Add Custom Codes – Insert Header, Footer, Custom Code Snippets, Custom CSS, Javascript Plugin
Add custom codes to your wordpress website. A completely free plugin to add Custom CSS, Javascript, Google Analytics, Search console verification or a …
Add custom codes to your wordpress website. A Light-weight plugin to add custom CSS, Javascript, Google Analytics, Search Console verification tags and other code snippets to your site. Go to Appearance -> Add Custom Codes after installing the plugin.
Features
- 100% free wordpress plugin, no paid upgrades needed!
- Light-weight plugin
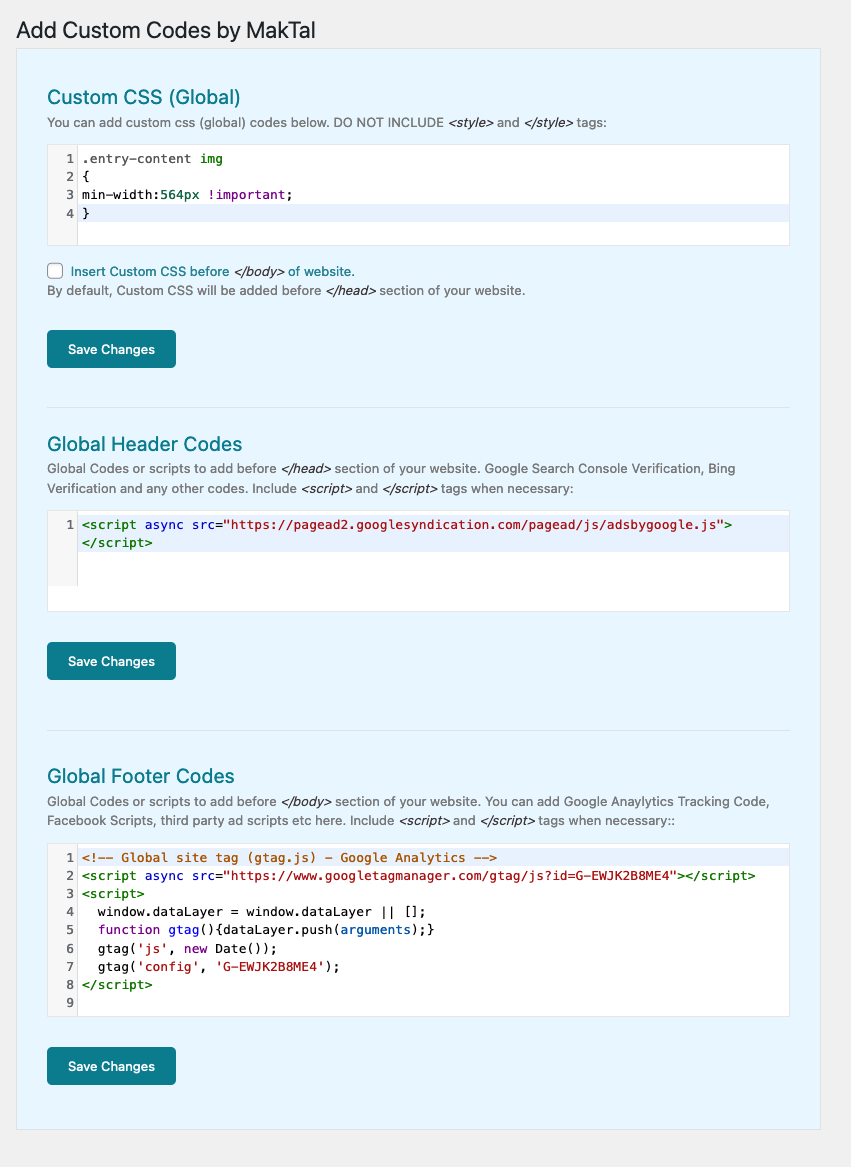
- You can add Custom CSS, Javascript, Google Analytics, Facebook Scripts, Meta Verification Codes, Search console verification and other codes to your wordpress website easily.
- Easy to use interface.
- No configuration needed.
- Syntax highlighter enabled.
