners and experienced developers and designers.
Get rid of spam in your incoming requests – use Captcha code or an “Antispam” field. Receive files from your clients using Attach File option in your form. You can specify acceptable file types and maximum file size in Settings easily.
amoForms has cross-browser compatibility, which means that it can be used in any browser. This form builder can be used for creating simple forms, survey forms and questionnaires, registration and application forms and etc.
Features
- WordPress 4.0+
- Layout & Styles visual editor
- Integration with Google Analytics
- Custom CSS, Custom JS
- Displaying form in a pop-up
- File upload
- CAPTCHA code
- Drag & drop interface
- 27 fully customizable fields
- On-Page form preview
- Submission with AJAX
- Responsive layout and design
- 6 editable themes for different form designs
- Possibility to include required field option to receive specific information from the form submitter
- Possibility to receive the filled forms to the admin and form submitter (if applicable) emails
- Data validation for all form fields while submitting the form
- Detailed amoForms User Manual describing plugin installation process, form field descriptions, the process of inserting created form into your site and other details for the amoForms Users
- Form Pagination possibility
- Possibility to edit the form titles whenever required
- Possibility to create forms based on the existing forms with the «Duplicate» button
- Page redirect possibility after the form is submitted, allowing to navigate not only to specific pages (e.g. including other forms) or to another site (providing URL)
- Possibility to have pre-filled texts serving as instructions for the textarea and other text fields
Become an amoForms Partner
Want access to everything we have and everything we release in the future? Want the ultimate form creation toolkit? That and so much more is exactly what we offer through our Partnership Program.
Installation
This section describes how to install the amoForms plugin and get it working.
- Go to Plugins tab in your WordPress dashboard (vertical menu on the left).
- Find amoForms using the Search Plugins field.
- Press Install Now button.
- Activate the amoForms plugin from the ‘Plugins’ menu in WordPress.
- amoForms tab will appear in your WordPress dashboard (vertical menu on the left).
- Just click on the amoForms tab and the plugin’s First Setup page will appear.
- Now simply create your contact forms and save them.
- Copy the shortcode of your form. It will look like: [amoforms id=”1″].
- Paste it into any page to display the created form.
For detailed setup instructions see the amoForms user guide.
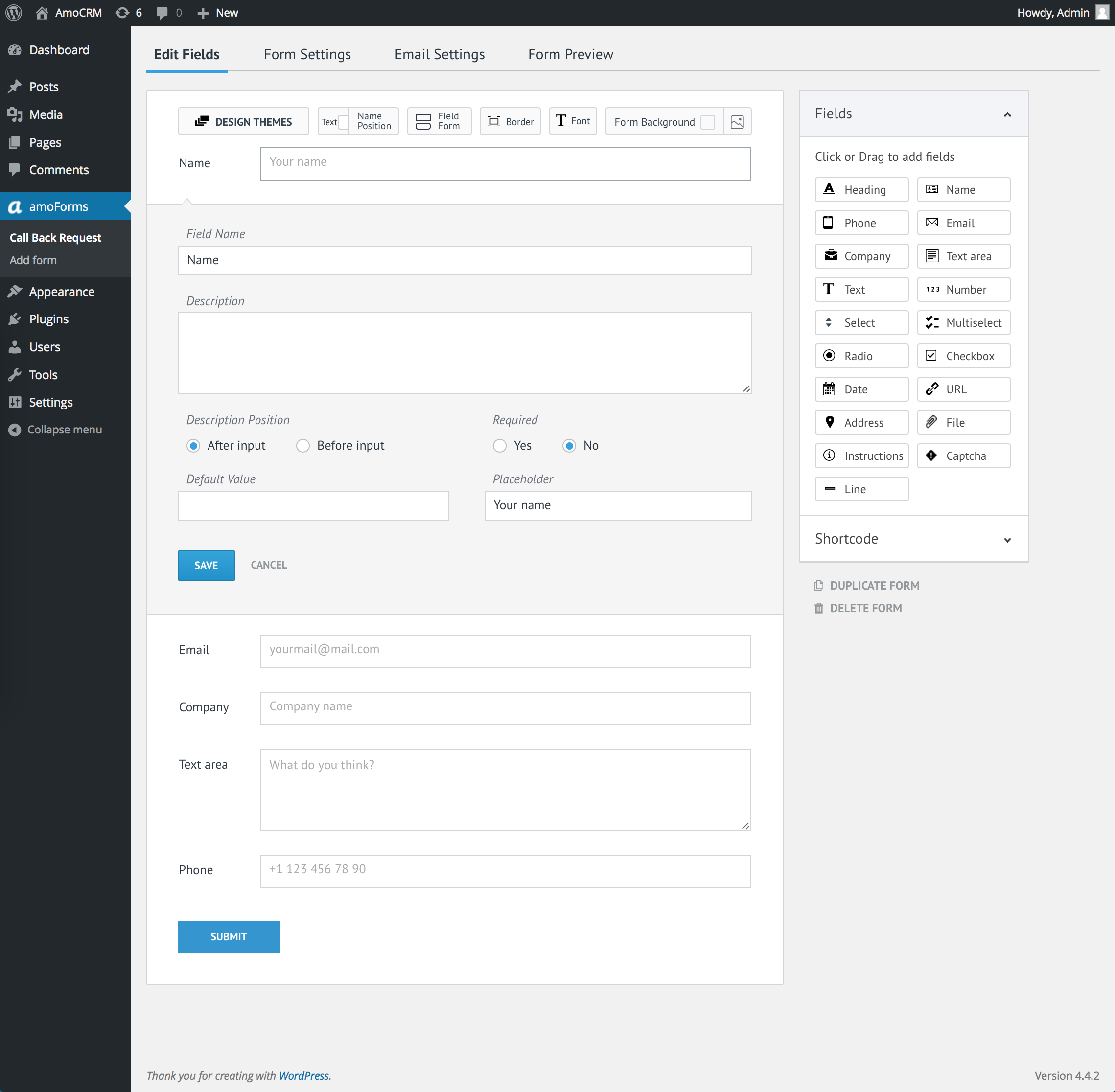
Screenshots

