Elementor Addons by Livemesh Plugin
Elementor Addons saves time with multiple ready-to-use drag and drop styles for 30+ essential widgets built for Elementor page builder.
Elementor Addons that is beginner friendly and only Addons Plugin that comes with plenty of ready-to-use styles of essential addons you need to build a professional looking website.
★★★★★
Livemesh Addons for Elementor features a great collection of premium, easy-to-use yet highly functional extensions that can be used in Elementor page builder. This is really a premium plugin that you can get for free.
This plugin comes with widgets for just about everything you need to build a professional website – services, team profiles, counters, bar charts, piecharts, testimonials, clients list, portfolio/posts grid, posts carousels, pricing plan and many more in the PRO version. Every premium page builder element you need is available for easy drag and drop into your page by just activating this plugin.
Our focus is to build plenty of drag and drop ready styles for most essential widgets you need to build any website. Each of the styles look very professional and require little to no customization from you, saving tons of time. We are adding more elegant styles everyday for most useful widgets instead of bloating our plugin with new widgets that you rarely need or never need.
Elementor plugin must be activated to use this plugin. After you activate the required plugins, the addons should be available for use in Elementor.
See all of the elements in action here –
LIVE DEMO | Premium Version.
Why Livemesh Addons for Elementor?
- Beautiful Design – First thing you notice when you try our addons – focus on details and unmatched design for a product of this kind. Our work has been featured on leading sites for web design – AWWWARDS, Dribbble, TheBestDesigns, Envato, and Colorlib.
- Ease of Use – We don’t overwhelm you with loads of plain-looking widgets that expect you to customize endlessly to achieve the desired look. Instead, we bundle multiple elegant styles for most commonly used addons for you to pick and choose; styles that don’t require extensive customization.
- Fast Loading – Along with a focus on design and usability, performance is core to the success of this addons plugin. We try to avoid features bloat by bundling essential styles and widgets.
- Quality Code – With over 8 experience with WordPress development, we care to deliver a quality product.
- Mobile Optimized – All Elementor extensions are well tested on devices of all sizes. Usability and ease of use are important to us.
- Regular Updates – We frequently update our product with new features, tweaks, and bug fixes. The premium Livemesh Addons for Elementor plugin has seen 22 releases in the last 12 months alone.
- Proven Support – Having served over 14,620+ paid customers, we have the expertise to stand behind our product and fix issues or answer queries.
- Enhance Theme – No need to switch to a premium theme to get new features. We have got everything covered here with premium elements.
The plugin comes with the following Elementor addons or extensions. Almost all of the elements come with a dark version. –
- Portfolio Grid addon that displays portfolio entries in a nice responsive grid. Masonry and packed options are supported. Comes with support for custom skin and custom grid using Theme Builder Templates part of Elementor PRO.
- Blog Posts Grid that displays blog post entries in a nice responsive grid. Masonry and packed options are supported. Comes with support for custom skin and custom grid using Theme Builder Templates part of Elementor PRO.
- Post Carousel extension that displays your posts as a highly responsive carousel. Comes with support for custom skin using Theme Builder templates part of Elementor PRO.
- Posts Slider addon that helps showcase your posts as a highly responsive, touch enabled slider.
- Post Grid Box Slider addon that displays your posts as a slider of tiled post grids.
- Posts Multislider addon that helps showcase your posts as a highly responsive, touch friendly carousel.
- Device Slider is a image slider that lets you showcase your products and apps inside a phone or tablet device.
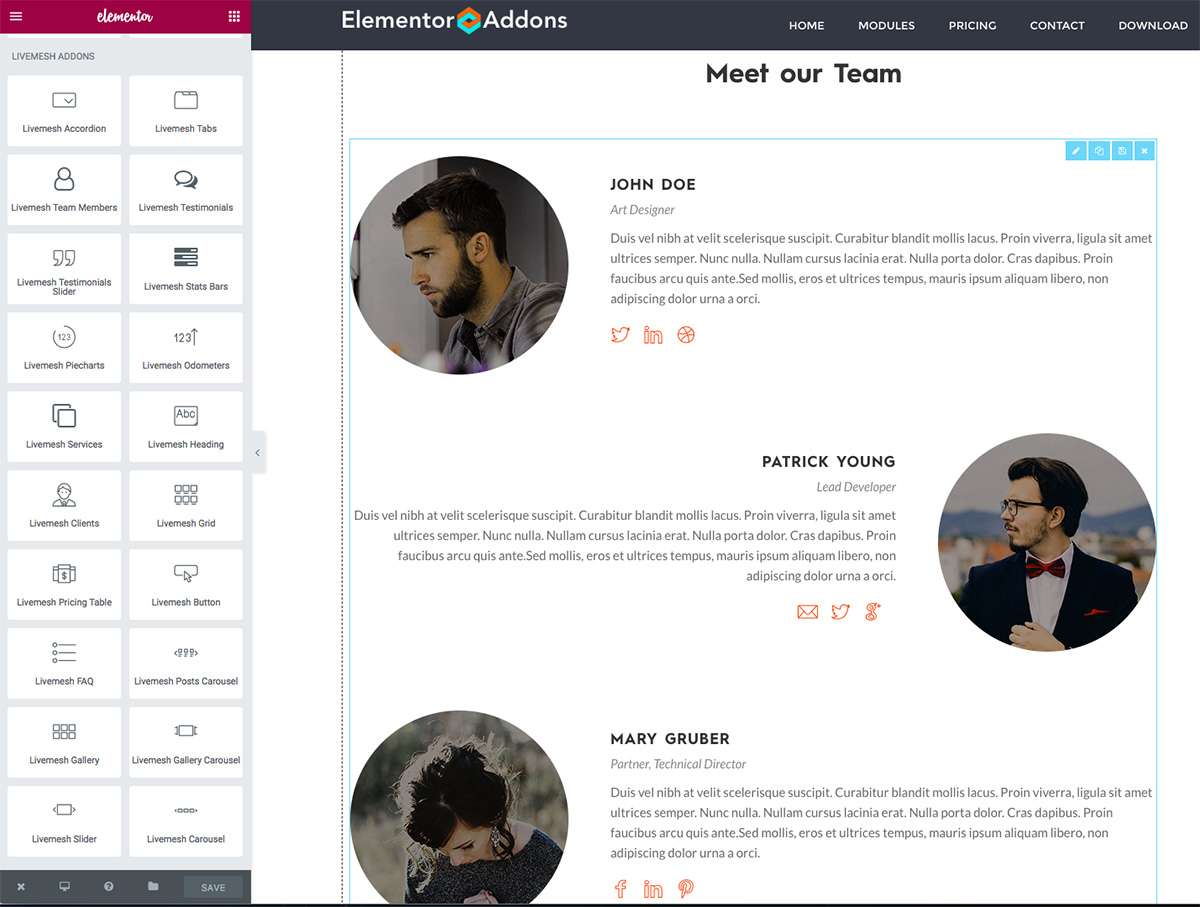
- Team Profiles extension to display all the team members.
