Advanced Responsive Video Embedder – Rumble, YouTube, Vimeo, Kick … Plugin
Level up your basic video embeds! Advanced features, privacy. Use URLs, Shortcodes or Blocks to customize videos to your needs.
The best WordPress plugin for videos? Supports close to everything you can imagine, still keeping it easy & simple.
It is very likely the one and only plugin you will ever need to handle video embeds on your WordPress site(s). It goes far beyond just making your videos responsive!
Features
Classic Editor
- Adds “Embed Video” button to help you create very powerful
[arve]shortcodes. - Takes over WordPress embeds with URLs on their own line and
[embed]shortcodes. - Can take over WP’s default video file embeds.
Block Editor (Gutenberg)
- Works with Embed, YouTube, Vimeo, Shortcode … blocks.
- Provides it’s own powerful ARVE Block with all the features the
[arve]shortcode offers, with a nice UI and detailed settings descriptions.
Elementor
- Provides a widget for the entire feature set of ARVE inside Elementor
All
- Makes your video embeds more secure and enhances visitors privacy.
- Magically makes videos responsive you already embedded with WordPress default features.
- SEO friendly, lets you specify title, description, upload date to provide search engines with the schema.org data they like to have for better indexing. Pro can autofill this for you.
- No ‘lock in’ if you do not use the ARVE Gutenberg Block or
[arve]shortcodes. - Supports almost every video host that supports iframe embed codes.
- Embeds via pasting the URL in its own line just like WordPress!
- Optionally use very powerful Shortcodes instead.
- Clean shortcode syntax
[arve url="https://youtu.be/yUCFRL43Zm4" parameters="start=30" ... /], no unnecessary shortcode wrapping. - One shortcode or Block for all video providers.
- Responsive embeds with CSS, much better than with JavaScript.
- Tries to be as unobtrusive as possible, sets ‘hide brand’ variables if supported, disables related videos from other channels at the end … to help keep people on your site rather then going to YouTube or keep watching videos.
- Limited Autoplay (Mobile browsers usually prevent autoplay or allow it only muted. ARVE will automatically mute it but browser settings can still prevent it, even on Desktop)
- Custom URL parameters to use all options providers offer.
- Optional maximal width.
- Video alignment.
- Detailed description of options in-place.
- Automatic detected and custom aspect ratio.
Supported Providers
All providers with iframe embed codes
Alugha, Archive.org, Banned.video, Bitchute, Brightcove, Brighteon, cantcensortruth.com, Comedy Central, Dailymotion, Dailymotion Playlist, DTube, Facebook, Gab TV, Google Drive, mp4 or webm video files, ARVE general iframe embed, IGN, IMDB, Kickstarter, kla.tv, Livestream.com, Mail.ru, Metacafe, myspace, ooyala, v.qq.com, Rumble.com, ok.ru, RuTube.ru, Snotr, TED Talks, TikTok, Twitch, Viddler, Vimeo, VK, Wistia, XTube, Yahoo, Youku, YouTube, YouTube Playlist, Kick
Reviews
★ ★ ★ ★ ★ Great plugin, great support
I’ve been using this plugin (free version and pro add-on) for a few years now. It works very well for my purposes (mainly lazyload and lightbox functionality). Recently I had a support issue with the new version which required some intervention – it was a conflict with my theme. Nico, the developer, went above and beyond to get a fix promptly sorted out for me. Thank you Nico.
★ ★ ★ ★ ★ The best there is – I have tried many…
Have downloaded and paid for at least 4 other video players that use lightbox. Each one has major flaws. This products works perfectly. If you use the OnSite Editor, then just copy the short code and it works great.
[arve url=”https://www.youtube.com/watch?v=Z7g8-GxLTSc” /]
For speed, the product uses the thumbnails from the server. So many of the other products do NOT do this and it slows the page rendering. This product should appear first on the WordPress search. Spent 3 days of my life wasted on other products, only to delete each one. review by jodani
★ ★ ★ ★ ★ Finally something that works
So I have a responsive theme but on pages with you tube videos it wasn’t making the you tube videos fit in the mobile screen. I have spent the last hour trying many plugins and researching on google and finally I installed this. And I didn’t have to update any settings or anything just refreshed a post with videos and all the sudden it is beautiful and responsive on my mobile phone!!!!!! THANK YOU!!!! review by happyecho
★ ★ ★ ★ ★ Only Plug-in that worked
I used a lot of high ranking plug-ins but they still broke my design. Downloaded this and worked right away. Thanks! review by crconnell89
ARVE Pro
10% off first year with discount code wporg.