The left menu is your access point for all Forms. We've already created your first contact form so that you have an example. You can also create your own by clicking Add Form.

Configuring field item options

Basic Field Settings

List Options

Options Columns

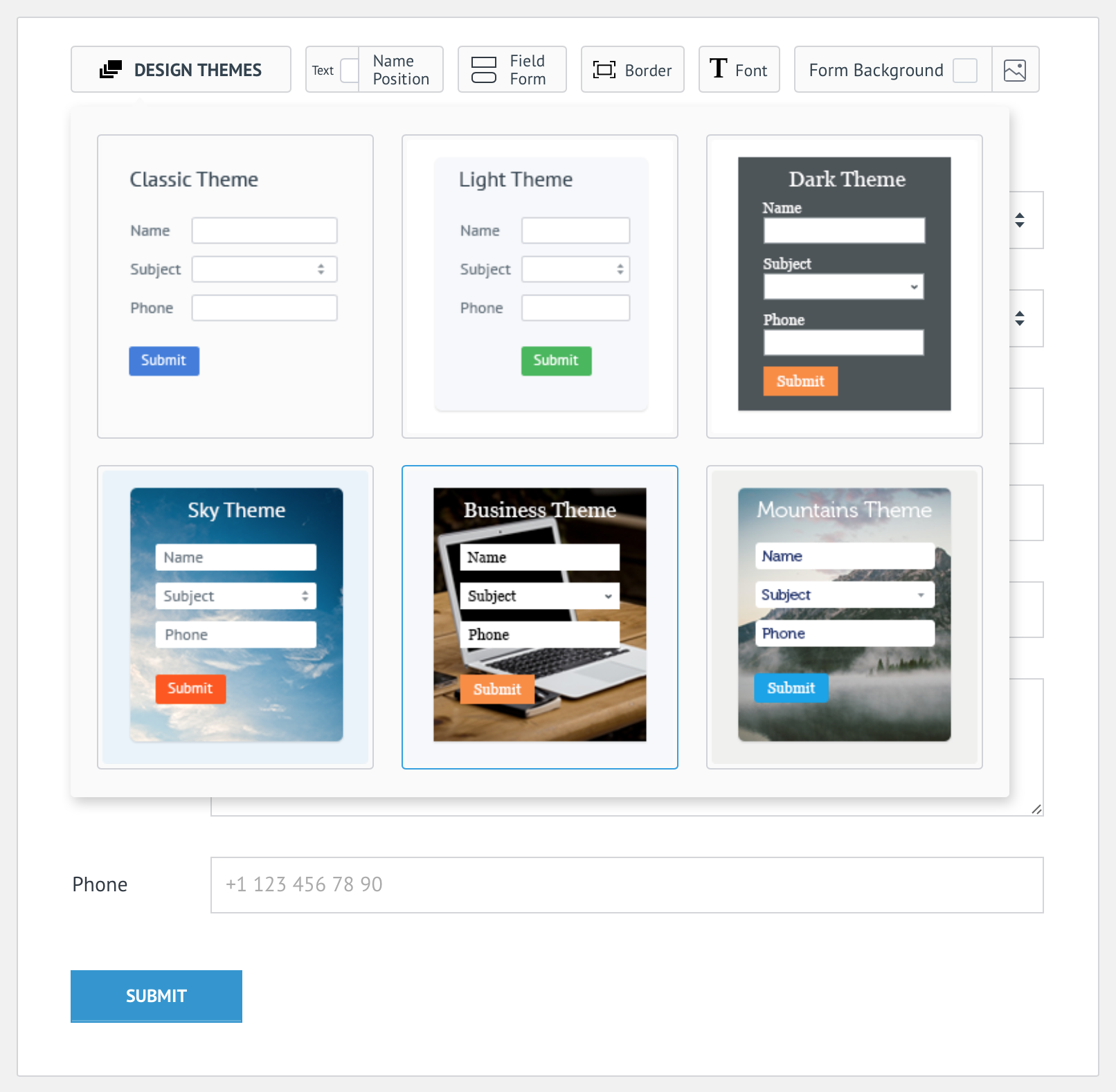
Design Themes

Name Position

Field Form

Borders

Font

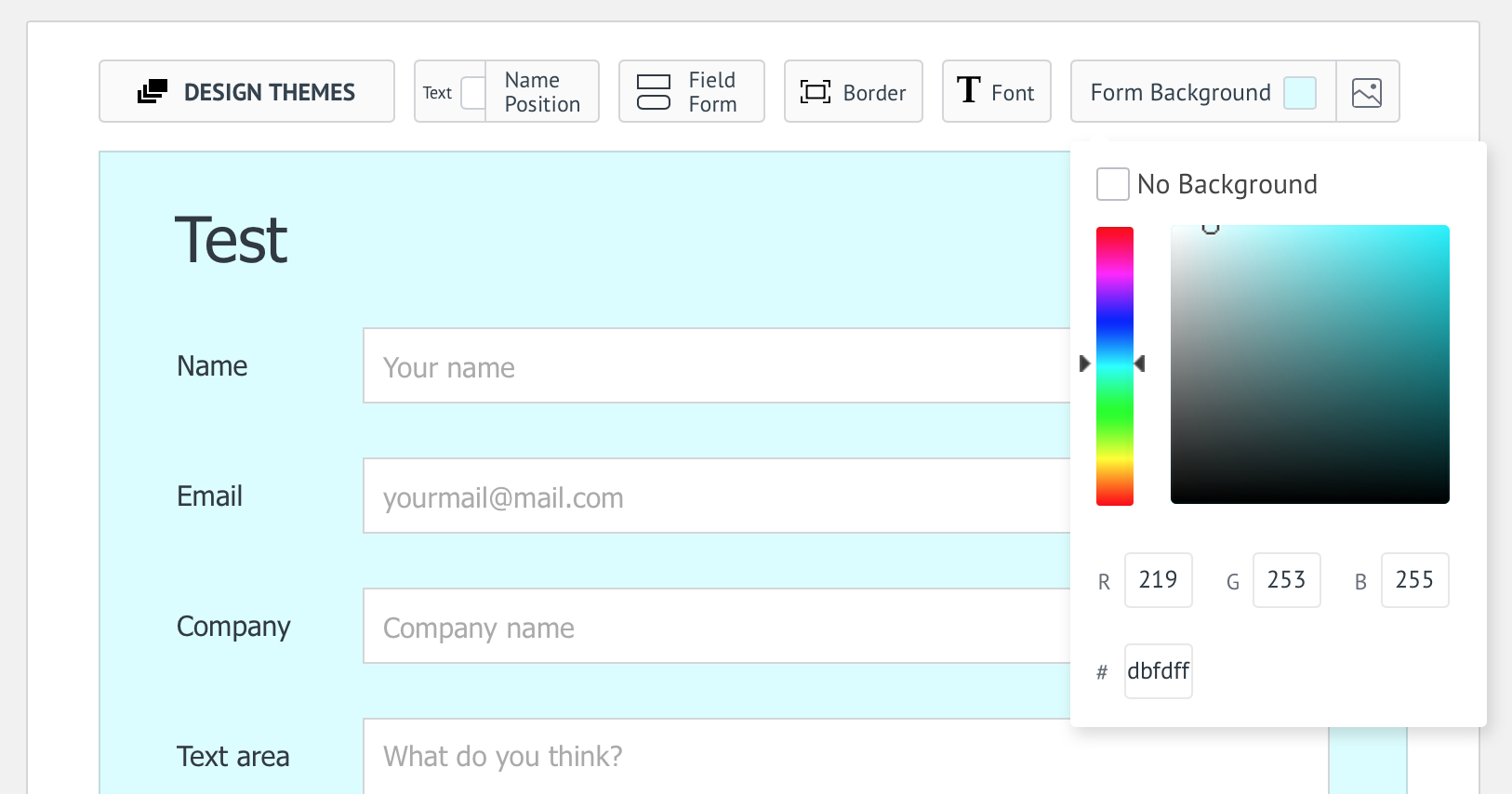
Form Background

Configuring field item options

Preview form

Form Settings allows you to change form's name, status and confirmation
FAQ
How do I create a form?
- In the left-hand menu press amoForms tab -> Add form.
- A test form with 3 custom fields will open.
- If necessary you can add other fields by dragging them or by clicking on the corresponding fields in the right-hand menu.
- The order of the fields can be changed by simply dragging and dropping them to a specific place.
- Settings of each field can be changed by simply clicking on Edit in the field.
- In the pop-up window with the Settings you can add description, position where the description will be shown relative to the field, default value and a placeholder.
- In the upper menu you can change the design of the form by choosing from the 6 available options or create your own form design changing field’s name position relative to the field itself, field’s from, frame, font and background where any picture can be uploaded.
- In order to see the result you’ll need to go to Form Preview page.
How to post the form on the page?
- To put the form on the webpage or a post, indicate the email where results of the form need to be sent.
- To do that go to Email Settings page and add the Name, where emails are being sent, subject line and Email to the corresponding fields.
- Afterwards Shortcode will appear in the right-hand menu of the Edit Fields page.
- Copy and paste it to the chosen page.
- Or go directly to the page on which you want to post the form, press Add form and choose the needed one from the list of created forms.
How to set up Confirmation?
- Go to Form Settings page.
- In Confirmation section choose needed confirmation form: plain text, redirection of the user to WP page or other website.
What are amoForms most commonly used for?
