
Gutenberg Blocks – PublishPress Blocks Gutenberg Editor Plugin Plugin
PublishPress Blocks include accordions, galleries, sliders, tabs, maps and more. Plus it has the best content display block in WordPress.
PublishPress Blocks has everything you need to build professional websites with the WordPress block editor. The extra blocks include layout options, sliders, buttons, icons, image galleries, maps, tabs, testimonials, accordions, and more.
Powerful block editor features in PublishPress Blocks
- PublishPress Blocks: The blocks include accordions, galleries, sliders, tabs, maps, tables, recent posts, and more.
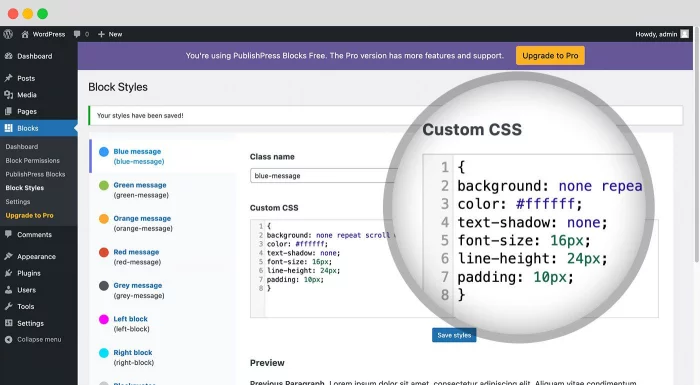
- Block Styles: You can add your own CSS styles for your blocks. Anyone editing posts can quickly add the styles to blocks.
- Block Controls: You can block visibility, including when and where blocks show, plus which user roles can see them.
- Reusable Blocks: You get easy access to manage and edit all the reusable blocks on your site.
PublishPress Blocks Pro
Upgrade to Blocks Pro
This plugin is the free version of PublishPress Blocks. The Pro version comes with faster support and all the features you need to super-charge the WordPress block editor. Click here to purchase the best premium WordPress blocks plugin now!
Feature 1. Over 20 Extra Gutenberg Blocks
PublishPress Blocks has everything you need to build professional websites with WordPress. Here’s an introduction to the blocks available with the PublishPress Blocks plugin:
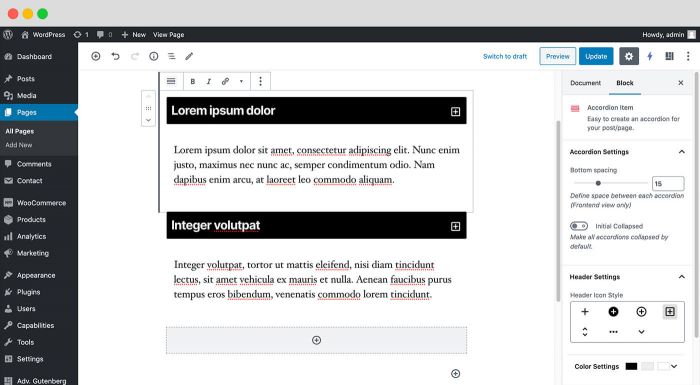
- Accordion block: You can create a PublishPress Accordion block when you need to display a lot of content in a small area. Your site visitors will be able to click on accordion bars that slide out to reveal content.
- Button block: The PublishPress Button block is based on the default Button block in Gutenberg. This improved version of the button block has tons of extra features including advanced styling such as hover, margin, border, padding, shadows and more.
- Columns Manager block: The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the block has many extra features including extra layout options, padding, margins and much more.
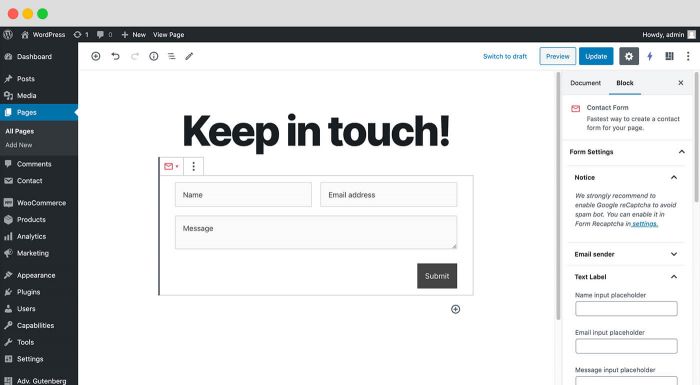
- Contact Form block: The Contact Form Block allows you to create a form and take messages from customers. You can customize every aspect of the form including the fields, text, colors, styling and spam protection. You can also view and export all entries from your forms.
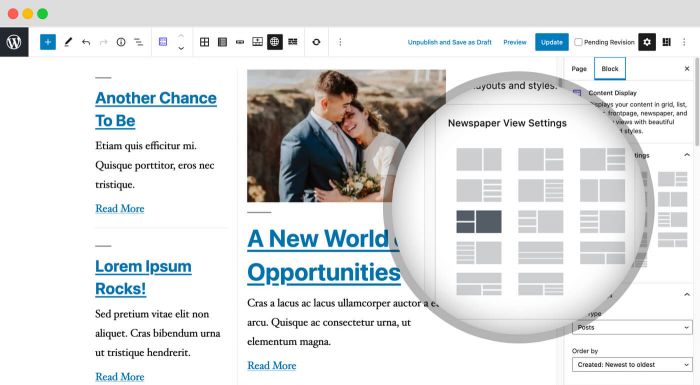
- Content Display block: PublishPress Blocks has a block to display your latest posts. Several views are available including Grid, List, Slider, Frontpage, Newspaper and Masonry. Some views have its own layouts and settings
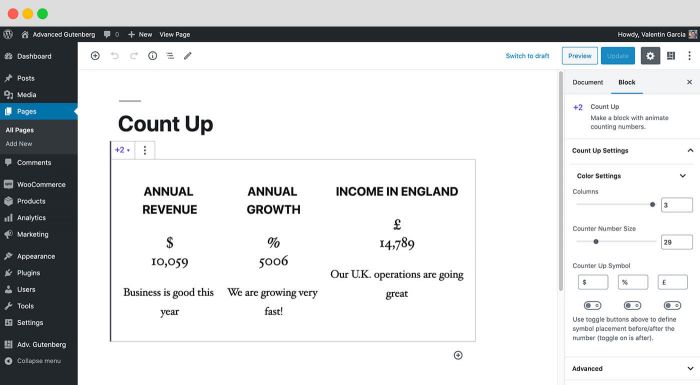
- Count Up block: The PublishPress Count Up block is perfect for showcasing a number in Gutenberg. You can use it to show how many clients you have, how much money you have raised, how many cups of coffee you’ve served, or anything else.
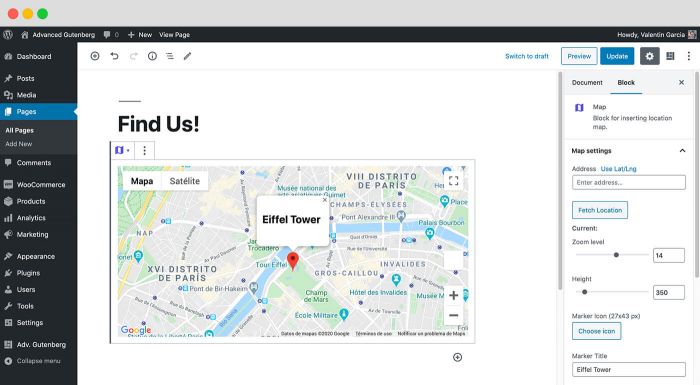
- Google Maps block: The PublishPress Map block allows you to display a Google Map in the Gutenberg editor. You can create maps with custom icons, tooltips, description, zoom levels and much more.
- Icon block: The PublishPress Icon block allows you to add icons to WordPress content. This block uses Google’s Material Design icons. You can customize the style, size, color, link, margin, padding, background, border and more.
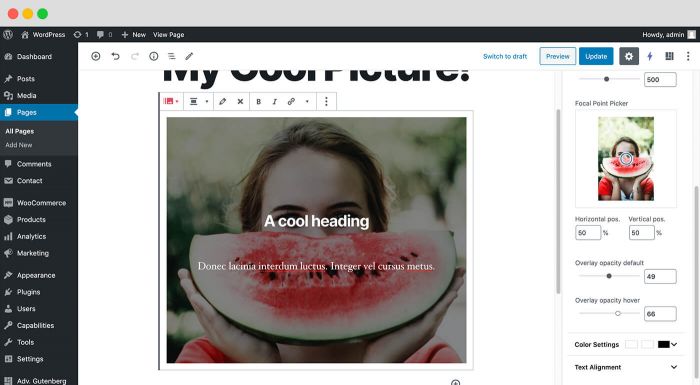
- Image block: The PublishPress Image block is based on the default Image block in Gutenberg. This improved version of the block has tons of extra features including focal points, overlays, custom text and more.
- Images Slider block: If you want to show multiple images in a slider / slideshow, then the PublishPress Images Slider Block is a great option. This Gutenberg block has advanced features including overlays, auto height, text, color and alignment options.
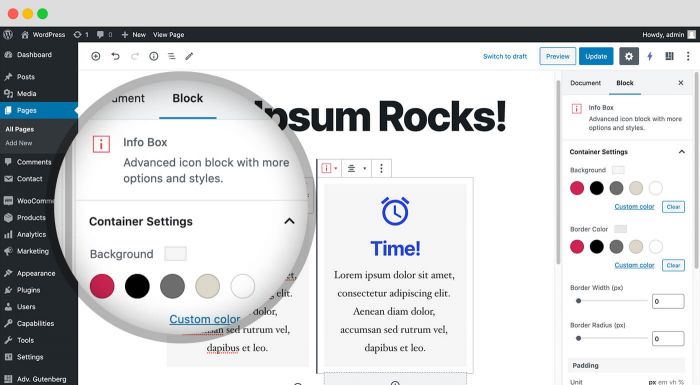
- Info Box block: The PublishPress Info Box Block is a great way to show important information in the Gutenberg editor. You can have large, colorful icon displayed next to a large title and some text. This block allows you to use Google’s Material Design icons.
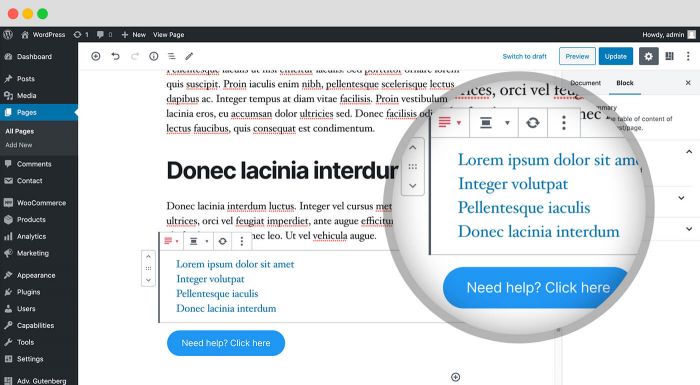