- Odometers/Counters to show impressive numbers pertaining to your work or company.
- Bar charts addon to capture skills or any type of percentage stats.
- Animated Pie charts for visual depiction of percentage stats.
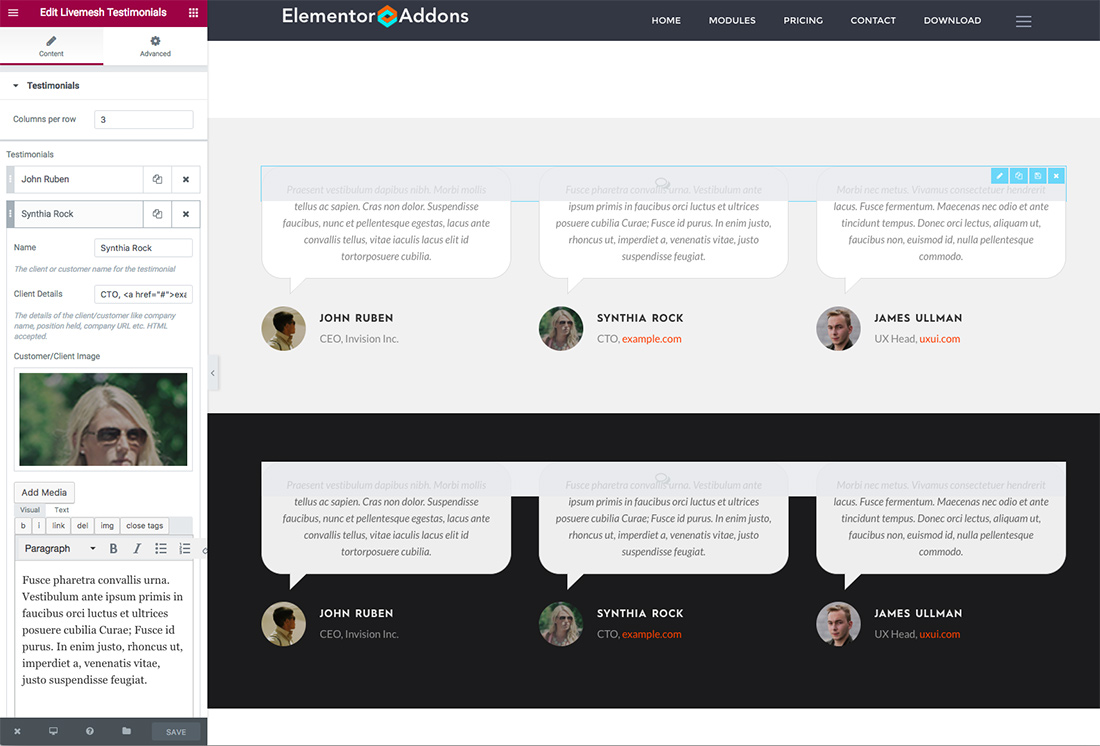
- Testimonials to tell everyone the good things you often hear from your clients/customers.
- Testimonials slider is a responsive touch enabled slider that cycles through testimonials.
- Generic Carousel element that displays lets you present a list of HTML content in a carousel.
- Clients List extension to showcase the clients that you have handled.
- Pricing Plans to help get more sales.
- Services that capture what you can offer for your clients/customers.
- Heading styles to capture effective headings for your page sections.
- Tab Slider addon which showcases a touch-friendly, responsive tab slider.
The Premium version of the plugin comes with additional addons and advanced features added to elements above –
- Posts Block to help present your blog posts, events, news items or portfolio in a dozen creative ways. Comes with AJAX filtering, pagination, and load more features to help visitors navigate your entire collection of blog posts or custom post types and their categories without reloading the page. This is the most powerful posts widget for Elementor for blogs, magazines, and news websites.
- Advanced Grid with Lazy Load – The portfolio/post grid and image gallery addons incorporate option to lazy load posts/images with the click of a Load More button or auto load on scroll (Infinite Scroll).
- Advanced Portfolio/Posts Grid with Pagination – Create a grid of posts or custom post types with AJAX based pagination support. Supports both numbered pagination and next/prev navigation.
- Image Gallery addon that lets you create a grid of images with options for masonry or fit rows, pagination, lazy load, load on scroll/infinite scroll, lightbox support etc.