This plugin is financed by purchases of ARVE Pro. The development and support of this plugins has become a job for me, so I hope you understand that I can not make all features gratis and that you purchase it to get extra features and support the development.
- Disable links in embeds (killer feature!)
For example: Clicking on a title in a YouTube embed will not open a new tab. Prevent video hosts to lead your visitors away from your site! - Lazyload
Make your site load faster by loading only an image instead of the entire video player on pageload. - Lightbox
Shows the Video in a Lightbox after clicking a Lazyload preview image - Link ⇾ Lightbox
Use simple links as triggers for opening Video Lightboxes - Auto pause videos when another video is played
- Automatic or custom thumbnail images
- Automatic or custom titles on top of your thumbnails
- ‘Expand on click’ feature
- 2 hover & 3 play icon styles
- Responsive thumbnails (srcset)
- Feel good about yourself
for supporting my 8+ years work on this plugin. Tons of hours, weekends … always worked on improving it - Show the latest video of a YouTube channel by using the channel URL (updated/cached hourly)
- Get ARVE Pro
ARVE Sticky Videos
Keep videos on the screen when scrolling.
- Choose if videos should be pinned to the top of the screen. Like the YouTube app for example.
- For bigger screen choose a corner where a video should be pinned to. Like last.fm for example.
Random Video Addon
Display random video from:
- YouTube Playlist
- Vimeo Showcase
- Comma separated list of video URLs
ARVE AMP
When you use the AMP or ‘AMP for WP’ plugin you need this.
- It will display videos embedded with ARVE on AMP pages correctly
- No options, just works
- It creates
<amp-youtube>,<amp-vimeo>,<amp-dailymotion>elements - For all other video hosts
<amp-video-iframe>element is used - Video files are also supported with
<amp-video>
Thanks
- Of course all the customers who bought a addon.
- Howard Iken of myfloridalaw.com top donor, super nice to me even if I was rude and not deserved it!
- Ilya Grishkov for bringing up the idea and the first code to cache thumbnail urls.