- amoForms can be used to create different types of forms, including contacts, evaluation, applications, research, interactive order forms and etc.
- amoForms include different types of fields, which can be changed and edited.
Which PHP version is supported?
PHP 5.4 and later.
Plugin does not work?
Try reinstall the plugin.
Changelog
3.1.19
- New API key supported
3.1.18
- Small fixes
3.1.17
- Added placeholder for field “City”
3.1.16
- E-mail validation was improved
3.1.15
- adaptive fixes
3.1.14
- Small fixes
3.1.13
- Database improvements
3.1.12
- Work with old version curl
3.1.11
- Security improvements
3.1.10
- Small fixes
3.1.9
- Fixed «Duplicate» button
3.1.8
- Added Layout & Styles Editor User Guide
3.1.7
- Small fixes
3.1.6
- Improvements
3.1.5
- Field style fixes
3.1.4
- Small fixes
3.1.3
- New feature: edit the padding, margin and border width of your fields in the Box Model view!
3.1.2
- Small fixes
3.1.1
- Added Reset Styles option
3.1.0
- Styles options optimization
3.0.3
- Fields Settings fixes
3.0.2
- Small fixes
3.0.1
- Improvements
3.0.0
Have full control over your form design with new amoForms Layout & Styles visual editor!
2.21.1
- Improvements
2.21.0
- Added even more fields for even more easy form creation!
2.20.24
- Description fixes
2.20.23
- Improvements
2.20.22
- Email Settings improvements
2.20.21
- Registration fixes
2.20.20
- Small fixes
2.20.19
- Documentation update
2.20.18
- Small fixes
2.20.17
- On-Page Preview improvements
2.20.16
- Notification improvements
2.20.15
- Description fixes
2.20.14
- Visual improvements
2.20.13
- Small fixes
2.20.12
- Improvements
2.20.11
- Performance improvements
2.20.10
- Description fixes
2.20.9
- New feature: preview your forms on special sample web page!
2.20.8
- Improvements
2.20.7
- Small fixes
2.20.6
- Performance improvements
2.20.5
- Bugfixes
2.20.4
- Documentation update
2.20.3
- New feature: show forms to your visitiors as a modal pop-up!
2.20.2
- Small fixes
2.20.1
- Improvements
2.20.0
- New amoForms «First Setup» page
2.19.31
- Performance improvements
2.19.30
- Description fixes
2.19.29
- Improvements
2.19.28
- Small fixes
2.19.27
- Small fixes
2.19.26
- Performance improvements
2.19.25
- Bugfixes
2.19.24
- Improvements
2.19.23
- Documentation update
2.19.22