- Video Gallery to build a beautiful grid of videos to help showcase a collection of YouTube/Vimeo and self-hosted HTML5 videos(MP4/WebM) on your site.
- Image Carousel for a responsive carousel of images.
- Video Carousel for creation of a responsive carousel of YouTube/Vimeo and self-hosted HTML5(MP4/WebM) videos.
- Twitter Grid that talks to the Twitter API to help showcase tweets on your site with load more option. Comes with 3 elegant built-in styles.
- YouTube Grid to display a collection of YouTube videos obtained from YouTube API given a Channel ID, PlayList ID, or a list of Video IDs. Load More option is provided.
- Vimeo Grid to help showcase a collection of Vimeo videos obtained using Vimeo API given a User ID, Channel ID, Album ID, or a Group ID. Load More option is provided.
- WooCommerce Grid is an enhancement of Posts Grid addon that lets you capture details of WooCommerce products like name, price, rating, add to cart, add to wish list etc. Comes with a Quick View option to display product details in a modal window.
- Responsive Tabs that function seamlessly across all devices and resolutions. The plugin features never before choice of over dozen horizontal/vertical styles of tabs to choosen from. Hot linking to tabs is supported from external pages/sites.
- Accordion/Toggle that capture collapsible content panels when space is limited.
- Image Slider to create a responsive slider of images with support for captions, multiple slider types like Nivo, Flex, Slick and lightweight sliders, thumbnail navigation etc.
- FAQ element to display a set of Frequently Asked Questions in a page.
- Features Addon for showcasing product features or services provided by an agency/business.
- Flat style buttons with rich set of customization options.
- Icon list addon that lets you use either images or icon fonts to create custom social icons list, capture payment options etc.
- Advanced Services with additional styles and animations for services addon.
- Additional Styles – The premium version of the plugin support additional styles for widgets like the Posts Slider, Posts Grid Box Slider and Services.
- Lightbox Support – The premium version comes with support for Lightbox for grid and carousel addons. Lightbox with features like thumbnails, full screen, direct linking to images, social sharing, touch controls, etc.
- Custom Animations – Choose from over 40+ animations for most addon elements (excludes sliders, carousels and grid). The animations display on user scrolling to the element or when the element becomes visible in the browser window.
- Premium Support – The customers will have access to a support portal with queries attended to within 24 hours.
You can view the change log for the Premium version of the plugin at https://livemeshelementor.com/change-log/.
Who Can Benefit From Livemesh Addons?
Livemesh Addons for Elementor is great for:
✔ Blogs
✔ Single Page marketing websites
✔ Businesses
✔ Local Businesses
✔ Artists & Photographers
✔ Video content marketers
✔ WooCommerce sites
✔ Niche websites
✔ Or any WordPress Website
Dynamic Content widgets
Know the power of this plugin to be able to create dynamic content widgets, leveraging the Elementor PRO theme builder. Almost any type of dynamic content widgets can be crafted by leveraging the power of Elementor Page Builder in our Posts Grid and Posts Carousel modules. Possibilities are literally endless. –
* Posts Grid items support ‘Custom Grid’ and ‘Custom Skin’ options that help create your own custom posts grid and/or custom posts grid item using theme builder templates in Elementor PRO. One can design custom grid layout and create custom skins for grid items using just the drag and drop widgets functions in Elementor PRO.
* The Posts Carousel items support ‘Custom Skin’ using which you can design your own posts carousel with the help of theme builder templates. Designing a custom skin for posts carousel items is now as easy as dragging and dropping of page builder extensions in Elementor PRO.
* Using Elementor Page Builder, you can design custom skin for Posts Carousel and Posts Grid items with your choice of post fields and their arrangement.
* You can choose separate Skin Templates for the individual items within a Posts Grid. A single Posts Grid can feature disparate set of grid items that leverage separate skins of their choice.
* For Posts Carousel and Posts Grid, you can use any custom post type with custom fields(including those custom fields created using ACF/Pods/Toolset plugins).
* Using just the drag and drop widgets functions in Elementor, one can design custom sliders/carousels and grids of Events, Staff/Team, Features/Services, Testimonials, Educational Courses/Classes, Food Menu items, Food Recipes, Portfolio items, Posts etc. by leveraging the custom grid and grid item templates feature built into Posts Carousel and Posts Grid widgets. Possibilities for building custom carousels and grids are literally endless with dynamic content and page building experience provided by Elementor and data provided by custom post types created using plugins like ACF/Pods/Toolset.
* To help build custom skins and custom grids for Posts Carousel and Posts Grid extensions, the plugin defines two theme builder template locations named Livemesh Item and Livemesh Grid.
List of Livemesh Elementor Addons PRO/Premium Features
- Clean & Simple User Interface
- Optimal Settings Pre-Selected
- The Best Posts Grid, Posts Block, and Posts Carousel for Elementor
- Using the Grid element, you can construct a portfolio of your work/services/products.
- AJAX pagination support with the ability to seamlessly handle a large number of pages.
- Load more, Load on Scroll (infinite Scroll), and Next Prev navigation available as other modes for AJAX-based posts navigation.
- AJAX based category/taxonomy filters. Helps users navigate the entire collection of blog posts or custom post types and their categories without reloading the page.
- Responsive filters which collapse as screen/device size reduces.
- Infinite customization and support for custom skin with Elementor Theme Builder templates
- More than 15 built-in styles that are carefully thought-out
- Almost a dozen built-in Posts Block styles for blogs, news, and magazine-style websites
- 6 different Posts Grid styles to present your blog posts/portfolio items or any custom post type and 7 different styles for the header.
- Built-in cache for performance of filtering, pagination, load more.
- Easy customization – Almost all display elements can be turned off/on
- For lightbox, click anywhere on the image. If a destination URL is specified for the gallery item, the lightbox can be opened by clicking on an icon.
