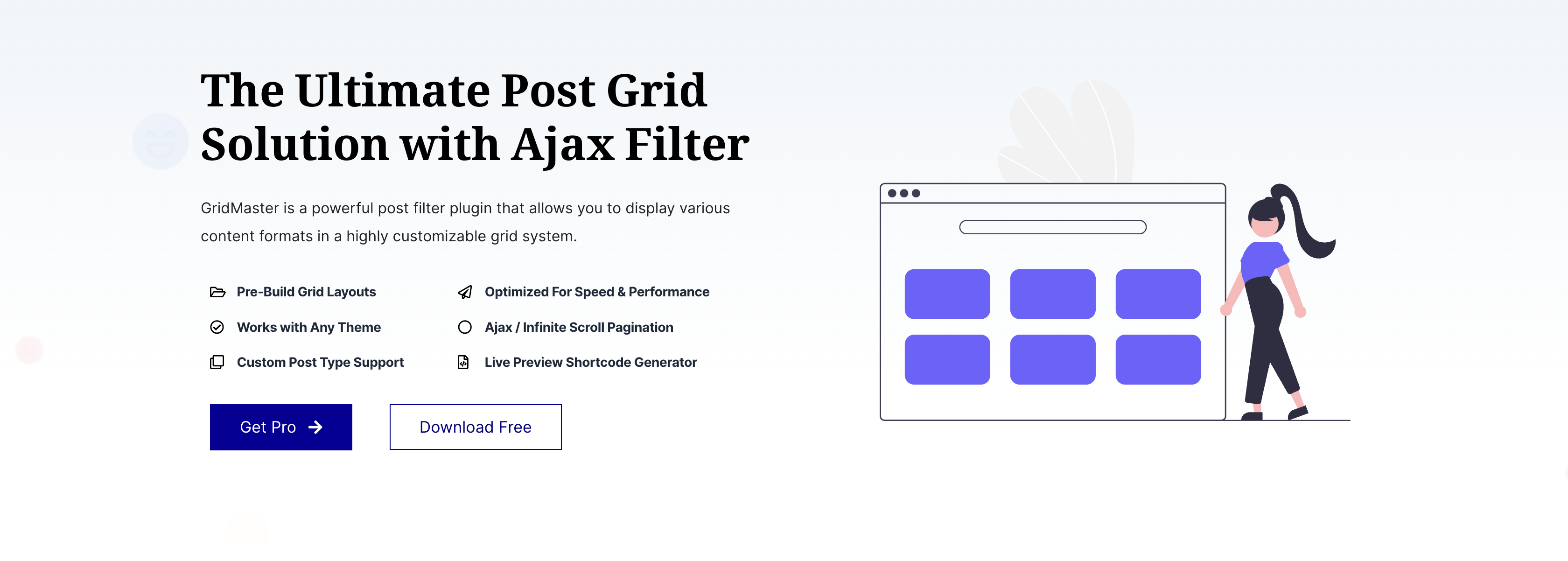
Post Grid Master – Custom Post Types, Taxonomies & Ajax Filter Everything with Infinite Scroll, Load More, Pagination & Shortcode Builder Plugin
Create post grid layout with taxonomy filter, ajax pagination, load more button, infinite scroll, custom post type and many more.
Post Grid Master helps you to create post grid with ajax filter and grid. You can create post grid layout with taxonomy filter, ajax pagination, load more button, infinite scroll, and many more.
Post Grid Master has a shortcode generator that helps you to generate the shortcode easily and you can use the shortcode anywhere to show the post grid. You can also use the shortcode in your theme template file.