- List block: The PublishPress List block is based on the default List block in Gutenberg. This improved version of the block has tons of extra features including advanced styling such as custom icons, text size, margin, padding and more.
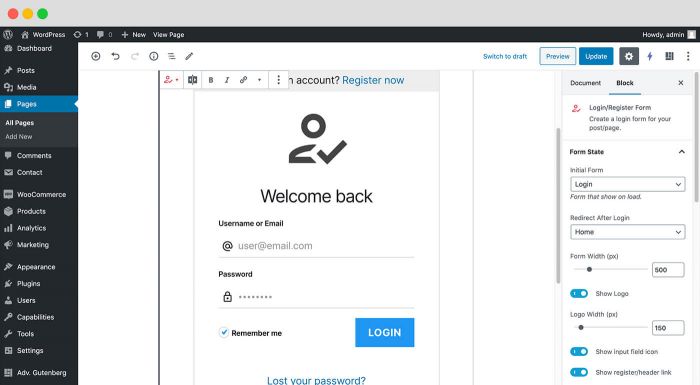
- Login / Register Form block: The PublishPress Login & Register block allows you to load a WordPress login or register form inside Gutenberg. You can also setup a redirect URL after login and customize the design by adding your own logo and colors.
- Newsletter block: The PublishPress Newsletter block can save your future customers email for your marketing operations. You can create a sign-up block that’s customized with your own styling and text.
- Search bar block: The PublishPress Search Bar block allows you to add a very customizable search form into Gutenberg. You can change the colors, icons, width and text of your search bar.
- Social Links block: You can share your social media profiles very easily by using the PublishPress Social Links block. This block allows you to add links to your company / organization / personal profile on all the major social networks.
- Table of Contents block: The PublishPress Table of Contents block allows you to show a Table of Contents for your posts created with Gutenberg. WordPress automatically creates this Table of Contents using the headings in your post. This block enables you to place that Table of Contents so your visitors can see it.
- Table block: The PublishPress Table block is based on the default Table block in Gutenberg. This improved version of the block has tons of extra table features including advanced styling such as margin, padding, alignment, colors and more.
- Tabs block: You can create a PublishPress Tabs block when you need to display a lot of content in a small area. The tabs are mobile-friendly, can be horizontal or vertical, and can be customized with your colors and design.
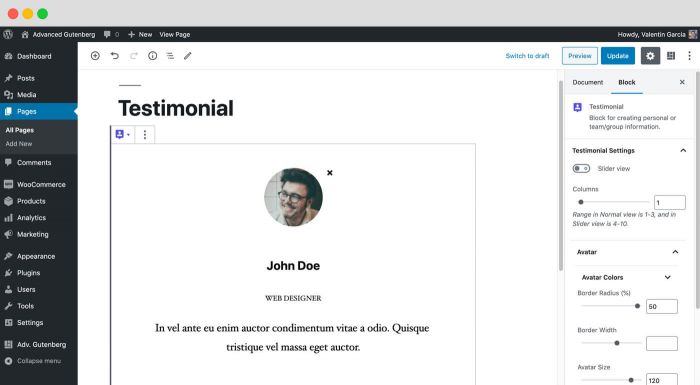
- Testimonial block: The PublishPress Testimonial block allows you to add clients testimonials to Gutenberg. You can add testimonials using columns or a slider. You can show the avatar, name, job position and description for each testimonial.
- Video block: The PublishPress Video block is based on the default Video block in Gutenberg. The PublishPress Video block is most useful for videos hosted on your WordPress site. This block has tons of extra features, including advanced styling, for locally-hosted videos.
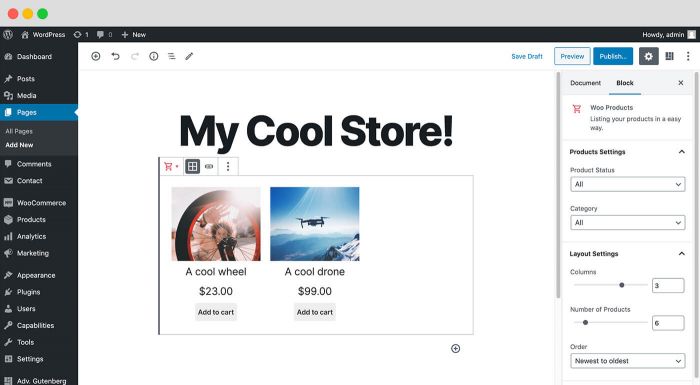
- WooCommerce block: PublishPress Blocks comes with a block to display your WooCommerce products. There are 2 layouts available for the Woo Products block: the Grid and Slider views.
And there are also three blocks available in PublishPress Blocks Pro:
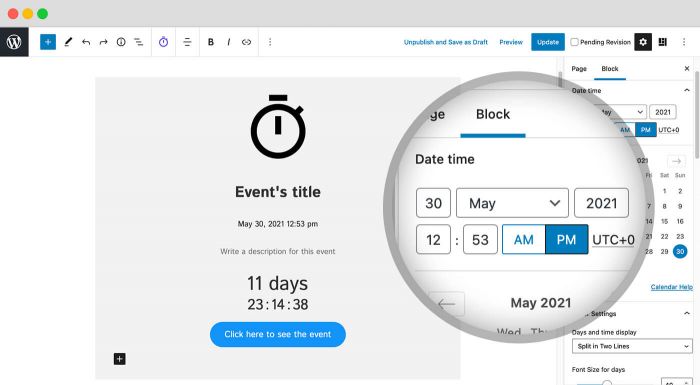
- Countdown block: With the PublishPress Countdown blocks, you can create a highly customizable countdown to an event. This block is available in PublishPress Blocks Pro.
- Feature List block: With the Pro version of the PublishPress Blocks plugin, you can create an Features List block when you need to show a list of all the items available with a product or service.
- Pricing Table block: With the Pro version of the PublishPress Blocks plugin, you can create a Pricing Table block when you need to show people the purchase or subscription options on your site.
PublishPress Blocks features the best content block in WordPress. You can use the “Content Display” block to create blog layouts, lists of posts by a specific author, or even complete newspaper frontpages.
This block allows you to show posts, pages and other content types in many beautiful layouts. These layout options are Grid, Frontpage, List, Newspaper, Masonry, and Slider.
You also have dozens of different ways to customize your content. You can filter your content by author, category or tag. You can add many types of data to your layouts including posted date, updated date, images, authors, excerpts, intro text, comments and more.
We’ve already mentioned many features of the Content Display block. So what are you waiting for? Install PublishPress Blocks and check out the Content Display block. This block really is the best way to showcase your posts in the Gutenberg editor.
Feature 2. Blocks Styles