- Everybody giving constructive feedback, testing beta versions.
- Everybody who donated back in the days when this was donation based.
Thanks to the developers of the software used in ARVE
- Bigger Picture, used in Pro Addon
Installation
Please read the official documentation for that.
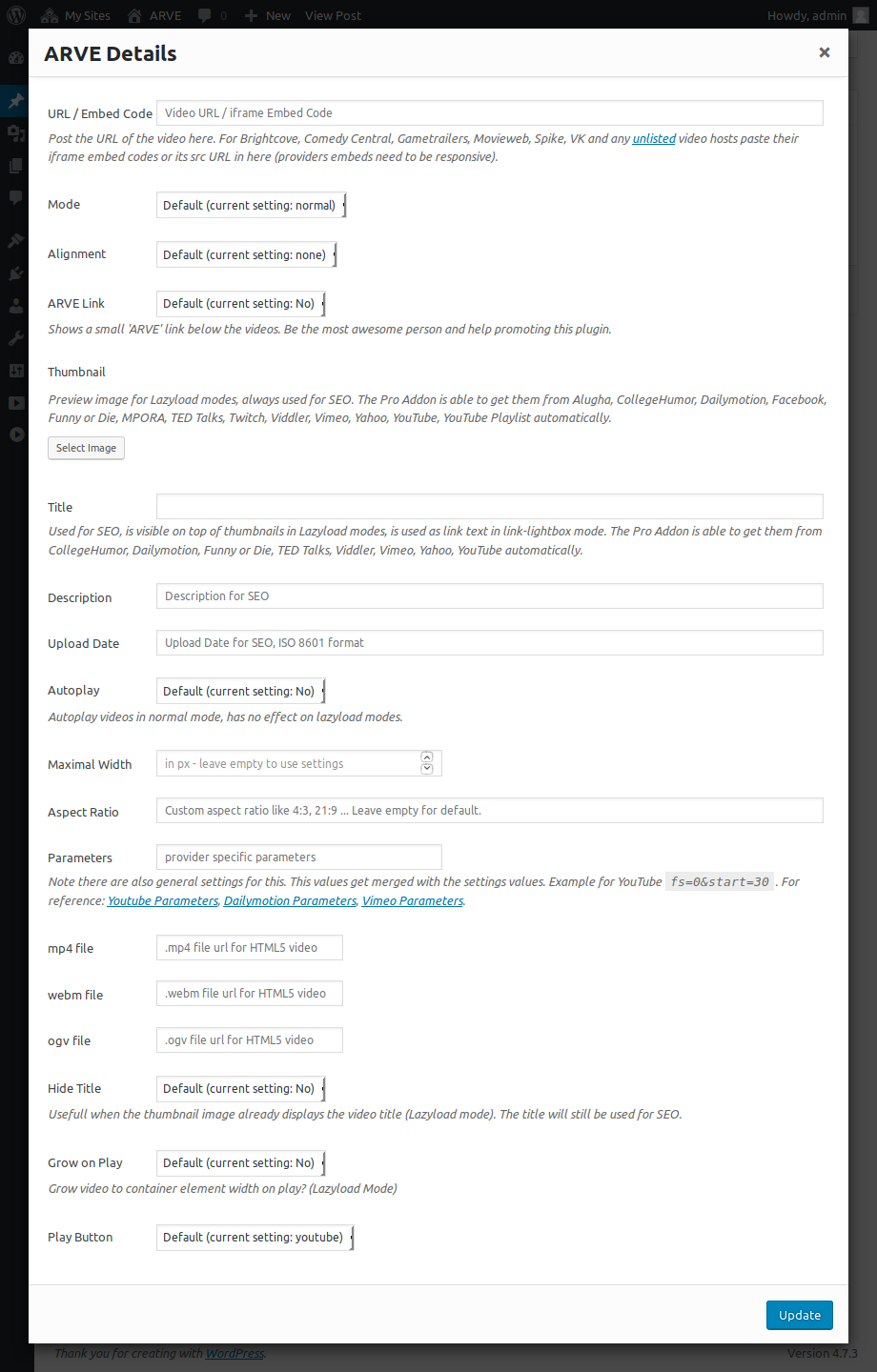
Screenshots
FAQ
Please report it on nextgenthemes.com/support/and please do not on the wordpess.org forums, thanks.
Best option to resolve these errors is to get ARVE Pro as it fills these in for you hassle-free, only activate the add-on – done. For more options, please see the detailed answer.
- Go though the purchase process on nextgenthemes.com
- Follow the 3 easy steps you get with the purchase receipt. It is basically downloading a arve-pro.zip and installing it through your WordPress Admin panel.
- After that you may want to switch your default mode to Lazyload or Lightbox on the ARVE settings page.
You may need to adjust your ‘Maximal Width’ setting to your liking.
You are most likely use align, this plugin has a option for limiting video width with alignment. If you want your videos to fill their containers then you should not use the align shortcode attribute.
Feel free to ask.
This plugin not changes anything to usual HTML <iframe> embed codes you have to use the shortcodes or the Gutenberg Block. They will become [arve url="https://..."]. The url represents what is the src in HTML embeds. It works as simple as this, if the [arve] shortcode does not detect a known URL structure then it will treat the URL as a src for the iframe.
Changelog
2024-07-17 10.3.0
- WP 6.6 marked as required.
- New: Brings back support for Shortcode UI that was removed previously. Note that in SCUI it uses yes/no and ARVE dialog uses true/false. There may come some improvement on that later.
- Fix: Remove script module and WP interactivity registering as this is done by WP in 6.6 now and caused double register and ordering issues.
- Fix: Make sure the ARVE shortcode modal is closed when selecting a thumbnail and reopened afterwards.
2024-07-06 10.2.3
- Fix: Help toggle in new ARVE Shortcode dialog.