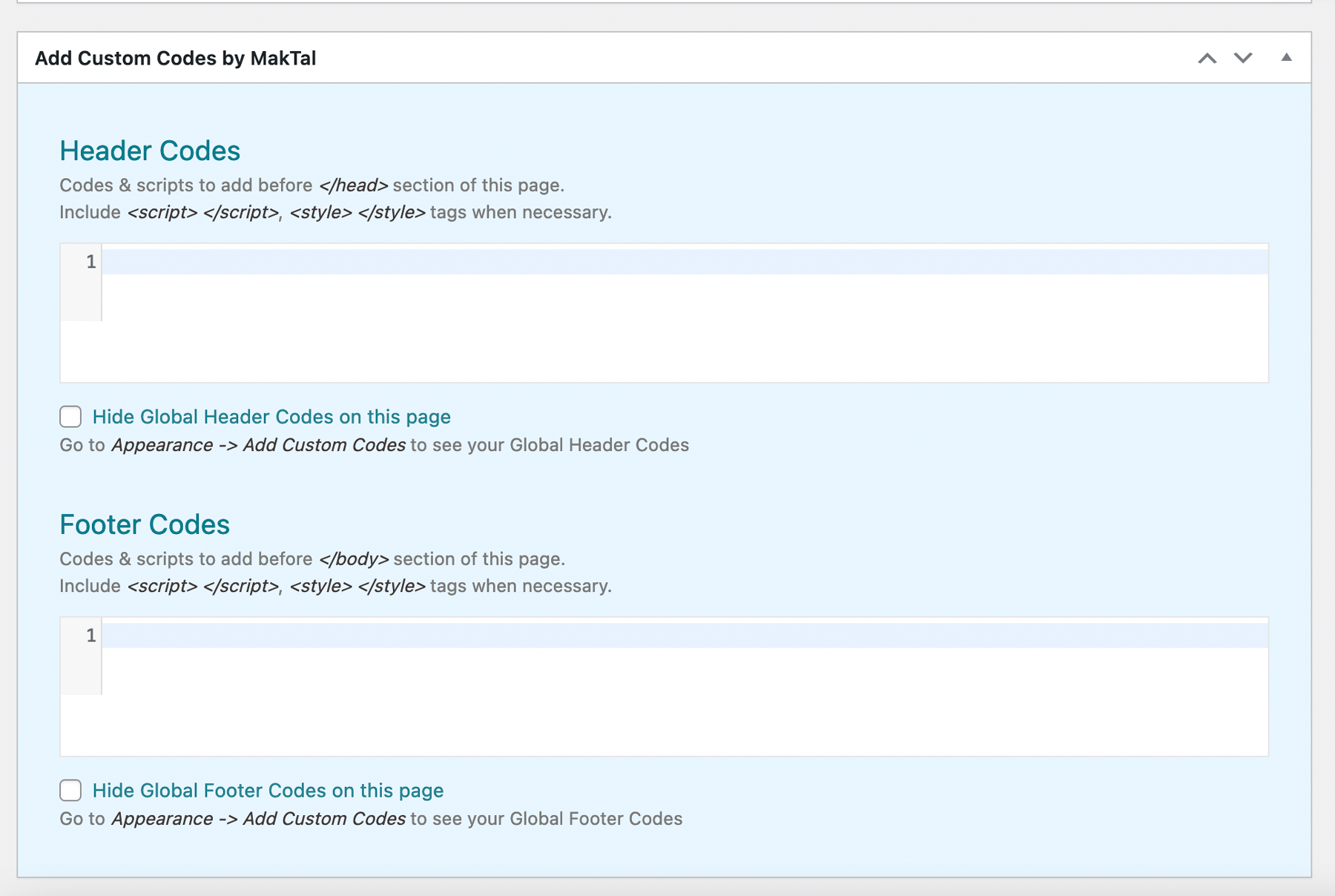
- Add Custom Codes to Header and Footer of your wordpress website.
- Add Custome Codes globally or on individual posts, pages, products and even on custom post types.
- Option to select where to put Custom CSS codes: before </head> or before </body>
Installation
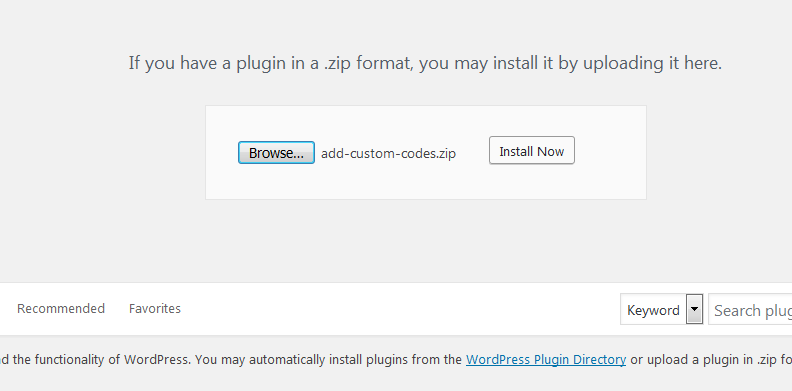
- Install the plugin through
Plugins -> Add Newor Upload the plugin files to the/wp-content/plugins/add-custom-codesdirectory - Activate ‘Add Custom Codes’ plugin through the ‘Plugins’ page in WordPress
- Go to ‘Appearance -> Custom Codes’ to add your codes
Screenshots
FAQ
Make sure that your theme has ‘wp_head()’ call in header.php file and ‘wp_footer()’ call in footer.php file. Also make sure that you have added the right codes in plugin settings. Also Make sure to clear cache after updating codes in plugin settings.
The plugin is tested well and is safe to use on your website.
This is a light-weight plugin which do not affect website performance. But if you feel so, please check if you are loading scripts on header section. It is always better to load most scripts in footer section of a website so that the page content can load easily.
Yes, I am happy to provide support for free of cost.
Please clear your wordpress cache if you are using a caching plugin or service. Also try clearing browser cache.
Changelog
1.0
- Initial Release
2.0
- Tested to work on latest WordPress version
3.0
- Tested to work on latest WordPress version
- Replaced text editor.
4.0
- Tested to work on latest WordPress version
- Bug fixes and improvements.
- Added support for individual posts, pages, woocommerce products and even custom post types.
- Option to put CSS in header or footer of website.
4.1
- Tweaks and improvements for the Version 4.0 released earlier.
4.2
- Fixed a reported bug: users were not able to select all pages or posts on WordPress admin screen.
4.3
- Bugfixes and improvements
- Tested to work with WordPress 6.0
4.4
- Bugfixes and improvements
4.5
- Tested to work with latest WordPress
4.6
- Tested to work with latest WordPress