You create custom, reusable CSS styles and make them available to end users. Name the style, and let the content editors use it when they need it. This is a very useful feature that empowers your users to add pre-defined CSS styles to any Gutenberg block.
Click here to see how to create block styles.
Feature 3. Block Controls
Using the PublishPress Blocks plugin, you can schedule when blocks are shown, and add user role restrictions.
Block Controls works with almost any block, including blocks from third party plugins.
Click here to read how to use block controls
There are four different kinds of block visiblity control available:
- Schedule control: schedule when to start showing and/or stop showing a block.
- User roles control: choose which users can see your blocks.
- Term archives control: choose on which taxonomies and terms archive pages your blocks can be displayed.
- Pages control: choose in which pages this block can be displayed.
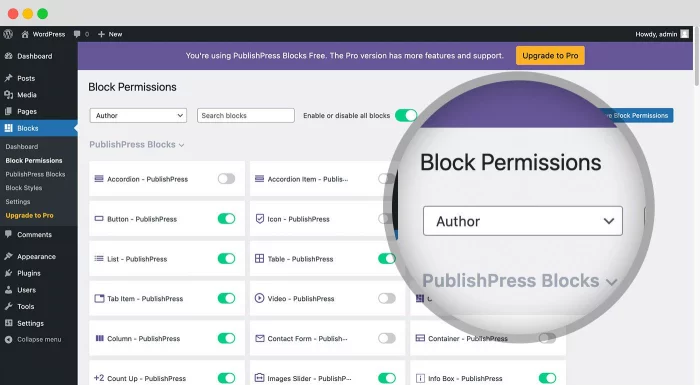
PublishPress Blocks also allows you to enable or disable Gutenberg blocks for user roles. For example, you can disable the “Classic” block if you don’t want users to rely on the old WordPress editor.
Using the PublishPress Blocks plugin, you can allow some user roles to use the Gutenberg blocks that you choose. You can select which blocks in the Blocks list will be available to each role.
Click here to see how to control permissions for Gutenberg blocks.
Feature 4. Reusable Blocks
When you are using PublishPress Blocks, a submenu for Reusable Blocks is enabled by default. This submenu allows you to reach the “Reusable blocks” page screen that is normally difficult to find in WordPress.
Reusable blocks are an incredibly useful feature in the Gutenberg block editor. They allow you to create content once and use it multiple times inside different posts and pages. In future updates for PublishPress Blocks, we’re going to add more features to help you manage reusable blocks.
Click here to for more on the Reusable Blocks Screen.
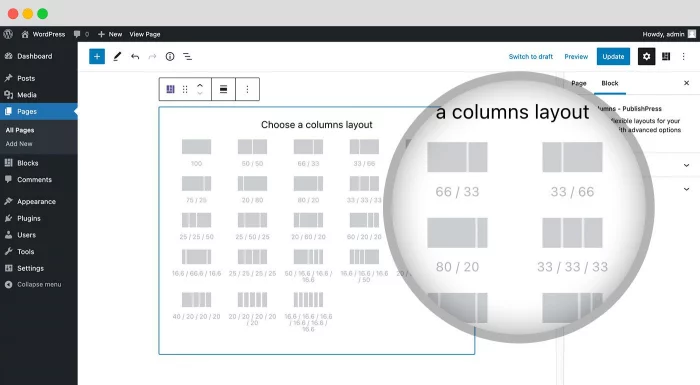
Page Builder Block Layout Options
PublishPress Blocks allows you to create flexible and beautiful page builder layouts. You get 23 layout options with different options for desktop, tablet and mobile devices. You can create these layouts with the PublishPress Columns block. The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the Gutenberg block has many extra features including extra layout options, padding, margins and much more.
Click here to see more about the block layout options
Join PublishPress and get the Pro plugins
The Pro versions of the PublishPress plugins are well worth your investment. The Pro versions have extra features and faster support. Click here to join PublishPress.
Join PublishPress and you’ll get access to these nine Pro plugins:
- PublishPress Authors Pro allows you to add multiple authors and guest authors to WordPress posts.
- PublishPress Blocks Pro has everything you need to build professional websites with the WordPress block editor.
- PublishPress Capabilities Pro is the plugin to manage your WordPress user roles, permissions, and capabilities.
- PublishPress Checklists Pro enables you to define tasks that must be completed before content is published.
- PublishPress Future Pro allows you to schedule changes to WordPress Posts.
- PublishPress Permissions Pro is the plugin for advanced WordPress permissions.
- PublishPress Planner Pro is the plugin for managing and scheduling WordPress content.
- PublishPress Revisions Pro allows you to update your published pages with teamwork and precision.
- PublishPress Series Pro enables you to group content together into a series.
Together, these plugins are a suite of powerful publishing tools for WordPress. If you need to create a professional workflow in WordPress, with moderation, revisions, permissions and more… then you should try PublishPress.
Bug Reports
Bug reports for PublishPress Blocks are welcome in our repository on GitHub. Please note that GitHub is not a support forum, and that issues that aren’t properly qualified as bugs will be closed.
Follow the PublishPress team
Installation
To install the plugin automatically:
- Through WordPress admin, use the menu: Plugin > Add New
- Search for PublishPress Blocks
- Click on install then click the activation link
Screenshots