- Small fixes
2.19.21
- Notification improvements
2.19.20
- Hotfix
2.19.19
- Expanded options of field settings
2.19.18
- Small fixes
2.19.17
- Apply changes
2.19.16
- Improvements
2.19.15
- Description fixes
2.19.14
- File upload improvements
2.19.13
- Small fixes
2.19.12
- Improvements
2.19.11
- Small fixes
2.19.10
- Performance improvements
2.19.9
- Improvements
2.19.8
- Small fixes
2.19.7
- Improvements
2.19.6
- Description fix
2.19.5
- Description changes
2.19.4
- Improved error notifications
2.19.3
- Visual improvements
2.19.2
- Improvements
2.19.1
- Small fixes
2.19.0
- Installation improvements
2.18.24
- HotFix
2.18.23
- File upload improvements
2.18.22
- Bugfixes
2.18.21
- Small fixes
2.18.20
- Improvements
2.18.19
- Documentation fixes
2.18.18
- JS improvements
2.18.17
- Bugfixes
2.18.16
- Visual improvements
2.18.15
- Small fixes
2.18.14
- Changed plugin description
2.18.13
- Improvements
2.18.12
- Hot fix
2.18.11
- Small fixes
2.18.10
- Improvements
2.18.9
- Added new short tags
2.18.8
- Changed plugin description
2.18.7
- Small fixes
2.18.6
- Improvements
2.18.5
- New advanced settings are available – now you can choose what time – your website server time or NTP Server Time – should be used to generate token in Captcha field. Would be useful for the users that receive “Stoken expired” error.
2.18.4
- Added amoForms Custom CSS/JS User Guide
2.18.3
- Added Google Analytics amoForms User Guide
2.18.2
- Registration fixes
2.18.1
- Improvements
2.18.0
Integration with Google Analytics is now here!
- Monitor and assess the effectiveness of your lead channels with Google Analytics
2.17.11
- Authorization fixes
2.17.8
- Small Fixes
2.17.7
- Improved Email Settings
2.17.6
- Updated screenshots
2.17.5
- Small fixes
2.17.4
- Improvements
2.17.3
- Documentation fixes
2.17.2
- Small fixes
2.17.1
- Improvements
2.17.0
Introducing even more great features:
- Custom CSS
- Custom JS
Now you can create your own styles with Custom CSS and expand your plugin’s functionality with Custom JS (JavaScript).
2.16.16
- Small fixes
2.16.15
- Added amoForms User Guide
2.16.14
- Improvements
2.16.13
- Small fixes
2.16.12
- Improved email notifications
2.16.11
- Updated Installation and Setup Guide
2.16.10
- Added amoForms Installation and Setup Guide