- Advanced features like touch/swipe controls, pinch out/in, double-tap, keyboard navigation, full screen, thumbnails, social media sharing, hardware-accelerated animations, direct linking supported with lightbox.
- WooCommerce Support – Now you can create a grid of WooCommerce products and display details of WooCommerce products like name, price, rating, add to cart, add to wish list, etc. It comes with a quick view option to display product details in a modal window.
- Additional styles and settings for Posts Slider, Posts Multislider and Posts Gridbox Slider
- The most feature-rich Image/Video Gallery and Image/Video Slider/Carousel for Elementor
- Gallery module with support for images, YouTube/Vimeo, and HTML5 self-hosted videos
- Gallery Carousel/Slider module for images, YouTube/Vimeo, and HTML5 self-hosted videos
- Showcase a collection of YouTube, Vimeo, or MP4/WebM videos using the video gallery addon element. Quite handy for video tutorial sites, video bloggers, or any studio with a substantial amount of video content.
- Tags with support for AJAX-based filtering of videos by tags. 7 different styles for the header with filters.
- Advanced features like pagination, lazy load through a load more button, lazyload with load on scroll (infinite scroll).
- The video opens up in a popup lightbox window when the play on the placeholder image is clicked. Alternatively, you can choose to display inline responsive YouTube, Vimeo, and MP4/WebM videos.
- Advanced features like touch/swipe controls, pinch out/in, double-tap, keyboard navigation, full screen, thumbnails, social media sharing, hardware-accelerated animations, direct linking supported with lightbox.
- Use custom thumbnail or the YouTube/Vimeo video thumbnail …
Installation
- Install and activate the Elementor page builder.
- Unzip the downloaded addons-for-elementor.zip file and upload to the
/wp-content/plugins/directory or install the Livemesh Addons for Elementor by Livemesh plugin from WordPress repository. Activate the plugin through the ‘Plugins’ menu in WordPress. - For Portfolio element, install and activate the optional pluginPortfolio Post Type plugin. The Portfolio addon can be built using custom post type registered by this plugin.
For a more detailed explanation, check out our getting started guide
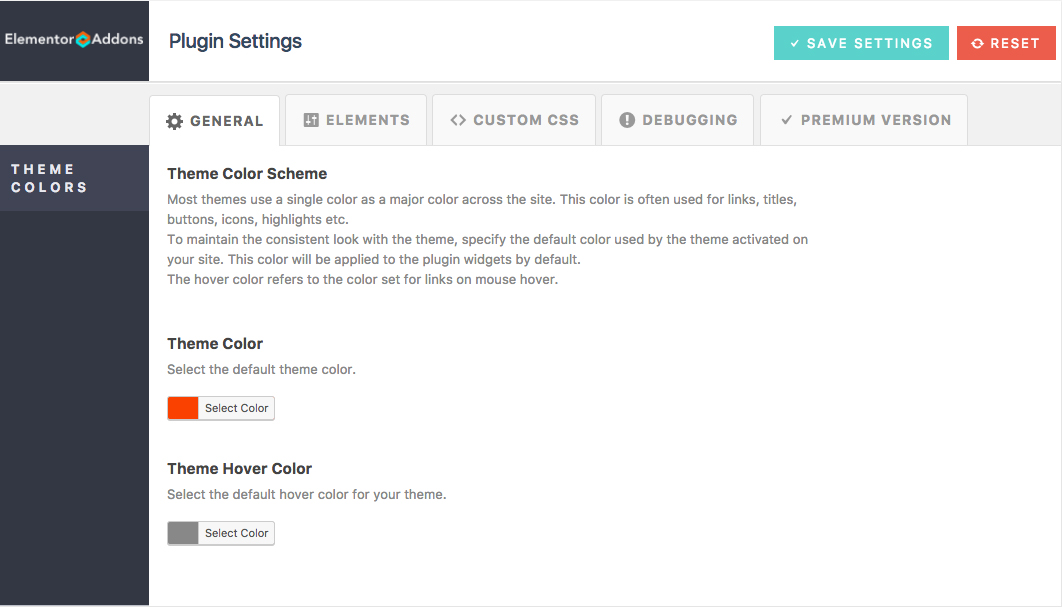
Screenshots
FAQ
Our tests indicate that the elements work well with most themes that are well coded and that work with Elementor. You may need some minor custom CSS with themes that hijack the styling for heading tags by using !important keyword.
The demo site is best recreated with a theme that supports a full-width page template without sidebars. The elements can still be used in the pages of the default template.
Our plugin works well with popular themes for Elementor like Hello Elementor, Astra, Ocean WP and GeneratePress.
The Livemesh Addons for Elementor is an addons plugin for Elementor with 30+ premium quality addons, 60+ Styles, and 100+ demo elements built specifically for Elementor and hence cannot be used without installing/activating Elementor on your site.
None of our Elementor widgets (premium or free) require Elementor PRO to be activated on the site. However, in order to make use of custom skin and custom grid feature part of Posts Grid and Posts Carousel, you would need PRO version of Elementor since they rely on Theme Builder Templates features exclusive to Elementor PRO.
Yes of course. We ensure maximum compatibility with other Elementor Addons or Extensions.
Our plugin is tested to ensure that it integrates well with Elementor PRO. In fact, it leverages some of the Elementor PRO functions like the powerful theme templates function in Elementor Theme Builder in its Posts Grid and Posts Carousel modules to provide infinitely customizable skins.
We run tests to ensure the speed of the site is not affected when you activate our Elementor addons. We provide a way for you to deactivate those Elementor modules that you do not require for your site to avoid loading them unnecessarily on the pages built with Elementor page builder.