Content Display Block: PublishPress Blocks include Content Display, a powerful block to show posts, pages and custom post types in many beautiful layouts.

Block permissions: PublishPress Blocks allows you to enable or disable blocks per user role.

Column Layouts: PublishPress Blocks allows you to create flexible and beautiful layouts. You get 23 layouts options with different options for desktop, tablet and mobile devices.

WooCommerce Products: PublishPress Blocks comes with a block to display your latest WooCommerce products.

Countdown Block: Create a customizable countdown block with a lot of settings, including date and time layout, font size, and more.

Content Blocks: PublishPress Blocks has multiple blocks to improve your content. You can create a Table of Contents block, build stylish lists with icons, and add attractive buttons with many design options.

Image and Video Blocks: With the PublishPress Video block, you can display remote or local videos with a customizable player and tons of options. The PublishPress Image block: get more controls over your images with zoom, opacity, captions and much more.

Email and Contact Form Blocks: You can create Contact form and also Newsletter sign-up blocks.

Gutenberg Accordion Block: You can display content in an accordion layout. The content of each accordion can be visually edited.

Gutenberg Info Box and Icon Blocks: The Info Box blocks allows you to show information with an icon, title and text with custom styles.

Google Maps: With the Map block you can display a Google Map with a custom icon, tooltip and description.

Count up blocks: The Count Up block is perfect for showcasing numbers in Gutenberg. You can use it to show how many clients you have, how much money you have raised etc.

Testimonial Blocks: The Testimonial Block allows you to add clients testimonials to Gutenberg.

Login & Register Gutenberg Block: This block allows you to load a WordPress login or registration form inside Gutenberg.

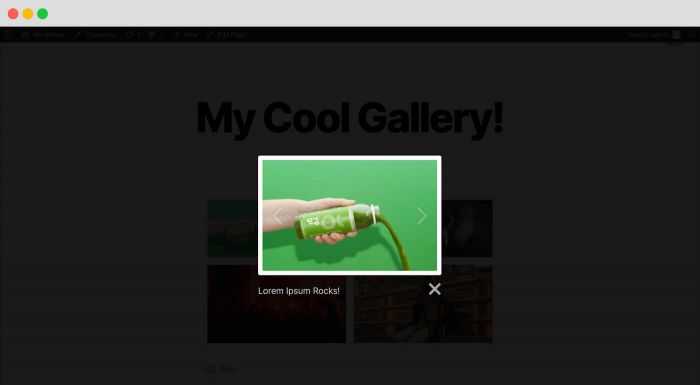
Gallery Enhancements: PublishPress Blocks has major improvements for the default WordPress galleries, including lightbox displays, image captions, and better image navigation.