2.16.9
- Small fixes
2.16.8
- Improvements
2.16.7
- Improved form blocking notifications
2.16.6
- New amoForms Setup page
2.16.5
- Added direct access to your account using link from confirmation e-mail
2.16.4
- Small fixes
2.16.3
- Fixed form submission time-out
2.16.2
- Added confirmation of the form status change
2.16.1
- Fixed a bug with forms blocking
2.16.0
- Added fixed fields ID
2.15.11
- Added plugin description in Spanish and Russian
- Added registration in Spanish
2.15.10
- Added badge “Setup” when the plugin is not connected to amoCRM or need to update API key in settings
- Updated amoForms logo
2.15.9
- Added new short tags
2.15.8
- Updated email settings
2.15.7
- Small fixes
2.15.4
- Stretched textarea
2.15.3
- Short open tag fix
2.15.2
- Added submit loader
- Fixed design paddings
2.15.1
- Email settings fixes
- Form padding fixes
2.15.0
- Added mask for phone field
- New Email Settings page for quick registration
- Fixed display form on the page
- Fixed color picker
2.14.1
- Performance improvements
2.14.0
- Transparent Background Color
- Fast Form Submit
- Fixed multiselect values with files
- Fixed themes
2.12.0
- Automatic creation of custom fields in the amoCRM account
2.11.9
- Bugfixes
2.11.8
- Added background removing
- New button for adding form
2.11.7
- CSS bugfix
2.11.6
- CSS bugfix
2.11.5
- Improvements
2.11.0
- Introducing reCaptcha!
- Added the ability to upload your background images for forms
2.10.4
- Improvements
2.10.1
- Improved file uploading
2.10.0
- Introducing File Uploading!
2.9.5
- Creating multiple forms!
- Duplicating and deleting forms
- Form border settings
2.9.0
- Introducing Design Themes for your form
- Advanced form style settings
2.7.0
- New beautiful form view
- Fields duplication feature
2.6.0
- New fields types: Checkbox, Instructions, Line
- Submit button customization
2.5.0
- New fields types: Heading, Select, Multiselect, Radio, Date
2.0.0
- New beautiful and fast interface
1.1.0
- Added new field types: Phone, Company, Text, Number, Date, URL, Address
- Added new option for fields: Default value
- Email and name of current user will automatically used for Email Settings
1.0.1
- Readme update
1.0.0
Release Date – 12th August, 2015
First version released