- Improved: Show message that the ARVE Button in Classic Editor needs WP 6.6 (sorry, to be released 2024-07-16).
2024-06-17 10.2.2
- Fix: Rare src mismatch errors with YouTube.
- Improved: Set block api version to 3.
- Improved: Show message that the ARVE Block needs Gutenberg active or WP 6.6.
2024-06-17 10.2.1
- Improved: Set WP required version to 6.5 in main plugin file, previously only set in readme.
2024-06-15 10.2.0
- New: Invidious URL Parameter setting for new extra privacy addon.
- Fix: Encoding and JSON errors related how things were stored in oembed cache.
- Fix: Issue activating licenses.
- Improved: Yet another Setting page overhaul, dropping Alpine.js for WP Interactivity API.
- Improved: Bring back reset buttons for settings sections.
- Improved: A couple of typos.
- Removed Shortcode UI support. (That plugin did now have a release in 5 years, the ARVE dialog is better anyway IMO)
- Compatibility with latest Pro addon.
2024-05-27 10.1.1
- Improved: Changes how the referrer setting works.
no-referrerby defaultstrict-origin-when-cross-originfor selected providers. - Fix: Some YouTube videos (music?) do not without without allowing reverer to to be send so YouTube was added to the list to allow it by default.
2024-05-24 10.1.0
- Improved: ARVE own video IDs are no longer random, this is better for SEO and other things.
- New: Support for ok.ru.
- New: Rutube video url detection. (only embed code worked before).
2024-05-23 10.0.10
- Fix: Videos with quotes in the title/description caused json_decode syntax error.
2024-05-22 10.0.9
- Fix: Some Vimeo videos not working without cache working.
- Fix: src mismatch error testing.
- Improved: Error display.
2024-05-21 10.0.8.1
- Fix: Do not delete cache every time.
2024-05-21 10.0.8
- Fix: Some broken Vimeo videos. And possibly other bugs.
2024-05-21 10.0.7
- Fix: Lazyload and Lightbox (Pro) were not displayed when used with video files.
2024-05-17 10.0.6
Improved
- Performance of oembed deletion.
- Move the “Delete oEmbed cache” button to the top of the Debug tab in the Settings. Press it if you have trouble with thumbnails.
2024-05-15 10.0.5
- Fix?: Initialize deletion of oembed caches later.
- New/Fix: Setting to allow domain restricted videos.
- Fix: Show Blog entries in correct order on settings page.
2024-05-13 10.0.4
- Fix: Fatal error prevention for people using outdated versions of ARVE Pro while upgrading the main plugin to version 10. Update to Pro 6.x.x is mandatory.
2024-05-12 10.0.3
- Fix: Vimeo domain restriction
2024-05-12 10.0.2
- Fix: Activation error related to script dependencies. (Elementor)
2024-05-11 10.0.1
New
- Elementor Widget.
- Support for Kick.
- Optional ARVE button on the admin bar for quick access to the ARVE Settings page.
- Support for new DSGVO and Extra Privacy addon.
Fixed
- Pasting iframe embed code in the URL/Embed Code field in the Block Editor.
Improved
- Lots code changes to modernize and make the code more robust.
- Better way to negate WPs own aspect ratio for embed blocks.
- Further privacy enhancements.
- New look and UX improvement to the shortcode creation dialog in Classic Editor.
- Loop and Mute previously were only used for (self hosted) video files. These shortcode attributes now add
loop=1&mute1to the iframesrcas well. Note not every provider supports them. To loop YouTube videos the video ID was also need as theplaylist=parameter. ARVE is doing this automatically now. - Sandbox setting has been replaced with ‘Enable Encrypted Media’.
2024-02-29 9.10.14
- Fix: Wrongly displayed message about outdated PHP version.
2024-02-29 9.10.13.1
- Cut development files from the distribution.
2024-02-29 9.10.13
- Improved: Make Admin notice dismiss without jQuery. May fix an extremely rare issue of dismiss failing.
- Tested with latest WP 6.5-nightly
- Plugin is no longer being tested with PHP versions below 7.2+, in theory the 9.x versions should work with PHP 5.6+.
2023-09-16 9.10.12
- Tested with latest WP 6.5-nightly
- Updated warning that next major version will required php 7.4+.