In Elementor page builder, edit the section wrapper for the element representing a row of elements. Navigate to the ‘Advanced’ tab of the ‘Edit Section’ sidebar window. Scroll down to the bottom of this tab to the ‘Advanced’ section and input class ‘lae-dark-bg’ in the ‘CSS Classes’ field to activate the dark version of an element.
Pls install and activate the Portfolio Post Type plugin to enable custom post type Portfolio.
Since the plugin is hosted on wordpress.org, it is available on wordpress.com as well. However, you may need to opt for a business plan to install/activate third-party plugins on wordpress.com.
Email us at support[at]livemeshthemes.com and we will be happy to assist you.
Changelog
8.4.2
- Fixed – The marquee text widget using the incorrect escape function as reported by review team.
8.4.1
- Added – Escaping the style attribute to prevent directory traversal for template files.
8.4
- Added – Escaping the data output for posts grid, clients, services, timeline, team members, sliders, carousels, testimonials widgets for enhanced validation of user input.
- Added – Compatibility with WordPress 6.6 and Elementor 3.22
8.3.7
- Added – Escaping the data output for posts grid, posts gridbox slider, posts multislider, posts slider, heading, marquee text, tab slider widgets for enhanced validation of user input.
8.3.6
- Added – Escaping the style and template settings for sliders, posts grid, posts block, gallery, testimonials, services, team widgets for enhanced validation of user input.
8.3.4
- Added – The decoding sync attribute on images so that isotope filters work well
8.3.3
- Added – Validation for custom classes for timeline, device slider and marquee text widgets
- Freemius SDK update to 2.6.2
8.3.2
- Added – Validation of links for team member, services and social URLs
8.3.1
- Added – Validation of class attributes for animated text widget
8.3
- Freemius SDK update to 2.6.1
8.2.2
- Added – One new style for the testimonials slider widget
8.2.1
- Added – Three new styles for the testimonials slider widget
- Added – Dark version for testimonials slider widget styles
8.2
- Fixed – On rare occasions, not having Elementor PRO activated breaks the plugin.
- Fixed – Styling issues on the team member profiles when the image size is too small to occupy the grid width
- Fixed – The flipbox team member style can get cut when the carousel option is chosen
8.1.1
- Added – 4 more exciting new styles to team members widget. One of these based on flipbox effect and another invokes modal window to display team member details.
8.1
- Added – 3 new elegant styles to team members widget
8.0
- Added – Added intuitive image based style selector for posts gridbox slider, posts slider, posts multislider, testimonials, services, team members widgets.
- Added – Image based style select control to help choose styles visually. Will replace text based select styles dropdown in many widgets in future versions of the plugin.
- Updated – Compatibility with Elementor 3.17
7.9.3
- Added – New icons for few widgets
- Updated – Minor code refactoring and improvements
7.9.2
- Freemius SDK update to 2.5.12
- Updated – Compatibility with Elementor 3.16
7.9.1
- Added – Subtext option to the Marquee widget
- Added – Ability to output HTML for the text of the Marquee widget
- Updated – Compatibility with Elementor 3.14
7.9
- Freemius SDK update to 2.5.10
7.8
- Fixed – The Livemesh Item and Livemesh Grid do not show up in the list of template types in theme builder
- Fixed – The current query option in posts widgets – posts grid, posts carousel, posts block broken
7.7.1
- Fixed – Issue with query construction
7.7
- Updated – Disabled/Enabled Elementor AI for relevant controls on several widgets
7.6
- Updated – Freemius SDK 2.5.8 update
- Updated – Compatibility with Elementor 3.13
7.5
- Added – New elegant Timeline widget. Presently only supports horizontal timeline with touch swipe functions for navigation.
7.4
- Added – Two new styles to piecharts widget with additional customization options for line width, canvas size
- Added – A elegant new style to testimonials widget with the required customizations
- Updated – Compatibility with Elementor 3.11
- Updated – Freemius SDK 2.5.3 update
7.3
- Added – New Device Slider widget
- Added – Compatibility with Elementor 3.10
7.2.4
- Added – Compatibility with WP 6.1 and Elementor 3.8
- Added – Missing sanitization checks for theme color admin settings
7.2.3
- Added – New Marquee Text widget with plenty of customization options
7.2.2
- Added – New Animated Text widget with 6 text animations
7.2.1
- Fixed – Elementor editor would not load on certain sites when plugin is activated
- Fixed – JS errors seen in console when Elementor 3.7 is loaded on the site
7.2.0
- Added – Documentation for several important functions part of the plugin
7.1.9
- Added – Gradient background for Posts Slider, Posts Multislider and Posts Gridbox Slider
- Fixed – Some styles of Posts Slider, Posts Multislider and Posts Gridbox Slider displaying unwanted background overlay
- Updated – Freemius SDK 2.4.4 update
7.1.8
- Added – Documentation for Posts Slider, Posts Multislider and Posts Gridbox Slider
- Added – Code documentation for widgets
7.1.7
- Fixed – Elementor dropdown menu displaying incorrectly when Livemesh Addons is activated
- Update – Compatibility with Elementor 3.7
7.1.6
- Fixed – Deprecated warning in Elementor 3.6
7.1.5
- Fixed – The Carousel’s dots navigation moves erratically on hover in some installations
7.1.4
- Updated – Freemius SDK 2.4.3 security update
7.1.3
- Tweak – Posts Grid now supports upto 500 posts
- Compatibility with WP 5.9 and Elementor 3.6.0
7.1.2
- Added – Posts Grid, Posts Slider, Posts Carousel, Posts Multislider and Posts Gridbox Slider modules now let you exclude specific posts from the posts query
7.1.1
- Fixed – Livemesh Item and Livemesh Grid instances not being listed in the theme builder
7.1
- Fixed – Duplicate CSS entries in the minified CSS files due to a dev build configuration issue.
