Add Widget After Content Plugin
This plugin is built to add a widget area/sidebar after content.
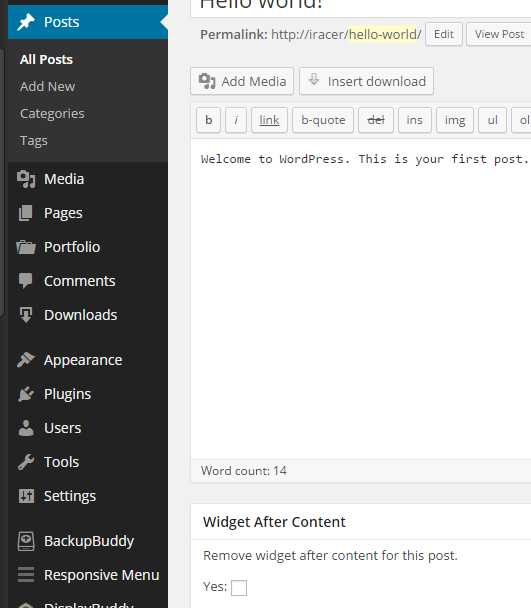
The plugin adds a sidebar that you can add any widget content to. The widget is then displayed on single posts or pages after the content, before the comments. You can prevent the after content widget from showing on a post or page from the editor page. You can also prevent the after content widget from displaying on specific posts types, categories, or post formats.
Installation
Using The WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘add-widget-after-content’
- Click ‘Install Now’
- Activate the plugin on the Plugins dashboard
Uploading in WordPress Dashboard
- Navigate to the ‘Add New’ in the Plugins dashboard
- Navigate to the ‘Upload’ area
- Select ‘add-widget-after-content.zip’ from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugins dashboard
Using FTP
- Download ‘add-widget-after-content.zip’
- Extract the ‘add-widget-after-content’ directory to your computer
- Upload the ‘add-widget-after-content’ directory to the ‘/wp-content/plugins/’ directory
- Activate the plugin in the Plugins dashboard
Screenshots
FAQ
The settings page is located under the “Appearance” menu
The settings page is located under the “Appearance” menu. On the settings page you can exclude a post type or a post format.
Go to Appearance > Widget After Content and set the Widget Priority to 99.
Go to Appearance > Widget After Content and set the Widget Priority to a number between 1 and 10.
Style the AWAC After Content Widget Area using the .awac-wrapper class in your css file. You can also style the awac class that is nested in the awac-wrapper class.
The widget area will not show on the pages that you have set to be the front page or the posts page on Settings > Reading Settings > Front Page Displays > A Static Page.
Changelog
2.4.6
- bump – No functional changes
2.4.5
- bump – No functional changes
- Fix broken links and remove ads
2.4.4
- Fix I18N Issue
- Update Description
- Update includes/ps
2.4.1
- Update required version
- Add filter awac_add_tabs for options tabs
2.4
- Add filter based on categories
2.3.1
- Fix bug
2.3
- Fix depreciated misc argument
- Add support for priority numbers from 1 to 100
2.2.1
- Fix awac_priority default value
2.2
- Add option to set filter priority to high or low
- Add filters for widget area args
- Add tabs to the settings page
2.1.2
- Increased filter priority
2.1
- Add filters to awac dynamic sidebar content
- Change instance name
2.0.4
- Add link to documentation
2.0.3
- Fix meta box not showing when post formats not supported
2.0.2
- Add widget area to page
- Remove meta box when post type or post format is excluded.
2.0.1
- Fix Uninstall issue
2.0.0
- Add settings page to allow exclusion by post type and post format
1.0.2
- Changed widget ids to classes so you can add two widgets after the content.
1.0.0
- First release