See the Live demo
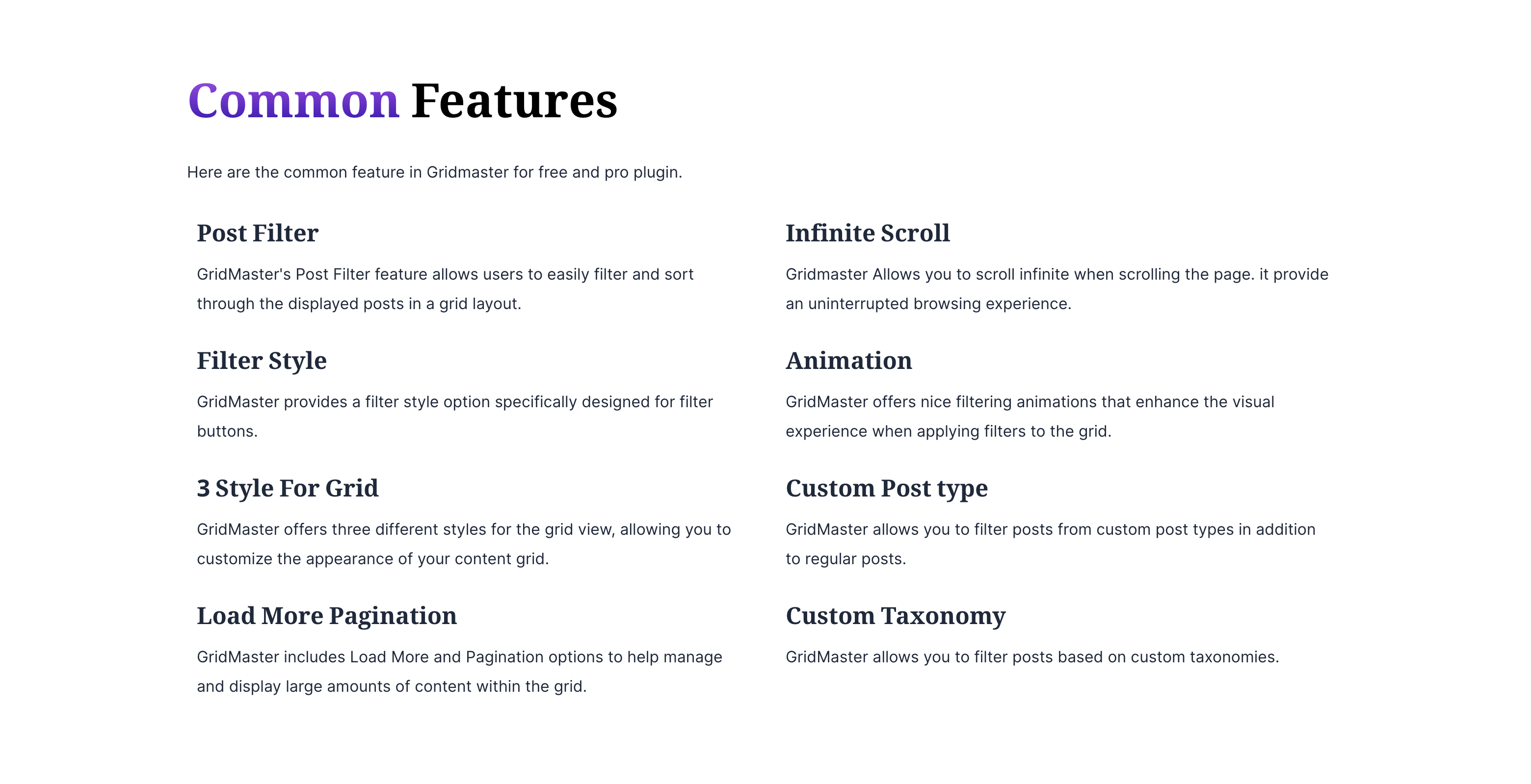
Features of Post Grid Master
Post Grid Master offers you a lot of features that will help you to create a post grid with ajax filter easily. You can develope your custom theme templates easily by using the Post Grid Master shortcode. Here are some of the features that you will get with Post Grid Master.