7.01
- Fixed – Testimonials Slider not working
7.0
- Fixed – Cumulative Layout shift issue with widgets
- Fixed – Rendering issues due to stylesheets loading in the footer.
- Tweak – Combined and minified CSS for faster loading
6.16
- New Widget – The Message Box widget
6.15
- Tweak – Increased the number of columns allowed in Posts Carousel.
- Added – Compatibility with Elementor 3.5.
6.14
- Fixed – Deprecated warnings raised on PHP 8.
- Added – Compatibility with PHP 8.
6.13
- Added – Ability to utilize Elementor templates from Elementor Custom Skin for Custom Skin in Posts Grid and Posts Carousel addons. This is as per a user request.
6.12
- Tweak – Moved to Slick Carousel library from legacy Flex Slider for the Testimonials Slider.
- Added – Compatibility with Elementor 3.4
6.11
- Added – Compatibility with Elementor 3.3 and WordPress 5.8.
6.10.2
- Fixed – The Posts Gridbox Slider does not display some of the posts in Safari browser.
6.10.1
- Fixed – The Posts Slider Style 1 does not display post summary information.
- Fixed – With Team Members addon Style 2, the member details wraps around the profile photo. Moved to CSS flex box based layout of elements.
6.10
- Added – Dark Mode setting for most widgets in the Style tab.
- Added – Additional styling for dark mode. This styling is applied when dark mode is enabled for widgets residing on pages or page sections with dark backgrounds.
6.9.5
- Added – Two new styles for Testimonials widget including one with list style Testimonials
- Refactored HTML generated for Testimonials and Testimonials Slider widget
- Refactored SCSS/CSS for Testimonials and Testimonials Slider widget
6.9.4
- Added – Added star rating option for Testimonials Slider
- Added – Add customization option for star ratings in Testimonials and Testimonials Slider widgets
6.9.2
- Added – Carousel option along with Grid for Services and Clients Elementor addons
- Added – Extensive customization options for Carousel function of Services, Team Members, Testimonials and Clients addons
6.9.1
- Added – Carousel option along with Grid for Team Members and Testimonials Elementor addons
- Added – Support for star rating in Testimonials addons
- Added – A new style for Testimonials addon
- Fixed – Error when plugin is activated in an environment using a legacy version of Elementor
6.9
- Updated – Freemius SDK 2.4.2 with license activation enhancements, beta programs fix and other features and bug fixes.
6.8
- Fixed – Sanitized options in the editor to enforce better security policies based on research by Wordfence team
6.7.1
- Added – Upgrade notice on the addons
6.7
- Added – New high performance, light-weight yet feature rich grid system for Services, Team Member, Testimonials, Pricing Table, Odometers, Piecharts and Clients Elementor addons.
- Added – Options for specifying auto column layout using minimum column size, column gap and row gap for those addons using the new grid system.
- Added – The new grid system utilizes the same responsive breakpoints as native Elementor widgets.
- Added – Moved the old grid system to a separate file for use in other modules dependent on the old grid system.
6.6
- Added – Customization options for placement, shape, color and visibility for slider navigation controls for Posts Slider, Posts Gridbox Slider and Posts Multislider.
- Removed – Styles for slider navigation arrow controls since they are less flexible and now obsolete due to new display customization options added.
6.5
- Added – Great looking 8 new slider direction arrow styles for posts slider, posts gridbox slider and posts multislider widgets.
- Fixed – The Posts Multislider would ignore the image size option chosen by the user.
- Fixed – The template overridden for Posts Carousel content template would not take effect.
- Removed – Image size option for Posts Slider addon since sliders typically require full sized images.
- Added – Compatibility with WordPress 5.7
6.3.1
- Updated – Tested for compatibility with Elementor PRO 3.1.0
6.3
- Improvement – Moved addons Pricing Table, Services, Tab Slider and Heading to template based design for easy customization.
- Added – New template files for Pricing Table, Services, Tab Slider and Heading addons that can be overridden in the theme.
6.2.1
- Fixed – The spacing between columns in generic carousel not taking effect.
6.2
- Improvement – Moved to templates based design for easy customization for generic carousel, stats bars, odometers, piecharts, team members, testimonials and testimonials slider widgets. More widgets being migrated in next releases.
- Improvement – Moved away from hooks/filters based customization for some of the widgets since they are not being utilized well. Templates are much more intuitive and require less effort; they let you copy files to your theme and override them quickly.
- Improvement – Moved to templates based design for Posts Carousel widget. If you have done any customization of this popular widget through WP hooks/filters, pls note they will not work anymore in the new version. Pls find the template file in templates/addons/posts-carousel folder in the plugin, copy the same to your (child) theme and make changes as per requirements. Much easier now than using hooks/filters.
- Fixed – Social icons not showing up on team members widget.
- Fixed – The templates for posts slider, posts multislider, posts gridbox slider widgets overridden in theme not taking effect
6.1
- Removed – Unused JS and CSS files
6.0
- Update – Massive overhauling of JS scripts to improve performance
- Improvement – Breaking up bigger scripts into smaller ones, each meeting the needs of a single widget
- Update – Most pages can see anywhere from 50 to 90% reduction in JS and CSS.
- Removed – Bigger JS and CSS files that would load on some pages.
5.3
- Improvement – Further performance gains by having most widgets load only the CSS they require.