2023-05-17 9.10.9
- Fix: Styles not loading correctly in latest Gutenberg versions.
2023-04-12 9.10.3
- Fix: Yoast SEO compatibility and other possible issues.
2023-04-11 9.10.2
- Fix: Fatal error with WordPress 5.8.6
2023-04-11 9.10.1
- New: Warning massage that ARVE will require PHP 7.2 soon.
- New: Support for extra classes (Advanced section) on the ARVE block.
- New: You can align left/right the ARVE block now.
- Fix: Styles were not applied inside new Gutenberg versions.
- Improved: Videos are no longer playble in the Block editor, instead the block is selected when clicking on them.
- Improved: Some minor code changes.
2023-02-05 9.9.7
- Fix: WP Courseware Course Builder meta box was always collapsed. (Could not get the ARVE button to work for the Course Description)
2023-01-25 9.9.6
- Fix: Rumble videos not work correctly on all cases correct oembed data.
2023-01-11 9.9.4
- Fix: Invisble Shortcode creation dialog content.
- Fix: Hide the dialog when the WP image upload dialog is opened.
2023-01-10 9.9.3
- Fix: Issue when browser does not support
<dialog>.
2022-01-08 9.9.2
- Fix: Incompatibility with Accelerated Mobile Pages by removing the jquery-ui depedancy and using a native
<dialog>for the shortcode creator modal. This may also fix layering (z-index) issues with other plugins.
2022-10-28 9.8.0
- New: TikTok support.
- Improved: Removed deprecated message because it broke the WP login when debug output was enabled.
2022-10-14 9.7.17
- Fix: Give errors and prevent php 8.0 and 8.1 from having errors when the aspect ratio contains non integer numbers like
0.9:1only integers are allowed like9:10. - Improved: Update EDD updater class.
2022-09-01 9.7.16
- Fix: Divi endless reload issue is hopefully finally fixed. ARVE Pro users please note this is a workaround that causes previews inside the Divi builder not have the correct data. Most noticable thumbnails and titles. If you provide a fallback thumbnail in ARVE Pro settings it will show that while you using Divi. The plugin works correctly on the frontend. However the “Video (ARVE)” button currently does not work in Divi.
2022-08-30 9.7.15
- Fix: Shortcode Creator dialog with Advanced Custom Fields plugin active.
2022-08-22 9.7.14
- Improved: Simplyfied and reduced debug info.
- Improved: Adjustments for updated ARVE Pro version.
2022-08-11 9.7.11
- Fix: Block not registering.
2022-08-09 9.7.10
Improvents for Gutenberg Block
- Introduces clickable area above the Block in the Editor.
- Fixed Thumbnail image overflowing.
- Removed maximal width setting when not aligned. This concept does not fit Gutenberg. Width should be controlled by setting the block to wide or full alignment.
- Introduces a recommended
block.json. - Some other minor improvements.
2022-08-04 9.7.8
- New: Add new ‘Darken’ hover effect option for Pro Addon.
- Removed Ustream from providers (not functional bought up by IBM)
2022-04-16 9.7.7
- Improved browser support to display aspect ratio correctly on older browsers.
2022-02-01 9.7.4
- Fix: ‘[Vue warn]: Cannot find element: #arve-sc-vue’ JavaScript error on admin page.
2022-01-29 9.7.3
- Fix: Some internal errors generated for YouTube embeds.
2021-12-17 9.7.1
- Fix: Elements from the dialog showing up in Elemetor. (Button does not work)
- New: Support for brighteon
- Improved: Make sure there is no ARVE pecific json left in the oemed caches after uninstalling the plugin.
2021-12-09 9.7.0
- Fix: Partially reverse
preload="none"on<video>. This causes thumbnails not to be generated from the video by the browser.preload="none"will be used only for Lazyload and Lightbox mode when there is a thumbnail image. - Improved: Seo data is now generated in
json-ld.
2021-12-07 9.6.0
- Deprecated: Shortcode UI dialog is no longer maintained but you can still use it by clicking on “Add Post Element” button when Shortcode UI is installed.