Shortcode Generator
Post Grid Master has a shortcode generator that helps you to generate the shortcode easily and you can use the shortcode anywhere to show the post grid. You can also use the shortcode in your theme template file. It has a preview shortcode feature that helps you to preview the post grid before using the shortcode.
Pre-Build Grid Layout
Post Grid Master has few pre-build post grid layouts (more are coming) that you can use to create your post grid. It has some unique classes that you can use to create your own layout easily using CSS.
Custom Post Type Support
We are not only supporting the default post type but also supporting the custom post type. You can create a post grid with any custom post type.
Posts Per Page
Post Grid Master offers you to control the number of posts per page. You can show all posts or you can show a specific number of posts per page.
Order By/Order
Post Grid Master offers you to control the order of the post. You can order the post by date, title, menu order, random, comment count, ID, author, and more. You can also order the post in ascending or descending order.
Excerpt Length
Post Grid Master offers you to control the excerpt length. You can control the excerpt length by the number of words or characters. You can also choose from where you want to get the content (excerpt or content). Post Grid Master also offers you to show the full content.
Read More Button
Post Grid Master offers you to hide or show the read more button in the post grid. You can also change the read more button text.
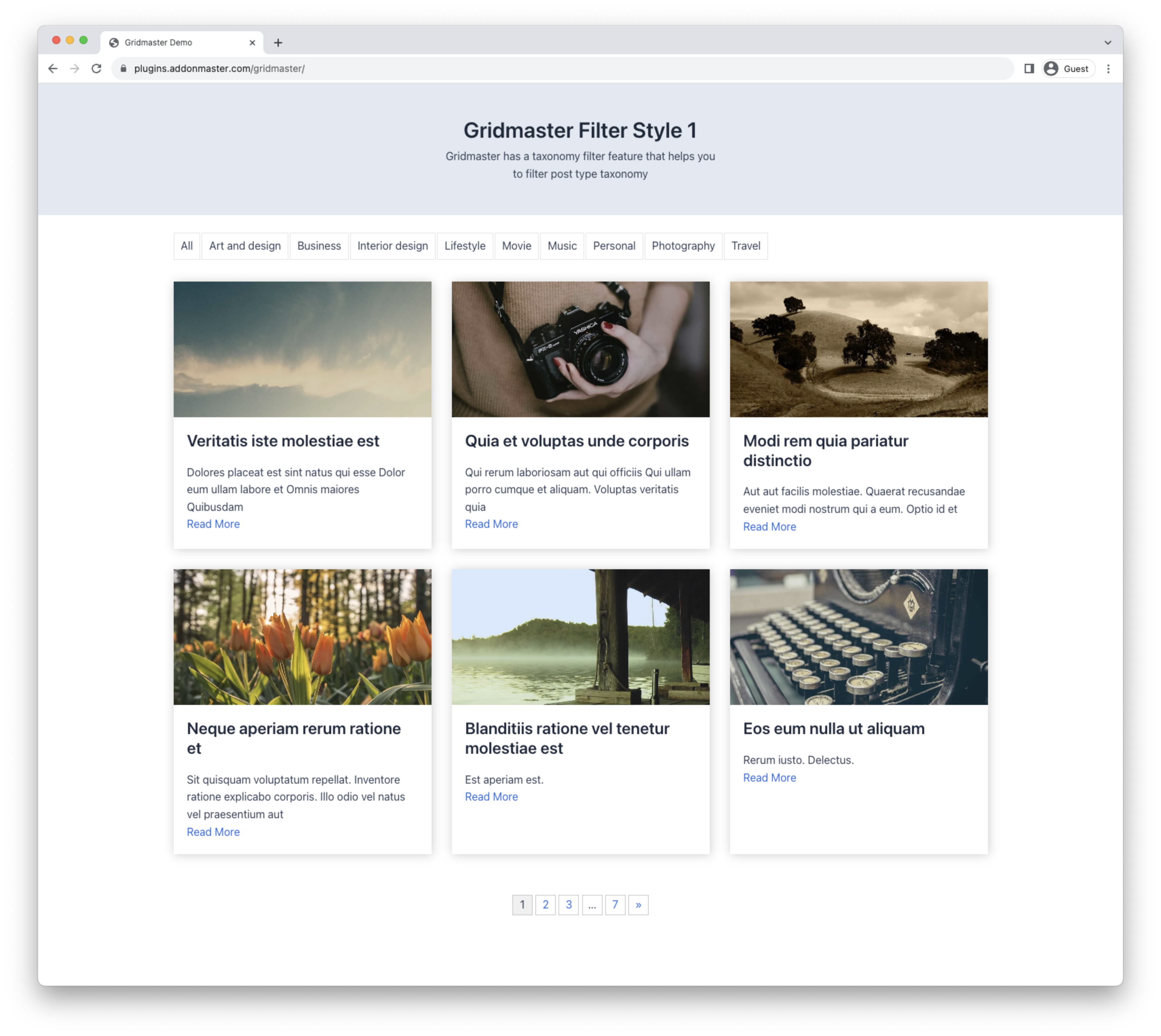
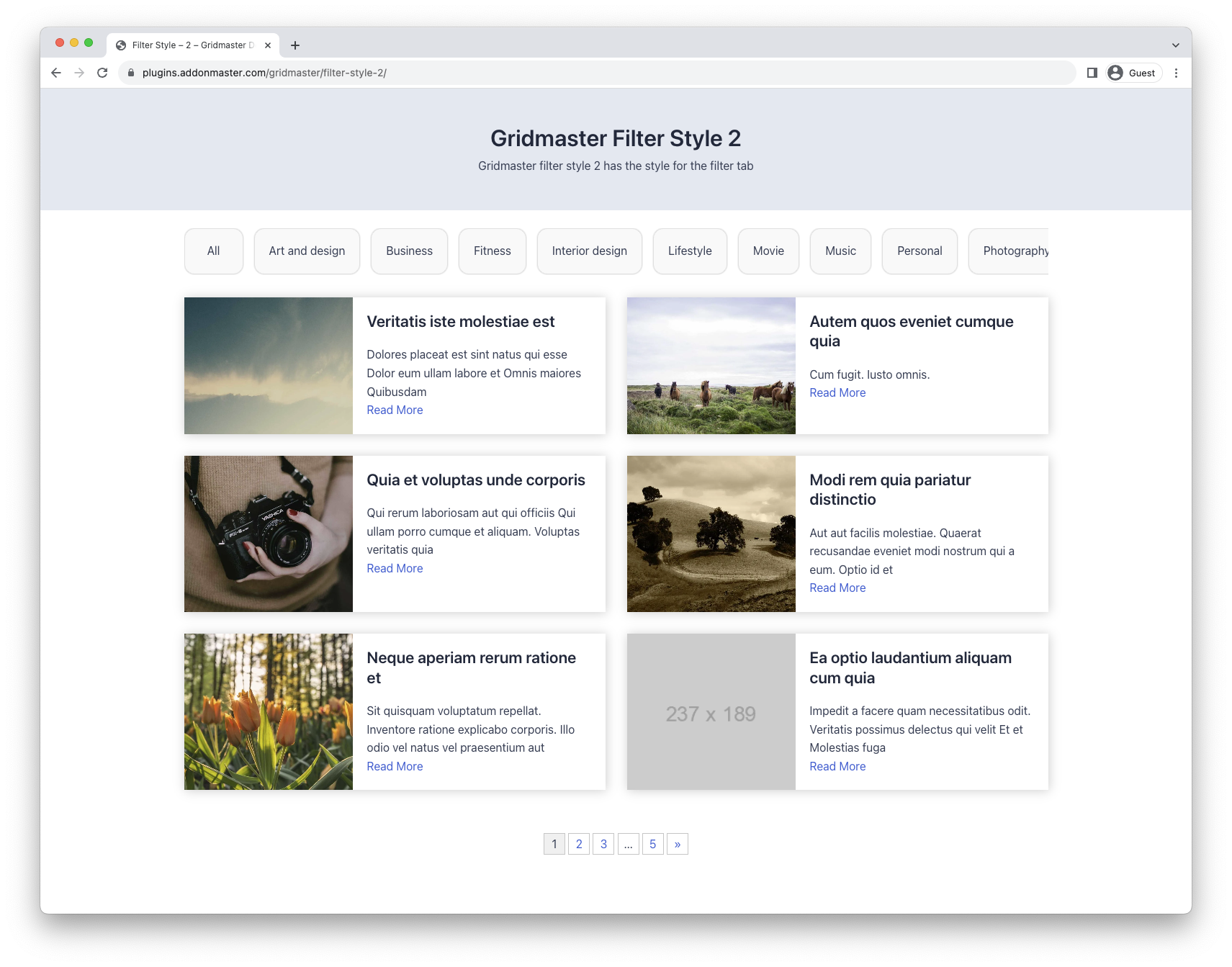
Filter Style
Post Grid Master has 3 filter styles that you can use to show the filter. You can also hide the filter and show post grid only. You can also show the filter without the “All” button.
Custom Taxonomy Support
Post Grid Master offers you to create a custom taxonomy filter. You can create a custom taxonomy filter and show the post grid based on the taxonomy. You can also show selected category terms only in the filter.
Ajax Pagination
Post Grid Master has ajax pagination that helps you to load the next page without reloading the page. It has 2 types of pagination. You can use the default pagination or you can use the load more button.
Load More Button
It has a load more button that helps you to load the next page posts grid with a button click.
Infinite Scroll
It also has infinite scroll that helps you to load the next page post grid when you scroll down the page. Using this feature you can load the next page post grid without clicking any button.
Animate on Post load
Post Grid Master has an animation effect that helps you to animate the post when the post loads.
Grid Image Thumbnail Size
Post Grid Master offers you to control the image thumbnail size. You can choose the image thumbnail size from the available image sizes.
Filter Heading Option
Post Grid Master has a filter heading option that helps you to show the filter heading. You can add any text as the filter heading. You can also hide the filter heading.
Toggle Filter Items Option
Post Grid Master has a toggle filter items option that helps you to show/hide the filter items by clicking on the filter heading. By default, filter items are hidden.
Other Features
- Works with Any Theme: Post Grid Master works with any WordPress theme. You can use it with any theme.
- Seamless Efficiency with Clean Code: Post Grid Master is developed with clean code and it is optimized for speed and performance. We don’t clutter your frontend with backend code. Post Grid Master maintains a lean codebase for optimal site performance.
- Responsive: Post Grid Master is fully responsive and it works perfectly on all devices.
- Cross Browser Compatible: Post Grid Master is cross-browser compatible. It works perfectly with all the major browsers.
- Translation Ready: Post Grid Master is translation ready. You can translate it easily.
- Well Documented: Post Grid Master is well documented. It has step by step documentation that helps you to use it easily.
- Essential Features at No Cost: Post Grid Master comes packed with nearly all necessary features as part of its free package, ensuring exceptional value.
Still have questions?
If you have any questions or queries regarding Post Grid Master, you can ask them in the support forum or contact us. We will try to answer your questions as soon as possible.