Block Styles: You create custom CSS styles for blocks and make them available to end users.
FAQ
We reply to every question about the editor on the forum here, just ask 🙂 We also have online documentation here.
You can create a PublishPress Accordion block by clicking the “Accordion – PublishPress” button in the PublishPress Blocks category. When you first create this block, you will see 2 accordion elements that display by default. Once created, you can adjust the header, body or border options for your accordion. The Accordion block also allows you to customize the borders of the accordion areas:
Click here for more on Gutenberg accordion blocks.
The PublishPress Button block is based on the default Button block in Gutenberg. This improved version of the button block has tons of extra features including advanced styling such as hover, margin, border, padding, shadows and more. You can create a PublishPress Button block by clicking the “Accordion – PublishPress” button in the PublishPress Blocks section. There are options for customizing the test size, background color and text color for the button. There are also customization options for the color, borders, margin, and padding of your buttons. You can choose settings that control what visitors see when they hover over your button blocks.
Click here for more on Gutenberg button blocks.
The PublishPress Icon block allows you to add icons to WordPress content. This block uses Google’s Material Design icons. You can customize the style, size, color, link, margin, padding, background, border and more. You can create a PublishPress Icon block by clicking the “Icon – PublishPress” button in the PublishPress Blocks section. After you choose an icon, you will see extra settings in the right sidebar, including Icon Size, Icon Color, Icon Background, Border, Border Size, Border Radius.
Click here for more on Gutenberg icon blocks.
The PublishPress List block is based on the default List block in Gutenberg. This improved version of the block has tons of extra features including advanced styling such as custom icons, text size, margin, padding and more. You can create a PublishPress List block by clicking the “List – PublishPress” button in the PublishPress Blocks section. After creating the PublishPress List block, you can adjust the settings from the right sidebar. You can change the icon and it’s settings which include List icon, Icon size, Line height, Margin, Padding, and more.
Click here for more on Gutenberg list blocks.
The PublishPress Table block is based on the default Table block in Gutenberg. This improved version of the block has tons of extra table features including advanced styling such as margin, padding, alignment, colors and more. You can create a PublishPress Table block by clicking the “Table – PublishPress” button in the PublishPress Blocks section. After choosing the PublishPress Table block, you can choose the number of columns and rows for your table layout. You can edit the table after setting the number of columns and rows. The options include:
- Add Row Before
- Add Row After
- Delete Row
- Add Column Before
- Add Column After
- Delete Column
- Split Merged Cells
- Merge Cells
Click here for more on Gutenberg table blocks.
You can create a PublishPress Tabs block when you need to display a lot of content in a small area. The tabs are mobile-friendly, can be horizontal or vertical, and can be customized with your colors and design. To insert a PublishPress Tabs block, click the “Tabs – PublishPress” button in the PublishPress Blocks category. You can add tabs using the large + icon. You can remove tabs using the yellow X icon. The block settings allow you to adjust the tab direction and also which tab people will see when they open the page.
Click here for more on Gutenberg tabs blocks.
The PublishPress Columns block is based on the default Columns block in Gutenberg. This new version of the block has many extra features including extra layout options, padding, margins and much more. If you want to create a block containing other blocks inside, you should choose “Columns – PublishPress” in PublishPress Blocks category. Then you can add any types of block you want in each column. You can choose different layouts for Desktop, Tablet, and Mobile displays. You can also choose the space between columns, padding, margin, and much more.
Click here for more on Gutenberg columns blocks.
No. The impact is minimal because our plugin relies heavily on tools provided by the native Gutenberg editor.
Many of our blocks are built on top of the default Gutenberg blocks, so little extra code is necessary. And if you decide to stop using PublishPress Blocks, any Gutenberg block will safely turn back to regular HTML. This means that PublishPress Blocks is a safe option to use, because your content is not locked into our plugin forever.
Read more about disabling PublishPress Blocks.
Yes, with the PublishPress Blocks plugin, you can show WordPress images inside a lightbox modal. This feature is not available in the normal WordPress gallery block. This feature is on the Configuration screen in PublishPress Blocks. This will modify the default “Gallery” block in WordPress.
- Open galleries in lightbox: This will automatically add a lightbox display to images in the “Gallery” block.
- Image caption: This feature will automatically take the alt text or caption for an image and show it as captions for images in lightboxes. You can choose between display the caption below the image or over.
Yes, it is possible to create anchor links for Gutenberg blocks. This allows you to create direct links to blocks, rather than to the top of a page. They allow visitors to click a link and instant moved up or down a long page.
- When editing a block, look for the “Advanced” tab in the right sidebar.
- Under the “Advanced” tab, look for the “HTML anchor” box.
- Enter the name of your anchor.
This feature is available for all PublishPress blocks, except for these:
- Icons
- Columns
- Info Box
- Content Display
- Testimonial
If you disable the PublishPress Blocks plugin, the blocks will revert to HTML. This means that PublishPress Blocks is a safe option to use, because your content is not locked into our plugin forever. Our plugin will not negatively impact your use of the block editor.
Click here for more information on disabling blocks
All of these are good Gutenberg block plugins. PublishPress Blocks has particular strengths with the 5 features we mention in the introduction:
- The best Latest News / Content block in WordPress
- Over 20 extra Gutenberg blocks
- Permissions for the block editor
- Block styles to add reusable custom CSS to any block
- Block layout and page-builder features
Yes, we use the phrase “publishpress-advg-install” to share install links. You will see that text included in the links from other PublishPress plugins.
Changelog
3.2.2 – 13 May 2024
- FIX: Tab titles, #1372;
- FIX: Cannot use object of type WP_Error as array, #1354;
3.2.1 – 07 Nov 2023
- FIX: Call to lodash methods, #1342, #1346;
- FIX: Can’t activate Blocks if Gutenberg plugin is active, #1345;
- FIX: Series order when no series is selected error, #1335;
3.2.0 – 20 Sep 2023
- FIX: register_activation_hook not executed, #1325;
- FIX: Logic to check if a setting is enabled, #1319;
- FIX: Undefined array key “enable_columns_visual_guide”, #1321;
- CHANGE: Internal vendor and new file structure, #1299, #1312;
3.1.6 – 10 Aug 2023
- FIX: Undeclared $style_html variable
- FIX: Add jQuery as dependency when enqueueing frontend.js in frontend for Testimonial block
- CHANGE: “Reusable Blocks” admin submenu to “Synced Patterns”
3.1.5 – 25 Jul 2023
- FIX: post-sidebar.js enqueue in post and page edit only
- FIX: lightbox should apply to galleries when “Link to” is “media file”
- FIX: Block permissions when user has more than one role bug
- ADD: Allow to enable/disable Legacy Widget through Block permissions
- CHANGE: Set WordPress 5.5 as minimum version
- CHANGE: PHP and WP Minimum Version Configuration
3.1.4.3 – 16 May 2023
- ADD: Support for new dynamic meta_key for Series in Content Display block
3.1.4.2 – 12 Apr 2023
- FIX: Allowed block types for non-saved block types in post edit
- FIX: Widget Group block type not saved as active
- ADD: PHP 7.2.5 as minimum PHP version
3.1.4.1 – 29 Mar 2023
- FIX: Blinking block inserter in WordPress 6.2
- FIX: Toggle to open calendar popup in Block controls
- FIX: Calendar popup UI in Block controls
- FIX: Days of the week and between times UI elements from Schedule’s Block controls missing CSS in Customizing > Widgets
- FIX: Woo Products columns are incorrect in editor preview
- FIX: Slider view in editor for Woo products block
3.1.4 – 13 Feb 2023
- ADD: Unique class to Accordions block