- New: ARVE now has its own dependecy free Shortcode creator dialog in Classic Editor. It will pop up when you click the “Embed Video” button that previously opened up Shortcode UI dialog.
- New: Support for tv.gab.com
- Improved: Video files will be embedded with
preload="none"to prevent desktop browsers from buffering videos without interaction. - Improved: Tested with WP 5.9 nighly and PHP 8.0
- Improved: Make use of modern CSS
aspect-ratioinstead of padding hack.
2021-09-21 9.5.13
- Fix: Vimeo color bar thumbnail issue. (they changed their URLs)
- Fix: Vimeo chat can now be embedded with ARVE
allow-formswill be added to sandbox attribute.
2021-04-22 9.5.12
- Fix: Removed
<template>tag that was causing AMP errors messages.
2021-04-04 9.5.11
- New: Support for v.qq.com videos.
- Fix:
.m4vfiles not loading.
2021-03-25 9.5.10
- Fix: ‘None numeric value’ errors in some situations.
2021-03-11 9.5.8
- Fix: Scripts wrongly moved to the
<head>with the “Always load assets” option turned on.
2021-03-11 9.5.7
- Minor tweak: Load main.js in
<head>. - Tested with WP 5.7.0
2021-03-09 9.5.6
- Improved: Load scripts with higher priority.
- Fix: Error related to removed notice script.
2021-03-08 9.5.5
- Fix: JSON decode error appearing.
- Fix: Error messages for no longer needed and not existing
.jsfile. - Improved: Default width for sticky videos set to
500px. - Tested with WP 5.7-RC2
2021-03-02 9.5.4-beta1
- Fix: Possible conflict with PHP8 polyfills.
- Fix: Unintentional newlines.
- Improved: Tweaks to make debugging easier.
- Options for sticky videos are ready to use.
2021-02-22 9.5.3-beta1
- Fix: Shortcode arguments not working in all situations.
- Removed services that went down.
2021-02-17 9.5.2-beta1
- Fix: Conflict with Notice library.
- Changes to oembed data caching.
2021-02-13 9.5.1-beta7
- Fixed and further simplified oembed caching.
- Improved: Allow forms for Wistia.
2021-02-13 9.5.1-beta1
- New video hosts support for
- LBRY
- Odyssey
- mail.ru
- donnersender.ru
- banned.video & cantcensortruth.com mirror site. Works directly with their URLs, not their embed codes. ARVE works without using their JavaScript on your site.
- Fix: Classic Video widget use with provider urls.
- Fix: Filtered out link in new admin notices.
- Improved: Caching system simplified and improved.
- Improved: Added info if logged in user can not install plugins.
- Improved: Make more tags filterable.
2021-01-28 9.4.2
- Fix: Include new library for notices.
2021-01-28 9.4.1
- Fix: (hopefully) Non dismissible admin notices. Also removed the notice that came with 9.0-beta completely.
- Fix: rumble.com and other providers.
- Improved: The tiny JavaScript of ARVE is now loaded in the
<head>with<script async src=this will deal with edge cases when styles would get applied late.
2021-01-25 9.3.5
- Fix: Avoid passing
nulltostr_contains. - Improved: Code related to the above.
- Improved: Added back Installation section to the readme.
2021-01-24 9.3.0
Improved:
* Simplified CSS and reduced size.
* Security related escaping and filtering HTML output on settings page.
* No longer show save buttons on Debug Info tab. Nothing to save there.
* Added back info text for URL Parameters settings. Found in the code from 8.0.
* Added in placeholders for text fields.
* General code improvements and removal of unused code.
2021-01-21 9.2.4
- Fix: Missing ‘Normal’ mode select
2021-01-21 9.2.3
- Revert some things that made latest Pro tests fail
2021-01-21 9.2.0
- Fix: Compatibility with Astor Theme.
- Improved: Added notes that Shortcode UI is not maintained to the button and readme.
- Improved: Added notes about outdated PHP versions to settings page sidebar.
- Improved: Classic Tabs, new settings section for upcoming ARVE sticky Videos.
- Improved: Lots of code restructured and improved.
2021-01-03 9.1.3
- New: Vimeo play button option for ARVE Pro
- Improved: Fitvids conflict mitigation