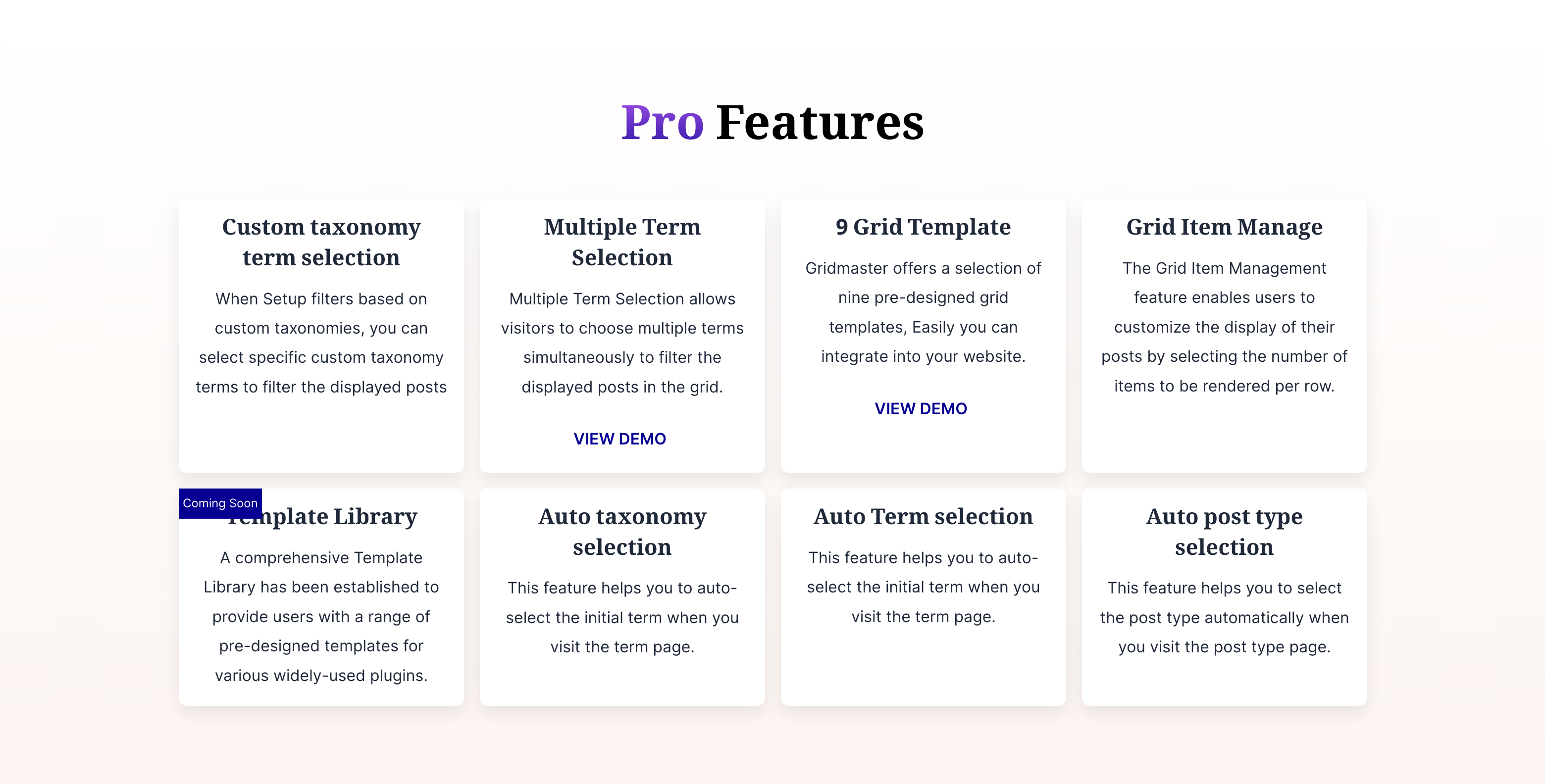
Pro Features
There are some pro features that you will get with the pro version of Post Grid Master. Here are some of the pro features.
Pro Filter Style
Post Grid Master has 3 filter styles in the free version. But with the pro version, you will get few more filter styles.
Pro Grid Layout
Post Grid Master has few pre-build post grid layouts in the free version. But with the pro version, you will get few more grid layouts.