- ADD: Ad “Upgrade to Pro” in Schedule Timezone setting Block control
- FIX: Stacked is selected but visually is not indicated in Tabs block
3.1.3 – 23 Jan 2023
- ADD: List item block
- ADD: Reordering items support to List block
- ADD: Submenu for Reusable blocks
- FIX: Transforms for List block
- FIX: Selected PublishPress block icon contrast in List view
- FIX: Default undefined “width” for single Column block
- FIX: Columns width in editor
- FIX: Vertical alignment in editor for PublishPress Columns block
- FIX: All tabs content displayed at once
3.1.2 – 4 Jan 2023
- ADD: Days of the week and time range settings to Schedule control
- ADD: Term archives and pages control
- ADD: Bring back map files
- ADD: Display timezone below dates
- ADD: Minify compiled JSX files
- ADD: Support for Accordion items in Table of Contents block for Pro version
- ADD: Hide from everyone option to User roles control
- ADD: aria-label to overlay link for Images Slider block
- FIX: For User role control, when no role is selected, the block is hidden to everyone
- FIX: Hide widgets HTML wrapper when its block is not visible
- FIX: Set autoload to ‘no’ for bigger size options
- FIX: Load dashicons in frontend if blocks are using it
- FIX: Optimize PublishPress blocks code to enqueue assets
3.1.1 – 16 Nov 2022
- ADD: Base path constant
- ADD: Reusable methods for FormTokenField
- FIX: Vendor path constant
- FIX: Undefined window._wpGutenbergDefaultPost in initializeEditor()
- FIX: Make title and subtitle linkable for Image block custom URL
- FIX: Reset icon moved to a new line when date is longer in Schedule block control
- FIX: Padding for date picker popup
- FIX: Can’t select items from core List block
- FIX: Forced 100% width for core Button block
- FIX: Bring back Upgrade to Pro boxes in editor
3.1.0 – 26 Oct 2022
- ADD: Block Controls admin page
- ADD: User roles block control
- ADD: Rename old accordions and tabs blocks as deprecated
- ADD: Edit Block style title above the class name
- ADD: Allow to dynamically exclude blocks when calling advgbGetBlocksFeature()
- FIX: Server check to active Legacy widget block for Block Permissions
- FIX: Adjust force active/inactive blocks javascript check in Block Permissions
- FIX: Add each block control at the time and when enabled
- FIX: Disabled menu features should be hidden always
- REMOVE: Edit Block style title through the styles list
3.0.1 – 6 Oct 2022
- FIX: Potential non load of version notices library
- FIX: Don’t add Blocks menu custom CSS classes if menu is not created
- FIX: Settings panel title for Video block
- FIX: Block styles label in editor dropdown
- FIX: Links to settings from Login & Register, Map, Newsletter and Contact Form blocks
- FIX: Wrong tab name returns a “not found” message
3.0.0 – 3 Oct 2022
- ADD: Separated admin pages
- ADD: Admin dashboard
- ADD: PublishPress brand color as default icon color
- ADD: New names for PublishPress blocks
2.14.2 – 25 Aug 2022
- ADD: Extend supported blocks setting to support blocks not listed in Block access
- FIX: Authors and Series order by from Content Display make some legacy widgets to disappear in frontend
- FIX: Allow to enable Container block through Block access
- FIX: Cropped read more link when having padding in Content Display block
2.14.1 – 3 Aug 2022
- ADD: Pre-populate title and text with image properties from media library (title, alt, caption and description) for Images Slider block
- FIX: Block Access support for third party plugins blocks
- FIX: Block access for super admin in multisite child site
- FIX: Custom styles conflict with Block controls class in editor preview
- FIX: Images slider inside Advanced Tabs
2.14.0 – 25 Jul 2022
- ADD: Block controls to schedule blocks visibility
2.13.3 – 6 Jul 2022
- ADD: Blue color from WordPress core to unit elements (px, %) for Content Display block
- ADD: Choose to display author, date, excerpt, read more, category, tags, comment counts and custom taxonomies for up to 5 first posts in Content Display block
- ADD: Offset posts filter to Content Display block
- ADD: Featured image color overlay and opacity for headline style to Content Display block
- ADD: JSON translations for French, Danish and Norwegian
- FIX: Center featured image when using default slider view for Content Display block
- FIX: Don’t output text after title and text before read more when empty in editor for Content Display block
- FIX: Lost password link broken in Login/Register Form block
- FIX: Slideshow view text in editor preview is cropped for Content Display block
- FIX: Make email and password fields required for Login/Register Form block
- REMOVE: PublishPress Series box from editor preview in Content Display block
2.13.2.1 – 21 Jun 2022
- ADD: Exclude posts shared method for Content Display block
- FIX: Limit request for post suggestions in Exclude for Content Display block
2.13.2 – 2 Jun 2022
- ADD: Toggle to check/uncheck all blocks in Block Access screen
- ADD: PublishPress Series order by option
- ADD: Select posts by id
- FIX: Edit title and text over the image for Images Slider block
- FIX: Undefined postTitleVsIdMap error in Content Display block
- FIX: Console error already registered WordPress 6.0 new core blocks
- REMOVE: Select posts by title
2.13.1 – 17 May 2022
- ADD: Plugin Instance Protection
- ADD: PublishPress Series support to Content Display block
- FIX: Don’t display post info and categories/tags, taxonomies wrappers when empty for Content Display block
- FIX: Reset categories attribute when changing post type
- FIX: Duplicated padding/margin icons for Info Box block
- FIX: Forced scroll to top issue in editor caused by masonry in Content Display block
2.13.0 – 26 Apr 2022
- ADD: Target support to author link for Content Display block
- FIX: Make responsive headings translatable
- REMOVE: Deprecated profiles post type and its capabilities
2.12.0 – 30 Mar 2022
- ADD: Ad to upgrade to Pro for Advanced List, Count Up, Testimonial and Advanced Image blocks
- ADD: Updated translations for Spanish (ES), French, Norwegian and Danish
- ADD: Spanish (MX) translations
- ADD: Id attribute to Count Up block
- ADD: Center alignment through CSS file for Count Up block
- ADD: Block id as class to Content Display block
- FIX: Check if category exists when outputting blocks in access screen
- FIX: Text format for counter displayed as raw HTML in frontend for Count Up block
- FIX: Duplicated id for Testimonial block
- FIX: Title and subtitle output with RichText for Advanced Image block
- FIX: Title and text output with RichText for Images Slider block
- FIX: Tags attribute messing with CPT in frontend after switching from post to CPT
- FIX: Load styles in frontend for Content Display block
- REMOVE: Inline center alignment for Count Up block
2.11.6 – 10 Mar 2022
- ADD: Improved design for Advanced Tabs remove and add settings
- ADD: Ad to upgrade to Pro for Images Slider block
- ADD: Missing Spanish translations
- REMOVE: Manual block registration for Legacy Widget and Widget Area
- FIX: Legacy Widget is always activated and can’t be disabled
- FIX: Local video cropped in mobile for Advanced Video block
- FIX: Default text color for outlined styles in frontend for Advanced Button block
- FIX: Check current user role exists as array in advgb_blocks_user_roles option
- FIX: Get all the taxonomy values for CPT filters in Content Display block
- FIX: Text format displayed as raw HTML in frontend for Count Up block
- FIX: Handle editor javascript as separate file to load when Block Access is enabled
2.11.5 – 14 Feb 2022
- ADD: Ad to upgrade to Pro for Advanced Tabs, Advanced Accordions and Content Display blocks
2.11.4 – 8 Feb 2022
- ADD: Set Block Access as disabled for new installations
- ADD: Disable Table of Contents in Site Editor
- FIX: Include 0 on the left when hours or minutes are 0-9 for Newsletter and Contact Form blocks
- FIX: Don’t unregister widget blocks
- FIX: Warning when missing Legacy widget in Block Access
- FIX: Add a visual indicator the Tabs style is selected for Advanced Tabs block
- FIX: Don’t load post-sidebar.js in Site Editor screen
- FIX: Load assets in frontend for pages generated through Site Editor
- FIX: Load CSS in Site Editor
- FIX: Adapt scripts enqueue from Pro to make it compatible with Site Editor
- FIX: New block types already registered error in console
- FIX: Login / Register Form design in Site Editor
- FIX: Duplicated id for Info Box block
- FIX: UI settings in Site Editor
- FIX: Load Dashicons in Site Editor iframe
- FIX: Padding Unit for Mobile in frontend for Columns Manager block
- FIX: Include in Gutenberg Site Editor the blocks stored in advgb_blocks_list option but not detected by Block Access
2.11.3 – 17 Jan 2022
- ADD: Sanitization cleanup
- ADD: Improve escaping output
- FIX: typeof function for block icons