- Improvement – Removed superfluous CSS files and some big CSS files were broken down into files for individual widgets
5.2
- Fixed – Display issues with some widgets in Elementor 3.1
- Added – Compatibility fixes and changes for Elementor 3.1
- Added – Performance improvements by loading only the required CSS for widgets active on the page
5.1
- Added – The Posts Multislider widget
- Added – Support for 3 built-in styles for Posts Slider with additional customizations
- Fixed – Warnings for slick JS in Elementor 3.x
5.0
- Added – The Posts Slider widget
- Added – Support for 2 built-in styles for Posts Slider with additional customizations
- Added – The Posts Grid Box Slider widget
- Added – Support for 3 built-in styles along with additional customizations
- Fixed – Warnings with PHP 7.4 version
4.6
- Added – The plugin Elementor modules now point to the online docs
- Updated – Readme.txt file for latest features and additions to the plugin
4.5
- Added – Online documentation with help pages for all the recent Elementor addons/enhancements added to the plugin.
- Updated – The WP admin menu for the plugin renamed to Livemesh Addons from Elementor Addons
4.4
- Added – Option to disable featured image for posts in posts carousel addon
- Added – Custom icons for almost all elementor addons part of this plugin
- Updated – Freemius SDK 2.4.1 with License White-Label Update, WP 5.5. jQuery Compatibility, Auto-Updates UI Integration, and more!
4.3.1
- Added – Smooth height option to Testimonials Slider addon for Elementor
4.3
- Added – Touch enabled, responsive Tab Slider widget for Elementor
- Added – Three default styles for Tab Slider widget
- Added – Extensive customization options for Tab Slider elements
- Added – Ability to deactivate Tab Slider addon in the Settings window
- Added – Ability to use icons or images for titles of tab slider
4.2
- Fixed – The message prompting for the custom grid template not fully visible
- Fixed – The drop indicator for grid items in Livemesh Grid templates displayed incorrectly
- Added – Styling for error messages prompting the user to choose Custom Skin and Custom Grid Elementor theme builder templates
- Updated – Freemius SDK 2.4.0
4.1.1
- Added – Adaptive height option for single slide Posts Carousel addon
- Fixed – Class does not exist error when registering document types
4.1.0
- Added – Compatibility with Elementor 3.0
- Fixed – Method get_site_editor_type does not exist error when loading Theme Builder in Elementor PRO
4.0.0
- Added – Choice of ‘Custom Skin’ and ‘Custom Grid’ for posts grid items to design your custom posts grid and/or custom posts grid item using theme builder templates in Elementor PRO. You can now create custom skins for grid items and also create custom grid layout via drag and drop of page builder elements in Elementor.
- Added – Choice of ‘Custom Skin’ for posts carousel items with the ability to use theme builder templates for designing your own posts carousel. The custom skins for posts carousel items can now be designed via drag and drop of page builder elements in Elementor.
- Added – Design custom skin for items of Posts Carousel and Posts Grid with custom choice of fields and their arrangement using the Elementor page builder.
- Added – Ability to choose separate Skin Templates for individual items within a Posts Grid. A single Posts Grid can now feature a disparate set of grid items which utilize individual skins of their choice.
- Added – Ability to use any custom post type with custom fields(including ACF/Pods/Toolset) for Posts Grid and Posts Carousel items.
- Added – You can now drag and drop widgets in Elementor to build custom carousels/sliders and grids of Services, Events, Features, Team, Testimonials, Posts Grid, Posts Carousels, etc. by utilizing the custom grid and grid item templates feature built into Posts Carousel and Posts Grid widgets. Possibilities for building custom carousels and grids are endless with dynamic widgets and page building experience provided by Elementor and data provided by custom post types and ACF/Pods/Toolset plugins.
- Added – Added two theme builder template locations Livemesh Item and Livemesh Grid to help build custom grids and custom skins for posts grid and posts carousel widgets
- Fixed – The posts carousel does not show arrow navigation controls on smartphones
- Fixed – Handle lazy load feature part of WP 5.5
3.0.0
- Added – Options to turn off/on title and taxonomy terms displayed on posts grid thumbnail
- Added – Options to turn off/on title and taxonomy terms displayed on posts carousel thumbnail
- Added – Open in new window option for post links in posts carousel and posts grid
- Added – Ability to add read more link for the posts carousel and posts grid
- Added – Styling for the read-more link for the posts carousel
- Fixed – The posts carousel item element would populate wrong style classes
- Fixed – The WP filters/hooks in posts carousel received page id as post id
2.9.9
- Fixed – The posts carousel and posts grid Elementor modules can cause errors when the taxonomy terms are missing.
2.9.7
- Tweak – Enabled lazy load for all the widgets except for the Posts Grid addon. Posts Grid utilizes the popular Isotope library for laying out grid elements and Isotope library is not compatible with lazy loading of images.
2.9.6
- Updated – Freemius SDK 2.3.2 with Opt-In / Out Enhancements, User Change, and More.
- Added – The Posts Grid, Posts Carousel addons are now compatible with most of the popular lazy load plugins.
2.9.4
- Updated – Freemius SDK 2.3.1 with white-label mode, URL whitelisting, and other features and bug fixes.
- Fixed – The social icons were not being displayed for team member profiles part of the Team Member widget for Elementor.
2.8
- Added – RTL Support for ALL modules.
- Added – The grid items on all relevant modules like Posts Grid, Testimonials, Services, Pricing Table, Clients, Stats, Team Members, etc. are now displayed from right to left on RTL sites.
- Fixed – Sliders and Carousels including Posts Carousel do not display slide content on RTL sites.
2.7.5
- Added – Support for Related Posts and Current Query in Posts Grid and Posts Carousel modules. These modules can now be effectively used in Elementor Theme builder templates.
- Added – Support for FontAwesome 5 Icon Library in all relevant modules where icons are used.
2.7.4
- Added – Support for external page link in services and team member Elementor modules.