Taxonomy Image and Color
Post Grid Master has a taxonomy image and color feature that helps you show the taxonomy image and color in the filter. You can also show the taxonomy image and color in the post grid.
Auto Select Taxonomy
Auto select taxonomy is a pro feature that helps you to select the taxonomy automatically when you visit the taxonomy page. You will need to use the shortcode in the taxonomy template file to use this feature.
Custom Taxonomy Terms
By default Post Grid Master shows all the taxonomy terms in the filter. But with the pro version, you can show selected taxonomy terms only in the filter.
Initial Term on Page Load
This feature helps you to show the post grid based on the initial term on page load. You can use this feature to show the post grid based on the initial term on page load.
Auto-Select Initial Term
This feature helps you to auto-select the initial term when you visit the term page. The shortcode needs to be used in the taxonomy template file to use this feature.
Allow Multiple Selection
Post Grid Master has a multiple selection feature that helps you to show post grid based on the selected terms. You can select more than one term and show the post grid based on the selected terms.
Auto Post Type Selection
This feature helps you to select the post type automatically when you visit the post type page. You will need to place the shortcode in the post type template file to use this feature.
Heading Tag
This feature helps you to change the heading tag of the post title. You can change the heading tag from h1 to h6, div, span, p.
Heading Font Size
This feature helps you to change the font size of the post title. You can set the font size for different devices.
Column Gap Control
Post Grid Master has a column gap control feature that helps you to control the column gap of the post grid.
Row Gap Control
Post Grid Master has a row gap control feature that helps you to control the row gap of the post grid.
Post Items Per Row
Post Grid Master has a post items per row feature that helps you to control the number of post items per row. You can select different post items per row for different devices.
Slider Option
Post Grid Master has a slider option that helps you to show the post grid in a slider. You can show the post grid in a slider with different slider options. Those are:
– Slides to Show
– Slides to Scroll
– Show Prev/Next Arrows
– Show Dots
– Enable Autoplay
– Autoplay Speed
– Pause Autoplay on Hover
– Infinite loop sliding
– Enable Center View
More feature coming soon…
Privacy Policy
Post Grid with Ajax Filter uses Appsero SDK to collect some telemetry data upon user’s confirmation. This helps us to troubleshoot problems faster & make product improvements.
Appsero SDK does not gather any data by default. The SDK only starts gathering basic telemetry data when a user allows it via the admin notice. We collect the data to ensure a great user experience for all our users.
Integrating Appsero SDK DOES NOT IMMEDIATELY start gathering data, without confirmation from users in any case.
Learn more about how Appsero collects and uses this data.
Installation
- Download and unzip the plugin. Upload the unzipped folder to the wp-contents/plugins folder of your WordPress installation.
- Active the plugin from the WordPress Plugins administration page.
- OR, Go to WP admin panel, click ‘Plugins’ -> ‘Add new’. In the search input box, type ‘Post Grid Master’.
- Install and activate the plugin.
- That’s it. From dashboard go to Post Grid Master menu and create your first post grid.
Screenshots
FAQ
Go to Post Grid Master menu from the dashboard. Then click on the “Grid Builder” tab. Then select the available options (filter type, post grid style, post type, etc) and then copy the shortcode and paste it where you want to show the post grid.
Yes, it will work with any standard WordPress theme. If you face any problem, please let us know.
Yes, it will work with any standard page builder. Just copy the shortcode and paste it where you want to show the post grid.
Yes, you can use multiple post grids on the same page.
No, it will not slow down your website. It is developed with clean code and it is optimized for speed and performance.
Yes, you can create a post grid with any custom taxonomy.
From the Grid Builder tab, select the “Show Filter” option. Then select the taxonomy from the “Select Taxonomy” option. Then select the terms from the “Terms” option. Then select the other available options. Then copy the shortcode and paste it where you want to show the post grid.
Yes, you can create a post grid with any custom post type.
Yes, you can hide the filter from the post grid.