- FIX: Timeout when editing a cell for Advanced Table block
- FIX: Change cell content onClick for Advanced Table block
- FIX: Don’t output CSS properties in frontend when values are empty for Advanced Button, Search Bar and Login / Register blocks
2.11.2 – 4 Jan 2022
- ADD: Nonce to block forms
- ADD: Add capability check for save method
- ADD: Update form submit fields check
- ADD: Custom Styles CSS field sanitization
- ADD: Blocks arrays sanitization
- ADD: Add redirection when Block Access role is not saved
- ADD: Clearer “Block Access can’t be saved” message
- ADD: Check to load vendor just once
- FIX: Top Pro banner Javascript resize conflict with WooCommerce in admin dashboard
- FIX: “wp-editor” call notice in Widgets
- FIX: Don’t run Summary block code in Widgets
- FIX: Check if we’re in Widgets or Post edit screen to define some variables for Content Display block
- FIX: Slow content refresh for Content Display block
- FIX: Update to Reviews library v1.1.18
- FIX: Use wp-customize-widgets dependency in customizer screen
- FIX: Notice and warnings in Widgets when trying to update Block Access User Roles with possible missing block
- FIX: Check the right nonce for Custom styles
- FIX: Disable save form functionality when PublishPress blocks are disabled for Newsletter and Contact Form blocks
2.11.1 – 27 Oct 2021
- ADD: Ask for review library through composer
- FIX: Hide inserter for Advanced Tab item to avoid inserting automatically tabs inside tabs
- FIX: One accordion item in new Advanced Accordion block insertions
- FIX: Don’t allow to insert Advanced Tabs and Tab items blocks inside Tabs
2.11.0 – 20 Oct 2021
- ADD: New ask for review system
- ADD: Design improvements for review system
- ADD: Setting to disable blocks from PublishPress Blocks plugin
- ADD: Order option by “oldest to newest” to Woo Products block
- ADD: Support for incoming renewed Gallery Block to integrate with “Open galleries in lightbox”
- ADD: Support for headings inside Cover and Group for Table of Contents block
- REMOVE: developer_documentation.html
- REMOVE: Google+ icon from Social Links block
- FIX: Console warnings and errors when Custom Styles is disabled
- FIX: Undefined variable $saved_settings when checking for Gallery block lightbox settings in frontend
- FIX: Legacy widgets are not available from migrated default Profile to Block Access
- FIX: Custom Styles javascript validation load
- FIX: Featured image display in editor when post type is page for Content Display block
- FIX: window._wpLoadGutenbergEditor is deprecated
- FIX: Forced margin-bottom and margin-top when using Editor width different to inherit
- FIX: Attribute in default configuration for Advanced List block
- FIX: frontend.js text from Newsletter block support translations
2.10.5 – 14 Sep 2021
- REMOVE: New ask for review system
2.10.4 – 14 Sep 2021
- ADD: New ask for review system
- ADD: Forced deactivation for Container block through Block Access screen
- ADD: Completed Spanish translation
- ADD: Unique JSON translation file to cover all the JS files that needs translation
- ADD: Setting to disable Block Access
- ADD: Setting to disable Custom Styles
- REMOVE: Old custom_styles.css delete file process
- REMOVE: JUFeedback system
2.10.3 – 23 Aug 2021
- FIX: Other Block Access by User Roles being deleted when updating advgb_blocks_list
2.10.2 – 23 Aug 2021
- ADD: Block Access by User Roles
- REMOVE: Block Access Profiles
- FIX: “Block is already registered” errors in console
- FIX: Author filter for Products post type in Content Display block
2.10.1 – 17 Aug 2021
- REMOVE: Block Access by User Roles
- ADD: Block Access Profiles
- REMOVE: Fix “Block is already registered” errors in console
2.10.0 – 16 Aug 2021
- ADD: Block Access by User Roles
- REMOVE: Block Access Profiles
- FIX: “Block is already registered” errors in console
2.9.2 – 4 Aug 2021
- ADD: Toggle to disable all the avatars for Testimonial block
- ADD: Upgrade to Pro admin page
- FIX: Label to reset avatar for Testimonial block
- FIX: Text format displayed as raw HTML in frontend for Advanced Tabs block
- FIX: Images Slider exponential width inside Columns Manager block
- FIX: Use Global Columns Visual Guide class in Widgets
- FIX: Text format displayed as raw HTML in frontend for Testimonial block
- FIX: CSS conflicts in admin with third party plugins
- FIX: Icon Selection button compatibility with Gutenberg 11 for Advanced Icon and Info Box blocks
- FIX: Content Display block image width when inserting through Widgets area
- REMOVE: Table of Contents block in Widgets area
2.9.1 – 20 Jul 2021
- FIX: Legacy Widgets and Widget Area blocks support for profiles
2.9.0 – 19 Jul 2021
- ADD: Support for PublishPress Blocks in widgets.php page
- ADD: Support for Block Access to Widget areas
- ADD: Assets loading in Widget areas in frontend
- ADD: Custom styles support for widgets
- ADD: Patch for Twenty Twenty-One theme, footer widgets columns in frontend for Slick
- ADD: Back color format option to Advanced Accordion block
- FIX: Adjust blocks preview CSS for Widgets area
- FIX: Woo Products slideshow in frontend
- FIX: Warning for profiles without assigned users in Block access list
- FIX: Label to show posts from current user for Content Display block
- FIX: Customizer preview for Content Display, Woo Products, Testimonial, Images Slider and Advanced Image blocks
- FIX: Cropped blocks display in widgets customizer for Login/Register and Search Bar
- REMOVE: Deprecated filter
block_categories. Replaced withblock_categories_all - REMOVE: Sidebar settings on widgets page and theme customizer
2.8.2 – 7 Jul 2021
- ADD: Show only posts from current user setting for Content Display block
- ADD: Custom styles support to Image block
- ADD: Description to choose columns layout for Columns Manager block
- FIX: Spacing between columns preview in editor for Columns Manager block
- FIX: Load and resize triggers for Masonry view for Content Display block
- FIX: Blocks spacing in editor
- FIX: Focus for tabs in Advanced Tabs block in Twenty Twenty-One theme in frontend
- FIX: Duplicated id for Advanced Tabs block
- REMOVE: !important property for margin-bottom and margin-top for each block in editor
2.8.1 – 28 Jun 2021
- ADD: Increase max padding and margin for Columns manager and Column blocks
- ADD: Rename “Summary” block to “Table of Contents”
- ADD: Translation support to javascript for block Settings popup
- ADD: Setting to display images on the right for Content Display’s block List view
- ADD: Setting to not display placeholder featured image for Content Display block
- FIX: Default color and background values when are empty in frontend for Advanced Button blocks
- FIX: Default label for custom styles dropdown in editor
- FIX: Spacing for Custom styles dropdown in editor
- FIX: Enable Contributor and Subscriber in “All User Roles” profile
- FIX: Block Settings popup spacing
- FIX: Language support in Block Settings
- FIX: Spacing for Content Display block in Grid and List views
- FIX: Navigation dots margin for Slider view in Content Display block
- FIX: Autoplay in frontend when loading more than once instance of Content Display’s block with Slider view
- FIX: Adjust Number of items when selecting a Newspaper layout for Content Display block
- FIX: Timezone for date time in Content Display block
- FIX: Advanced Accordion content overlay
- FIX: Duplicated Blocks links in admin when having Free and Pro plugins activated
- FIX: PublishPress Blocks category is listed twice in editor when having Free and Pro plugins activated
- FIX: RTL support for Images Slider block
2.8.0 – 15 Jun 2021
- ADD: Rename menu to “Blocks”
- ADD: Ask for review popup after 1 week
- ADD: Load only custom styles in use in frontend
- ADD: Block Access layout improvements
- ADD: Roles and Users to Block Access profiles list
- ADD: Overlay image caption option for Gallery blocks
- ADD: HTML tag options for the Header in Advanced Accordion Block
- FIX: Fix long broken taxonomy display for Content Display block
- FIX: Editor preview when changing number of items in Masonry view for Content Display block
- FIX: Hook when plugin is activated
- FIX: Advanced List transform can break the editor page after is converted into List block
- REMOVE: Author and Date from Block Access profiles list
2.7.1 – 31 May 2021
- ADD: Preview for custom styles in editor
- ADD: Support for custom styles to heading, list, code, preformatted, table, columns and group blocks
- ADD: Spacing optimization for Advanced List block
- ADD: More icons to Advanced List block
- FIX: Original editor width inherit theme’s editor width
- FIX: Filter product status as Featured for Woo Products block
- FIX: Undefined HTTP_REFERER for Login / Register Form block
- FIX: Duplicated ID when duplicating Advanced List block