- Added – Missing dark background styles for Services and Team Elementor modules.
2.7.3
- Fixed – The Taxonomy Chosen dropdown displaying superfluous taxonomies in the dropdown for Posts Grid.
- Fixed – Some taxonomies and/or their terms missing from taxonomy terms selection in query builder of Posts Grid and Posts Carousel.
- Fixed – Not able to sort the filters of the Posts Grid with taxonomy reordering plugins.
2.7.2
- Fixed – Some sites reporting error – call to undefined function get_blog_list().
- Updated – Freemius to 2.3.0.
2.7
- Added – Plugin is now fully compatible with the WPML plugin.
- Added – All of our addons are now translatable using the WPML plugin.
- Added – Offset support for Posts Grid/Portfolio and Posts Carousel modules.
2.6.2
- Updated – Readme.txt and documentation
- Removed – Unused files in plugin folders.
2.6
- Updated – Freemius library with a security fix. Recommended to update immediately.
- Fixed – Some themes can raise JS error due to jQuery $ being unavailable
- Updated – Flexslider library with RTL support
2.5.2
- Fixed – Carousels utilizing slick JS causing conflict with Elementor scripts.
2.5
- Minor fixes and enhancements
2.4
- Added – A filter to control taxonomy dropdown limit
- Added – Increased number of columns on carousel
2.3.3
- Fixed – Social media icons not showing up for team profiles.
- Added – Filters for settings object employed for rendering the addons
2.3.1
- Fixed – Incompatibility with some themes which load waypoints JS script.
2.3
- Added – Extensive support for filters and templates to enable users to customize the output generated by the Elementor addons. You can now create a template file in the elementor-addons folder in your child theme to customize the addons HTML or use filters to customize output generated by the addons.
- Updated – Documentation providing information on how to use templates and filters to customize the plugin addons
2.2
- Fixed – Incompatibility with certain themes due to different versions of waypoints scripts being used.
2.1
- Fixed – Certain widgets/addons like pricing, carousel, services raised errors when the ‘Add Item’ button was pressed to add items. Errors are seen with the latest version of Elementor.
- Fixed – Deprecated warning on checkbox control.
2.0.2
- Fixed – The grid filter does not reflect the taxonomies chosen in the query.
2.0.1
- Fixed – Bug fixes.
2.0
- Added – Image size options for all relevant Elementor extensions.
- Added – New simpler grid system for all elements that use grid.
- Added – Seamless control of the number of columns at all device resolutions for all those elements that involve grid – posts/portfolio grid, clients, services, testimonials, team, charts, pricing table, etc.
- Added – Sample animations for services, clients, testimonials, team, and pricing table.
1.6
- Added – Compatibility with Elementor and Elementor PRO 2.
- Added – Dynamic field connections for most widgets supported by Elementor 2.
- Updated – Removed Livemesh prefix from all elements. For example, Livemesh Services is now named Services, Livemesh Tabs is now Tabs, Livemesh Grid is now Posts Grid, etc.
- Added – Ability to specify client name in HTML for additional formatting.
- Updated – Waypoints script with new API for handling events on scroll
- Fixed – Some themes can break animations and report script errors for elements like piecharts, odometers, progress bars, etc.
1.5.4
- Fixed – Posts Grid columns can break in certain resolutions in Firefox.
- Fixed – The piechart value is not being rounded.
- Fixed – The post grid and posts carousel date format not reflecting the user preference specified in the Settings page.
1.5.3
- Fixed – Next Previous buttons of carousels would not show up in certain installations due to conflicts with base slick carousel styles
1.5.2
- Fixed – Categories or taxonomy terms repeat when specific taxonomy terms/categories are chosen in the query window
1.5.1
- Fixed – Some themes have trouble rendering grid columns
- Fixed – Comma shows up in category list for the image hover in grid
1.5
- Upgrade – Simpler grid system based on NEAT 2.1 version
- Updated – The CSS is now optimized for vendor prefixes with reduced properties and file size.
1.4.1
- Added – Ability to rate plugin from admin screen
1.4
- Fixed – The post image in a grid or posts carousel was not clickable to the link specified
- Fixed – The grid filters would not center when a heading was not specified.
- Fixed – The grid filters will not display multi-line on devices of lower resolutions like mobile devices.
- Updated – Compatibility with WordPress 4.9 version
1.3
- Added – Extensive customization options including typography, color, and other styling options for all addons/modules
- Fixed – The lightbox image was smaller than the uploaded size
- Fixed – Service icons would show up even when the ‘None’ option was chosen
1.2.1
- Fixed – Translations not working with default files provided by the plugin
- Fixed – The client images would show up misaligned and with additional padding in certain sites
1.2
- Fixed – The portfolio grid Elementor addon leaves an empty space on the top when no heading is specified and when no taxonomy filters are specified
- Fixed – In a few installations, the grid elements may not occupy full width between 769px to 800px device resolutions
- Fixed – The grid raised a warning when certain taxonomies are chosen in the grid settings.
- Credit – Big thanks to user Axel for finding ALL these bugs that I could not have found myself.
1.1
- Fixed – Links in a few Elementor addons were showing even when no link URL was specified
- Fixed – A few addons would wrap around and move outside of the editor container
- Fixed – Odometers, Piecharts, and Bar Charts Elementor extensions would not show up for preview in the editor
- Fixed – Links in few addons would not take into consideration the setting to open URL in new window
- Fixed – The posts carousel would not show up on mobile devices
- Fixed – The posts carousel dots navigation was not clickable
- Fixed – The posts carousel would not expand beyond 960px in width
- Fixed – Some Elementor addons having a strange grey background in elementor editor
1.0
- Initial release.