Yes, you can show the post grid without the “All” button.
Yes, you can paginate the post grid with the Load More Button.
Yes, you can paginate the post grid with Infinite Scroll.
Yes, you can change the read more button text.
If you need any custom feature, please let us know. We will try to add the feature in the next update. Some features will be added in the pro version only. Email us at [email protected] for any custom feature request.
Changelog
3.4.9
- July 02, 2024
- Fixed: Security issues
- Compatible with WordPress 6.5.x
3.4.8
- Mar 16, 2024
- Fixed: Security issues
- Added: Nonce checking on post grid
- Compatible with WordPress 6.4.3
3.4.7
- Mar 04, 2024
- Added: Filter Heading Option
- Added: Toggle Filter Items Option
- Added: No Post Found Filter Hook (gridmaster-no-posts-found)
- Fixed: Translatable “All” text
- Fixed: Minor code changes.
- Detailed Documentation: https://addonmaster.com/post-grid-master-wordpress-post-grid-plugin-updates-mar-04-2024/
3.4.6
- Feb 14, 2024
- Fixed: Minor code changes.
- Tested up to WordPress 6.4.3
- Minified CSS and JS
3.4.3
- Oct 26, 2023
- Added: Excerpt Type: Characters or Words
- Fixed: Minor code changes.
- Tested up to WordPress 6.3.2
3.4.2
- Sep 22, 2023
- Added: Thumbnail Function
- Added: Submenu navigation
- Added: View Demo Button for pro links
- Fixed: Minor code changes.
- Fixed: Minor CSS changes.
- Fixed: Minor changes in admin panel.
3.4.1
- Sep 09, 2023
- Fixed: Cannot modify header information issue fixed.
- Fixed: Minor code changes.
3.4.0
- Aug 19, 2023
- Rebrand: Post Grid with Ajax Filter to Post Grid Master
- Rebuid the plugin from scratch
- Added: Shortcode Generator
- Old shortcode support
- Clean & Optimized Code
- Huge Code Refactor
- Added: 2 Grid Layouts
- Added: 3 Filter Layouts
- Added: Backend Preview
- Added: Filter Preview
- Added: Pagination Preview
- Added: Post Grid Preview
- Added: Excerpt Control
- Added: Excerpt Length Control
- Added: Read More Button Text Control
- and many more…
3.3.0
- March 1, 2023
- WordPress 6.1.1 Compatible
3.2.1
- Sep 10, 2022
Added: Static Load on Page Load
3.1.5
- Sep 06, 2022
Fixed: Loading Issue on page load
Tested up to WordPress 6.0.2
3.0.4
- JUN 11, 2022
Fixed: Nonce fix
Tested up to WordPress 6.0
3.0.0
- Nov 21, 2021
Added: Load More Button [See latest Shortcodes]
Added: Infinite Scroll
Added: Animation Effect on post load
Added: Posts restrictions by Terms
Fixed: Code issues
2.2.1
- March 8, 2021
Added: Order Parameter
Added: Orderby Parameter
2.2.0
- Feb 23, 2021
WordPress 5.6.2 Compatible
Added: Show/Hide Specific category terms
Added: Hide/Show Empty Category Terms
2.1.0
- Feb 3, 2021
WordPress 5.6 Compatible
2.0.4
- March 19, 2020
Issue Fixed: Draft posts are displayed
2.0.2
- March 9, 2020
Ajax pagination
CSS Improvement
Ajax Improvement
Speed Improvement
2.0.0
- Jan 22, 2020
Multiple grid support
Ajax Improvement
Speed Improvement
Shortcode Extended :
posts_per_page – for controlling number of posts
btn_all – Show/Hide “All” Button on filter
show_filter – Show/Hide the filter
1.0.4
- Jan 21, 2020
Multiple grid support
Ajax Improvement
Speed Improvement
New Design Layout Added
1.0.4
- Initial release.