- FIX: Warning in frontend when switching to a different post type but keeping previous post type taxonomies
- FIX: Warning for taxonomy loop
2.7.0 – 18 May 2021
- ADD: Custom Post Type support for Content Display block
- ADD: Autoplay control to Slider view for Content Display block
- ADD: Top notice in admin with link to Pro version
- ADD: Lighter color scheme for sidebar menu in admin
- FIX: Default image load in editor for WooProducts block
- FIX: Web Stories block by Google not available in editor
- FIX: Multiple email addresses in Email settings
2.6.2 – 22 Apr 2021
- ADD: CSS properties to images for Content Display block to avoid inherit styles from themes
- REMOVE: Load block’s CSS through wp_add_inline_style function
2.6.1 – 21 Apr 2021
- ADD: Load PublishPress Blocks category as first in Gutenberg editor
- ADD: “Content Display” as new name for Recent Posts block
- ADD: “Posted on” and “Updated on” labels before modified date
- ADD: Caption support to Content Display block
- ADD: Exclusion support to Content Display block
- ADD: Masonry view with responsive support to Content Display block
- ADD: Filters panel to group category, tags, author and exclusion settings for Content Display block
- ADD: Recursive method to load CSS for blocks in frontend
- FIX: Load dynamic block’s CSS through wp_add_inline_style function
- FIX: Background for Frontapage view’s Boxed style for Content Display block
- FIX: Use rgba border color in Newspaper view for Content Display block
- REMOVE: “ADVGB” from Content Display and WooProducts blocks when loading in editor
2.6.0 – 12 Apr 2021
- ADD: Compressed CSS files only
- ADD: Tags support to Recent Posts block
- ADD: PublishPress Authors support to Recent Posts block
- ADD: Frontpage view with responsive, styles and gap support to Recent Posts block
- ADD: Page support to Recent Posts block
- ADD: Exclude current post support to Recent Posts block
- ADD: Post Time support to Recent Posts block
- ADD: Display Categories and Tags to Recent Posts block
- ADD: Better organization for Recent Posts block settings
- ADD: Comment count support to Recent Posts block
- ADD: AdvQueryControls component with customizations
- ADD: Modified and Posted date with relative format support to Recent Posts block
- ADD: Setting to display Featured Images for the first posts only to Recent Posts block
- ADD: Allow custom text/HTML after post title and before Read more to Recent Posts block
- ADD: Slider view styles support to Recent Posts block
- ADD: More options for the order of posts to Recent Posts block: by author, modified date, ID and random
- ADD: Newspaper view with multiple layouts support to Recent Posts block
- ADD: Load Recent Posts CSS in frontend only when using Recent Posts blocks
- ADD: Author filter to Recent Posts block
- ADD: PublishPress Author support through author filter to Recent Posts block
- ADD: File structure and validations to share with PublishPress Blocks Pro
- FIX: Duplicated ID when duplicating Search Bar block
- FIX: Formatting output for editable elements in frontend for Login/Register block
- FIX: “Horizontal Alignment” label for Advanced Image default configuration
- FIX: Email validation for Newsletter block
- FIX: Hours and minutes time record for Newsletter block
- FIX: Allowed formats for name and position fields in Testimonial block
- FIX: Cyrillic text output in frontend for Recent Posts block
- FIX: Broken Advanced Tabs block in frontend when using an HTML Anchor
- FIX: Columns Manager and Columns blocks edit inside Advanced Tabs
- FIX: Support for nested blocks until 11th level
- REMOVE: Non production files such as SCSS, JSX, etc.
- REMOVE: Not required formatting for editable elements for Login/Register block
- REMOVE: Static font-size for post titles for Recent Posts block
2.5.7 – 8 Mar 2021
- ADD: Separate pages for Settings and Default block settings
- ADD: Multiple category support to Recent Posts block
- FIX: Alt attribute for img tag in Images Slider block
- FIX: Hide notification when asking for a review
- FIX: Double border-top in editor for body in Advanced Accordion block
- FIX: Notice when no featured image exists while editing/creating posts
- FIX: Collapsed Order RTL in mobile for Columns Manager block
- FIX: Full width alignment for Advanced Button block
- FIX: Allowed formats support for Advanced Button block
- FIX: UI text alignment in cell settings for Advanced Table block
- FIX: Slick Theme CSS for WordPress 5.7
- REMOVE: Obsolete Translations page
- REMOVE: AdvQueryControls component
- REMOVE: Wide width alignment option for Advanced Button block
- REMOVE: Refresh option for Advanced Button block
2.5.6 – 23 Feb 2021
- FIX: Bug in deprecation for Advanced Accordion block from v2.5.5
- REMOVE: Full path in compiled JavaScript
2.5.5 – 17 Feb 2021
- ADD: Bigger font-size for custom styles in new plugin installations
- ADD: Newest version of Material Icons
- FIX: Center alignment for Advanced Table block
- FIX: Testimonial block breaking editor
- FIX: Preview images styles for Advanced Button block
- FIX: Advanced Image duplication id
- FIX: Display symbol inline with number in Count Up block in editor
- FIX: Deprecated code for Advanced Accordion block
- FIX: Border width 0px for Advanced Accordion block
- FIX: A language string for Columns Manager block
- FIX: Columns Visual Guide and Editor Width notices while editing a post/page
- FIX: Editor width change for individual pages/posts when “original” is set in Global configuration
- FIX: Dashicons display in Profile edit
- REMOVE: Unnecessary allowed formats for Advanced Accordion header
- REMOVE: Format options for Advanced Image block
2.5.4 – 4 Feb 2021
- FIX: Deprecated code for Advanced Button block
- FIX: Deprecated code for Advanced Accordion block
- FIX: Deprecated code for Advanced Image block
- FIX: Deprecated code for Advanced List block
- FIX: Deprecated code for Advanced Table block
- FIX: Deprecated code for Advanced Video block
- FIX: Deprecated code for Columns Manager block
- FIX: Deprecated code for Images Slider block
- FIX: Deprecated code for Login / Register block
- FIX: Deprecated code for Recent Posts block
- FIX: Deprecated code for Social Links block
- FIX: Deprecated code for Summary block
- FIX: Deprecated code for Woo Products block
2.5.3 – 21 Jan 2021
- FIX: Advanced Button and Advanced Icon duplication id
- FIX: Deprecated prop for Advanced Button block
- FIX: Editor width and Columns visual guide settings in WordPress 5.6
- ADD: Darker border color for Columns visual guide
2.5.2 – 14 Jan 2021
- FIX: Summary block style and better CSS handling for margin-left
- FIX: Ajax call to update the block list in db
- FIX: Deprecated core/editor to core/block-editor Namespace
- FIX: Introduced bug in 2.5.1 for gallery lightbox target
- ADD: Better gallery lightbox target support
2.5.1 – 11 Jan 2021
- ADD: Anchor support for all the blocks, except: Adv. Icons, Columns Manager, Info Box, Recent Posts and Testimonial
- FIX: Fix gallery lightbox target to open a bigger version of the image (hughworm)
- ADD: Better CSS selector for Advanced List block
- FIX: Space between columns pushing content off in Columns Manager blocks
- REMOVE: Old CSS approach for Columns Manager columns and layouts
- FIX: Advanced Button center alignment in editor
2.5.0 – 9 Dec 2020
- ADD: “PublishPress Blocks” as new plugin’s name
- ADD: New admin design
- ADD: Support for javascript translations
- ADD: More translation strings for Italian
- ADD: More translation strings for Spanish (Spain)
- FIX: Strings that are saved as static content
2.4.7 – 19 Oct 2020
- FIX: Global columns visual guide
- FIX: Deprecated isDefault replaced with isSecondary
- FIX: Hidden text in selected button groups on content Gutenberg sidebar
- FIX: Custom class support for Advanced Icon and Info Box blocks
- FIX: Tooltips in configuration pages
2.4.6 – 16 Sep 2020
- FIX: Support for nested blocks in 5th level
2.4.5 – 3 Sep 2020
- FIX: Load Custom Styles in multisites
- ADD: Optimize blocks style loading
2.4.4 – 24 Aug 2020
- FIX: Recent Posts block, broken Category setting
- ADD: AdvQueryControls component
2.4.3 – 17 Aug 2020
- FIX: Load common CSS for nested blocks
2.4.2 – 14 Aug 2020
- FIX: Styles not loading in frontend for nested blocks in WordPress 5.5
2.4.1 – 11 Aug 2020
- FIX: Border width for Advanced Button Block
- FIX: Missing Thickbox CSS loading
2.4.0 – 5 Aug 2020
- REMOVE: JU Translation system
- ADD: Native language files support
- ADD: Support for language overrides created with version 2.3.11 and older
- ADD: Support for more translations (Danish, German, Spanish, French, Italian, Japanese, Polish, Romanian and Chinese)
- FIX: “Enable” option for columns visual guide setting while editing
- FIX: Forward slash in tooltip in Map block
- FIX: Broken strong and em HTML tags in …